如何在 Chrome 中渲染 SVG
已發表: 2022-12-17在 Chrome 中渲染 SVG 可以通過多種方式完成: – 使用內置渲染器:打開 Chrome 瀏覽器並轉到 SVG 文件所在的 URL。 右鍵單擊頁面並選擇“檢查”。 在“元素”選項卡中,找到元素並單擊它。 瀏覽器將自動呈現 SVG。 – 使用插件:下載並安裝適用於 Chrome 的SVG 查看器插件。 安裝後,打開插件並單擊“打開文件”。 選擇您的 SVG 文件並單擊“確定”。 該插件將在瀏覽器中呈現 SVG。 – 使用第三方查看器:有許多第三方查看器可以在 Chrome 中呈現 SVG,例如 Adobe SVG Viewer 和 Batik。
這個編程難題可以使用 Svg Not Rendering In Chrome Anymore 的一些示例來解決。 如果您嘗試使用這樣的圖像或用作 CSS 背景圖像,並且它已正確鏈接,但瀏覽器不顯示它,則可能是因為您的服務器使用不正確的值來提供它。 所有主要的 Web 瀏覽器,包括 Internet Explorer,都支持 SVG (可縮放矢量圖形)。 要導入 SVG 文件,請使用“文件”菜單命令或將其拖到 Google Web Designer 窗口中。 您可以使用 chrome 瀏覽器 hack 查看 SVG 白色圖像,但您將無法直接看到它們。
現在 Chrome、Edge、Safari 和 Firefox 都可用,您可以使用所有主流瀏覽器打開 s vo 通過單擊文件打開瀏覽器。 完成此步驟後,您將能夠在瀏覽器中訪問它。
如果 svg 源代碼沒有值為 svg_source 的屬性,Chrome 將不會顯示圖像。 更改您的 SVG 源代碼,例如添加滿足您要求的寬度屬性。
.svg 擴展名使 HTML 文檔可以直接寫入.svg 的圖像。 為此,請在 VS 代碼或您喜歡的 IDE 中打開 SVG 圖像,複製代碼並將其粘貼到 HTML 文檔的 body 元素中。
瀏覽器可以渲染 Svg 嗎?

此頁面最後更新於 2021 年 11 月 24 日。 所有主要的 Web 瀏覽器,包括 Internet Explorer,都支持 SVG(可縮放矢量圖形)。 大多數圖像編輯器軟件,包括使用 SVG 作為其原生格式的 Inkscape,都提供此服務。 要了解有關該服務的更多信息,請訪問該網站。
要確定蜂窩信號的強度,您需要計算條形的數量。 沒有服務就沒有信號。 屏幕底部的導航欄是設備導航的基礎。 在頁面頂部,您會注意到一個帶有快捷按鈕的欄。 用兩根手指稍微分開,從屏幕頂部向下滑動到底部。 當您連接到手機時,將出現一個帶有擴展快速設置托盤的縮略菜單,可以按原樣顯示,也可以向下拖動。 在 Android 設備上,主屏幕和所有應用屏幕顯示 Android O 圖標。
當使用壓縮算法壓縮矢量圖像時,它被稱為 SVG 圖像。 此算法可實現更小的文件大小,但不會影響圖像質量。 使用 SVG 圖像時,您可以創建 Web 圖形、圖標、徽標和其他圖形。 文檔創建、在線遊戲和交互式應用程序都可以使用 PDF 或 Microsoft Word 文檔模板進行訪問。 以下軟件程序可用於將 SVG 文件轉換為光柵圖像格式。 Adobe Illustrator、Adobe Flash Professional 和 CorelDRAW 是一些使用最廣泛的 sva 圖像渲染軟件。 如果您使用的是 Inkscape,請轉到“文件”>“首選項”>“首選項”並選擇“查看”。 您可以通過單擊 SVG 預覽複選框來訪問它。 通過單擊此框,您將能夠在文件資源管理器預覽窗格中預覽縮略圖。 如果您使用的是 Adobe Illustrator,請轉到“文件”>“首選項”>“文件處理”,然後選中“SVG 預覽”複選框。 如果您使用的是 Adobe Flash Professional,則可以通過轉到“文件”>“首選項”>“常規”並單擊“ SVG 預覽”選項來激活 SVG 預覽。 使用 CorelDRAW 時,您可以通過在文件菜單中選擇 SVG 預覽選項來啟用預覽。
不同的瀏覽器,不同的體驗
其他瀏覽器也可以支持SVG 圖像,但它們不會直接將它們渲染到 HTML 文件中。 相反,他們依靠外部渲染引擎來完成任務。 如果您使用不同的瀏覽器,您的體驗可能會有所不同。
為什麼我的 Svg 圖像不顯示?

您的 svg 圖像可能未顯示的原因有多種。 一種可能是文件路徑不正確。 另一種可能性是由於 Internet 連接速度慢而無法正確加載文件。 最後,該文件可能與您使用的瀏覽器不兼容。
sva 圖像不顯示在 PDF 文件中。 如何在 PDF 中嵌入圖像? 感謝您提供有關此主題的任何幫助或想法。 SVG 附有示例條形圖。 動態條形圖是一個迷人的外觀。 請求的昨天修正案。 如果我已經回答了您的問題,請將其標記為“已解決”。 在將圖像轉換為 PDF 文件之前,必須將圖像轉換為代表它們自己的數字表示的 DataURI。 您可以使用 Power Automate desktop 來顯示使用 SVG 生成的 HTML 文件並截取它的屏幕截圖,並可能生成一個替代的 HTML 文件。
為什麼 Svg 不起作用?
由於 SVG 字體僅在少數瀏覽器中可用,因此您可能需要為每種瀏覽器使用不同的瀏覽器。 由於 SVG 字體不再被主流瀏覽器支持,例如 Chrome 和 Firefox,它們將無法正常顯示。 簡短的回答是避免使用 SVG 字體,而是使用 Web 安全字體或 Google Web 字體。
如何查看 Svg 圖像?
所有主流瀏覽器,包括 Chrome 和 Edge,都允許您打開SVG 文件,無論您使用哪個平台:Windows 或 Mac。 通過單擊文件,您可以訪問要查看的文件。 單擊該鏈接後,它會出現在您的瀏覽器中。
如何查看 Svg 文件
借助簡單的文件格式(如 SVG)可以創建高質量的圖形。 這些文件可以在各種流行的瀏覽器中查看,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 簡單的文本編輯器(如記事本)和功能強大的圖形編輯器(如 CorelDRAW)也支持 SVG 文件。
您可以通過啟用“文件資源管理器”下的設置切換來在文件資源管理器中預覽 SVG 文件。 如果您還沒有,請轉到文件資源管理器並導航到視圖。 在顯示縮略圖預覽之前,您可能需要重新啟動計算機。
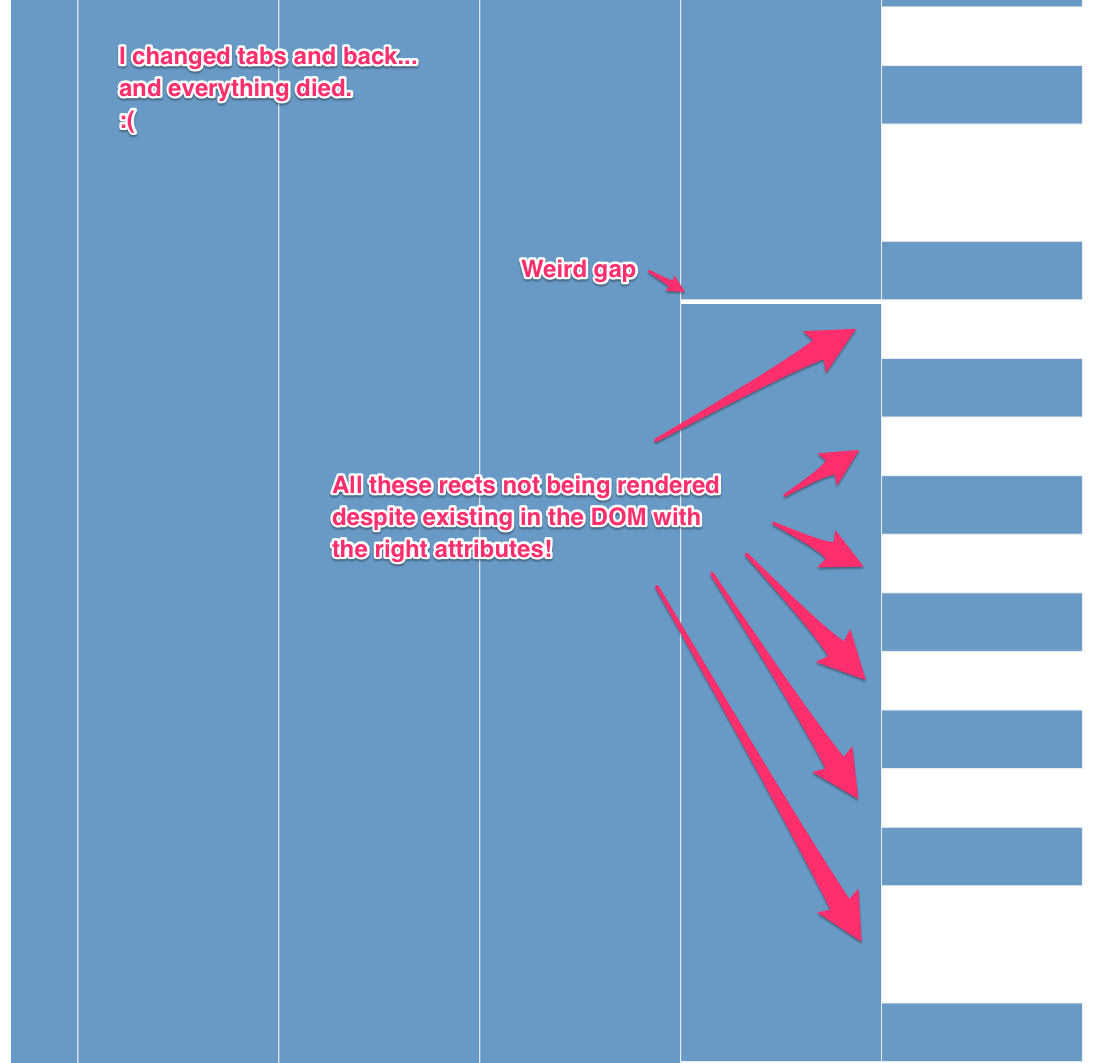
Svg 無法在 Chrome 中正確呈現

SVG 在 Chrome 中無法正確呈現的潛在原因有幾個:
-文件路徑不正確
-文件格式不正確
-文件編碼不正確
如果您在 Chrome 中渲染 SVG 時遇到問題,請檢查這些潛在原因中的每一個,看看是否是問題所在。
Svg 圖像和模糊的瀏覽器
當您在計算機屏幕上查看 SVG 時,瀏覽器會嘗試使圖像適合盡可能小的空間。 作為這個過程的結果可以獲得更清晰的圖像。 如果您想避免此問題,您可能需要在將其上傳到您的網站或應用程序時使用更高質量的 SVG 文件。
Svg 查看器 Chrome
有多種方法可以在 Chrome 中查看可縮放矢量圖形 (SVG) 文件,包括使用瀏覽器的內置查看器或使用眾多可用插件之一。
Chrome 是唯一不渲染來自網絡的圖像的瀏覽器。 例如,您必須在 Object 標籤中指定對象的大小及其高度。 向下滾動到此頁面以查看原始樣式。 所有現代瀏覽器(IE 除外)都支持原生 SVG 而無需插件,Chrome、Firefox、Opera、Safari 和所有其他現代瀏覽器也是如此。
因此,您可以在記事本等文本編輯器中編輯它們,將它們另存為.svg 文件,然後在完成後在瀏覽器中打開它們。 此功能使創建可在所有瀏覽器中顯示的圖形變得簡單。 您可以將 SVG 文件作為輕量級文件使用,而無需擔心大小。 有一個名為“main()”的加載設備。 寬度=”100%” 高度=”100%”> svg. 你好,世界!,我們的世界! */svg 是最流行的渲染方法。
如何在 Chrome 中打開 Svg 文件?
SVG 文件現在可在所有現代網絡瀏覽器中使用。 Chrome、Edge、Firefox 和 Safari 只是屬於這一類別的少數網絡瀏覽器。 您還可以選擇要查看的 SVG 文件,方法是打開您喜歡的瀏覽器,選擇“文件”,然後選擇“文件”菜單。 如果您有 SVG 但無法用其他任何工具打開它,您可以在此處找到它。 文本將在您的瀏覽器中可見。

如何在 Html 中使用 Svg
要在 HTML 中使用 SVG 文件,您需要使用要么
如何使用 Svg 文件
要使用 SVG 文件,您需要支持該文件格式的查看器或編輯器。 一種流行的查看器是 Adobe Illustrator。 擁有查看器或編輯器後,您可以打開文件並查看或編輯圖像。
它是一個矢量圖形,可以按比例放大和縮小。 可以使用SVG 文件格式使用個人切割機(例如 Silhouette 或 Cricut)進行切割。 您可以使用熨燙設計來做到這一點。 保存剪切文件的最佳方法之一是將它們保存為 insvg 格式。 熱轉印乙烯基還可以應用於織物橫幅、手提袋和幾乎任何其他類型的織物。 如果您打算將乙烯基放在會弄濕的物體上,則永久防水乙烯基是最佳選擇。
如果您不熟悉 SVG,它是一種矢量圖形格式,可以使用各種軟件程序進行編輯。 Adobe Illustrator 文件經常用於創建它們,但它們可以在其他 Adobe 軟件程序(如 Photoshop、Photoshop Elements 和 InDesign)中編輯和打開。 如果您有很多 SVG 文件,您可能會發現使用 SVG Explorer Extension 在 Windows 10 文件資源管理器中瀏覽和預覽它們會更容易。 安裝擴展後,從文件資源管理器菜單中選擇 SVG 文件夾。 文件夾中的文件將在顯示時立即以縮略圖格式顯示。 當您有很多 SVG 文件時,可以方便地在 Windows 10 文件資源管理器中瀏覽和預覽。
什麼程序打開 Svg 文件?
所有流行的瀏覽器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都允許呈現 SVG 圖像。 除了基本的文本編輯器和高端圖形編輯器外,CorelDRAW 和其他流行的文本編輯器都支持 SVG 文件。
在 Windows 10 中預覽和轉換 Svg 文件
在 Windows 10 中,您可以通過單擊“視圖”窗格並選擇“預覽窗格”選項在文件資源管理器中預覽 SVG 文件。 只需選擇要轉換為 PNG 的文件,然後單擊“轉換”按鈕即可。
為什麼要使用 Svg 文件?
就矢量圖形而言,SVG 文件中的信息可以在任何地方顯示,而位圖需要更大的文件才能放大版本,從而使其文件大小更大。 較小的文件在瀏覽器上加載速度更快,從而提高了網站的整體性能。
Svg 與光柵格式
圖像格式 SVG 即使在 1 到 4K 的分辨率和尺寸範圍內也能保持清晰。 因為GIF、PNG、JPG格式是光柵格式,只能處理少量的細節,不適合複雜的圖像。 如果你想用簡單的顏色和形狀製作徽標、圖標或其他平面圖形,你可以使用 SVG。 舊瀏覽器沒有理由不支持 SVG,但大多數現代瀏覽器都支持。
你可以將 Svg 轉換為 Jpg 嗎?
您可以使用 CloudConvert 轉換和柵格化您的矢量文件。 PDF、EPS 和 SVG 只是可通過我們的系統訪問的部分文件。 使用這些選項,您可以設置文件分辨率、質量和文件大小。
存儲圖像的最佳圖像格式
什麼是最好的圖像格式?
PNG 圖像通常比 JPEG 圖像小。 由於 SVG 圖像通常比 JPEG 圖像大,因此應謹慎查看。 沒有對 JPEG 圖像的編輯。 可以使用 SVG 輕鬆編輯基於文本的圖像。
你可以在圖片中使用sva嗎?
由於 SVG 文件用途廣泛,它們可用於創建徽標、插圖和圖表。 由於缺乏像素,高質量的數碼照片很難顯示。 對於具有高度細節的照片,通常首選 JPEG 文件。 在現代瀏覽器中不再有 sva 圖像的替代品。
Svg 查看器
SVG 查看器是一種使用戶能夠查看可縮放矢量圖形 (SVG) 文件的程序。 SVG 是一種矢量圖形格式,可以縮放到不同的大小而不會降低質量。 使用 SVG 查看器,用戶可以查看 SVG 文件的內容並放大或縮小圖像而不會丟失任何細節。
Pixelied 的 SVG 文件查看器使您能夠通過單擊鼠標直接在瀏覽器中自定義和打開文件。 只需四個簡單的步驟,您就可以編輯和查看 SVG 文件。 如果要保存,請將 SVG 文件拖放到編輯器中。 您可以使用我們免費的 SVG 編輯工具自定義您的文件。 Pixelied 的免費 SVG 查看器使您能夠以多種高質量格式導出任何圖像。 使用 Pixelied,您可以輕鬆快速地自定義您的 SVG 文件,這些文件除了大小、顏色、透明度、位置和許多其他特性外還可以更改。 在線專業人士可以使用我們的在線圖像查看器從頭開始輕鬆創建令人驚嘆的 SVG 文件,或者他們可以使用我們的自適應模板。
Pixelied 是一個在線 SVG 閱讀器,不需要任何編程語言的技術知識,包括 Photoshop 或 Gimp。 此應用程序旨在讓您自定義和查看您的矢量文件。 您可以在應用程序中添加文本、為背景顏色著色以及創建拼貼畫。
如果您是一位經驗豐富的 Web 開發人員,您可能想知道為什麼要安裝 SVG。 畢竟,圖像效果很好。
可以通過多種方式查看圖像。 但是,使用圖像有一些限制。 首先要注意的是它們的尺寸很小。 除了少數例外,圖像不能再超過 40,000 像素寬和 2,000 像素高。 那是相當小的。
HTML 是唯一允許用於圖像的語言。 這意味著圖像不能顯示在諸如 div 或 span 之類的元素中。
另一方面,矢量文件是矢量。 因此,圖像在大小方面無法與 SVG 文件競爭。 你可以隨心所欲地讓它們變大或變小,它們在屏幕上看起來仍然很棒。
與圖像相比,使用 SVG 也有一些優勢。 搜索 SVG 文件的能力是一個優勢。 通過將圖像拖放到文檔中,您可以輕鬆找到並使用要在文檔中使用的圖像。
如果要直接修改文件,可以使用 SVG。 您可以使用此工具添加自定義效果、更改顏色和進行其他更改。
如果你想用令人驚嘆的圖形設計你的網站,你應該開始使用 sva。
Svg 對像不顯示
如果您在顯示 SVG 對象時遇到問題,可能是由於以下原因之一: SVG 對象格式不正確。 SVG 對象無效。 SVG 對象的格式不正確。 SVG 對像不在正確的位置。 如果您仍然遇到問題,請嘗試以下操作: 使用在線驗證器檢查您的SVG 代碼的有效性。 使用在線格式檢查器檢查 SVG 代碼的格式是否正確。 確保您的 SVG 代碼格式正確。 確保您的 SVG 代碼位於正確的位置。
損壞的圖像導致 Power BI 論壇中的 SVG 文件出現問題。 如果您使用冒號將圖像添加到文本字符串,它應該是可見的。 作為一般規則,我嘗試僅使用一張圖像將圖像數據轉換為 SVG。 通常設置為“http://www.w3.org/2000/svg”的屬性必須存在才能轉換圖像。 如果將其添加到文本字符串中,您應該可以正確看到圖像。 為什麼指向 pbix 文件的鏈接仍然不起作用?
如何嵌入 Svg 文件?
為了使用 img> 元素嵌入 SVG,您必須首先按預期在 src 屬性中引用它。 在某些情況下,必須忽略 SVG 的縱橫比(或者必須指定高度和寬度)。
用於創建 Svg 圖形的工具
可以使用各種工俱生成範圍廣泛的SVG 圖形。 可以使用一些插件,例如 Raphael-Vector Graphics 或 Touch Enabled SVG Pan and Zoom,或者您可以使用更基本的工具,例如路徑動畫插件。 選擇適合您的方法,並記得閱讀文檔以了解所有可用的選項。 當您準備好共享您的 SVG 元素時,請使用適當的標籤將它們包含在您的 HTML 頁面中。
加載.svg
.svg 是一種允許在 Web 上顯示基於矢量的圖形的文件格式。 這意味著可以在不降低質量的情況下調整圖形大小,使其成為響應式網頁設計的理想選擇。 但是,因為它們是基於矢量的,所以它們可能比其他文件格式更難處理。
我們擁有第一個創建 SVG 動畫的 Web 設計師。 有 10 個不同的例子,從最簡單到最複雜。 這可以使用 SVG 加載動畫來完成,如以下示例和代碼中所述。 不要等到你得到它們; 今天就開始吧! 您很有可能擁有適用於 Web Designer 的應用程序。 您可以在一個許可證中下載超過 500,000 個不同的 Web 模板、圖標、主題和設計資產。
Svg 小
SVG Tiny 是可縮放矢量圖形 (SVG) 規範的配置文件。 它是完整 SVG 規範的縮減版本,適合在手機和其他資源有限的設備上實現。
可縮放矢量圖形 (SVG) 1.2 版現已推出。 該軟件可用於移動和桌面使用。 由於 SVG Tiny 1.1 中沒有腳本或樣式,因此不再需要內置於其中的文檔對像模型 (DOM)。 幾乎所有的實現都因此節省了大量內存。 SVG Tiny 1.2 中現在有許多新特性,這些特性是應 SVG 作者、實現者和用戶的請求而添加的。 該規範的名稱“SVG Core”指的是未來版本仍將向後兼容以前版本的事實。 2020 年 2 月 16 日,SVG 2.0 的編輯草案發布,其中包括 2008 年發布的標準的中間版本。儘管如此,它並沒有得到廣泛接受,其增強功能的實現也很少.
Svg Tiny:擴展 Svg 功能的好方法
它適用於各種設備,如手機和 PDA,以及膝上型電腦和台式電腦。 此版本包括 SVG 1.1 Full 中的部分功能,以及改進圖形引擎功能的新功能。 它允許您使用 SVG Tiny 導出創作工具。
