如何在 WordPress 中正確新增圖片(一步一步)
已發表: 2023-08-03您是否正在尋找為 WordPress 網站或部落格添加圖像的正確方法?
透過在 WordPress 中正確添加圖像,您可以提高網站的視覺吸引力、可訪問性和 SEO。 您甚至可以允許用戶上傳自己的圖像並在您的網站或比賽中使用它們。
在本文中,我們將向您展示如何在 WordPress 中正確新增圖片。

在 WordPress 中正確上傳圖片的重要性
有時,用戶會直接從來源複製圖像並將其貼上到他們的網站內容中。 不幸的是,這可能會導致頁面緩慢、用戶體驗不佳和 SEO 不佳等問題。
當您將圖片新增至 WordPress 網站時,正確執行非常重要。 這意味著使用正確的文件格式、文件名和替代文字。
我們建議使用用破折號分隔的描述性文字來命名您的圖像。 例如,您可以對旅遊部落格上的圖片使用檔案名稱「bali-vacation-photo.jpg」。
正確添加圖像還意味著調整圖像大小,以便它們快速加載並在所有設備上看起來都不錯。 例如,某些圖像格式(如 JPEG)比其他圖像格式壓縮程度更高,這意味著這些圖像在伺服器上佔用的空間更少,載入時間也更短。
透過使用這些格式以及 WordPress 部落格上圖片的圖片壓縮插件,您可以改善網站的使用者體驗。
同樣,透過使用 WordPress 中的圖像區塊並針對 SEO 和替代文字正確優化圖像,您可以使搜尋引擎更輕鬆地為您的圖像建立索引。
這可以提高您網站的排名並提高殘障人士對網站的可訪問性。
話雖這麼說,讓我們看看如何在 WordPress 中正確添加圖片。 我們將介紹幾種方法,您可以使用下面的快速連結跳到教學的不同部分:
如何在區塊編輯器中新增影像 (古騰堡)
您可以使用圖片區塊輕鬆在 WordPress 區塊編輯器中新增圖像。
首先,您需要開啟要新增圖像的現有或新頁面/貼文。
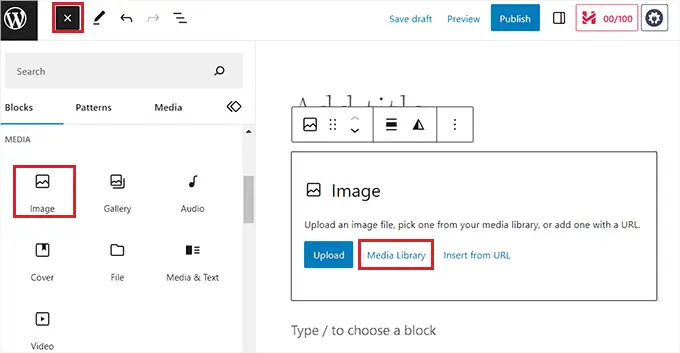
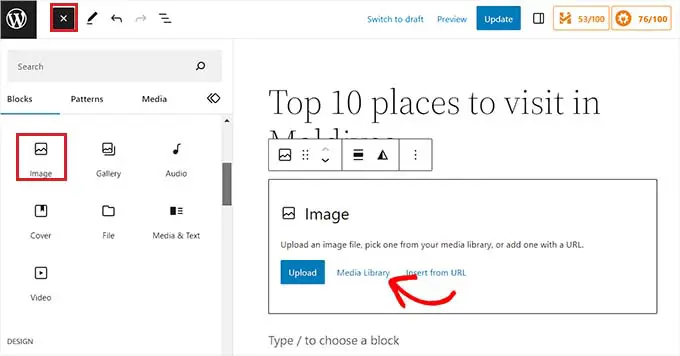
到達那裡後,點擊螢幕左上角的“+”按鈕以打開阻止選單。 從這裡,您必須找到圖像塊並將其添加到帖子或頁面。

完成此操作後,按一下「媒體庫」按鈕以在螢幕上啟動「選擇或上傳媒體」提示。
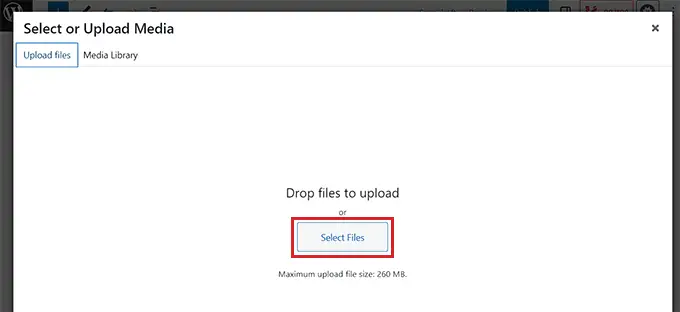
如果您想從電腦上傳圖像,可以從這裡切換到「上傳檔案」標籤。
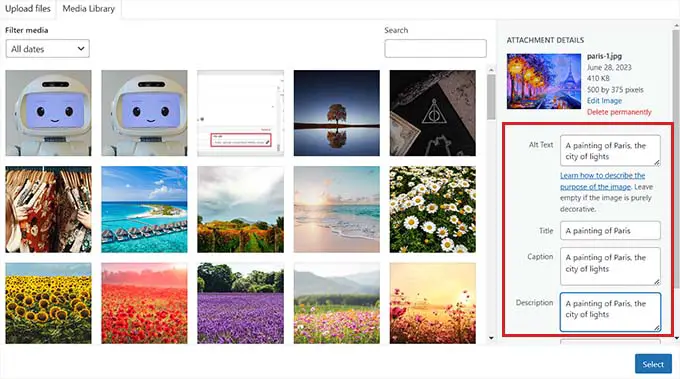
但是,如果您想從媒體庫中添加圖像,那麼您也可以透過切換到「媒體庫」標籤來實現。

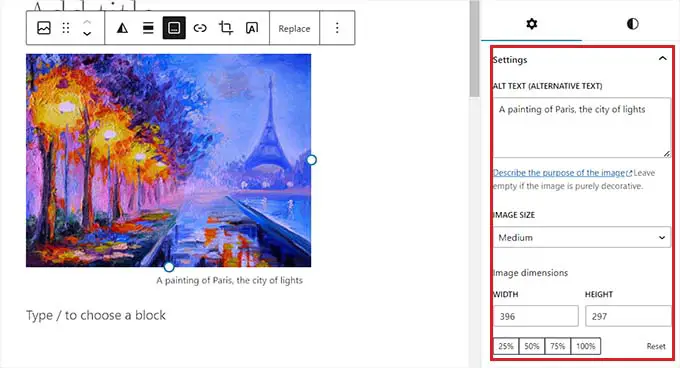
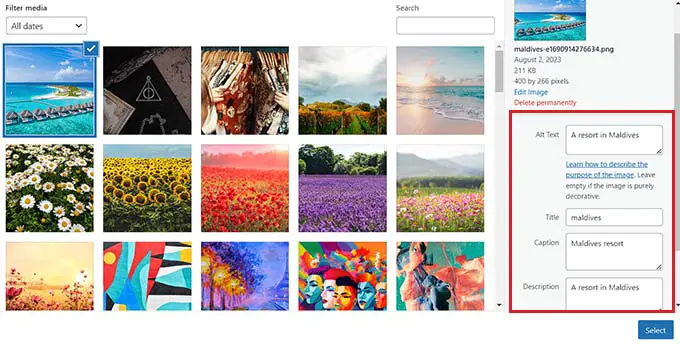
新增圖像後,您需要在左欄中為其添加替代文字。 此替代文字對於圖像搜尋引擎優化至關重要,因為它可以幫助搜尋引擎理解圖像的上下文。 它還允許使用螢幕閱讀器的人查看有關您的圖像的資訊。
您也可以在右側欄中新增描述圖像的標題和說明文字。 標題是圖像的可見文字描述,而當使用者將滑鼠懸停在圖像上時會出現標題。
有關詳細信息,您可能需要查看我們的初學者指南,以了解如何在 WordPress 中為圖像添加標題。
接下來,只需點擊「選擇」按鈕即可將圖像新增到您的頁面或貼文中。

現在您已經上傳了圖像,您可以從右側的塊面板進一步自訂其大小、尺寸、邊框和樣式。
有關詳細信息,請查看有關如何在 WordPress 中添加和對齊圖像的教程。

最後,點擊“更新”或“發布”按鈕來儲存您的設定。
您現在已經在古騰堡編輯器中正確添加了圖像。
如何在經典編輯器中新增圖像
如果您還在使用WordPress中舊的經典編輯器,那麼您可以使用此方法。
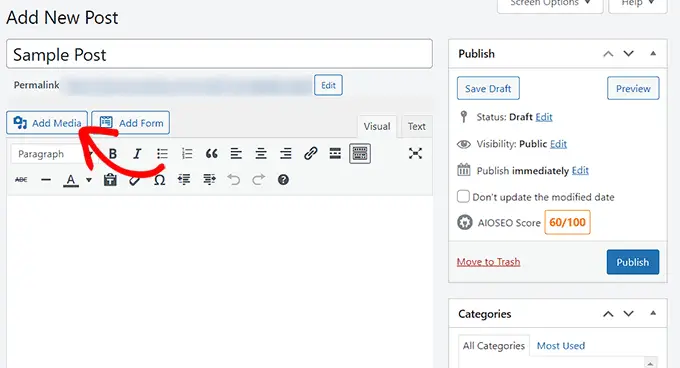
首先,您需要從 WordPress 儀表板存取要新增圖像的頁面或貼文。 到達那裡後,只需點擊“新增媒體”按鈕即可啟動媒體庫。

之後,您可以切換到“上傳檔案”標籤以從電腦上傳圖像。
或者,要從媒體庫新增圖像,只需切換到「媒體庫」標籤即可。

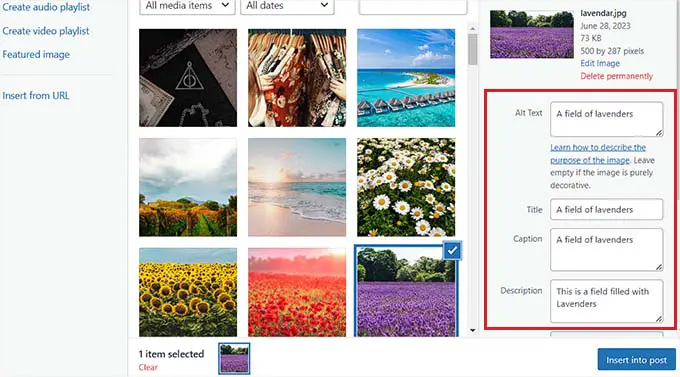
添加圖像後,您需要為其添加替代文字和標題。 如果您願意,您還可以添加說明和標題。
您可以簡單地描述所有這些選項的圖像。 這將有助於搜尋引擎索引您的圖像並提高您網站的可見度。
接下來,繼續並點擊“插入帖子”按鈕。

現在,圖像將添加到您的 WordPress 貼文或頁面中。
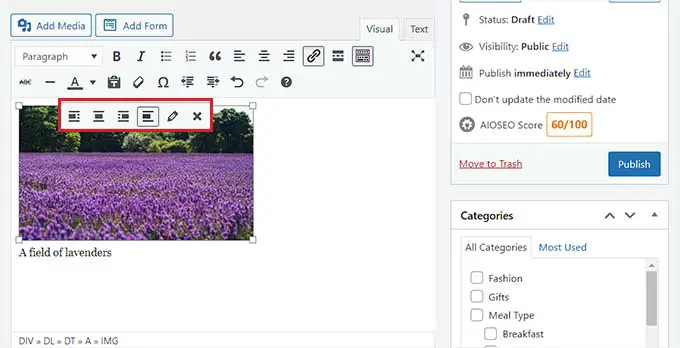
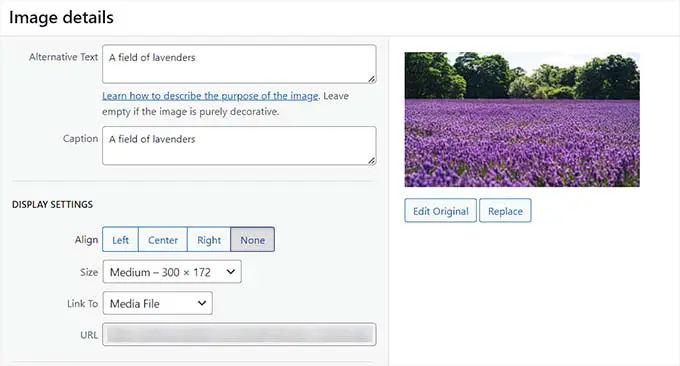
從這裡,您可以使用圖像上方的對齊圖示更改其對齊方式。 您也可以透過點擊鉛筆圖示進一步編輯圖像。

這將在螢幕上開啟「圖像詳細資料」提示,您可以在其中更改大小並添加圖像標題屬性、CSS 類別、對齊方式等。
完成後,只需按一下「更新」按鈕即可儲存所做的變更。

之後,只需點擊“發布”或“更新”按鈕即可儲存您的貼文。
如何在媒體庫中新增圖像
如果需要,您也可以直接將圖像新增至媒體庫。 請記住,將圖像新增至媒體庫後,您仍然需要打開貼文或頁面並插入圖像區塊。
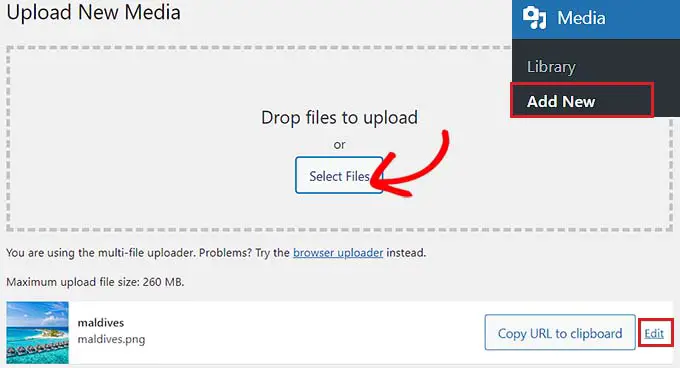
若要從媒體庫新增圖像,您必須從 WordPress 管理區域存取媒體 » 新增頁面。
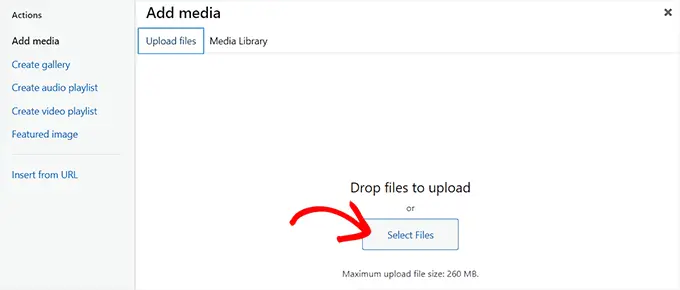
到達那裡後,點擊“選擇檔案”按鈕從電腦上傳圖像。 然後,點擊圖像旁邊的“編輯”連結。

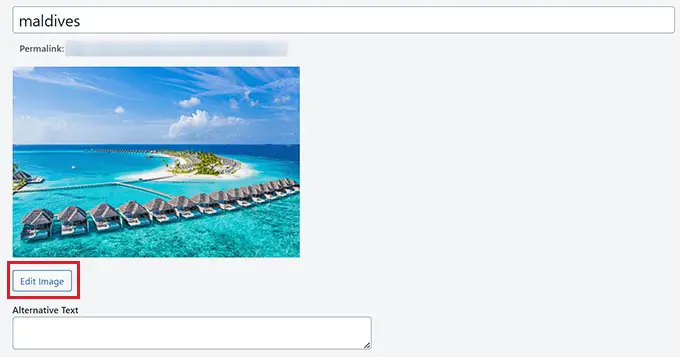
這將帶您進入“編輯媒體”頁面,您可以在其中開始更改圖像的標題。 之後,您可以透過向下捲動來新增替代文字、標題和說明。
完成此操作後,您也可以按一下“編輯圖像”按鈕。

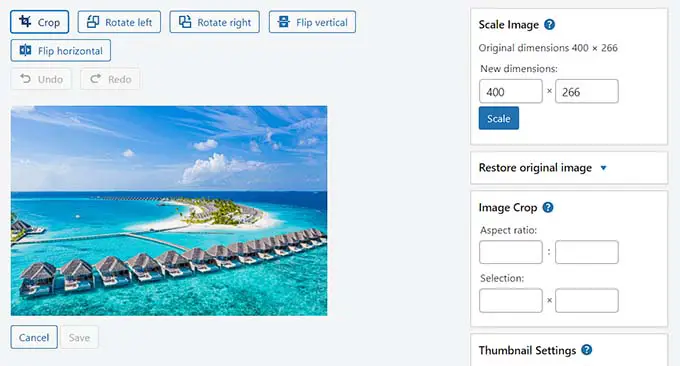
這將引導您進入另一個頁面,您可以在其中根據您的喜好裁剪、縮放、旋轉或翻轉圖像。 有關詳細說明,請參閱我們的初學者指南,以了解如何在 WordPress 中進行基本圖像編輯。
一旦您滿意,只需點擊“更新”按鈕即可儲存變更。

這將帶您返回“編輯媒體”頁面,您必須再次單擊“更新”按鈕才能儲存您的設定。
您現在已成功將圖像新增至媒體庫。
接下來,造訪您想要從 WordPress 管理側邊欄新增此圖片的文章。 到達那裡後,點擊“+”按鈕將圖像區塊添加到帖子中。
接下來,您需要選擇“媒體庫”按鈕。

這將在螢幕上啟動“選擇或上傳媒體”提示,您將在頂部的媒體庫中看到您上傳的圖像。
選擇圖像後,您將看到其標題、替代文字、說明文字和說明已從媒體庫頁面新增至其中。
現在,只需單擊“選擇”按鈕即可將圖像上傳到區塊編輯器。

最後,點擊“發布”或“更新”按鈕來儲存您的設定。

如何為 WordPress SEO 優化圖片
將圖像新增至貼文/頁面後,針對搜尋引擎進行最佳化也至關重要。 不幸的是,WordPress 不提供任何內建的高級圖片 SEO 功能。
這就是 WordPress 多合一 SEO (AIOSEO) 的用武之地。
它是市場上最好的 WordPress SEO 插件,可以非常輕鬆地為搜尋引擎優化內容(包括圖像)。
首先,您需要安裝並啟用AIOSEO外掛程式。 如需更多說明,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意: AIOSEO也有免費版本。 但是,您需要該外掛程式的專業版才能解鎖圖片 SEO 功能。
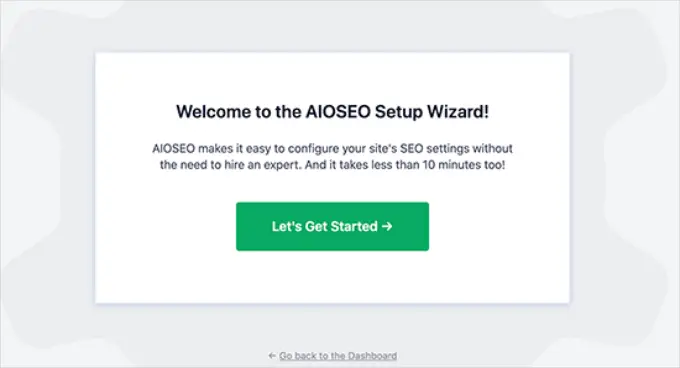
啟動後,您必須配置設定精靈。
有關更多詳細信息,請參閱我們的指南,了解如何正確設定 WordPress 的多合一 SEO。

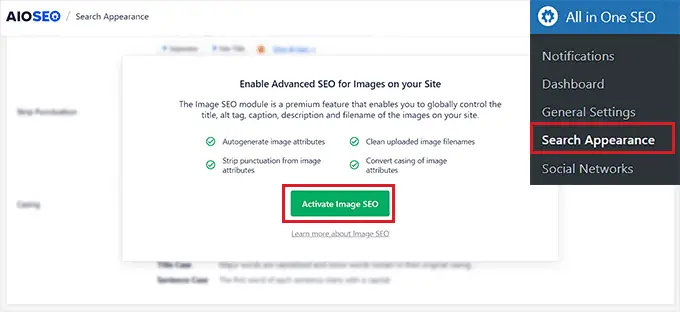
接下來,從 WordPress 管理側邊欄前往All in One SEO » Search Appearance頁面,然後切換到「Image SEO」標籤。
之後,向下捲動並點擊「啟動圖像 SEO」按鈕以解鎖該功能。

現在您可以看到圖像 SEO 設定。 在這裡,您會注意到標題、替代文字、說明文字、描述和檔案名稱的不同標籤。
配置自動圖像標題
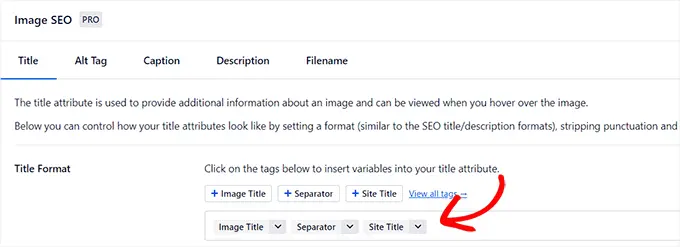
切換到圖像 SEO 頁面上的「標題」標籤後,您可以開始使用智慧標籤為圖像建立標題格式。
然後,這些智慧標籤將自動為您的影像產生標題屬性。 這是訪客將滑鼠懸停在您的圖像上時會看到的內容。
例如,如果您希望每個圖像標題屬性都使用圖像標題和網站標題,則可以在「標題格式」欄位中新增這些智慧標記。

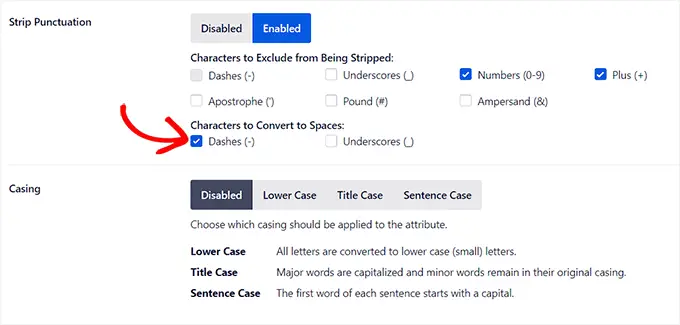
之後,如果您希望 AIOSEO 在從檔案名稱建立圖像標題時自動刪除一些字符,您也可以啟用「刪除標點符號」選項。
例如,如果您在儲存「an-example-image」等影像檔案時使用破折號,則可以在「要轉換為空格的字元」部分中選擇「破折號 (-)」選項。
完成此操作後,AIOSEO 將自動刪除這些破折號並將其轉換為空格,使圖像標題成為「範例圖像」。

之後,向下捲動到“外殼”部分。
從這裡,您可以為您的標題選擇大小寫選項。 我們建議選擇句子大小寫或標題大小寫,以使您的標題更具可讀性。
配置自動 Alt 標籤
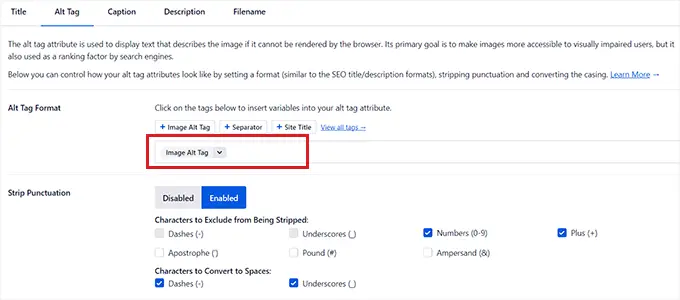
配置標題設定後,從頂部切換到“Alt Tag”選項卡。
從這裡,您可以使用“替代標籤格式”選項旁邊的智慧標籤來自動為所有圖像產生替代文字。
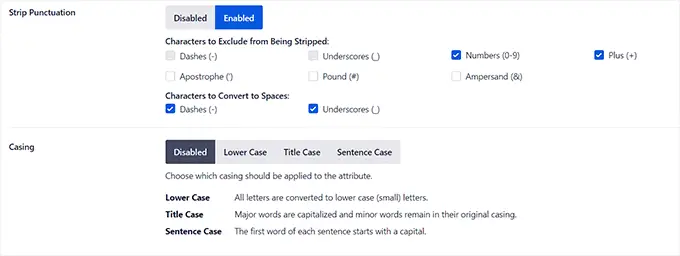
之後,如果您希望將破折號 (-) 或底線 (_) 等字元轉換為空格,您也可以啟用「移除標點符號」設定。

同樣,如果您不希望 AIOSEO 在建立替代文字時刪除某些字元(例如數字或加號 (+)),那麼您可以在「要排除的字元」部分中選取這些選項的方塊。
您也可以為替代文字選擇大小寫。
配置自動標題和描述
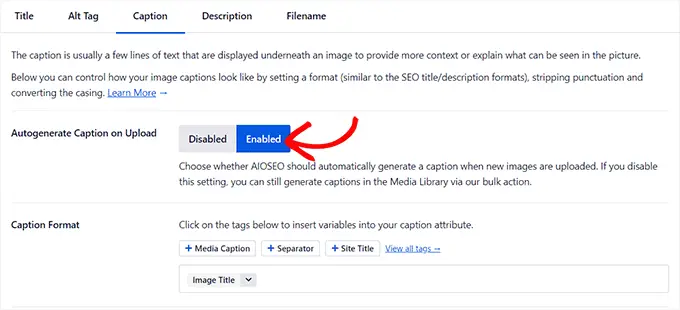
若要為影像產生自動標題,請切換至「標題」標籤。
從這裡,確保啟用“上傳時自動產生標題”選項。 然後,您可以選擇將用於為圖像生成標題的智慧標籤。

接下來,您還可以使用“去除標點符號”功能來排除或包含標題中的字符,並為其選擇大小寫。
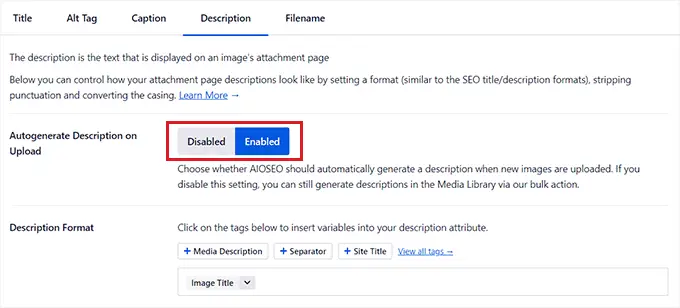
完成後,您需要從頂部切換到“描述”選項卡。
從這裡,確保啟用“上傳時自動產生描述”選項。 您還必須選擇要用於產生自動圖像描述的智慧標籤。

接下來,您也可以使用「刪除標點符號」功能在描述中包含/排除底線、撇號或數字等字元。
之後,只需為您的圖像描述選擇一個外殼即可。

設定自動檔名
正如我們之前提到的,我們建議為您的圖像檔案提供 SEO 友善的檔案名稱。 您可以在上傳圖片之前執行此操作,或者 AIOSEO 可以自動為您執行此操作。
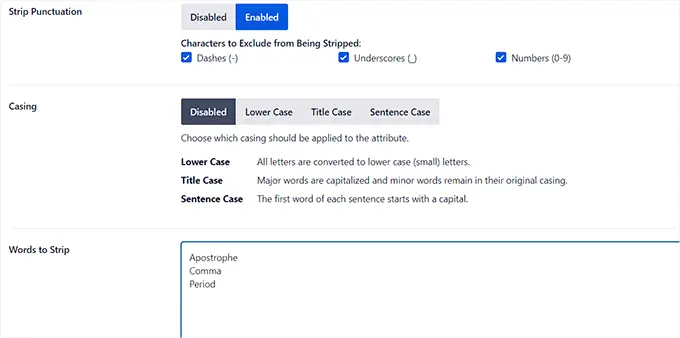
從頂部切換到「檔案名稱」標籤後,您會注意到 AIOSEO 已經為您配置了「刪除標點符號」設定。
但是,如果您希望 AIOSEO 在建立標題或替代文字時從圖像檔案名稱中刪除更多字符,則可以在「要刪除的單字」方塊中鍵入這些字元。

之後,您也可以選擇檔案名稱的大小寫。
完成後,不要忘記點擊“儲存變更”按鈕來儲存您的設定。
現在您已經成功優化了 SEO 圖像,AIOSEO 將自動為您的所有圖像產生標題、替代文字、說明文字和描述。
有關更詳細的說明,請參閱我們關於如何優化搜尋引擎圖像的初學者指南。
獎勵:允許用戶在 WordPress 中上傳圖片
您可能還希望允許用戶將自己的圖像上傳到您的 WordPress 網站。 如果您正在舉辦比賽或運行接受用戶生成圖像的攝影網站,這會派上用場。
為此,您可以使用 WPForms,這是市場上最好的聯絡表單外掛程式。 它配備了一個拖放建構器,可以非常輕鬆地建立您想要的任何類型的表單,包括圖像提交表單。
首先,您需要安裝並啟用 WPForms 外掛程式。 有關詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的說明。
啟動後,從 WordPress 儀表板前往WPForms » 新增畫面以啟動表單產生器。
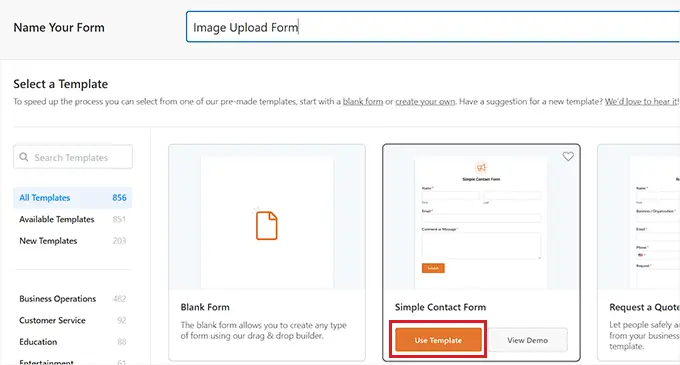
在這裡,您需要輸入表單的名稱,然後按一下「簡單聯絡表單」範本下的「使用片段」按鈕。

這將在表單產生器中載入表單模板,您將在其中註意到右側的預覽和左側列中的可用欄位。
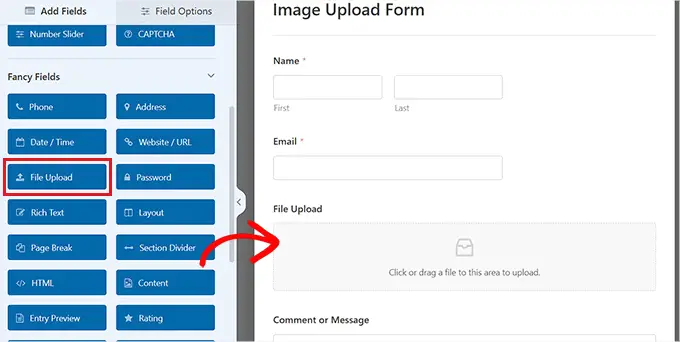
從這裡,繼續將文件上傳欄位拖放到表單上,然後按一下它以進一步自訂其設定。

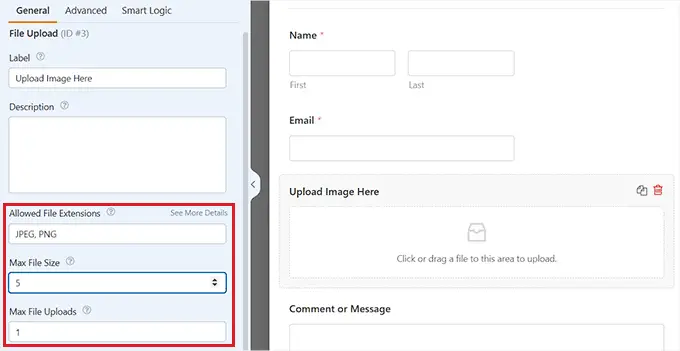
從這裡,您可以更改欄位的標籤和描述,甚至可以指定允許的副檔名。
例如,如果您只想允許 JPEG 和 PNG 文件,則必須在「允許的文件副檔名」欄位中輸入這些選項。 請記得用逗號分隔每個副檔名。
之後,您還可以在左欄中配置最大圖像檔案大小和上傳數量。

有關更詳細的說明,您可能需要查看我們有關如何允許用戶在 WordPress 中上傳圖像的教學。
完成後,只需點擊“儲存”按鈕即可儲存您的設定。
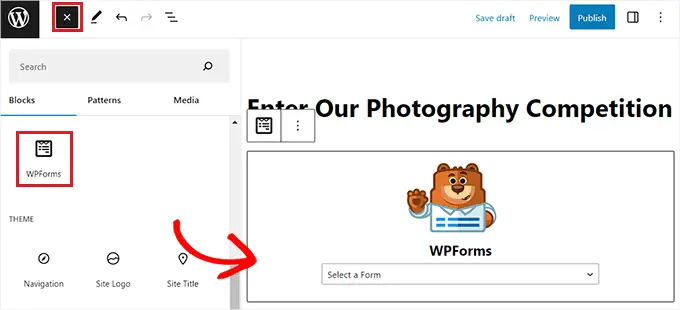
接下來,開啟要新增圖像上傳表單的頁面/貼文。 到達那裡後,點擊螢幕左上角的“+”按鈕以打開阻止選單
從這裡,您需要將 WPForms 區塊新增到頁面/貼文中。

只需從下拉式選單中選擇您建立的圖像檔案上傳表單即可。
最後,點擊“更新”或“發布”按鈕來儲存您的設定。 現在,您可以訪問 WordPress 網站以查看正在運行的表單,並且訪客將能夠使用該表單提交他們的圖像。
我們希望這篇文章能幫助您了解如何在 WordPress 中正確新增圖片。 您可能還想查看我們的初學者指南,了解如何更改 WordPress 中的區塊高度和寬度,以及我們的專家為圖形設計師挑選的最佳 WordPress 主題。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
