如何從桌面查看 WordPress 網頁的移動版本
已發表: 2023-05-19您想預覽 WordPress 網站的移動版本嗎?
預覽蜂窩結構可幫助您了解網頁在蜂窩產品上的顯示效果。 當您的網站處於開發階段或處於運行狀態時,在台式計算機上查看移動版本通常更容易。 然後,您可以快速進行修改並查看結果。
在本文中,我們將向您介紹如何從桌面查看 WordPress 網站的移動版本。

為什麼你應該預覽你的移動格式
超過 50% 的網站訪問者將使用手機訪問您的網站。 大約 3% 的人會使用避孕藥。
這表明擁有一個在移動設備上看起來很棒的網站非常重要。
值得注意的是,移動技術是如此重要,以至於谷歌現在正在為其網站排名算法應用蜂窩初始索引。 這通常意味著 Google 將使用您網站的移動版本進行索引。 您可以通過查看我們的 WordPress Web 優化頂級教程來發現更多信息。
即使您使用的是響應式 WordPress 主題,您仍然需要測試您的網站在移動設備上的顯示效果。 您可能想要製作針對移動買家的需求進行優化的關鍵登陸頁面的各種變體。
重要的是要記住,大多數移動預覽並不完全是最好的,因為有很多不同的移動顯示屏尺寸和瀏覽器。 您剩下的測試應該是在真實的移動設備上查看您的網站。
據報導,讓我們看看如何在桌面上查看 WordPress 網站的移動版本。
我們將提供兩種不同的方法來使用桌面瀏覽器測試您的網站在移動設備上的顯示效果。 您可以點擊下面的鏈接跳至任何部分:
- 方法1:使用WordPress的主題定制器
- 技巧2:應用Google Chrome’s DevTools系統方式
- 獎勵:如何在 WordPress 中開發移動設備獨特的內容
電影教程
如果您喜歡已發布的說明,請繼續閱讀。
方法 1:使用 WordPress 主題定制器
您可以使用 WordPress 主題定制器預覽 WordPress 網站的移動版本。
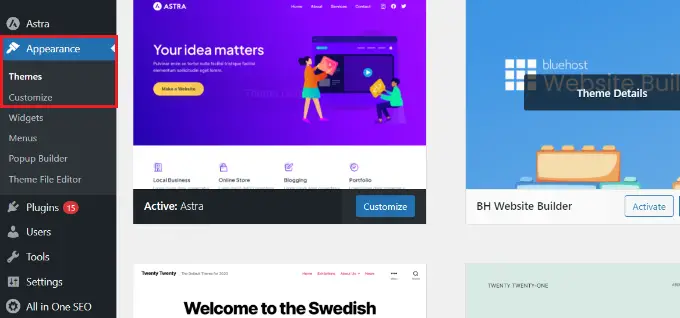
只需登錄您的 WordPress 儀表板並轉到視覺外觀 » 個性化顯示屏幕。

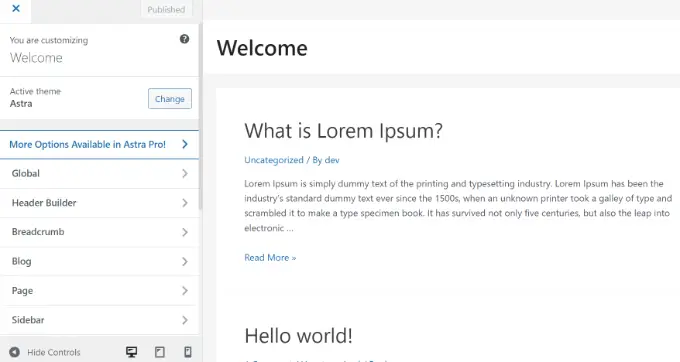
這將打開 WordPress 主題定制器。 在本教程中,我們將討論 Astra 主題。
根據您使用的主題,您可能會在剩餘菜單中看到一些不同的選項。

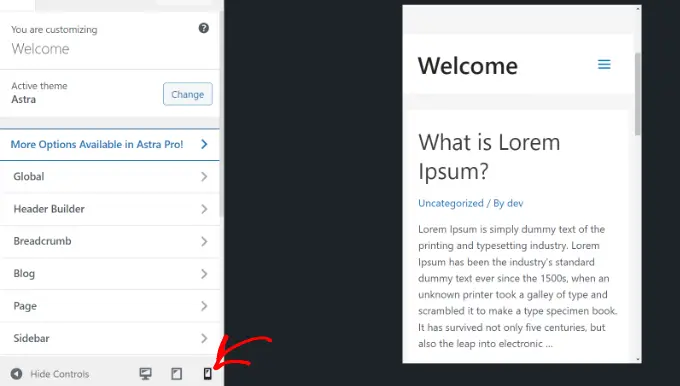
在顯示屏底部,只需單擊單元格圖標即可。
然後,您將看到您的網站在移動設備上的外觀預覽。

當您尚未完成博客創建或博客處於日常維護模式時,這種預覽蜂窩變化的方法尤其有用。
您現在可以對您的網站進行改進,並在您駕駛它們停留之前查看它們的外觀。
流程2:應用Google Chrome’s DevTools系統方式
Google Chrome 瀏覽器擁有一系列開發人員應用程序,可讓您在任何網站上進行多種檢查,其中包括查看其在移動產品上的預覽。
只需打開桌面上的 Google Chrome 瀏覽器並訪問您想要查看的網站即可。 這可能是您網站上頁面的預覽,甚至可能是您競爭對手的網站。
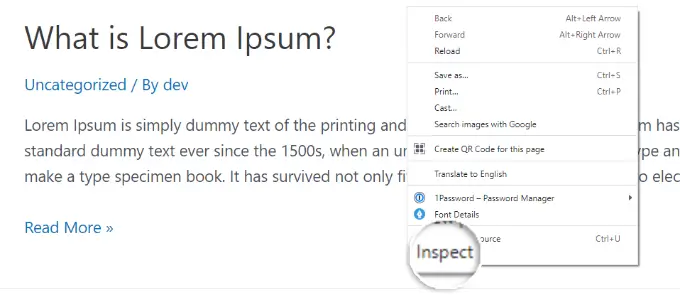
接下來,您需要右鍵單擊該頁面並選擇“檢查”選項。

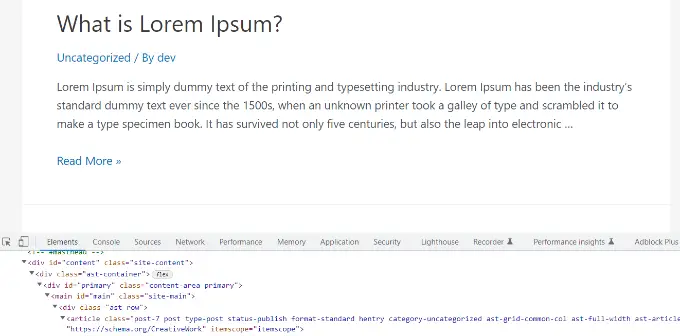
顯示屏的右側或底部將打開一個新面板。

它會瞥見這樣的事情:

在開發人員視圖中,您將能夠看到您的網站的 HTML 資源代碼、CSS 和其他細節。
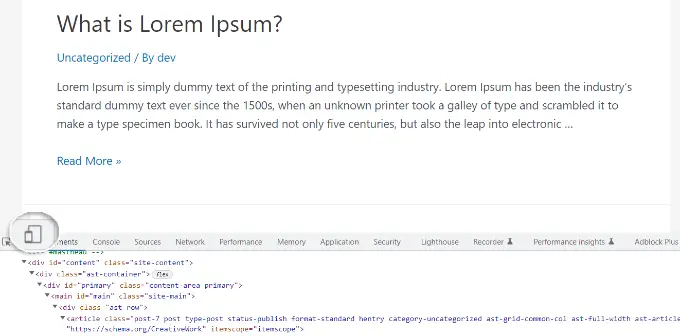
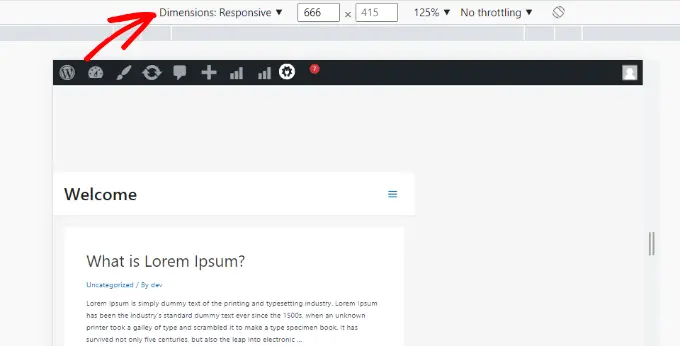
接下來,您需要單擊“切換設備工具欄”按鈕以升級到移動手錶。

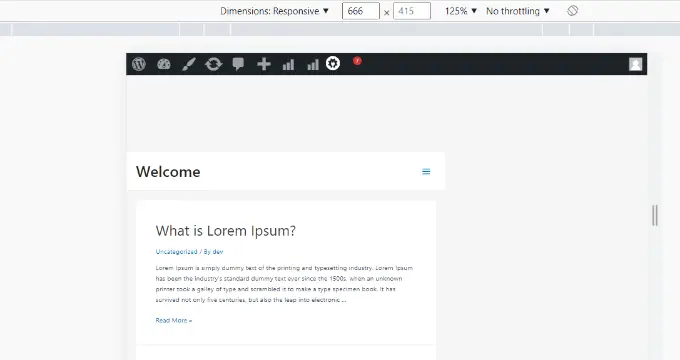
您將看到網站的預覽縮小到移動屏幕尺寸。
您網站的基本外觀也會在移動視圖中發生變化。 例如,菜單將折疊,其他圖標將移至菜單右側的左側位置。

當您將鼠標光標懸停在網站的移動視圖上方時,它會變成一個圓圈。 這個圓圈可以用鼠標移動,以模仿手機產品上的觸摸屏。
您還可以按住“Shift”鍵,然後單擊並移動鼠標來模擬捏合移動顯示器以放大或縮小。
在您網站的移動查看上方,您會看到一些其他選擇。

這些配置使您可以做很多額外的事情。 您可以檢查您的網站在各種智能手機上的外觀。
舉個例子,您可以選擇 iPhone 等移動產品,然後查看您的網站將如何在系統上顯示。
您還可以模擬您的網站在快速或緩慢的 3G 連接上的性能。 您甚至可以使用旋轉圖標來旋轉蜂窩顯示器。
獎勵:如何在 WordPress 中生成移動特定材料
重要的是,您的網頁具有響應式設計和風格,以便手機訪客可以輕鬆瀏覽您的網頁。
儘管如此,僅僅獲得一個響應式網站還遠遠不夠。 與桌面消費者相比,移動設備的買家經常尋找獨特的商品。
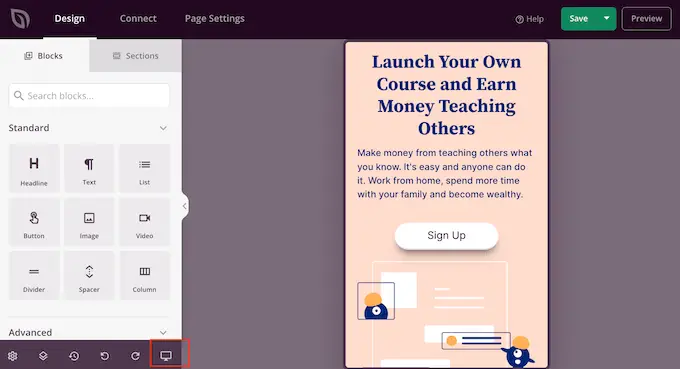
許多高質量的主題和插件允許您製作在桌面上以另一種方式顯示的內容,而不是在移動設備上。 您還可以使用 SeedProd 等網站頁面構建器插件以移動視角編輯您的登陸互聯網頁面。

您確實應該考慮為您的直接生成類型創建移動獨特的材料。 在移動設備上,這些類型需要檢查名義細節,最好只是電子郵件地址。 它們還應該很好地搜索並且易於接近。
有關更多詳細信息,您可以參閱我們關於如何在 WordPress 中開發登陸網站的手冊。
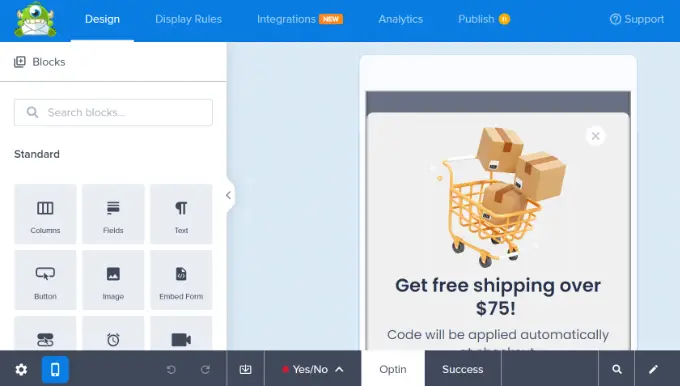
開發單元格精確彈出窗口和直接生成排序的另一個好方法是使用 OptinMonster。 它是業界最有效的 WordPress 彈出插件和指南時代的工具。

OptinMonster 具有精確的設備定位展示策略,可讓您向移動用戶和桌面最終用戶展示不同的營銷活動。 您甚至可以將其與 OptinMonster 的地理定位屬性和其他高度開發的個性化功能相結合,以獲得最佳轉化。
您可以參閱我們關於如何開發可轉換的單元格彈出窗口的教程,以獲取更多詳細信息。
我們希望這篇短文能讓您了解如何預覽網站的移動格式。 您可能還想查看我們專業精選的最有效插件,將 WordPress 網站轉換為移動應用程序,並了解如何增加博客目標訪問者。
如果您喜歡這篇文章,請訂閱我們的 WordPress 在線視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
文章《如何從桌面查看 WordPress 網站的移動模型》最初出現在 WPBeginner 上。
