如何使 SVG 重複:無縫模式教程
已發表: 2022-12-23使用圖像創建重複圖案時,您需要考慮一些事項以確保圖像無縫重複。 使用 SVG,您可以獲得額外的好處,即能夠在不降低質量的情況下縮放和調整圖像大小,因此您可以創建無論以何種尺寸顯示都有效的圖案。 這是使 svg 重複的方法。 首先,在 Adobe Illustrator 等矢量編輯程序中打開 SVG 文件。 確保畫板足夠大以適合您的整個圖案。 然後,使用矩形工具(M),繪製一個覆蓋整個畫板的矩形。 選擇矩形後,轉到對象>圖案>製作。 在出現的“圖案選項”對話框中,選擇您希望圖案垂直、水平還是同時平鋪。 您還可以為圖案命名並選擇是否要將其保存在色板面板中。 單擊確定。 您的矩形現在將被一系列圖像的平鋪副本所取代。 要測試您的圖案是否無縫重複,請縮小 (Ctrl/Cmd + -) 並查看邊緣是否對齊。 如果他們不這樣做,請返回並調整您的原始圖像,直到他們這樣做為止。 一旦您對圖案感到滿意,就可以像使用 Illustrator 中的任何其他填充一樣使用它。
基本 HTML5 模板中的 HTML 編輯器標籤是用 CodePen 編寫的。 這裡有幾個類可以影響整個文檔,所以如果你想包含一個,它就是你要去的地方。 CSS 可用於應用於任何支持它的網站樣式表。 您可以使用來自世界任何地方的腳本來編寫筆腳本。 通過簡單地在此處放置一個 URL,當我們在 Pen 中獲得所有相關的 JavaScript 時,我們將添加它。 如果腳本有擴展名,我們將在應用之前嘗試處理腳本使用的預處理器的文件擴展名。
你如何把一張圖片重複?
要重複播放圖片,您需要在編輯程序中打開圖片並從菜單中選擇“重複”選項。
您創建的靜止圖像將保存在 a.rpic 文件中。 使用 .rpic 文件時,它們可以在演示文稿中的任何位置使用。 這是為演示文稿創建最新背景圖像的理想格式。 當前圖像的快照作為保存重複圖片的結果被保存。 廣告現在可以使用新的條形碼和 QR 碼控件來顯示,讓您不僅可以使用條形碼和 QR 碼來使用它們。 一個名為“插入網頁圖像或 HTML”的新 HTML 選項允許您拍攝整個頁面的照片,然後以多種方式顯示它。 使用 Banner 控件創建菜單(或廣告)並顯示它們。
然後,在“下一步”下,選擇一個空白或設計好的模板(隨著時間的推移會添加新的類別和模板),然後單擊“創建重複圖片”已聘請新設計師以確保圖像質量與它是最終版本。 設計重複圖片和常規演示文稿之間的主要區別在於您只能使用少量控制選項。 您生成的圖像將以全像素顯示在 Windows 的默認圖片查看器中。
什麼是 Svg Viewbox?

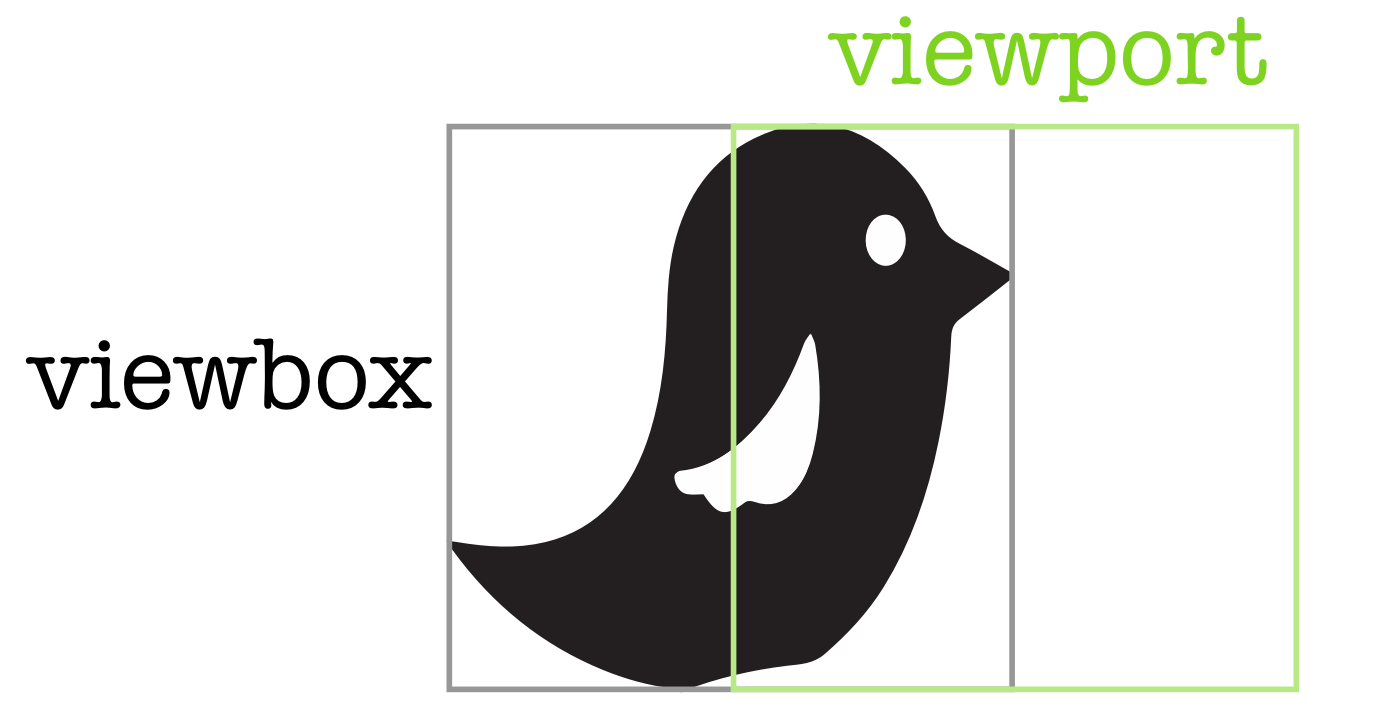
SVG viewBox是 SVG 元素的一個屬性,它定義了 SVG 畫布的可見部分。 如果您想控制 SVG 畫布的大小和位置,而不必在 HTML 頁面中調整或移動元素,則 viewBox 屬性很有用。 viewBox 屬性有四個值:min-x、min-y、寬度和高度。 這些值定義了 SVG 畫布中 viewBox 的位置和大小。

例如,它可以讓我們能夠用我們的 SVG 填充任何容器,例如鳥類圖像。 如果 viewBox 設置正確,容器大小可以縮放。 此外,viewBox 可用於隱藏圖像的一部分,這對於動畫非常有用。 ViewBox 除了是裁剪圖像的絕佳工具外,還可以幫助我們組織圖像。 我們將使用它來創建雲在天空中移動的動畫。 我們唯一需要做的就是改變 viewBox 的 min-x 值。 因為它可能會讓人不知所措,所以我從本文中刪除了 PreserveRatioAspect。
將 SVG 與 viewBox 一起使用更有意義。 當您將 viewBox 設置為 svg> 屬性時,它會自動調整 SVG 的大小以匹配您的 viewBox 的寬度和高度。 是時候停止關心維度的數量或一個維度與另一個維度的比率了。 只需要配置瀏覽器以便選擇 viewBox。
為什麼在使用 Svgs 時應該始終使用 Viewbox
雖然 viewbox 不是使用 sva 所必需的,但它是與文件交互的絕佳方式。 viewBox 是對 SVG 的一個很好的補充,使它更容易使用。 即使我可以訪問計算機,我也無法創建 SVG。 如果要使用 CSS 更改 SVG 視口的寬度和高度值,則必須使用 JavaScript 而不是 CSS。 唯一可以為SVG 表示屬性設置的 CSS 屬性是那些具有等效 CSS 屬性的屬性。 viewBox 是對應於第二組坐標的虛擬坐標,可以在不影響矢量的實際屬性的情況下對 SVG 的高度、寬度和其他屬性進行操作。
我可以使用 Svg 作為背景圖像嗎?
是的,您可以使用SVG 圖像作為背景圖像。 只需在 background-image 屬性中指定 SVG 圖片的 URL,它就會被用作背景圖片。
重複 Svg Css
CSS 可用於控制SVG 元素的外觀,包括它們的大小、顏色和可見性。 CSS 還可用於為 SVG 元素設置動畫,這有助於創建用戶界面和動畫。
Svg 重複圖案
要創建 svg 重複圖案,您需要先創建一個基本圖案。 然後,您可以使用 repeat 屬性指定模式應重複多少次。
什麼是 Svg 模式?
pattern 元素創建一個可以在 x 處重複繪製的圖形對象。 y坐標區間的坐標排列成網格覆蓋區域。 其他圖形元素上的填充和/或描邊屬性可以參考圖案以便填充或描邊那些元素。
重複 Svg 背景
沒有“重複 svg 背景”這樣的東西。 SVG(可縮放矢量圖形)是一種設計為可縮放的圖像格式。 這意味著可以在不損失任何質量的情況下調整 SVG 圖像的大小。
使用SVG 模式,可以更方便地在網頁上重複背景圖像。 我們將研究這樣做的原因以及如何使用它。 本教程以視頻和文本形式提供。 下面的視頻演示瞭如何使用該程序。 有一種新型的 SVG。 在本文中,我們將使用 heropatterns.com,該網站允許您選擇預定義的 SVG 圖案,更改它們的顏色和屬性,然後復制生成的代碼。 如果我複制了整個 CSS 文件,我將替換 d=path=name 屬性,這是在 CSS 文件中繪製的實際路徑。
我們獲得了這種洞察力。 平舖是從 CSS 中刪除格式的過程。 有一些資源可幫助您使用任一模式生成想法和代碼。
