如何在 Dreamweaver 中重新打包 WordPress 主題
已發表: 2022-11-02當您有一個想要在 Dreamweaver 中使用的 WordPress 主題時,您需要做的第一件事就是重新打包該主題。 這將允許您將所有必要的文件和文件夾放在一個位置,以便您可以輕鬆地編輯主題並將其上傳到您的 Dreamweaver 站點。 要重新打包 WordPress 主題,您需要在計算機上創建一個新文件夾。 你可以為這個文件夾命名任何你喜歡的名字,但在這個例子中,我們將它命名為“dreamweaver-theme”。 創建新文件夾後,打開它,然後找到要使用的 WordPress 主題。 將 WordPress 主題文件夾的全部內容複製到新的“dreamweaver-theme”文件夾中。 這將包括構成主題的所有 PHP 文件、圖像和 CSS 文件。 接下來,您需要編輯“dreamweaver-theme”文件夾中的“style.css”文件。 此文件控制主題的外觀,因此您需要確保它與 Dreamweaver 兼容。 最簡單的方法是在 Notepad++ 等文本編輯器中打開“style.css”文件。 打開文件後,找到顯示“主題名稱:”的行。 將 WordPress 主題的名稱替換為您的新 Dreamweaver 主題的名稱。 對於此示例,我們將其命名為“My Dreamweaver 主題”。 保存“style.css”文件,然後關閉它。 您現在可以將“dreamweaver-theme”文件夾上傳到您的 Dreamweaver 站點。
您可以在桌面上使用 Adobe Dreamweaver 創建一個視覺上吸引人的網站。 這是一個前端開發環境,可讓您在 HTML、CSS、JavaScript 和當前設計的實時預覽之間快速切換。 使用強大的所見即所得模式直觀地設計和佈局頁面,該模式在您使用時會自動生成代碼。 可以使用 WordPress 創建定制設計的主題,無需使用 HTML、CSS、JavaScript 或 PHP 即可構建它們。 HTML 頁面編輯就像編輯模板文件一樣簡單。 無需成為前端開發人員即可使用它。
我可以在 Dreamweaver 中編輯 WordPress 主題嗎?

WordPress 是一種流行的內容管理系統,現在已與 Dreamweaver 集成。 Dreamweaver 中的代碼編輯器與 HTML 一樣簡單易用,具有語法高亮和 PHP 的自動完成功能。
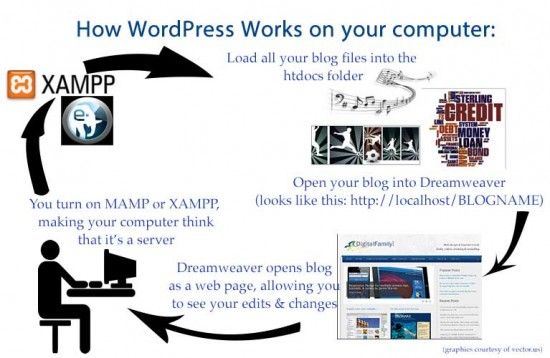
除了 WordPress,您還可以通過開源平台創建和編輯自己的主題。 借助 Photoshop,在 WordPress 中創建、編輯和查看 WordPress 主題文件變得輕而易舉。 建議您安裝 WordPress 並連接到本地 Web 服務器以編輯主題。 安裝 WordPress 之後,您必須首先安裝適用於 Windows 的 XAMPP 和適用於 Mac OS X 的 MAMP,然後使用您的 WordPress 主題設置本地 Dreamweaver 站點。 您可以通過將此站點與主題中的編輯工具相結合來更改博客的外觀。 通過單擊它,您可以訪問本地和遠程主題文件。 如果您想了解更多關於更全面的教程,您應該參加 Adobe 課程。 很難相信它最初看起來那麼複雜,因此擁有一對一的教程是必不可少的。
在 Template Name 字段中,鍵入模板的名稱,例如 Header 1。您可以在 Template Source 字段中輸入要創建的 header 的源代碼,即 h1>Header 1 在Template File字段中,輸入模板的文件名,例如 header1.html。 必須按下創建按鈕。 在文檔窗口中選擇您剛剛從文檔窗口中創建的頁眉。 屬性面板中的名稱字段可以更改為 header1。 標題現在應該是粗體的。 文本對齊字段應更改為左側,文本換行字段應更改為右側。 單擊它以確認您的權限。 當您在文檔窗口中時,您唯一需要做的就是選擇要格式化的段落。 在“屬性”面板的標題選項卡上,單擊“斜體”按鈕以更改樣式。
如何在 Dreamweaver 中編輯網站模板?
打開並編輯模板文件後,單擊編輯按鈕。 在右鍵單擊菜單中,選擇編輯。 通過雙擊其名稱來選擇要編輯的模板。 編輯按鈕位於資產面板的底部,您可以在其中選擇要編輯的模板。
在 Dreamweave 中使用編碼上下文菜單
通過選擇Dreamweaver 工具欄中的編碼上下文菜單選項,您可以進入快速編輯模式。 可以在菜單下方找到上下文菜單。 在快速編輯模式下,特定於上下文的代碼和工具可以內聯在 Dreamweaver 中。 它還將使您更容易找到所需的代碼部分。 代碼上下文菜單還提供了許多用於插入新代碼、刪除代碼或複制代碼的選項。 從上下文菜單中選擇新代碼選項以插入新代碼。 單擊下圖可以訪問“新代碼”對話框:br>。 如果要插入新代碼,請在“新代碼”對話框中輸入代碼。 如果你有一台電腦,你也可以用它來插入代碼。 單擊“確定”後,您可以將代碼插入到您的頁面中。 從上下文菜單中選擇刪除代碼選項。 刪除代碼對話框可以在下面找到。 您可以通過單擊刪除代碼按鈕選擇要刪除的代碼。 您可以通過從“文件”菜單中選擇來刪除計算機上的代碼。 完成輸入後,單擊“確定”從頁面中刪除代碼。 複製代碼可通過從上下文菜單中選擇來複製。 如下圖所示,出現“複製代碼”對話框。 複製代碼是一個對話框,允許您選擇要復制的代碼。 也可以使用文件系統將代碼複製到計算機上的文件中。 完成輸入後,單擊“確定”將代碼複製到您的頁面。 可以通過從 Dreamweaver 的工具欄中選擇“編碼”上下文菜單來訪問它。

Adobe Dreamweaver 比 WordPress 更好嗎?
您可以使用您選擇的工具創建您理想的網站(如果您願意學習 HTML 和 CSS)。 如果您只是在尋找一種快速創建具有專業外觀的網站的方法,那麼 WordPress 可能是您的最佳選擇。
Dreamweave 的衰落
幾乎所有的互聯網用戶都不使用 Dreamweaver,而且它也不是一個非常流行的網站創建軟件。 Dreamweaver 首次發布以來已經有好幾年了,它的受歡迎程度一直在穩步下降。 互聯網上 Dreamweaver 的用戶數量逐年減少,僅佔所有網頁的 1.8%。 2011 年,超過 50% 的用戶切換了平台。 儘管現在不像以前那麼受歡迎,但它仍然被少數人使用。
Dreamweaver 模板

Dreamweaver 模板是一個預先設計的網頁,您可以使用它來自動創建共享相同設計的新網頁。
首次打開模板時,您可以通過選擇“從模板新建文檔”對話框來選擇要從中創建新文檔的模板。 位於“從模板新建文檔”對話框中的另一個複選框允許您基於當前模板內容創建新文檔(而不是創建新文檔)。 除了新文檔的名稱和位置之外,“從模板新建文檔”對話框還允許您指定其名稱和位置。 根據您選擇的模板,您可以選擇將新文檔另存為 .html、.htm 或 .PDF。 此外,在“從模板新建文檔”對話框中,您可以指定新文檔的名稱及其文件夾位置。 根據您選擇的模板,新文檔的文件夾將分別重命名為 .html、.htm 或 .PDF。 如果您想為多個文檔使用相同的模板,您可以將它添加到您網站的 Templates 文件夾中。 這可以通過打開站點首選項對話框,選擇文件選項卡,然後單擊窗口左下角的模板按鈕來完成。 要添加模板,請轉到模板面板並單擊添加按鈕。 您可以通過在“添加模板”對話框中選擇模板並輸入文件位置(.html、.htm 或 .PDF)、模板名稱以及放置模板的文件夾來添加模板。 在基於模板創建新文檔的情況下,模板文件被複製到與新文檔相同的文件夾中。 在“從模板新建文檔”對話框中,您可以指定要從中創建新文檔的不同文件夾。 您可以基於模板創建新文檔或使用“新建文檔”對話框創建新文檔。 單擊“新建文檔”對話框時,可以指定新文檔的名稱和位置。 要使用模板,首先打開“新建文檔”對話框並選擇要使用的模板。 在站點首選項對話框中,轉到文件選項卡,然後單擊模板按鈕。
使用 Dreamweaver 編輯 WordPress 網站
如果您想使用 Dreamweaver 編輯您的WordPress 站點,您可以通過將 Dreamweaver 連接到您的 WordPress 站點來實現。 完成此操作後,您將能夠通過 Dreamweaver 編輯站點文件並更改您的 WordPress 站點。
很榮幸在Adobe Dreamweaver CC中編輯 WordPress 主題。 您可以實時看到計算機上發生的變化,並感受到製作它們的興奮。 本地服務器相當於擁有 GoDaddy 帳戶,但它託管在您自己的計算機上。 如果您安裝 WordPress Multisite,您將獲得簡化工作流程的好處。 多站點 WordPress 安裝允許您在一個安裝中擁有任意數量的 WordPress 站點,每個站點都有自己的一組主題。 借助 Dreamweaver CMS,只需單擊幾下鼠標即可編輯 WordPress 主題。
