如何在單擊超鏈接或圖形時打開 WordPress 彈出窗體
已發表: 2023-02-22當客人點擊您網站上的連接或圖片時,您想製作一個彈出窗口嗎?
這是增加電子郵件列表的行之有效的方法。 它更有效,因為它從用戶採取的動作開始。 首選網站通常使用它來提供選擇激勵,以獲得更多訂閱者。
在這篇文章中,我們將逐步展示如何在單擊反向鏈接或印象時打開 WordPress 彈出窗口。

什麼是“點擊”彈出式排序?
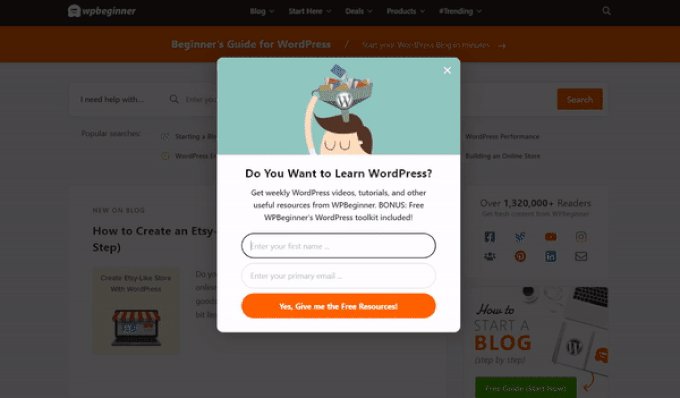
只需單擊彈出窗口類型是燈箱彈出窗口,當用戶單擊您的 WordPress 頁面上的鏈接、按鈕或印象時打開。
通常,彈出窗口會在有人來或他們即將離開時在網站上查看。 只需單擊彈出窗口的類型是由用戶對話引起的。
我們還在 WPBeginner 上使用點擊彈出窗口來開發我們的電子郵件列表。 例如,當用戶單擊所有社交圖標旁邊的側邊欄中的電子郵件圖標時,會出現一個彈出窗口。

為什麼只需單擊彈出式窗口類型就如此成功?
單擊彈出類型非常強大,因為它使用強大的 Zeigarnik 結果。 這是一項心理學基本原則,表明自己開始執行某項操作的最終用戶更有可能完成該操作。
當一個人單擊超鏈接或按鈕來觸發您的彈出窗口時,他們現在已經證明了好奇心。 當類型彈出窗口出現時,他們將更有可能使用它。
例如,您可以使用點擊彈出窗口為您提供鉛磁鐵。 這可以是免費下載的有用資源,例如電子書或 PDF 文件,用戶可以用它們換取電子郵件地址。
話雖如此,還有其他方法可以在您的網站上使用點擊彈出窗口。 例如,您可以要求客戶提供優惠券代碼、詳細了解商品、填寫調查表等等。
話雖如此,讓我們考慮一下如何輕鬆地為您的網頁創建一個只需單擊的燈箱彈出窗口。
在 WordPress 中構建點擊彈出窗口
構建點擊彈出窗口的最簡單方法是使用 OptinMonster。 它是 WordPress 和領先技術軟件的彈出式插件。
首先,您需要註冊一個 OptinMonster 帳戶。 您將需要擁有 Pro 帳戶(或升級帳戶),因為它包含 MonsterLinks 屬性,可讓您創建點擊彈出窗口。
只需訪問 OptinMonster 站點並單擊“立即獲取 OptinMonster”按鈕即可開始使用。

接下來,您需要在您的 WordPress 網站上安裝並激活 OptinMonster 插件。 如需幫助,請參閱我們關於如何安裝 WordPress 插件的分階段操作指南。
這使您可以將您的 OptinMonster 帳戶連接到您的 WordPress 網站。
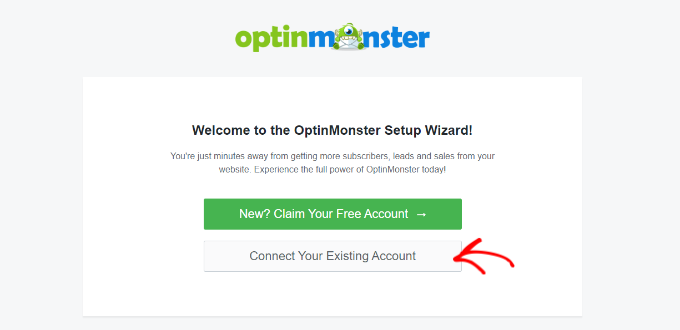
激活插件後,您將需要連接您的帳戶。 您應該會自動進入 WordPress 儀表板中的歡迎網站頁面。
繼續並單擊“連接您的當前帳戶”按鈕。

緊接著,將打開一個新窗口。
您只需單擊“連接到 WordPress”按鈕即可將您的站點添加到 OptinMonster。

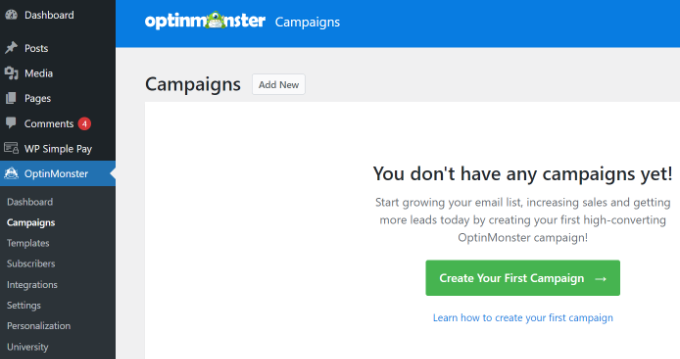
將 OptinMonster 帳戶連接到 WordPress 網站後,您可以創建點擊彈出窗口。
只需從您的 WordPress 儀表板轉到OptinMonster » 策略,然後單擊“創建您的初始廣告系列”按鈕。

您將被直接帶到 OptinMonster 網站。
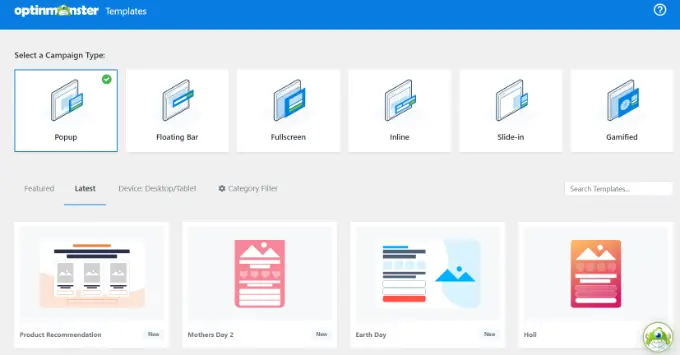
Campaign Variety 現在應該設置為 Popup。 如果沒有,只需單擊彈出窗口即可選擇它。 未來,您將需要選擇營銷活動模板。

您將能夠完全按照稍後顯示的方式修改模板。 我們可能會在本教程中使用“基本”模板。
基本上將光標移到模板上方,然後單擊“使用模板”按鈕。
現在,系統將提示您輸入廣告系列的名稱。 這只是給你的。 最終用戶將看不到它。
只需輸入一個名稱並單擊“開始構建”即可構建您的彈出窗口。
OptinMonster 將立即在拖放式營銷活動構建器中加載模板。
您可以編輯默認文本並從模板中合併或刪除因素。 只需從您剩餘的菜單中拖動塊並將它們放在模板上即可。
您還可以通過單擊並將菜單可能性應用於其餘部分來刪除表單中的任何方面。 例如,我們將從種類中刪除“名稱”規程。
首先,您需要單擊屏幕底部的“選擇”選項卡。 之後,只需單擊該區域將其選中,您將在剩餘的列中看到可用的選項,其中包括將其刪除的選項。
創建彈出窗口後,接下來的步驟是設置成就視圖的樣式,人們在填寫類別後會看到這些視圖。

只需切換到主屏幕上的“成功”視圖即可。
您可以像編輯選擇透視圖一樣編輯成功觀察。 有時,您可能想要修改文本或包含下載直接磁鐵的鏈接。
將您的彈出窗口連接到您的電子郵件清單
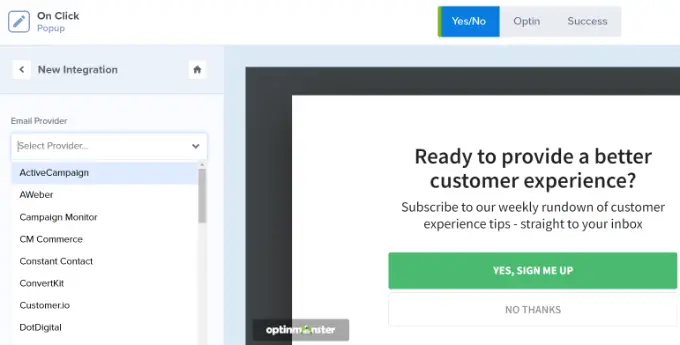
對彈出窗口感到滿意後,單擊屏幕頂部的“集成”選項卡。 您需要將 OptinMonster 鏈接到您的電子郵件網絡營銷幫助,以便您可以將更多人添加到您的電子郵件列表中。
在本文中,單擊屏幕左側的“+ 合併新集成”按鈕。
即將到來,您可以從下拉列表中決定您的電子郵件提供商。
從此處列出,只需遵循指南即可將其連接到 OptinMonster。

環境你的彈出窗口似乎在點擊
現在,您必須將彈出窗口配置為在用戶單擊超鏈接時出現。
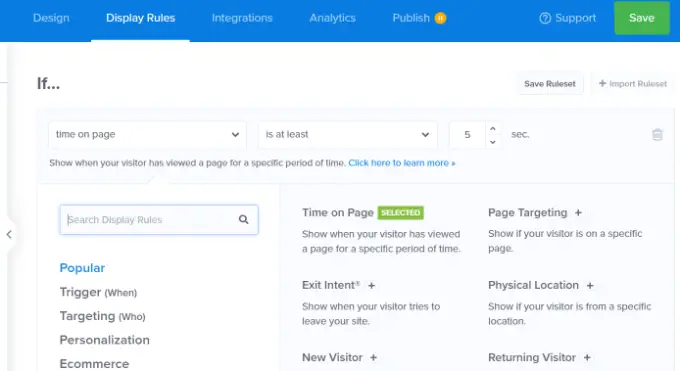
繼續並單擊屏幕頂部的“屏幕程序”選項卡。

OptinMonster 建立的默認屏幕規則是“網站停留時間”。 這意味著默認彈出窗口將在該人查看該網站頁面一段時間後立即出現。
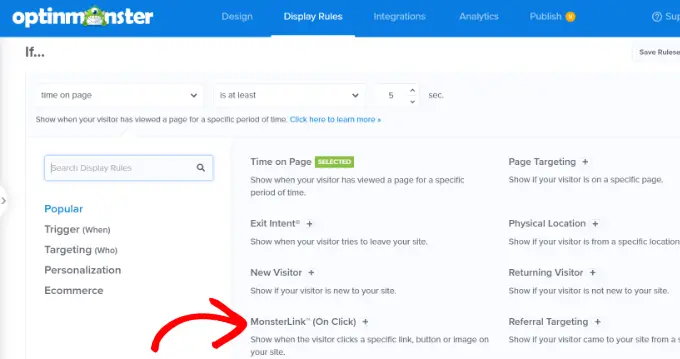
另一方面,您可以單擊下拉菜單並在其位置選擇“MonsterLink”(只需單擊)選項。

在那之後,您需要在屏幕程序中看到您的 MonsterLink。
您只需單擊按鈕即可複制您的 MonsterLink 代碼。 稍後您將需要它。
製作你的 On-Simply click Popup Dwell
接下來,您可以轉到網頁頂部的“已發布”選項卡,將廣告系列的位置從“草稿”更改為“發布”。
執行完該操作後,只需單擊屏幕頂部的“保存”按鈕並關閉營銷活動生成器。
接下來,您將看到營銷活動的“WordPress 輸出設置”。 您只需單擊“狀態”下拉菜單並將其從“待定”調整為“已發布”。 完成後,單擊“保存更改”按鈕。
將您的 MonsterLink 引入您的 WordPress 網頁
現在,您需要將特殊的 MonsterLink 添加到您的站點。 如果您之前沒有復制它,您可以通過返回營銷活動的“顯示規則”位置來獲取它。
最初,您將需要創建一個新的提交或網頁,或編輯您要插入鏈接的 1。
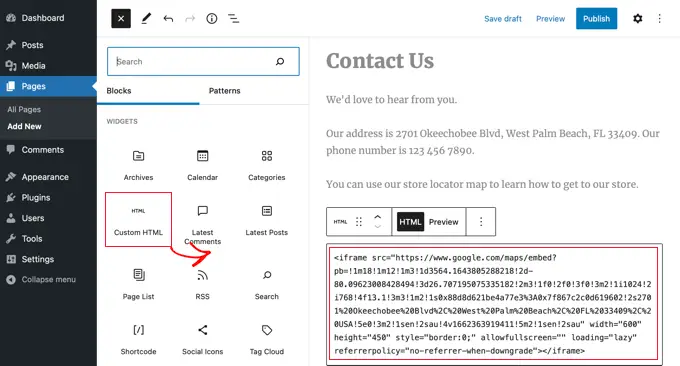
MonsterLink 是 HTML 代碼,因此您需要將其粘貼到自定義的 HTML 塊中。
當您在 WordPress 文本編輯器中時,單擊 (+) 按鈕以插入一個 Tailor made HTML 塊。

現在,將您的 MonsterLink 複製到該塊中。 它應該看起來像這樣:
Subscribe Now!
您可以更改條款“立即訂閱!” 到您要用於網址的任何文本。
放置超鏈接後,您可以預覽網站或文章以確保其正常運行。
這是我們的網站鏈接。 請注意,我們對文本使用了一些樣式來構建一個包含更大文本內容的框,以幫助宣傳直接磁鐵:

提示:您不僅限於應用 MonsterLinks 的文本反向鏈接。 您還可以將 MonsterLink 與您網站上的電話轉動作按鈕、照片、橫幅或導航菜單一起使用。
我們希望本教程能幫助您學習如何在點擊時生成 WordPress 彈出窗口。 您可能還想查看我們關於如何加速您的 WordPress 頁面的教程和我們最好的 WordPress 網站定位指南。
如果您喜歡這篇文章,請記得訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上看到我們。
