如何在 Html 中的 Svg 上放置文本
已發表: 2023-01-22如果你想在 html 中的 svg 上放置文本,你可以使用 'text' 標籤來實現。 此標籤允許您指定文本出現的 x 和 y 坐標,以及字體大小和顏色。 您還可以使用 CSS 進一步設置文本樣式。
在 CodePen 中,位於編輯器中的 HTML 編輯器允許您在 HTML5 模板或 HTML5 的基本 html5 標籤中編寫任何您想要的內容。 可以使用互聯網上的任何樣式表將 CSS 應用於您的筆。 操作所需的屬性和值值經常分配給供應商前綴。 您的 Pen 可以使用可從 Internet 上的任何位置獲得的腳本編寫。 當您在此處輸入一個 URL 時,我們會按照它在 Pen 本身中 JavaScript 之前的順序放置它。 如果您鏈接到包含預處理器的文件擴展名,我們將嘗試在應用前處理該文件。
HTML5 中可以不用插件直接使用SVG 標籤嗎?
'foreign object' 和 'image' 元素在 SVG 中用於創建嵌入內容。 此外,HTML“視頻”、“音頻”、“iframe”和“canvas”元素可用於創建嵌入內容。
如何將文本放在 Svg 旁邊?

為了將文本放在 svg 旁邊,您需要使用 svg 'text' 元素。 該元素採用 x 和 y 坐標的屬性,這將決定文本在 svg 上的位置。 您還可以使用“dy”屬性來垂直偏移文本。
是否可以將文本放入 Svg 中?
內聯塊 svg 和旁邊顯示的文本的 [span] 相對簡單。 我可以在 ansvg 文件中寫一些東西嗎? 由文本組成的圖形元素使用 HTML text> 元素繪製。 如果要將漸變、圖案、剪切路徑、蒙版或濾鏡應用於文本>,只需對任何其他 SVG 圖形元素執行相同的操作即可。 當文本未包含在 SVG 的 text> 元素中時,它無法正常運行。 如果你想讓文本在 Font Awesome 圖標旁邊垂直對齊,請使用 CSS vertical-align 屬性設置為“middle”和 line-height 屬性。 字體大小設置可用於設置圖標的大小。 SVG 引擎將完成所有工作; 只需將字體居中到右側,然後將高度設置為 thediv。
您可以將文本放入 Svg 中嗎?

創建圖形元素的 SVG text> 元素由文本組成。 圖形元素文本> 可以像任何其他 SVG 元素一樣應用。 不包含 *text> 元素的文本元素不會在 SVG 中顯示。
SVG 文本最好的地方在於它能夠完美地與兩者一起工作。 您可以像其他圖形元素一樣,通過將其用作渲染元素來對筆劃和填充等內容進行編程。 可以選擇、複製和粘貼該文件到別處。 可以使用屏幕閱讀器閱讀,也可以使用搜索引擎進行搜索。 雖然 (0,0) 點通常位於框的左邊緣,但並不總是位於左下角。 EM 盒的坐標是通過將每個 em 的單位數除以其特定空間來確定的。 這個數字是字體特徵,出現在字體信息表中。
文本以與其他SVG 元素相同的方式呈現。 可以填充空白區域,對其進行描邊,甚至可以在使用其他元素時重複使用文本。 這個例子指定了一個結構體,我在裡面定義為一個元素。 使用了 x 和 y 屬性以及視口文本。 文本元素允許您定位所有文本。 在本節中,我們將向您展示如何操作它的顯示方式。 我很抱歉以對字形和字體的簡短但有見地的介紹開始。 如果我們了解那個基礎,我們就能學到更多。
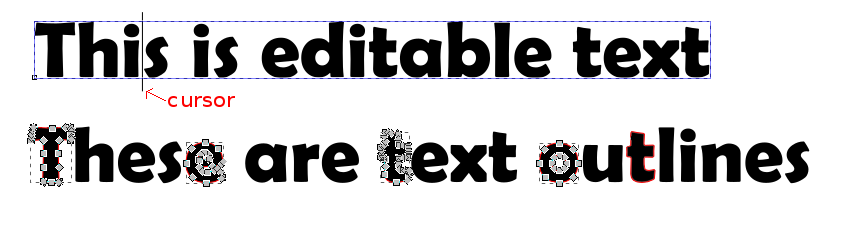
使 SVG 文本可編輯的最佳方法是什麼? 最好在HTML 元素中使用 contenteditable 屬性。 通過這樣做,您可以輕鬆更改文本的外觀,同時保持其圖像質量。
如何在 Html 中將文本放在圖像上?
為了在 HTML 中將文本放在圖像上,您需要使用 position 屬性。 通過將位置設置為絕對位置,您可以將文本定位在頁面上的任何位置,甚至可以覆蓋其他元素。 然後,您只需要設置 top 和 left 屬性以將文本放置在您想要的位置。 您還可以使用 z-index 屬性來確保文本位於圖像之上。

如何向圖像添加文本疊加?
CSS 屬性和偽元素是添加圖像或文本覆蓋的一些最簡單的方法。 創建 CSS 疊加效果需要以下屬性:background-image 和 background-CSS 屬性。
如何在 iPhone 上為照片添加文字
通過滾動經過建議、裁剪、調整和其他選項,可以在屏幕底部找到更多選項。 如果您想自定義標題,請點擊文本圖標。 要將文本添加到圖像,請轉至添加文本鏈接並選擇文本。 轉到頁面底部,向下滾動到“建議”、“裁剪”、“調整”和其他選項,然後選擇“更多”。 然後,點擊文本圖標,然後點擊覆蓋。 點擊添加以將文本添加到您想要顯示在上方的圖像中。
如何在 Html Bootstrap 中將文本放在圖像上?
請在您的 img> 標籤後加入 p class=”carousel-caption”> some text here[/p]。 您的消息將在您的圖像中可見! 你有一個很長的故事和一個很短的故事要講。 您必須在包含文本的HTML 標記中包含 class=carousel-caption,該文本必須位於圖像上方。 (您還可以更改 CSS 的名稱以包含自定義 CSS top:xyz%。)
img 元素的力量
如果你想環繞文本中的 img 元素,float: left; 必須使用 CSS 屬性。 結果,文本將環繞左側的 img 元素,就像任何其他內聯元素一樣。 在大多數情況下,文本對齊是左對齊的。 在 img 元素內部,使用 text-align: center; 使文本居中的 CSS 屬性。 因此,無論文本顯示在頁面的哪個位置,文本都將在 img 元素中居中。
如何將文本放入 Svg 矩形中?
有幾種方法可以將文本添加到SVG 矩形。 一種方法是使用 SVG“文本”元素。 該元素創建一個包含文本的“g”元素。 可以使用“x”和“y”屬性定位“g”元素。 另一種向 SVG 矩形添加文本的方法是使用“rect”元素的“text”屬性。 此屬性允許您指定將在矩形內顯示的文本字符串。 文本將使用“x”和“y”屬性定位。
文本到 Svg
svg 是一種矢量圖形格式,可讓您創建可以縮放到任意大小而不會降低質量的圖像。 您可以使用任何文本編輯器創建svg 圖像,但也有許多在線工具可讓您將文本轉換為 svg。
如何在 Svg 路徑中添加文本
您可以使用帶有您在 defs 中定義的路徑的 *textPath 元素來創建遵循路徑的 SVG 文本。 如果您要查找路徑,則 xlink:href 屬性將包含在 *textPath* 數組中。 該路徑將使用 href 屬性而不是 xlink: SVG 2.0 中的屬性來引用,因為它以前使用 xlink:。
您可以在任何需要的地方使用 SVG 文本。 有了它,您可以以多種方式顯示文本。 有必要定義元素的內部和元素必須遵循的路徑才能遵循路徑。 在下面的示例中,我指定了一個文本路徑 path 作為創建線性路徑的第一步。 如果您想從路徑的開頭開始,您可以偏移路徑的開頭。 對於數字,可以使用百分比或數字。 距離是在當前坐標系中使用後者計算的沿路徑的測量值。
如果你想在不使用 startOffset 的情況下偏移路徑,你可以用完全相同的方式來做。 值 x 平行和垂直於路徑移動,因為它平行和垂直於路徑移動。 創建路徑是最困難的部分,但添加文本是最直接的。 如果您習慣於使用SVG 路徑,那麼您會從中獲得很多樂趣。 之後,當我繼續解釋其餘屬性時,您將能夠看到沿著彎曲路徑的文本。
Svg 懸停文本
SVG 是一種矢量圖形圖像文件格式,可讓設計人員將矢量圖形的強大功能置於掌中。 使用 SVG,您可以創建可以縮放和調整大小而不會降低質量的線條、形狀和文本。 由於 SVG 是一種基於文本的格式,您可以將懸停文本添加到您的設計中。
Svg 文本內容:如何將字符串渲染到畫布上
可以使用文本內容元素在畫布上呈現文本字符串。 文本路徑、跨度和字符串在 SVG 規範中都指定為“文本”、“textPath”和“tspan”。 為了確定“文本”屬性是否存在,解析後的 vogel 首先檢查元素以確定它是否具有“svagy”元素。 如果沒有,則解析器將查找“textPath”屬性來代替“path”屬性。 如果未找到“tspan”屬性,解析的 SVG 將查找它。 要在 sva 中處理文本內容,您必須考慮以下事項。 包含文本內容的第一步需要“文本”或“文本路徑”元素。 然後文本內容將被解釋為一串文本字符。 在第三種情況下,文本內容將以與 SVG 根元素相同的字體呈現。 除了可以全方位查看文本內容外,即使位於旋轉或傾斜的容器中,也可以全方位查看文本內容。 最後,如果 SVG 沒有出現在視口中,文本內容將不會被渲染。
