如何刪除由 WordPress 提供支持的頁腳鍊接
已發表: 2023-02-11您想刪除您網站上的“由 WordPress 提供支持”的頁腳鍊接嗎?
默認情況下,大多數 WordPress 主題在頁腳中都有免責聲明,但這會使您的網站看起來不專業。 它還為您自己的鏈接、版權聲明和其他內容留出更少的空間。
在本文中,我們將向您展示如何刪除 powered by WordPress 頁腳鍊接。

為什麼要刪除 WordPress 頁腳學分?
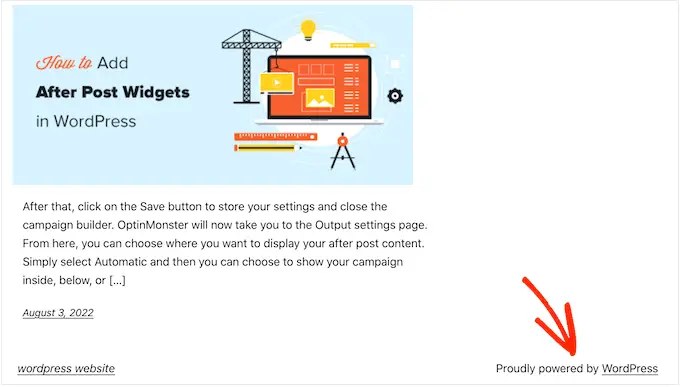
默認的 WordPress 主題使用頁腳區域顯示“自豪地由 WordPress 提供支持”的免責聲明,該聲明鏈接到官方 WordPress.org 網站。

許多主題開發人員更進一步,將他們自己的作品添加到頁腳。
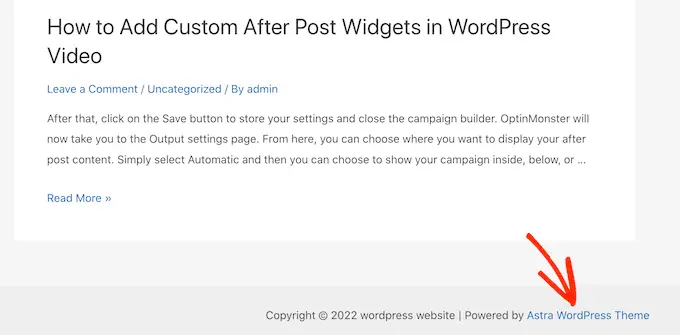
在下圖中,您可以看到 Astra WordPress 主題添加的免責聲明。

雖然對軟件開發人員來說很棒,但這種“由……提供支持”。 頁腳會使您的網站看起來不那麼專業,尤其是在您運營商業網站時。
它還可以讓黑客知道您正在使用 WordPress,這可以幫助他們侵入您的網站。
例如,如果您沒有使用自定義登錄 URL,那麼黑客只需將 /wp-admin 添加到您網站的地址即可進入您的登錄頁面。
此免責聲明還鏈接到外部網站,因此它鼓勵人們離開您的網站。 這會對您的綜合瀏覽量和跳出率產生負面影響。
刪除 WordPress 頁腳信用鏈接是否合法?
刪除您網站上的頁腳致謝鏈接是完全合法的,因為 WordPress 是免費的,並且是在 GPL 許可下發布的。
基本上,此許可證讓您可以自由使用、修改 WordPress,甚至將 WordPress 分發給其他人。
您從 WordPress 官方目錄下載的任何 WordPress 插件或主題都是在相同的 GPL 許可下發布的。 事實上,即使是大多數商業插件和主題也是在 GPL 下發布的。
這意味著您可以自由地以任何您想要的方式自定義 WordPress,包括從您的商業網站、在線商店或博客中刪除頁腳。
考慮到這一點,讓我們看看如何刪除 powered by WordPress 頁腳鍊接。
視頻教程
如果您不想要視頻或需要更多說明,只需使用下面的快速鏈接直接跳轉到您想要使用的方法。
方法 1. 使用主題設置刪除“Powered by”鏈接
大多數優秀的主題作者都知道用戶希望能夠編輯頁腳並刪除信用鏈接,因此許多人將其包含在他們的主題設置中。
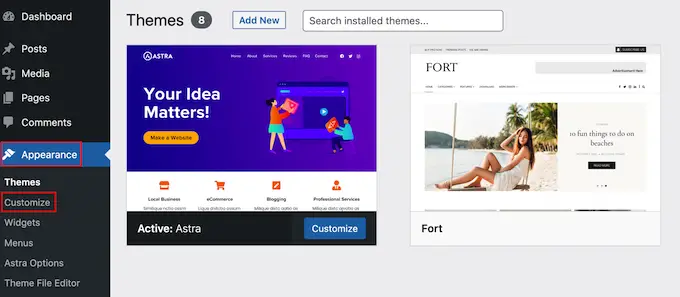
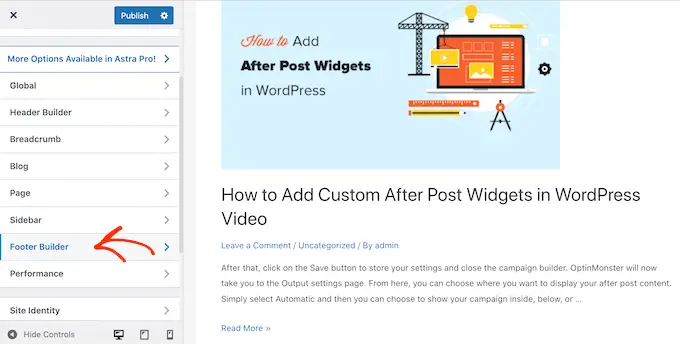
要查看您的主題是否有此選項,請轉到您的 WordPress 管理儀表板中的外觀 » 自定義。

您現在可以查找可讓您自定義站點頁腳的任何設置,然後單擊該選項。
例如,Astra 主題有一個名為“Footer Builder”的部分。

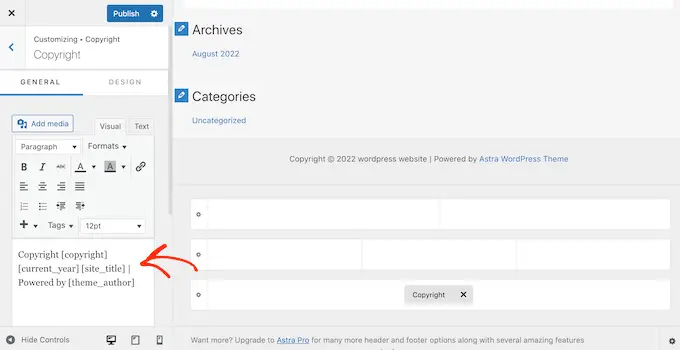
如果您使用此主題,只需單擊“頁腳”部分並選擇“版權”。
這樣做會打開一個小編輯器,您可以在其中更改頁腳文本,甚至可以將其完全刪除。

無論您如何刪除頁腳免責聲明,都不要忘記單擊“發布”以使更改在您的網站上生效。
方法 2. 使用完整站點編輯刪除“Powered by”信用
如果您使用的是塊主題,則可以使用全站編輯 (FSE) 和塊編輯器刪除頁腳免責聲明。
這是一種在整個網站上刪除“技術支持”信用的快速簡便的方法,儘管它不適用於所有主題。
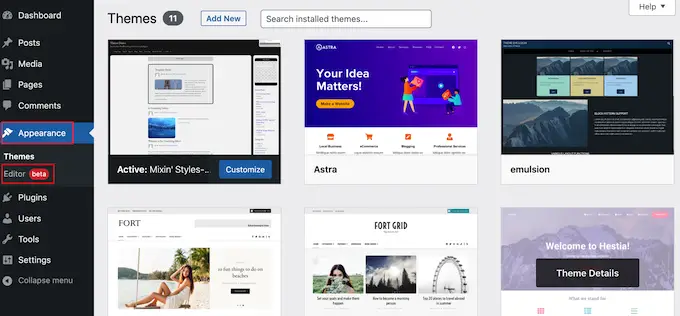
要啟動編輯器,請轉到外觀»編輯器。

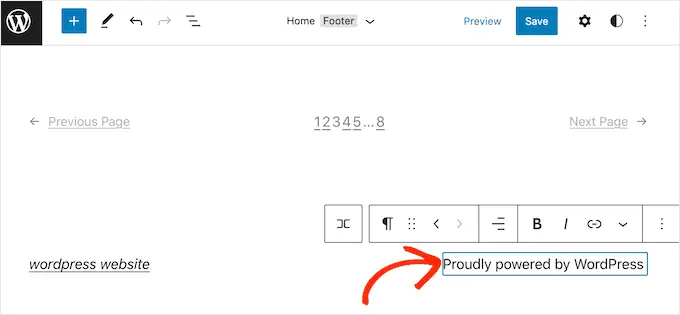
然後,滾動到您網站的頁腳並單擊以選擇“技術支持”免責聲明。
您現在可以用自己的內容替換它,甚至可以完全刪除免責聲明。

當您對頁腳的外觀感到滿意時,只需單擊“保存”。 現在,如果您訪問您的網站,您將實時看到更改。
方法 3. 如何使用頁面構建器刪除“Powered by”免責聲明
許多 WordPress 網站使用頁腳來傳達重要信息,例如他們的電子郵件地址或電話號碼。 事實上,訪問者可能會滾動到您網站的底部專門查找此內容。
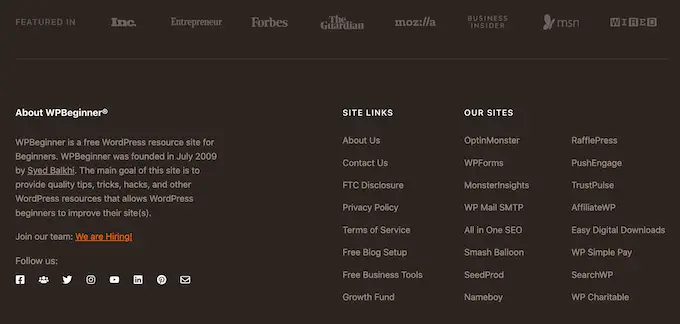
考慮到這一點,您可能想更進一步,將“技術支持”文本替換為自定義頁腳。 此頁腳可能包含指向您的社交媒體資料的鏈接、指向您的附屬合作夥伴的鏈接、您的產品列表或其他重要信息和鏈接。
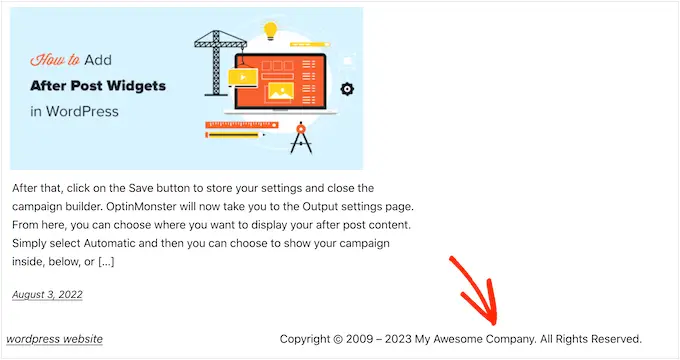
您可以在下圖中看到 WPBeginner 頁腳:

創建自定義頁腳的最佳方法是使用 SeedProd。 它是最好的頁面構建器插件,附帶 180 多個專業設計的模板、部分和塊,可幫助您自定義 WordPress 博客或網站的每個部分。
它還具有允許您創建全局頁腳、側邊欄、頁眉等的設置。
首先,您需要安裝並激活 SeedProd。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:還有一個免費版本的 SeedProd,允許您使用拖放編輯器創建各種頁面。 但是,我們將使用 SeedProd 的高級版本,因為它帶有高級 Theme Builder。
激活插件後,SeedProd 將要求您提供許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 輸入密鑰後,單擊“驗證密鑰”按鈕。
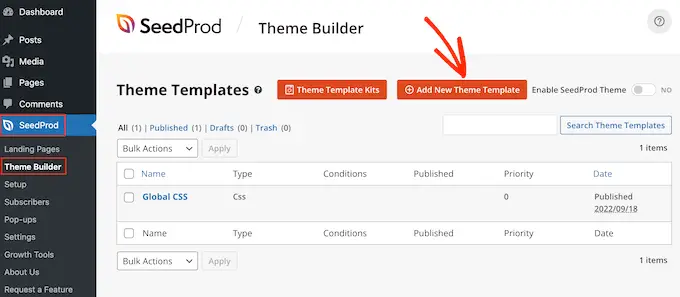
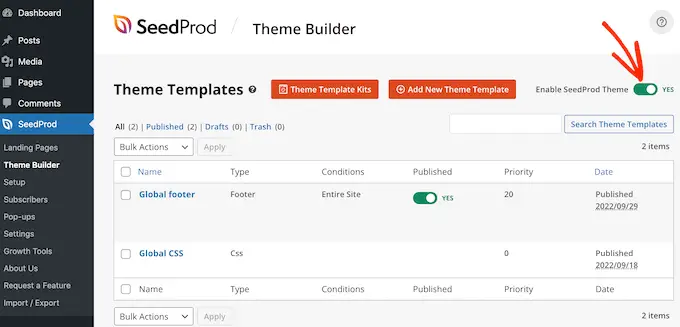
完成後,轉到SeedProd » Theme Builder 。 在這裡,單擊“添加新主題模板”按鈕。

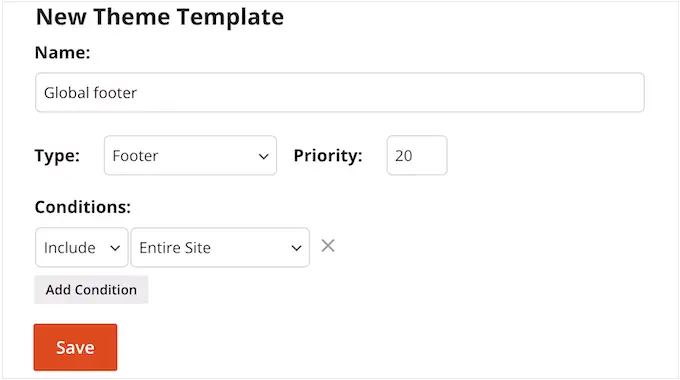
在彈出窗口中,輸入新主題模板的名稱。

完成後,打開“類型”下拉菜單並選擇“頁腳”。

默認情況下,SeedProd 將在您的整個網站上顯示新的頁腳模板。 但是,您可以使用“條件”設置將其限制為特定頁面或帖子。
例如,您可能希望從著陸頁中排除新的頁腳,這樣它就不會分散您的主要號召性用語。
如果您對輸入的信息感到滿意,請點擊“保存”。
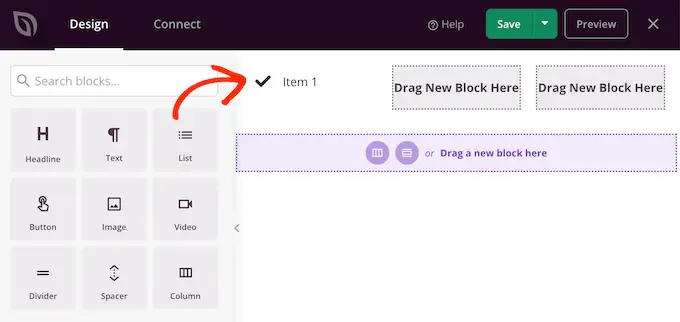
這將加載 SeedProd 頁面構建器界面。
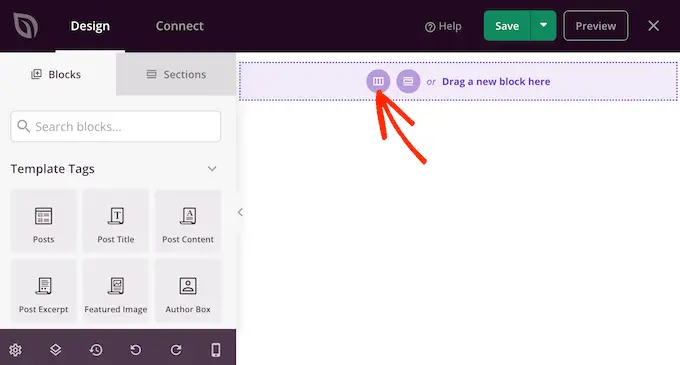
首先,您的模板將在右側顯示一個空白屏幕,在左側顯示您的設置。 首先,單擊“添加列”圖標。

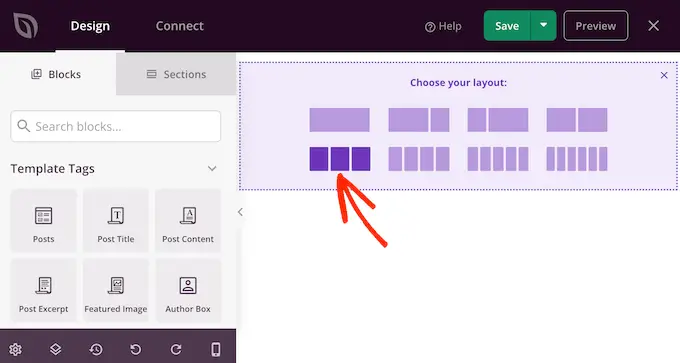
您現在可以選擇要用於頁腳的佈局。 這使您可以將內容組織到不同的列中。
您可以使用任何您想要的佈局,但對於本指南,我們使用的是三列佈局。

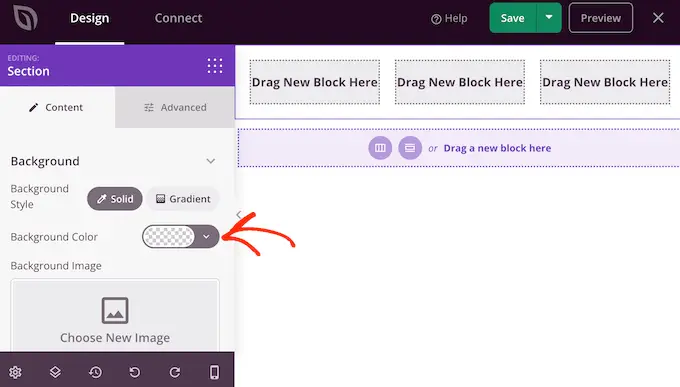
接下來,您可以編輯頁腳的背景,使其與您的 WordPress 主題、公司品牌或徽標相匹配。
要更改背景顏色,只需單擊“背景顏色”旁邊的部分,然後使用控件選擇一種新顏色。

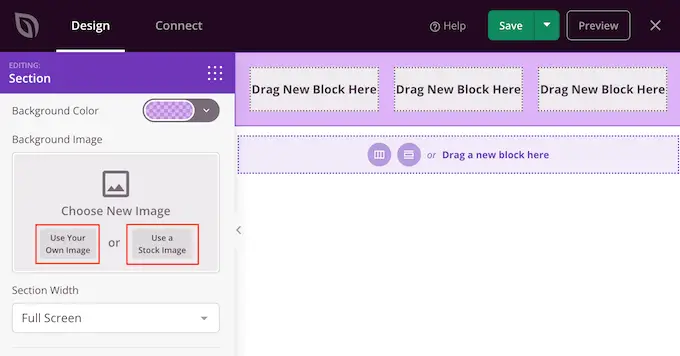
另一種選擇是上傳背景圖片。
為此,請點擊“使用您自己的圖片”,然後從 WordPress 媒體庫中選擇一張圖片,或者點擊“使用庫存圖片”。

當您對背景感到滿意時,是時候向頁腳添加一些內容了。
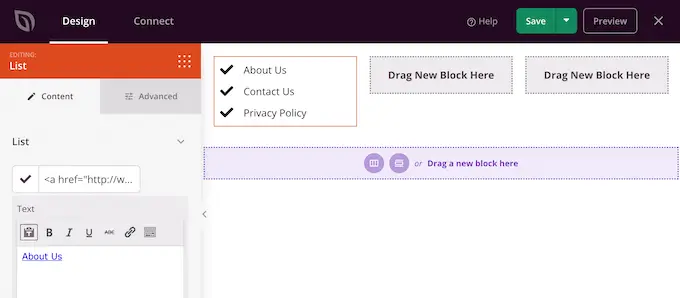
只需將左側菜單中的任何塊拖放到頁腳上即可。

添加塊後,單擊以在主編輯器中選擇該塊。
左側菜單現在將顯示用於自定義塊的所有設置。

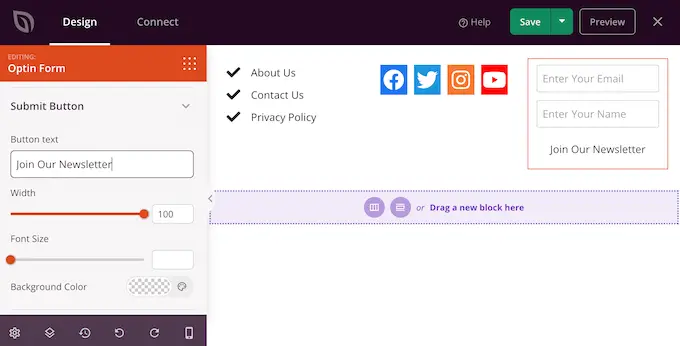
只需不斷重複這些步驟即可為頁腳添加更多塊。
您還可以通過在佈局周圍拖動每個塊來更改它們出現的位置。

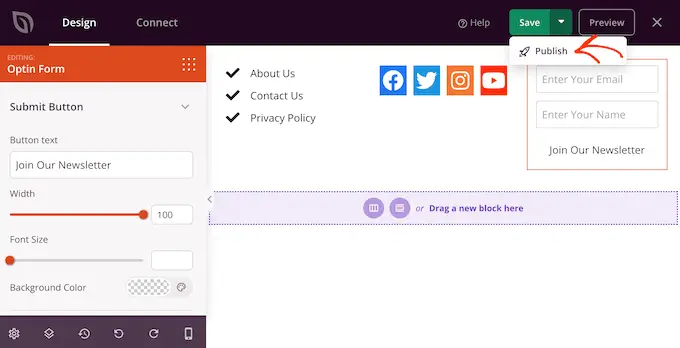
當您對自己的設計感到滿意時,請單擊“保存”按鈕。
然後,您可以選擇“發布”來完成您的設計。

為了讓您的新頁腳顯示在您的網站上,您需要使用 SeedProd 完成 WordPress 主題的構建。
構建主題後,轉到SeedProd » Theme Builder 。 然後,單擊“啟用 SeedProd 主題”開關。
現在,如果您訪問您的網站,您將看到新的頁腳。

有關分步指南,請參閱我們關於如何創建自定義 WordPress 主題的指南。
方法 4. 使用代碼刪除 WordPress 免責聲明
如果您在 WordPress 定制器中看不到任何刪除或修改頁腳的方法,那麼另一種選擇是編輯 footer.php 代碼。
這不是最適合初學者的方法,但它可以讓您從任何 WordPress 主題中刪除功勞。
在更改您網站的代碼之前,我們建議您創建一個備份,以便您可以在出現任何問題時恢復您的網站。
請記住,如果您直接編輯 WordPress 主題文件,那麼這些更改將在您更新主題時消失。 話雖如此,我們建議創建一個子主題,因為這可以讓您在不丟失自定義的情況下更新您的 WordPress 主題。
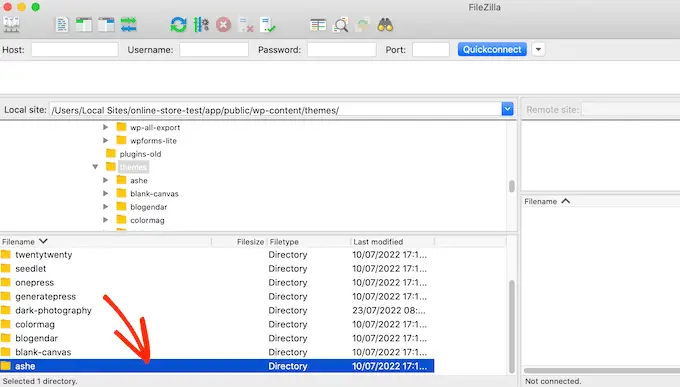
首先,您需要使用 FileZilla 等 FTP 客戶端連接到您的 WordPress 站點,或者您可以使用 WordPress 託管公司提供的文件管理器。
如果這是您第一次使用 FTP,那麼您可以查看我們關於如何使用 FTP 連接到您的站點的完整指南。
連接到站點後,轉到 /wp-content/themes/,然後打開當前主題或子主題的文件夾。

在此文件夾中,找到 footer.php 文件並在記事本等文本編輯器中打開它。
在文本編輯器中,查找一段包含“powered by”文本的代碼。 例如,在 WordPress 的二十二十一主題中,代碼如下所示:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
您可以完全刪除此代碼或自定義它以滿足您的需要。 例如,您可能想用您自己的版權聲明替換“Proudly powered...”免責聲明。

進行更改後,保存文件並將其上傳到您的服務器。 如果您檢查您的站點,那麼頁腳信用將消失。
警告! 不惜一切代價避免使用 CSS 方法!
一些 WordPress 教程網站可能會向您展示一種使用display: none隱藏頁腳信用鏈接的 CSS 方法。
雖然它看起來很簡單,但它對您的 WordPress SEO 非常不利。
許多垃圾郵件發送者使用這種確切的技術來隱藏訪問者的鏈接,同時仍將它們顯示給 Google,以期獲得更高的排名。
如果您確實使用 CSS 隱藏了頁腳信用,那麼 Google 可能會將您標記為垃圾郵件發送者並且您的網站將失去搜索引擎排名。 在最壞的情況下,谷歌甚至可能將您從他們的索引中刪除,這樣您就永遠不會出現在搜索結果中。
相反,我們強烈建議使用上面顯示的四種方法之一。 如果您不能使用這些方法中的任何一種,那麼另一種選擇是聘請 WordPress 開發人員為您刪除頁腳信用,或者您可以更改您的 WordPress 主題。
我們希望本文能幫助您刪除 powered by WordPress 頁腳鍊接。 您可能還想查看我們專家挑選的最佳聯繫表單插件和經過驗證的使用 WordPress 在線博客賺錢的方法。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
