如何在 WordPress 中顯示數量依賴動畫
已發表: 2022-11-10您是否正在尋找在您的 WordPress 網站上顯示動畫數字計數器的方法?
展示數量可以幫助抓住訪問者的興趣,並允許您在網站上顯示屏幕里程碑、滿意的買家、已完成的富有成效的計劃以及其他重要統計數據。
在這篇文章中,我們將向您展示如何在 WordPress 中清晰地顯示數量依賴動畫。

為什麼要在 WordPress 中加入範圍依賴動畫?
在您的 WordPress 網站上顯示範圍計數器是吸引用戶互動並抓住他們注意力的好方法。
您可以使用它來篩選網頁上的關鍵統計數據,例如每月訪問者的數量或 WordPress 博客網站上的帖子範圍。
同樣,您可以使用動畫數量來篩選已完成的工作、滿意的消費者的數量、購物者的數量、您的小企業完成的里程碑以及其他非常重要的事實。
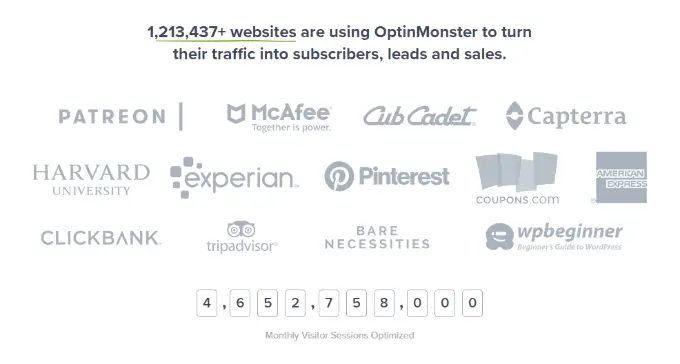
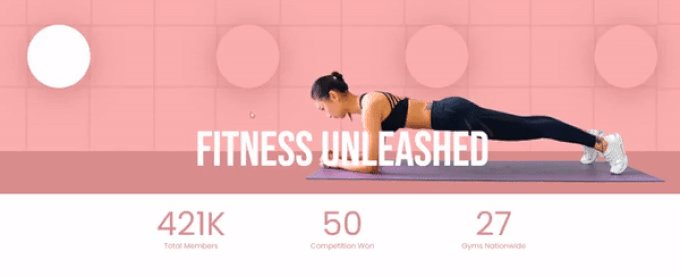
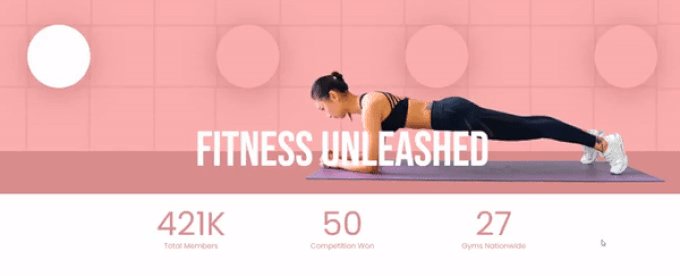
例如,OptinMonster 的工作原理是使用數字計數器來展示優化的每月訪問者時段。

在 WordPress 中添加和自定義數字計數通常需要編輯代碼。 對於永遠不知道如何生成代碼的初學者來說,這可能很困難。
這就是解釋,讓我們看看如何在 WordPress 中清楚地顯示動畫數量計數器。 我們將保護 2 個非常簡單的技術,使用優質網站構建器和免費插件。
您可以單擊下面的反向鏈接跳轉到您喜歡的部分。
策略 1:使用 SeedProd 清楚地顯示一個選擇依賴動畫
在 WordPress 中添加動畫數字計數器的最佳方法是使用 SeedProd。 它是最有效的 WordPress 網站構建器,提供拖放式網站構建器和大量自定義解決方案。
對於本教程,我們將使用 SeedProd Professional 變體,主要是因為它包含高級塊並使您可以包含一個計數器。 還有一個 SeedProd Lite 模型,您可以免費查看。
您需要做的第一件事是安裝並激活 SeedProd。 如果您需要支持,請記得查看我們關於如何安裝 WordPress 插件的指南。
激活後,SeedProd 將要求您輸入重要的許可證。 您可以在您的帳戶中獲取必要的許可證和獲取確認電子郵件。

接下來,您需要前往SeedProd »從您的 WordPress 管理面板登陸網頁。
SeedProd 允許您創建巧妙設計的個性化登陸網頁,其中包括即將推出的網站、維護方法頁面、登錄站點和 404 網頁。
提前去,只需點擊“添加新登陸頁面”按鈕。

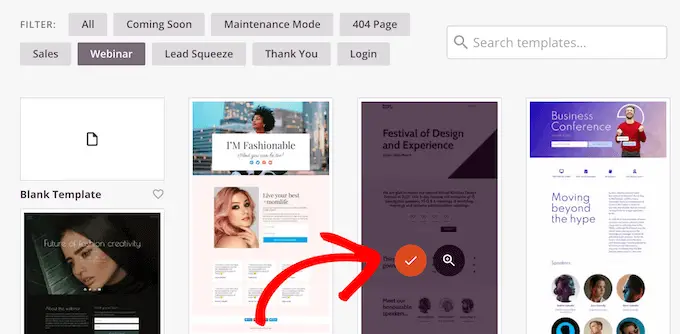
在那之後,您可以為您的登陸網站找到一個模板並展示動畫範圍計數器。
只需將鼠標懸停在模板上,然後單擊橙色的簽出按鈕。

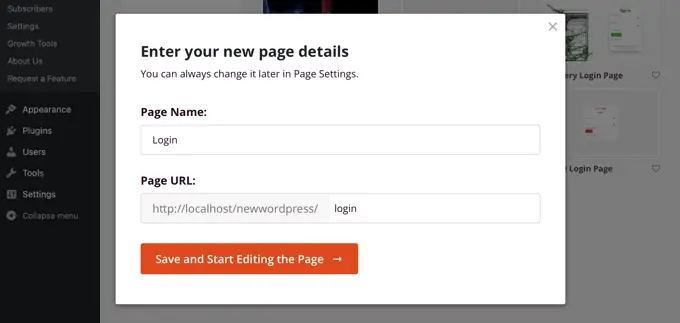
現在將打開一個彈出窗口。 僅輸入網站頁面標題和網頁 URL。
緊接著,單擊“保存並開始修改頁面”按鈕。

這將啟動 SeedProd 拖放構建器。
接下來,您可以通過添加獨特的塊或單擊頁面上的當前元素來編輯您的網頁模板。
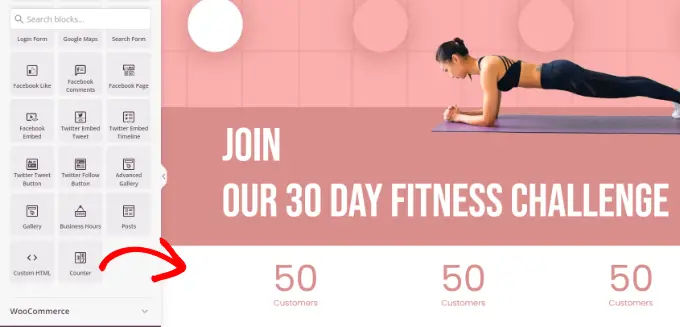
要添加動畫類型依賴,只需將“計數器”塊從菜單中拖放到模板上即可。

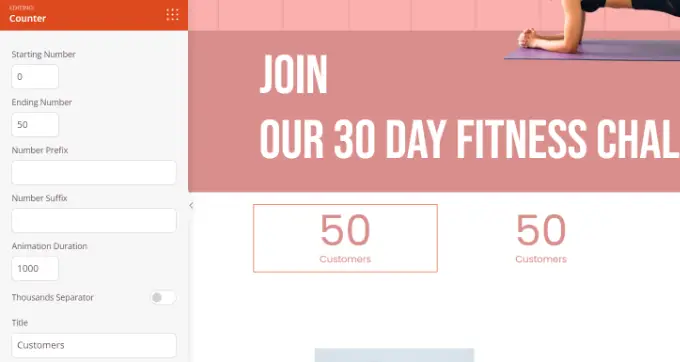
之後,您可以選擇計數器塊以進一步對其進行個性化設置。
例如,可以選擇更改計數器中的設置和結束選項,輸入金額前綴和後綴,以及編輯標題。

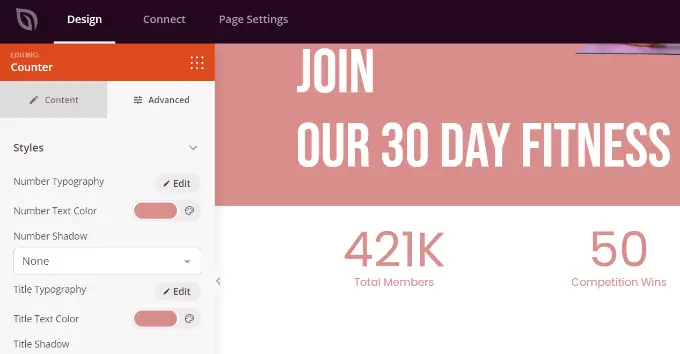
接下來,您可以在剩餘的計數器塊設置下切換到“高級”選項卡。
在本文中,您將發現更多選項來改進計數器塊的設計和样式、顏色、間距、字體等。

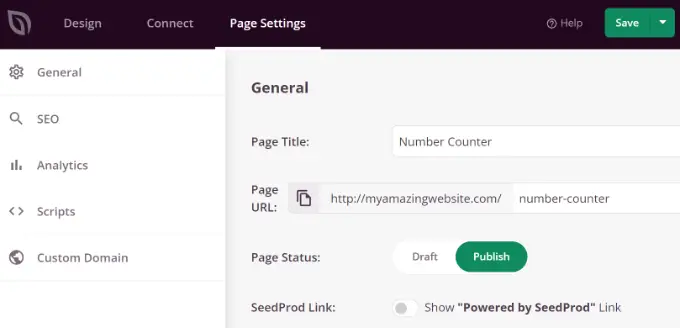
之後,您可以立即前往頂部的“頁面設置”選項卡。

現在單擊“頁面狀態”開關並將其調整為Publish 。

接下來,您最多可以單擊“保存”按鈕並退出登錄頁面構建器。
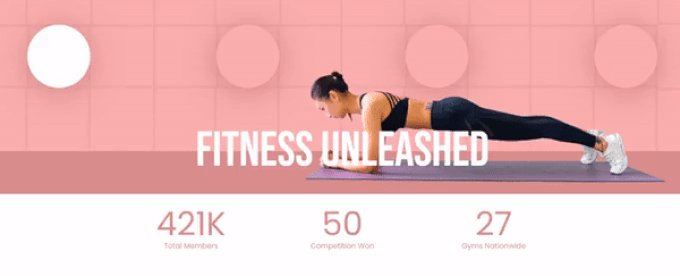
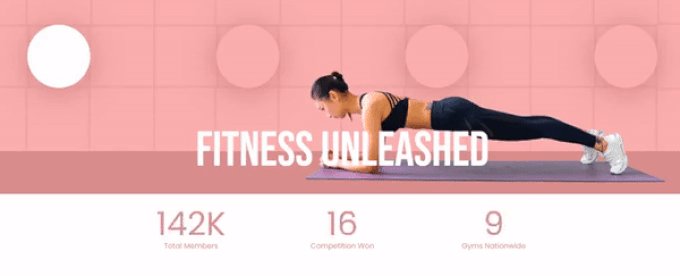
要查看運動中的動畫範圍計數器,請繼續查看您的網站。

系統2:使用計數器數量顯示數字計數動畫
在 WordPress 中添加數量相關動畫的另一種方法是使用 Counter Number 插件。
這是一個免費的 WordPress 插件,使用起來很簡單,可以讓您輕鬆地為您的網站創建計數器編號。
首先,您需要安裝並激活 Counter Range 插件。 如需更多信息,請記得查看我們關於如何安裝 WordPress 插件的指南。
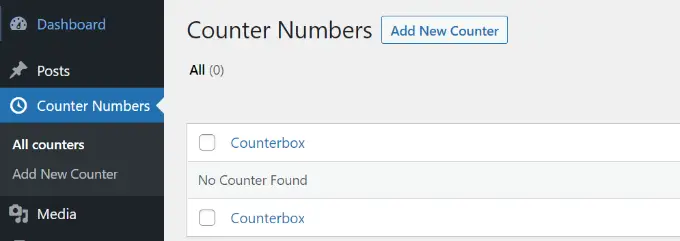
激活後,您可以從 WordPress 儀表板轉到計數器編號 » 所有計數器,然後只需單擊“添加新計數器”按鈕。

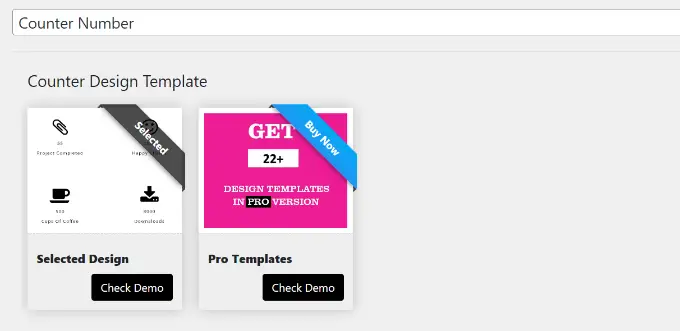
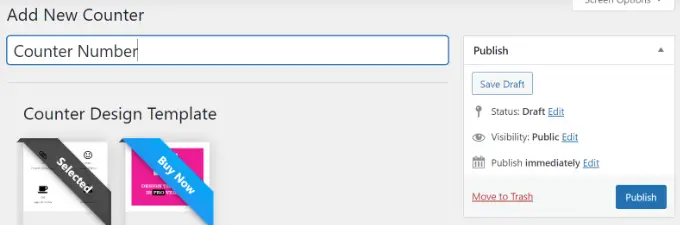
在那之後,您可以為您的計數器範圍輸入一個標題。
在完全自由的變化中,你只能找到普通結構模板。 如果您需要其他模板和自定義選項,我們建議您使用 SeedProd。

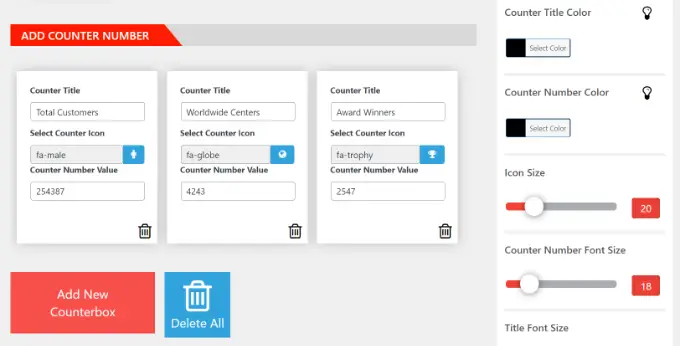
接下來,您可以添加櫃檯品種信息。 可以選擇編輯計數器標題、選擇圖標和輸入計數器選擇值。
您可以通過單擊底部的“添加新計數器框”按鈕添加任意數量的計數器數字。

除此之外,您還可以從右側的面板中獲得更多自定義選項。
例如,該插件可讓您更改計數器標題顏色、數字顏色、圖標大小、字體大小、字體大小等。
生成更改後,再次滾動到頂部並發布您的計數器。

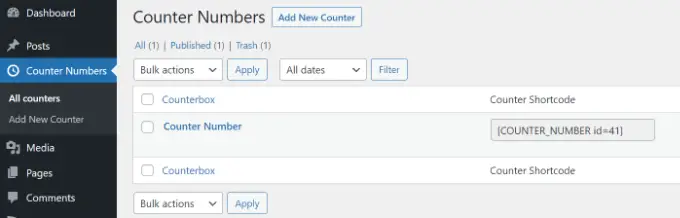
未來,您可以前往Counter Figures » All counters from your WordPress dashboard。
提前去複制櫃檯簡碼。 它會瞥見一些像這樣的東西: [COUNTER_NUMBER id=41]

然後,您可以將動畫範圍放在網站上的任何位置,從帖子和網頁到側邊欄。
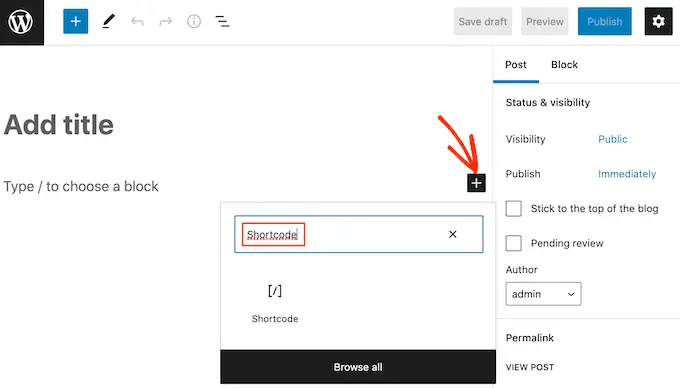
只需添加新的文章或網頁或編輯當前人物。 當您在內容編輯器中時,只需單擊“+”指示並插入一個簡碼塊。

接下來,您可以將計數器範圍短代碼粘貼到塊中。
從這裡,預覽和發布您的網站或文章以查看正在運行的動畫版本。

我們希望這篇文章能幫助您了解如何在 WordPress 中顯示數字動畫。 您還可以查看我們關於 WordPress 穩定性的重要指南,以及我們的專家為小型企業網站選擇的最佳 WordPress 插件。
如果您喜歡這篇文章,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
