如何刪除 WordPress 中的側邊欄
已發表: 2022-12-01您想從您的 WordPress 網站中刪除側邊欄嗎?
側邊欄是 WordPress 主題中的小部件就緒區域,您可以在其中顯示不屬於主頁內容的信息。 然而,側邊欄可能會分散注意力並佔用寶貴的空間。
在本文中,我們將向您展示如何輕鬆刪除 WordPress 中的側邊欄。

為什麼要刪除 WordPress 中的邊欄?
大多數免費和付費的 WordPress 主題都帶有多個側邊欄或小部件就緒區域。
您可以使用側邊欄來顯示您最近的帖子、廣告、電子郵件列表註冊表單或任何其他不屬於主頁或帖子的內容的列表。
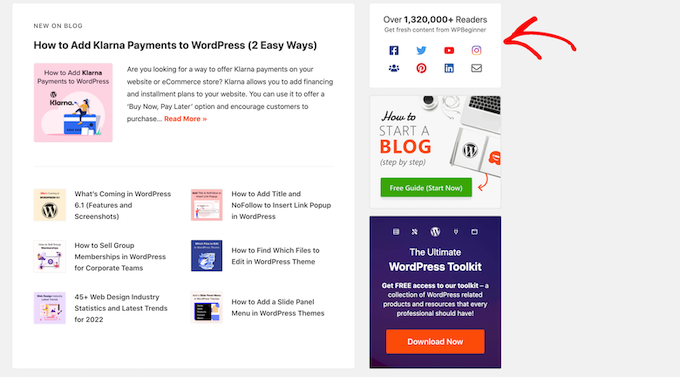
在 WPBeginner,我們使用側邊欄來推廣我們的社交媒體頁面並顯示我們最受歡迎的帖子。

您可以使用 WordPress 小部件輕鬆地將項目添加到主題的側邊欄。
在大多數 WordPress 主題中,側邊欄的外觀會有所不同,具體取決於訪問者是在台式機還是移動設備上查看您的網站。 由於智能手機和平板電腦的屏幕較小,WordPress 通常會將側邊欄移動到屏幕底部。
根據您網站的設置方式,這可能看起來很奇怪。 訪問者還需要滾動到屏幕的最底部才能看到側邊欄內容,這可能會影響用戶體驗和您的轉化率。
有關更多信息,請參閱我們的指南,了解如何從桌面查看移動版 WordPress 網站。
即使在桌面上,側邊欄也有可能與您的設計發生衝突或分散對最重要內容的注意力,例如頁面的號召性用語。
話雖如此,讓我們看看如何刪除 WordPress 中的側邊欄。 我們將向您展示如何從整個站點中刪除側邊欄,以及如何在特定頁面或僅在帖子中隱藏側邊欄。
視頻教程
如果您不喜歡該視頻或需要更多說明,請繼續閱讀。 如果您更喜歡直接跳轉到特定方法,則可以使用下面的鏈接。
- 方法 1. 使用您的 WordPress 主題設置刪除側邊欄
- 方法 2. 使用完整站點編輯器刪除側邊欄
- 方法 3. 使用代碼刪除 WordPress 側邊欄
- 方法 4. 從 WordPress 中的單個頁面中刪除側邊欄
- 方法 5. 從 WordPress 的靜態頁面中刪除側邊欄
- 方法 6. 從 WordPress 中的單個帖子中刪除側邊欄
方法 1. 使用您的 WordPress 主題設置刪除側邊欄
許多最好的 WordPress 主題都帶有內置設置來刪除側邊欄。 根據您的主題,您可以在整個站點範圍內刪除它們,或者只是從個別帖子或頁面中刪除它們。
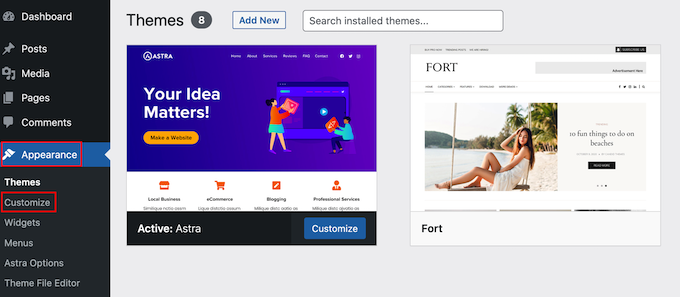
檢查您的主題是否具有這些設置的最簡單方法是啟動主題定制器。 在您的 WordPress 儀表板中,轉到外觀 » 自定義。

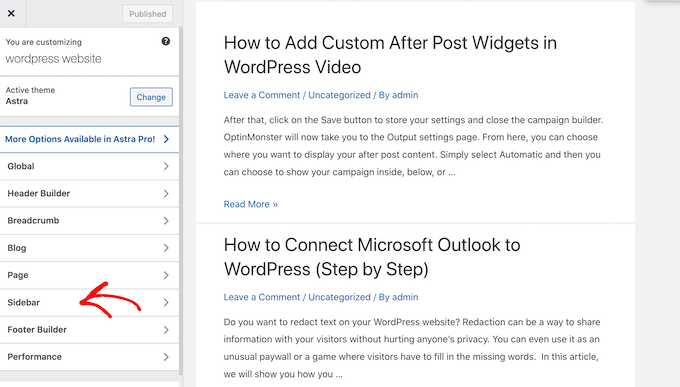
在左側菜單中,查找“邊欄”或類似設置。
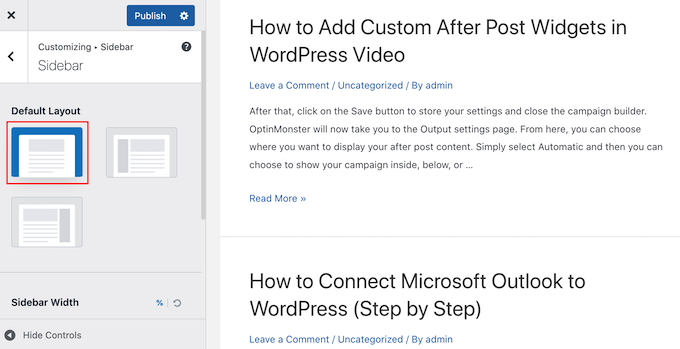
在下圖中,您可以看到流行的 Astra WordPress 主題的選項。

如果您確實看到“邊欄”選項,請單擊它,然後查找將刪除邊欄的任何設置。
這可能是一個下拉菜單、顯示不同側邊欄佈局的縮略圖或其他一些設置。

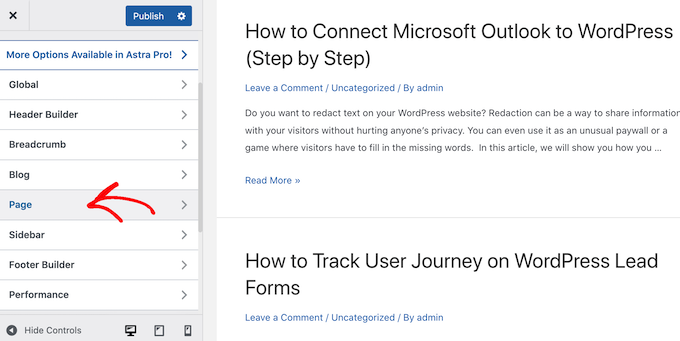
如果您的主題沒有“邊欄”選項,那麼您可以通過選擇“頁面”或類似部分來刪除邊欄。
如下圖所示,Astra 也有一個“頁面”設置。

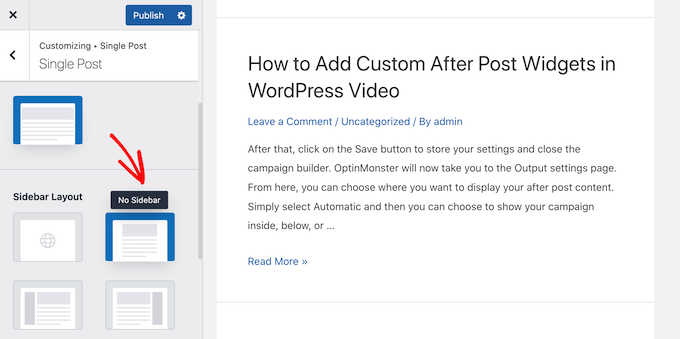
在此設置中,您會看到不同的佈局,包括幾個移除側邊欄的佈局,例如“無側邊欄”和“全寬/拉伸”。
只需單擊不同的縮略圖即可將這些佈局應用到您的站點。

無論您如何刪除側邊欄,都不要忘記點擊“發布”。
一些 WordPress 主題還具有允許您從單個帖子和頁面中刪除側邊欄的設置。 這在設計自定義頁面(例如登錄頁面)時非常有用。
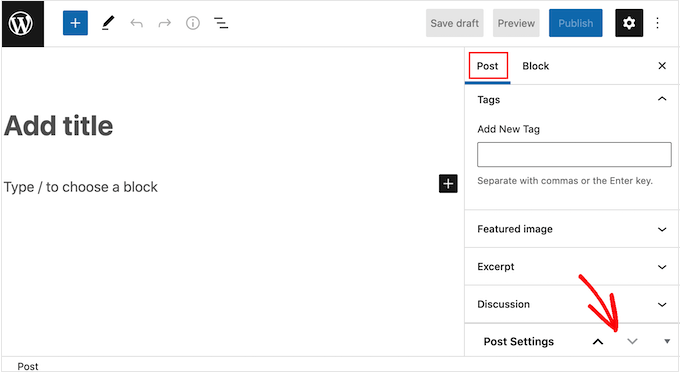
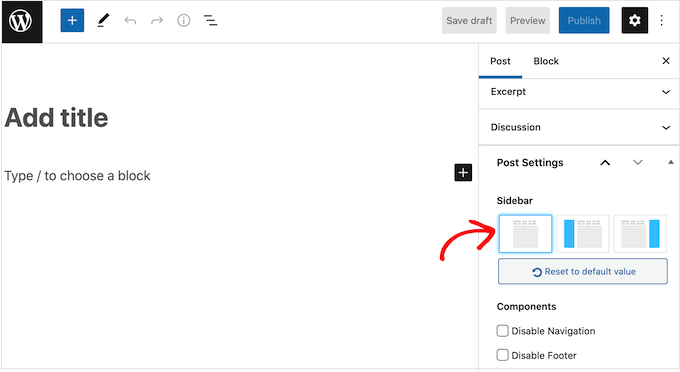
要查看您的主題是否帶有這些設置,只需編輯任何頁面或張貼您想要隱藏側邊欄的位置。 在右側菜單中,選擇“發布”或“頁面”,然後查找“發佈設置”或“頁面設置”選項。

如果您的主題有此部分,請單擊以展開。 您現在可以查找允許您刪除邊欄的任何設置。
在下圖中,您可以看到流行的 ThemeIsle Hestia 主題的帖子設置。

請記住,某些 WordPress 主題可能不允許您使用定制器或頁面編輯器輕鬆刪除側邊欄。 如果是這種情況,請繼續閱讀,我們將向您展示其他刪除 WordPress 側邊欄的方法。
方法 2. 使用完整站點編輯器刪除側邊欄
如果您使用的是塊主題,則可以使用全站編輯 (FSE) 和塊編輯器刪除側邊欄。
此方法是刪除整個站點側邊欄的一種快速簡便的方法,但它不適用於所有主題。
要啟動編輯器,請轉到外觀»編輯器。

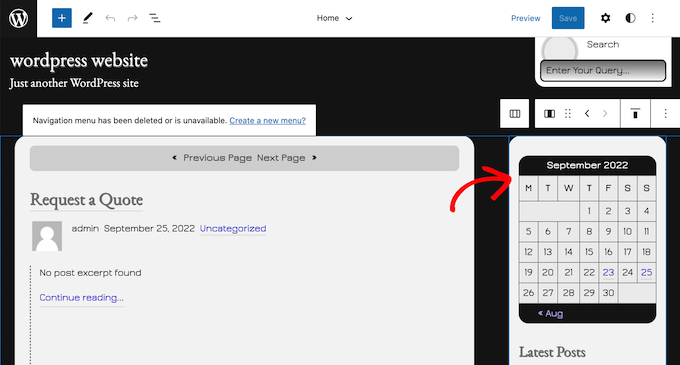
您現在可以單擊以選擇邊欄。
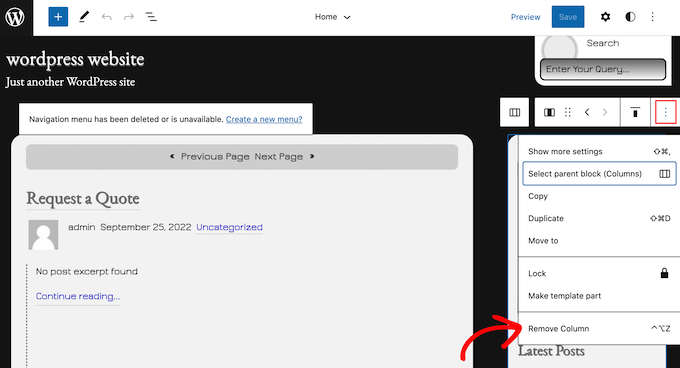
在出現的小工具欄中,單擊虛線圖標。

您現在可以通過單擊“刪除列”或類似設置來刪除側邊欄。
完成後,您可以繼續並單擊“保存”按鈕。

現在,如果您訪問 WordPress 網站的前端,您會看到工具欄已經消失。
方法 3. 使用代碼刪除 WordPress 側邊欄
此方法允許您簡單地從每個頁面刪除側邊欄並在您的 WordPress 網站上發布。
您將需要編輯您的主題文件,因此它不是最適合初學者的選項。 但是,此方法適用於大多數 WordPress 主題,包括沒有內置隱藏側邊欄方法的主題。
請記住,如果您直接編輯 WordPress 主題文件,那麼這些更改將在您更新主題時消失。
話雖如此,我們建議創建一個子主題,因為這可以讓您在不丟失自定義的情況下更新您的 WordPress 主題。
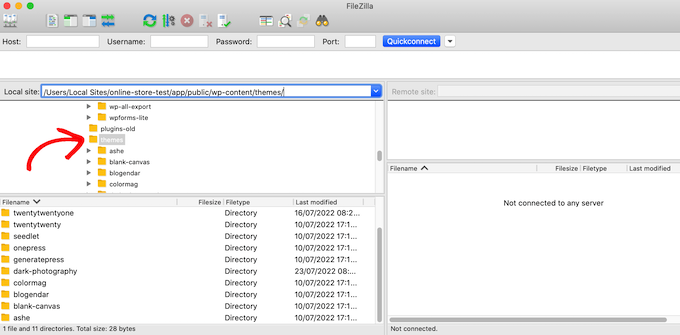
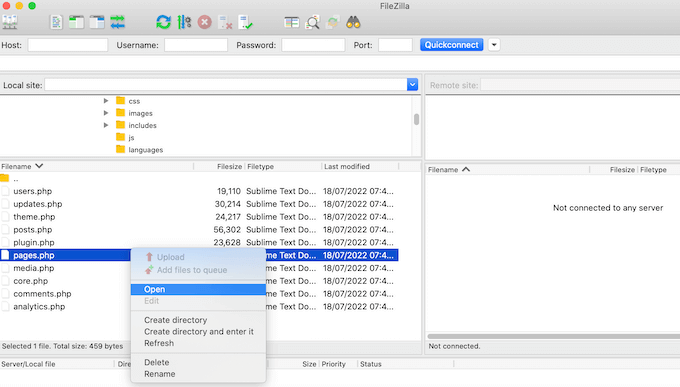
首先,您需要使用 FileZilla 等 FTP 客戶端連接到您的 WordPress 站點,或者您可以使用 WordPress 託管 cPanel 的文件管理器。 或者,如果您是 SiteGround 用戶,您的網站工具儀表板。
如果這是您第一次使用 FTP,那麼您可以查看我們關於如何使用 FTP 連接到您的站點的完整指南。
連接後,轉到 /wp-content/themes/ 並打開當前 WordPress 主題的文件夾。

WordPress 主題由不同的模板組成,因此您需要編輯所有包含側邊欄的模板。 要確定您需要編輯哪些文件,請參閱我們的 WordPress 模板層次結構指南。

例如,您可能需要編輯 index.php、page.php、single.php、archive.php、home.php 等。
要編輯文件,請在記事本等文本編輯器中將其打開。 然後,找到看起來像這樣的行:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
如果你的主題有多個側邊欄,那麼代碼看起來會略有不同,可能會有多段側邊欄代碼。 通常,這段代碼在函數內部會有一個側邊欄名稱,例如:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
您可以簡單地刪除要刪除的側邊欄的行。
現在,保存文件並將其上傳回您的 WordPress 託管帳戶。 只需對包含邊欄的所有模板文件重複上述過程。
完成後,您可以訪問您的 WordPress 博客以查看正在發生的變化。
您可能會注意到,雖然側邊欄消失了,但您的內容區域仍然具有相同的寬度,這使得側邊欄區域為空。

當主題為內容區域定義了寬度時,就會發生這種情況。 刪除側邊欄後,您需要通過向 WordPress 主題添加自定義 CSS 來調整內容區域的寬度。
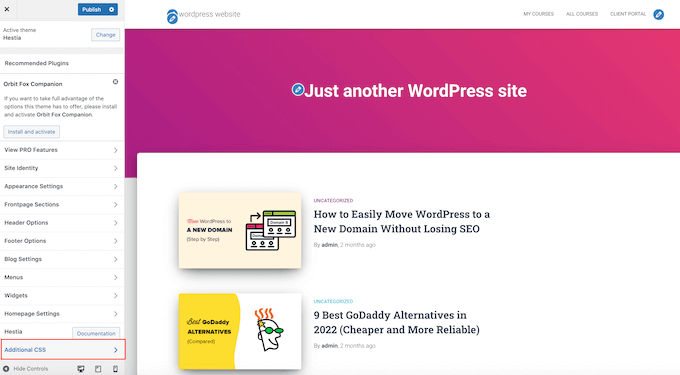
為此,請轉到主題»自定義。 在左側菜單中,單擊其他 CSS。

您現在可以繼續將以下代碼粘貼到小代碼編輯器中:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
不要忘記點擊“發布”按鈕。 現在,如果您訪問您的網站,您會看到內容區域現在佔用了 100% 的可用空間。
方法 4. 從 WordPress 中的單個頁面中刪除側邊欄
您可能只想刪除某些頁面上的側邊欄,同時在站點的其他區域顯示側邊欄。 例如,許多網站不會在其銷售頁面上顯示側邊欄,因為這會分散頁面號召性用語的注意力。
如果您只想從特定頁面刪除側邊欄,那麼我們建議使用頁面構建器插件,如 SeedProd。
SeedProd 讓您可以使用簡單的拖放式編輯器設計任何類型的頁面。 這使得在任何頁面上添加和刪除側邊欄變得容易。
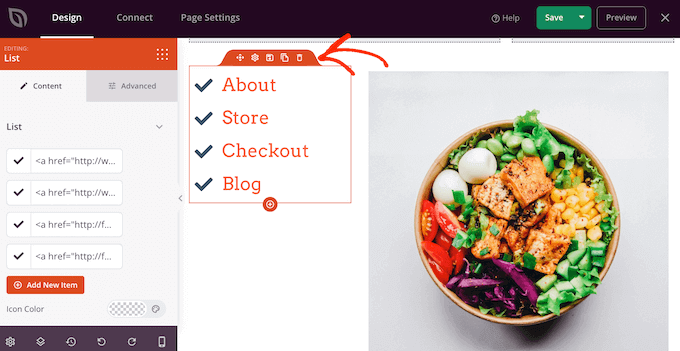
在 SeedProd 編輯器中,只需單擊以選擇要刪除的側邊欄。 然後,繼續並單擊垃圾桶圖標。

如果您想從整個站點中刪除側邊欄,那麼您還可以使用 SeedProd 輕鬆創建沒有任何側邊欄的自定義主題。
方法 5. 從 WordPress 的靜態頁面中刪除側邊欄
一些 WordPress 主題帶有多個模板,包括不在內容兩側顯示側邊欄的全寬頁面模板。 您可以使用這些模板從任何頁面中刪除邊欄。
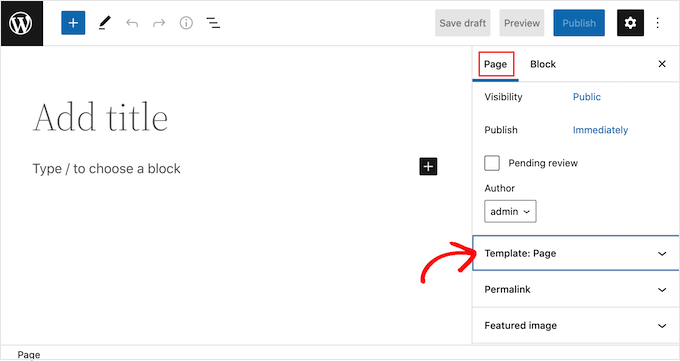
要查看您的主題是否有全角模板,只需打開任何頁面即可。 在右側菜單中,選擇“頁面”選項卡並查找“模板”部分。

如果找到此部分,請單擊它以查看所有可用選項。
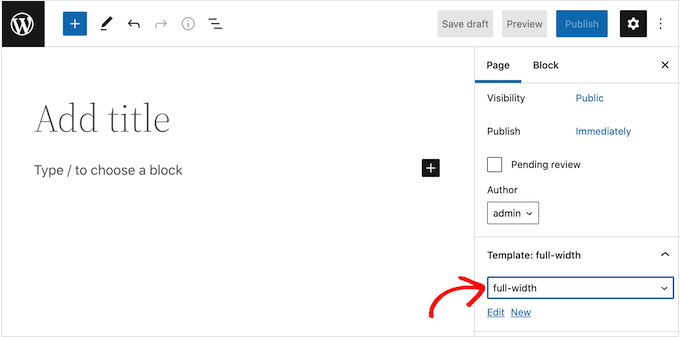
您現在可以打開下拉菜單並查找全角模板。

如果您的主題沒有全角模板,您可以手動創建一個。
打開記事本等純文本編輯器,將以下代碼粘貼到空白文件中:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
您現在可以使用名稱 full-width.php 保存此文件。
之後,使用 FTP 客戶端或 WordPress 託管提供商提供的文件管理器連接到您的站點。
然後,轉到 /wp-content/themes/ 並打開當前主題的文件夾。 在此文件夾中,找到 page.php 文件並在任何文本編輯器中打開它。

現在,複製<?php get_header(); ?> <?php get_header(); ?>行並將其粘貼到您的 full-width.php 文件中。
完成後,找到並刪除如下所示的行:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
您現在可以保存更改並將 full-width.php 文件上傳到您的主題文件夾。
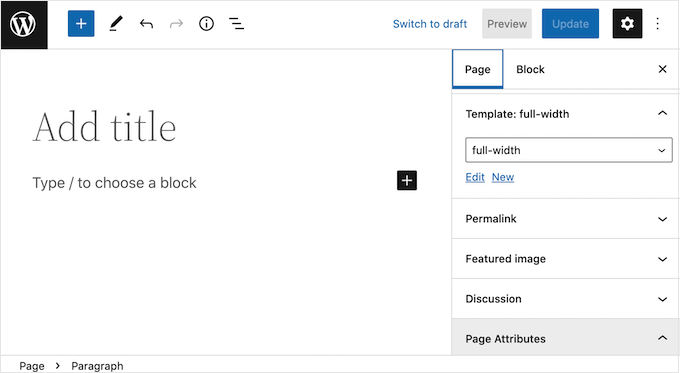
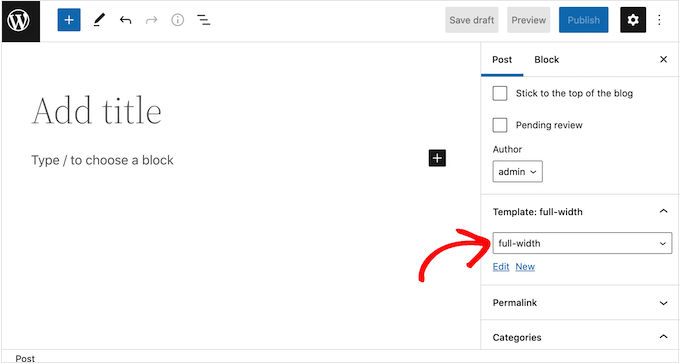
您現在可以將此模板用於任何頁面。 只需打開右側菜單中的“模板”下拉菜單,然後選擇您的全角模板。

注意:如果您在創建 full-width.php 文件時在內容編輯器中打開了一個頁面,則必須刷新編輯器以使新模板出現在下拉菜單中。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中創建全寬頁面模板的指南。
方法 6. 從 WordPress 中的單個帖子中刪除側邊欄
就像頁面一樣,WordPress 也內置了對帖子模板的支持。
如果您想從某些單篇文章中刪除側邊欄,則可以創建一個自定義單篇文章模板。 它類似於創建全角頁面模板。
首先,您需要使用記事本等文本編輯器創建一個新的模板文件。 完成後,您可以將以下代碼複製並粘貼到該文件中:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
此代碼創建一個名為“特色文章”的新模板,並使其可用於任何頁面或帖子,以及在線商店中的任何產品帖子類型。
在您的自定義單篇文章模板中,您只需刪除代碼的側邊欄部分。 有關更多信息,您可以按照我們關於如何在 WordPress 中創建自定義單篇文章模板的指南中概述的步驟進行操作。
完成後,將此文件另存為 full-width.php。
接下來,您需要使用 FTP 客戶端或文件管理器將文件上傳到您當前的 WordPress 主題文件夾。
完成後,您可以將此模板應用於任何帖子。 在右側菜單中,只需單擊以展開“模板”部分,然後選擇全角模板。

我們希望本文能幫助您了解如何輕鬆刪除 WordPress 主題中的側邊欄。 您可能還想查看我們關於如何提高 WordPress 速度和性能的分步指南,以及我們對增加流量和銷售額的最佳電子郵件營銷服務的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何刪除 WordPress 中的邊欄一文首先出現在 WPBeginner 上。
