如何修復最大內容的油漆印像被延遲加載
已發表: 2023-04-27您是否剛剛通過 Google PageSpeed Insights 運行您的網站,只是對告訴您 Premier Contentful Paint 圖形被延遲加載的診斷信息感到滿意?
延遲加載通常是加速網站加載情況的明智策略。
但是,如果您延遲加載當前用於計算您網站的主要內容繪製時間的首屏展示,那麼它可能會對您起作用。 為什麼? 延遲加載初始圖像確實會減慢您網站的 Biggest Contentful Paint 實例,因為它可能需要更長的時間來查看。
這正是 PageSpeed Insights 顯示“ Greatest Contentful Paint 圖像被延遲加載”診斷信息的原因。
值得慶幸的是,有一個非常簡單的解決方案——您需要做的就是將 to start with graphic 從延遲加載中排除。
在這篇文章中,您將找到在您的 WordPress 網站上實現這一目標的最佳方式。
如何解決 Biggest Contentful Paint graphic was lazily loaded in PageSpeed Insights 信息
下面,我們將分享兩種從 WordPress 延遲加載中排除第一個圖形的方法:
- 使用免費的 Optimole 插件,它提供優化的延遲加載以及大量其他圖像優化選項。
- 添加代碼片段以更改 WordPress 的本機瀏覽器延遲加載功能。
1. 使用 Optimole 改善您的照片以獲得 Largest Contentful Paint
修復最重要的 Contentful Paint 圖形被延遲加載診斷的最簡單方法是使用 Optimole 插件。 這是一款一體式圖像優化工具,是 Themeisle 系列的一部分。
除了讓您解決這個特定問題外,Optimole 還簡單地提供了很多工具來增強您網站的照片以獲得 Largest Contentful Paint(通常僅用於 Internet 整體性能)。
️ 這是它可以做的:
- 實時提供針對幾乎每位客戶優化的自適應照片。 例如,與在 4K 顯示器上搜索的人相比,在低分辨率智能手機上搜索的人獲得的視覺效果要差。
- 延遲加載圖像,包括從延遲加載中排除最初的 X 個插圖或照片。
- 使用有損或無損壓縮壓縮視覺效果。
- 將圖片轉換為優化格式,如 WebP 和 AVIF。
- 通過由 Amazon CloudFront 的全球網絡驅動的內置書面內容傳送和傳送社區 (CDN) 傳送圖片。
當談到 Major Contentful Paint 圖形被延遲加載診斷時,最關鍵的 Optimole 功能是選擇將您發布的前 X 個圖片從當前延遲加載中排除。
️這是怎麼做的……
在您的網站上激活 Optimole 插件
要開始,請在您的網站上安裝並激活免費的 Optimole 插件。 它在 WordPress.org 上有詳細說明,您可以像安裝任何其他免費插件一樣安裝它。
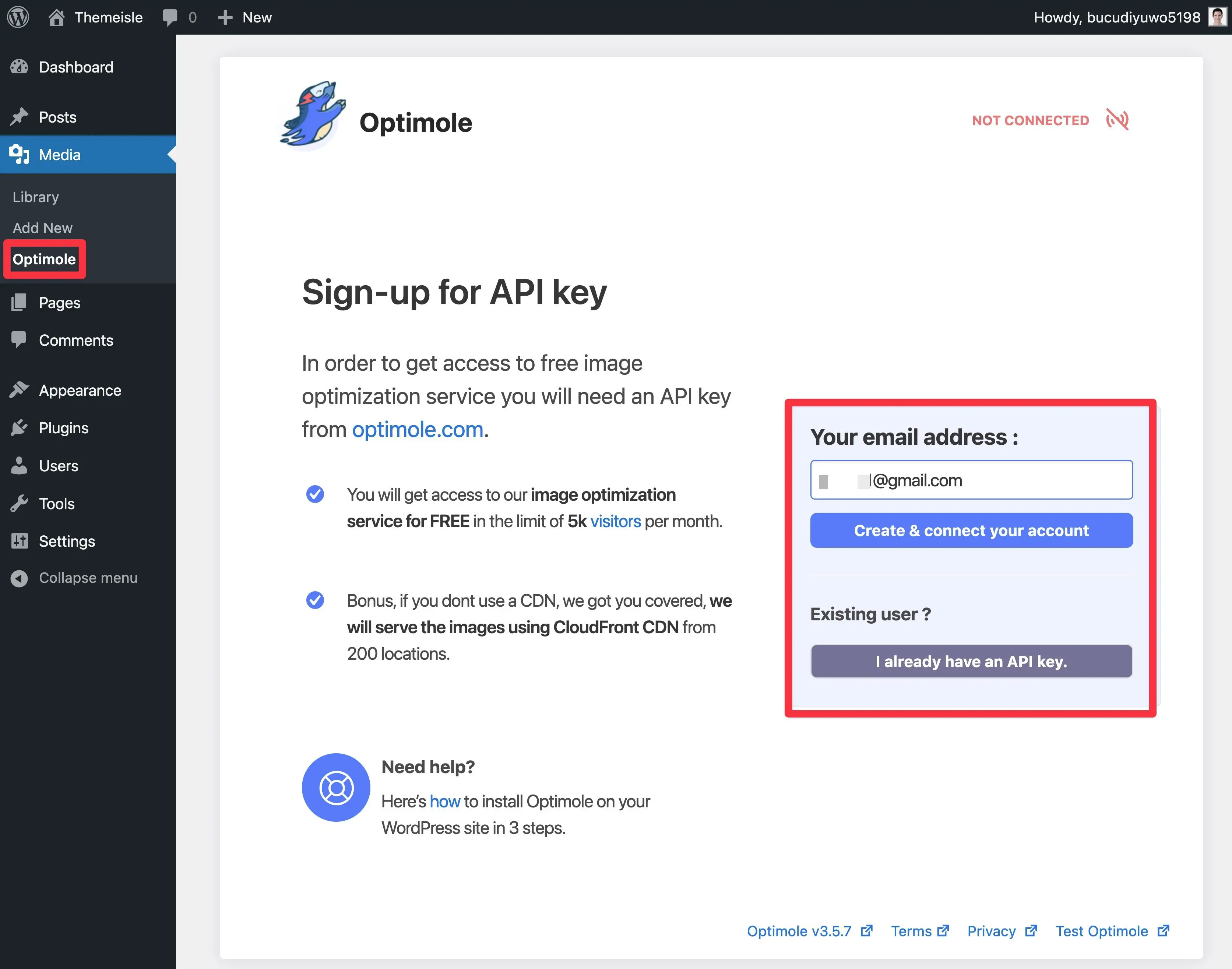
當您激活插件時,系統會提示您創建一個免費帳戶以獲取必需的 API。 這將允許您將您的網站加入 Optimole 支持。

只需按照說明操作即可。 您將在不到一分鐘的時間內讓它運行起來。
排除初始圖像成為延遲加載
與插件相關後,您需要查看 Optimole 儀表板。
您通常可以通過轉到Media → Optimole來訪問它。
Optimole 默認啟用延遲加載。 它還例行地將最初的幾張照片從當前延遲加載中排除。 換句話說,即使使用默認配置,它也應該真正修復診斷信息。
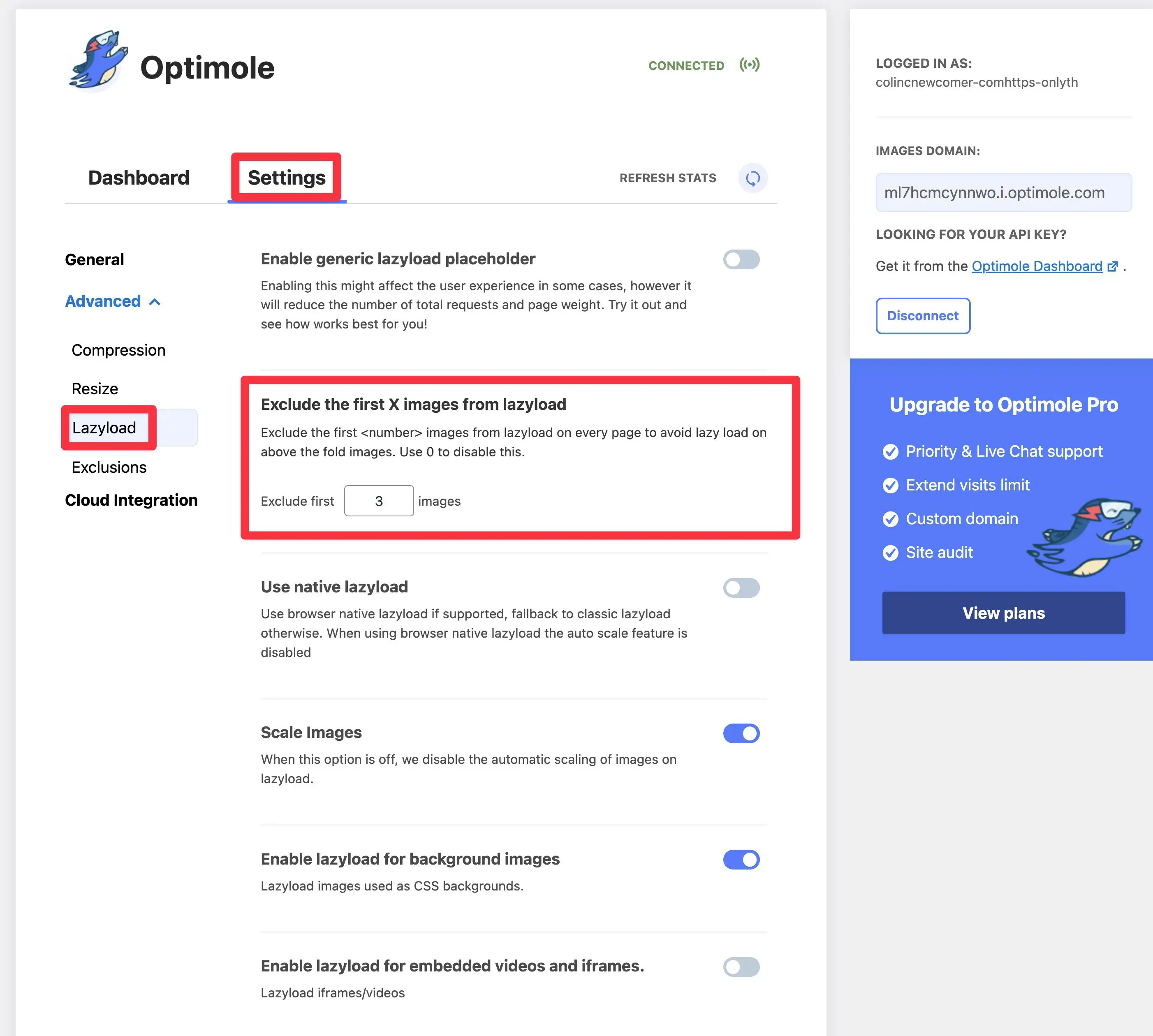
如果您想從延遲加載中排除補充視覺效果或更改延遲加載操作,您可以轉到 WordPress 儀表板 Optimole 位置中的配置 → 複雜 → 延遲加載。

根據您的選擇配置其他圖片優化選項
除了通過延遲加載和最重要的 Contentful Paint 照片解決任何問題外,Optimole 還提供了大量其他非常值得探索的有用圖形優化選項。
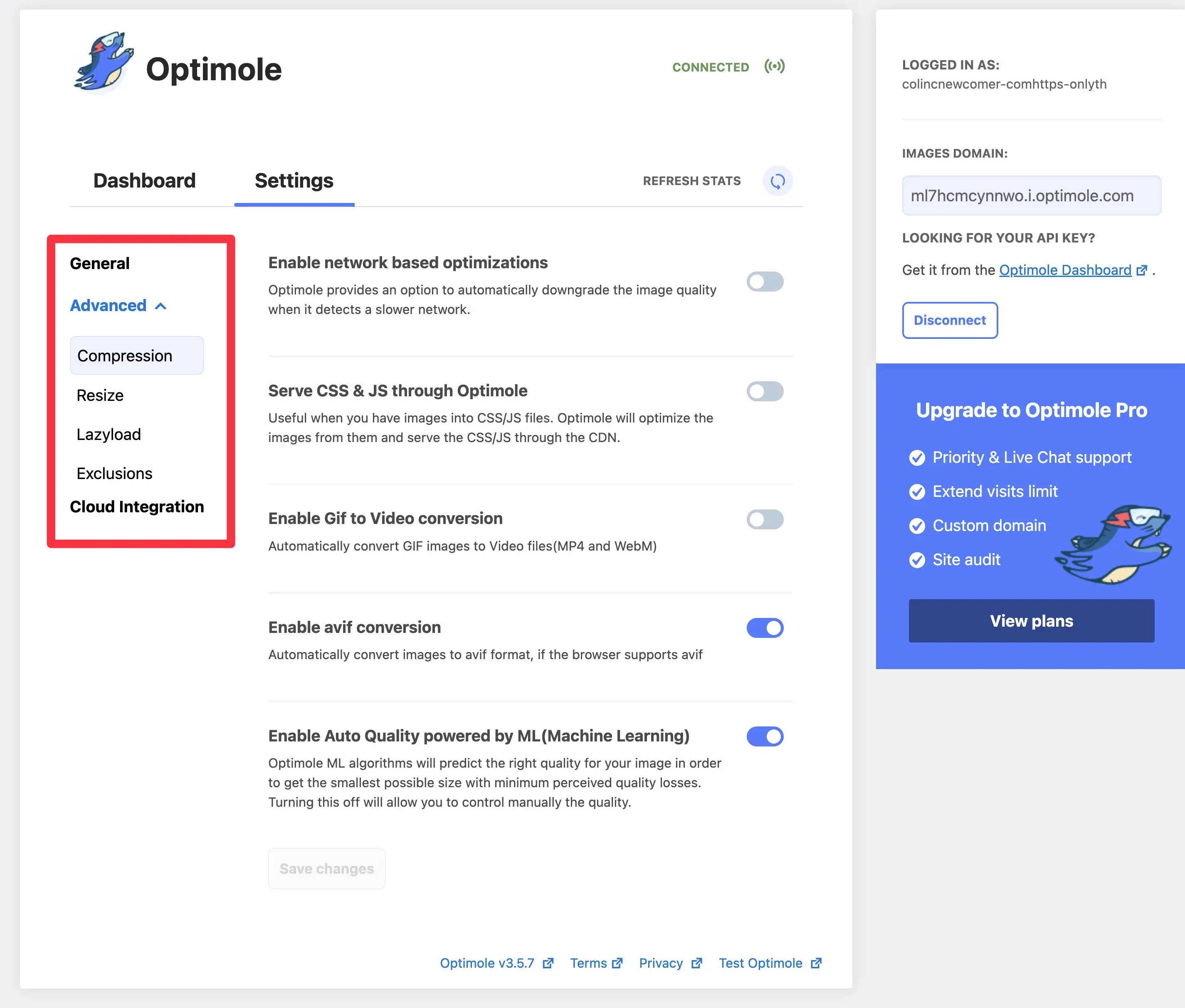
要查看和/或支持這些選項,您可以在 WordPress 儀表板中找到 Optimole 界面的配置位置。

2.使用代碼排除圖片土生土長的WordPress懶加載
即使您沒有使用像 Optimole 這樣的專用延遲加載插件,您仍然可能會使用延遲加載數據的最大內容繪畫印象。 這是因為 WordPress 在 WordPress 5.5 中包含了本地延遲加載指南。
這引起了對 1st 非常糟糕的 Major Contentful Paint 的擔憂,因為它延遲加載了所有圖片。
為了解決這個問題並避免最重要的 Contentful Paint 圖片是延遲加載的概念,WordPress 5.9 調整了這個習慣以自動從延遲加載中排除初始圖形。
但是,您仍然可能會通過某種邊緣場景或主題情況來應對 WordPress 固有的延遲加載的挑戰。
如果您想無風險,可以使用 wp_omit_loading_attr_threshold() 函數和操作掛鉤。 這將規定從延遲加載中排除多少張照片。
例如,您可以排除前兩張圖像以代替初始圖形。
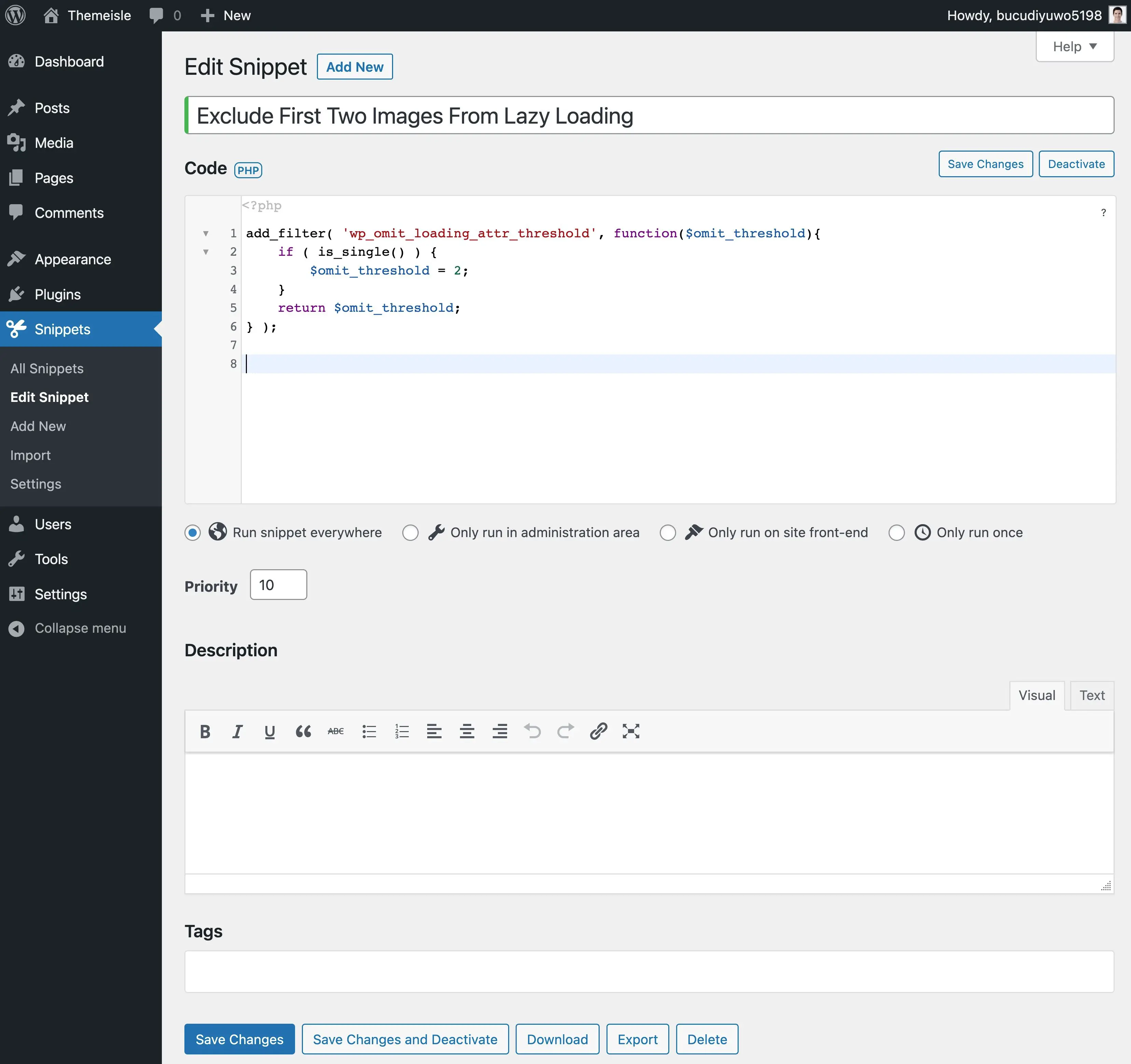
為此,請將後續代碼片段包含到您的嬰兒主題的features.php文件中,或將代碼管理器插件(如Code Snippets)包含在內。
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
此代碼片段將排除所有單個帖子中的前兩張圖片。 如果要排除更多照片,可以將數字“2”更改為更大的數量。

修復 The Greatest Contentful Paint 圖像被延遲加載的消息太棒了
如果您在 PageSpeed Insights 中查看最重要的 Contentful Paint 印像是延遲加載信息,這意味著您正在通過延遲加載主圖片來減慢站點的 Largest Contentful Paint 實例。
解決此問題的最簡單方法是安裝完全免費的 Optimole 插件並將其配置為從延遲加載中排除從幾張照片開始。
除了更正此診斷之外,它還執行許多其他有用的事情來改進您的圖像以獲得最佳內容繪畫實例和標準的淨整體性能。
如果您使用 WordPress 的本機瀏覽器延遲加載而不是延遲加載插件,您還可以使用wp_omit_loading_attr_threshold()函數手動更改要從延遲加載中排除的照片數量。
對於增加此指標的其他一些方法,您可能還需要查看我們的 5 種加速 Greatest Contentful Paint 時間的策略,以及我們的 Google Main Internet Vitals 標準手冊。
您是否繼續對如何排除在 WordPress 中延遲加載的第一印像有任何疑問? 讓我們在回復中知道!

