如何製作 Divi Search WooCommerce 產品(無編碼)
已發表: 2022-08-29想知道如何讓 Divi 搜索 WooCommerce 產品嗎?
這是每個使用 Divi 作為主要頁面構建器的 WooCommerce 商店所有者如果想在網上取得成功都需要解決的問題。
在本教程中,我們將向您展示如何通過幾個簡單的步驟在您的 Divi 網站上啟用 WooCommerce 產品搜索。
讓我們深入了解它!
為什麼讓 Divi 搜索 WooCommerce 產品
默認的 WordPress 搜索引擎相當薄弱,如果您希望為您的客戶提供積極的用戶體驗,這不是最佳選擇。
例如,它不會:
- 執行搜索時考慮產品屬性
- 允許您的客戶按產品標籤搜索
- 關注產品類別
- 如果沒有完全匹配,則查找部分匹配
- 收集有關訪問者搜索活動的任何數據
- 還有很多…
Divi 搜索模塊也是如此,因為 Divi 是一個使用相同默認 WordPress 搜索引擎的頁面構建器插件。
值得慶幸的是,有一種方法可以讓您在 WooCommerce 網站上進行更智能的搜索,並幫助您的訪問者更快地找到他們正在尋找的產品。
讓我們看看如何只需單擊幾下即可完成此操作,而無需編碼或技術技能。
如何對 WooCommerce 產品進行 Divi 搜索
讓 Divi 搜索 WooCommerce 產品的最簡單和最快的方法是使用 SearchWP。

SearchWP 是一個對初學者友好且功能強大的插件,具有許多功能,可幫助您改進 WordPress 搜索。
它不僅使您可以搜索 WooCommerce 產品,還可以根據您的業務需求完全自定義搜索。
例如,您可以限制搜索、按產品標籤啟用搜索、在搜索結果中優先考慮特定產品等等。
超過 30,000 名 WordPress 網站所有者使用 SearchWP 為訪問者提供最相關的搜索結果。
以下是該插件的其他一些使其如此受歡迎的功能:
- 實時搜索結果。 以實時模式為您的客戶提供搜索結果,以幫助他們更快地找到他們正在尋找的內容並提高您的銷售額。
- 搜索活動分析。 獲取有關訪問者搜索行為的詳細報告,以了解他們輸入了哪些搜索詞、哪些搜索結果最受歡迎等等。
- 自定義搜索表單。 添加多個自定義搜索引擎並將它們連接到您網站上的各個搜索表單。
- 控制搜索結果。 以您希望推廣特定頁面並獲得更多瀏覽量的方式更改您網站上搜索結果的順序。
有了這個,讓我們談談如何使用 SearchWP 讓 Divi 搜索 WooCommerce 產品。
第 1 步:安裝並激活 SearchWP
您需要做的第一件事是獲取您的 SearchWP 副本。
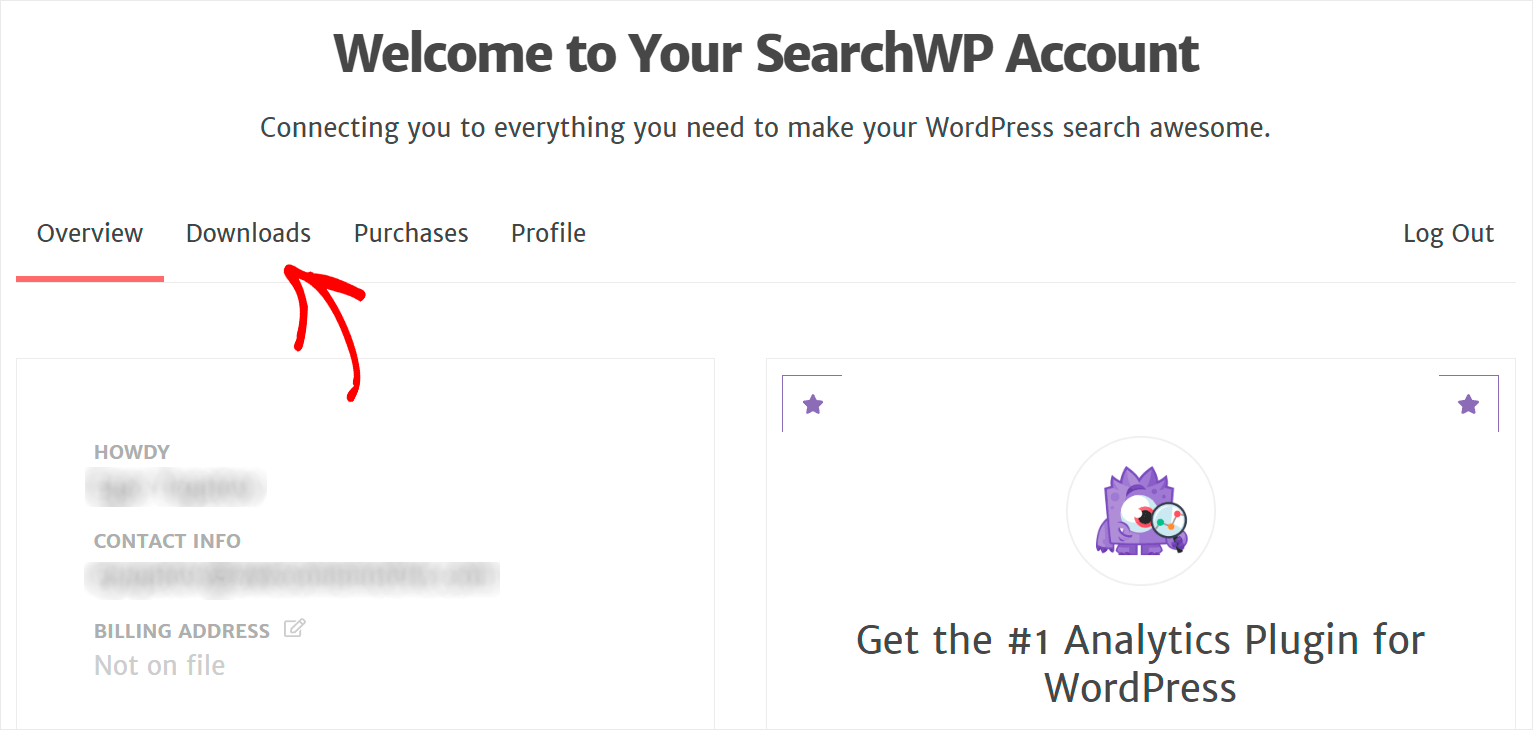
獲得插件副本後,轉到您的 SearchWP 帳戶並前往“下載”選項卡。

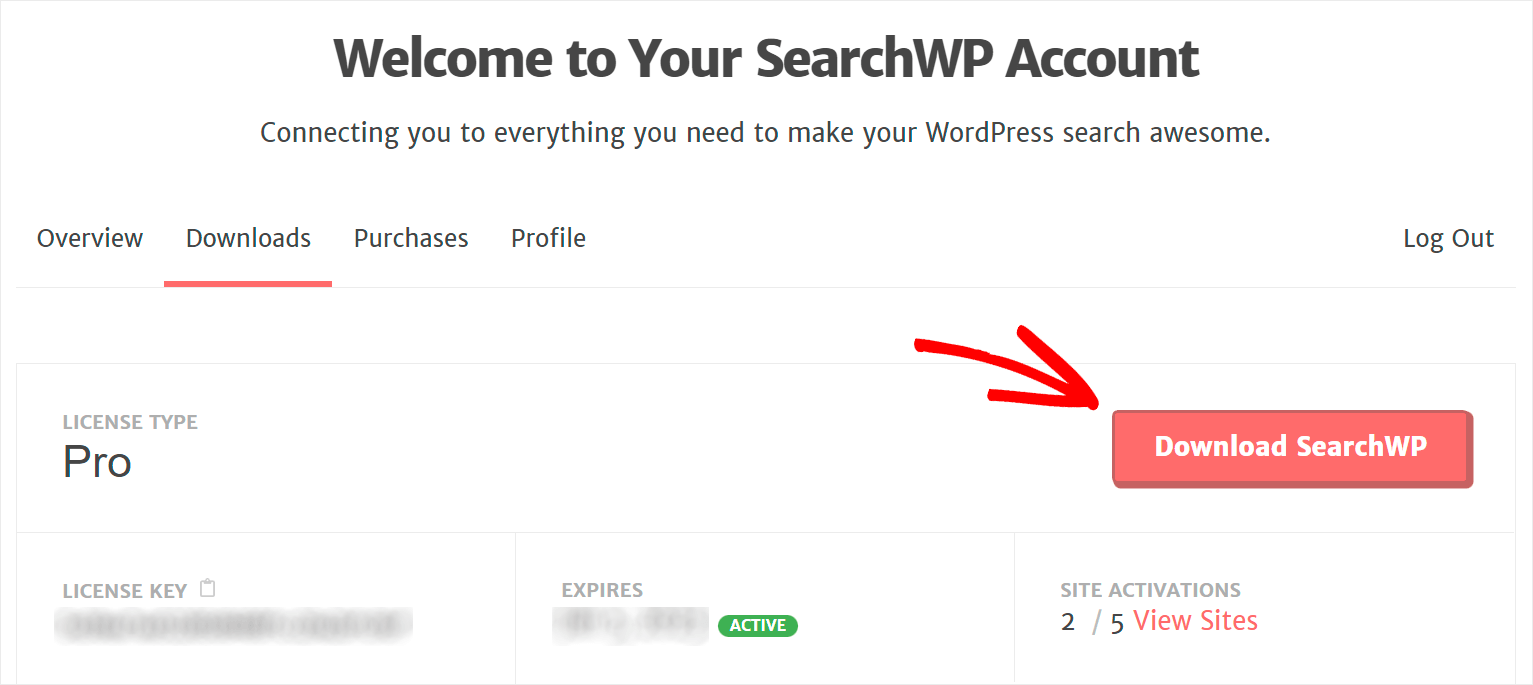
然後,按下載 SearchWP按鈕並將插件的 ZIP 文件下載到您的計算機。

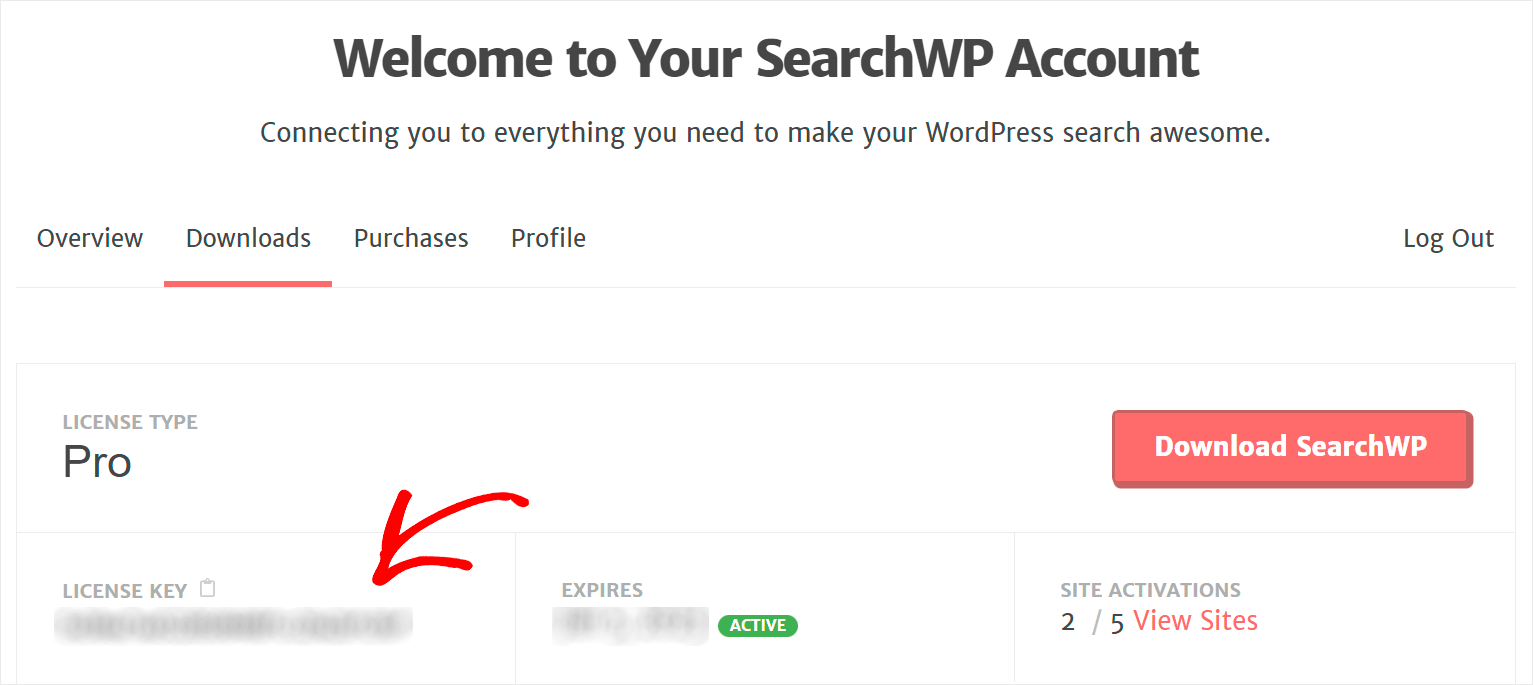
下載後,在同一選項卡上複製插件許可證密鑰。

接下來,您需要將 SearchWP ZIP 文件上傳到您的站點並安裝插件。 如果您需要幫助,請查看有關如何安裝 WordPress 插件的詳細教程。
安裝插件後,您需要使用許可證密鑰激活您的副本。
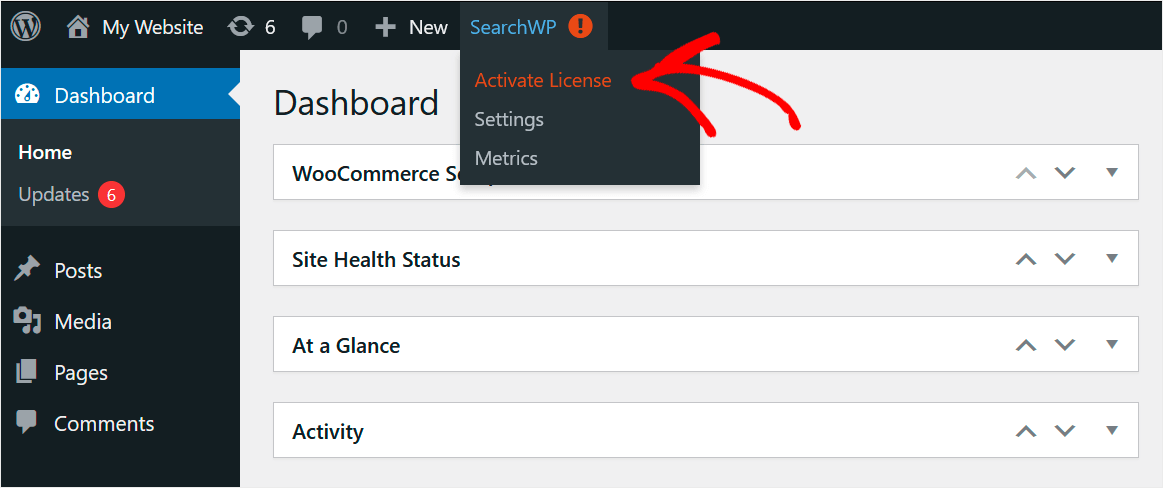
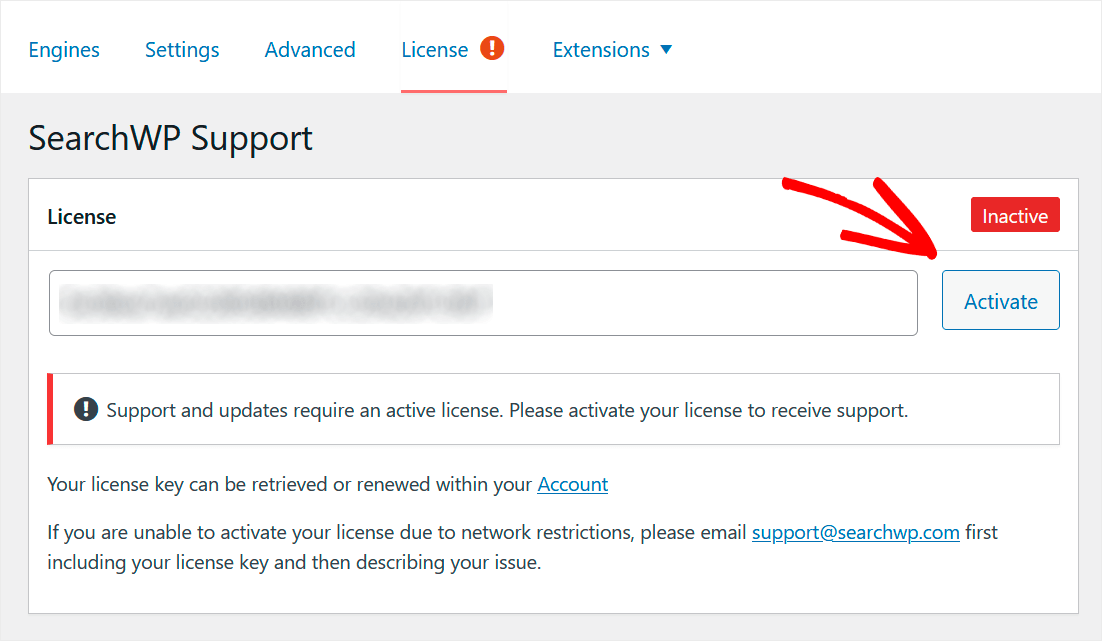
為此,請瀏覽您的 WordPress 儀表板,然後單擊頂部面板SearchWP按鈕下的激活許可證。

接下來,將您的 SearchWP 許可證密鑰粘貼到許可證字段中,然後單擊激活。

激活許可證後,下一步是安裝 WooCommerce 集成擴展。
第 2 步:安裝 WooCommerce 集成擴展
使用此擴展,您可以將 SearchWP 與 WooCommerce 無縫集成,並完全控制您的產品搜索。
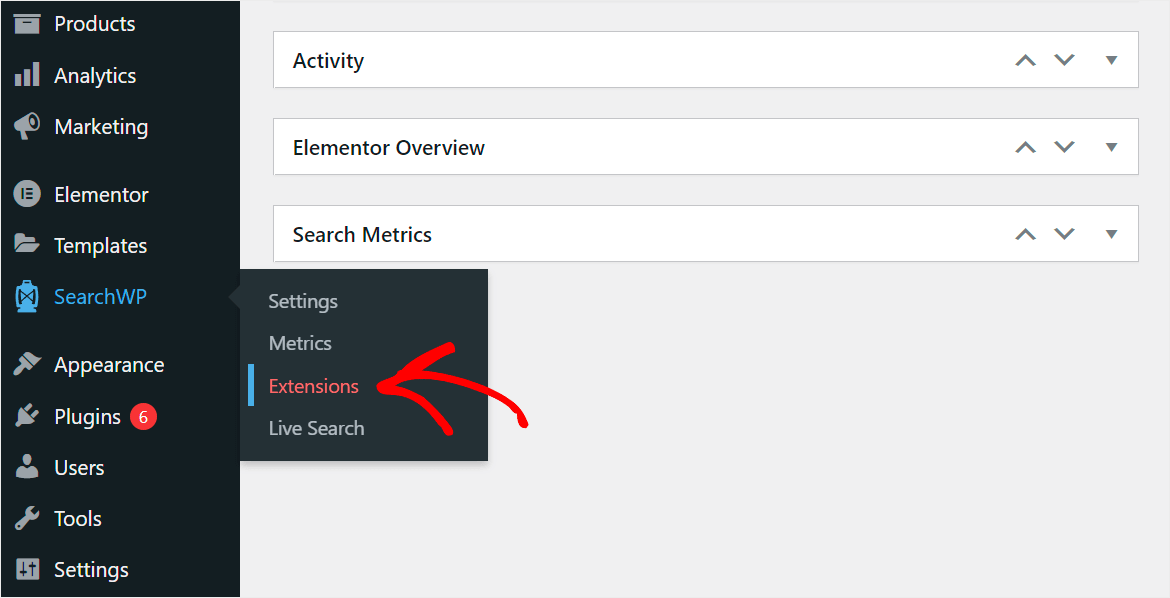
要安裝它,請轉到 WordPress 儀表板左側面板中的SearchWP » Extensions 。

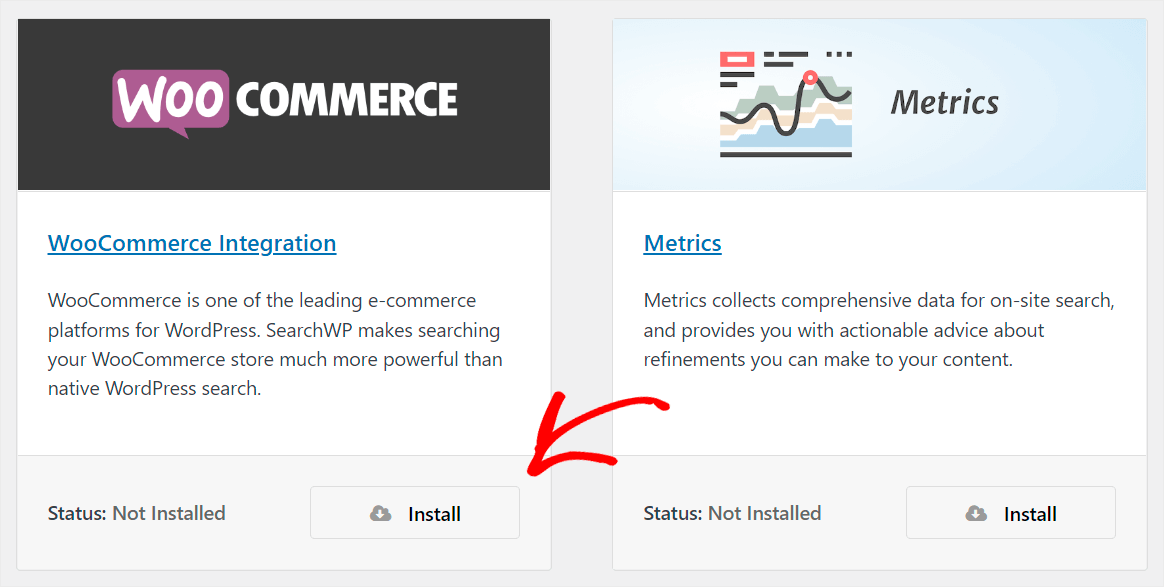
然後,找到WooCommerce 集成擴展並單擊安裝。

安裝並激活擴展後,您就可以開始製作 Divi 搜索 WooCommerce 產品了。
第 3 步:自定義您的搜索引擎搜索源
為此,首先,單擊儀表板左側面板中的SearchWP按鈕。

之後,您將進入SearchWP設置中的“引擎”選項卡,您可以在其中管理和自定義搜索引擎。

搜索引擎是 WordPress 在您的網站上執行搜索時遵循的一組設置和規則。
使用 SearchWP,您可以完全自定義它以滿足您的業務需求,包括讓 Divi 搜索 WooCommerce 產品。
此外,您還可以從搜索結果中隱藏特定產品、啟用按產品 SKU 搜索、讓 WordPress 搜索特定匹配項等等。
要使 WooCommerce 產品可在您的 Divi 網站上搜索,您需要將它們設為活躍的搜索源。
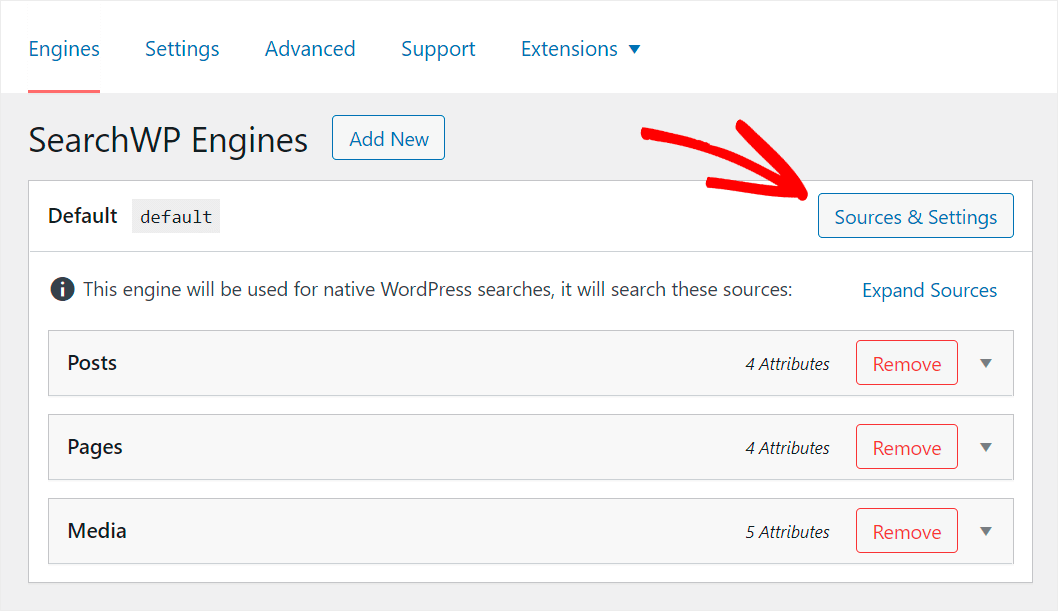
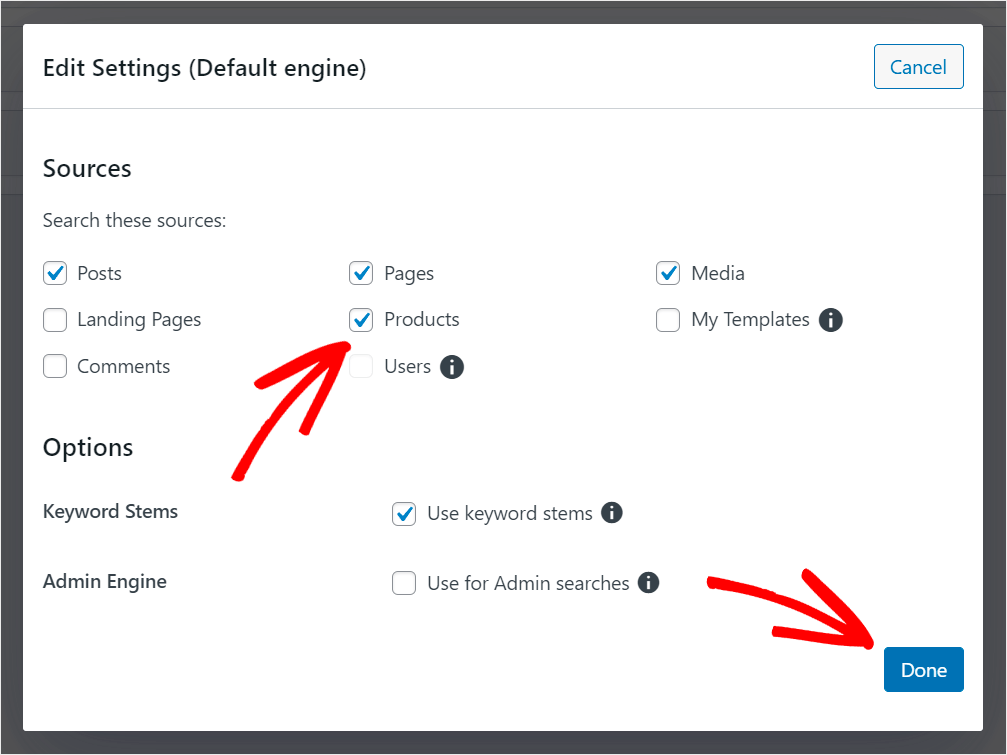
為此,請單擊來源和設置按鈕。

然後,勾選Products源旁邊的複選框以使其處於活動狀態,然後按Done保存您的更改。

現在您的 Divi 網站將搜索 WooCommerce 產品。
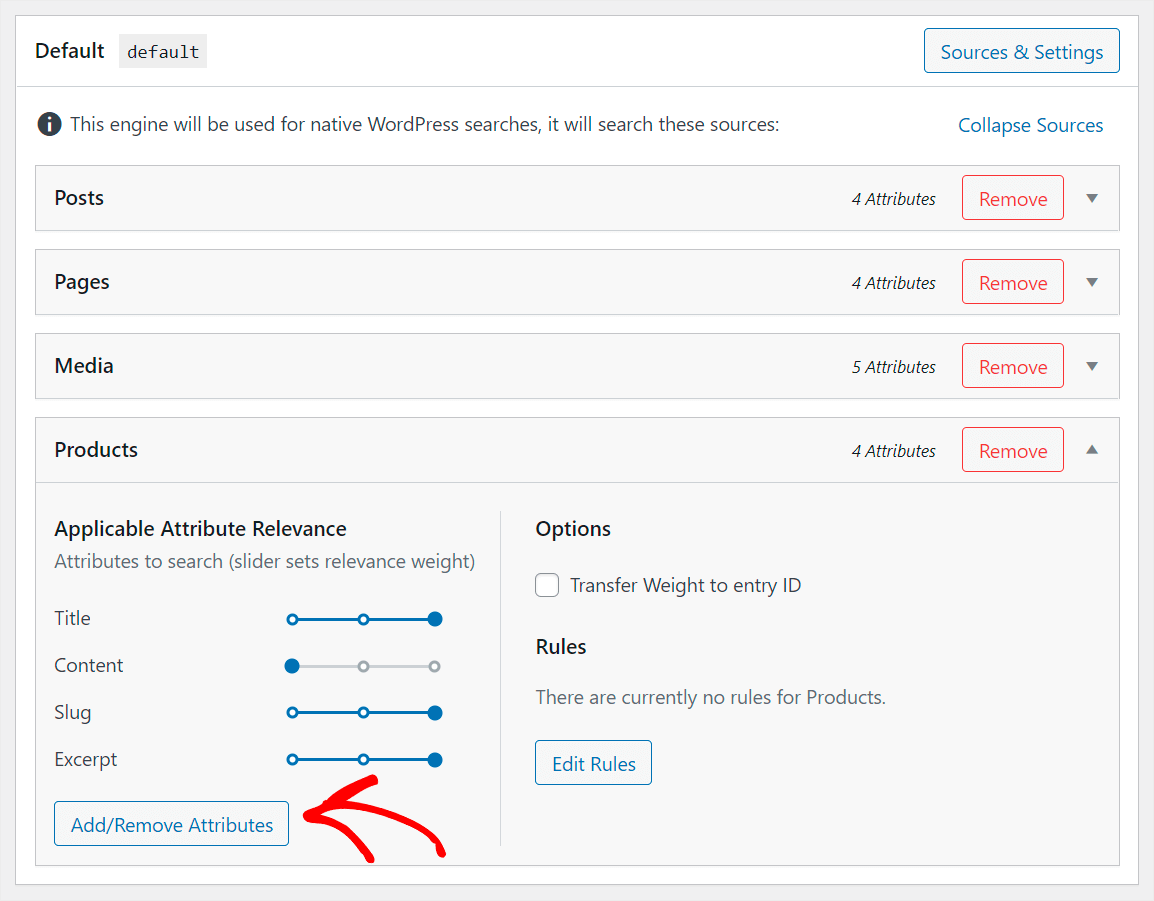
我們還讓 WooCommerce 產品屬性(例如標籤、類別和自定義字段)可搜索,以提高它們在您網站上的可發現性。
要開始使用,請按產品搜索源部分下的添加/刪除屬性按鈕。

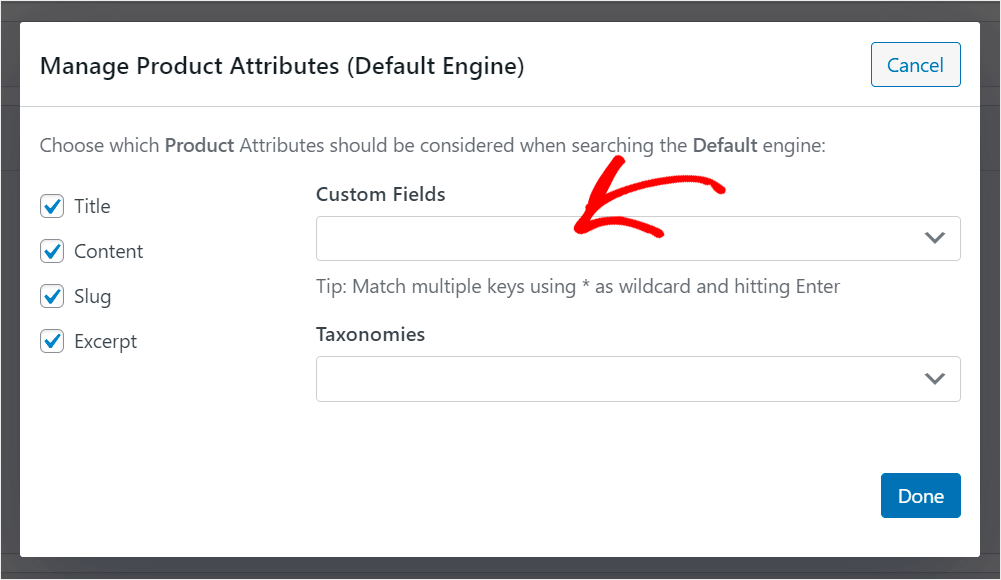
然後,單擊自定義字段字段。


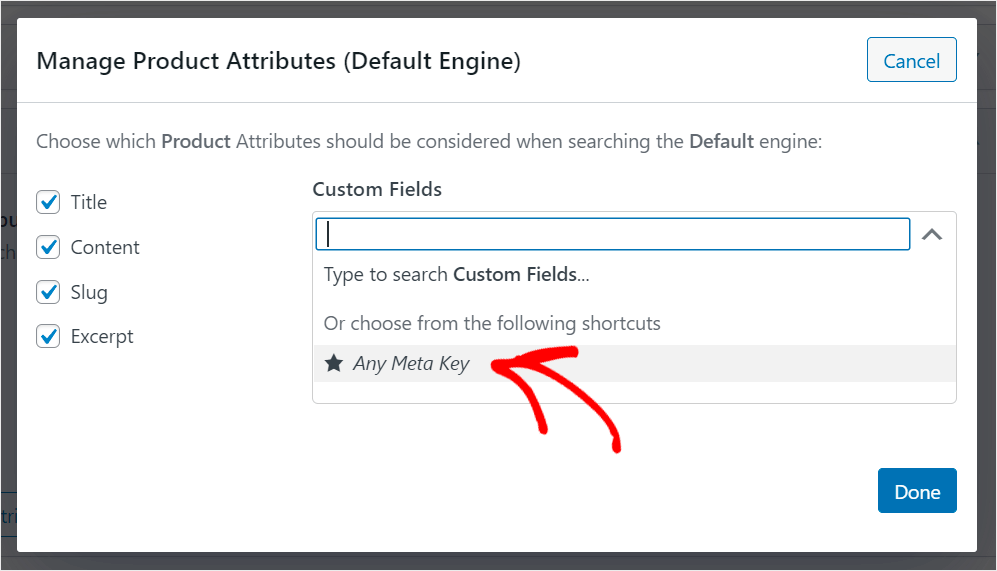
接下來,從下拉菜單中選擇Any Meta Key選項。

這是一個 SearchWP 快捷方式,可讓您自動使您網站上的任何自定義字段的內容可搜索。
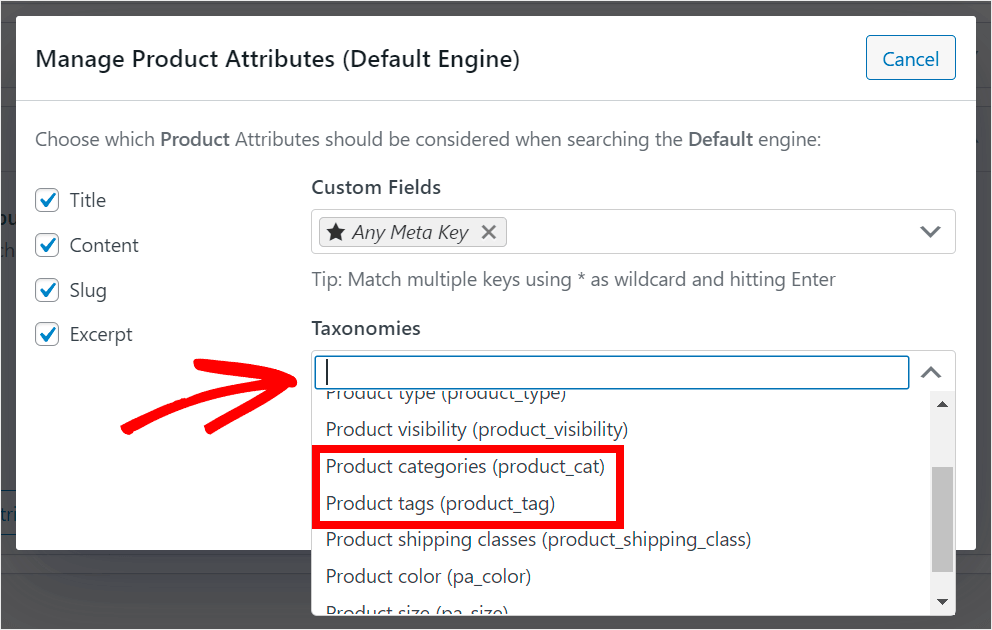
下一步是啟用按產品標籤和類別進行搜索。
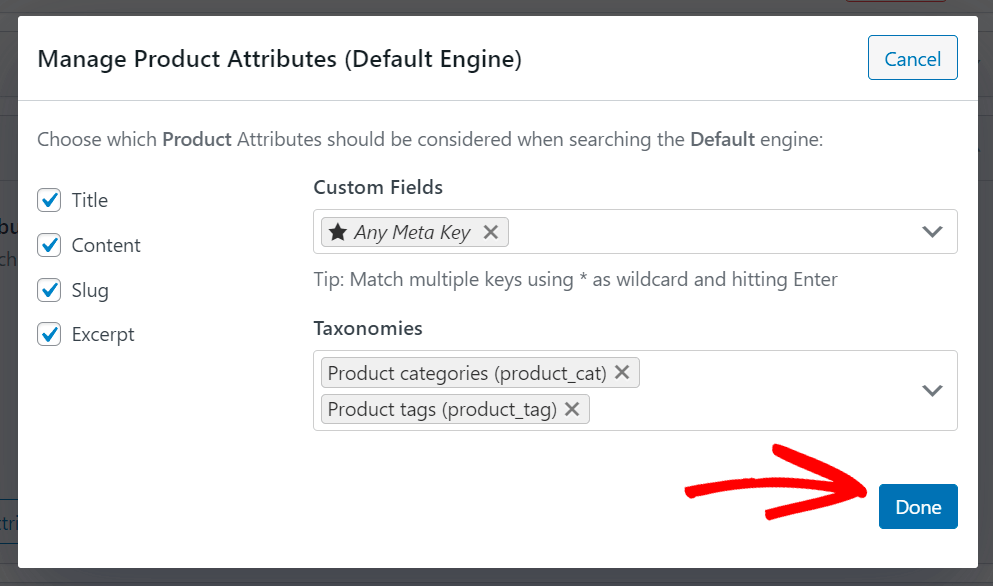
為此,請單擊分類法字段並選擇兩個選項:產品標籤和產品類別。

管理完可搜索產品屬性後,按完成保存對產品搜索源所做的更改。

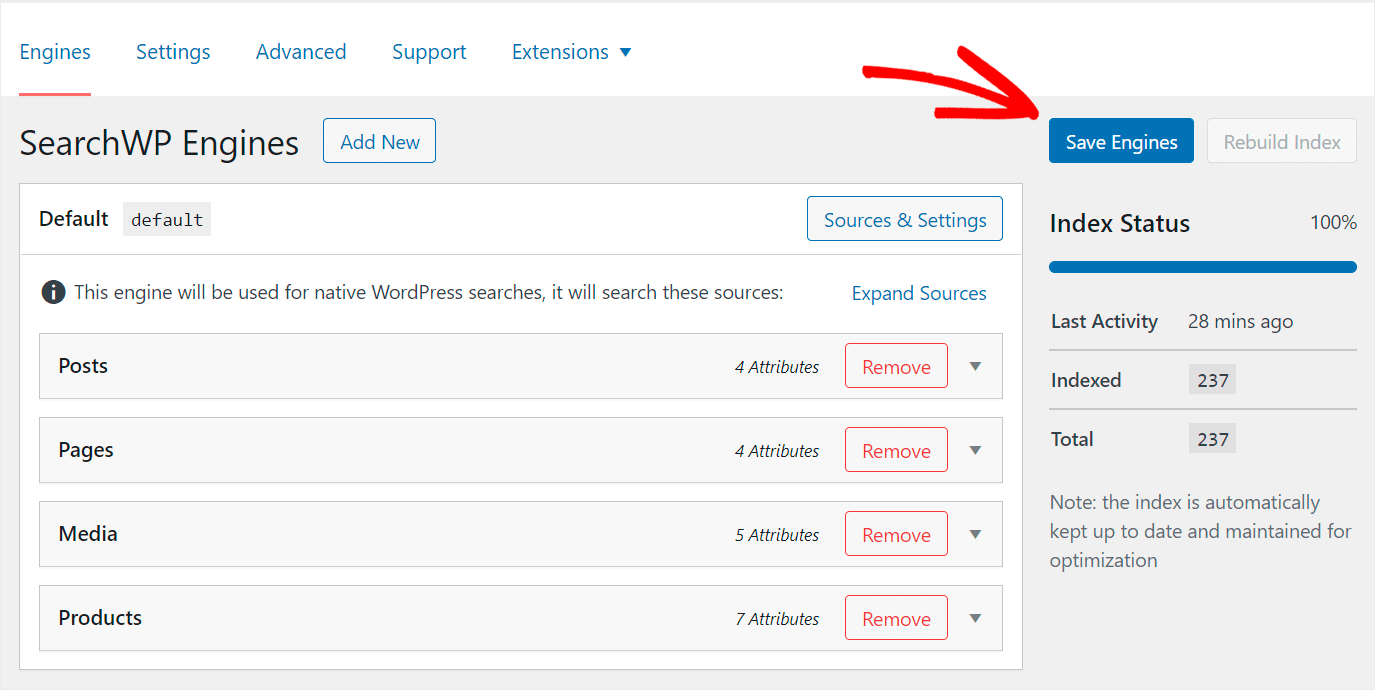
最後一步是保存您的自定義搜索引擎。 您可以通過按右上角的保存引擎按鈕來做到這一點。

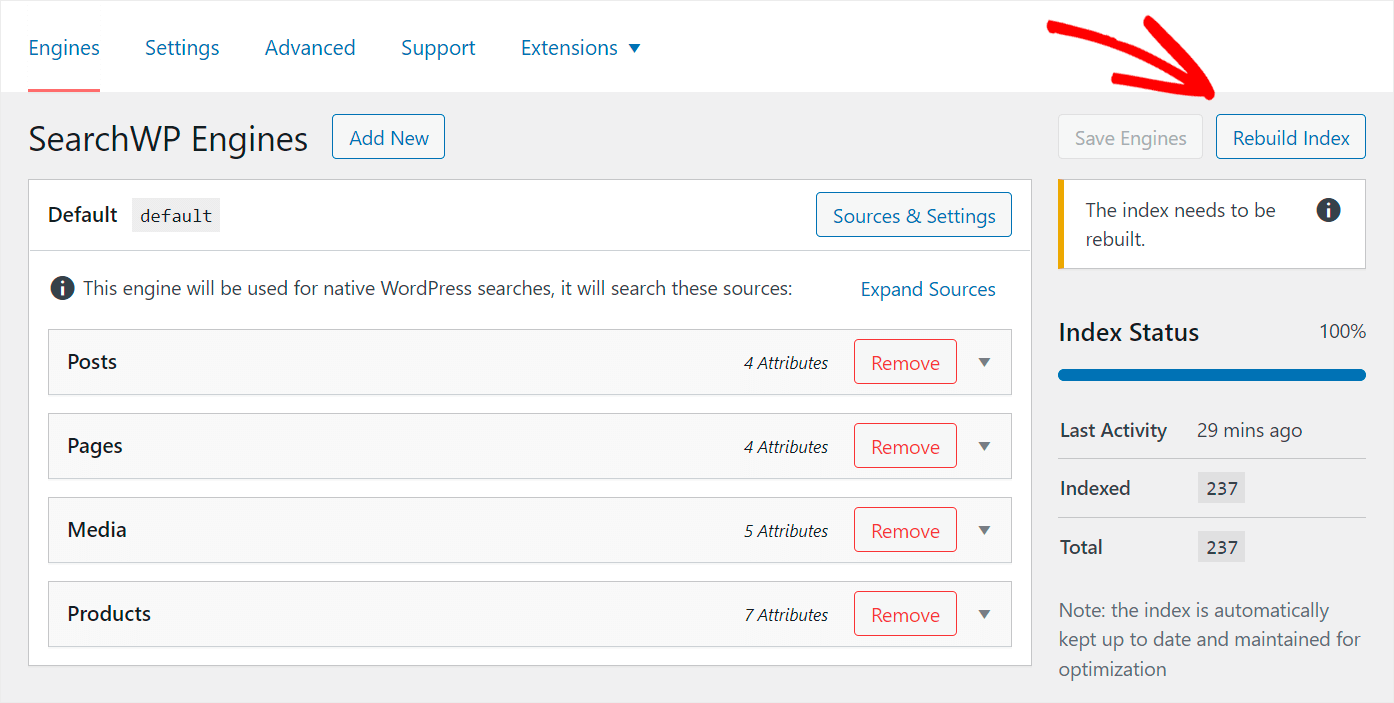
然後,單擊重建索引按鈕以使 WordPress 重新索引您的 WooCommerce 產品並檢查它們具有哪些屬性。

而已。 您的 Divi WooCommerce 搜索變得更加智能,現在您的客戶可以更輕鬆地找到合適的產品。
讓我們創建一個新的 Divi 搜索頁面並將您的增強搜索欄添加到其中。
第 4 步:將搜索小部件添加到 Divi 頁面
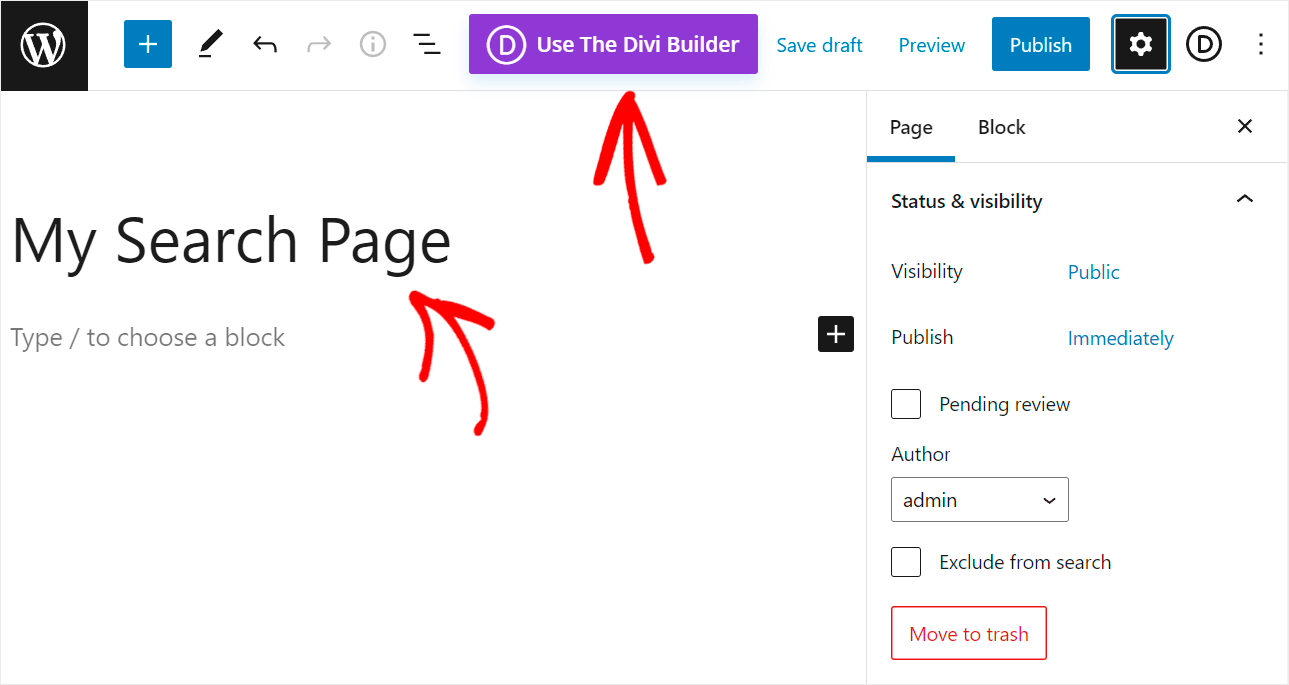
要開始,請導航到 WordPress 儀表板中的頁面»添加新內容。

為您的頁面添加標題,然後按使用 Divi Builder按鈕在 Divi 編輯器中打開它。

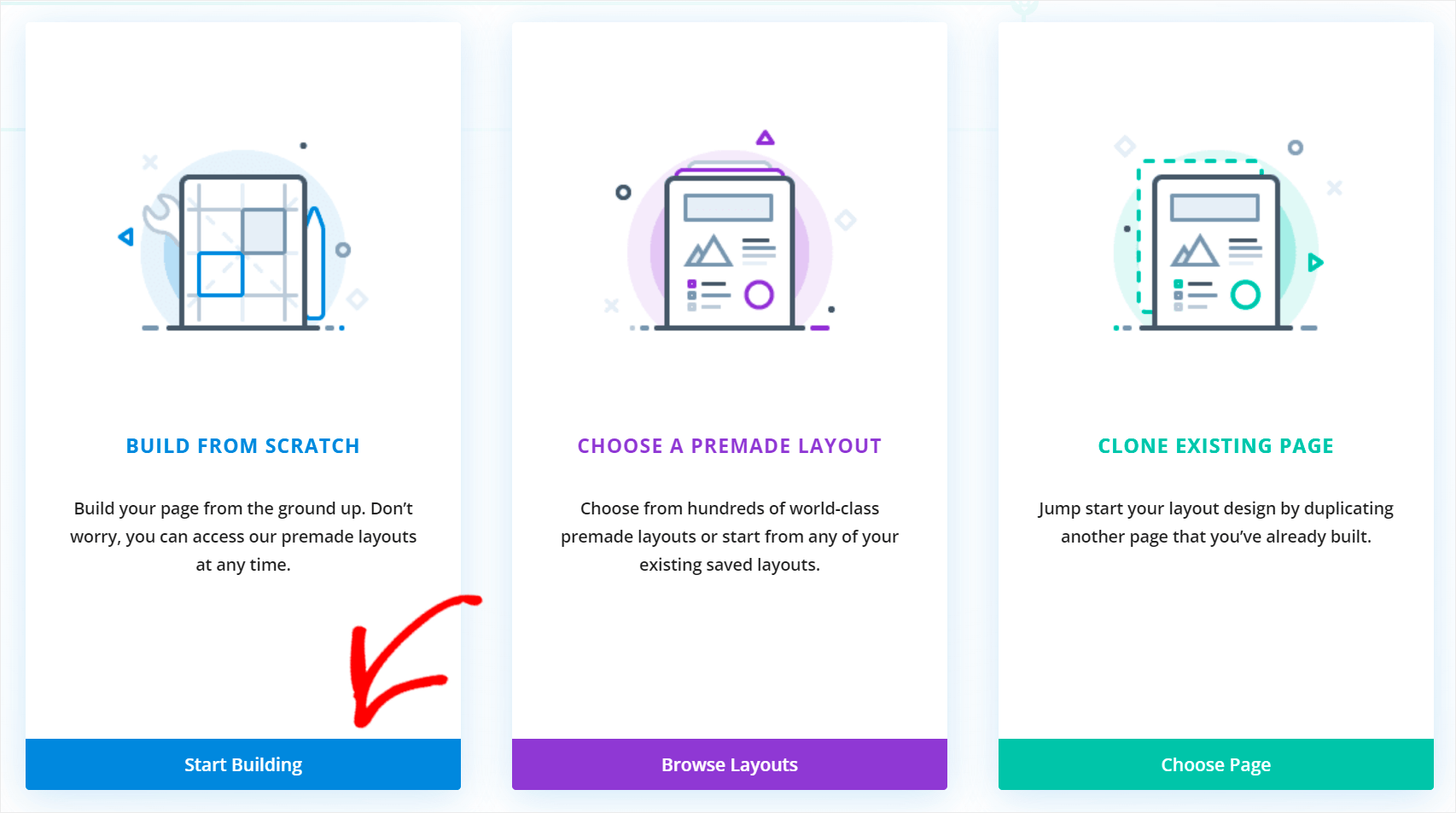
接下來,單擊“從頭開始構建”部分下的“開始構建”。

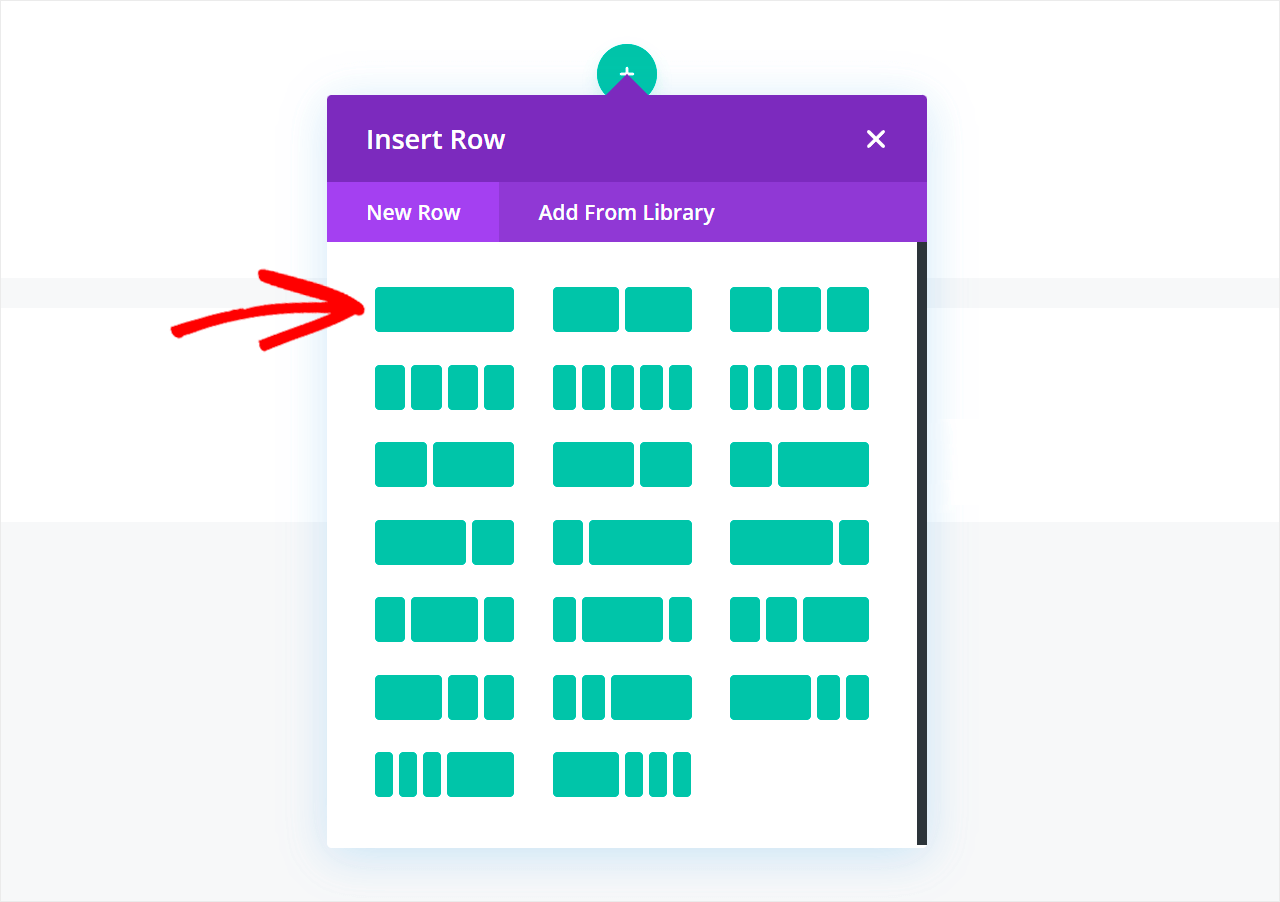
進入 Divi 編輯器後,選擇頁面第一行的佈局。 例如,我們將選擇第一個佈局。

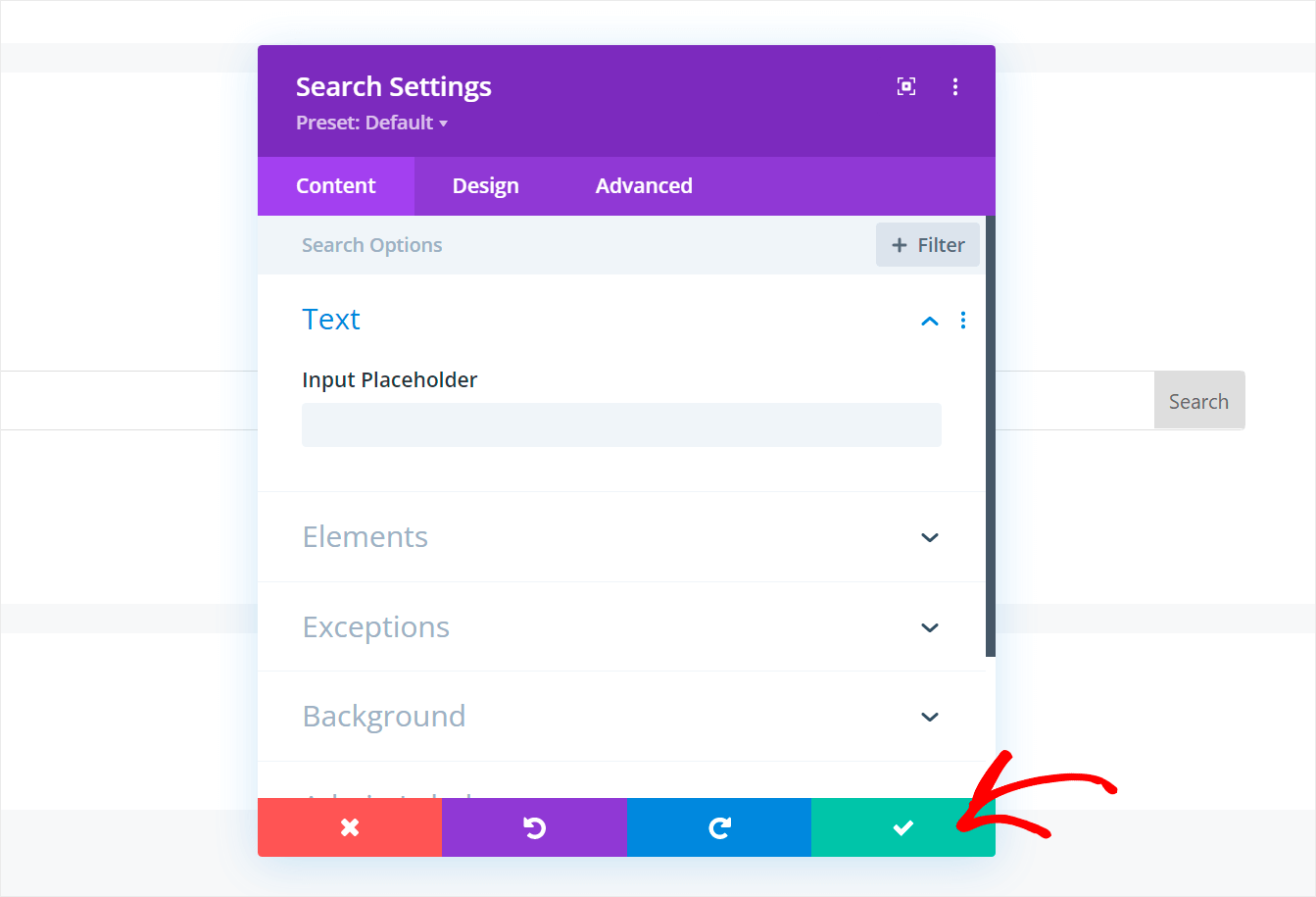
之後,您可以選擇要添加到頁面的模塊。 搜索搜索模塊並單擊它。

然後,按綠色複選標記按鈕保存新模塊。

一旦您對搜索頁面的外觀感到滿意,請單擊 Divi 編輯器底部的三點圖標。

然後,按 Divi 編輯器右下角的Save按鈕保存您的頁面。

保存頁面後,最後一步是測試您的新 Divi 搜索。
第 5 步:測試您的新 Divi 搜索
要開始使用,請單擊 Divi 編輯器頂部的Exit Visual Builder按鈕轉到您的頁面。

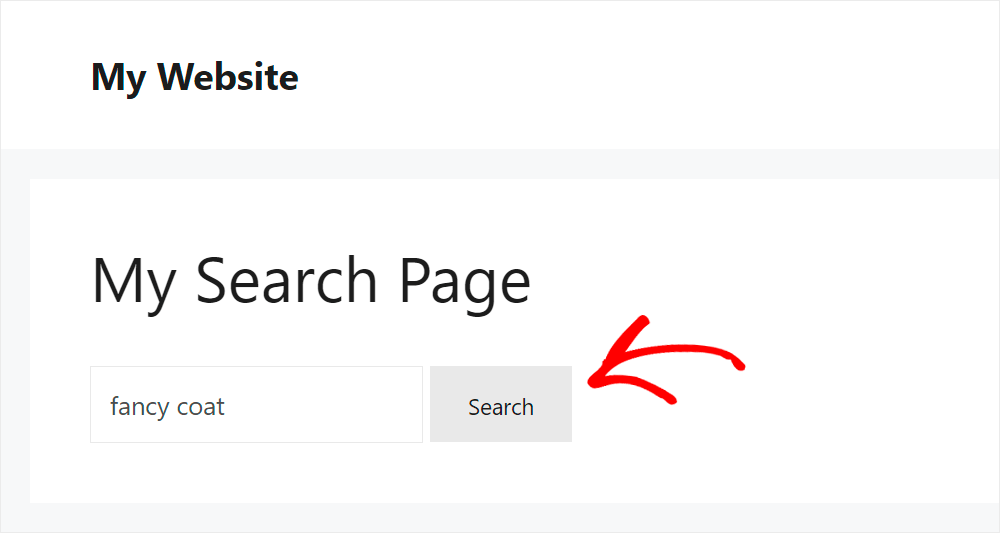
接下來,搜索您商店中的一些 WooCommerce 產品。 例如,我們將搜索Fancy Coat 。

如您所見,我們使用新的 Divi 搜索表單找到了該產品,因為它現在搜索 WooCommerce 產品。

讓我們也嘗試按類別查找產品,因為通過 SearchWP 增強的 Divi 搜索變得更加智能。
例如,我們將搜索放在帽子類別中的產品。

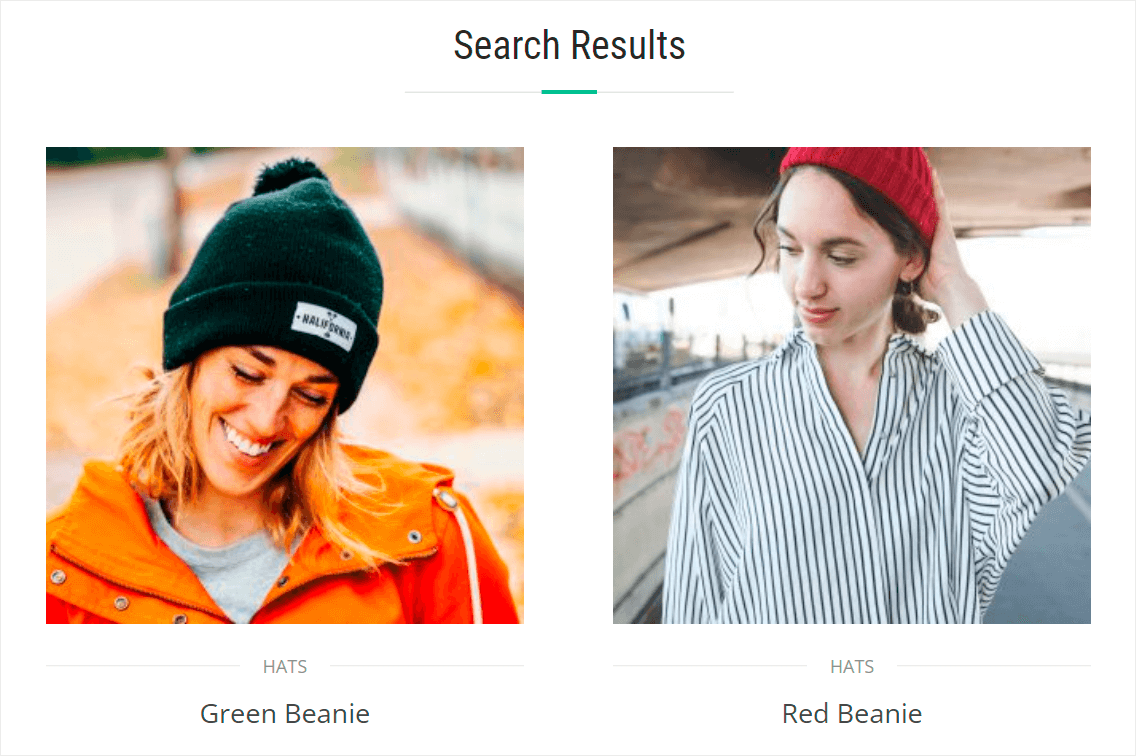
您可以看到只有帽子類別的產品,這意味著我們已經成功地使 WooCommerce 產品屬性可搜索。

從本指南中,您了解瞭如何讓 Divi 搜索 WooCommerce 產品。
它將允許您使用 Divi 為您的 WooCommerce 商店創建漂亮的頁面和主題,而不會失去客戶。
準備好在您的 Divi 網站上啟用搜索了嗎? 您可以在此處開始使用 SearchWP。
您的 Divi 搜索停止工作了嗎? 查看我們的詳細教程,了解如何通過幾個簡單的步驟修復 Divi 搜索不起作用。
正在尋找一種使用 Divi 創建漂亮搜索頁面的方法? 按照我們關於如何創建 Divi 搜索結果頁面模板的指南。
