如何使用 WordPress 在新窗口或標籤頁中打開外部鏈接
已發表: 2023-04-14您想在新的瀏覽器窗口或選項卡中打開博客文章的外部鏈接嗎?
在新窗口中打開外部鏈接允許您的用戶訪問鏈接而無需離開您的網站。 這會導致更高的用戶參與度,因為他們會在您的網站上花費更多時間。
在本初學者指南中,我們將展示如何在 WordPress 網站的新窗口或標籤頁中輕鬆打開外部鏈接。

為什麼要在新窗口或標籤頁中打開外部鏈接?
外部鏈接是指向您不擁有或控制的網站的鏈接。 通常,如果您添加指向外部網站的鏈接,訪問者只需單擊該鏈接即可離開您的網站。
雖然一些用戶體驗專家說您不應該在新窗口或選項卡中打開外部鏈接,但我們不同意。
你看,大多數用戶很容易忘記他們上次訪問的網站。 如果單擊一個鏈接將他們從您的 WordPress 網站帶到一個新站點,那麼他們可能永遠不會回來。
為了更好的用戶體驗,我們建議在新窗口(舊版瀏覽器)或新標籤頁(現代瀏覽器)打開外部鏈接。 這樣,原來的網頁不會丟失,用戶可以通過切換回來繼續瀏覽您的網站。
在新選項卡中打開外部鏈接的另一個好處是增加頁面瀏覽量和用戶對您網站的參與度。 在您的網站上花費更多時間的用戶更有可能註冊您的電子郵件通訊、在社交媒體上關注您、發表評論併購買您的產品。
話雖如此,讓我們來看看如何在 WordPress 的新窗口或標籤頁中輕鬆打開外部鏈接。 我們將介紹不同的方法,以便您可以選擇最適合您的方法。
- 使用塊編輯器在新選項卡中打開外部鏈接
- 使用經典編輯器在新選項卡中打開外部鏈接
- 使用 HTML 代碼在新選項卡中打開外部鏈接
- 在新標籤頁中打開導航菜單鏈接
- 使用插件在新標籤頁中自動打開所有外部鏈接
使用塊編輯器在新選項卡中打開外部鏈接
WordPress 塊編輯器具有內置功能,可讓您在新選項卡中打開外部鏈接。 在最新版本的 WordPress 中,此選項在添加鏈接時可見。
只需編輯要添加外部鏈接的博客文章或頁面。 接下來,選擇要鏈接的文本,然後單擊“鏈接”按鈕。 您也可以在 Windows 上按快捷鍵 CTRL+K,在 Mac 上按快捷鍵 Command+K。

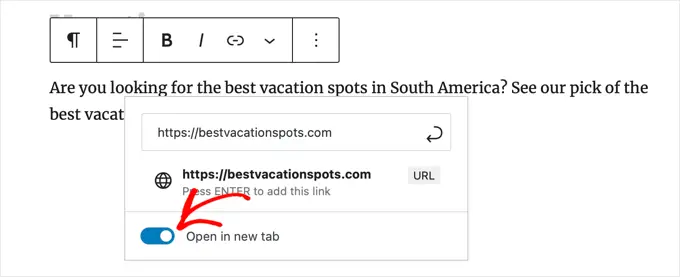
這將彈出插入鏈接彈出窗口。 只需輸入鏈接並按 Enter。 之後,您需要將“在新標籤頁中打開”選項切換到打開位置。

該鏈接現在將在新選項卡中打開。
提示:您還可以通過安裝 All in One SEO 插件將 title 和 nofollow 屬性添加到插入鏈接彈出窗口。
使用經典編輯器在新選項卡中打開外部鏈接
如果您還在使用經典編輯器,那麼我們建議您開始使用新版編輯器。 它現代、更快,並且包含許多您錯過的新功能。
但是,如果您仍想使用經典編輯器,那麼這就是您添加在新選項卡中打開的鏈接的方式。
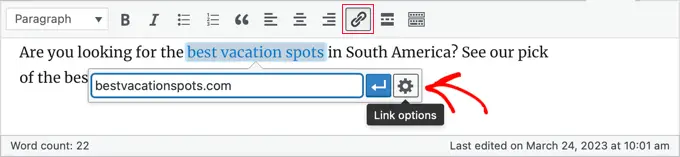
首先,您需要編輯要添加鏈接的帖子或頁面。 接下來,選擇您要鏈接的文本(也稱為錨文本),然後單擊“插入/編輯鏈接”按鈕。

將出現一個彈出窗口,您可以在其中添加外部鏈接。
之後,單擊它旁邊的齒輪圖標。 這將彈出高級插入鏈接彈出窗口。

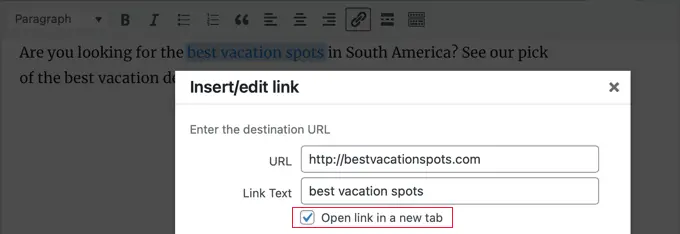
從這裡,您需要選中“在新標籤頁中打開鏈接”選項。 之後,您應該單擊底部的“更新”按鈕以添加您的鏈接。
使用 HTML 代碼在新選項卡中打開外部鏈接
有時您可能需要編寫 HTML 才能在 WordPress 中添加鏈接。 例如,在新的塊編輯器中使用 HTML 模式或在 WordPress 主題模板文件中添加鏈接時,您將需要執行此操作。
您可以使用 HTML 代碼添加鏈接,如下所示:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
此代碼中的target="_blank"參數告訴瀏覽器在新窗口或選項卡中打開鏈接。 只需將“example.com”替換為外部鏈接 URL,將“鏈接文本”替換為您希望使用的錨文本。

在新標籤頁中打開導航菜單鏈接
在您的 WordPress 網站上,您可以在網站的導航菜單中添加外部鏈接。 如何執行此操作取決於您使用的是傳統主題還是塊主題。
在傳統主題的新選項卡中打開導航菜單鏈接
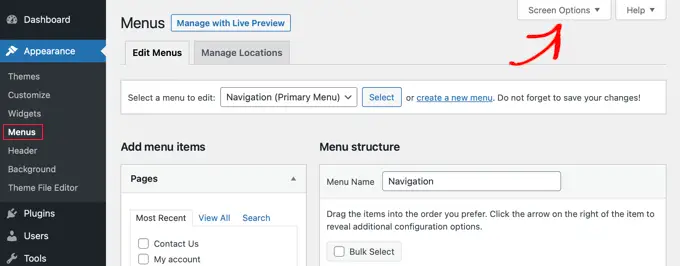
要在新選項卡中打開出站菜單鏈接,請從 WordPress 管理區域轉到外觀 » 菜單。
接下來,單擊屏幕右上角的“屏幕選項”按鈕。

單擊該按鈕時,您現在會看到更多選項。
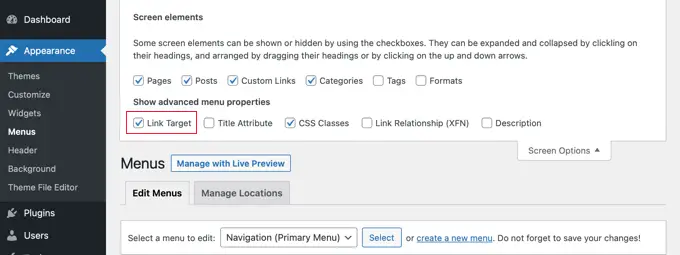
繼續檢查“顯示高級菜單屬性”下的“鏈接目標”選項。

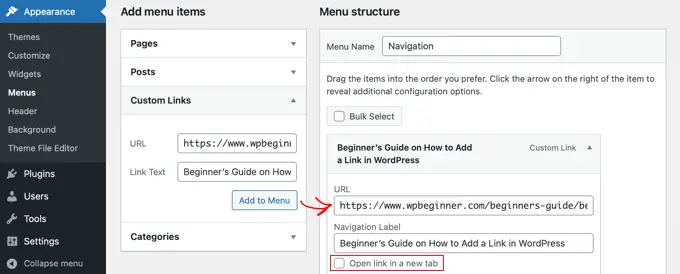
之後,您可以通過輸入 URL、鏈接文本並單擊“添加到菜單”按鈕,將自定義鏈接添加到導航菜單。
您的自定義鏈接現在將出現在“菜單結構”列中。 您現在可以選擇“在新標籤頁中打開鏈接”選項,以在不同的標籤頁中打開您的外部鏈接。

完成後,單擊底部的“保存菜單”按鈕。
在塊主題的新選項卡中打開導航菜單鏈接
如果您使用的是新的塊主題,則需要導航至外觀 » 主題並使用完整站點編輯器在新選項卡中打開出站菜單鏈接。
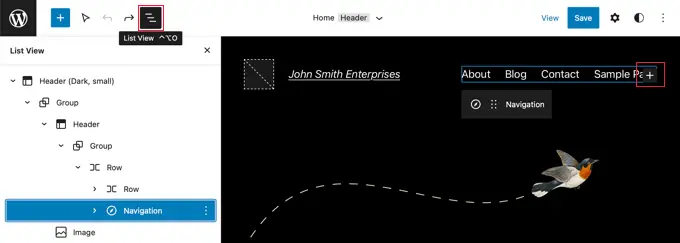
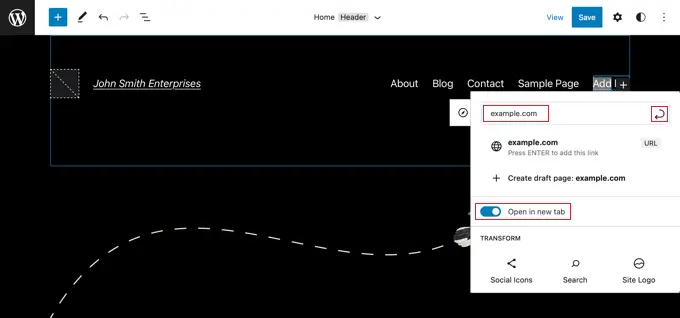
您需要點擊頁面頂部的頁眉區域,頁眉將被選中。 接下來,單擊菜單左側的導航區域。 菜單將被選中,您應該會在菜單末尾看到一個“+”號,您可以在其中添加新鏈接。

提示:在全屏編輯器中選擇塊可能很棘手,因此許多用戶發現使用列表視圖更容易。 只需單擊屏幕頂部的圖標,然後找到並選擇導航塊。 它可以嵌套在其他塊中,例如 Header 和 Group。
現在您需要單擊“+”圖標以打開一個彈出窗口,您可以在其中添加鏈接。 在頂部的字段中鍵入 URL,並確保將“在新選項卡中打開”切換到打開位置。 接下來,單擊 URL 旁邊的“提交”圖標以存儲您的設置。

完成後,不要忘記點擊屏幕頂部的“保存”按鈕。
使用插件在新標籤頁中自動打開所有外部鏈接
手動檢查您添加的每個外部鏈接的選項聽起來像是額外的工作。 然而,隨著時間的推移,你會習慣的。
如果您運行一個多作者博客或經常忘記在新選項卡中打開外部鏈接,那麼您可以為此使用一個插件。
首先,您需要安裝並激活在新窗口中打開外部鏈接插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
該插件開箱即用,它會自動在新窗口中打開外部鏈接。
它實際上不會更改您博客文章中的外部鏈接。 相反,它使用 JavaScript 在新窗口中打開外部鏈接。
注意:停用插件將停止在新窗口中打開外部鏈接。
我們希望本文能幫助您了解如何在 WordPress 的新窗口中輕鬆打開外部鏈接。 您可能還想查看我們關於如何創建免費公司地址的指南,或者查看我們專家精選的最有用的 WordPress 提示、技巧和技巧,您可以在您的網站上使用這些技巧。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何使用 WordPress 在新窗口或選項卡中打開外部鏈接一文首次出現在 WPBeginner 上。
