如何讓他們一起工作
已發表: 2023-03-23Shopify 擅長電子商務,但在內容管理方面馬馬虎虎。 WordPress 擅長內容管理,但許多人更喜歡 Shopify 而不是 WooCommerce 進行在線銷售。 如果您堅持使用 Shopify 進行電子商務,但 WordPress 是您內容管理過程的重要組成部分,那麼了解 Shopify WordPress 集成是必不可少的。
像這樣的整合對於想要開始銷售產品的博主和內容創作者來說是有意義的。 對於需要更強大的博客系統(即 WordPress)的在線商店所有者來說,它也很不錯。
無論您有什麼需求,本指南都會向您展示添加 Shopify WordPress 集成所需的一切!
Shopify WordPress 集成:它是如何工作的
Shopify WordPress 集成通過將 Shopify Buy Button 添加到您的 WordPress 網站來工作。 通過這種方式,您可以在 WordPress 上維護網站的各個方面(博客、網站設計、搜索引擎優化),但您也可以使用 Shopify 中的一個簡單按鈕來銷售產品和處理付款。
它是這樣工作的:
- 在 Shopify 中創建產品(圖片、產品描述和價格)。
- 複製 Shopify 產品的嵌入代碼。
- 將該代碼粘貼到 WordPress 上的任何位置,以在網站上嵌入 Shopify 產品。
- 然後,客戶前往您的 WordPress 網站查看 Shopify 產品。 但要購買,它們是通過 Shopify 結帳模塊發送的。
如何創建 Shopify Buy Buttons 並將它們添加到 WordPress
首先,您必須同時擁有 WordPress 網站和 Shopify 帳戶。
每個 Shopify 定價計劃都提供對Buy Button Channel應用程序的訪問權限(這是 Shopify WordPress 集成所必需的)。 這意味著您只需支付入門計劃費用(每月 5 美元)即可獲得此功能。
如果您還沒有 WordPress 網站或 Shopify 商店,請查看這兩個教程,然後返回到這篇文章:
如果您正在為您的商店命名而苦惱,您可以使用 Shopify 商店名稱生成器。
在您的 WordPress 網站和 Shopify 商店運行後,以下是設置 Shopify WordPress 集成的方法:
- 在 Shopify 中安裝 Buy Button 銷售渠道
- 在 Shopify 中添加產品
- 創建可嵌入的 Shopify 產品
- 在 WordPress 上嵌入 Shopify 產品
- 測試 Shopify WordPress 集成
- 不要忘記在 Shopify 中設置付款處理
1.在Shopify中安裝Buy Button銷售渠道
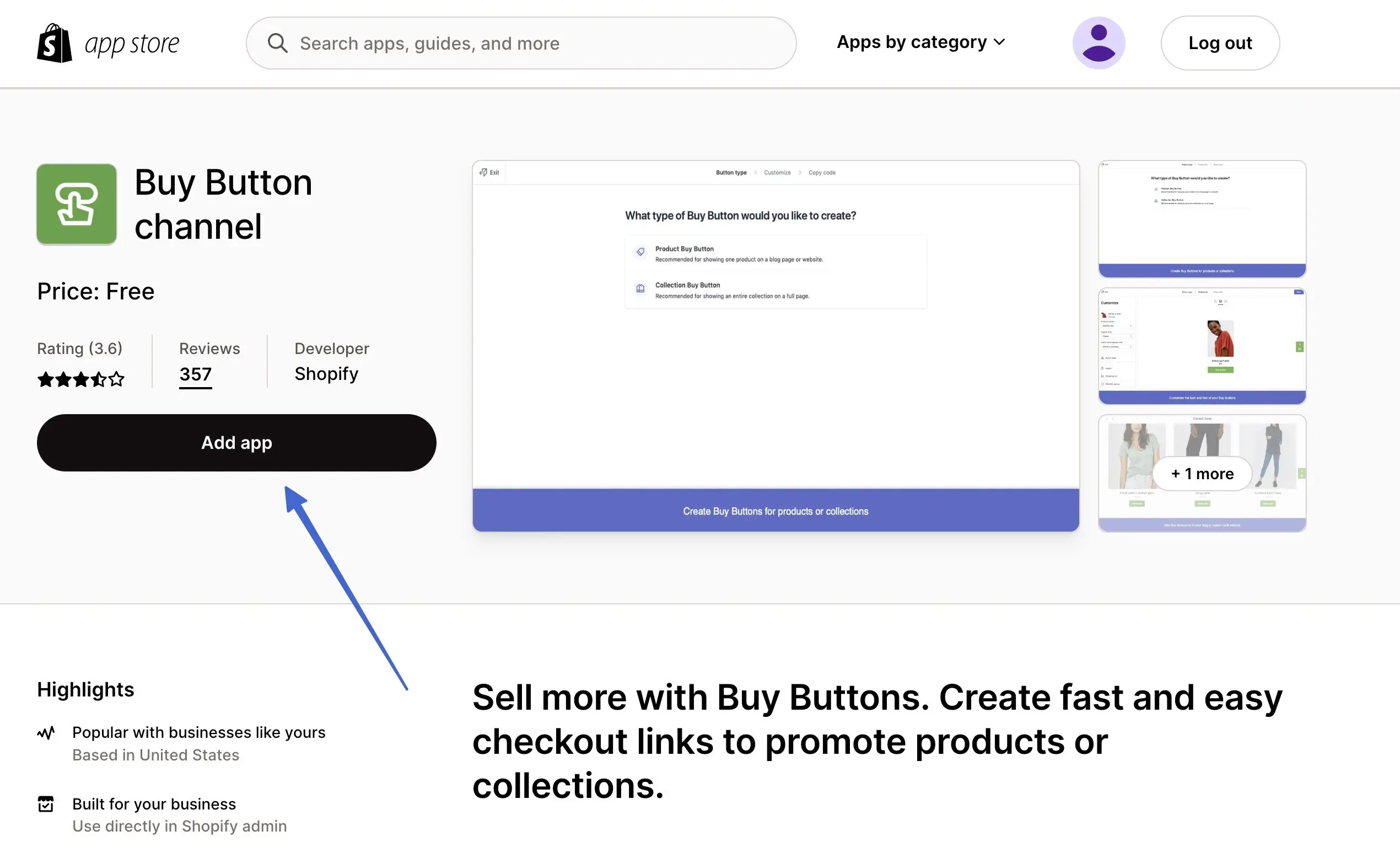
登錄您的 Shopify 帳戶後,轉到 Shopify 應用商店中的 Buy Button 渠道頁面。 您也可以在 Shopify 的搜索欄中瀏覽此內容。
單擊添加應用程序按鈕將其安裝到您的商店(您當前登錄的 Shopify 商店):

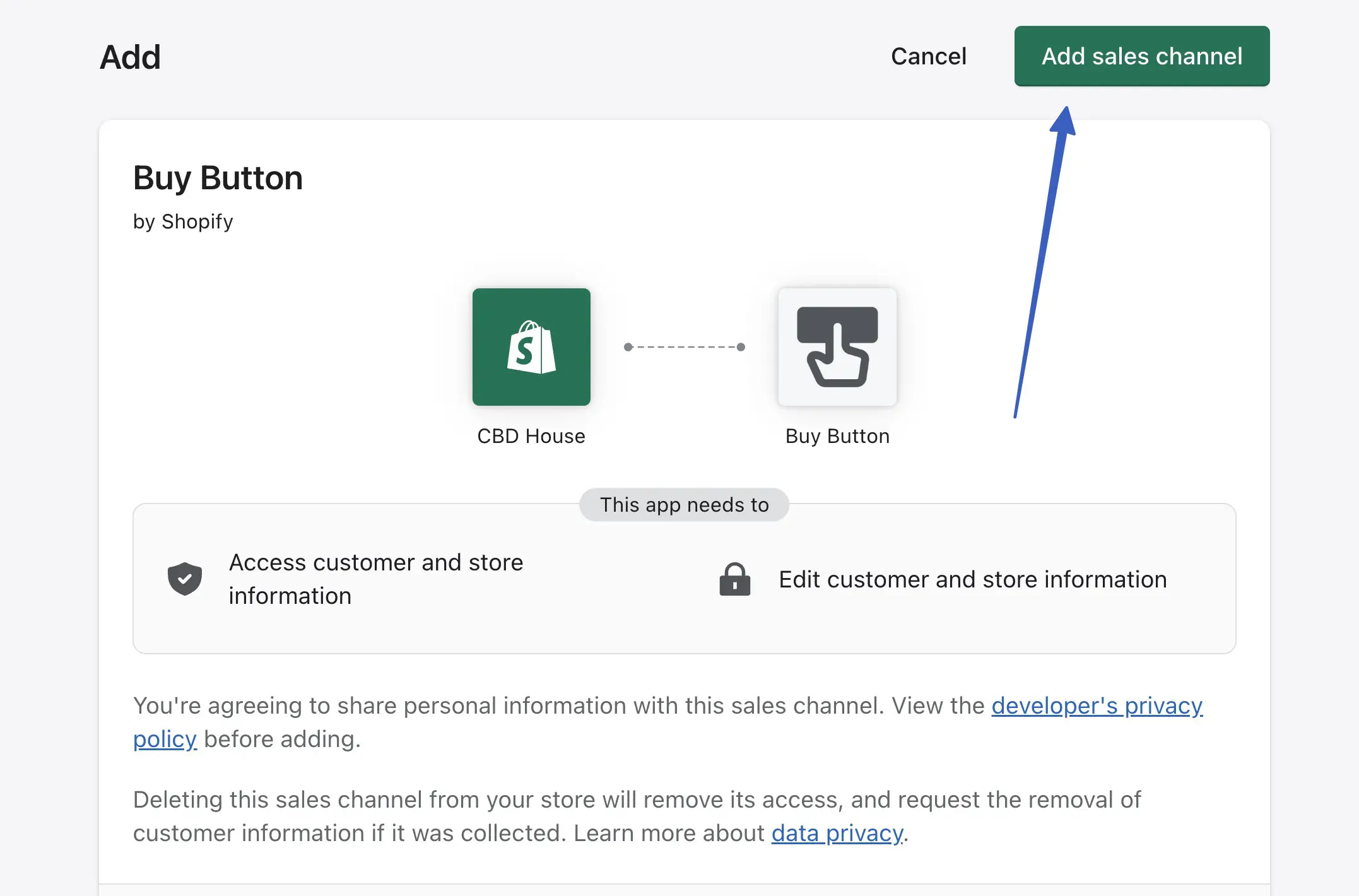
重定向回 Shopify 後,單擊添加銷售渠道按鈕以完成該過程:
注意:此頁面在安裝應用程序之前解釋了隱私和權限信息。

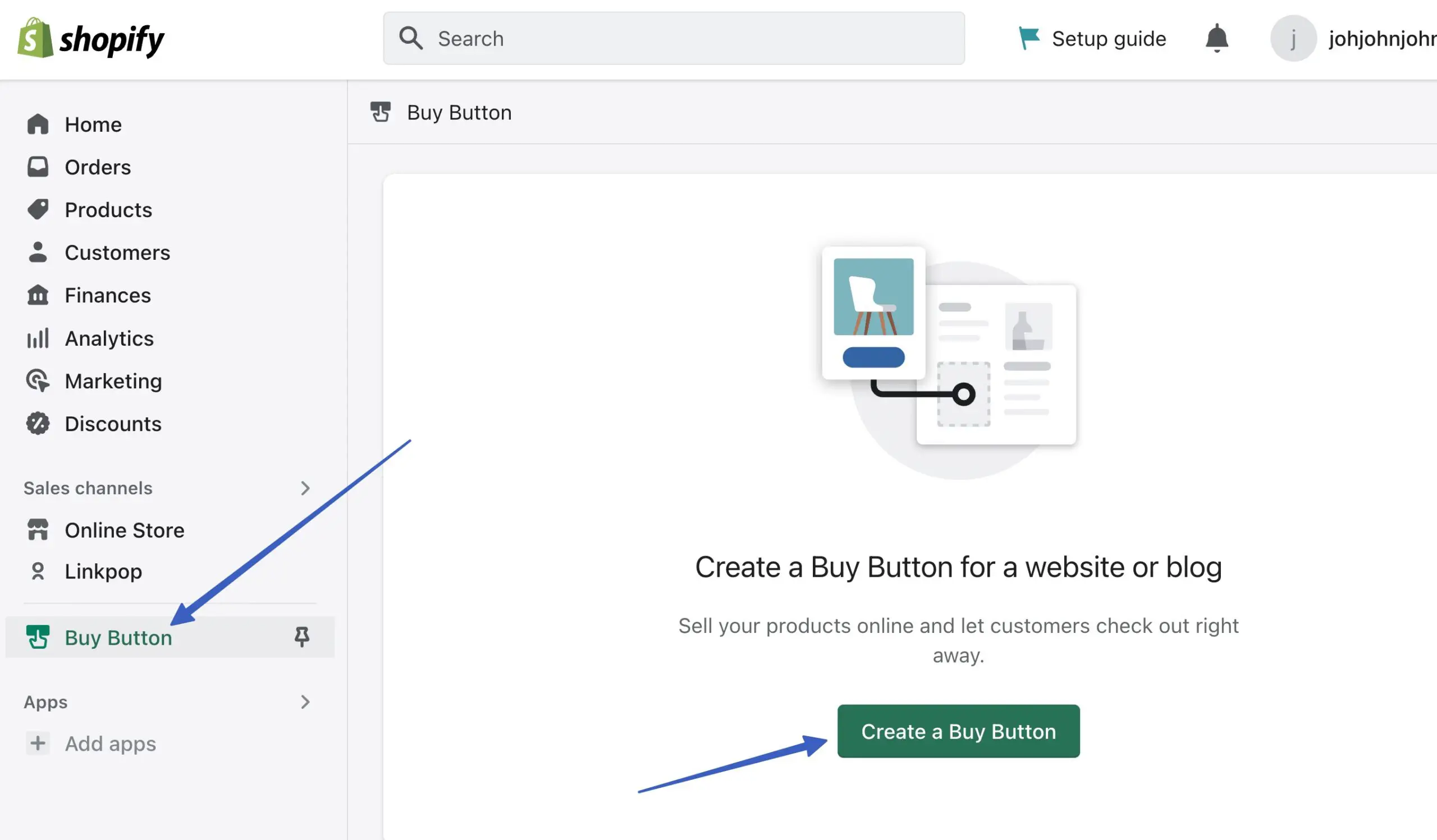
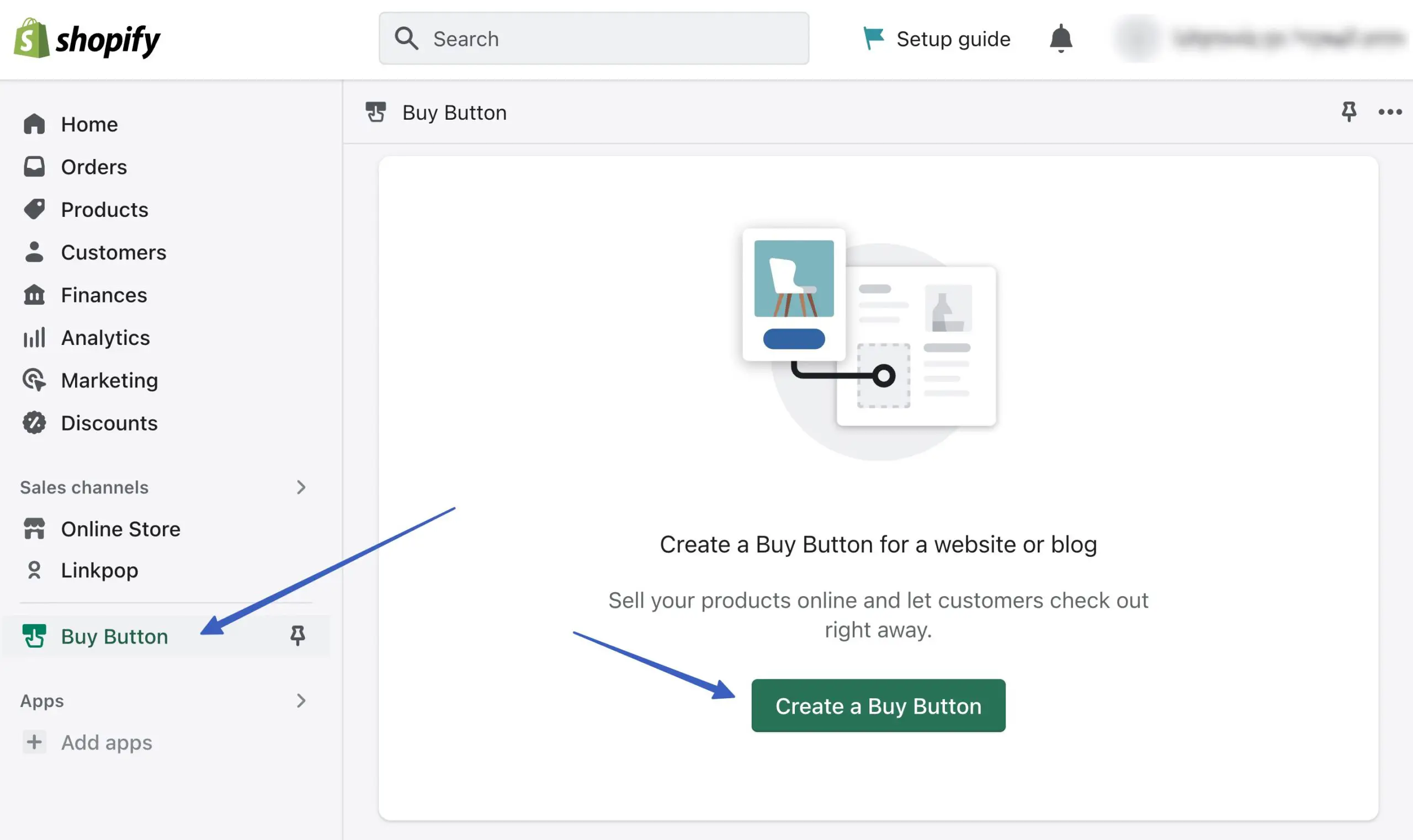
您現在應該在 Shopify 菜單中看到一個Buy Button選項,以及一個創建 Buy Button 的按鈕:

2.在Shopify中添加產品
安裝 Buy Button 渠道後,就可以添加可以通過 Buy Button 銷售渠道銷售的產品了。
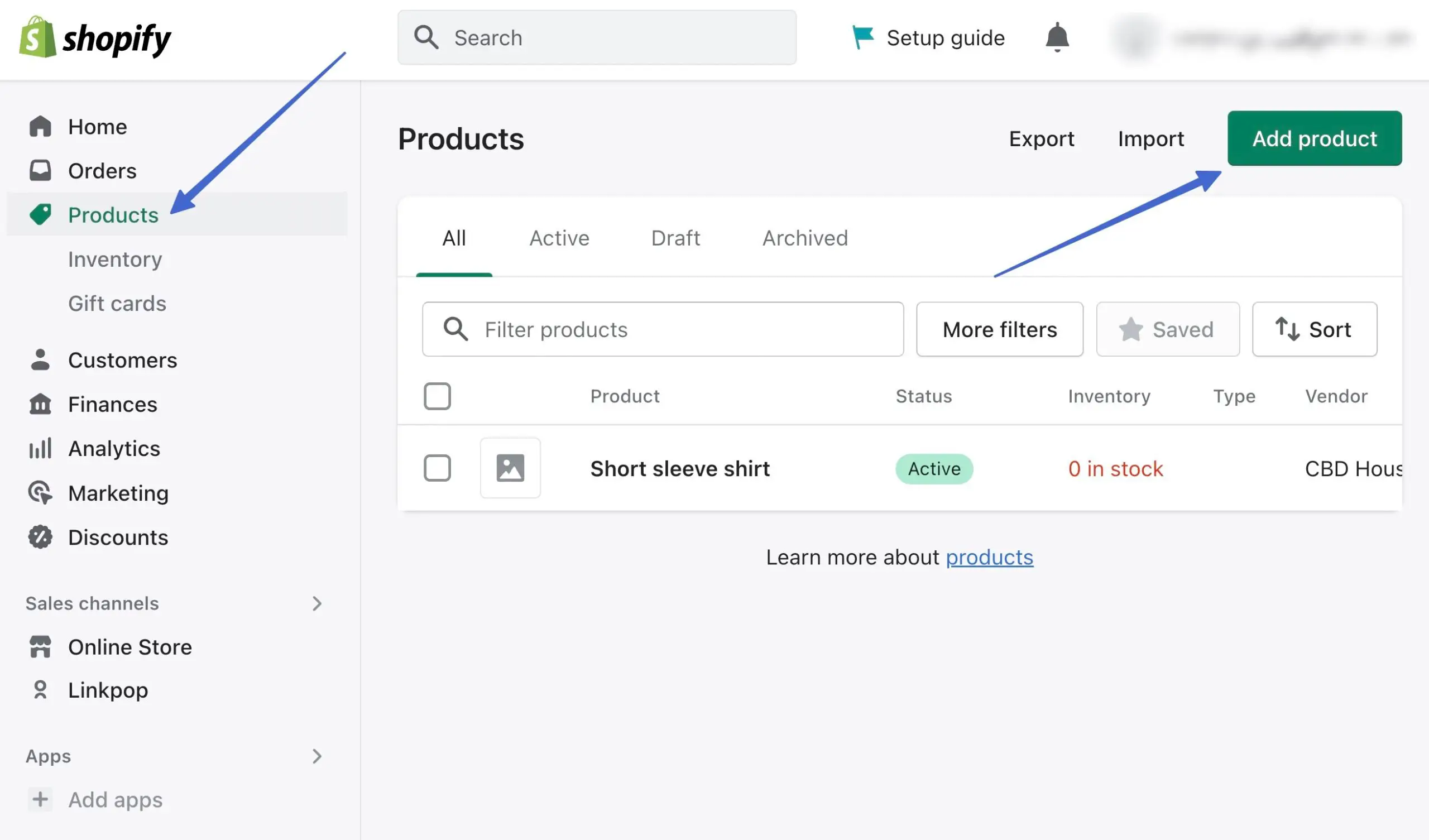
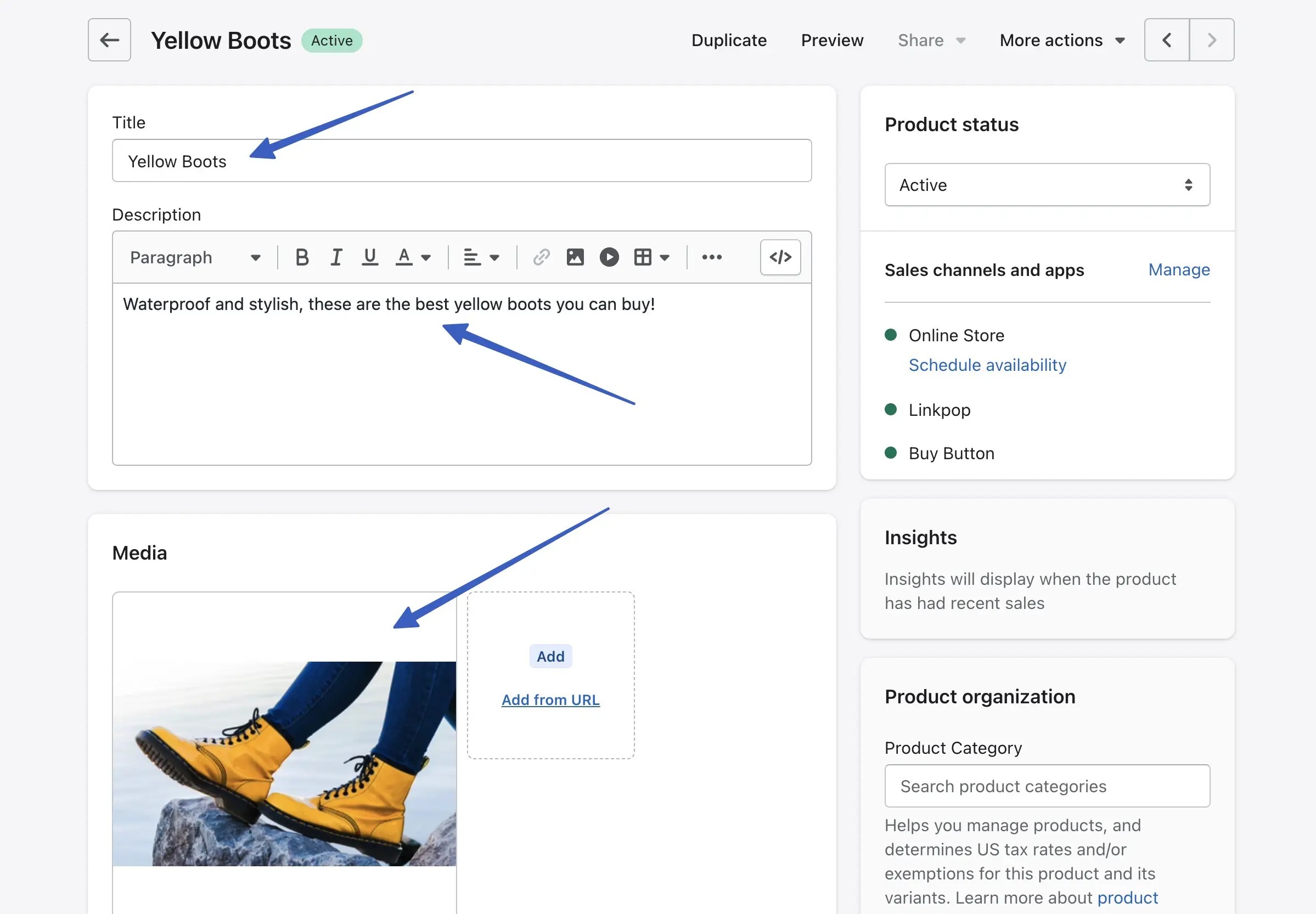
在 Shopify 控制面板中轉到產品 > 添加產品:

填寫產品詳細信息,例如:
- 標題
- 描述
- 媒體(圖片)
- 價錢

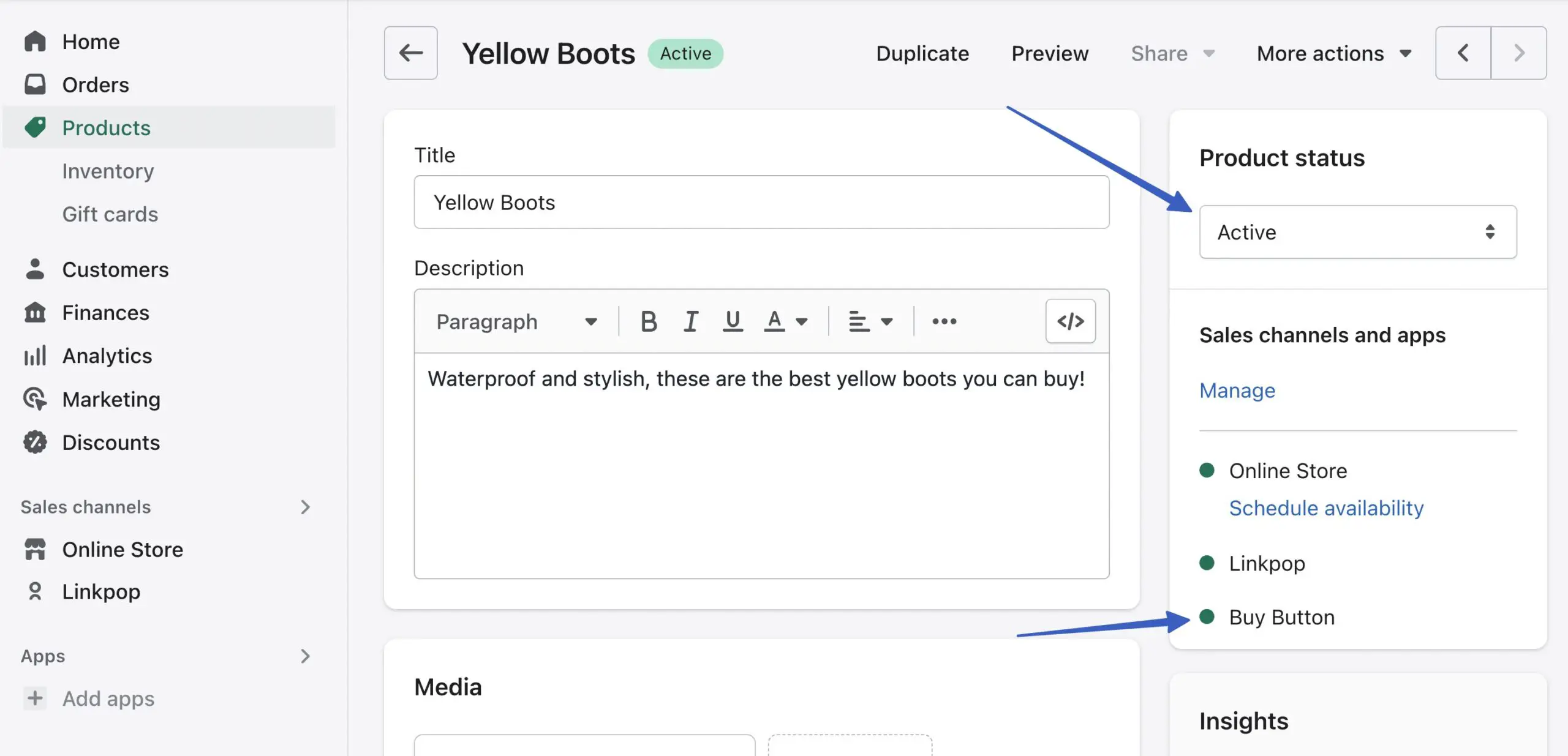
確保Product Status字段設置為Active 。 此外,確保Buy Button 銷售渠道旁邊顯示有綠色標記。 您可以單擊“管理”鏈接來添加或刪除銷售渠道。
注意:您必須從第 1 步安裝 Buy Button Channel 應用程序才能在產品頁面中看到它。

單擊保存按鈕將此產品添加到您的目錄中。
3. 創建可嵌入的 Shopify 產品
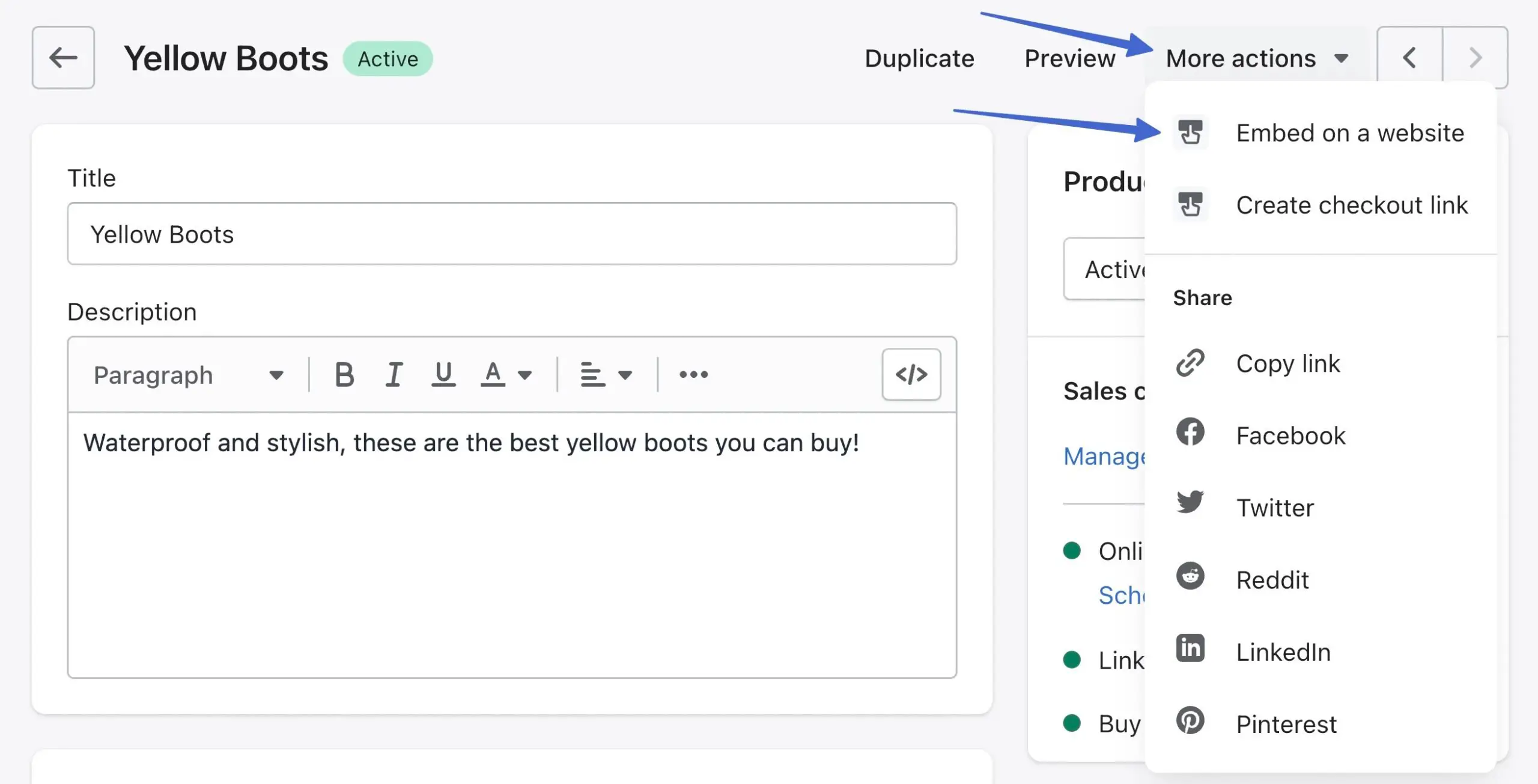
在 Shopify 中,停留在您打算嵌入 WordPress 網站的產品上。 單擊“更多操作”下拉菜單,然後選擇“嵌入網站”選項:

這會將您帶到“嵌入網站”頁面。
注意:作為替代方案,您可以單擊 Shopify 主菜單中的購買按鈕選項卡; 這提供了更高級的 Buy Button 自定義設置,我們將在本文中進一步概述。

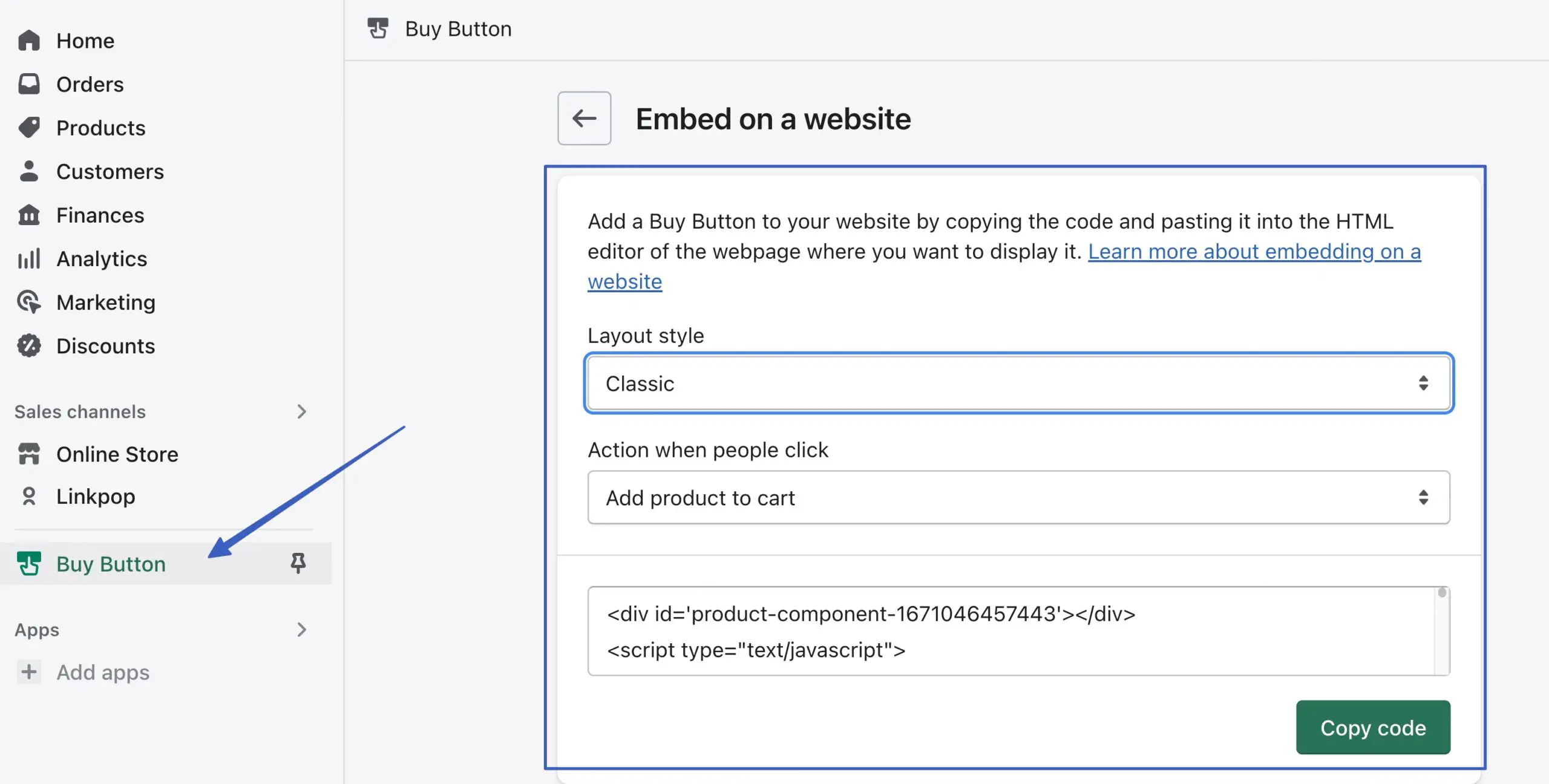
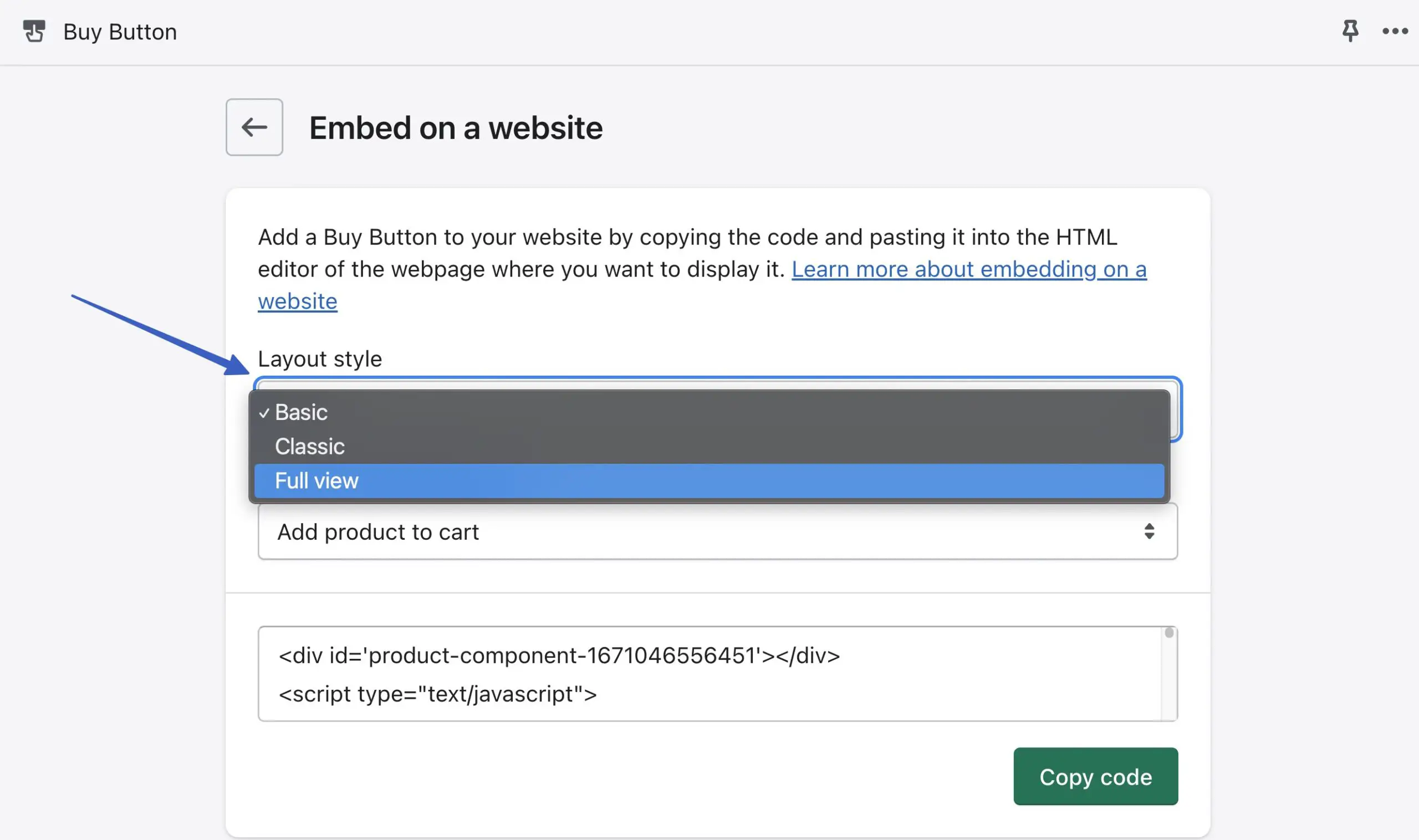
配置樣式設置,以便您的按鈕在 WordPress 網站上顯示時看起來不錯。 對於Layout Style字段,選擇Basic 、 Classic或Full View :

Basic佈局僅添加一個簡單的按鈕。 您可以進一步自定義,使其成為購物車、結帳或產品詳細信息按鈕。

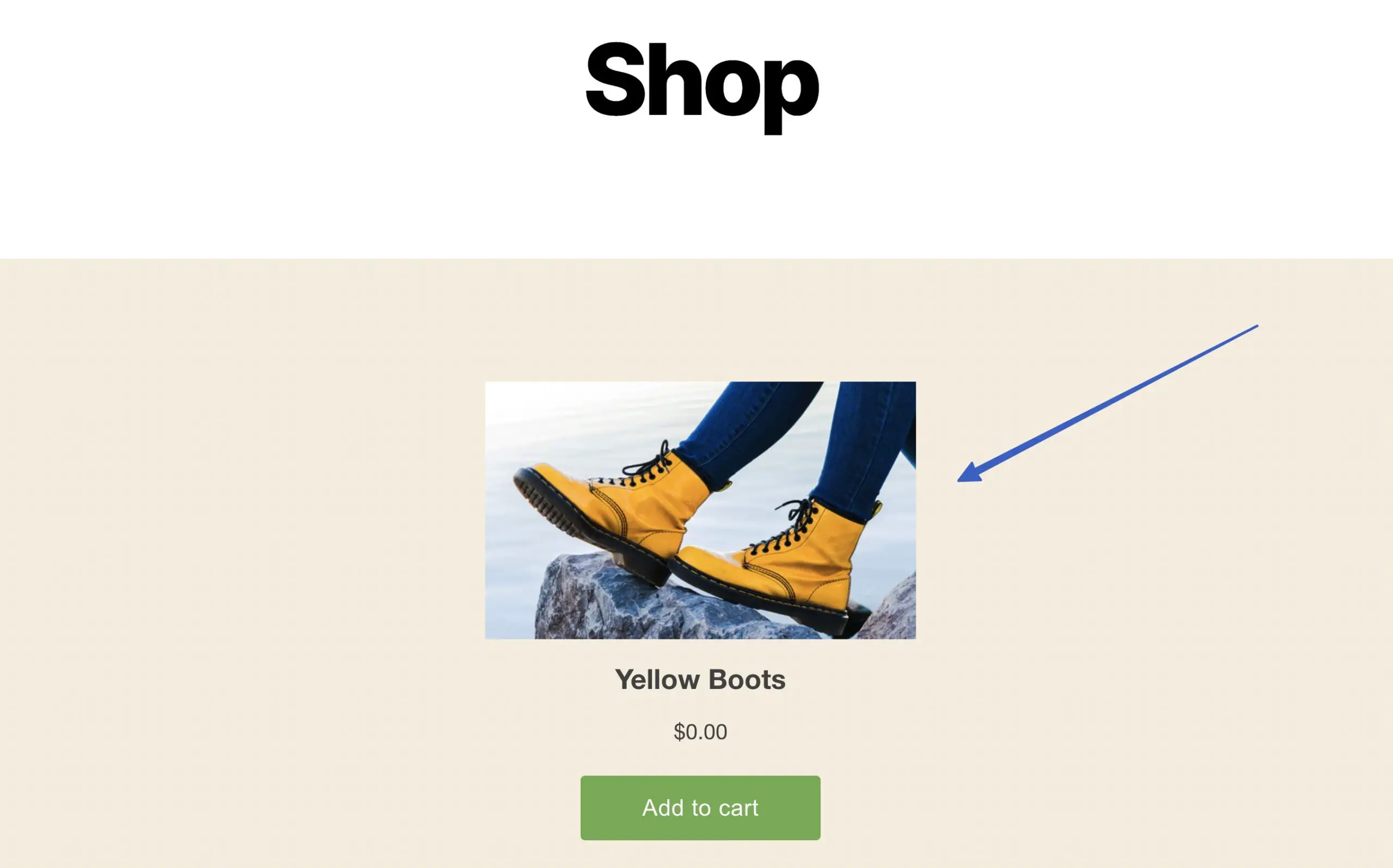
經典佈局包括產品標題、圖像和價格等其他詳細信息。

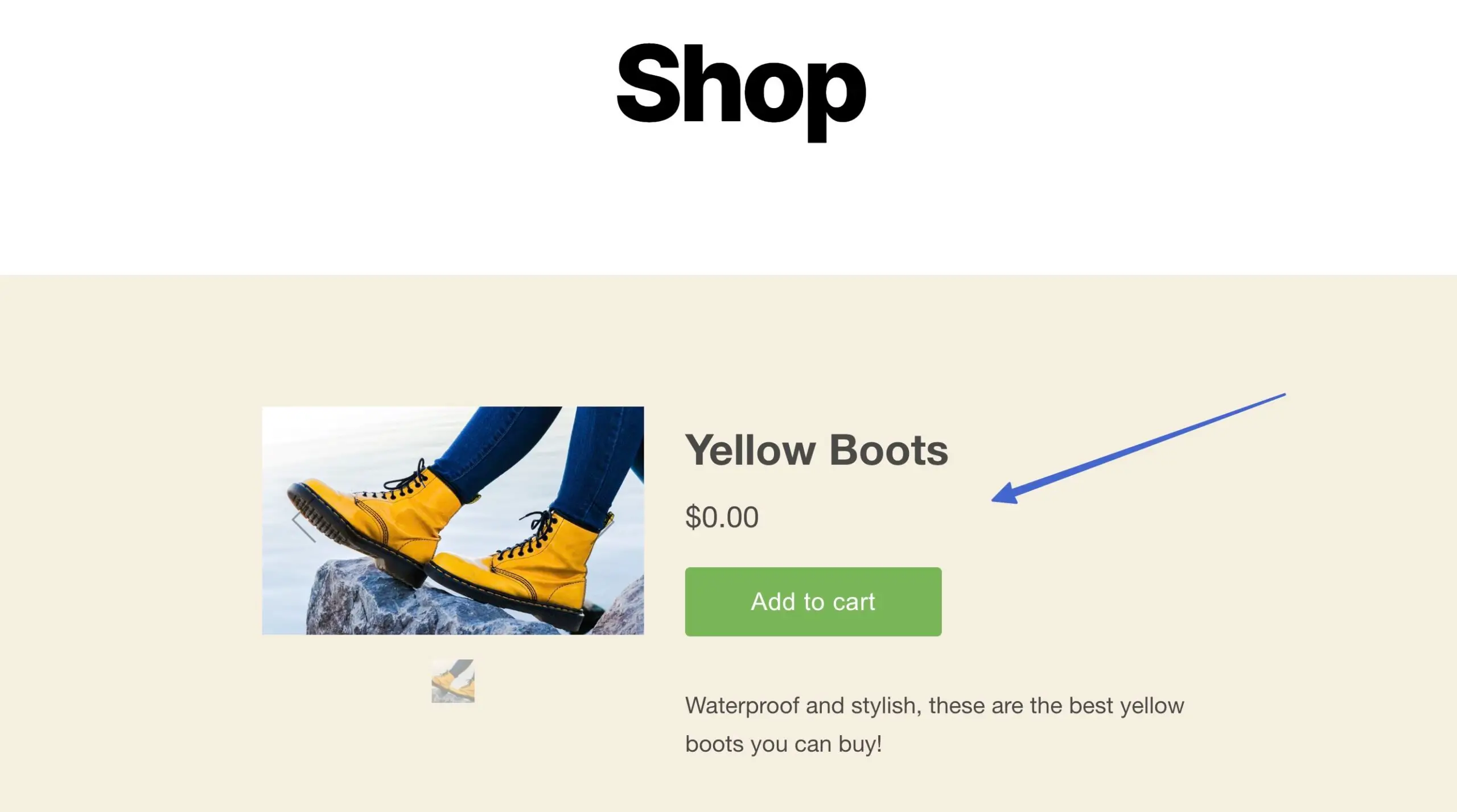
全視圖佈局提供最接近實際產品頁面的內容,包括產品圖像滑塊、標題、價格、結帳/購物車按鈕和產品描述。

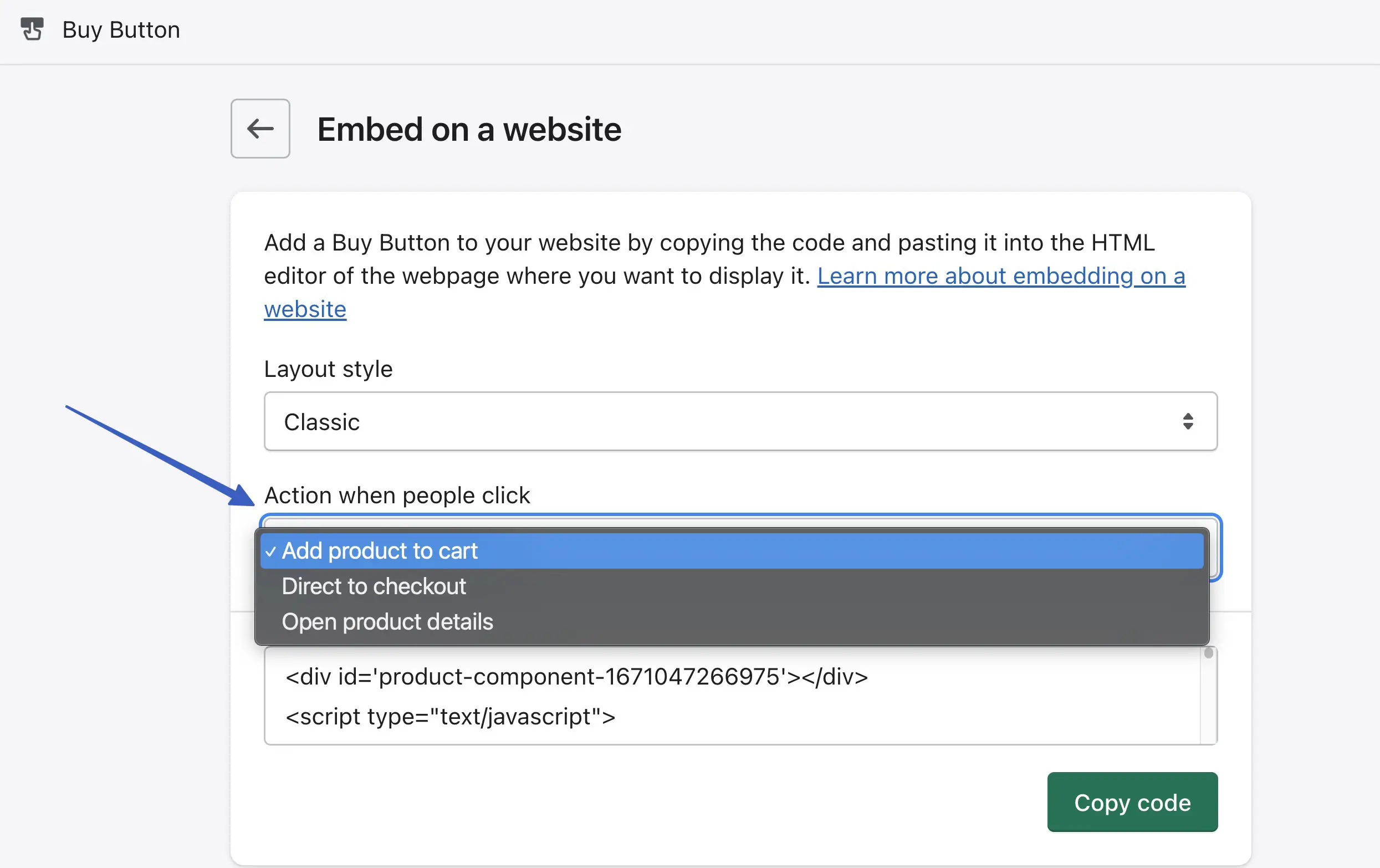
下一個選項是設置“人們單擊時的操作”字段。 這決定了有人點擊嵌入式產品按鈕後會發生什麼。
以下是選項(以及它們的作用):
- 將產品添加到購物車:商品被放置在滑入式購物車中,客戶可以在您的網站上查看
- 直接結帳:這會將商品放入購物車,但不會向客戶顯示購物車; 相反,他們會被直接發送到結帳處以輸入付款信息
- 打開產品詳細信息:用戶被重定向到內容更豐富的產品頁面版本,以進一步研究該項目; 該項目未添加到購物車,並且結帳保持隱藏狀態
注意:您會注意到佈局樣式或操作設置的每次更改都會調整嵌入代碼,因此無論何時更改 Buy Button 設置,您都應該將新代碼傳輸到您的網站。

4. 在 WordPress 上嵌入 Shopify 產品
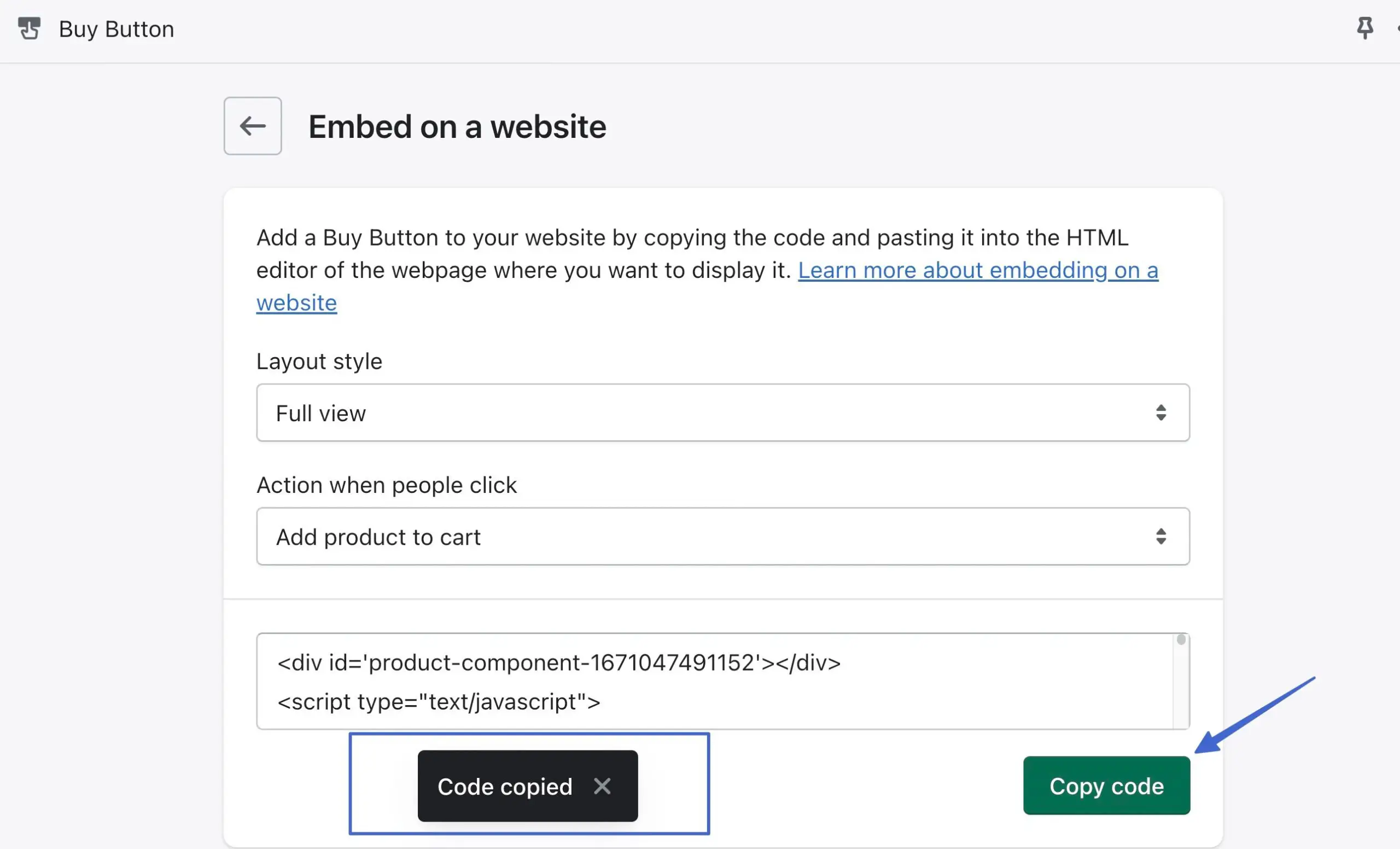
完成自定義後,單擊“複製代碼”按鈕。 等到看到“代碼已復制”消息; 這樣,您就知道它已添加到剪貼板:

WordPress 的一個優點是您可以在多個地方嵌入代碼,例如:
- 頁數
- 帖子
- 小部件
- 您的站點文件
打開您想要嵌入產品的區域,例如新的/現有的頁面或帖子。
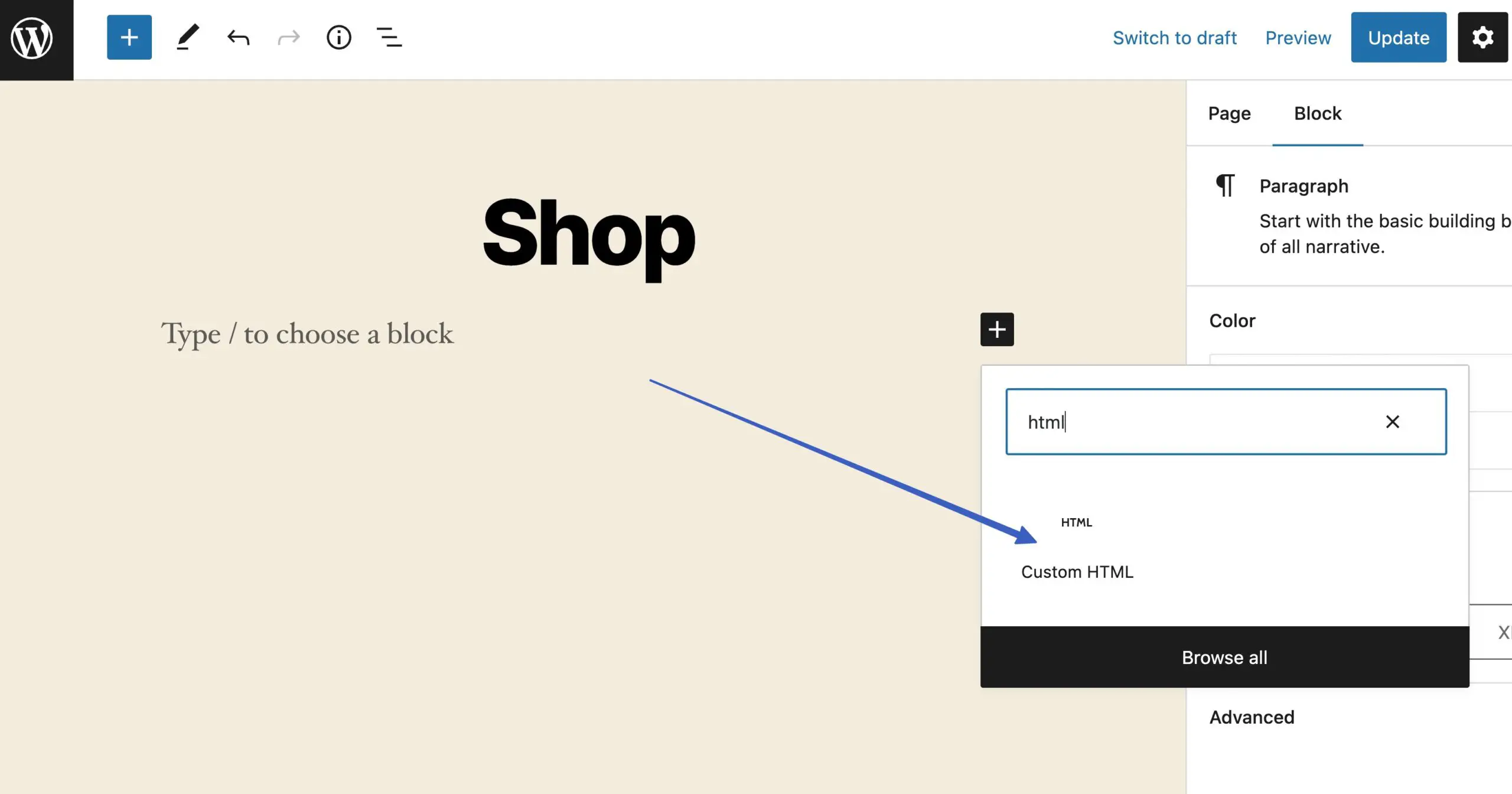
單擊添加塊按鈕並蒐索自定義 HTML塊。 單擊以將其添加到內容區域:

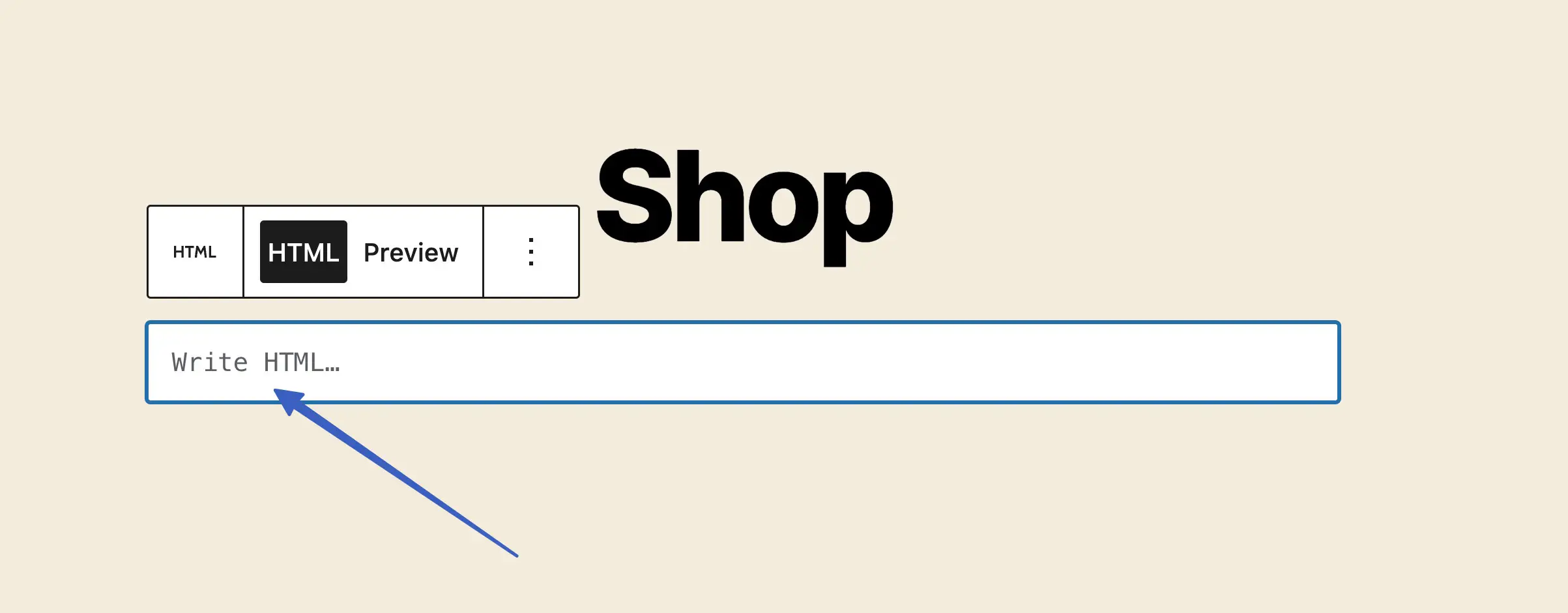
將之前複製的代碼(Shopify 的產品頁面代碼)粘貼到“Write HTML...”的字段中:

單擊頁面的發布或更新按鈕。
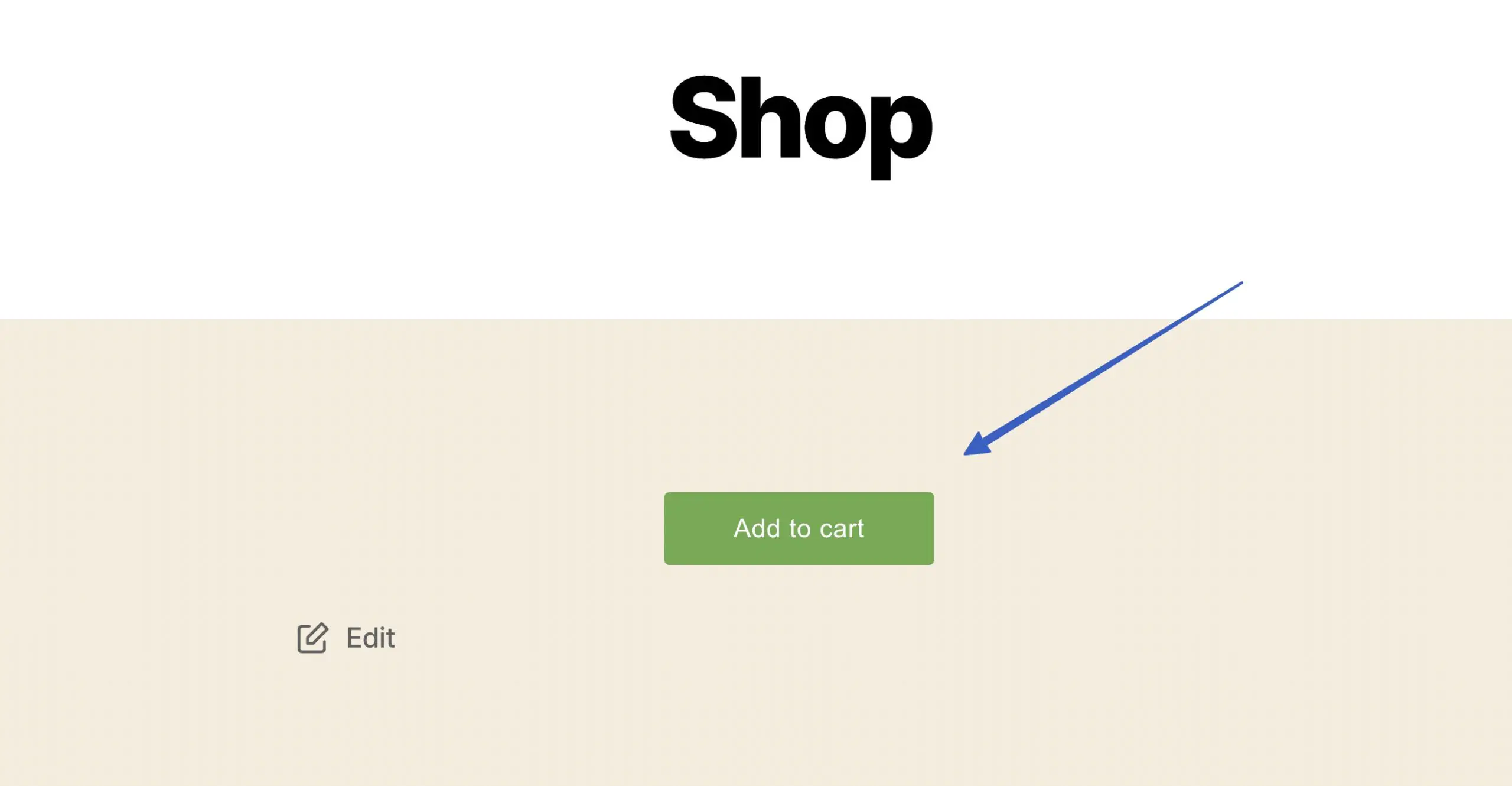
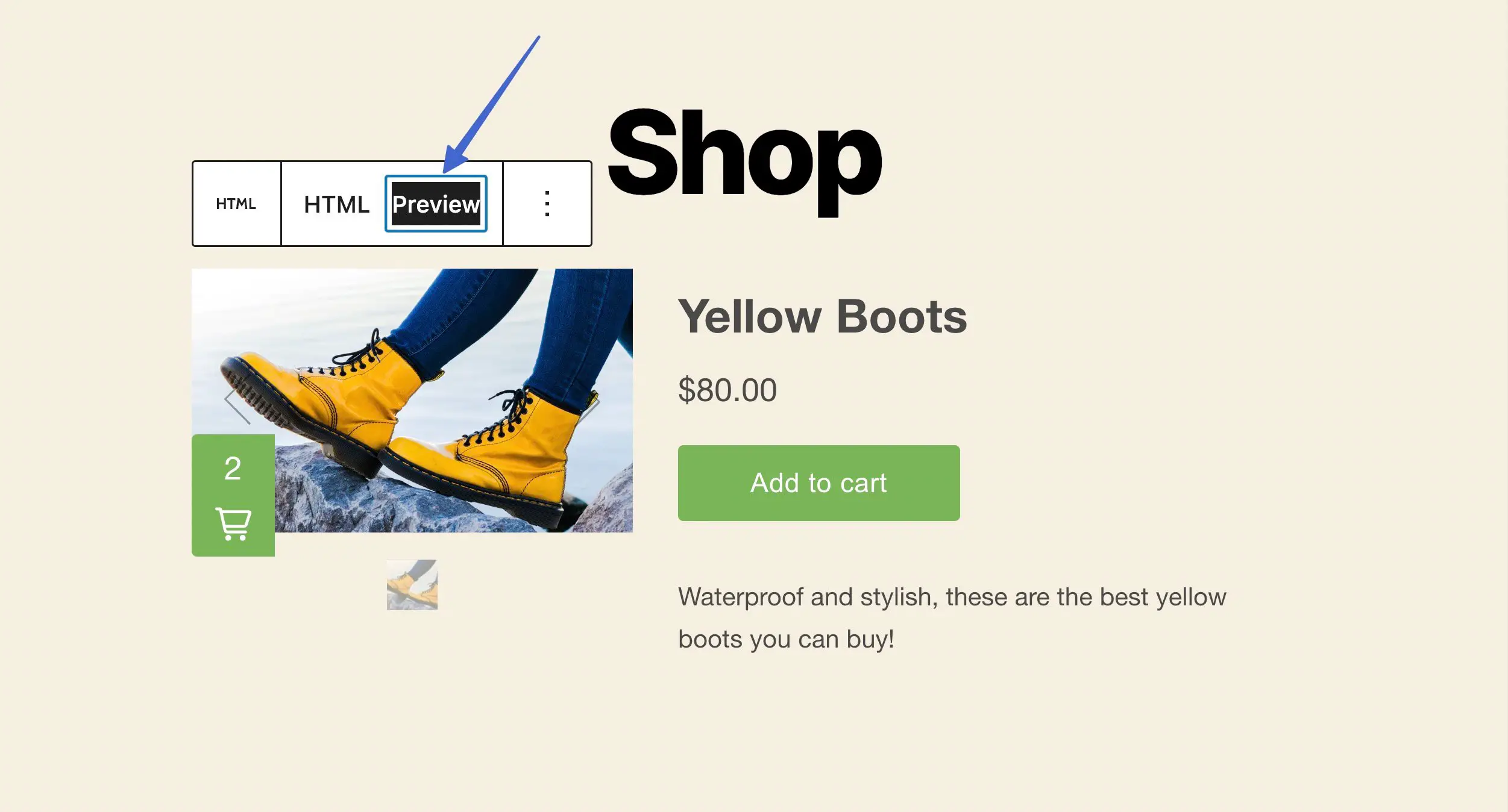
有兩種方法可以在 WordPress 上預覽嵌入式 Shopify 產品。 第一個選項是單擊該 HTML 塊的預覽選項卡:

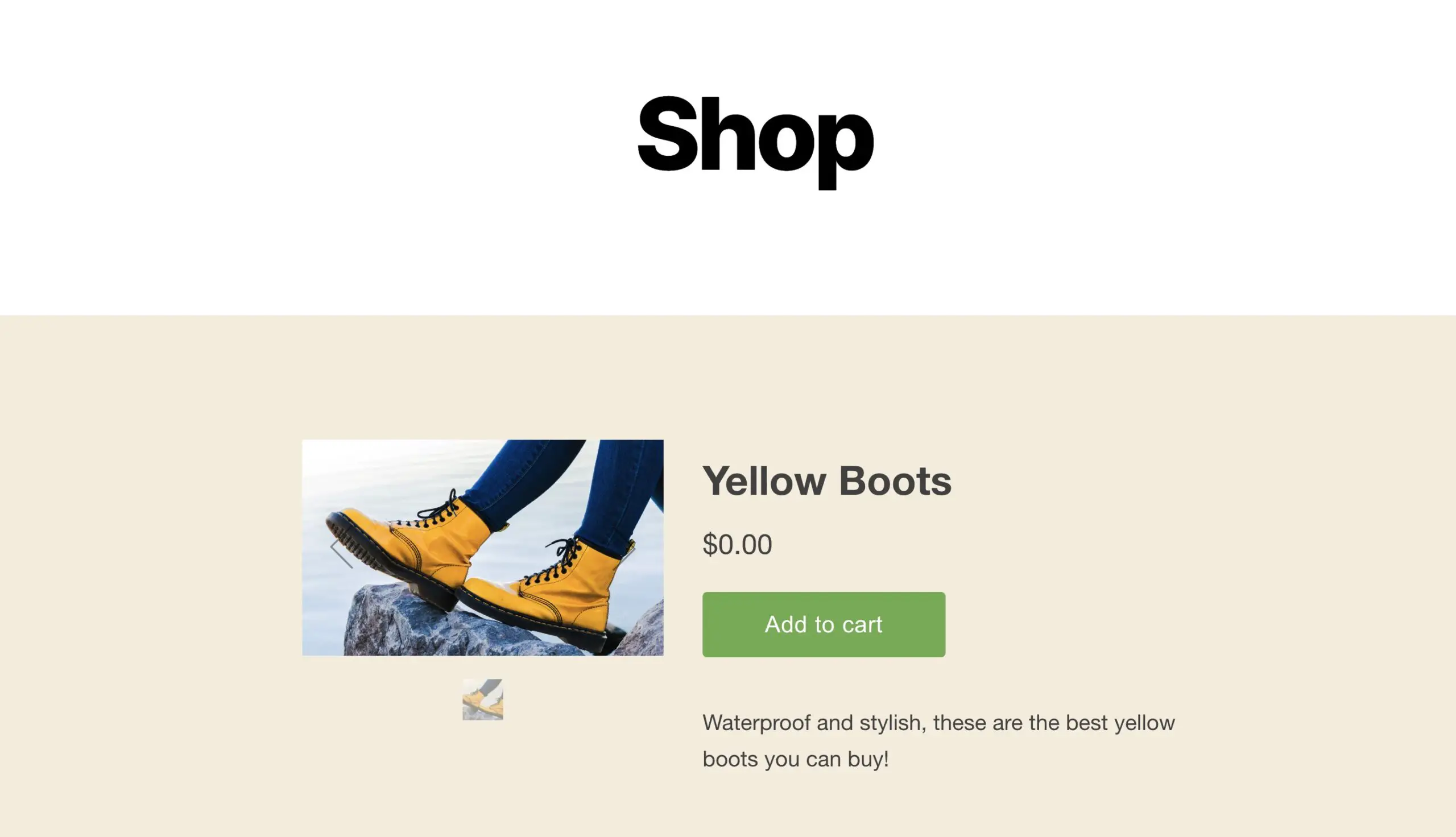
您還可以考慮直接轉到該頁面的前端或發布以查看結果,看看客戶是如何做的:

5. 測試 Shopify WordPress 集成
您需要檢查集成是否確實將商品添加到購物車並允許進行付款處理。
為此,請像客戶一樣購買您的一種產品(出於測試目的,您可以將定價設置為 0 美元)。
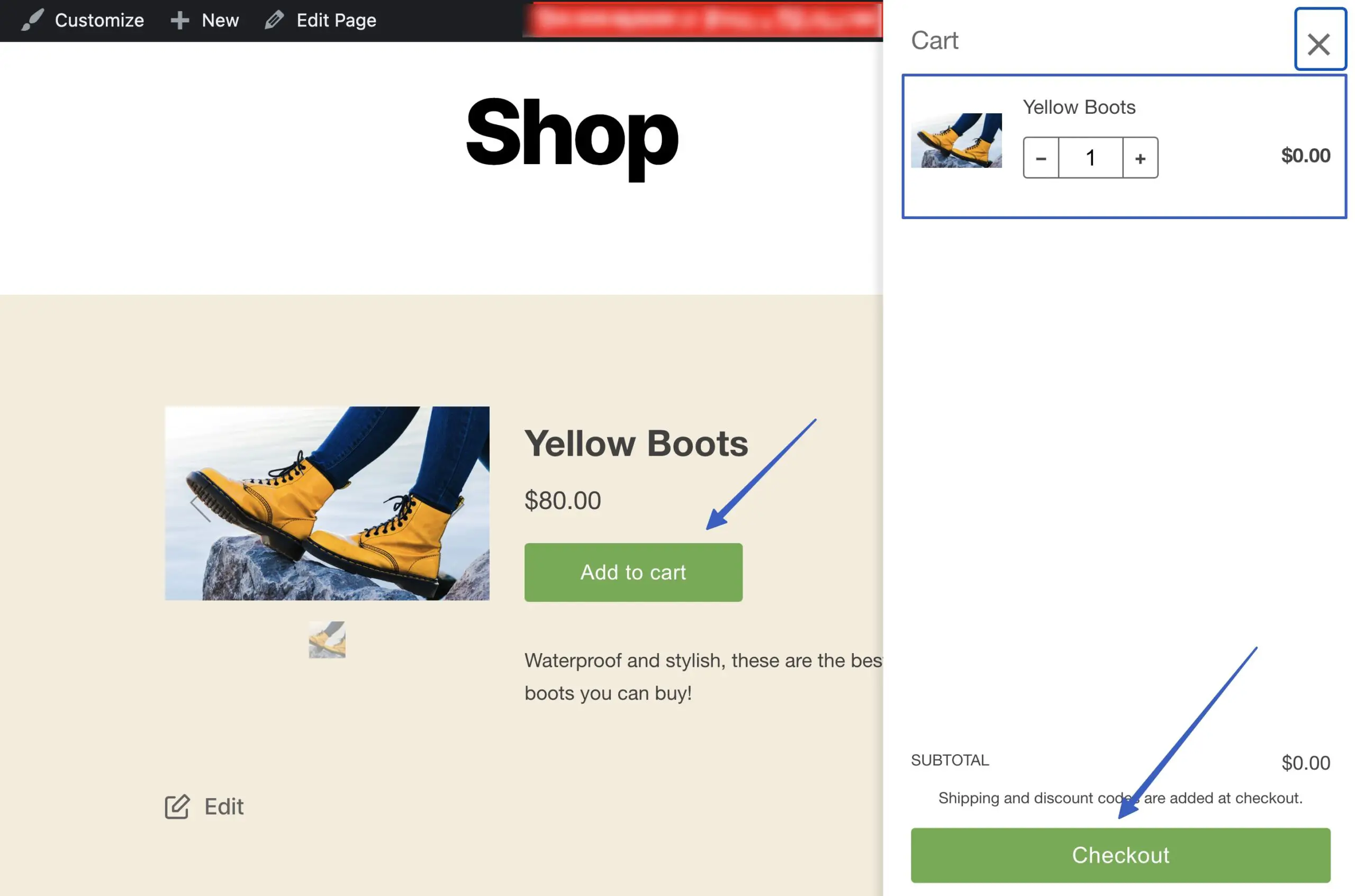
這取決於您選擇的按鈕操作類型,但在本例中,我們可以單擊添加到購物車,它會在滑入式購物車模塊中顯示產品。 接下來,選擇結帳按鈕以完成購物:
注意:您必須為您的網站註冊 Shopify 套餐才能顯示結賬模塊並處理付款。 免費試用會阻止結帳出現。

6. 不要忘記在 Shopify 中設置付款處理
要接受付款,您必須在 Shopify 中啟用有效的付款處理賬戶。 幸運的是,Shopify 有一個名為 Shopify Payments 的內置處理器,可以輕鬆進行交易。 但是,您需要激活 Shopify Payments 計劃(免費使用,但需要支付信用卡手續費)。
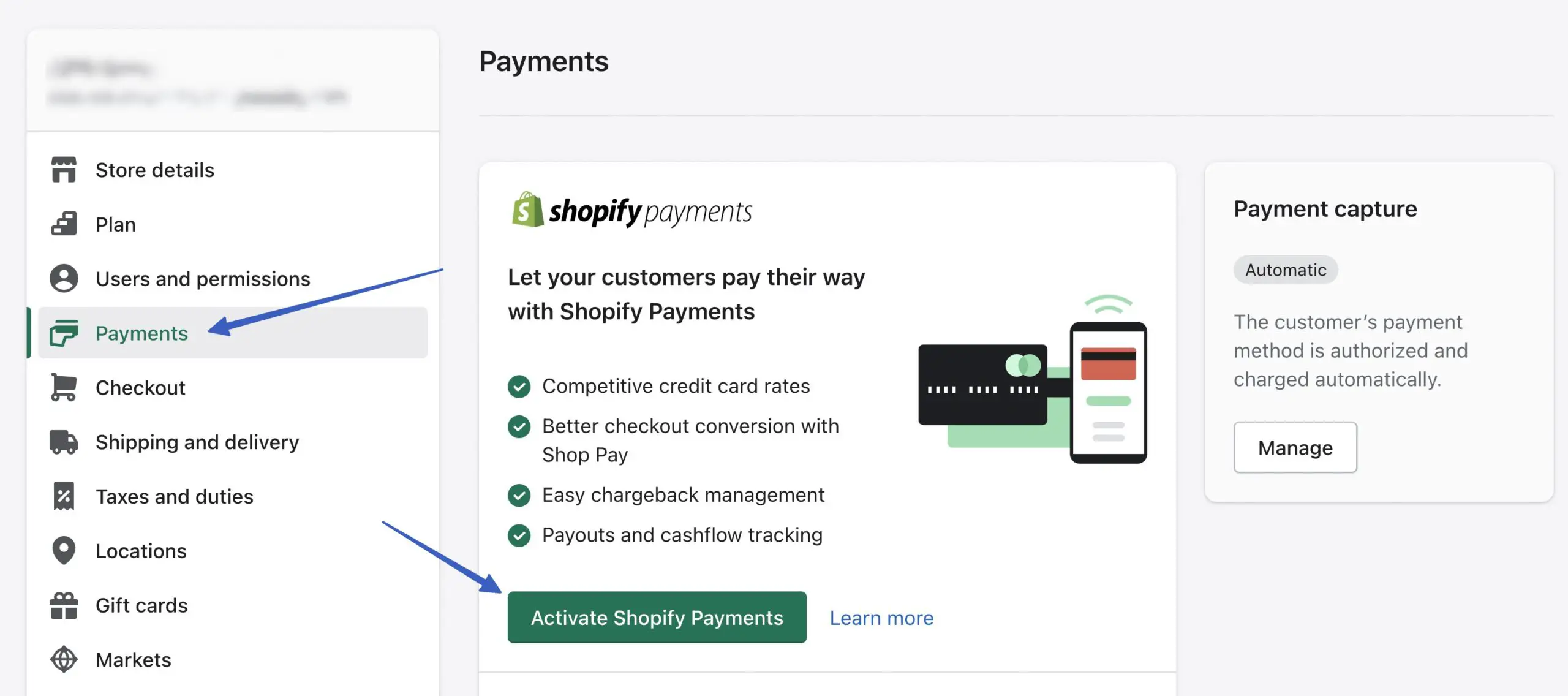
為此,請轉到 Shopify 儀表板中的設置。
打開付款選項卡。 單擊激活 Shopify Payments ,然後完成打開您的帳戶的過程。 他們會要求提供姓名、公司、地址和社會安全號碼等詳細信息,以驗證您的身份並確保您是一個可行的商人。 這也是您輸入銀行帳戶詳細信息以接收付款的地方。


啟用 Shopify Payments 後,嵌入在 WordPress 上的 Shopify 產品可以添加到購物車並通過整個結帳流程發送!
可嵌入 Shopify 產品的高級設置
以前的方法涉及從產品頁面快速創建 Shopify 購買按鈕。 但是,Buy Button 渠道包括更多高級功能,供那些有興趣在添加到 WordPress 之前進一步自定義其項目的人使用。
要訪問整個 Buy Button 設置集合,請直接轉到Buy Button銷售渠道選項卡(而不是使用產品頁面上的嵌入網站功能)。
單擊以創建購買按鈕:

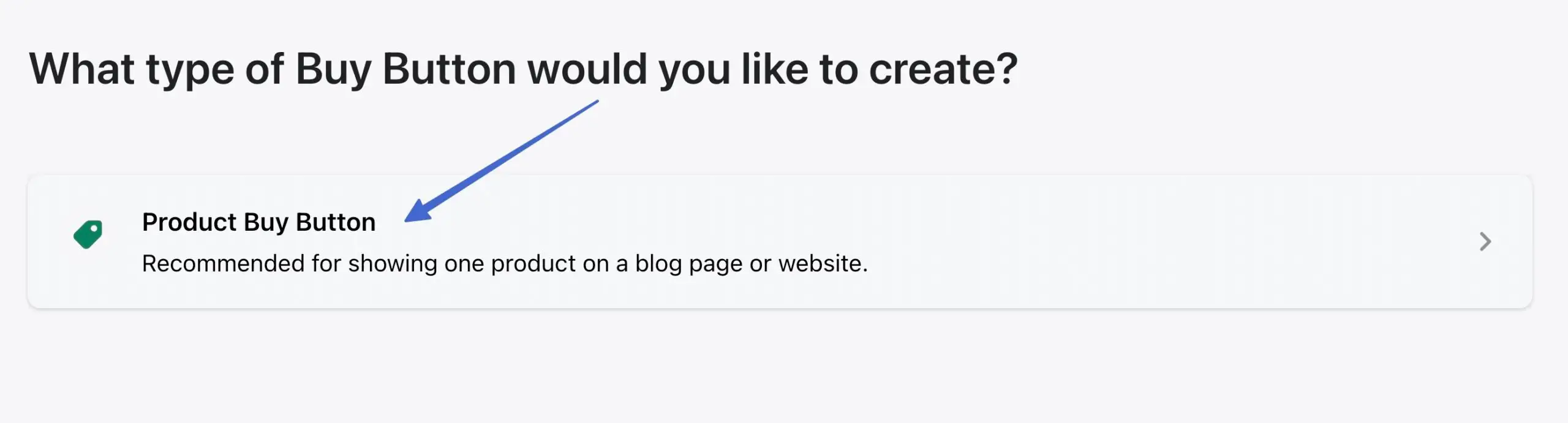
選擇產品購買按鈕選項:

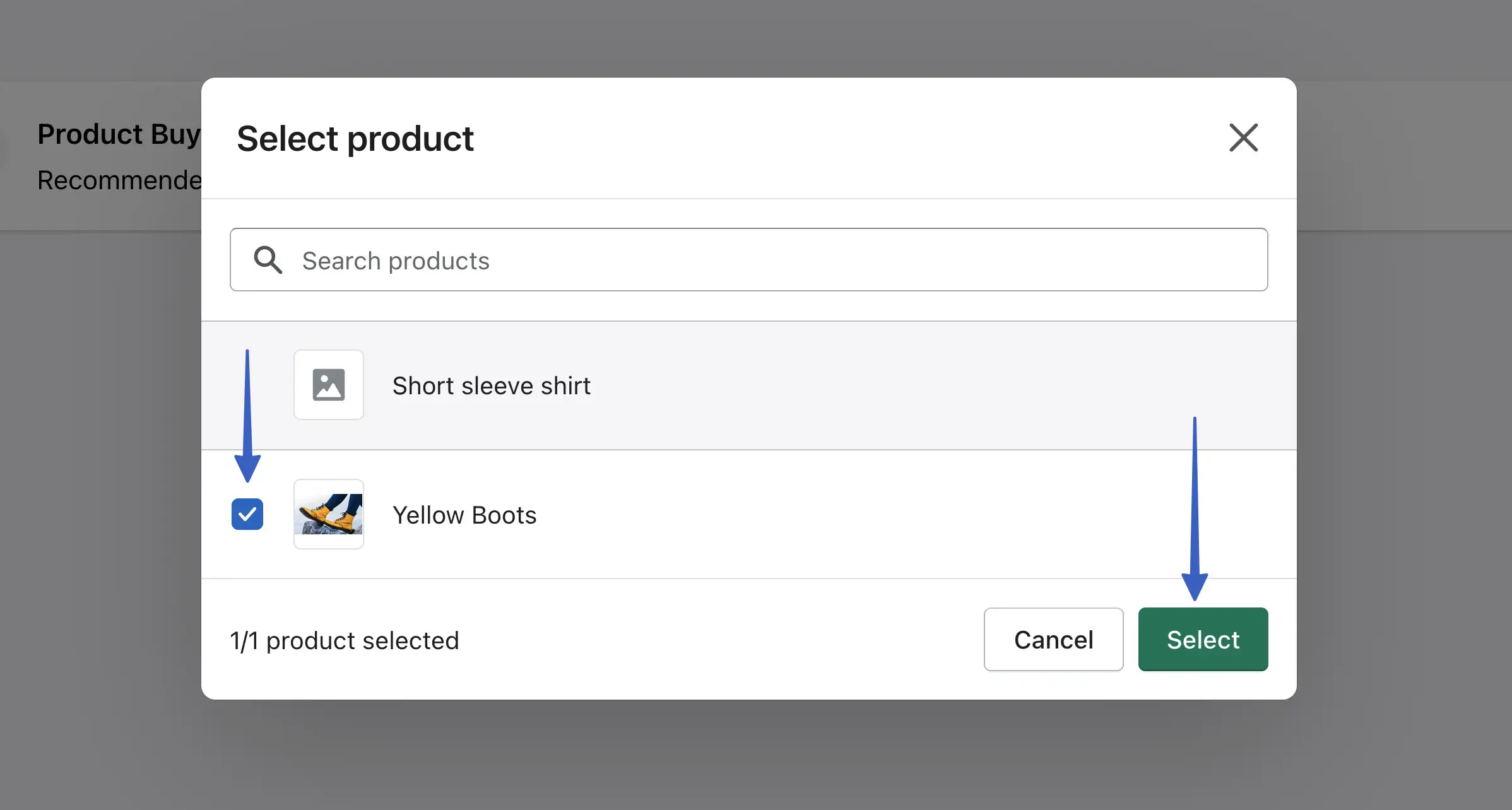
搜索您想要的產品,然後選擇它們。 單擊“選擇”按鈕繼續:

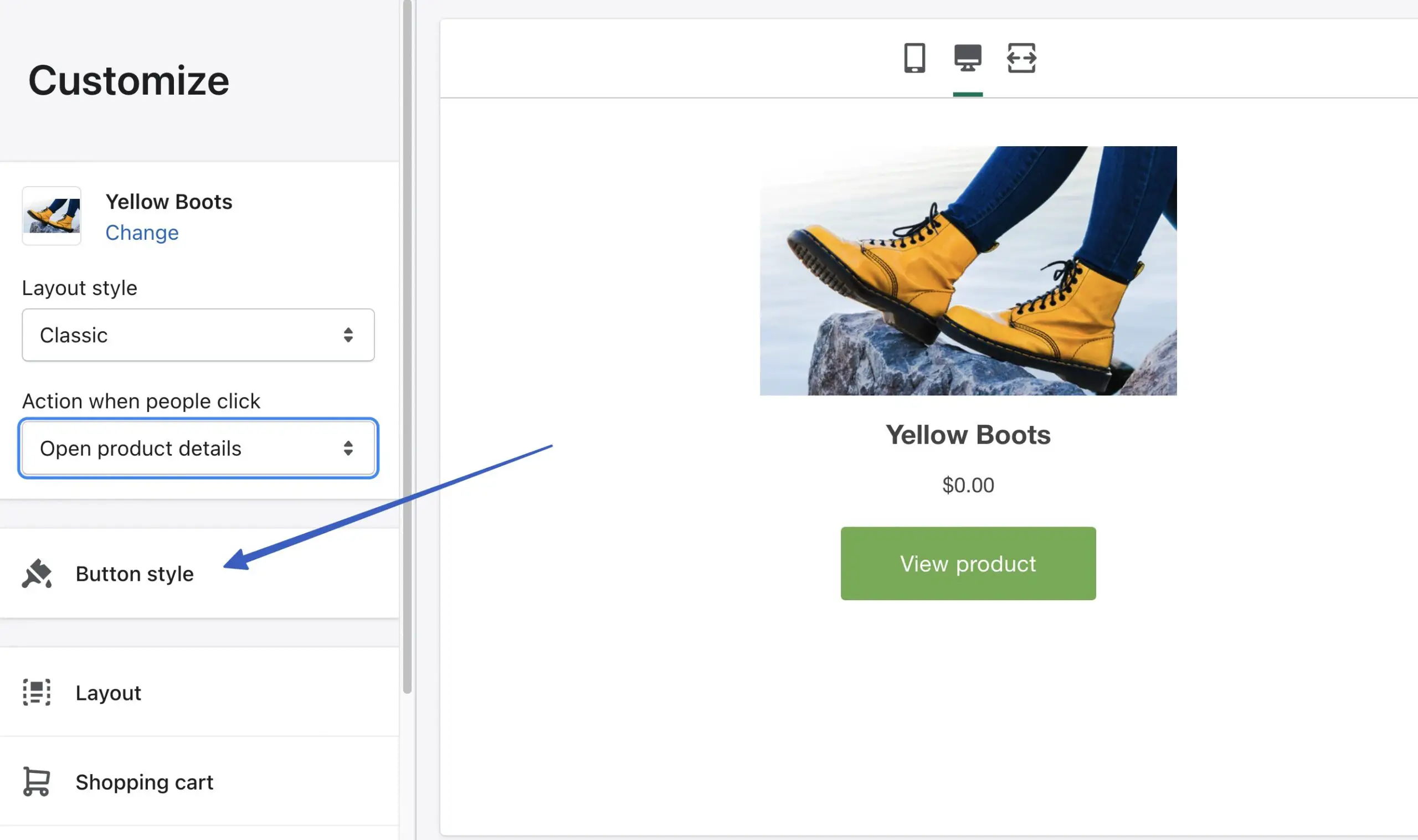
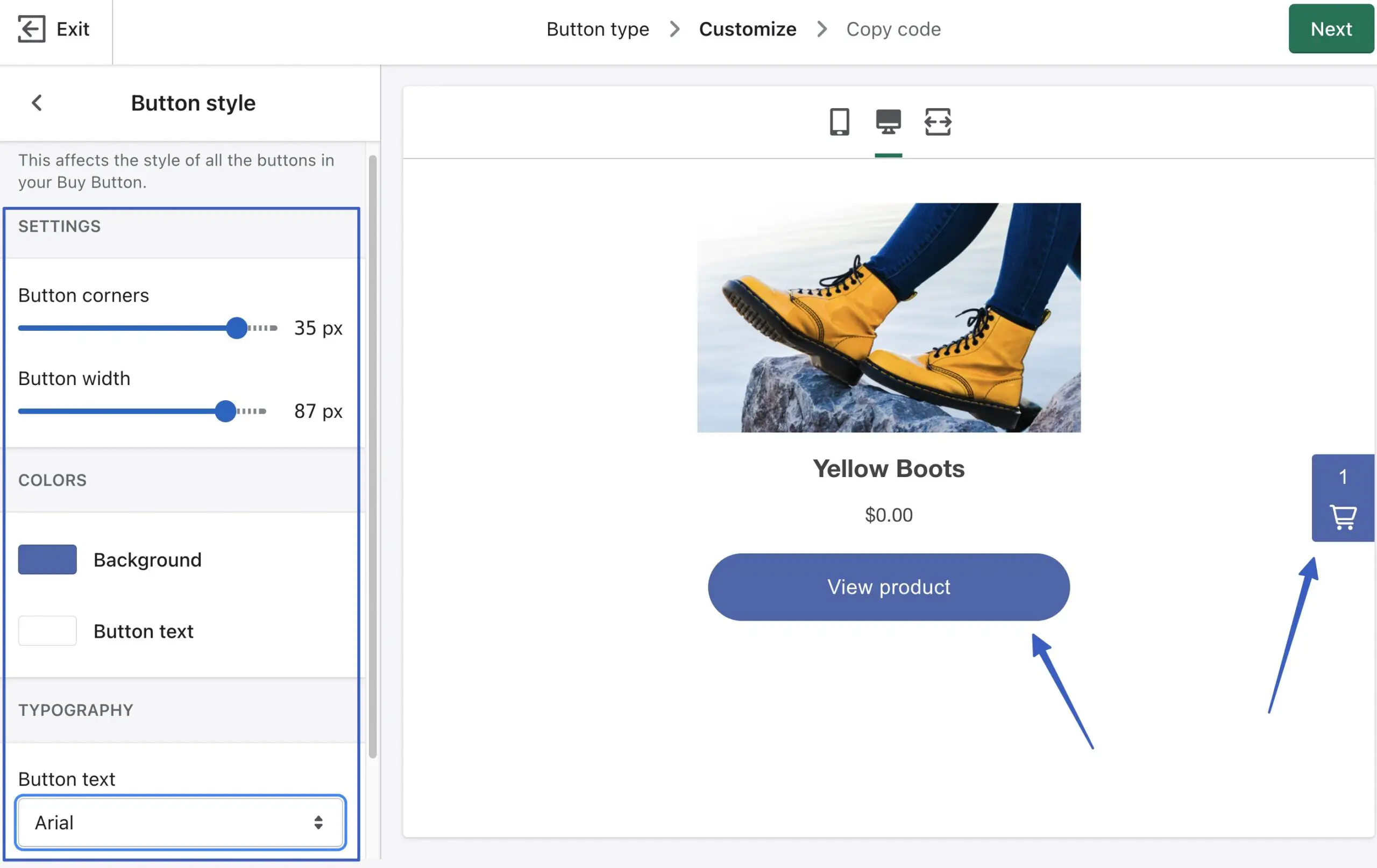
您可以在此處向 Shopify Buy Buttons 添加高級自定義項。 首先,單擊“按鈕樣式”選項卡:

在這裡,您可以調整:
- 鈕扣邊角
- 按鈕寬度
- 顏色
- 排版
- 按鈕文字

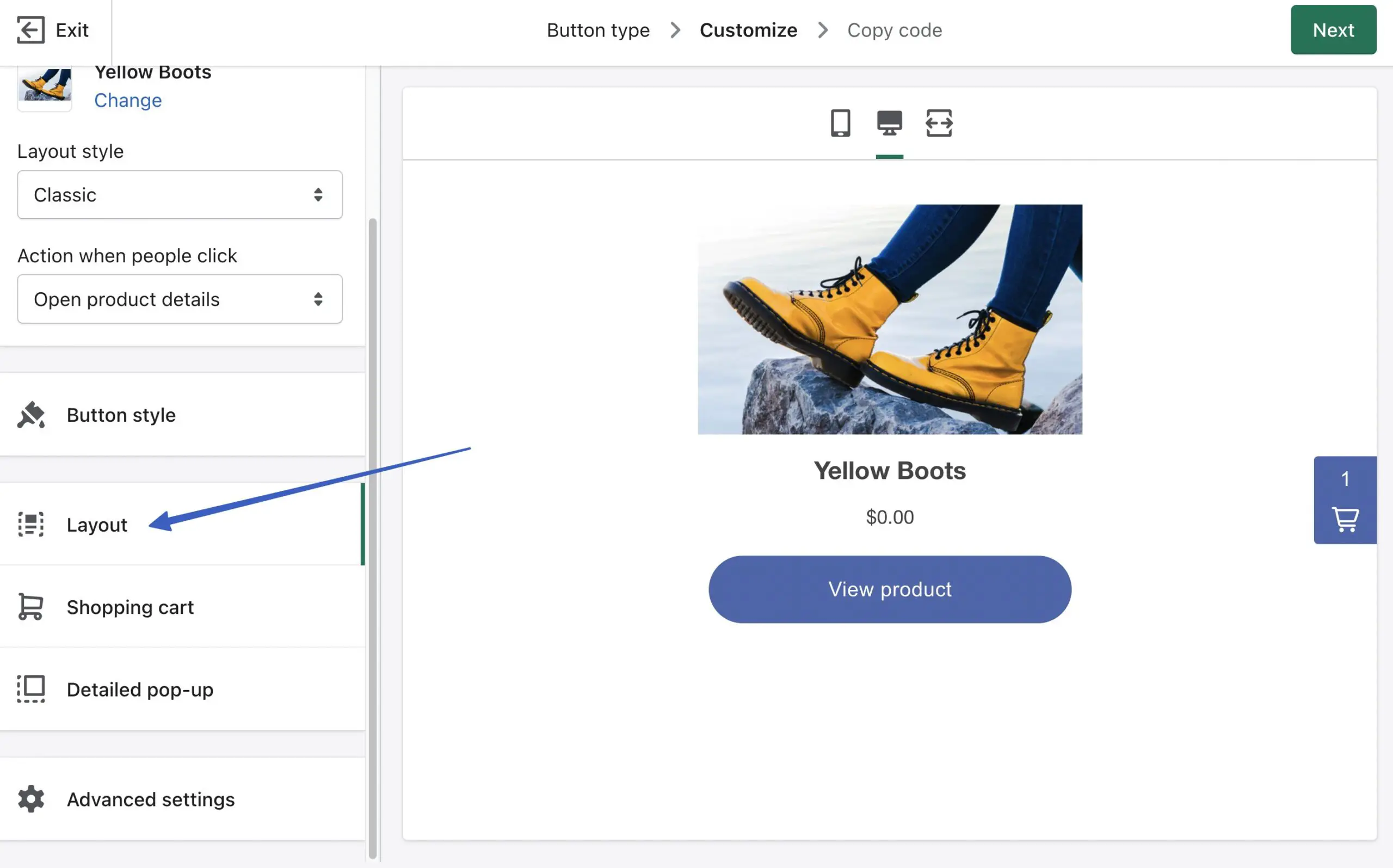
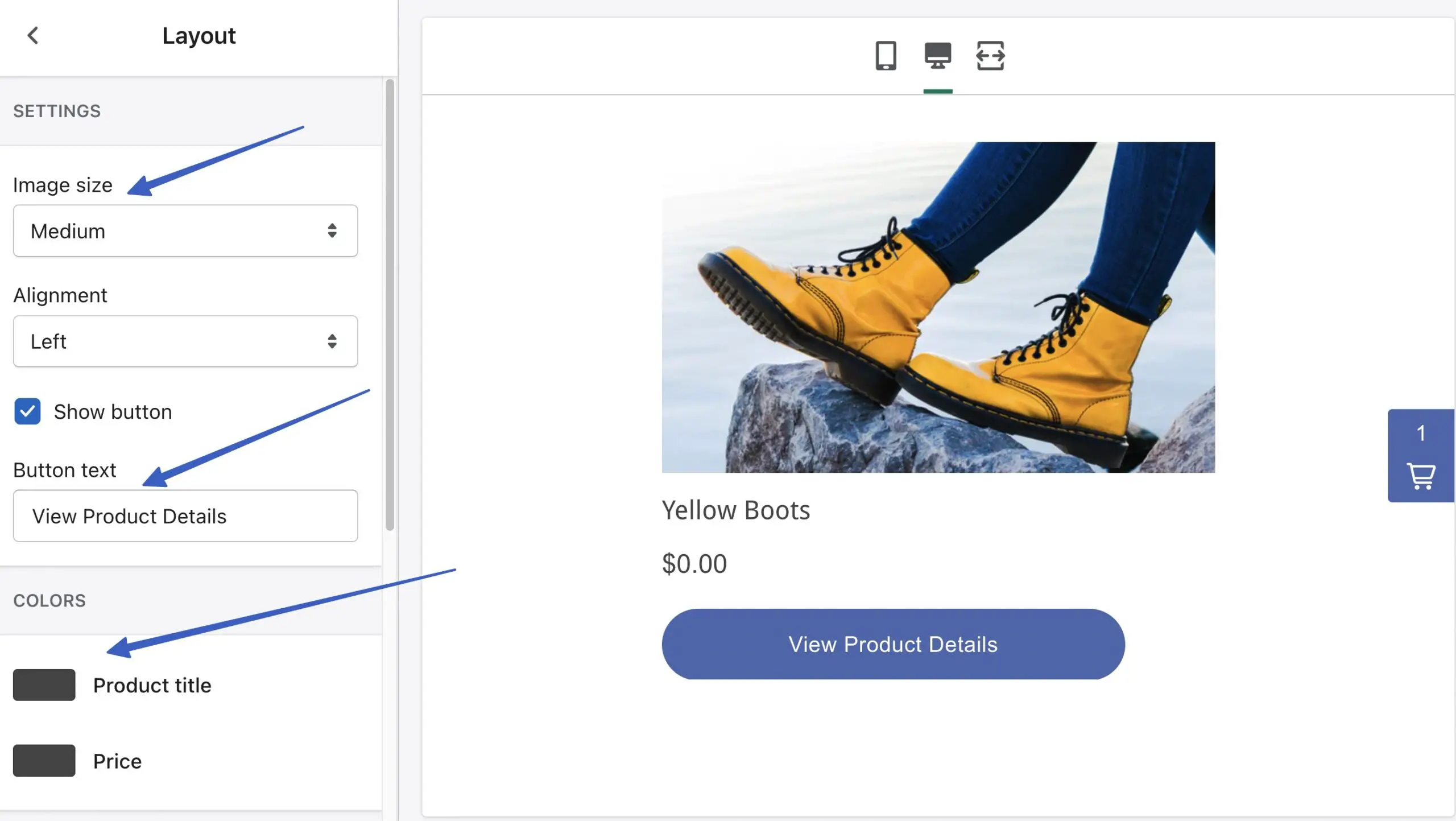
接下來,轉到“佈局”選項卡:

佈局頁面提供更改圖像大小、按鈕文本、文本顏色等的設置:

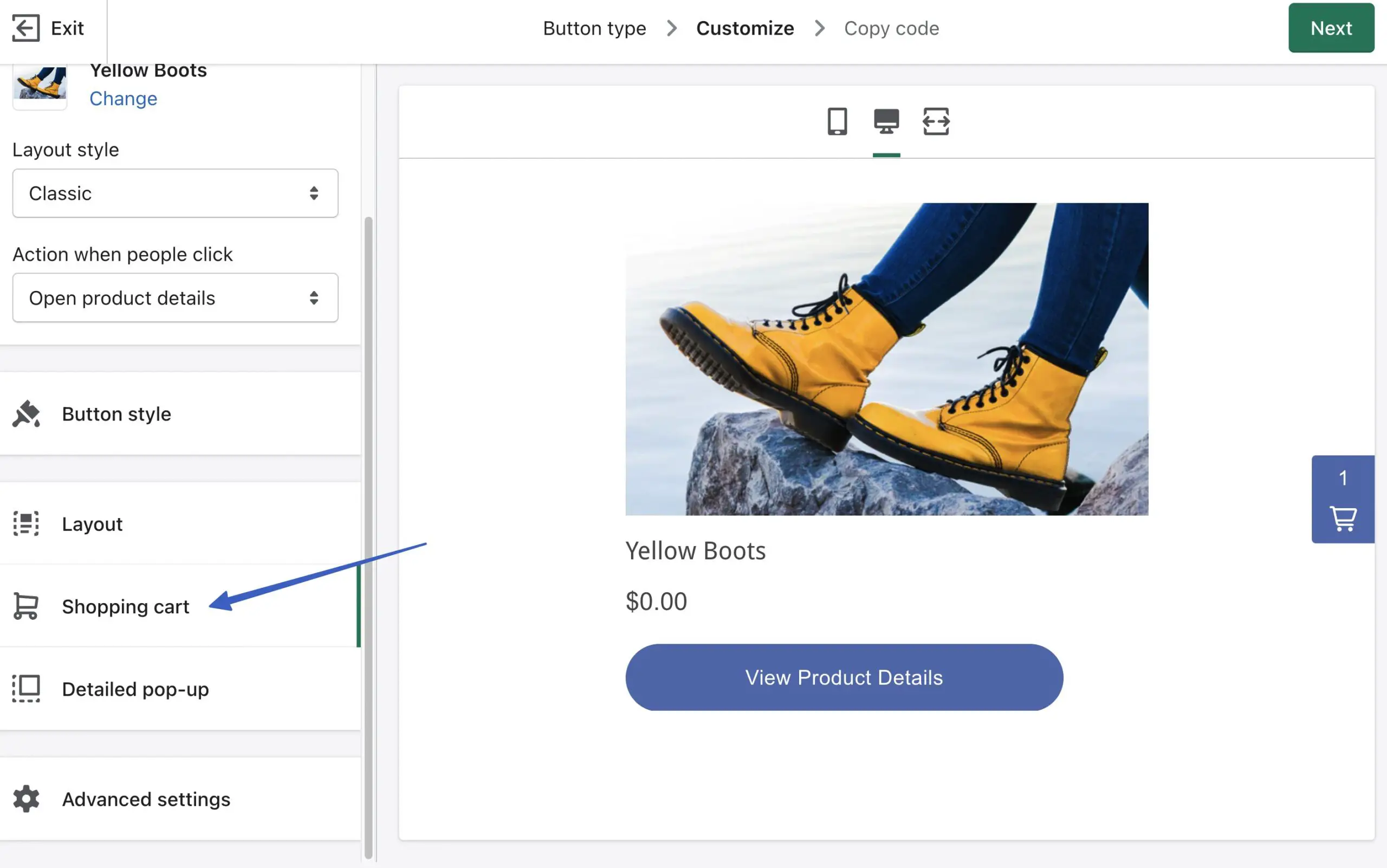
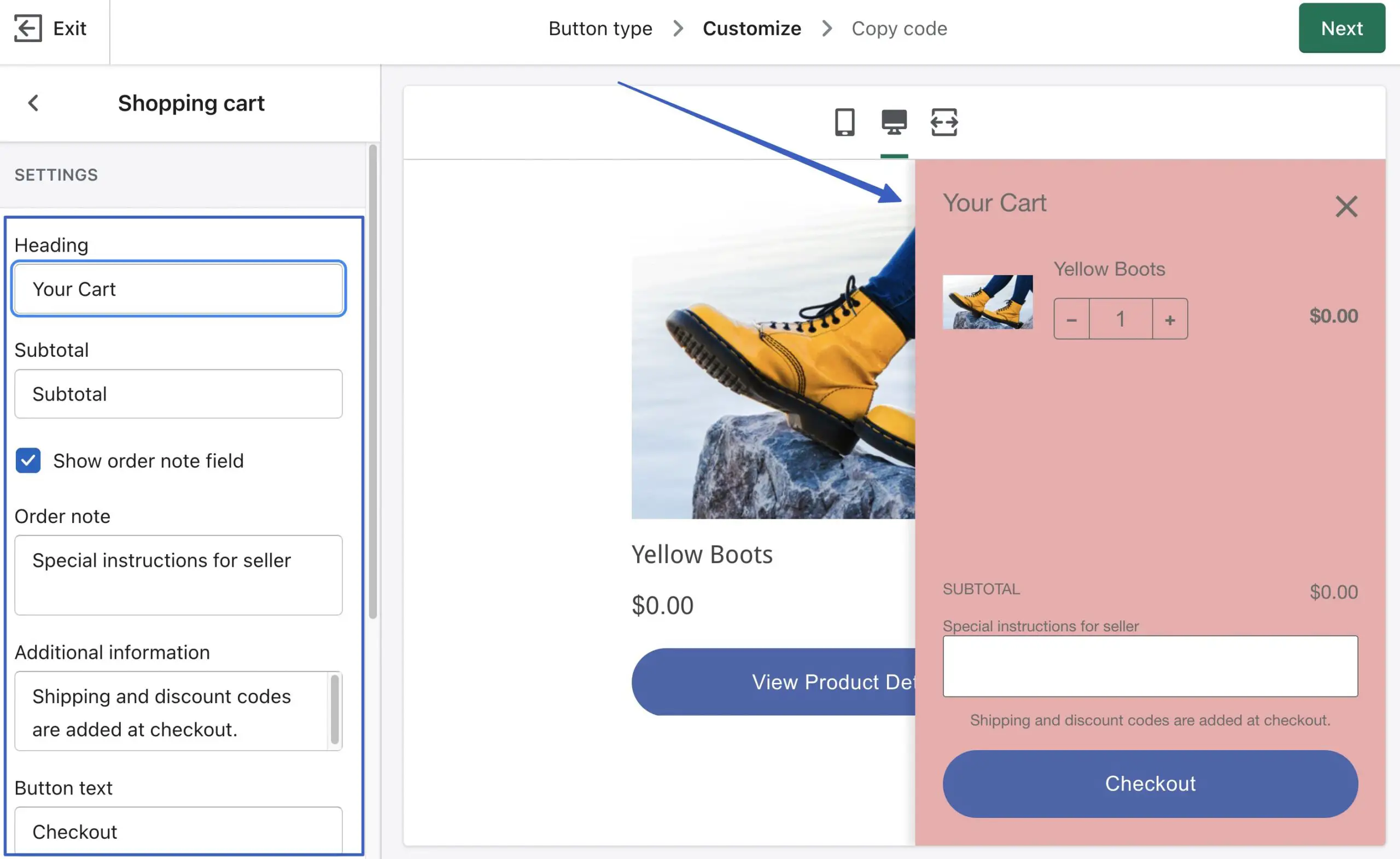
單擊購物車選項卡以修改滑入式購物車的設置:

這個功能相當強大,帶有調整購物車顏色、添加訂單備註字段和切換按鈕文本的選項。

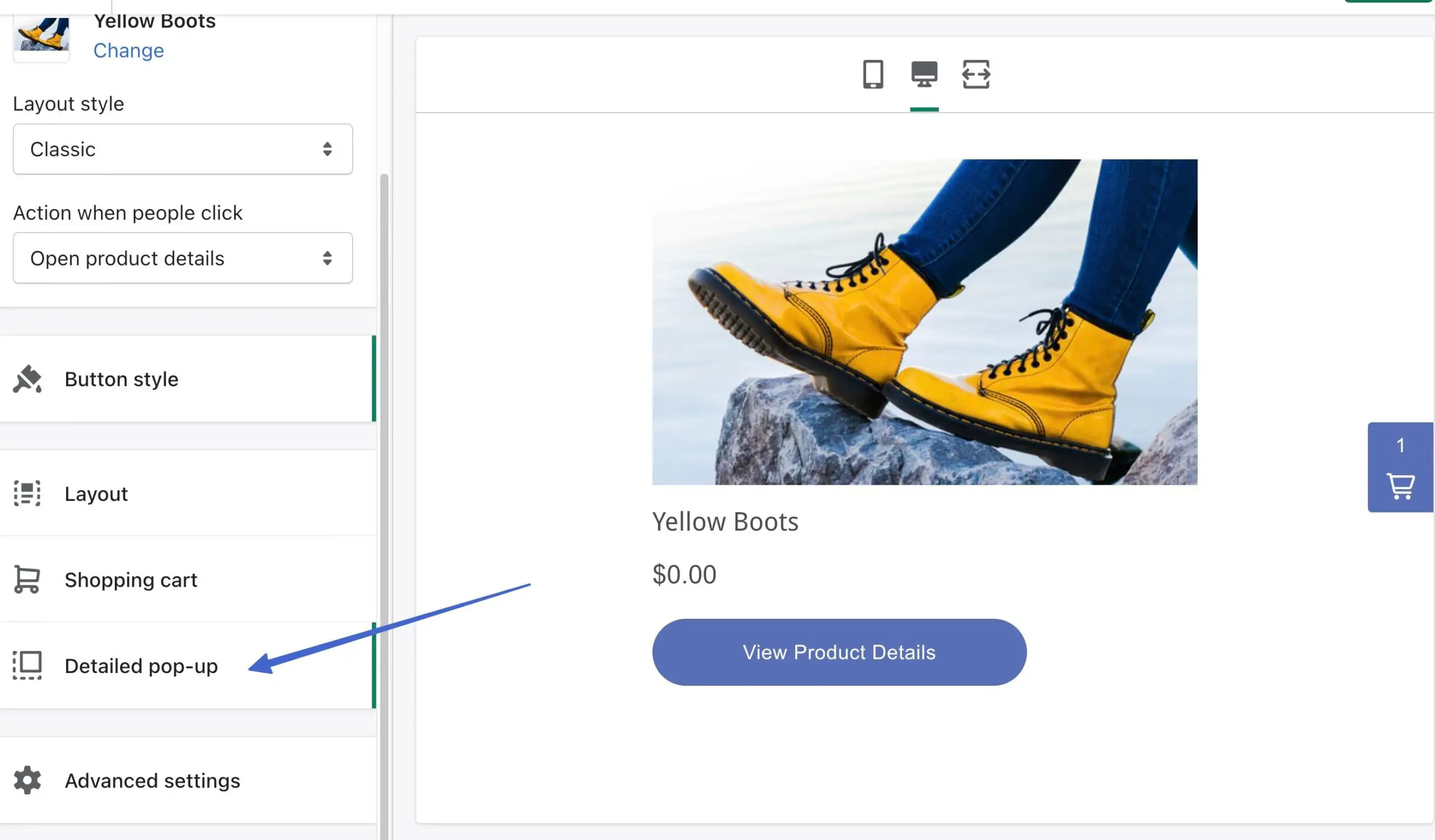
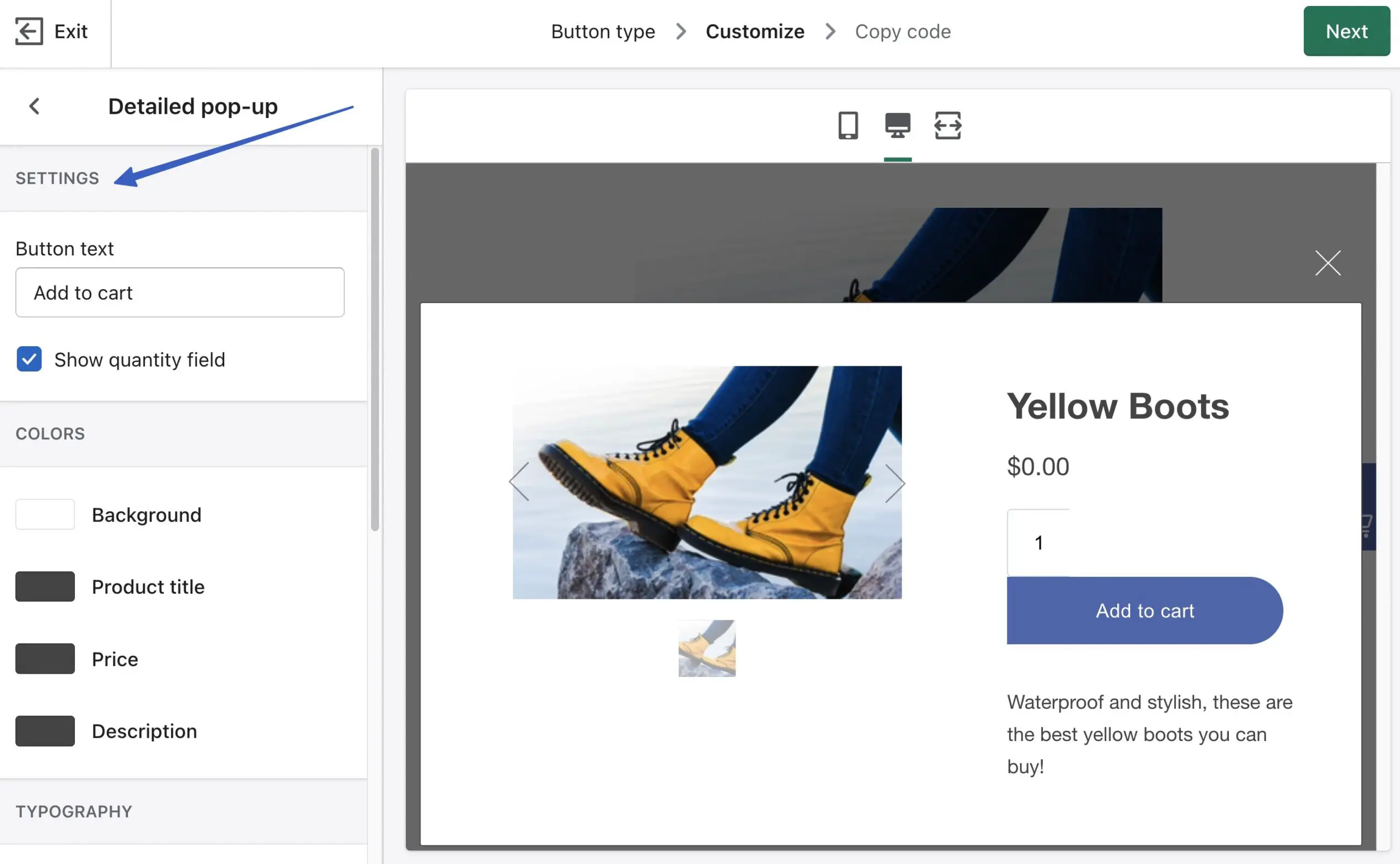
Detailed Pop-up模塊讓您可以彈出“ View Details ”按鈕:

更改彈出窗口的設置,看看它在活動時的樣子:

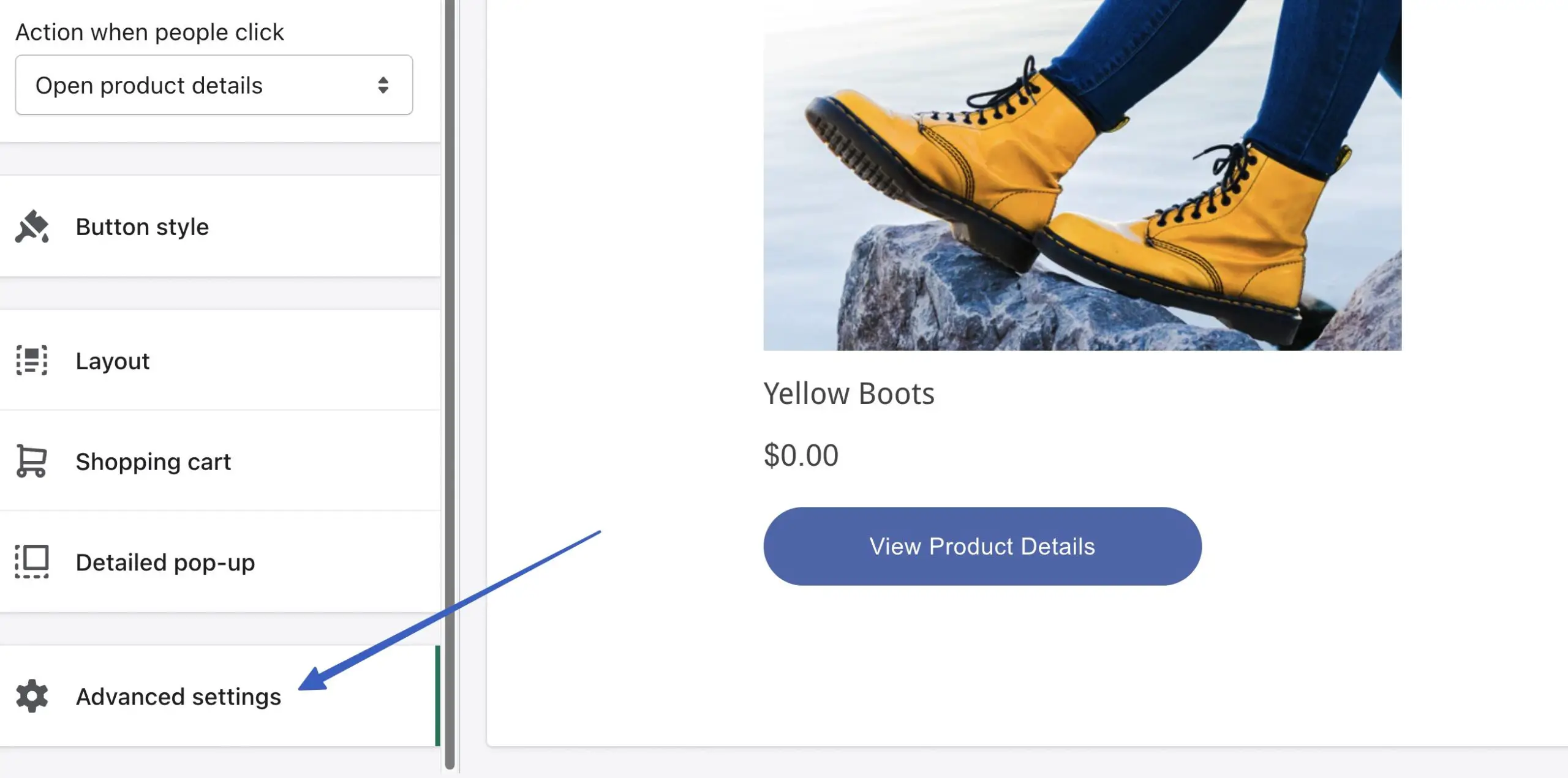
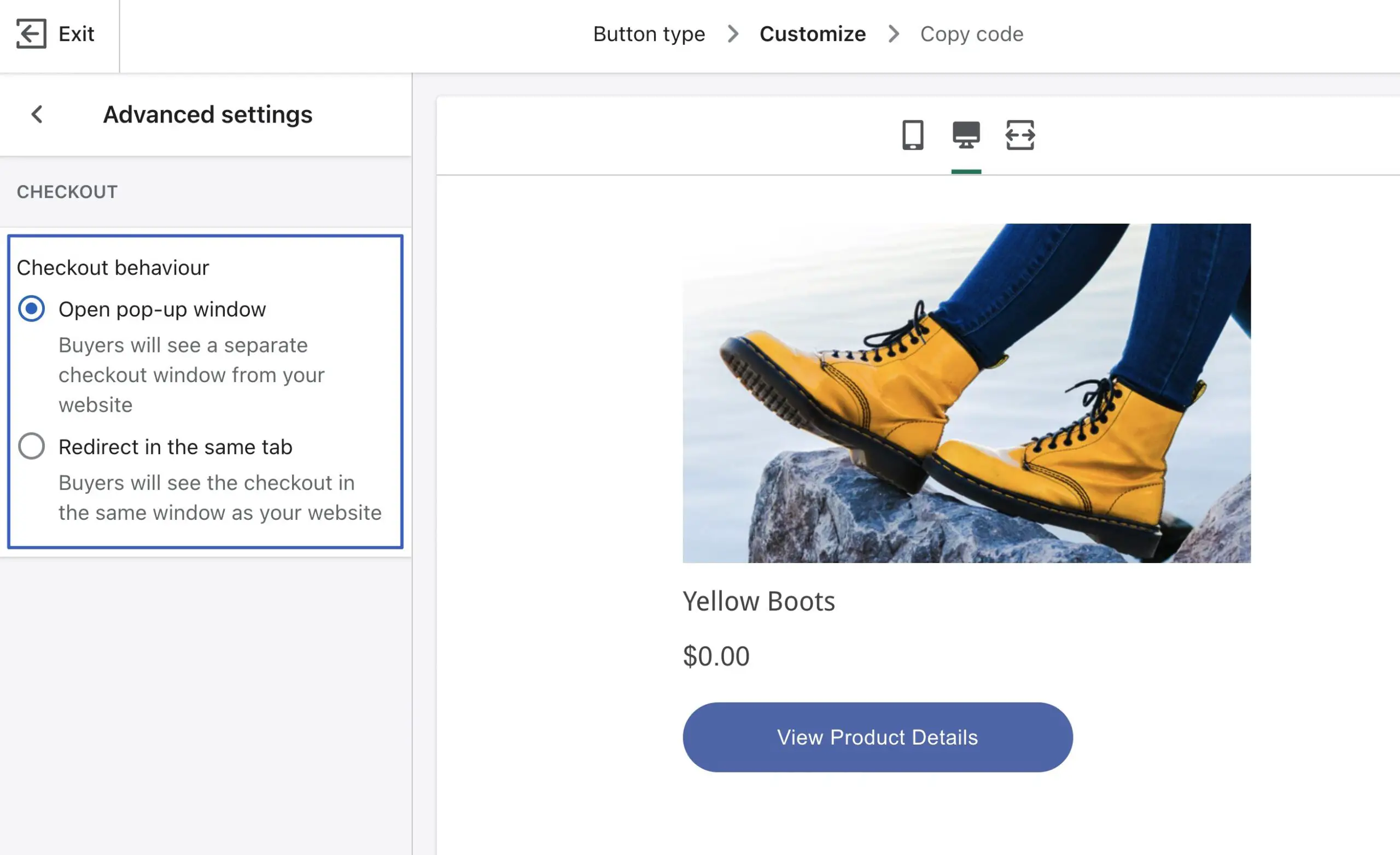
最後,使用Advanced Settings區域更改結帳行為:

“打開彈出窗口”選項會顯示一個與您的 WordPress 站點分開的結帳窗口。 在同一選項卡中重定向設置將結帳保留在您網站上的同一窗口中。

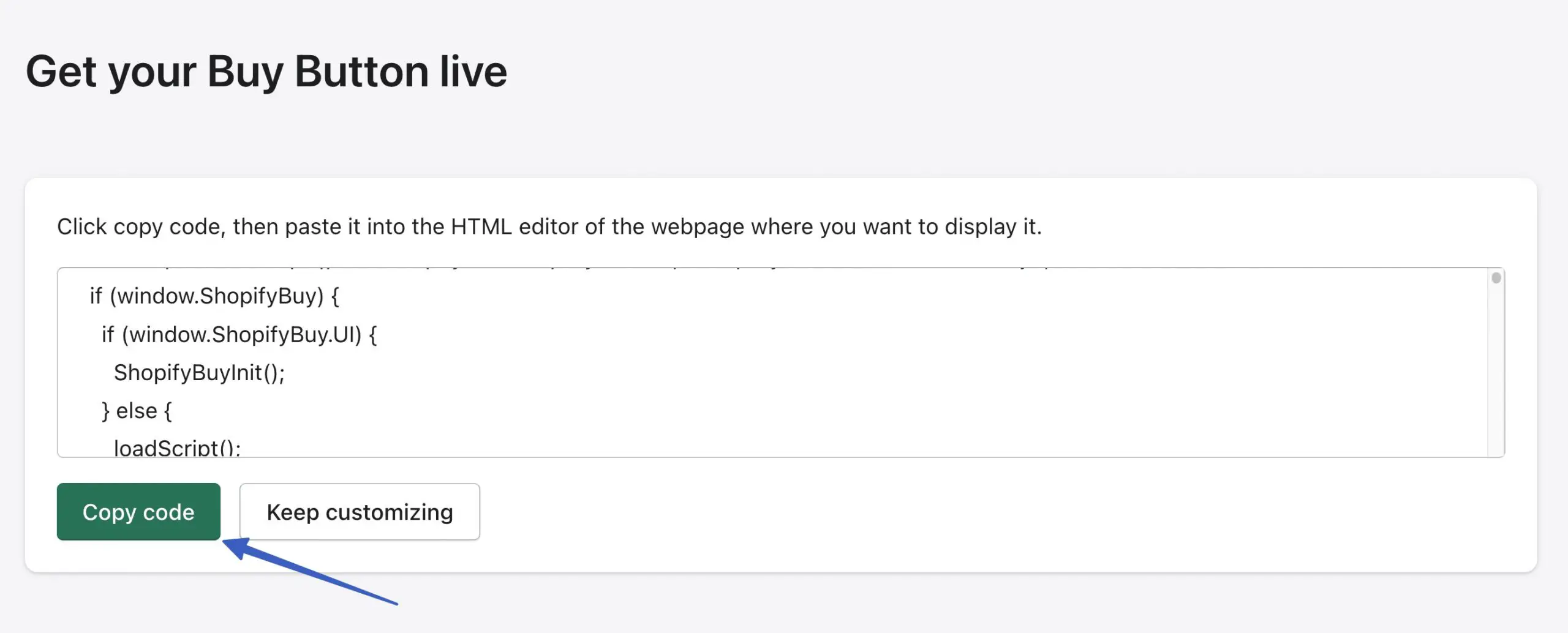
單擊“下一步”查看按鈕的代碼。 使用“複製代碼”按鈕複製該代碼段並將其放置在您的 WordPress 網站上的任何位置,例如帖子、頁面或小部件:

Shopify WordPress 集成插件怎麼樣?
您可能會問自己,Shopify 不提供 WordPress 插件嗎? 為什麼我必須弄亂嵌入代碼?
Shopify 已盡最大努力為所有建站平台(不僅僅是 WordPress)創建可嵌入的產品頁面。 因此,它最終擺脫了 WordPress 插件,轉而使用 Buy Button 應用程序(帶有可嵌入代碼)。
但是,有一些第三方 WordPress 插件可以與 Shopify 集成。
使用 Shopify WordPress 集成插件(而不是 Buy Button 方法)的優缺點
通過 Shopify 和 WordPress 之間的即插即用集成,插件讓生活變得更加輕鬆。 話雖如此,也有一些缺點。
以下是使用 Shopify WordPress 集成插件的優缺點:
優點
他們可以幫助您了解像您這樣的企業的市場和典型價值。
沒有必要搞亂編碼。 雖然 Buy Button 方法只需要您複製和粘貼編碼(實際上不知道如何編碼),但這仍然是一個額外的步驟。 插件消除了複製和粘貼的需要。 您通常甚至不必查看任何代碼。
許多基本的集成功能都是免費的插件。
您可以訪問 Buy Button 方法可能缺少的功能。 例如,一些插件提供產品過濾器和列表頁面,就像一個真正的在線商店。 Buy Button 方法僅允許您嵌入產品,而沒有您熟悉和喜愛的許多在線商店功能。
缺點
Shopify 不認可任何這些插件,並且偶爾會關閉第 3 方集成插件。 這意味著您冒著集成消失的風險,恕不另行通知。
一些插件是較小的項目,開發、評級和用戶有限。
您不會獲得與 Shopify 相同的 Buy Button 樣式控件。
一些 Shopify/WordPress 集成插件為高級計劃保留了它們的最佳功能。 Shopify 的 Buy Button 方法是完全免費的。
因此,如果您熱衷於使用 Shopify 和 WordPress 構建一個完整的在線商店,並且您喜歡在一個儀表板 (WordPress) 上工作的想法,我們建議您下載 ShopWP 插件以獲得最佳效果。
ShopWP 提供:
- 在 WordPress 上使用 Shopify 產品構建完整在線商店的選項
- 快速購買按鈕
- 在 Shopify 和 WordPress 之間同步產品和系列
- 過濾和排序
- 產品輪播
- 訂閱產品
- 直接結帳選項(高級版;免費版會將您轉到外部 Shopify 結帳)
- 內置購物車
- WordPress 上的產品和系列管理
- 產品變體
- 將產品放在 WordPress 網站任何位置的簡碼
成功使用 Shopify WordPress 集成
WordPress Shopify 集成具有三個優勢:
- 它允許您仍然使用世界上最好的博客系統:WordPress
- 您收到的可能是市場上最精簡、用戶友好的電子商務工具:Shopify
- 您仍然可以在 WordPress 上管理大部分網站設計️
那些創建內容和銷售產品的人應該會通過此設置獲得成功,特別是考慮到您不會為 Shopify 每月 5 美元的入門計劃花費太多額外的錢。
或者,您可以考慮從 Shopify 遷移到 WooCommerce,以便在 WordPress 上運行電子商務和內容管理。 如需更多功能,請查看 WPShop 插件,為 WordPress 添加完整的在線商店體驗(使用您的 Shopify 產品)。
如果您需要有關 Shopify WordPress 集成的任何說明,請在評論中告訴我們!
