如何打開 SVG 文件
已發表: 2023-02-08SVG(可縮放矢量圖形)是一種矢量圖像格式,可以縮放到不同的大小而不會降低質量。 它通常用於徽標、插圖和圖標。 默認應用程序是當您嘗試打開具有特定擴展名的文件時自動打開的軟件程序。 例如,如果您嘗試打開一個 .jpg 文件,您的默認應用程序可能是像 Adobe Photoshop 這樣的照片編輯器。 SVG 文件可以使用大多數網絡瀏覽器(如 Google Chrome 或 Mozilla Firefox)或使用矢量編輯程序(如 Adobe Illustrator)打開。
我無法將默認接受 .svg 文件的應用程序更改為 IE 或 Edge 以外的任何應用程序。 如果通過右鍵單擊特定的 .svg 文件,選擇屬性,然後將“打開方式:”選項更改為“否”,則此功能不起作用。 IE/Edge 的用戶將看不到任何結果。 以前的 Windows 7 選項是否仍然顯示始終打開方式? 它更改了我的 Win 10 筆記本電腦和台式機上的默認程序。 英特爾酷睿 i7 8700K 是 8700K 圖形配置。 Skill Trident Z 16GBEVGA GeForce GTX 1080 Ti SC 黑色版。
華碩 ROG MAXIMUS X HEROS 三星 850 EVO 500GB 現已上市銷售。 Seagate FireCuda 3.5 SSHD 2TB 為 3.5 英寸。這種格式的文件使用基於 XML 的文本格式來描述圖片的外觀。
所有最流行的瀏覽器,包括 Google Chrome、Firefox、IE、Opera 和 Microsoft Windows,都支持渲染SVG 圖像。 例如,CorelDRAW 和其他高端圖形編輯器也可以運行 Silverlight 文件。
雖然花了一段時間,但 SVG 現在已被所有主要瀏覽器和設備廣泛使用。 SVG 文件格式很小、可搜索、可修改、可縮放且可通過代碼修改。 這些圖像和內聯腳本在各種尺寸下看起來都很棒,並且可以直接在 HTML 中使用(一個簡單的網站,但不需要編碼?
可縮放矢量圖形 (SVG) 是一種基於 XML 的標記語言,用於描述二維矢量圖形。
所有現代瀏覽器都可用於查看 SVG 文件。 Chrome、Edge、Firefox 和 Safari 只是現代瀏覽器的幾個例子。 如果您無法在任何其他瀏覽器中打開 SVG,請打開您最喜歡的瀏覽器並選擇文件。 您的瀏覽器窗口將顯示此消息。
什麼應用程序打開 Svg?

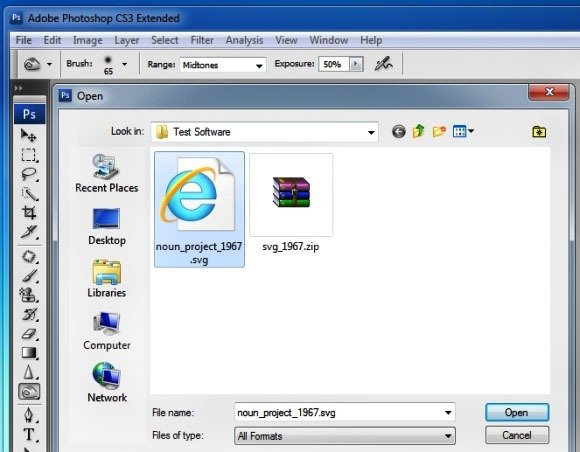
您可以使用該程序在 Adobe Illustrator 中打開 SVG 文件。 除了這些程序之外,還有其他幾個可以支持 SVG 文件的 Adobe 程序,包括 Adobe Photoshop、Photoshop Elements 和 InDesign。
可縮放矢量圖形 (SVG) 是一種矢量圖形格式,可以在其中拉伸和優化圖像。 在格式方面,該文件與 Corel Draw 或 Adobe Illustrator 等矢量程序中使用的文件相同。 由於其基於 XML 的特性,我們必須進行一些代碼控制以確保SVG 文件正常運行。 可以使用 SVG 語言以多種方式繪製和表示圖形、圖像和徽標。 這些經過矢量化處理的圖形旨在允許它們在 Web 和瀏覽器中顯示或呈現。 本網站不斷更新和維護。 請隨時通過我們的“聯繫我們”頁面提交您的反饋和問題。
Android Studio 的 Vector Asset Studio 是一款出色的工具,可用於將材質圖標添加到您的項目中,以及將可縮放矢量圖形 (SVG) 和 Adobe Photoshop 文檔 (PSD) 文件作為矢量繪圖資源導入到項目中。 LoveSVG Free Files 是尋找免費軟件的好地方。 您還可以在 Happy Crafters 上找到各種免費的 SVG 文件。 Dreaming Tree 的這一部分包含大量的造紙工免費贈品。 甚至邁克爾的數字圖書館也有免費的 SVG可供選擇。
Svg:矢量圖形的未來
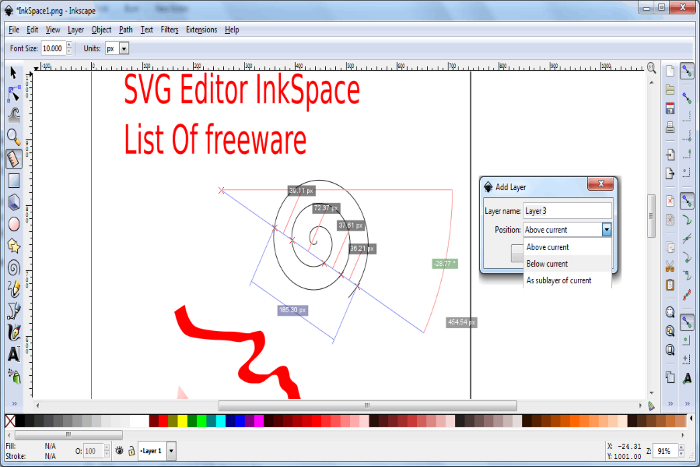
基於 XML 的數據用於生成稱為 SVG 的矢量圖形格式。 當一個 SVG 文件被解析並顯示在瀏覽器中時,相關的圖形就會被渲染。 儘管有一些程序可以將 SVG 文件轉換為其他格式,但 Inkscape 是使用最廣泛和最受歡迎的。
什麼程序製作 Svg 文件?

Adobe Illustrator 毫無疑問是使用最廣泛的創建 sva 文件的程序。 “圖像跟踪”功能使您能夠從位圖圖像製作 SVG 文件。
XML 用於創建可縮放矢量圖形 (SVG) 文件。 用於創建 SVG 文件的 JavaScript 工具允許您直接或以編程方式創建和編輯文件。 如果您無法訪問 Illustrator 或 Sketch,Inkscape 是一個很好的替代品。 有關在 Adobe Illustrator 中創建 SVG 文件的更多信息,請參閱以下部分。 SVG 代碼按鈕從 SVG 文件中提取文本。 如果用戶選擇默認文本編輯器,它將自動啟動。 該文件可用於查看最終文件的外觀,以及從中復制和粘貼文本。
必須從文件頂部刪除 XML 聲明和註釋。 使用 CSS 或 JavaScript 設置形狀樣式時,最好將形狀分組到可以一起設置樣式和動畫的組中。 您的圖形配色方案很可能不會在 Illustrator 的整個畫板(白色背景)中呈現。 在保存圖形之前,您應該確保畫板適合圖稿。
因此,與其他圖像格式相比,使用 SVG 具有許多優勢。 SVG 文件的一個優點是可以使用任何文本編輯器對其進行編輯。 SVG 圖像的搜索、索引、腳本和壓縮也是可能的。 此外,SVG 圖像可以縮放或放大而不會損失清晰度或質量,因為它們是可縮放的。
如何更改默認的 Svg 查看器?

svg 文件 此外,如果您願意,您可以選擇在任何時候使用該應用程序……
XML 是用於描述圖像如何以稱為 SVG 的圖像格式顯示的格式。 與 JPG 或 PNG 等圖像格式相比,此方法具有顯著優勢。 您可以縮放 SVG 文件的大小以滿足您的需要,而不會降低質量。 所有現代瀏覽器都應支持可縮放矢量圖形 (SVG) 格式。 默認情況下,Microsoft 不提供此功能,但您可以安裝為您提供此功能的擴展。 在文件資源管理器中,您可以通過拖動預覽窗格或大圖標來查看 SVG 文件。 如果您已經擁有 Paint,那麼您就擁有了它。
安裝 NET 擴展允許您將其用作SVG 查看器。 如果你使用的是 Microsoft Edge 的最新版本,你現在可能會在下載內容旁邊看到一個警告框,警告你該應用可能會損害你的設備。 您現在可以訪問通過此路徑下載的任何 SVG 文件。 與沒有 SVG 查看器的其他人共享圖像文件時,您需要使用第三方應用程序。 我們選擇了 File Converter,這是一種開源的輕量級工具,可讓您在幾分鐘內將 SVG 轉換為 JPG。 您可以選擇所需的圖像類型以及所需的 PDF 或圖像格式。
如何打開 Svg 文件
SVG 文件與任何其他圖像文件相同。 您可以通過單擊文件打開它們。 某些瀏覽器(例如 Microsoft Edge)不會打開它們,而其他瀏覽器(例如 Safari 和 Firefox)會打開它們。
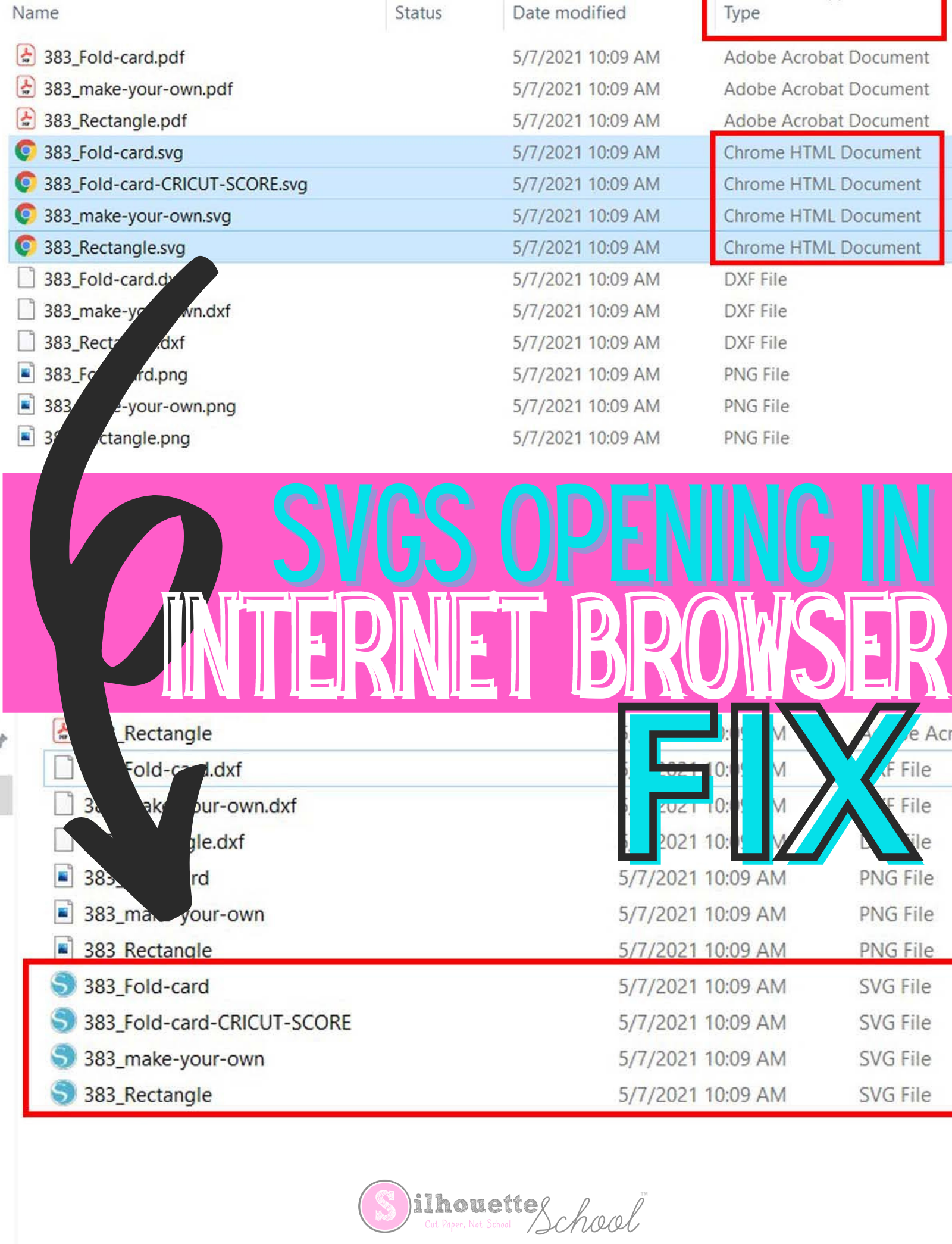
為什麼 Svg 文件在瀏覽器中打開?

SVG 文件可能會在瀏覽器而不是 Adobe Illustrator 等程序中打開的原因有幾個。
首先,可能是瀏覽器被設置為打開 SVG 文件的默認程序。 要檢查這一點,請右鍵單擊 SVG 文件並選擇“打開方式”。 如果瀏覽器被列為默認程序,您只需選擇它並單擊“確定”即可打開文件。
其次,該文件可能嵌入在 HTML 文檔中。 如果是這種情況,您可以通過在瀏覽器中打開 HTML 文檔來查看該文件。
最後,一些瀏覽器原生支持 SVG 文件,無需任何特殊程序即可打開它們。 在這些情況下,只需雙擊 SVG 文件即可在瀏覽器中將其打開。

應使用 Web 瀏覽器打開 SVG 文件,但 Windows 計算機可能無法打開。 只需告訴 Windows 我們希望它與我們的 SVG 文件相關聯的程序。 Adobe Illustrator、CorelDRAW、Inkscape、Silhouette Studio 和 Cricut Design Space 只是幾個例子。 如果您的 Silhouette Studio EXE 文件不在 Silhouette America 或 Cricut Design Space 文件夾中,您可能會遇到問題。 解決方案是在您的計算機上找到 EXE,然後查找它。 如果這是一個問題,最簡單的解決方案是啟用文件擴展名,以便您可以看到每個文件的文件類型。 當您雙擊一個 SVG 文件時,它會提示您的計算機啟動 Silhouette Studio 並在您添加的畫板上打開該文件。
只有在您的計算機上安裝 Cricut Design Space 才能完成此操作。 有些人無法找到程序文件。 如果您想稍後閱讀,請雙擊它。 需要一個 svg 文件來啟動 Cricut 設計空間程序。 但是,該程序不會以任何方式打開 SVG 文件。 這個過程和以前一樣:只需點擊設計空間上的新建項目按鈕,然後使用它的上傳工具上傳它。 如果您經常使用 Adobe Illustrator、Inkscape 或 CorelDRAW,您也可以做同樣的事情。 最好使用這些程序之一而不是 Cricut Design Space 來連接 SVG 文件。 您不必從頭開始導入設計,而且很可能會更快、更清潔。
它還支持寬度屬性支持。 如果您使用的瀏覽器不是 Firefox,則可以從 Firefox 瀏覽器下載並安裝它。
為什麼我的 Svg 文件在 Microsoft Edge 中打開?
MS Edge可以改變svg文件的文件類型,所以沒有問題。 他們還在附近。 唯一已更改的文件是 svg 文件,而不是打開它們的默認應用程序。 這樣一來,一旦上傳,格式就沒有問題了。
瀏覽器可以讀取 Svg 嗎?
HTML5 標準,也稱為可縮放矢量圖形 (SVG),與所有主要 Web 瀏覽器兼容,包括 Internet Explorer。 與所有圖像編輯器軟件一樣,支持包括原生格式和圖像捕獲格式(有關原生格式和圖像捕獲格式的更多信息,請參閱下面的細分)。 Inkscape 使用 SVG 作為其原生格式,因此請參閱下面的細分以獲取有關原生和圖像捕獲的更多信息
Svg 在 Chrome 中工作嗎?
Google Chrome 94 可以完全加載 sva(基本支持)。 如果您在您的網站或 Web 應用程序上使用 SVG(基本支持),您可以通過使用 LambdaTest 在 Google Chrome 94 上測試它來確保您網站的 URL 正確。 預計這些功能將順利運行。
為什麼 Svg 沒有出現?
SVG 文件未顯示的潛在原因有幾個。 可能是文件損壞、文件路徑不正確或瀏覽器不支持該文件。 如果文件已損壞,請嘗試在文本編輯器中打開它以查看是否有任何錯誤消息。 如果文件路徑不正確,請檢查以確保文件位於正確的位置。 如果瀏覽器不支持該文件,請嘗試使用其他瀏覽器或將文件轉換為其他格式。
樹屋社區的成員可以在任何級別相互會面並相互學習。 今天,您可以與多元化的學生和校友社區建立聯繫。 對於新生,該網站提供了 7 天的免費試用期。 可以通過支持社區訪問數千小時的內容。 object 元素的瀏覽器兼容性非常好。 如果你要把圖像放在你想要的區域的中心,你可能需要設置一個明確的邊距,如果它位於你想要的區域的中心:margin: 0 auto; 如果你願意,div 的顯示應該是內聯的 如果這不能解決問題或者你已經這樣做了,你能粘貼你用來放置 svg 的代碼嗎?
Svg 文件顯示問題? 檢查這些東西!
但是,如果您的 SVG 文件顯示不正確,您可以檢查幾項內容。 檢查文件是否正確鏈接並託管在支持 sva 的服務器上。您的瀏覽器是最新的,這一點至關重要; 某些瀏覽器(例如 Firefox)不再支持SVG 字體,因此您需要使用其他方法來呈現它們。 如果是這種情況,您應該在瀏覽器的瀏覽欄中選擇 SVG 作為文件類型。
什麼是 Svg 文件用於
可以使用 SVG 文件創建圖形元素,例如徽標、插圖和圖表。 儘管它們的尺寸很大,但像素的缺乏導致難以顯示高質量的照片。 具有更詳細感覺的圖像通常需要 JPEG 文件。 SVG 圖像僅在現代瀏覽器中受支持。
可縮放矢量圖形 (SVG) 是一種圖像格式,對每個人來說都是獨一無二的。 與其他類型的圖形不同,您無需知道自己的獨特像素即可看到您在 SVG 中看到的圖像。 使用矢量數據而不是“常規”數據,因為它具有特定的大小和方向。 理論上您可以使用矢量創建幾乎任何類型的圖形。 它們可以從頭開始製作,也可以從現有圖像中提取並轉換。 大多數現代圖形設計工具都與 sva 文件兼容。 如果不想下載任何軟件,也可以使用在線轉換工具。
如果您使用 WordPress,則無法通過內容管理系統 (CMS) 導出圖像。 真正的挑戰是確定應該使用哪些圖像從頭開始轉換 SVG,或者應該使用哪些圖形。 有多種工具可用於這兩個過程,包括 Adobe Illustrator 和 GIMP。
可以在不損失圖像質量的情況下放大或縮小 SVG 文件。
SVG 文件的緩存文件 有一些 Internet 瀏覽器允許您這樣做。
HTML 文件可用於嵌入 SVG。
在基於 Web 的應用程序中,可以使用 SVG 文件,但它們也會帶來安全風險,例如病毒,因為它們是加密的。
打開 SVG 文件時,您可能會遇到一些困難。
與光柵化圖像相比,編輯 SVG 文件可能更加困難。
如果你想讀取 SVG 文件,你可能會比讀取光柵化圖像更困難。
Svg 查看器
SVG 查看器是可縮放矢量圖形 (SVG) 圖像的查看器。 SVG 是一種用於二維圖形和插圖的矢量圖形格式。 SVG 查看器允許用戶查看、縮放和旋轉 SVG 圖像。 一些SVG 查看器還允許用戶創建和編輯 SVG 圖像。
使用 Pixelied 的 SVG 文件查看器,您可以打開和自定義您的 . VGL 文件直接在您的瀏覽器中。 這個簡單的教程將引導您完成查看和編輯 SVG 文件的過程。 您可以使用 SVG 格式上傳文件並將其拖到編輯器中。 我們提供免費的編輯工具,允許您自定義 SVG 文件。 您可以使用 Pixelied 的免費 SVG 查看器以各種格式導出任何高分辨率圖像。 輕鬆自定義您的 SVG 文件,無論您想更改大小、顏色、透明度還是位置 通過我們的在線 SVG 圖像查看器,在線專業人員可以從頭開始或使用自適應模板創建令人驚嘆的 SVG 文件。
Pixelied 是一款在線 SVG 閱讀器,使用簡單,不需要任何 Photoshop 或 Gimp 技術知識。 您可以藉助此應用程序更改矢量文件的外觀。 您可以使用該應用創建拼貼畫、自定義背景顏色、添加文本等等。
如何在 Mac 上打開 Svg 文件
要在 Mac 上打開 SVG 文件,您可以使用內置的預覽應用程序或許多其他第三方應用程序,例如 Adobe Illustrator、Sketch 或 Inkscape。
如何以圖形形式查看圖像? 我知道可以將它嵌入到 HTML 頁面中,然後以那種方式查看它,但這對我來說並不方便。 要在 Mac 上使用 Quick Look,只需按鍵盤上的空格鍵即可。 當您找到您的瀏覽器 URL 時,導航到它。 在任何主要的網絡瀏覽器中,您都可以直觀地查看它。 如果您有瀏覽器,請右鍵單擊 Finder 中的文件並選擇打開方式。 Paul Paul 徽章由青銅製成。
有沒有辦法在沒有查找器的情況下從命令行中獲取它? 它是一個命令行工具,允許用戶覆蓋文件擴展名或用戶標誌來轉換圖像。 Chrome 用戶現在可以直接渲染最新版本的 SVG。
SVG文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件可以在 Adobe Illustrator、Sketch、Inkscape 或 Affinity Designer 等設計軟件中創建。 可以在 Notepad++ 或 TextEdit 等文本編輯器中編輯 SVG 文件。 SVG 文件可以縮放到任意大小而不會降低質量。
