如何在 Photoshop 中製作動畫 GIF [教程]
已發表: 2022-04-06動畫 GIF 是您營銷的重要補充。 它們易於消費,提供了一種吸引觀眾注意力的新方式,並且可以產生嚴重的情感影響。
GIF 最好的部分是製作起來並不難。 如果您可以使用 Photoshop 並有幾分鐘的空閒時間,您可以立即創建動畫 GIF。
在以下有關製作動畫 GIF 的教程中,我使用的是 Creative Cloud 2015 版 Photoshop,但其他版本中的步驟應該類似。

如何製作 GIF
- 將圖像上傳到 Photoshop。
- 打開時間軸窗口。
- 在時間軸窗口中,單擊“創建幀動畫”。
- 為每個新幀創建一個新圖層。
- 打開右側的相同菜單圖標,然後選擇“從圖層製作框架”。
- 在每一幀下,選擇在切換到下一幀之前它應該顯示多長時間。
- 在工具欄的底部,選擇您希望它循環的次數。
- 按播放圖標預覽您的 GIF。
- 保存並導出您的 GIF。
如何在 Photoshop 中創建動畫 GIF
如果您已經知道如何創建 GIF,請跳至有關如何在營銷材料中使用 GIF 的部分。
這是您可以使用本教程製作的動畫 GIF 示例:
 好吧,讓我們開始吧。
好吧,讓我們開始吧。
第 1 步:將圖像上傳到 Photoshop。
如果您已經創建了圖像……
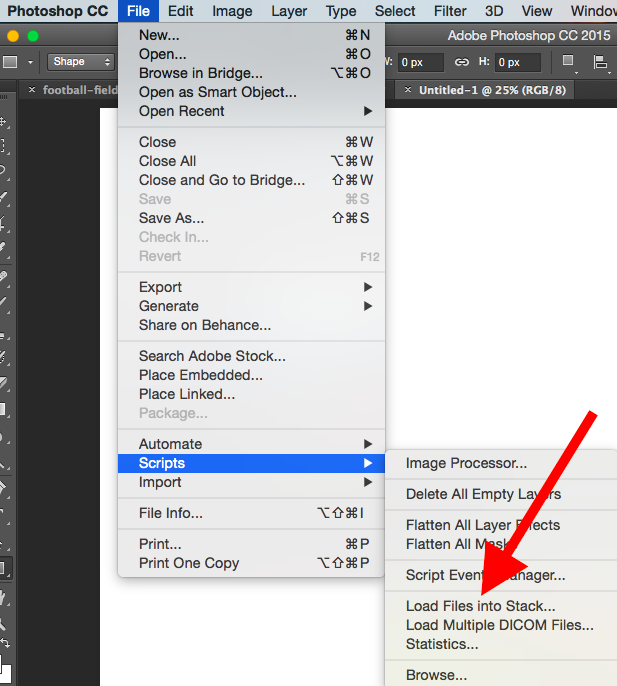
將您想要的圖像收集在一個單獨的文件夾中。 要將它們上傳到 Photoshop,請單擊文件>腳本> 將文件加載到堆棧中。

然後,選擇瀏覽,然後選擇要在 GIF 中使用的文件。 然後,單擊確定。
 然後,Photoshop 將為您選擇的每個圖像創建一個單獨的圖層。 完成後,跳到第二步。
然後,Photoshop 將為您選擇的每個圖像創建一個單獨的圖層。 完成後,跳到第二步。
如果您還沒有創建一系列圖像……
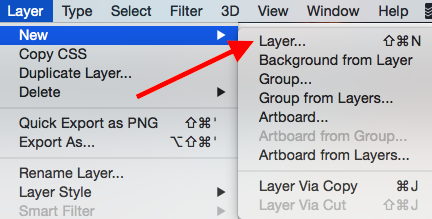
將動畫 GIF 的每一幀創建為不同的 Photoshop 圖層。 要添加新圖層,請選擇“圖層”> “新建” >“圖層”。

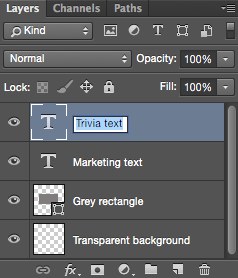
請務必為圖層命名,以便在製作 GIF 時輕鬆跟踪它們。 要命名圖層,請轉到屏幕右下角的“圖層”面板,雙擊默認圖層名稱,然後輸入要更改的名稱。 完成後按Enter 。

一旦你有你的圖層並命名它們,你就可以進行第二步了。
專業提示:如果您想組合圖層以使它們出現在 GIF 中的單個幀中,請打開要合併的圖層的可見性(通過單擊每個圖層名稱左側的“眼睛”,這樣只有眼睛您要合併的圖層已打開)。 接下來,按Shift + Command + Option + E (Mac)或Shift + Ctrl + Alt + E (Windows)。 Photoshop 將創建一個包含合併內容的新圖層,您還應該重命名該圖層。
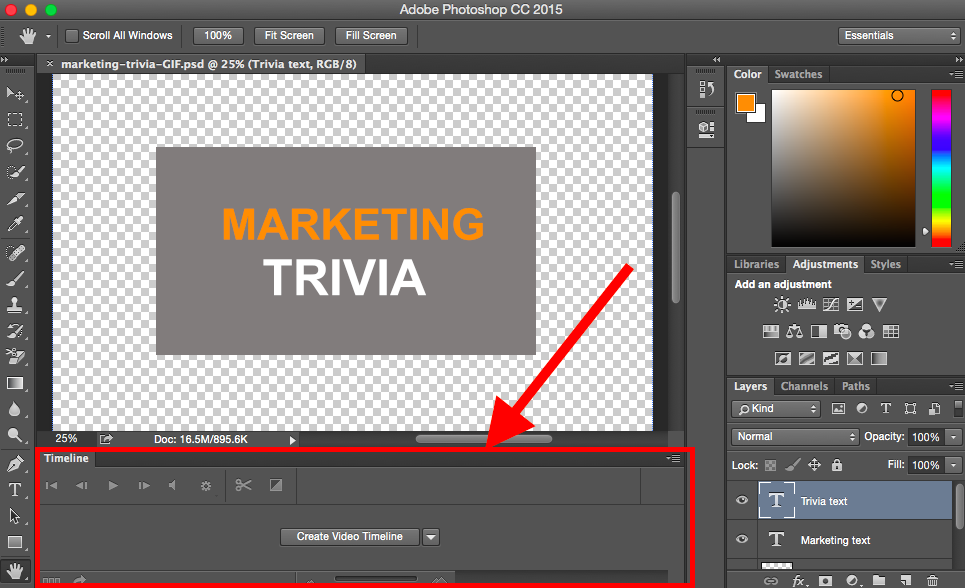
第 2 步:打開時間軸窗口。
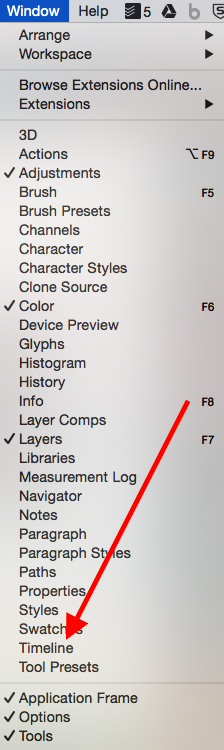
要打開 Timeline,請轉到頂部導航,選擇Window > Timeline 。 時間軸將讓您在不同的時間段內打開和關閉不同的圖層,從而將您的靜態圖像變成 GIF。

時間軸窗口將出現在屏幕底部。 這是它的樣子:

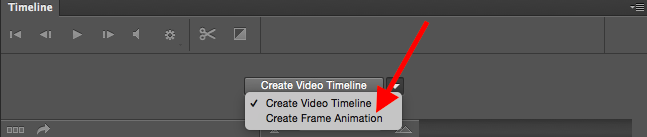
第 3 步:在時間軸窗口中,單擊“創建幀動畫”。
如果它沒有被自動選擇,請從下拉菜單中選擇它——但一定要實際單擊它,否則幀動畫選項將不會顯示。

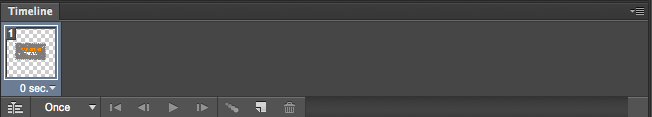
現在,您的時間線應該如下所示:

第 4 步:為每個新幀創建一個新圖層。
為此,首先通過轉到頂部導航菜單並選擇“選擇”>“所有圖層”來選擇所有圖層。
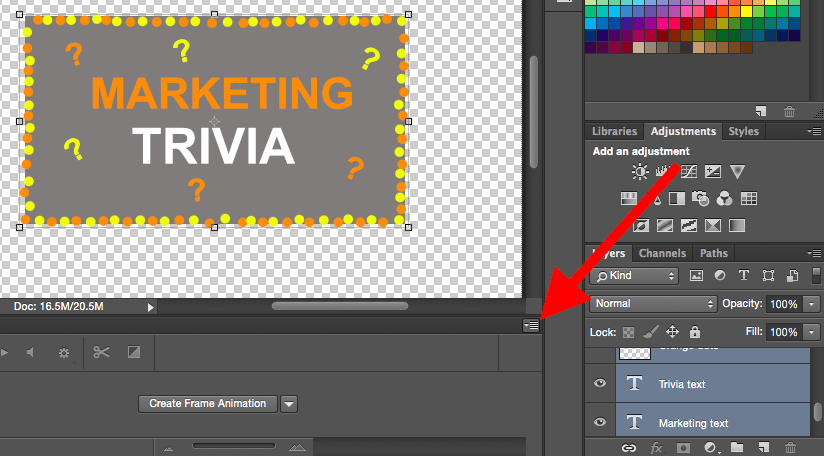
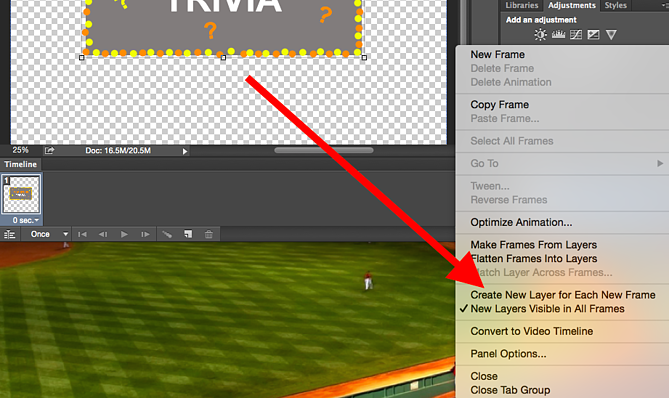
然後,單擊時間軸屏幕右側的菜單圖標。

從出現的下拉菜單中,選擇為每個新幀創建新圖層。


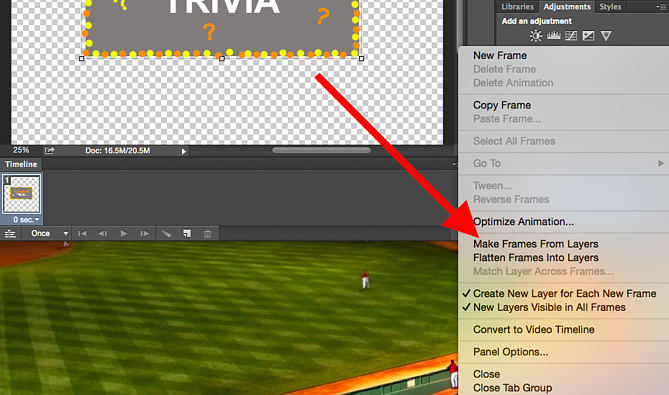
第 5 步:打開右側相同的菜單圖標,然後選擇“從圖層製作框架”。
這將使每一層都成為 GIF 的一幀。

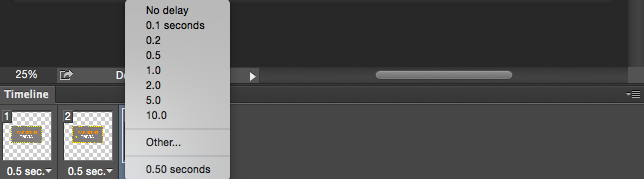
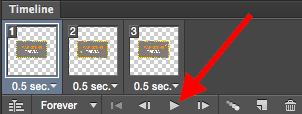
第 6 步:在每一幀下,選擇在切換到下一幀之前它應該出現多長時間。
為此,請單擊每幀下方的時間,然後選擇您希望它顯示多長時間。 在我們的例子中,我們選擇了每幀 0.5 秒。

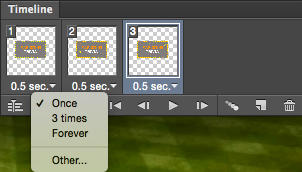
第 7 步:在工具欄的底部,選擇您希望它循環的次數。
默認設置為Once ,但您可以根據需要循環多次,包括Forever。 如果您想指定自定義重複次數,請單擊其他。 
第 8 步:按播放圖標預覽您的 GIF。

第 9 步:保存並導出您的 GIF
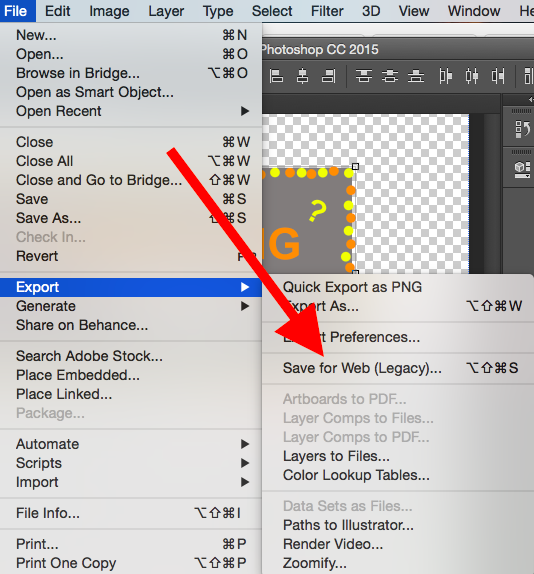
對你的 GIF 滿意嗎? 通過轉到頂部導航欄並單擊文件>導出>保存為Web(舊版)將其保存以在線使用...

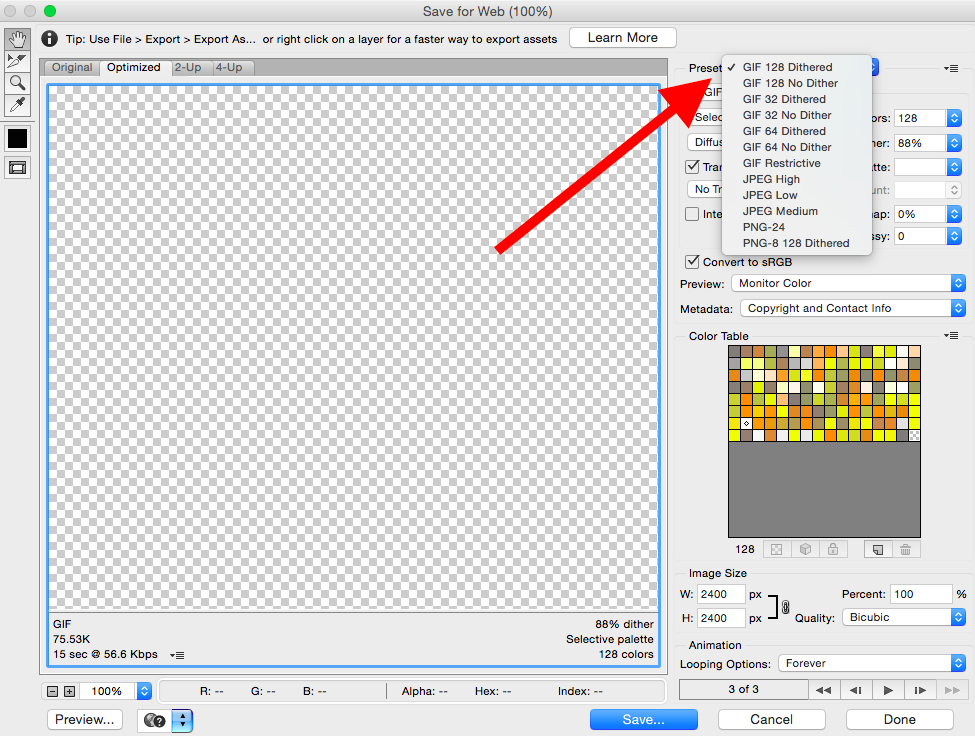
接下來,在“預設”下拉菜單中選擇您想要保存的 GIF 文件類型。 如果您的 GIF 帶有漸變,請選擇抖動 GIF以防止色帶。 如果您的圖像使用大量純色,您可以選擇不抖動。
GIF 文件旁邊的數字決定了將 GIF 顏色與原始 JPEG 或 PNG 進行比較的大小(以及精確度)。 根據 Adobe 的說法,更高的抖動百分比會轉化為更多顏色和細節的外觀——但它會增加文件大小。

單擊底部的保存將文件保存到您的計算機。 現在您已準備好上傳此 GIF 以用於您的營銷!
將 GIF 文件上傳到您放置圖像的任何在線位置,它應該可以無縫播放。 以下是最終產品的外觀:
 如何在營銷中使用 GIF
如何在營銷中使用 GIF
1. 在社交媒體上。
Pinterest 是第一個啟用動畫 GIF 的公司,其次是 Twitter。 到 2015 年夏天,Facebook 也加入了 GIF 的行列。 然後,Instagram 用 Boomerang 改變了遊戲規則,讓用戶可以拍攝和分享自己的 GIF。 在任何這些社交提要中,動畫 GIF 都可以成為在擁擠的提要中脫穎而出的好方法。
例如,看看 Calm 如何在 Samuel Beckett 的這句話中使用心形圖的 GIF 來將動畫添加到原本包含大量文字的 Instagram 帖子中:
2. 在您的電子郵件中。
動畫 GIF 在電子郵件中的顯示方式與常規圖像相同。 那麼為什麼不通過用動畫替換靜止圖像來美化您的電子郵件營銷呢?
這不僅有助於僅憑新穎性來吸引收件人的注意力,而且還可能對您的底線產生直接影響。
對於某些品牌來說,包括電子郵件中的動畫 GIF 與高達 109% 的收入增長相關。 使用 HubSpot 的免費電子郵件營銷軟件是在您自己的網站上實現此類增長的一種簡單方法。
通過展示產品、發布活動公告或以其他方式吸引讀者來使用 GIF。 查看下面來自 The Hustle 的 GIF,其中展示了電子郵件訂閱者通過將 Hustle 推薦給朋友可以獲得的各種獎品:

3. 在網站和博客文章上。
最後,考慮在網頁上使用 GIF 以將查看者的注意力吸引到特定區域,或讓查看者參與到其他大量文字的帖子中的力量。
看看彭博如何在這篇關於北京冬奧會的文章中使用簡筆劃動畫 GIF:
 既然您已經學會瞭如何製作 GIF,請考慮使用您的新知識將動畫添加到您的網站或作品集。
既然您已經學會瞭如何製作 GIF,請考慮使用您的新知識將動畫添加到您的網站或作品集。
如果您還沒有,請查看我們見過的 12 個最佳平面設計組合,以及如何開始自己的設計。
編者註:這篇文章最初發表於 2013 年 9 月,為了新鮮、準確和全面而進行了更新。

