如何在不損失質量的情況下針對 Web 性能優化圖像
已發表: 2022-11-16您是否知道在上傳到 WordPress 之前優化圖像會對您的網站速度產生巨大影響?
在開始創建新博客時,許多初學者只是簡單地上傳圖片,而沒有針對網絡對其進行優化。 這些大圖像文件會使您的網站變慢。
您可以通過將圖像優化最佳實踐作為常規博客程序的一部分來解決此問題。
在本文中,我們將向您展示如何優化圖像以在不降低質量的情況下提高網絡性能。 我們還將分享 WordPress 的自動圖像優化插件,讓您的生活更輕鬆。

由於這是網絡圖像優化的綜合指南,我們創建了一個易於理解的目錄:
- 什麼是圖像優化?
- 圖像優化的好處是什麼?
- 如何為 Web 性能保存和優化圖像
- 最佳圖像優化工具和程序
- WordPress 的最佳圖像優化插件
- 圖像優化的最終想法和最佳實踐
什麼是圖像優化?
圖像優化是在不降低整體圖像質量的情況下以盡可能小的文件大小保存和傳送圖像的過程。
雖然這個過程聽起來很複雜,但現在實際上很容易。 您可以使用眾多圖像優化插件和工具中的一種來自動將圖像壓縮高達 80%,而圖像質量沒有任何明顯的損失。
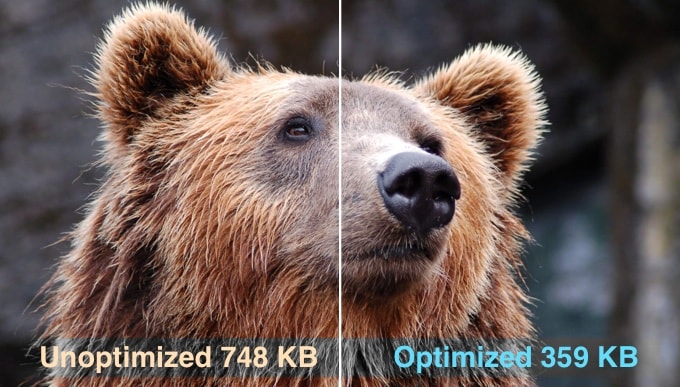
這是優化與未優化圖像的示例:

如您所見,經過適當優化後,同一圖像最多可以比原始圖像小 80%,而不會降低質量。 在此示例中,圖像縮小了 52%。
圖像優化如何工作?
簡而言之,圖像優化是通過使用壓縮技術來實現的。
壓縮可以是“有損”或“無損”。
無損壓縮可在絕對不損失圖像質量的情況下減小整體文件大小。 使用有損壓縮,質量可能會有輕微損失,但理想情況下,訪問者不會注意到它。
優化圖像意味著什麼?
您可能已經收到來自 WordPress 託管支持或速度測試工具的優化圖像的建議,並且想知道您需要做什麼。
您需要通過針對網絡優化圖像來減小圖像的文件大小。 我們將向您展示如何逐步執行此操作。
圖像優化的好處是什麼?
雖然優化圖像有很多好處,但以下是您應該了解的最重要的好處:
- 更快的網站速度
- 改進的 SEO 排名
- 銷售和潛在客戶的整體轉化率更高
- 更少的存儲和帶寬(可以降低託管和 CDN 成本)
- 更快的網站備份(可以降低備份存儲的成本)
圖像是網頁上僅次於視頻的第二大項目。 根據 HTTP 檔案,圖像占平均網頁總重量的 21% 。
由於我們知道快速網站在搜索引擎 (SEO) 中排名更高並且轉化率更高,因此圖像優化是每個商業網站要想在網上取得成功就必須做的事情。
現在您可能想知道圖像優化到底能帶來多大的不同。
根據 Strangeloop 的一項研究,網站加載時間延遲一秒會損失 7% 的銷售額、11% 的綜合瀏覽量和 16% 的客戶滿意度。

如果這些還不足以加速您的網站,那麼您應該知道像谷歌這樣的搜索引擎也會為加載速度更快的網站提供優先的 SEO 處理。
這意味著通過優化網絡圖像,您既可以提高網站速度,又可以提高 WordPress SEO 排名。
視頻教程
如果您更喜歡書面說明,請繼續閱讀。
如何為 Web 性能保存和優化圖像
為 Web 性能成功優化圖像的關鍵是在最小文件大小和可接受的圖像質量之間找到完美的平衡。
在圖像優化中發揮巨大作用的三件事是:
- 圖像文件格式(JPEG vs PNG vs GIF)
- 壓縮(更高的壓縮=更小的文件大小)
- 圖像尺寸(高度和寬度)
通過選擇三者的正確組合,您可以將圖像大小減少多達 80%。
讓我們更詳細地了解其中的每一個。
1.圖像文件格式
對於大多數網站所有者來說,真正重要的三種圖像文件格式是 JPEG、PNG 和 GIF。 選擇正確的文件類型在圖像優化中起著重要作用。
為簡單起見,您希望將 JPEG 用於具有多種顏色的照片或圖像,將 PNG 用於簡單圖像或需要透明圖像,而僅將 GIF 用於動畫圖像。
對於那些不知道每種文件類型之間區別的人來說,PNG 圖像格式是未壓縮的,這意味著它是更高質量的圖像。 缺點是文件大小要大得多。
另一方面,JPEG 是一種壓縮文件格式,它會稍微降低圖像質量以提供更小的文件大小。
而 GIF 僅使用 256 種顏色以及無損壓縮,這使其成為動畫圖像的最佳選擇。
在 WPBeginner 上,我們根據圖像類型使用所有三種圖像格式。
2.壓縮
接下來是圖像壓縮,它在圖像優化中起著巨大的作用。
有不同類型和級別的圖像壓縮可用。 每個設置將根據您使用的圖像壓縮工具而有所不同。
大多數圖像編輯工具(如 Adobe Photoshop、ON1 Photo、GIMP、Affinity Photo 等)都帶有內置圖像壓縮功能。
您也可以正常保存圖像,然後使用 TinyPNG 或 JPEGmini 等網絡工具來更輕鬆地壓縮圖像。
雖然它們需要一些手動操作,但這兩種方法允許您在將圖像上傳到 WordPress 之前壓縮圖像,這就是我們在 WPBeginner 上所做的。
還有一些流行的 WordPress 插件,如 Optimole 和 EWWW Image Optimizer,它們可以在您首次上傳圖像時自動壓縮圖像。 這很方便,許多初學者甚至大公司都喜歡使用這些圖像優化插件。
我們將在本文後面分享更多關於使用 WordPress 插件的信息。
3.圖像尺寸
通常,當您從手機或數碼相機導入照片時,它具有非常高的分辨率和大文件尺寸(高度和寬度)。
通常,這些照片的分辨率為 300 DPI,尺寸從 2000 像素起甚至更高。 雖然高質量的照片非常適合印刷或桌面出版,但它們的大尺寸使它們不適合網站。
將圖像尺寸減小到更合理的程度可以顯著減小圖像文件的大小。 您可以使用計算機上的圖像編輯軟件簡單地調整圖像大小。

例如,我們優化了一張分辨率為 300 DPI、圖像尺寸為 4900×3200 像素的照片。 原始文件大小為 1.8 MB。
我們選擇了更高壓縮率的 JPEG 格式,並將尺寸更改為 1200×795 像素。 文件大小減小到僅 103 KB。 這比原始文件大小小 94%。
現在您知道了圖像優化的三個重要因素,讓我們來看看為網站所有者提供的各種圖像優化工具。
最佳圖像優化工具和程序
正如我們前面提到的,大多數圖像編輯軟件都帶有圖像優化和壓縮設置。
在圖像編輯軟件之外,還有一些功能強大的免費圖像優化工具,您可以使用它們來優化網絡圖像(只需點擊幾下)。
我們建議在將圖像上傳到 WordPress 之前使用這些工具來優化圖像,特別是如果您是完美主義者。
此方法可幫助您節省 WordPress 託管帳戶上的磁盤空間,並且由於您手動檢查每張圖像,因此可以保證最快的圖像質量最好。
Adobe Photoshop
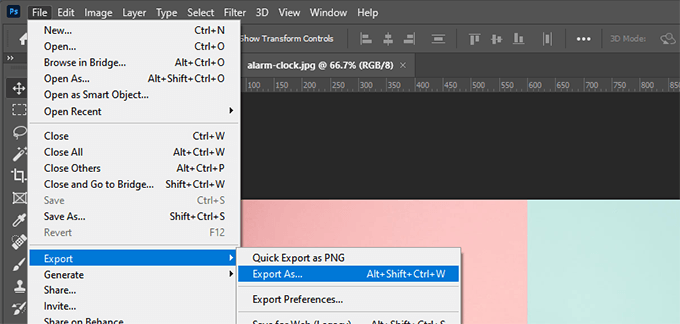
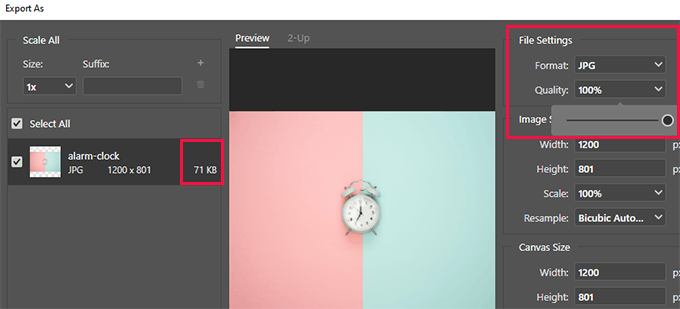
Adobe Photoshop 是一款高級圖像編輯應用程序,可讓您以較小的文件大小導出圖像以供網絡使用。

使用導出對話框,您可以選擇文件大小最小的圖像文件格式(JPG、PNG、GIF)。
您還可以降低圖像質量、顏色和其他選項以進一步減小文件大小。

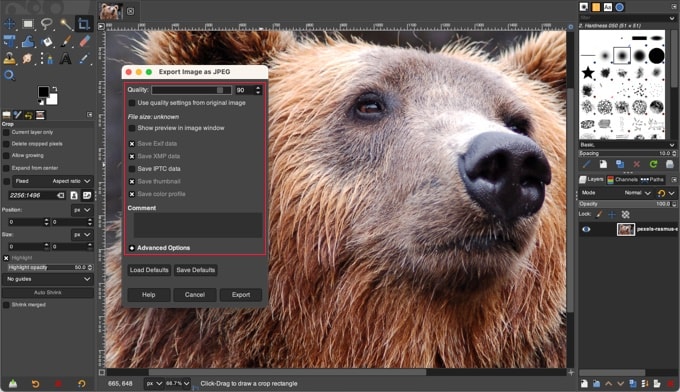
GIMP
GIMP 是 Adobe Photoshop 的免費開源替代品。 它可用於優化網絡圖像。 缺點是它不像此列表中的其他一些解決方案那樣易於使用。
首先,您需要在 GIMP 中打開圖像,然後選擇文件 » 導出為...選項。 這將打開“導出圖像”對話框,您可以在其中為文件命名。 接下來,您需要單擊“導出”按鈕。
您現在將看到圖像導出選項。 對於 JPEG 文件,您可以使用“質量”滑塊來選擇壓縮級別並減小文件大小。

最後,您應單擊“導出”按鈕以保存優化後的圖像文件。
小PNG
TinyPNG 是一款免費的網絡應用程序,它使用智能有損壓縮技術來減小 PNG 和 JPEG 文件的大小。 您所要做的就是訪問他們的網站並使用簡單的拖放操作上傳您的圖像。

他們將壓縮圖像並為您提供下載鏈接。
他們還有 Adobe Photoshop 的擴展,這是我們在圖像編輯過程中使用的擴展,因為它允許您從 Photoshop 內部訪問 TinyPNG。
對於開發人員,他們有一個 API 可以自動轉換圖像,對於初學者,他們有一個 WordPress 插件可以為您完成。 稍後會詳細介紹。
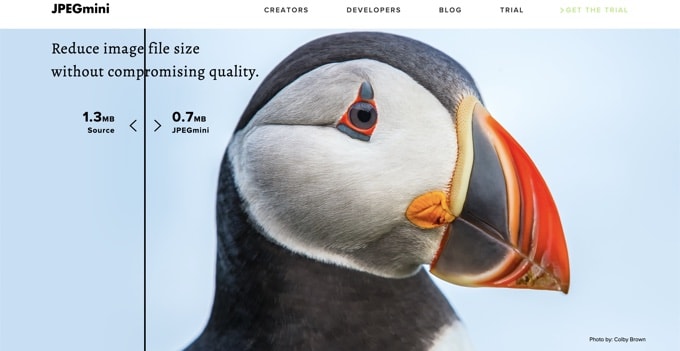
JPEG迷你
JPEGmini 使用無損壓縮技術,可在不影響其感知質量的情況下顯著減小圖像的大小。 您還可以比較原始圖像和壓縮圖像的質量。

您可以免費使用他們的網絡版本,或為您的計算機購買該程序。 他們還有一個付費 API 可以為您的服務器自動執行該過程。
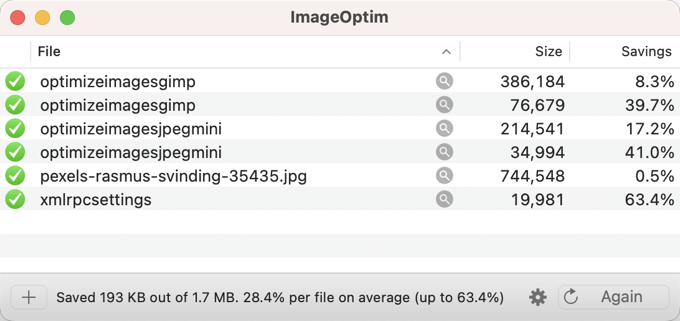
圖像優化
ImageOptim 是一個 Mac 實用程序,它允許您通過找到最佳壓縮參數並刪除不必要的顏色配置文件來壓縮圖像而不會損失任何質量。

Windows 的替代品是 Trimage。
WordPress 的最佳圖像優化插件
我們相信優化圖像的最佳方法是在將圖像上傳到 WordPress 之前進行優化。 但是,如果您運行一個多作者站點或需要一個自動化解決方案,那麼您可以嘗試使用 WordPress 圖像壓縮插件。
這是我們最好的 WordPress 圖像壓縮插件列表:
- Optimole,ThemeIsle 背後的團隊開發的一個流行插件
- EWWW 圖像優化器
- JPEG, PNG & WebP Image Compression,上面提到的TinyPNG團隊的一個插件
- Imagify,一個由流行的 WP Rocket 團隊開發的插件
- 短像素圖像優化器
- 粉碎
- 重塑它
這些 WordPress 圖像優化插件將幫助您加快網站速度。
圖像優化的最終想法和最佳實踐
如果您沒有保存針對網絡優化的圖像,那麼您需要現在就開始這樣做。 這將對您的網站速度產生巨大影響,您的用戶會因此而感謝您。
更不用說,更快的網站非常適合 SEO,您可能會看到搜索引擎排名的提高。
在圖像優化之外,可以顯著幫助您加快網站速度的兩件事是使用 WordPress 緩存插件和使用 WordPress CDN。
或者,您可以使用託管的 WordPress 託管公司,因為他們通常將緩存和 CDN 作為平台的一部分提供。
我們希望本文能幫助您了解如何在 WordPress 中優化圖像。 您可能還想查看我們的指南,了解如何提高您的 WordPress 安全性和適用於商業網站的最佳 WordPress 插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在不損失質量的情況下針對 Web 性能優化圖像一文首先出現在 WPBeginner 上。
