如何在 WordPress 帖子和 Internet 頁面中生成目錄
已發表: 2022-09-17您想為您的 WordPress 帖子或頁面添加一個目錄嗎?
目錄可以使瀏覽內容豐富的短文章變得不那麼困難,並增強您網站的 Web 優化。 話雖如此,對於新秀來說,他們可能很難創造。
在本文中,我們將向您展示如何在 WordPress 帖子和網頁中創建內容桌面。

為什麼要在 WordPress 中將目錄合併到帖子和網頁中?
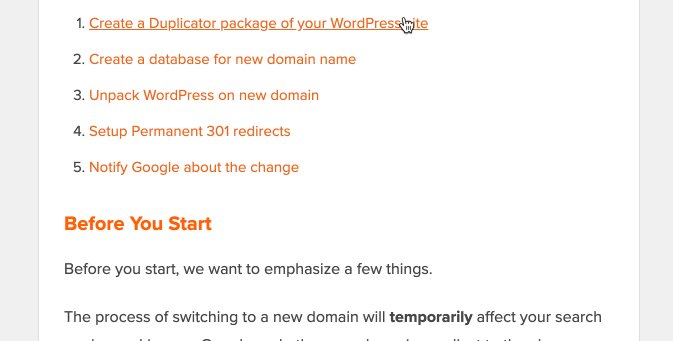
您可能已經註意到維基百科等網站上的目錄。 我們還在 WPBeginner 上使用它們作為我們的長期指南,這些是我們了解 WordPress 速度和有效性的最高信息。
您可以在 WordPress 網站上的帖子中插入目錄,以減少在擴展帖子的各個部分之間飆升的難度。
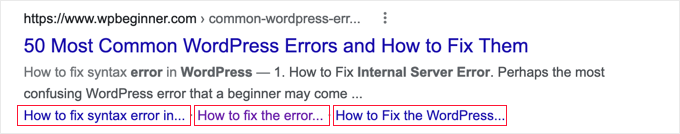
他們不僅可以提高用戶知識,還可以幫助您的 WordPress 網站定位。 這是因為谷歌可以使用目錄來定期增加 ‘bounce 以分割’ 搜索結果中的反向鏈接。

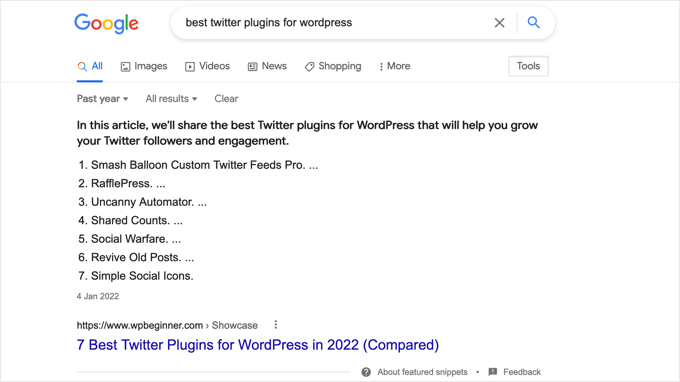
目錄還可以支持您在“查找引擎效果”頁面的開頭將您的帖子概述為突出顯示的片段。 這將幫助您獲得最大的網絡優化訪問者。

話雖如此,讓我們看一下如何在 WordPress 帖子和網頁中構建目錄。 我們將向您展示如何使用插件自動完成並手動使用錨反向鏈接:
- 在 WordPress 中自動包含目錄(建議)
- 在 WordPress 中手動合併目錄
在 WordPress 中機械地包含一個目錄
AIOSEO,也被公認為多合一搜索引擎營銷,是理想的 WordPress 搜索引擎營銷插件,它會附帶一個為 WordPress 設計的文章塊桌面。
我們建議這種方法主要是因為它可以通過自動製作主要基於您的副標題的內容桌面來節省您的時間,同時也可以通過可編輯的入站鏈接完全自定義它。
您需要做的第一點是安裝免費的 All in One 特定搜索引擎優化 Lite 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步信息。
您只需要免費的變體即可方便地包含目錄,但 AIOSEO Pro 提供了更多功能來幫助您在查找引擎成功頁面中獲得更好的排名。
激活時,您需要配置應用 AIOSEO 設置嚮導的插件。 有關全面的指南,請參閱我們的指南,了解如何以正確的方式為 WordPress 建立多合一搜索引擎優化。
包含 AIOSEO 的目錄
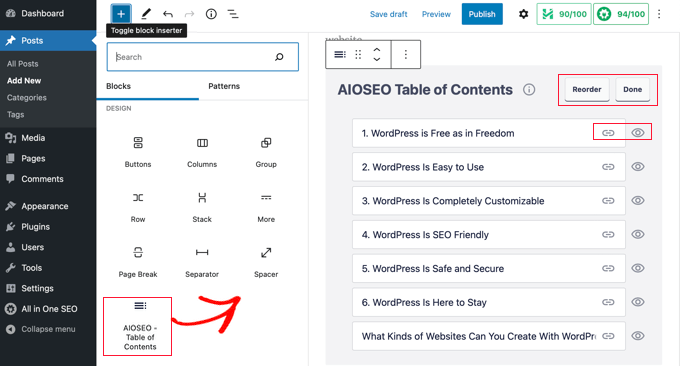
您將需要準確地在您希望合併目錄的位置製作或編輯提交或網站。 之後,單擊藍色的“+”圖標並追踪“AIOSEO – Desk of Contents”塊。

只需將塊拖到您希望目錄查看的文章或網站上。
注意:一旦您插入目錄,您可能會意識到 ‘AIOSEO – 目錄’ 塊將變灰。 這是因為您只能為每個提交或站點提供一個目錄。
該插件將快速檢測網頁上的標題並將它們添加到您的目錄中。 如果您使用獨特的標題度數(例如 H2 和 H3),則降低度數的標題將縮進以展示您的書面內容的結構。
如果您仍然在製作您的文章或網站的內容,那麼文檔之外的任何標題都將自動包含在目錄中。
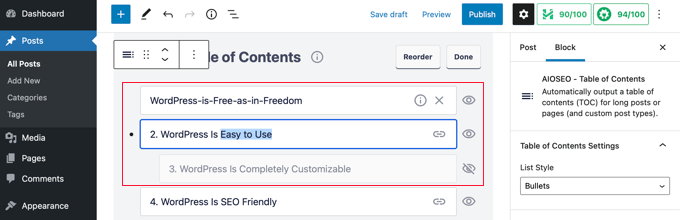
使用 AIOSEO 自定義目錄
您可以通過多種方法對目錄進行個性化以滿足您的需求。 為了便於說明,您可以單擊一個標題來重命名它。 這將重命名目錄中的標題,但不會重命名報告。

AIOSEO 將為每個標題機械地製作錨入站鏈接。 您可以單擊網站鏈接圖標來編輯錨文本內容,這會在目錄和帖子內容的標題處進行修改。
您也可以簡單地單擊任何標題後面的眼睛圖標來隱藏它。 AIOSEO Professional 人員可以重新排列目錄塊中的標題。 執行此操作將重新排列目錄中的標題,但不會重新排列報告中的標題。
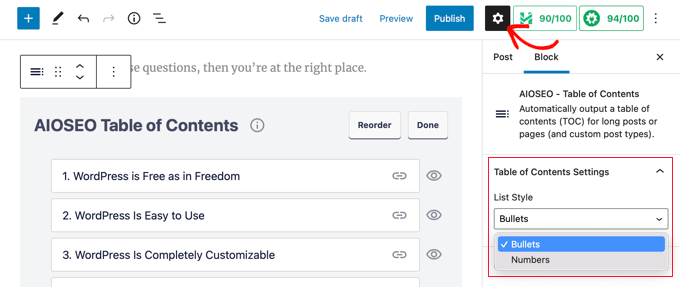
您還將在側邊欄中發現該塊的放置。 您可以在下面為您的目錄選擇項目符號或編號的清單樣式。

最後,當您完成自定義目錄後,您必須單擊“完成”按鈕以保留您的調整。

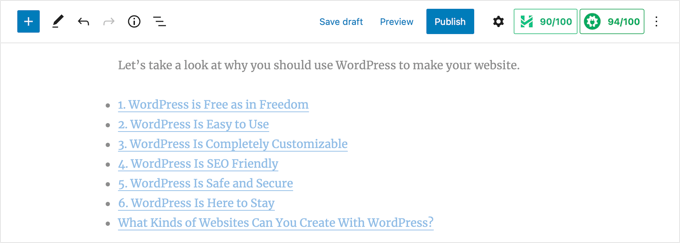
現在,您將能夠了解網站訪問者對目錄的看法。

在目錄中插入前面提到的標題或段落是一個很好的概念。 這將使您的聽眾清楚他們正在尋找目錄。
當您的網站訪問者單擊目錄中的超鏈接時,他們將立即被帶到帖子中的該標題。 這讓客戶可以飆升到他們最感興趣的部分。

與其他 WordPress 書面內容插件相比,我們喜歡 AIOSEO’s 書面內容功能台的目的是因為它允許您個性化標題並根據需要選擇性地隱藏標題。
這是大多數其他桌面文章插件基本上沒有的重要屬性。
在 WordPress 中手動合併目錄
您還可以使用錨入站鏈接手動開發目錄,而無需插件。 另一方面,這將需要額外的時間和工作。
您可以在我們有關如何在 WordPress 中包含錨單向鏈接的信息中了解有關錨入站鏈接的更多信息。
鍵入目錄
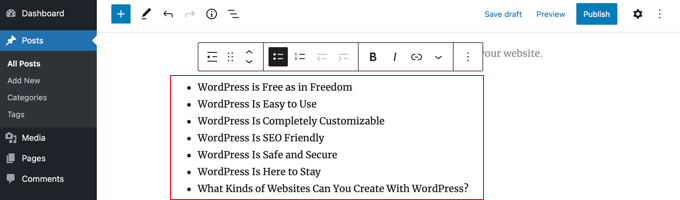
最初,您需要包含一個 ‘Listing’ 塊,您可以在其中添加目錄的標題。 您可以將標題歸類到列表中,也可以由報告文章中的某個人復制並粘貼它們。

如何將錨文本合併到標題塊
接下來,您需要為目錄中要引用的每個標題插入一個錨屬性。 這將允許 WordPress 在客戶單擊目錄中的標題時知道反彈的位置。
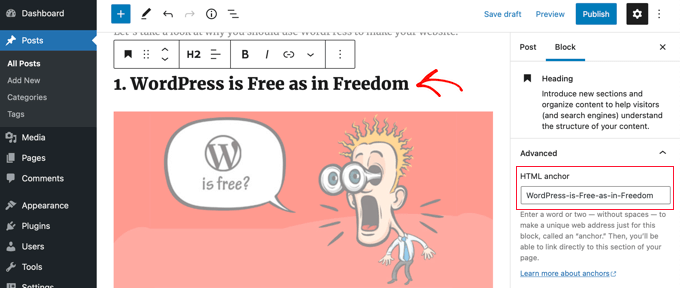
您必須首先單擊標題,例如 H2 或 H3。 然後,您只需單擊塊設置窗格中的“高級”箭頭即可清楚地顯示高級設置。
然後,在“HTML 錨”字段中輸入一個特殊的短語或沒有區域的短語。 如果您願意,可以使用連字符分隔每個短語。

然後,只需對目錄中提供的所有其他標題重複此操作。
提示:如果您將標題粘貼到此字段中,將自動添加連字符。 這是一種輕鬆製作唯一 ID 的方法,該 ID 也明顯表示標題。
將錨超鏈接合併到目錄
最後一個階段是將目錄中的標題鏈接到您生成的 HTML 錨點。
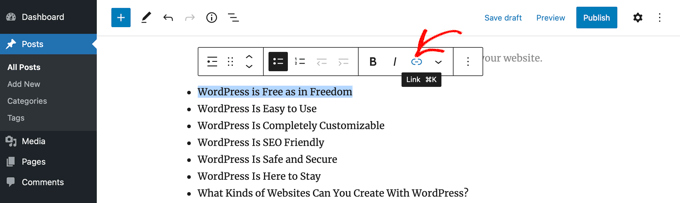
您應該真正突出列表塊中的第一個條目,然後單擊工具欄中的 ‘Backlink’ 圖標。

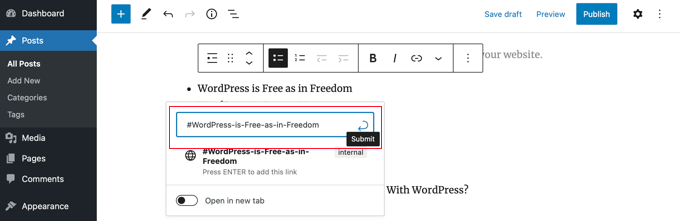
將來,您應該鍵入一個主題標籤 (#),然後為該標題鍵入或粘貼錨文本內容。
# 告訴 WordPress 跳到當前放置的那部分。 您不包含域標識或其他 URL 參數。

完成後,您需要按 ‘Enter’ 或單擊 ‘Post’ 圖標來開發網站鏈接。
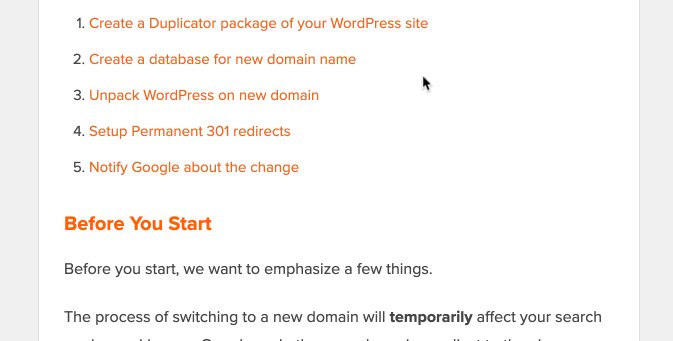
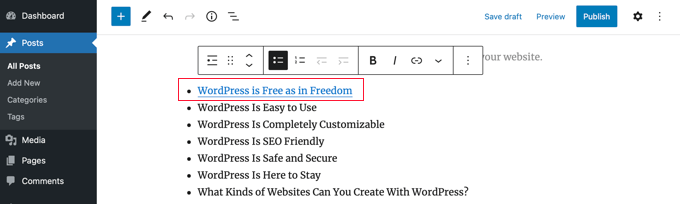
錨網站鏈接將包含在您的目錄列表中。 當您的網站訪問者單擊此網站鏈接時,他們將很快被帶到帖子或網站內容中的該標題。

您可以重複這些技術以將錨反向鏈接插入到目錄中的其他標題。
我們希望本教程能幫助您學習如何在 WordPress 帖子和網頁中創建目錄。 您可能還想了解如何提高您的博客網站的網站流量,或者測試我們的應該有插件來增加您的網頁的列表。
如果您喜歡這份報告,請訂閱我們的 YouTube 頻道以獲取 WordPress 電影教程。 您也可以在 Twitter 和 Fb 上找到我們。
如何在 WordPress 帖子和頁面中生成目錄的帖子 1st 出現在 WPBeginner 上。
