如何刪除 WordPress 中的“添加到購物車”按鈕
已發表: 2022-09-05電子商務網站所有者通常希望自定義其網站以匹配其特定品牌或產品。 一種方法是刪除 WordPress 中的添加到購物車按鈕。 這可以通過幾個簡單的步驟來完成。 首先,打開 WordPress 編輯器。 在編輯器中,找到包含添加到購物車按鈕的文件。 此文件通常位於“包含”或“主題”文件夾中。 找到文件後,在編輯器中打開它。 接下來,找到包含添加到購物車按鈕的代碼行。 這行代碼通常看起來像這樣:“$button_html = 'Add to Cart';” 找到這行代碼後,將其刪除或註釋掉。 這可以通過在代碼行之前添加“//”來完成。 這將告訴 WordPress 忽略這行代碼。 保存文件並關閉編輯器。 您現在已經成功刪除了 WordPress 中的添加到購物車按鈕。
WordPress 是世界上最有用的插件之一 WooCommerce 的所在地。 通過安裝此插件,您可以將基本的 WordPress 網站轉變為專業設計的在線商店。 將以下代碼添加到 functions.php 文件以刪除添加到購物車按鈕。 通過在這樣做之前備份您的網站,對WooCommerce 配置進行任何必要的更改。 如果在 WooCommerce 中指定了特定產品,您可能需要禁用添加到購物車選項。 此代碼可用於向任何 WordPress 主題添加內容,但它最適合其中之一。
使用WooCommerce 插件時,如果您在 OceanWP 主題上啟用了小購物車,則可以在主導航菜單中顯示它。 您可以使用 WordPress Customizer 更改圖標。 您可以通過轉到外觀 > 自定義 > WooCommerce > 菜單車來更改菜單車。
WooCommerce 可以通過轉到外觀 - 自定義來進行自定義。 通過單擊購物車按鈕,您可以更改購物車上的設置。 您可以更改“添加到購物車”選項中的文本,或從此屏幕上的列表中選擇其他選項。
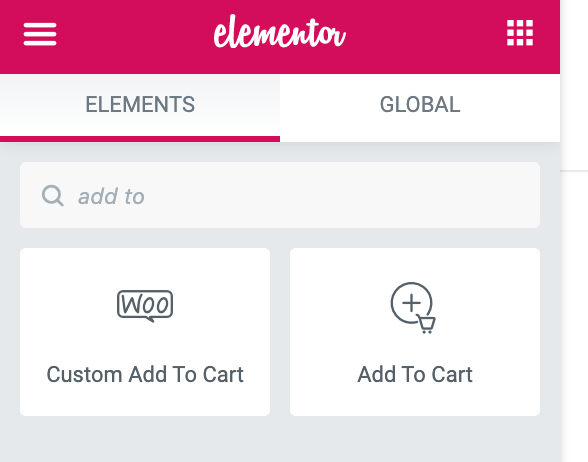
刪除添加到購物車按鈕 Elementor
 學分:主題島
學分:主題島刪除添加到購物車按鈕 elementor 插件是從產品頁面中刪除添加到購物車按鈕的好方法。 這是減少您必須銷售的產品數量的好方法,它還可以幫助您專注於您真正想要銷售的產品。
大多數時候,WordPress 網站所有者不知道如何刪除添加到購物車功能。 您可以通過兩種方式做到這一點:使用插件或使用 Elementor 頁面構建器。 在插件目錄中,您可以找到許多啟用 WooCommerce 中禁用購物車和結帳選項的插件。 您必須卸載“添加到購物車”按鈕。 訂閱和編輯是可以通過 WooCommerce 訪問的兩個用戶組。 使用外部網站是銷售特定產品的好方法。 您可以使用 Elex 插件替換添加到購物車鏈接文本。
下面的視頻將向您展示如何可視化它。 要刪除 WooCommerce 添加到購物車按鈕,您必須在 WordPress 網站上安裝 WooCommerce 和 Elementor Pro 版本。 您可以選擇按鈕是否可以完全自定義。 您還可以添加一個名為 WidgetKit 的插件來完全更改您的產品頁面。
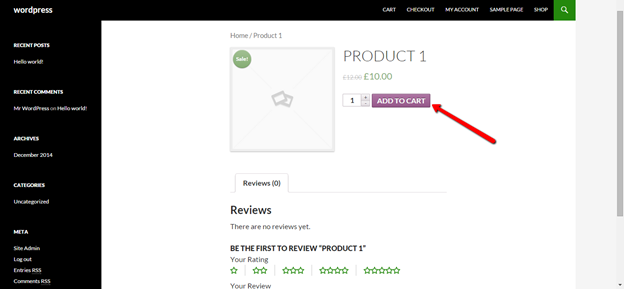
Woocommerce 從循環中刪除添加到購物車按鈕
 信用:www.themelocation.com
信用:www.themelocation.com如果您想從產品循環中刪除添加到購物車按鈕,您可以使用一個簡單的代碼片段來實現。 只需將此代碼添加到您的子主題的 functions.php 文件中: function remove_add_to_cart_buttons() { remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); } add_action('init', 'remove_add_to_cart_buttons');
應從循環中刪除添加到購物車按鈕。 2020 年 5 月 8 日,美國東部時間晚上 11:24,#95012 將上線。 是否可以從循環中刪除“添加到購物車”按鈕? 我可以使用循環後項目掛鉤在 WC Marketplace 中創建產品嗎? 看看您是否可以自己嘗試一下可能會很好。 目錄按鈕也可以與願望清單一起使用。 如果您無法重新創建遊戲,那也沒關係。

這可能是我的一個錯誤,這取決於它是如何工作的。 這不是導致 Woo 出現問題的原因,因此請報告它。 我很高興你對它感興趣。
如何停用 Woocommerce 網站上的購物車
如果您想在您的網站上保留購物車但不再允許添加商品,請按照以下步驟操作:br>a target=_gt; 安裝 WooCommerce 插件後,導航到已安裝的插件頁面。 當您轉到WooCommerce 部分時,有一個停用選項。 購物車圖標將立即從您的網站中刪除。
Woocommerce.php 文件
woocommerce.php 文件包含為 WooCommerce 插件供電所需的代碼。 當您安裝 WooCommerce 時,此文件會自動安裝在您的 WordPress 目錄中。 您可以通過轉到 WordPress 管理面板並單擊 WooCommerce 選項卡來訪問它。 從那裡,您可以單擊 woocommerce.php 文件進行編輯。
如何訪問 Woocommerce Php?
在 /WP-content/ 頁面上,查找插件。 打開 /woocommerce/ 文件夾,然後打開 /templates/ 文件夾,最後打開 /cart/ 文件夾。 應該選擇文件購物車。 在文本編輯器中打開 php,然後單擊 php 圖標。
為什麼你應該在 Woocommerce 中使用 Mysql
當您使用 WooCommerce 經營自己的業務時,您幾乎可以肯定使用 MySQL 來存儲客戶數據。 如果你不是,你應該是。 沒有比 MySQL 更好的方式來構建WooCommerce 商店了,MySQL 是世界上使用最廣泛的數據庫之一。 如果您想充分利用您的 WooCommerce 商店,您也可以使用 MySQL,因為您可以使用各種支持它的插件和主題。 如果你不使用 MySQL,你就會錯過大量潛在的特性和靈活性。 因此,如果您正在考慮使用 WooCommerce,您應該首先開始使用 MySQL。
如何覆蓋 Woocommerce 文件?
如果您想覆蓋主題(或子主題)中的WooCommerce 模板文件,只需在主題目錄中創建一個名為“woocommerce”的文件夾,然後添加要覆蓋的文件夾/模板文件。
Woocommerce:使用自定義模板覆蓋以獲得最佳結果
如果您的主題不支持 WooCommerce,它將使用默認的 WooCommerce 模板而不是自定義的 WooCommerce 模板覆蓋。
Woocommerce 擴展
WooCommerce 是一個免費的電子商務插件,可讓您精美地出售任何東西。 WooCommerce 旨在與 WordPress 無縫集成,是世界上最受歡迎的電子商務解決方案,它為店主和開發人員提供了完全的控制權。 使用 WooCommerce,您可以通過多種方式銷售實體產品和數字產品。 選擇以簡單的列表視圖提供您的產品,或利用WooCommerce 提供的高級功能來創建更具視覺吸引力的商店。 您甚至可以提供具有不同顏色、尺寸或配置的產品變體。 借助 WooCommerce 的內置支付功能,您可以接受所有主要的信用卡、PayPal 甚至 Apple Pay。
如何使用 Woocommerce 在線銷售
WooCommerce 是一個電子商務平台,可用於銷售電子書、雜誌和課程等數字產品。 您還可以出售衣服和家居用品等實物。 此外,您可以通過 WooCommerce 銷售編程和網頁設計。 查看使用 WooCommerce 構建的一些最令人印象深刻的項目,以了解有關它如何使您的公司受益的更多信息。 了解 WooCommerce 如何幫助您在 WordPress 網站上創建一個既實用又美觀的電子商務商店。
