如何在 WordPress 中為每個類別製作單獨的 RSS 提要
已發表: 2023-05-27您想為 WordPress 中的每個類別製作單獨的 RSS 提要嗎?
類別使您可以輕鬆地將內容分類為主要部分。 添加類別 RSS 提要可以幫助您的用戶訂閱您網站上他們感興趣的特定區域。
在本文中,我們將向您展示如何輕鬆地為 WordPress 中的每個類別製作單獨的 RSS 提要。 我們還將討論如何有效地使用這些提要來發展您的網站。

如何在 WordPress 中查找不同類別的 RSS 提要
類別和標籤是 WordPress 中兩個主要的默認分類法。 它們使您可以輕鬆地將內容分類和組織到不同的主題和主題中。
默認情況下,您 WordPress 網站上的每個類別都有自己的 RSS 提要。 您只需在類別頁面 URL 的末尾添加“提要”即可找到此 RSS 提要。
例如,如果您有一個名為“新聞”的類別,其 URL 如下:
https://example.com/category/news/
那麼它的 RSS 提要將位於以下 URL:
https://example.com/category/news/feed/
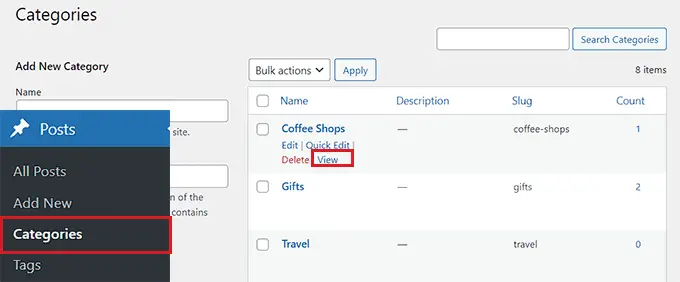
提示:您可以通過訪問帖子 » 類別頁面並單擊類別下的“查看”鏈接來找到您的類別 URL。

現在您已經找到了您的類別的 RSS 提要 URL,讓我們看一下可以與 WordPress 網站上的訪問者共享它們的一些方法。
如果您想使用默認的 WordPress 設置將鏈接添加到您的類別 RSS 提要,那麼此方法適合您。
首先,您需要在塊編輯器中打開一個頁面或張貼要添加 RSS 提要鏈接的位置。
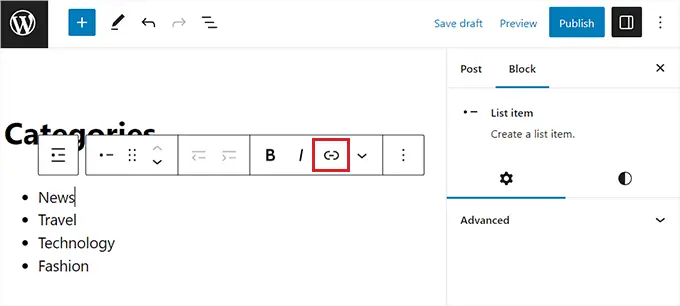
到達那里後,您可以在列表塊中鍵入網站上所有類別的名稱。
之後,只需單擊塊工具欄中的“鏈接”圖標即可打開鏈接提示。

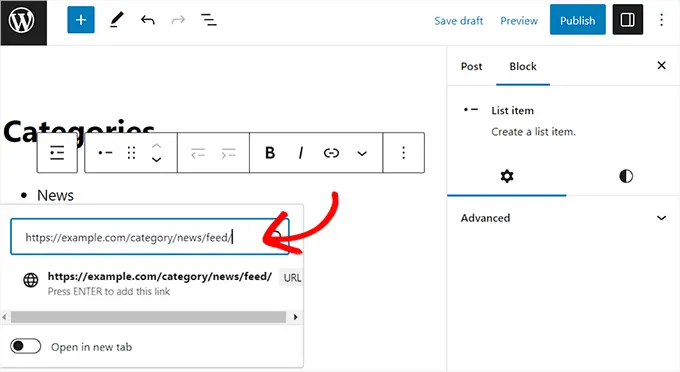
在這裡,您可以鍵入類別 RSS 提要的 URL。
您需要通過在列表塊中的相關名稱上鍊接到您網站上的每個類別 RSS 提要來重複此過程。

完成後,不要忘記單擊“發布”或“更新”按鈕來保存更改。
您現在已經手動創建了指向所有類別 RSS 提要的鏈接列表。 現在,您可以訪問您的網站以查看這些 RSS 提要鏈接的實際效果。

但是,請記住,如果您以後要添加、刪除或合併類別,則必須再次手動更新此列表。
方法 2:使用 WPCode 添加類別 RSS 源的鏈接(推薦)
如果您想創建一個類別 RSS 提要鏈接列表,每次您進行更改時自動更新,那麼此方法適合您。
要將 URL 添加到類別 RSS 提要中,我們需要將自定義代碼添加到您網站主題的 functions.php 文件中。 但是,即使是代碼中最小的錯誤也會破壞您的網站,使其無法訪問。
我們建議在向您的網站添加自定義代碼時始終使用 WPCode。 它是最好的 WordPress 代碼片段插件,無需手動編輯 functions.php 文件即可安全輕鬆地添加自定義代碼。
首先,您需要安裝並激活 WPCode 插件。 有關更多說明,您可能希望查看我們關於如何安裝 WordPress 插件的指南。
注意:您還可以為本教程使用免費的 WPCode 插件。 但是,升級到專業版 WPCode 插件後,您就可以訪問包含代碼片段、智能條件邏輯等的雲庫。
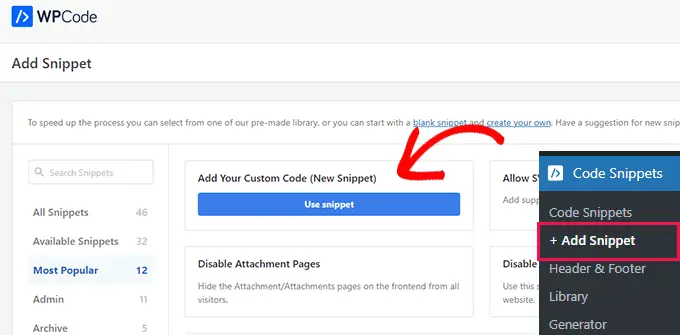
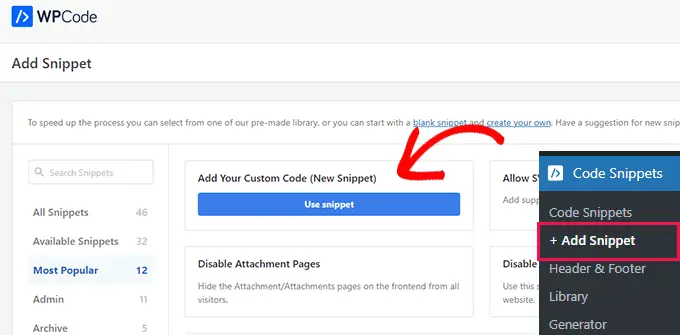
激活後,從 WordPress 管理側邊欄轉到代碼片段 » + 添加片段頁面。
接下來,單擊“添加自定義代碼(新代碼段)”選項下的“使用代碼段”按鈕。

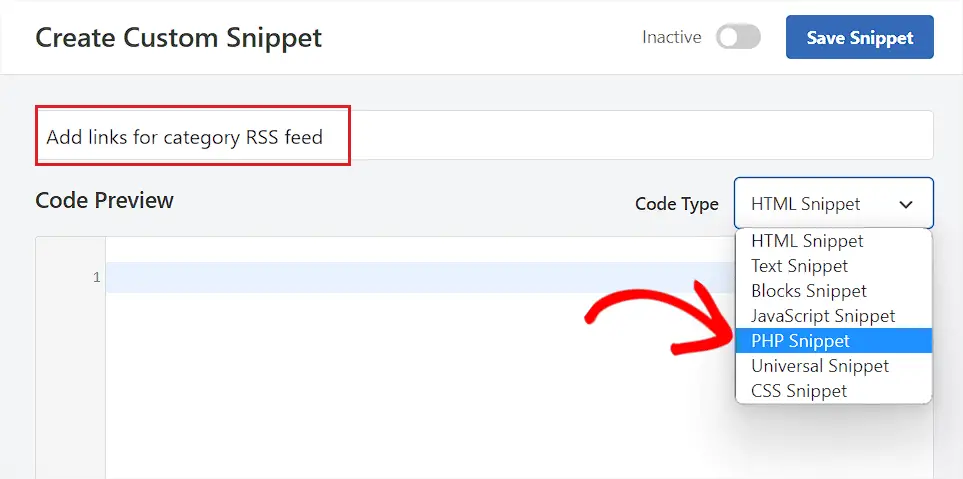
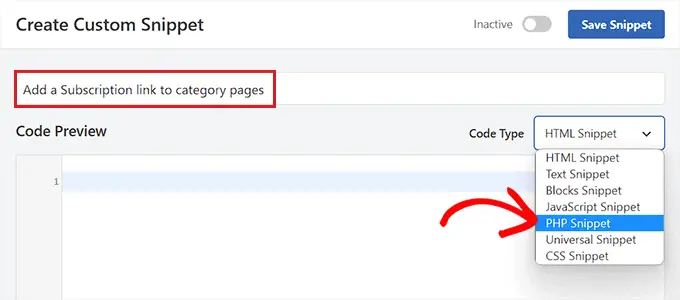
這將帶您進入“創建自定義代碼段”頁面,您可以在其中輸入代碼段的名稱。
此名稱僅供您識別,不會在網站前端使用。
接下來,您需要從屏幕右上角的下拉菜單中選擇“PHP Snippet”作為代碼類型。

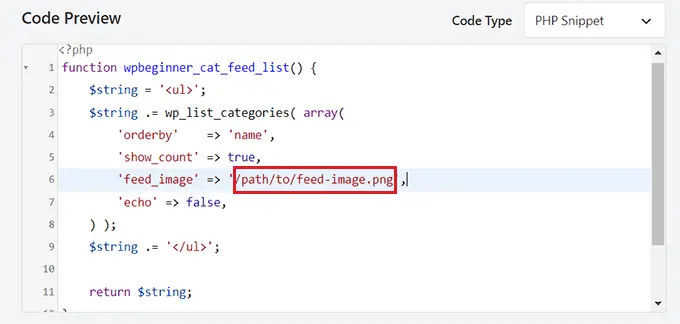
之後,將以下代碼複製並粘貼到“代碼預覽”框中。
function wpbeginner_cat_feed_list()
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );
完成後,您現在還可以選擇一個圖標圖像,該圖像將顯示在您的類別 RSS 提要鏈接旁邊。
為此,只需將代碼中的/path/to/feed-image.png行替換為供稿鏈接的首選圖標圖像的 URL。

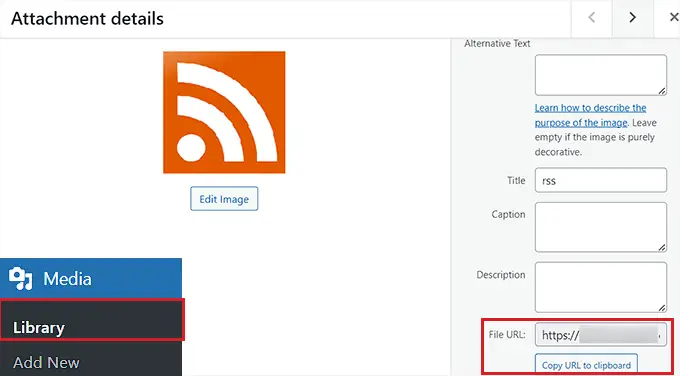
請記住,首先需要將圖標圖像上傳到您的 WordPress 媒體庫。
上傳後,您可以通過訪問管理側欄中的媒體 » 庫頁面並單擊圖標圖像查看其附件詳細信息來獲取其 URL。

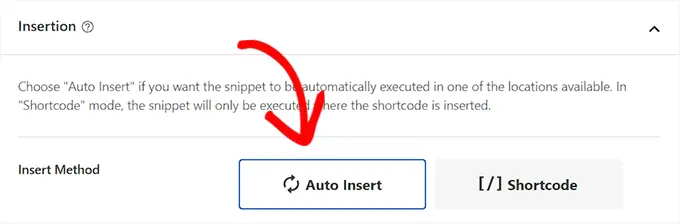
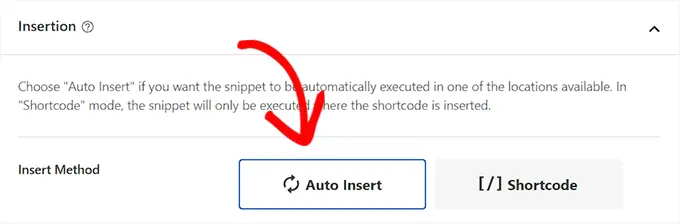
將圖標圖像的 URL 添加到代碼後,向下滾動到“插入”部分。
從這裡,選擇“自動插入”方法,以便代碼將在您添加短代碼的網站頁面上自動執行。
注意:請記住,即使在選擇“自動插入”模式後,您仍需要將 [wpb-cat-feeds] 短代碼添加到要列出類別 RSS 源的頁面。 此簡碼不是 WPCode 的“簡碼”功能,而是代碼片段本身的一部分。


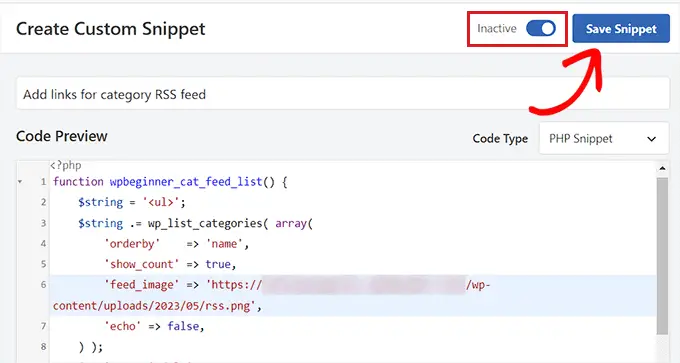
接下來,滾動回頂部並將“非活動”開關切換到“活動”。
最後,單擊“保存代碼段”按鈕以存儲您的設置。

之後,您需要在 WordPress 塊編輯器中打開要添加類別 RSS 提要鏈接的頁面或帖子。
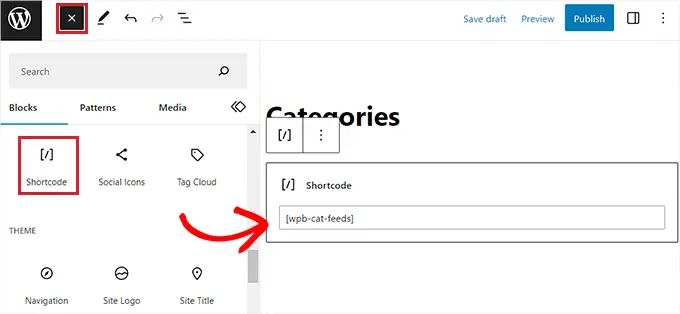
在這裡,單擊屏幕左上角的“添加塊”(+) 按鈕並找到“簡碼”塊。
添加塊後,只需將以下簡碼複製並粘貼到其中。
[wpb-貓飼料]

最後,單擊“更新”或“發布”按鈕以保存您的更改。
現在訪問您的網站以檢查正在運行的類別 RSS 提要鏈接。

如果您想在所有類別頁面的頂部添加訂閱鏈接,則可以使用此方法。
為此,您需要將自定義代碼添加到您的 WordPress category.php 或 archive.php 主題模板。
但是,它可能有風險,最小的錯誤可能會破壞您的網站。
這就是為什麼我們建議改用 WPCode。 這是將自定義代碼添加到您的 WordPress 網站的最簡單和最安全的方法。
首先,您需要安裝並激活 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,從 WordPress 管理側邊欄訪問代碼片段 » + 添加片段頁面。
接下來,轉到“添加您的自定義代碼(新代碼段)”選項,然後單擊其下方的“使用代碼段”按鈕。

進入“創建自定義代碼段”頁面後,首先為您的代碼段鍵入一個名稱。
它可以是您喜歡的任何內容,並且僅用於您的識別目的。
之後,從右側的下拉菜單中選擇“PHP Snippet”作為代碼類型。

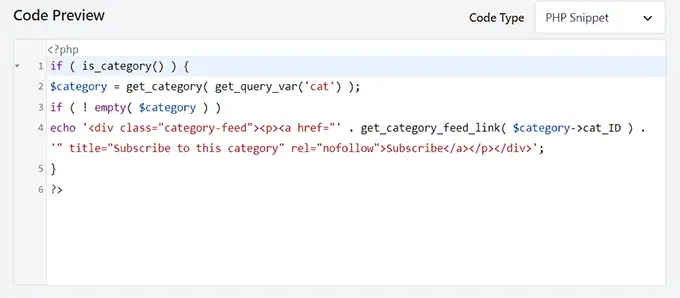
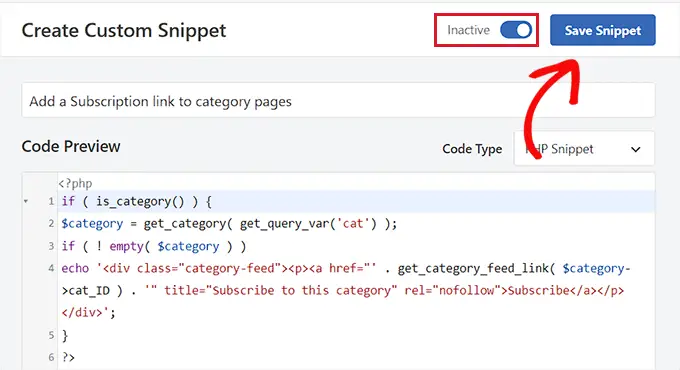
接下來,只需將以下代碼複製並粘貼到“代碼預覽”框中。
<?php
if ( is_category() )
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>

添加代碼後,向下滾動到“插入”部分並選擇“自動插入”方法。
這樣,代碼將自動在您的網站上執行。

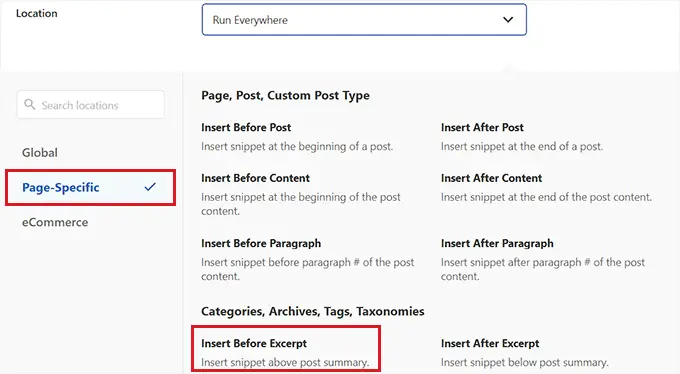
接下來,您必須打開“位置”下拉菜單並從左側欄切換到“頁面特定”選項卡。
之後,選擇“在摘錄前插入”選項作為片段位置。

完成後,滾動回到頂部並將“非活動”開關切換到“活動”。
最後,單擊“保存代碼段”按鈕以保存您的更改。

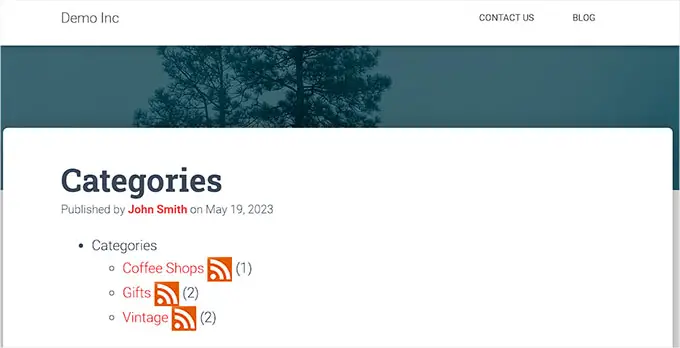
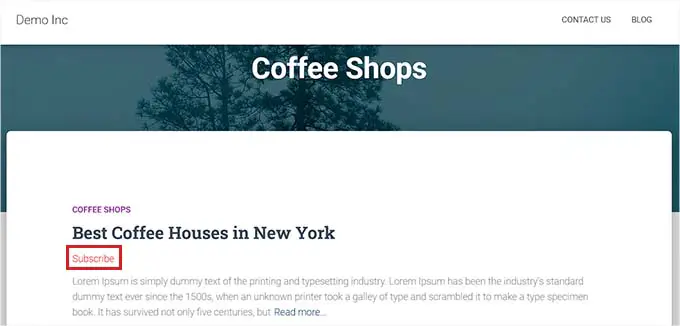
現在,您可以訪問您的網站類別頁面以查看正在運行的 RSS 提要的訂閱鏈接。
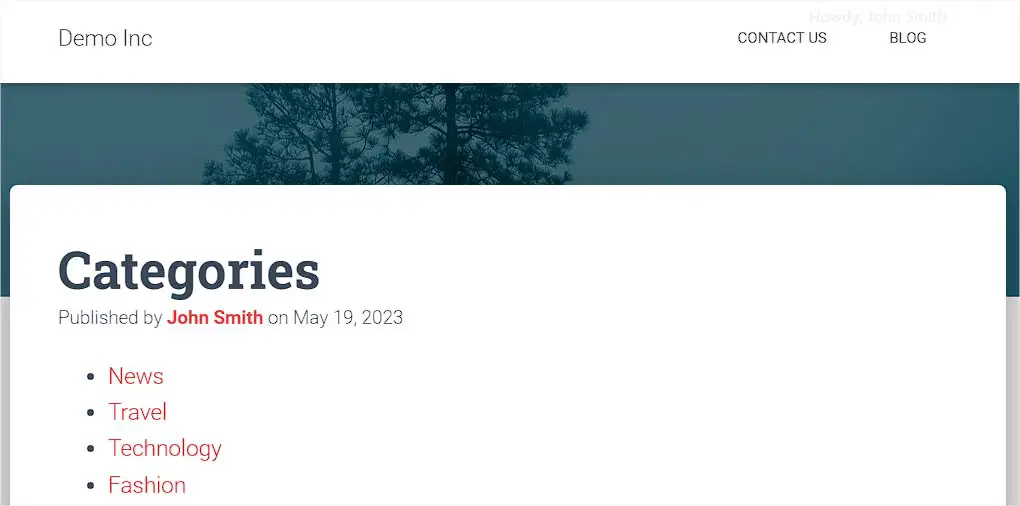
這就是它在我們的演示網站上的樣子。

類別 RSS 提要允許您的用戶僅訂閱他們最感興趣的內容。
例如,如果您有一個技術新聞博客,那麼您的用戶可以選擇只訂閱有關他們使用的設備的新聞。
但是,如果沒有提要閱讀器,則無法閱讀純 RSS 提要,而且大多數用戶不會使用閱讀器來訂閱他們喜歡的網站。
幸運的是,您仍然可以使用您的類別提要將內容交付給用戶所需的任何地方。
例如,您可以要求用戶註冊您的電子郵件時事通訊,並選擇僅獲取特定內容類別的更新。
使用 Constant Contact 或 Brevo(以前稱為 Sendinblue)等電子郵件營銷服務,您可以輕鬆地為特定類別設置自動 RSS 到電子郵件的時事通訊。 您可以查看我們的指南,了解如何通知新帖子的訂閱者以獲取分步說明。
同樣,您還可以允許用戶使用 PushEngage 獲取每個類別的即時推送通知。 它是市場上最好的推送通知服務,允許您將消息直接發送到用戶的設備(台式機和手機)。
PushEngage 允許您使用 RSS 提要設置自動推送通知。 您只需輸入您的類別 RSS 提要 URL,每當該類別中發布新帖子時,就會發出推送通知。
我們希望本文能幫助您了解如何為 WordPress 中的每個類別製作單獨的 RSS 提要。 您可能還想查看我們增加博客流量的簡單技巧,或閱讀我們對小型企業最佳實時聊天軟件的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
