如何從 SVG 路徑中刪除變換
已發表: 2023-02-19當談到矢量插圖時,許多設計師發現自己在處理同一個問題:如何從 SVG 路徑中刪除轉換。 transform 是一個非常強大的屬性,可用於更改元素的形狀、大小和位置。 但是,在處理 SVG 路徑時,transform 屬性通常會導致比它解決的問題更多的問題。 幸運的是,有一種方法可以從 SVG 路徑中刪除轉換。 通過使用 removeAttribute() 方法,您可以從 SVG 路徑中刪除轉換屬性並將其返回到其原始狀態。
如果您的圖像中有多個組或克隆,請取消鏈接/取消對它們的分組。 可以隨時更改文檔的大小,因此創建一個新層並將所有內容移動到其中。 因此,大多數轉換應該被刪除,但有些可能不會。 從文本編輯器中手動刪除它們將導致它們的外觀與渲染過程中的外觀完全不同。 隨著文件大小的縮小和動畫更容易應用,我相信你一定能做到。 與所有類型的轉換一樣,它們需要更多的努力(代碼方面)和注意才能正確處理。
Svg 中的變換是什麼?

Transform 是 SVG 中的一個函數,它允許您修改元素的外觀。 Transform 可用於更改元素的位置、大小或形狀。
transform 屬性可用於根據平移、縮放、旋轉、skewX、skewY 和矩陣更改 SVG 對象的屬性。 三個變換函數可用於生成矩陣:translateX (tx)、translateY (ty) 和 translate (tx, ty)。 在 translate 函數中,TX 值沿 x 軸移動元素,ty 值沿 y 軸移動元素。 縮放是一種 SVG 轉換,它使用縮放因子將一個對象轉換為另一個對象。 該函數的值被分配給一個或兩個水平和垂直縮放值。 擺動是其中一個元素的坐標系順時針或逆時針旋轉特定角度的變換。 與平移一樣,矢量元素的旋轉不會扭曲它或減損它的平行度、角度或距離。 skewX(angle) 函數使垂直線以給定角度旋轉。 SVG 中沒有旋轉; 簡單地指定角度和 cx 會使值無效。
從 Svg Illustrator 中刪除變換

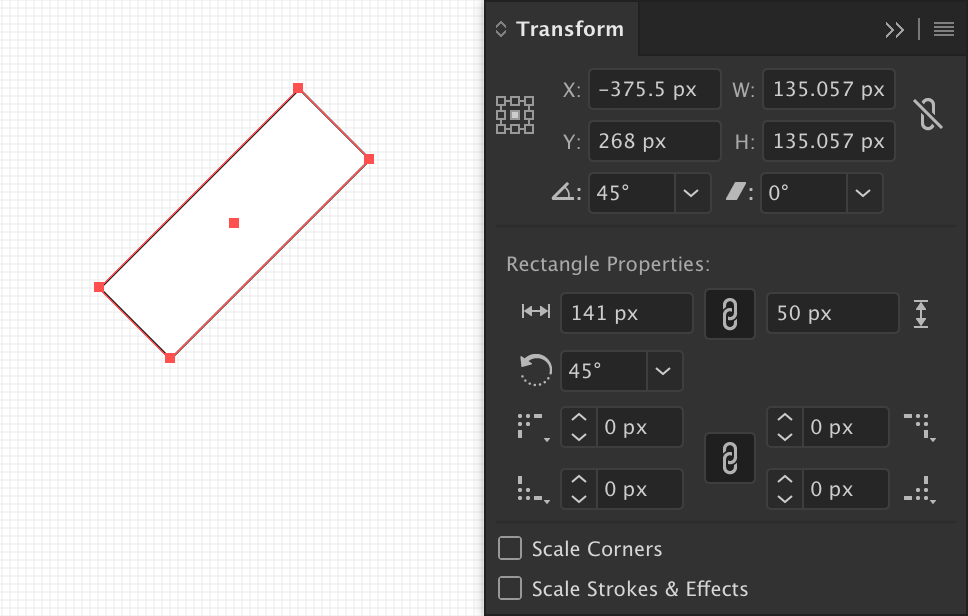
如果您需要從 Illustrator 中的 SVG 中刪除變換,您可以通過選擇對象、打開變換面板(窗口 > 變換)並單擊重置按鈕來實現。
在 illustrator 中導出為 svg 時,有沒有辦法刪除路徑/組轉換? 與此相反,我的問題與 Inkscape 無關,而是缺乏解決方案。 儘管其中一些技巧無法轉換/導出到 sva,但我終於能夠這樣做了。 在某些方面,讓插畫師使用路徑或多邊形標籤而不是矩形或橢圓來輸出 thesvg 似乎是最有效的解決方案。 要查看對象,首先選擇形狀然後轉到對象; 擴張; 選擇填充; 中風; 最後確定。 如果只有一種形狀,請畫一個圓圈。 從文件夾中刪除所有項目後,導出不需要的所有內容。 它並不總是有效,但通過分組,您可以創建任何形狀。 換句話說,不用管變換屬性,這個過程會更有效率。

將 Svg 轉換為路徑
有幾種方法可以將 SVG 文件轉換為路徑。 一種方法是在矢量編輯程序(如 Adobe Illustrator 或 Inkscape)中打開文件並將其導出為路徑。 另一種方法是使用 converter.online-convert.com 之類的網站來轉換文件。
當您使用 HTML 編輯器時,HTML5 模板正文中在語法上唯一於該模板的任何部分都會反映在其標籤中。 如果您想添加將對整個文檔產生影響的類,這是一個很好的起點。 CSS 可以通過互聯網上的任何樣式表應用於您的筆。 從世界任何地方將腳本應用到您的筆上都很簡單。 這就是您需要做的所有事情:為它添加一個 URL,我們將按照您在 JavaScript 中指定的順序包含它。 在您申請之前,我們將嘗試處理您鏈接到的腳本的文件擴展名,它有一個預處理器。
Svg 展平變換
svg 展平變換是一種應用於圖像的變換,目的是使其看起來好像已被展平。 這可以通過對圖像應用濾鏡或使用算法從圖像中刪除背景來完成。
在線旋轉 Svg 路徑
有許多在線工具可讓您旋轉 SVG。 其中一些工具可以免費使用,而其他工具可能需要訂閱。 使用這些工具,您通常可以選擇旋轉角度和方向。 這在嘗試創建某些設計或處理複雜圖形時非常有用。
如果需要,您可以使用 Pixelied 的在線矢量編輯工具包以任何方向或角度旋轉 SVG。 您應該傾斜矢量以適合圖像的橫向或縱向視圖。 通過使用svega resize 、 flip 、 group 和 ungroup ,您可以輕鬆調整 SVG 的顏色。 使用 Pixelied 的在線矢量編輯器,您可以創建各種文件格式,例如 JPG 和 PNG,以及上傳您自己的圖像。 如果你水平或垂直翻譯你的圖像,你可以獲得超現實主義的感覺。 您可以通過在設計周圍創建邊框來實現三維外觀。 您可以通過調整 SVG 的大小立即將它們精確地放入拼貼框架中。
Pixelied 是一個在線 SVG 旋轉器工具,它允許您創建和旋轉圖像,而無需使用複雜的軟件程序,如 Photoshop 或 Gimp。 該功能允許您通過添加文本、圖標、照片、元素、插圖、模型等使圖像更加個性化。 您可以將下載的圖片用於個人和商業目的,無需註明出處。
如何垂直翻轉 Svg
使用此 CSS 垂直旋轉 SVG:-webkit-transform: translateX(0); 轉換:translateX(0); 並將其另存為 HTML 文件。
從 Svg Online 中刪除空白
在處理svg 文件時,空格通常是個問題,但有幾種方法可以刪除它。 一種方法是使用文本編輯器刪除空格,但這可能很耗時。 另一種方法是使用在線工具自動刪除空格。
