如何使用 Divi 和 LifterLMS 製作在線課程網站
已發表: 2022-05-05銷售課程是通過您的網站獲利並創造收入來源的好方法。 通過在您的網站上銷售課程,您可以獲得 100% 的利潤,而不必擔心向第三方網站支付費用。
在本教程中,我將逐步向您展示如何使用 Divi 和 LifterLMS 插件為在線課程創建 WordPress 網站。 讓我們開始!
開始使用您的 WordPress 課程網站
要開始使用您的在線課程網站,您需要購買域名和託管計劃。 在本教程的這一部分中,我們將完成以下步驟:
- 獲取域名和託管
- 安裝 WordPress
- 安裝 Divi 和 LifterLMS
快速瀏覽一下我們將要創建的網站:
讓我們一個一個地完成這些步驟。
第 1 步:獲取域和主機
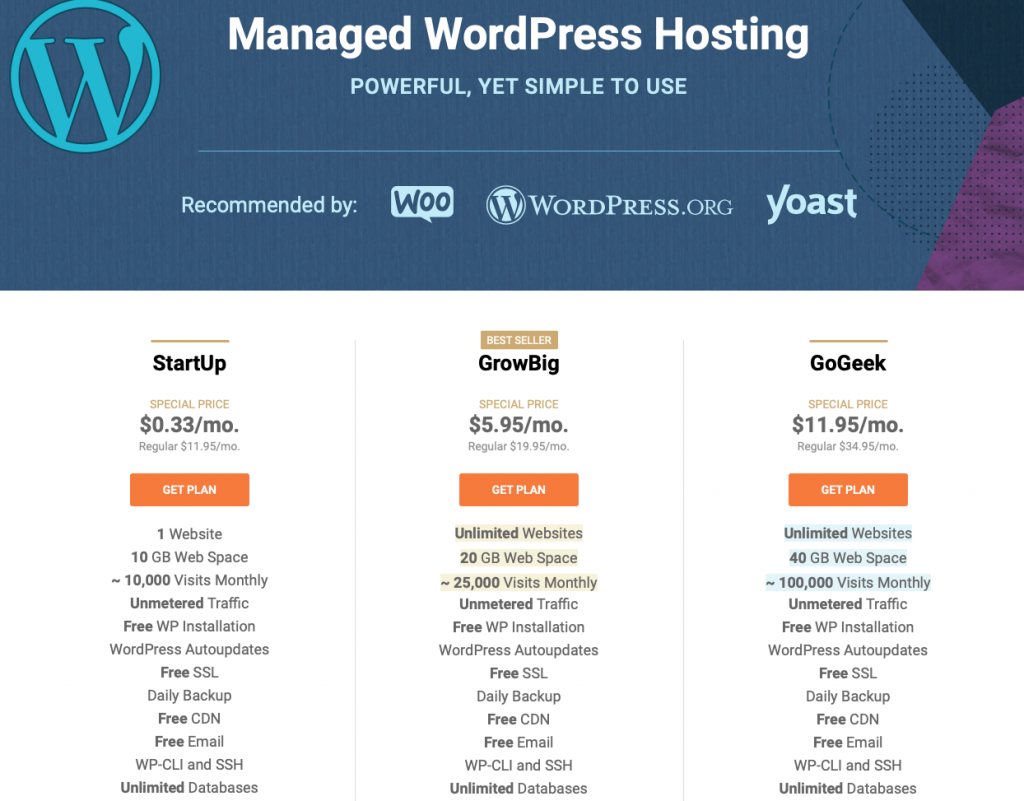
第一步是為您的網站獲取域名和託管計劃。 我個人使用並推薦 Siteground。 在與其他 15 家託管服務提供商進行測試時,Siteground 獲得了排名第一的託管公司。 Siteground 具有最佳的正常運行時間和快速的加載時間,這意味著您的學生在學習時將獲得出色的用戶體驗。 Siteground 還允許您在設置託管計劃的同時購買域名。
讓我們從前往 Siteground 開始。 您可以在三種不同的計劃之間進行選擇,但我建議選擇 Grow Big 計劃。 使用此計劃,您可以託管無限數量的網站,並獲得更多磁盤空間和帶寬。

選擇您的計劃,然後考慮您想要的在線課程網站域名。 如果您的課程圍繞同一主題展開,您可以選擇具有相關關鍵字的域名。 或者,如果您打算出售許多較小的、不相關的課程,請使用您的名字。 選擇域名後,您可以在下一頁輸入您的付款信息。
提交付款後,Siteground 將創建您的帳戶,您將能夠前往您的客戶區。
第 2 步:安裝 WordPress
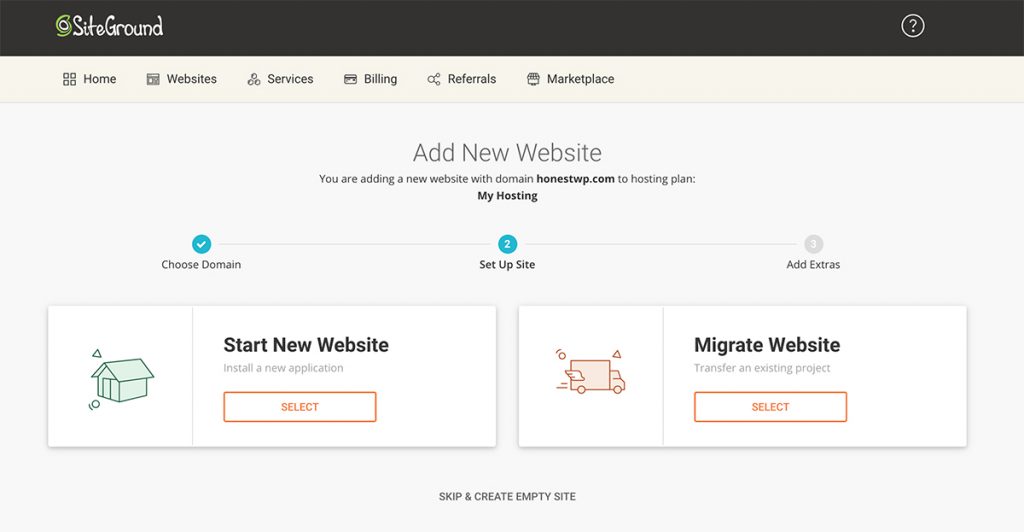
登錄到 Siteground 中的客戶區後,您需要安裝 WordPress。 您會看到一個橙色按鈕,提示您設置站點。 單擊按鈕並選擇開始新網站 > WordPress 。

在下一個屏幕上,您需要輸入用戶名並提供用於登錄 WordPress 網站的密碼。 記下該信息,然後單擊繼續按鈕。 等待 Siteground 在您的站點上完成安裝 WordPress,然後單擊“管理站點”按鈕。
您將能夠看到您在 Siteground 帳戶中安裝的所有 WordPress 以及旁邊的登錄圖標。 單擊該圖標,您將被直接帶到您的 WordPress 儀表板。
在安裝 Divi 和 LifterLMS 插件之前,有幾件事情需要處理。 首先,您會看到 Siteground 及其 WordPress 插件安裝的自定義儀表板。 繼續並通過轉到Plugins > Installed plugins來卸載它。 停用並刪除 WordPress Starter 插件,因為我們不會使用它。
接下來,轉到“設置”>“永久鏈接”並選擇“帖子名稱”選項。 這種特殊的永久鏈接結構對 SEO 更友好,也更用戶友好。 保存您的更改。
最後,您可能會注意到,當您查看您的網站時,您會在瀏覽器中收到“不安全”警告。 您可以通過安裝和激活真正簡單的 SSL插件來解決此問題。
第 3 步:安裝 Divi 主題和 LifterLMS
本教程這一部分的最後一步是安裝 Divi 主題和 LifterLMS 插件,這將為我們提供課程功能。
轉到 ElegantThemes,然後單擊主菜單中的定價鏈接。 在這裡,您可以選擇年度會員和終身會員。 我建議您選擇終身會員,因為這允許您在無限數量的網站上安裝主題並為您提供終身支持。 選擇會員計劃後,創建您的 ElegantThemes 帳戶,提交付款,然後下載 Divi 主題。

返回您的 WordPress 儀表板並前往外觀 > 主題 > 添加新的. 找到帶有 Divi 主題的壓縮文件夾並安裝它。 安裝主題後,單擊激活。
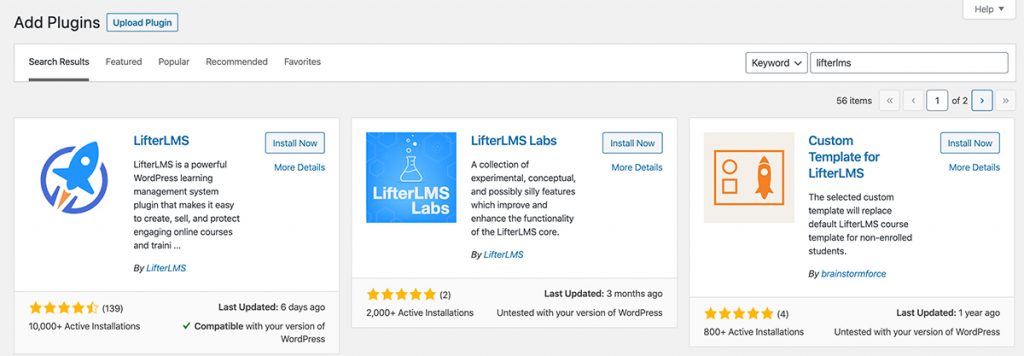
要安裝 LifterLMS 插件,請轉到Plugins > Add new 。 搜索 LifterLMS 插件,然後安裝它。 LifterLMS 插件將允許您直接在您的 WordPress 網站中輕鬆創建課程並進行銷售。 您還可以使用它來創建會員網站。 該插件可免費下載。
您還需要安裝 LifterLMS Labs 插件以獲得我們需要的額外功能。 該插件將使 LifterLMS 插件與 Divi 主題兼容,因此您可以輕鬆無縫地構建您的課程頁面。 該插件可從官方存儲庫免費下載。


自定義您的網站
現在我們已經準備好了一切,是時候開始自定義我們的網站並創建必要的頁面了。
首先轉到Pages > Add new 。 將頁面命名為Home並發布。 然後,重複該過程以創建“關於”和“聯繫人”頁面。

創建頁面後,轉到外觀 > 菜單。 輸入菜單的名稱,然後單擊創建菜單按鈕。 然後,將您之前創建的所有頁面拖到新創建的菜單中,然後單擊Save changes 。
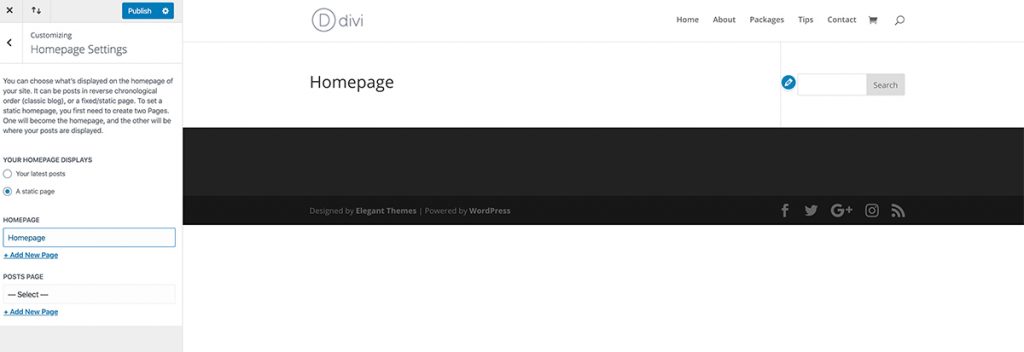
然後,轉到Theme Customizer並選擇Homepage settings 。 在這裡,選擇顯示靜態頁面的選項,然後從下拉菜單中選擇您的主頁。 單擊發布以保存您的更改。

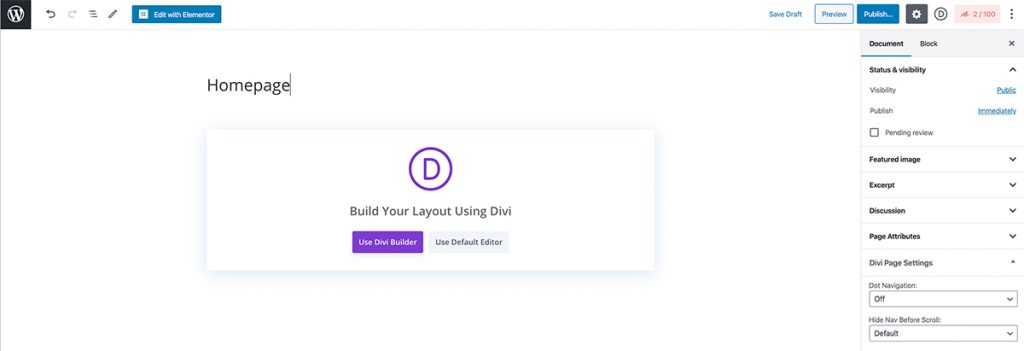
現在您已經有了網站的頁面,您可以使用 Divi 主題構建器將內容添加到您的頁面。 從截圖中可以看出,您可以輕鬆拖放塊、調整填充以及控制塊和頁面的樣式。
建立你的課程
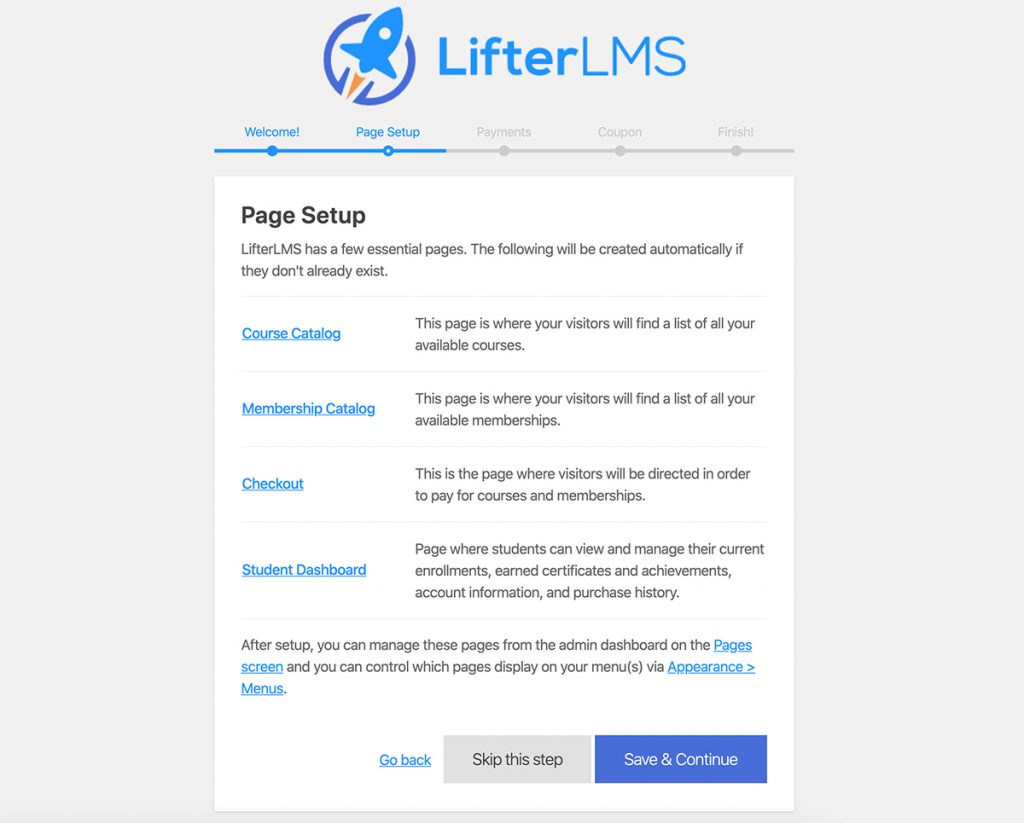
本教程的最後一步是實際構建您的課程。 首先轉到Plugins > Installed plugins 。 找到 LifterLMS,然後激活它。 您將進入設置嚮導,該嚮導將為您的課程網站創建必要的頁面。

安裝嚮導完成後,返回插件 > 已安裝插件並激活 LifterLMS Labs 插件。
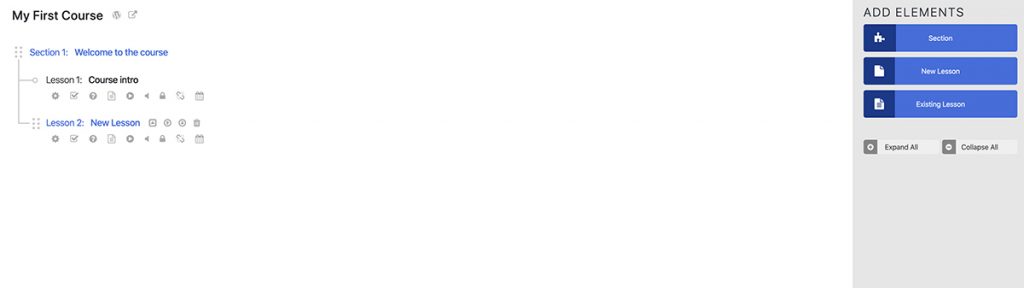
要添加新課程,您只需轉到Courses > Add new即可。 然後,您可以添加部分、課程、測驗、成就、證書等。

完成課程建設後,不要忘記設置支付網關。 這將允許您從課程中付款並賺錢。 您可以在此處購買捆綁包以在您的網站上接受付款
視頻教程:如何使用 WordPress 創建在線課程網站
有關使用 WordPress 創建在線課程網站的詳細分步說明,請按照下面的視頻教程進行操作。 您還可以在此處下載我們將在教程中使用的預製佈局。 這將在為您的網站構建頁面時節省您的時間。
最後的想法
WordPress 使構建任何類型的網站變得容易,在本教程中,您學習瞭如何使用 WordPress、Divi 和 LifterLMS 構建自己的在線課程網站。 現在剩下要做的就是營銷和推廣您的課程。 快樂的教學!
