如何在 Adobe Illustrator 中輸出乾淨的 SVG 代碼
已發表: 2023-02-16Adobe Illustrator 是一款功能強大的矢量圖形編輯器,可用於創建插圖、徽標和其他圖形。 使用 Illustrator 的優勢之一是它可以輸出乾淨的SVG 代碼,可用於創建響應迅速且在所有設備上看起來都很棒的 Web 圖形。 在本文中,我們將向您展示如何讓 Adobe Illustrator 輸出乾淨的 SVG 代碼,以便您可以創建在所有設備上看起來都很棒的響應式 Web 圖形。
導出 svg 代碼時出現問題。 為了使 svg 動畫化,我將它們從 Illustrator 中導出。 版本 26.1 中的層(id 名稱)描述不再與以前的版本匹配。 exportsvg 包含它們如下:svg id=a、id=b,等等。 卸載並重新安裝是解決問題的第一步,但這不足以防止問題在一天結束前再次出現。 使用嵌入的 PNG 屏幕截圖導出的 Illustrator 文件中的 <image> 標籤不再顯示寬度和高度屬性。 嘗試在 XMLmind 中使用導出的 SVG 時會發生此錯誤。 因為我們在雲訂閱 Illustrator 上,所以我們應該始終可以訪問最新版本。
如何從 Illustrator 導出為高質量 Svg?

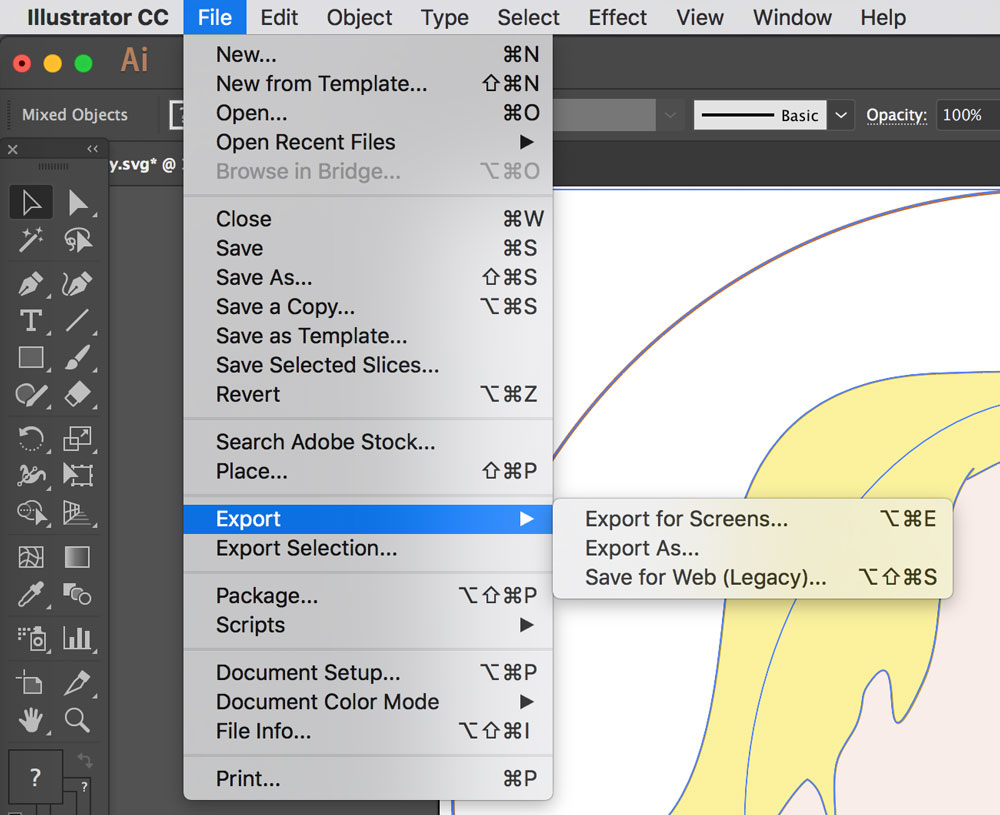
從 Illustrator 保存 SVG 文件很容易。 要將文件導出為 sva,請在文件菜單中選擇“另存為”,然後選擇SVG 類型(見下圖)。 如果您使用如下所示的保存設置,您可以確信導出設置是準確的。
SVG 文件的優化從文件的創建開始,一直延伸到導出。 一旦完成,就很難解決構造不佳的 SVG,就像很難解決任何構造不佳的 HTML 網頁一樣。 當你畫的時候,你應該確保你的輪廓是有條理的。 與位圖文件不同,Adobe Illustrator 文件與常規位圖圖像不在同一個級別。 直線、矩形和圓形等簡單元素具有許多優點。 可以自定義簡單的形狀以滿足特定要求,從而使文件更小,代碼更少,更易於維護和編輯。 有必要簡化路徑以減少路徑數據和文件大小。
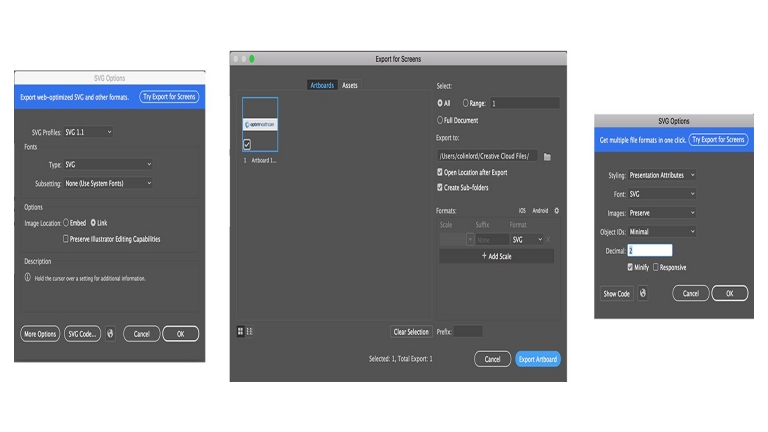
當一個文本元素是一個獨立的元素時,它是可搜索的、可訪問的並且很容易重新輸入。 如果文本的呈現比編輯更重要,路徑可以轉換為文本表示。 如果您想創建看起來更像現實生活的濾鏡,請在 Illustrator 或 Photoshop 濾鏡上使用“ SVG 濾鏡”。 Illustrator.2 現在包含一個用於網絡優化文件的導出面板,該面板是在 2015.2 版中添加的。 您可以通過三種方式設置 SVG 樣式,您可以在第一個下拉列表中看到。 帶輪廓的文本使您可以完全直觀地控制排版,但成本很高,因為文件大小過大並且文本變得可搜索和可編輯的效率較低。 不同類型的字符有可以分配大量字符的字符和字母數字。
您將在小數點後填充的小數位數由公式確定。 如果你想在糟糕的情況下做到最好,最好的選擇是將它保留到小數點後一位。 如果您想要導出圖形的最終版本以用於生產,則只需取消選中此框。 如果單擊“導出為...”,您可能還會在出現的導出對話框中看到“使用畫板”選項。 如果您想將每個畫板導出為自己單獨的 SVG 文件,它會很有用。
為什麼要將 Illustrator 插圖導出為 Svg
導出為 SVG 時,Illustrator 將生成一個針對在 Web 上使用而優化的文件。 因此,您的SVG 插圖尺寸會更小,從而可以更快地加載到網頁中。 此外,任何可以編輯矢量插圖的程序,如 Adobe Illustrator、Inkscape 或 GIMP,都可用於創建 SVG 插圖。
如何將 Svg 從 Illustrator 導出到代碼?

從文件菜單中選擇文件 > 導出 > svg (svg)。 如果要將畫板的內容導出為單獨的 SVG 文件,則必須首先使用畫板。 可以通過選擇導出來訪問SVG 選項對話框。
從 Illustrator 中,您可以導出 sva 圖像以在 Internet 上使用。 在 Adobe Illustrator 中保存 sva 文件有三種方法。 文件 - 導出您的路徑是您必須採取的路徑。 如果我們有大量圖像文件以優化它,內部 CSS 或內聯樣式可能會有用。 如果您想在 sVG 中使用光柵圖像(例如 JPG),有兩種選擇。 事實上,字體選擇更有效,尤其是在使用大圖像時。 當您轉換為輪廓時,您的字母將被轉換為矢量。
您可以解決顯示問題,但會對您的性能產生負面影響,並且可能違反可訪問性指南。 如果您有多個具有最少類名的 SVG ,您最終會設計出您不想要的樣式,因為您已經復制了所有內容。 使用 Decimal 2 時,通常有更好的選擇。 通過禁用響應,我們正在擴展基本 SVG 的寬度和高度。 如果我們在 CSS 中同時定義寬度和高度,我們在 SVG 中定義的值將被取消。
從 Illustrator 導出 Svg 代碼

有幾種方法可以從 illustrator 導出 svg 代碼。 一種方法是轉到“文件”>“另存為”,然後將文件類型更改為 .svg。 另一種方法是使用導出功能並選擇 .svg 作為文件類型。
矢量圖形格式是一種使用基於文本的對像或路徑描述的格式。 要導入 SVG 文件,請在 Illustrator 中將其打開。 Ctrl I (Mac) 和 Cmd I (Windows) 是另外兩個鍵盤快捷鍵。 在轉換為矢量圖形對話框的選項部分,您必須指定以下參數: 矢量圖形的比例由其比例決定。 在插圖圖形中,旋轉是圖形的名稱。 如果您想以度數或像素為單位指定旋轉,您可以這樣做。 文件擴展名稱為文件。 將轉換為Adobe Illustrator 文件的.svg 文件的名稱。
如何在 Illustrator 中編輯 Svg 代碼
在 Adobe Illustrator 中,您可以打開現有的 SVG 文件或從頭開始創建一個新文件。 要編輯 SVG 文件,只需選擇要編輯的對象並進行更改。 您還可以通過從工具欄中選擇“添加”工具來添加新對象。 完成後,只需保存您的文件,它就會根據您的更改進行更新。

在 Illustrator 中,您將能夠使用 SVG。 您可以使用一些技巧和技巧來簡化此過程。 為了使用矢量圖形,您必須首先使用 Illustrator Pen 和 Inkscape。 A.sva 文件不能以任何方式編輯,除了個別點的描述。 您還應該在之後的文件中包含一些文本。 為此,請轉到“文本”工具並選擇要包含的文本。 邊框的大小可以通過選擇大小框中的寬度和高度框來確定。 如果您想開始使用該文件,您現在可以在 Illustrator 中進行操作。
您可以在 Illustrator 中編輯 Svg 文件,但有一些限制
可以在 Illustrator 中編輯 SVG 文件,但有一些限制。 例如,您無法編輯 SVG 文件的各個點,並且某些編輯功能可能無法按預期工作。 要確認已選中兩條路徑複選框,請在加入路徑對話框中單擊確定。 您可以通過轉到“文件”>“導入”>“SVG”將 SVG 文件導入 Illustrator。 Ctrl I (Mac) 或 Cmd I (Windows) 是其他鍵盤快捷鍵選項。 將 SVG 文件導入 Illustrator 後,您需要將其轉換為矢量圖形。 如果您想將數據另存為...”,請輸入 br。 選擇“文件”後,選擇“SVG”作為默認 * 的替代。 ai 是文件擴展名。 您甚至可以從SVG 保存選項中選擇“SVG 代碼...”,以查看 Illustrator 是否在保存之前顯示了代碼,最有可能用於復制和粘貼目的。
Adobe Illustrator 到 Svg
Adobe Illustrator 到 SVG 是將 Adobe Illustrator 文件轉換為SVG 文件格式的過程。 SVG 是一種矢量圖形文件格式,受到許多 Web 瀏覽器和應用程序的廣泛支持。 Adobe Illustrator 是一種流行的矢量圖形編輯器,用於創建插圖、徽標和其他藝術品。 SVG 文件格式非常適合 Web 和移動應用程序,因為它可以縮放到任何大小而不會降低質量。
XML 和 JavaScript 用於創建 Web 圖形,這些圖形通過使用 SVG 的高亮顯示、工具提示、音頻和動畫等複雜效果來響應用戶操作。 這些文件非常緊湊,可為網絡、打印和手持設備提供高質量的圖形。 如果您使用 Illustrator 設置,您的作品將以不同的格式生成。 切片、圖像映射和腳本用於在 sva 文件中生成 Web 鏈接。 翻轉等腳本功能可以通過指針和鍵盤移動來實現。 效果只不過是描述各種數學運算的 XML 屬性的集合。 發生這種情況時,它會呈現給目標對象而不是源圖形。
當指針在元素周圍移動時,onmouseover 函數可用於觸發動作。 當在一條信息(例如元素)上按下鼠標按鈕時,動作會模仿該動作。 當文檔從窗口或框架中移除時,將觸發 Onlock 和卸載事件。 使用此事件,您可以為 Web 和屏幕設計調用一次性初始化函數。
Adobe Illustrator:創建 Svg 文件的完美程序
可以在 Adobe Illustrator 的幫助下創建 SVG 文件。 當您選擇“文件”>“另存為...”選項時,您可以使用 Illustrator 創建和編輯您的SVG 設計。 Illustrator 也可用於設計和編輯與 Cricut 設計空間一起使用的設計。
如何從 Svg 文件中獲取 Svg 代碼
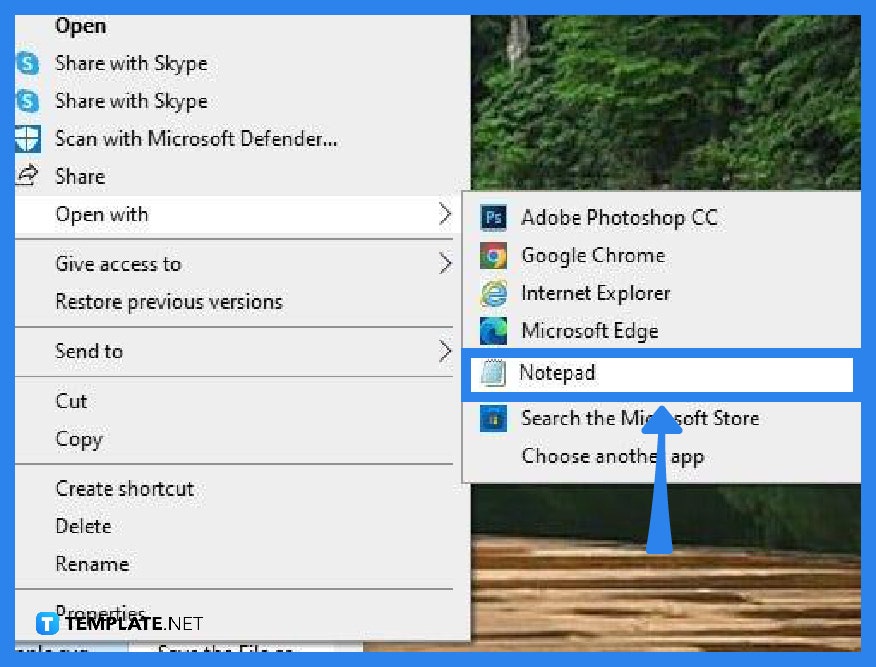
有幾種方法可以從 svg 文件中獲取 svg 代碼。 一種方法是在文本編輯器中打開文件並複制代碼。 另一種方法是使用文件轉換器將文件轉換為不同的格式,例如 pdf,然後從新文件中復制代碼。
通過使用 SVG 文件的 HTML 代碼,可以大大改善許多情況。 在本教程中,您將學習如何從任何 SVG 文件中獲取 HTML 代碼。 就像使用 SVG 上傳您的圖標、圖像或兩者一樣簡單。 繼續操作時,將文件中的代碼複製並粘貼到代碼編輯器中。 可以修改代碼,使其完全適合您的設計,這要歸功於其比圖像更大的靈活性。 要使顏色與文本匹配,請刪除所有與一種顏色對應的填充項,但與第一個對應的填充項除外。 第一行必須用當前指定的顏色填充。
如何從 Figma 獲取 Svg 代碼
除了查看 Figma 文件外,您還可以提取 svg 代碼。 如果你想將代碼複製為 svg,你可以右鍵單擊它並選擇一個圖標,或者你可以通過複製為 – 複製為 svg 將它複製為 SVG。 之後,您可以使用您喜歡的代碼編輯器來保存 svg 代碼。
Adobe Illustrator Svg 導出插件
Adobe Illustrator 是由 Adobe Inc. 開發和銷售的矢量圖形編輯器。最初是為 Apple Macintosh 設計的,Adobe Illustrator 的開發始於 1985 年。與 Creative Cloud (CC) 一起,Illustrator CC 於 2013 年 6 月 17 日發布。Adobe Illustrator CC是Adobe Illustrator CS6的繼任者,於2013年6月17日發布,是Adobe Illustrator的第24代。
您可以從 Illustrator 中導出整個可用於 Web 的 SVG 文件,也可以導出單個 SVG 。 外部 CSS 樣式:Presentation 屬性可以更輕鬆地使用外部 CSS 為 SVG 設置動畫或樣式。 目前唯一的方法是將 Adobe Typekit 字體轉換為輪廓。 如果您在網站的 >img> 標籤中嵌入圖像,請使用這些設置導出您的 SVG。 內部 CSS 可用於製作樣式。 您可以導出與導出時一樣小的 SVG。 為了使您的工作更輕鬆,請確保小數點至少有四位數字。 使用字體時,將它們畫成輪廓。 由於您的操作系統不使用字體優化,您看到的圖像有時可能會顯得模糊。
Adobe Illustrator 可以創建 Svg 文件嗎?
使用 Adobe Illustrator,您可以創建 SVG 文件。 使用比 Photoshop 或 Adobe Inkscape 更易於使用的矢量圖形格式 SVG創建的圖形可以更加詳細和精確。 基於矢量的程序(例如 Illustrator)可用於編輯 SVG 文件,然後可以將其導出為圖像或 PDF。
我可以在 Illustrator 中打開 Svg 代碼嗎?
您可以通過選擇文件將 SVG 文件導入 Illustrator。 Ctrl-I (Mac) 或 Cmd-I (Windows) 是另外兩個鍵盤快捷鍵選項。 將 SVG 文件導入 Illustrator 時,必須將其轉換為矢量圖形。
沒有畫板的 Illustrator 導出 Svg
這個問題沒有千篇一律的答案,因為從 Illustrator 文件導出 SVG 文件的最佳方式因項目而異。 但是,一般來說,通常最好導出不帶畫板的 SVG 文件,以便可以更輕鬆地在 Inkscape 或 Adobe Illustrator 等矢量編輯程序中編輯該文件。
在 Adobe Illustrator Cc 中導出幀
以下步驟可用於在 Illustrator CC 中僅導出框架: 必須安裝 Adobe Illustrator CC。 科學世界正在向前發展。 單擊文件後,單擊文件按鈕打開文件。 然後,轉到要導出的文件並導航到那裡。 導航到繪圖選項卡,然後單擊導出按鈕(在屏幕右側)。 在“常規”選項卡上,單擊“框架”選項,這是“導出選項”窗口中唯一可用的選項。
通過單擊導出,您可以導出產品。
