如何使用父容器製作 Img Svg 圖標比例
已發表: 2023-02-14可以使用 max-width 屬性使 img svg 圖標與父容器一起縮放。 這可以設置為百分比值或像素值。 通過將 max-width 設置為百分比值,圖標將根據父容器的大小放大和縮小。 如果 max-width 設置為像素值,則無論父容器的大小如何,圖標都將保持相同的大小。
ViewBox 用於縮放SVG 圖像。 如果 x=0、y=0、寬度 = 100 個單位、高度 = 100 個單位,則坐標系定義為 0 0 100 100。 當一個SVG的所有尺寸按相同的順序計數時,寬度為50%的矩形的高度和寬度,高度為50%的矩形的高度和寬度被計算為矩形的高度和寬度。
如何調整 sva 圖像的大小? 在創建 SVG 圖像文件之前,您必須先將其拖放到白色區域,或者您必須在白色區域內單擊並從下拉菜單中選擇一個文件。 之後,您可以調整調整大小設置,然後單擊“調整大小”按鈕。 該過程完成後,您的結果將被下載。
使用 CSS max-width 屬性允許您調整大圖像的大小,以便它們可以適應較小寬度的 div> 容器,同時保持縱橫比不變。
當您使用 CSS 將高度和寬度添加到 SVG 時,無論 svg> 元素上的高度和寬度屬性如何,您都可以這樣做。 換句話說,以下規則會將您在代碼中指定的尺寸和縱橫比替換為內聯 SVG的默認高度。
Svg 圖像可以縮放嗎?

是的, SVG 圖像可以縮放。
儘管在使用SVG 文件時需要採取一些預防措施,但這並不是必需的。 請務必記住,SVG 文件與光柵文件的大小相同。 因此,當通過網絡發送時,原始文件大小將被壓縮為原始文件的大小,如果原始文件的尺寸與頁面父文件的尺寸不同,則原始文件大小將無法正確顯示. 確保您的 SVG 在嘗試使用 CSS 將其拉伸到不同的寬高比時包含 preserveRatio=none 屬性,例如在頁面背景上。 此外,請記住,某些瀏覽器不支持 SVG 的所有功能,因此您可能需要為這些瀏覽器提供備用內容。
縮放 Svg 圖像會降低圖像質量嗎?
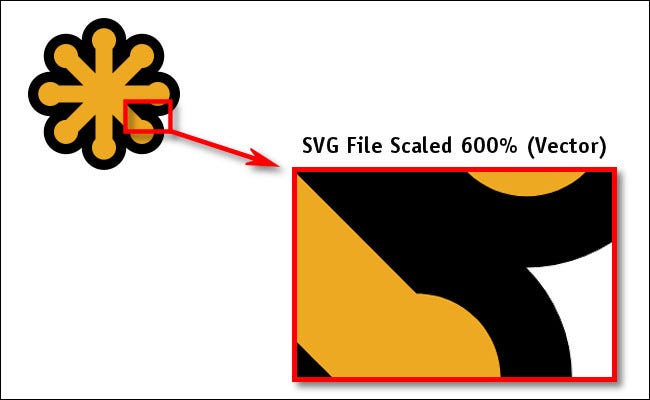
對於較大的文件,您可以在不影響其質量的情況下調整其大小。 無論大小,它都會清晰明快。 圖像文件中的平均像素密度非常高。
為什麼 Svg 不調整大小?
因為 SVG 不是圖像,因此可以以任何尺寸繪製(渲染),所以瀏覽器不會固有地將 SVG 的寬度或高度與其父容器相關聯,也不能動態調整 SVG 的大小,即使父容器容器改變大小。
如何調整 Svg 圖標的大小?

要調整 SVG 圖標的大小,您需要在矢量編輯程序(例如 Adobe Illustrator)中打開該文件。 打開文件後,從工具欄中選擇“選擇工具”並單擊圖標。 然後您會在圖標周圍看到一個框。 要調整大小,請單擊圖標邊緣的框之一併將其拖入或拖出。
您必須使用 *i* 元素才能使用類名稱為 w3 的 Web 圖標。 為您的網頁設計圖標有很多選擇。 可以使用帶有類名 w3-icon 的 *i* 元素用圖標裝飾網頁。 如果您不想使用圖片文件作為圖標,img 元素也是一個選項。 只需在您的類中命名一個“i”元素並包括圖標名稱即可。 圖標的 font-size 屬性應更改為較小的尺寸類; 或者,在 w3-size 類中,使用較小的尺寸屬性。 如果您想調整桌面圖標的大小,只需右鍵單擊(或按住桌面)並選擇“查看”,然後選擇“大圖標”、“中圖標”或“小圖標”。

調整 Svg 文件大小的最佳在線工具
如果您正在處理矢量圖形,Pixelied 是一個很好的工具。 您可以使用此在線工具將文件的角拖動到您想要的尺寸,從而更改SVG 文件的大小。 這允許您以與在一頁上可能的方式略有不同的方式縮放 SVG,或者在不完全影響文件大小的情況下進行微小的更改。 此外,請記住 SVG 的大小是任意的,佈局是基於數學的,因此您指定的大小可能不准確。 當 SVG 在頁面上呈現然後調整大小時,它可以在呈現階段產生影響。
如何使用其父容器製作 Svg 比例尺?
如果您希望 SVG 隨其父容器縮放,則需要向svg 元素添加 viewBox 屬性。 viewBox 屬性定義了 svg 元素內容的坐標系統。 如果沒有 viewBox 屬性,svg 將不會隨其父容器縮放。
縮放 Svg 以適合 Div
要縮放 SVG 圖像以適合 div,您可以使用 viewBox 屬性。 viewBox 屬性定義 SVG 圖像內容的坐標系。 通過將該值設置為 0 0 100 100,您定義圖像內的坐標從 0,0 開始到 100,100。
使用 Viewbox 調整 Svg 的大小
元素'svg' 上的 viewBox 屬性將導致視口放置在 (min-x, min-y) 其整個寬度和高度,除非您將其指定為靜態屬性。
Svg 變換=縮放
scale 函數指定縮放元素的程度。 數量指定為數字,表示元素大小的乘數。 例如,如果一個元素的比例因子為 2,則它將是原來大小的兩倍。
Svg Clippath:它是什麼以及如何使用它?
什麼是 ClipPath insvg?
clipPath 屬性定義了一個路徑,用於屏蔽基礎文檔的某些部分。 呈現文檔時,clipPath 用於丟棄偏離路徑的任何 SVG 區域。
調整 Svg Css 的大小
在 CSS 中調整 SVG 大小時,可以使用幾種不同的方法。 最常見的方法是簡單地使用 width 和 height 屬性,這將根據指定的值縮放 SVG。 另一種方法是使用 transform 屬性,它將根據變換矩陣縮放 SVG。
從 Illustrator CC 導出 SVG 時,有多個用於強制尺寸的選項。 您只需從 Illustrator 中刪除寬度和高度屬性即可製作響應式 SVG 。 您還可以使用“文件”菜單命令通過“響應式導出”更快地導出文檔。 SVG 的尺寸將由查看它的設備決定。 最後一個選項是使用探路者菜單的自動適應屏幕命令。 當您使用此方法時,SVG 的大小將自動調整以適合響應式 SVG 的屏幕。
如何在 Html 中更改 Svg 大小?
在這段代碼中,我們將向您展示如何使用 HTML 屬性來調整大小。 有必要更改所需寬度和高度的尺寸。 默認情況下,這些值可以替換為高度和寬度屬性。
在不改變寬度或高度的情況下調整圖像大小
可以使用 src 屬性將圖像的大小設置為其原始大小,該屬性可用於調整圖像的寬度或高度而不更改其寬度或高度。 壓縮圖像文件並將其 URL 分配給 Web 服務器都是 src 屬性中的字節。
你能在 Css 中編輯 Svg 嗎?
如果將SVG 作為圖像加載,則無法在瀏覽器中使用 CSS 或 Javascript 更改 SVG 的顯示方式。 如果要更改 SVG 文件的圖像,必須首先使用以下方法加載它:*object *iframe *svg inline。
如何將 Svg 文件導入 Cricut 設計空間
在 Cricut 設計空間中導航到文件 > 導入 > SVG 文件。 在 Cricut Access 中使用 SVG 文件之前,您必須先將您的機器連接到互聯網,然後在應用程序中打開文件。
