如何在 Illustrator 中製作區域 Svg
已發表: 2023-01-01如果您想使用Adobe Illustrator在 SVG 中製作區域地圖,您需要做一些事情。 首先,您需要確保您的文檔設置正確。 寬度和高度應該相同,單位應該是像素。 接下來,您需要創建地圖。 您可以通過創建一個新層並使用鋼筆工具繪製您的區域來完成此操作。 繪製地圖後,您需要添加數據。 為此,您需要創建一個新層並添加數據點。 為此,您可以使用點工具。 添加數據點後,您需要將它們鏈接在一起。 為此,您可以使用線條工具。 最後,您需要導出地圖。 為此,您可以使用 Illustrator 中的導出功能。
如何在 Illustrator 中創建 Svg?

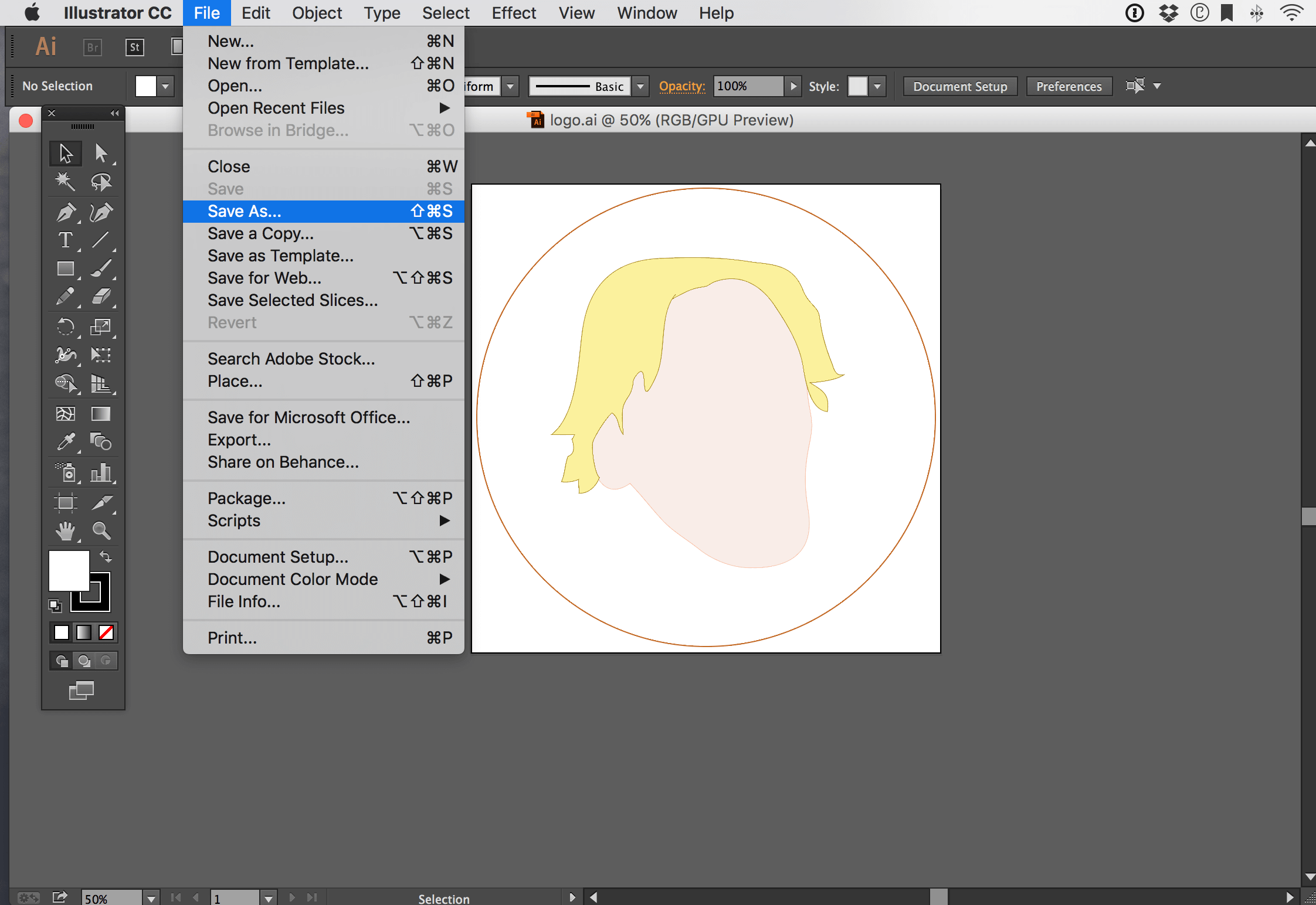
導航到文件 > 另存為並選擇它。 您必須決定將其保存在計算機上的位置和方式,並且必須為其選擇一個名稱。 在“格式”框中,您可以選擇 SVG。 通過單擊保存,您可以保存文件。
Adobe Illustrator 可用於創建可縮放矢量圖形文件或 SV 文件。 如果您熟悉編碼並具備必要的知識,則可以自己編碼。 創建 SVG 的第一步是確保它遵守一些規則。 您使用的字體及其關聯的圖形將使用“高級選項”添加到文件中。 如果您想使您的 SVG 文件更易於訪問,請閱讀我們的如何使您的 SVG 文件可供屏幕閱讀器訪問教程。 您可以通過單擊右下角的“確定”來修改尺寸響應式 SVG 文件。
Adobe Illustrator 是否轉換為 Svg?

將 SVG 文件導入 Illustrator 後,您可以將其轉換為矢量圖形。 此過程與選擇矢量圖形然後選擇編輯一樣簡單。
矢量圖形格式的對像或路徑描述是基於文本的描述。 要導入 SVG,請在 Illustrator 中打開文件並選擇導入。 也可以使用鍵盤快捷鍵 Ctrl I (Mac) 或 Cmd I (Windows)。 必須在“轉換為矢量圖形”對話框的“選項”部分指定以下參數。 矢量圖形的比例表示它的大小。 圖像的旋轉可以用矢量圖形的旋轉來表示。 根據旋轉,您可以指定旋轉角度或旋轉區域。 該文件的名稱與文件類型匹配。 如果您要將 .svg 文件轉換為 Adobe Illustrator 文件,您應該記住文件名。
Adobe Illustrator 可以打開 Svg 文件嗎?
任何網絡瀏覽器都可以顯示 SVG 文件,並且可以使用 Adobe Illustrator 和 Adobe Photoshop 對其進行編輯或將其轉換為另一種文件格式。
如何在 Illustrator 中編輯 Svg

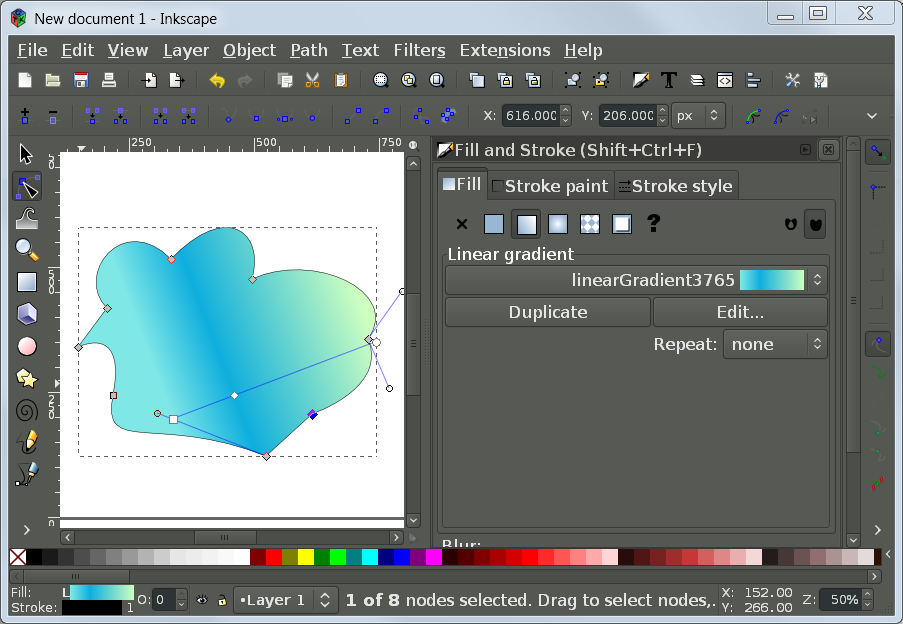
通過選擇文件 > 首選項 > 常規,您可以將格式設置選項更改為 SVG。 要使用 SVG,您必須首先確保安裝了適用於 Illustrator 的正確工具。 您必須擁有Illustrator Pen和 Inkscape 才能使用矢量圖形。

如果需要,您可以在 Illustrator 中使用 SVG。 使用一些技巧和技巧可以使該過程變得容易得多。 如果您打算使用矢量圖形,則必須先安裝 Illustrator Pen 和 Inkscape。 您不能編輯 .vga 文件中的單個點。 然後,將需要幾行文本來完成文件。 為此,請選擇文本工具,然後選擇要包括的文本。 必須在“大小”框中輸入邊框的寬度和高度,您會收到通知。 既然文件已準備好在 Illustrator 中使用,您就可以開始處理該文件了。
如何編輯 Svg 文件?
在 Office for Android 中,單擊“編輯 SVG”按鈕選擇一個圖像,然後將出現“圖形”選項卡,允許您更改 SVG 的顏色。 通過使用這些預定義樣式,您可以輕鬆更改 SVG 文件的外觀。
如何在 Illustrator 中解鎖 Svg?
文件菜單選項允許您將 SVG 文件導入 Illustrator。 Ctrl I (Mac) 和 Cmd I (Windows) 是鍵盤快捷鍵。 將 SVG 文件導入 Illustrator 後,您必須將其轉換為矢量圖形。
Adobe 可以編輯 Svg 文件嗎?
Adobe Illustrator 是一種矢量圖形編輯器,很多人使用它來創建和編輯 SVG 文件,而 Photoshop 是一種光柵圖形編輯器。
Svg 到 Illustrator
要將 SVG 文件轉換為 Illustrator 文件,首先在文本編輯器中打開 SVG 文件並複制代碼。 接下來,打開 Illustrator並創建一個新文件。 將代碼粘貼到文件中並將其另存為 .ai 文件。
可縮放矢量圖形 (SVGS) 文件格式由線和點組成。 因此,它是市場上大多數切割機的理想文件格式。 如果您想重新製作設計,請在 Adobe Illustrator 中重新打開矢量文件。 本教程將向您展示如何在 Illustrator 中生成 SVG。 雜散節點和開放路徑很難看到,因為它們可能隱藏在層下或太小以至於難以看到。 有多種方法可以檢查這些,但我更願意執行以下步驟以確保我不會遺漏任何一個。 如果您已完成設計並移除任何缺陷,您現在必須創建一條複合路徑。
執行此步驟時,您將能夠將切割機設計軟件用作單層。 當我使用預覽模式時,我喜歡放大輪廓以確保這些是沒有鋸齒狀邊緣的平滑路徑。 您可以通過選擇查看返回預覽模式。
為什麼使用 Svg 而不是 Photoshop 或 Inkscape
如果您想為網站或打印創建圖形,使用 sva 是比 Photoshop 或 Inkscape 更好的選擇。 SVG 文件比 PNG 文件更詳細、更精確,並且可以使用基於矢量的程序(如 Illustrator)對其進行編輯。 此外,任何 SVG 文件都可以轉換為圖像或 PDF。 由於 SVG 文件較小,因此比 Photoshop 或 Inkscape 更易於使用,使用它們可以使您的網站看起來更好。
