如何製作可訪問的 Svg
已發表: 2023-02-22確保每個人(包括殘障人士)都可以訪問您的 svg 非常重要。 以下是有關如何製作可訪問 svg的一些提示: 1. 使用正確的標記:創建 svg 時,使用正確的標記很重要。 這確保了 svg 被屏幕閱讀器和其他輔助技術正確解釋。 2. 添加標題和描述標籤:為確保每個人都可以訪問您的 svg,您應該添加標題和描述標籤。 這些標籤提供有關 svg 的信息,並由屏幕閱讀器讀取。 3. 使用正確的顏色:為 svg 選擇顏色時,使用具有良好對比度的顏色很重要。 這確保 svg 對每個人都可見,包括那些有視力障礙的人。 4. 避免使用動畫:對於殘障人士來說,動畫可能會分散注意力並且難以理解。 如果必須使用動畫,請確保添加控件,以便用戶可以暫停、停止或調整動畫速度。 5. 使用替代文本:將圖像添加到 svg 時,一定要使用替代文本。 此文本由屏幕閱讀器讀取,並提供有關圖像的信息。 通過遵循這些提示,您可以創建一個可供所有人使用的可訪問 svg。
自 1999 年以來,可縮放矢量圖形 (SVG) 的使用有所增加。 確定哪些圖像是裝飾性的或信息性的是個好主意。 如果圖片是裝飾性的,它應該包含一個 null 或空的替代文本屬性。 替代方案中的文本必須有意義且具有描述性,必須少於 250 個字符,並且必須是唯一的。 使用基本圖像或裝飾圖像時,請使用 <img> 標籤並包含文件名。 如果 SVG 更複雜或更重要,您可以使用 HTML 標記使 SVG 更難操作。 JavaScript 和 CSS 庫允許您更改圖像的樣式和動畫。
在轉播基本的替代內容時,沒有明確的最佳表演獎得主。 因為很多模式都能夠呈現替代內容,所以設計人員和開發人員在模式方面有更多選擇。 對於需要更多描述性內容的各種瀏覽器和屏幕閱讀器的用戶,模式 11 不再有任何可靠的替代方案。
您必須使用矢量圖形軟件應用程序,例如 Adobe Illustrator、CorelDraw 或 Inkscape(在 Windows、Mac OS X 和 Linux 上運行的免費開源矢量圖形編輯器)才能打開svg 文件。
如何使我的 Svg 圖像可訪問?

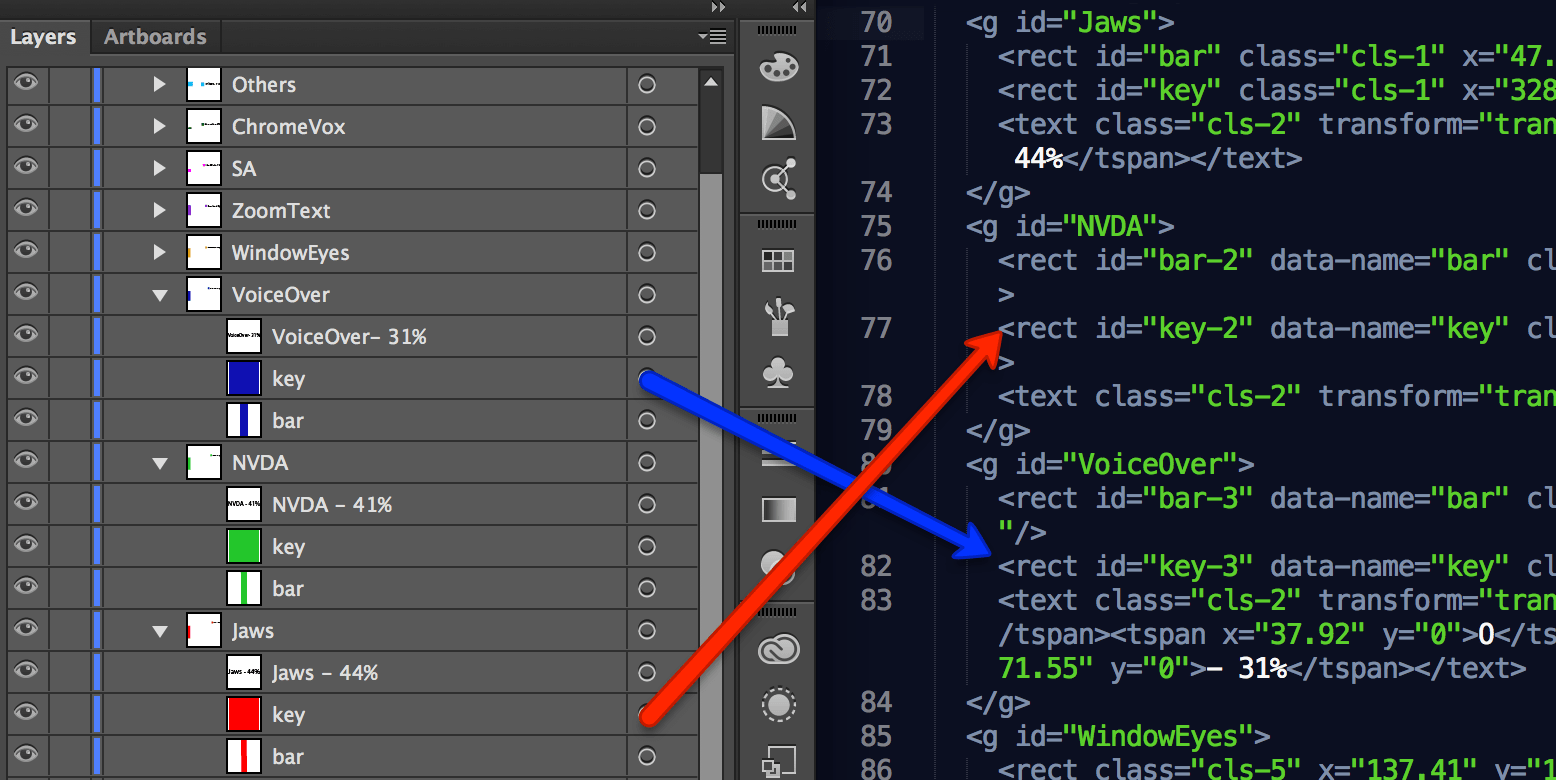
為了使 svg 圖像易於訪問,您需要向圖像代碼添加標題和描述。 這可以通過將以下屬性添加到 svg 代碼來完成: 此處為您的圖像標題 此處為您的圖像描述 它由可縮放矢量圖形 (SVG) 格式的基於 XML 的矢量圖形組成。 這樣做的主要原因是它具有交互性、可擴展性、響應性和可編程性,使其在現代網頁設計中非常流行。 本教程將向您展示如何使屏幕閱讀器可以訪問 .sva 文件。 在所有情況下,文本到語音瀏覽器可能無法讀取您的標題和描述標籤。 通過在 svg 元素中添加 aria-labeling 和 ariandescribedby 屬性來確保它們的作用很簡單。 添加這些元素是為了確保屏幕閱讀器可以閱讀它們。 最好在圖形上保留實時文本和標題。您可以採取一些簡單的步驟來抑制此信息。 在您的 SVG 文件中找到包含課堂演講的代碼,並將其輸入到您的文本標籤中。 此代碼告知屏幕閱讀器此文本僅用於顯示,沒有任何意義。Svg 是否可訪問?來源:asignfactory 這個問題沒有確定的答案,因為它取決於許多因素,包括 SVG 文件的具體內容,用戶的瀏覽器和輔助技術,以及用戶的能力水平。 但是,總的來說,可以讓殘障用戶訪問 SVG 內容。如今,HTML5 是最常用的 Web 圖形格式,可縮放矢量圖形 (SVG) 緊隨其後。 如果圖形純粹是裝飾性的,則不需要任何額外的文字。 所有 >img 標籤都必須包含一個有效的 alt 屬性,但如果需要,該屬性可以留空(空)。 通過將 SVG 直接插入到 HTML 中,您將能夠控製圖形的內容。 如果您使用的是 Safari 或 WebKit,您可能需要將 role=img 替換為 role=group。 為了使圖像清晰,重寫標題和描述。 添加 1:0: 的 tabindex(tabfield)。如果根據您的選擇選擇嵌入方法,tabIndex=1 將添加到您的 SVG 中。 您可以在 iframe 或對像中嵌入的文件中插入圖形。 請包含一個 *title* 元素(對於 NVDA),其中包含該部分的標題和內容。 使用類在視覺上隱藏文本但仍然允許文本顯示給屏幕閱讀器是一個不錯的選擇。 因此,我們可以選擇 JAWS 或 NVDA 的字體大小,這兩個程序的字體大小均為 0.2。 使用圖標字體和 SVG 解決方案是使可訪問性更容易的最佳方式嗎? 但是,您可以使用圖標本身來完成此操作,因此我們將在下面的視頻中向您展示如何操作。使用圖標生成器,圖標代碼通常如下所示。 此方法與基本圖像替換、內聯 SVG 示例非常相似。 在錨標記上使用 aria-label 時,屏幕閱讀器不會顯示鏈接內的文本。 我們可以在這裡使用替代文本,因為我們不需要在 alt 屬性中包含所有這些詳細信息。 通過將圖層拖到頂部,可以從 Adobe Illustrator 的底部導出圖層。 為了保護自己,我保留了兩個版本的 SVG,一個用於在 Illustrator 中編輯,另一個用於代碼編輯。 如果您使用基於 Git 的源代碼控制(git、SourceTree 等),您必須提交文件。最好暫停編輯 SVG,直到完全清楚設計是什麼。 我們可以將 title 和 desc 鏈接到 svg 元素,因為它們是可以以相同方式使用的文本元素。 通過向包含它們的組添加一些語義角色,可以在語義上添加條、標籤和鍵。 標籤 aria-label=”bar graph” 必須顯示在列表中。 使用屏幕閱讀器檢查問題是否已解決。 如果您對 SVG 有任何疑慮,請向其添加 role=group 元素。 可以將語義角色添加到包含時間線和時間段的組中。為時間線列表添加標籤: 為確保 tabindex=”0″ 在所有瀏覽器中都可訪問,必須將其設置為焦點。 在鏈接語義中,您必須首先修復它們。 請記住,提供該鏈接只是為了您的方便。 它不是語義鏈接,因為它不包含屏幕閱讀器用戶需要的任何信息。 當您使用 SVG 瀏覽鏈接項時,並不總是需要更改窗口以確保元素在視口中。 一些瀏覽器不包含可能在屏幕外的子元素,它們會滾動所有 >svg> 元素作為一個整體。 此功能可在 Windows 和高模式對比度中啟用,可幫助視力不佳的人看得更清楚。通過點擊“樣式”部分左下角的加號,您可以從下拉菜單中添加樣式。 您的 SVG 文件將根據您選擇的樣式添加所有文本和形狀。 要創建樣式,請選擇“文本”選項卡,然後選擇屏幕右下角的“文本樣式”按鈕。 如果要更改 SVG 文件中使用的字體,請點擊字體按鈕並選擇所需的字體。 除了更改文本和形狀的顏色外,您還可以通過選擇“顏色”按鈕從列表中選擇不同的顏色。 如果要更改沒有顏色的空形狀的屬性,請選擇該形狀,然後單擊“編輯形狀”對其進行更改。 如果要將文本添加到 SVG 文件,請先從列表中選擇要添加的文本,然後點擊文本按鈕。 當您選擇形狀並選擇“添加文本”選項時,您可以向其中添加文本。 打開 SVG 文件後,將其拖動到文檔周圍,移動指針以移動文本或形狀。 完成 SVG 文件的編輯後,按“圖形”選項卡左下角的“保存”按鈕,然後將更改保存到設備。Svg 輔助功能:如何使圖像更易於訪問創建可訪問的 SVG 文件時,請記住幾個重要因素。 在開始之前,您必須先在代碼中定義一個標題。 始終將標題 > 放在 svg 的開頭或路徑之前。 svg> 元素必須在以下步驟中添加 aria-describedby 。 這個 aria-attribute 可以在描述 aria 描述的頁面上找到。 標記可直接在 SVG 中使用,允許在圖像本身中添加更多信息,這對於使用屏幕閱讀器或其他輔助閱讀設備的人很有用。 另外,由於SVG可以用文本編輯器編輯,可以搜索和壓縮,可以自動生成和操作,可以集成到(X)HTML中,可以動畫化,可以用在所有網頁類型。 我們之前介紹了使 sva 圖像更易於訪問的方法。 總而言之,有幾點需要牢記。 第一步是使用可縮放的 SVG 文件,這允許讀者縮放它們以滿足特定要求。 此外,多種工具支持自動創建和處理 SVG 圖像,減少了創建不同圖像格式所花費的時間。 隨著 (X)HTML 的添加,現在可以在網頁中包含 (SVG) 圖像。屏幕閱讀器可以閱讀 Svgs 嗎?來源:pinimgScreen 閱讀器可以閱讀 SVG 文件,只要它們被編碼為可以閱讀它們。 屏幕閱讀器可以閱讀和識別可訪問性標籤,這些標籤可以識別 SVG 表示或打算表示的內容。可縮放矢量圖形 (SVG) 的使用是在 1990 年代後期首次引入的。 近年來,它們的受歡迎程度大幅回升。 本文描述了使用此資源在野外發現的十二種不同的 SVG 模式。 一旦使用不同的操作系統、瀏覽器和屏幕閱讀器組合發現,就會立即提供單個替代描述。 基於各種操作系統和瀏覽器,由於在各種操作系統和瀏覽器組合上運行各種屏幕閱讀器,我們可以看到最終結果表中出現了清晰的模式。 SVG 中有一些明顯的贏家和輸家,還有一些只要您意識到它們的局限性就可以實施的模式。 請務必注意,每個屏幕閱讀器創建者都提供了他們完全能夠使用的推薦瀏覽器。 這並不意味著您不能在不同的瀏覽器中使用屏幕閱讀器; 但是,如果您無權訪問操作系統,則可以。 使用這些測試,您應該能夠根據您的模式需求和約束確定最佳的 SVG 決策。使 Svgs 更易於訪問本文的可訪問性如下:您可以通過直接向圖像添加標記來使它們更易於訪問。 附加信息存在於圖像本身中,這對依賴技術移動的殘障人士是有益的。 在屏幕閱讀器中,啟用或禁用 aria-hidden=”true” 屬性。 同樣,focusable=”false”屬性可以用來防止Internet Explorer在瀏覽SVG時顯示Tab鍵。Svg是否支持Alt Text?來源:primeinspiration是的,SVG支持使用alt屬性。 如果圖像無法顯示,alt 屬性指定圖像的替代文本。Svg 可訪問性:是的,Svg 文本是可訪問的。與其他格式相比,svg 不支持替代文本。 您可以在 SVG 中包含 alt 屬性。 當您使用.VScript 時,您的文本可以被查看。 您可以在瀏覽器中使用 svega 文件。可訪問的 Svg 圖標術語“可訪問的 SVG 圖標”指的是殘障人士可以使用的圖標。 圖標的設計方式必須能夠讓有視覺障礙、聽力障礙和其他障礙的人使用。可縮放矢量圖形 (SVG) 規範是一種可擴展標記語言 (XML) 規範,可以嵌入到使用 elementssvg 的 HTML 文檔,當您未指定 SVG 的高度或寬度時,它將呈現為視口允許的最大尺寸。 然後,這些值將被單個 CSS 幫助程序類覆蓋,用於處理我們的 SVG 圖標,並且它們將被縮放以完全適合頁面文本。 當我們使用內聯 SVG 時,我們可以添加一個 title 元素作為 thesvg 元素的第一個子元素並提供它的 ID。 當有人選擇將焦點放在按鈕上時,將顯示 title 元素中的文本。 A>span 元素可用於將文本包裹起來,然後在視覺上將其從查看器中隱藏起來。 您可以通過使用文本而不是設計來為按鈕提供解釋,而無需對其進行修改。 當涉及到可訪問性時,裝飾性圖像或圖形應該從可訪問性樹中隱藏。方法是放置一個空的 HTML 子項作為開始 >body> 標記的第一個子項。 我們的樣式表在瀏覽器加載時無法查看; 因此,顯示不應該是內聯的:不需要任何設置。 Sara Soueidan 非常詳細地教我們如何利用所有優點和缺點創建 SVG。 在元素中引用單個圖標時,您必須選擇是標記它還是隱藏它。 在將 SVG 中使用的代碼上傳到我們的 HTML 文檔之前,我們可以使用多種方法對其進行優化和簡化。 當您在編輯器中打開 SVG 並手動刪除所有不必要的混亂時,這是最有價值的任務。 我們的文檔中有幾個圖標,每個圖標都有一個唯一的 ID,所以我們可以在其他地方引用它們。我們可以根據用戶的需要無限地重複使用一個圖標,讓它看起來不同。 它沒有視覺差異,但顯示圖標所需的代碼量非常大。 本文的目的是研究 Web 上的可訪問性以及我們可以做些什麼來使它成為一個更易於訪問的地方。 閱讀書籍、博客和教程,以及關注從事該領域工作的人們的工作,多年來幫助我理解了該領域。Svg 輔助功能最佳實踐有一些關鍵事項需要牢記在心使您的 SVG 易於訪問:- 使用和標籤提供有關圖像的上下文和信息。 – 確保您的 SVG 可以縮放而不會降低質量,以便用戶可以根據需要調整它們的大小。 – 使用適當的 ARIA 角色和屬性來描述圖像的內容。 – 包括圖像的替代文本,以供無法看到圖像的用戶使用。可縮放矢量圖形 (SVG) 文件是一種以最適合圖形的方式進行壓縮和組織的文件。 Web 圖形是使用結構化和可縮放的 XML 圖像創建的。 因為 SVG 是響應式的,所以它們可以縮放或縮放到任何大小而不會失真或失去保真度。 就在線教學而言,SVG 因其結構、演示和文件大小而成為比 PNG 或 JPG 質量更高的圖像格式。 可以以一致和動態的方式使用 XML 創建 SVG。 所有 SVG 都可以使用 CSS 全局設置樣式,這意味著 Hawkes 可以定義一組樣式並將它們應用於所有樣式。 由於同時使用了 JavaScript 和 CSS,SVG 的動畫和操作也很簡單。三維空間中的三維圖形以凹向上的圓形拋物面 z = x 2 y 2 = 2 為中心。因為它是一個作為標記的一部分,瀏覽器呈現實時文本就像呈現任何其他文本一樣。 因此,它可以由用戶自定義,並且可以使用各種輔助技術進行閱讀。Svg 文本輔助功能 SVG 支持以下輔助功能: • title 元素為 SVG 對象提供工具提示。 • a 元素定義超鏈接。 • desc 元素提供了對 SVG 對象的更長描述。 • SVG 支持 WAI-ARIA 輔助功能。 • SVG 文本可以使用屏幕閱讀器呈現為語音。Decorative Svg Accessibility 在將裝飾性 SVG 內容添加到網站以實現可訪問性目的時,需要考慮一些注意事項。 這包括為圖像提供替代文本,確保圖像在所有配色方案中可見,並為圖像提供基於文本的替代方案。從屏幕閱讀器中隱藏 SvgAria-hidden=”true” 可用於從屏幕上隱藏 SVG此標記模式中的讀者。 為了防止 Internet Explorer 在 SVG 中使用 Tab 鍵,使用 focusable=”false”。 因為 SVG 旨在隱藏,所以不需要包含角色屬性,因為它會被忽略。內聯 SVG 圖標正在逐步淘汰,以支持更有效的信息呈現方法。 在大多數情況下,圖標會增加視覺吸引力並用作額外的視覺提示。 當使用具有空 alt 屬性 (alt=) 的 img 元素時,將不會顯示 SVG。 SVG 將被屏幕閱讀器忽略,因為它就像任何其他圖像一樣。 SVG 文件可能包含一個標題元素,它可能會也可能不會顯示給屏幕閱讀器。 當我將 aria-hidden=”true” 添加到 thesvg 元素時,經過一些研究後問題得到了解決。 如果您使用 SVG 嵌入非視覺圖像,請確保它有替代文本選項。

