如何縮小 SVG 圖標以加快網站或應用程序的加載速度
已發表: 2022-12-12當您準備部署您的應用程序或網站時,您希望確保它盡快加載。 一種方法是縮小 SVG 圖標。 SVG 圖標是可縮放矢量圖形,這意味著它們可以按比例放大或縮小而不會降低質量。 它們的文件大小通常小於 JPEG 或 PNG 等傳統位圖圖像。 要縮小 SVG 圖標,您需要刪除所有不必要的代碼。 這包括註釋、空元素和不需要的屬性。 有幾種不同的方法可以縮小 SVG 圖標。 您可以使用 Sublime Text 或 Atom 等文本編輯器,或 SVG Minifier 等在線工具。 縮小 SVG 圖標後,您可以將其上傳到您的網站或應用程序。 它將加載更快並佔用更少的空間。
我使用 Inkscape,一個免費的開源矢量圖形編輯器來創建我的 SVG。 經過多年的搜索,我發現瞭如何以優化的SVG 格式保存文件。 62 個 SVG 的總大小從 459 字節縮小到 208897 字節,減少了 53%。 我們圈子的最終發展是在專為優化 SVG 設計的工具的幫助下進行的:102 字節。
如何控制 Svg 大小?

有幾種方法可以控制 SVG 的大小。 一種方法是在
使用可縮放矢量圖形 (SVG) 是縮放矢量圖形的最快方法。 Amelia Bellamy-Royds 詳細解釋了縮放 SVG。 儘管縮放光柵圖形不像縮放矢量圖形那樣簡單,但仍有一些有趣的可能性。 初學者可能很難理解如何讓 svg 完全按照他們想要的方式運行。 有一個縱橫比 foraster 圖像,它是寬度與高度的比率。 瀏覽器可以繪製與其固有高度和寬度不同尺寸的光柵圖像,但如果縱橫比不同,圖像就會失真。 代碼定義了內聯 SVG的大小,因此無論畫布的大小如何,它們都會被繪製在那裡。
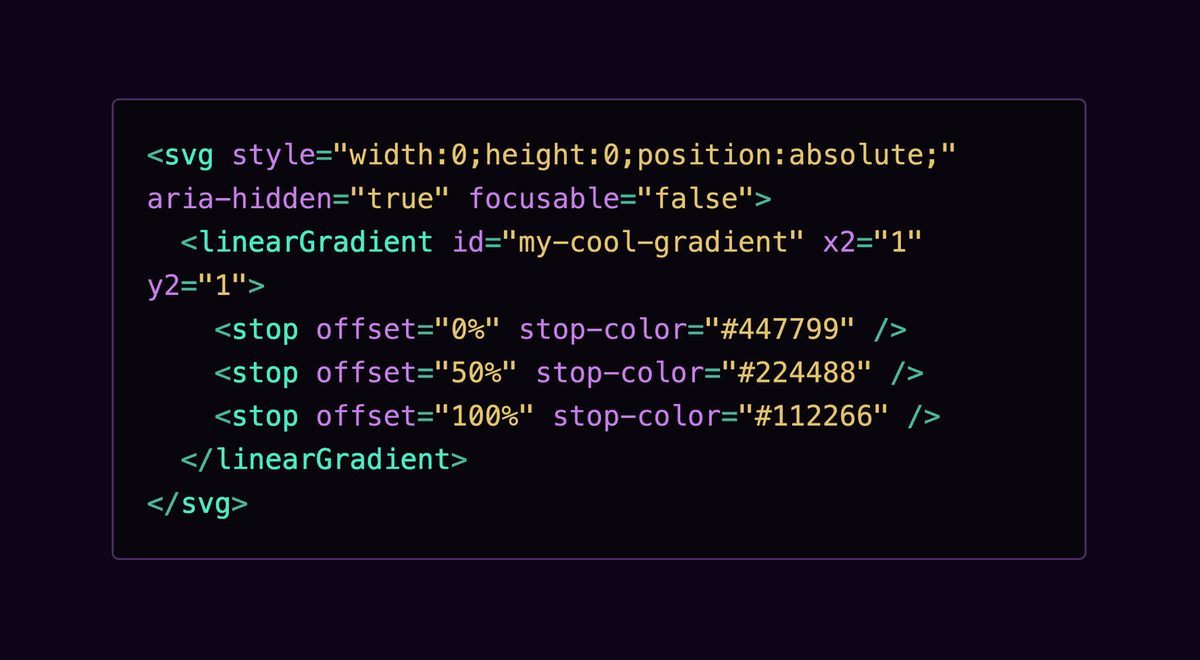
ViewBox 是創建 Scalable Vector Graphics 的最後一塊拼圖,它是一個用於創建矢量圖形的程序。 viewBox 元素是 >svg> 元素上的元素之一。 要將其轉換為值,請從 y 中減去 x,然後將結果除以空格或逗號:x, y, width, height。 在視口的左上角,這兩個字符指定了一個坐標系。 為了填充可用高度,它被計算為需要縮放的坐標/偽路徑的數量。 如果您指定的尺寸與縱橫比不對應,則圖像不會被拉伸或扭曲。 通過使用新的 object-fit CSS 屬性,您可以對任何其他圖像類型進行相同的調整。
此外,您可以指定 preserveRatioAspect=”none” 選項,允許您的圖像縮放到與光柵圖像相同的大小。 光柵圖像可以設置寬度或高度,也可以匹配比例。 SVG 如何做到這一點? 一切都變得複雜了。 您可以從對 >img> 文件中的圖像使用圖像自動調整大小開始,但是在正確執行之前您需要對其進行一些修改。 您可以通過使用各種 CSS 屬性調整元素的高度和邊距來控制元素的縱橫比。 其他瀏覽器如果開啟viewBox,會自動調整圖片大小為300*150; HTML 中未指定此行為。
如果您使用最新的 Blink/Firefox 瀏覽器,您的 viewBox 中的圖像將被縮放。 如果您沒有同時指定高度和寬度,這些瀏覽器將不會更改它們的默認設置。 內聯 SVG 以及其他替換元素可以使用容器元素來完成,這是最簡單的方法。 因此,具有行內高度的圖形中的官方高度很可能為零(負)。 如果使用默認的 preserveRatioAspect 值,圖形將減少為空。 相反,您應該放置圖形,使其伸展以覆蓋整個寬度並溢出到您精心設置為適當縱橫比的填充區域。 ViewBox 和 preserveRatioAspect 是兩個用途極其廣泛的屬性。 嵌套元素可用於創建由特定縮放屬性分隔的圖形比例。 此方法將允許您創建覆蓋寬屏顯示器的標題圖形,而不會犧牲高度。
您可以通過以下兩種方法之一完成此操作。 將 SVG 文件的尺寸設置為第一個選項。 尺寸聲明將出現在 SVG 文件的開頭。 您必須指定需要哪些寬度和高度屬性(或尺寸)。 確保您已保存 .svg 文件。 如果選擇選項 2,則可以選擇 Illustrator 文件的尺寸。 要導出 SVG,您可以使用 PNG 文件。 在 PNG 文件中,您可以指定尺寸聲明。 您保存的 PNG 文件應該被保存。 您可以通過選擇選項三來調整 Illustrator 文件的大小。 我們有一些錢是件好事,因為這將是艱難的一年。 在 Illustrator 中,您可以通過選擇“文件”、“導出為”導出為文件。 導航到導出為窗口並選擇 SVG 選項卡。 可以通過從SVG 文件格式彈出窗口中選擇它來單擊 PNG。 通過單擊“文件”、“另存為”按鈕,您現在可以將文件另存為一種類型。 通過單擊“另存為”按鈕,您可以輸入要用於 SVG 文件的文件名,然後保存它。

Viewbox 在 Svg 中做什麼?
ViewBox 定義用戶空間中SVG 視口的尺寸和位置。 viewBox 屬性由四個數字組成:min-x、min-y、寬度和高度。
Svg 圖形:Viewbox 工具
無論屏幕大小,您都可以輕鬆且經濟地放大矢量徽標、插圖和圖形。 因為它確保 SVG 中的所有矢量使用相同的坐標系,所以 ViewBox 在創建圖形時是一個有用的工具。 它還可以確保無論您使用何種尺寸,屏幕上的圖形看起來都一樣。
Svg 可以是任意大小嗎?
可以實現無限的可擴展性。 顧名思義,SVG 可以放大或縮小到任何尺寸而不會降低質量。 您擁有的尺寸或顯示器類型沒有區別; 所有 SVG 看起來都一樣。
縮放 Svg 圖像會降低圖像質量嗎?

放大或縮小圖像通常會導致質量下降,因為當您縮放圖像時,您實際上只是在拉伸或壓縮構成圖像的像素。 但是,對於像SVG 圖像這樣的矢量圖形,您可以在不損失任何質量的情況下放大或縮小它們,因為圖像是由數學方程式而不是像素組成的。
在 Web 圖形世界中,抗鋸齒是一位無名英雄。 因此,我們可以在屏幕上顯示清晰的信息和流暢的矢量形狀。 當屏幕上的圖形變小時,代表其來源(仍處於完美狀態)的像素將越來越少,從而降低其清晰度。 該程序對高級用戶很有用,但對初學者來說效果很好。 如果您正在尋找一種更精細的方法來使用此技術,請嘗試將矢量點推到看起來過於清晰的圖標上。
因為無論在什麼屏幕分辨率或尺寸上顯示它們都保持相同的質量, SVG 圖形是創建可在各種設備(包括手持設備和台式計算機)上使用的圖形的絕佳選擇。 在不犧牲質量的情況下,SVG 格式是需要以任何尺寸查看的圖形的絕佳選擇。 除了是矢量格式之外,由於它能夠表示細節,因此比其他類型的圖形文件更準確。 使用此功能,可以更詳細、更準確地創建徽標和插圖等圖形。 此外,由於 SVG 是一種基於 XML 的格式,因此可以輕鬆自定義和修改圖形以滿足您的特定要求。 使用 SVG 的圖形設計對於必須以任何尺寸查看的圖形來說是一個很好的選擇,但它也以合理的成本提供了卓越的質量。 由於其分辨率獨立性和表現詳細圖形的能力,它是插圖、徽標和其他圖形的絕佳選擇。
Svg 圖像:調整大小問題的解決方案
可縮放文件包括 SVG 文件和矢量文件。 當圖像文件是矢量文件時,它具有像素,這意味著它可以按比例放大或縮小而不會損失任何質量。 因為圖像的質量不會因為這個變化而降低,所以想要創建自己的 SVG 圖像的人可以輕鬆地做到這一點。 當您在考慮空間尺寸的情況下上傳圖像時,圖像的分辨率可能是無模糊的。 當您上傳的圖像具有您想要定位的空間的精確像素尺寸時,圖像會變得模糊。 當圖像上傳到網站時,它會按比例縮小,以便盡可能大。 因此,圖像將具有與其上傳空間相同的尺寸,這在現代計算機上通常不是這種情況。 為避免圖像模糊,請在編輯程序中設置所需的 SVG 大小,並確保所有像素對齊。 以下是網格的一些示例。 因此,解決方案似乎是在編輯程序中設置 SVG 的大小,並確保所有像素都與網格對齊。 您將能夠在保持較小尺寸的同時縮放 SVG; 在這種情況下,您將能夠擴大規模。
Svg修復器

SVG-fixer 是一個簡單的工具,可以幫助您修復損壞的 SVG 文件。 它還可以幫助您優化 SVG 文件以獲得更好的性能。
Svg 文件:與團隊共享圖形的最佳方式
當你需要與團隊共享圖形時,Microsoft 365 包括 Microsoft Word、PowerPoint、Outlook 和 Excel 等程序。 這些程序可用於插入和編輯可縮放矢量圖形。 可以使用 SVG file compress等軟件壓縮 SVG 文件。 您將能夠以這種方式傳輸和存儲您的數據。
