如何調整 SVG 文件的大小
已發表: 2022-12-28在創建和處理矢量圖像時,標准文件格式是 SVG。 但是,如果您需要更改 SVG 文件的大小怎麼辦? 幸運的是,有幾種不同的方法可以做到這一點。 在本文中,我們將向您展示如何使用兩個免費的在線工具調整 SVG 文件的大小:Vector Magic 和 Adobe Illustrator。
本指南解釋瞭如何優化和減小 svgs 的文件大小。 因為它們可以將頁面加載保持在最低限度,所以前端設計師經常使用 SVG。 大文件有時可能是複雜 SVG的結果。 您可以通過學習如何減少 SVG 中的字節來加快網站的加載過程。 保存 SVG 後,不再可能從代碼中刪除冗餘點。 使用 Astute Graphics 的工具,您可以輕鬆地自動刪除無用的錨點。 如果您有多條路徑層疊在一起並具有相同的樣式,則可以將它們組合成一條路徑。
如果你的組標籤中有很多紫色元素,你可以簡單地為每個元素添加紫色填充。 可以使用許多屬性以及 CSS 類。 如果您有多個重複形狀,最好使用“use”元素。 您擁有的重複項目越多,節省的費用就越高。 由於可用選項有限,使用SVG 筆劃可能無法實現特定設計。 您可以通過選擇適當的模式來減小文件的大小。 如果您的路徑彼此非常接近,使用相對路徑可能會在這里和那裡刪除一些數字。
相對和絕對命令的組合將比純路徑或相對命令更短。 使用 Illustrator 的像素捕捉模式通過將此數據轉換為數字來創建整個像素陣列。 因為 SVG 只能將筆劃放在路徑的中心,所以當您使用 1、3 甚至奇數筆劃時,Illustrator 會自動將路徑坐標放在像素之間的中間位置。
這是因為SVG 圖像的大小與文本圖像的大小不同,您可能會想到這一點。 事實上,他們的身體高寬比大於世界其他地方。 viewBox 屬性通常用於指示視圖在 viewBox 中的比例。
因為 SVG 只是關於如何繪製東西的指令,如果這些指令足夠簡單,每個像素上的數據可能會小一些。 這個概念仍然存在; 但是,兩側都涉及壓縮,因此比這更複雜。
因為 SVG 文件比 PNG 文件包含更多數據(以路徑和節點的形式),所以它更大。 PNG 圖像和 SVG 不一樣。
Svg 文件可以放大嗎?
另一方面,矢量文件基於線、點、形狀和由線、點和形狀組成的算法的數學網絡。 在不失去分辨率的情況下擴展到任何尺寸的能力是一種獎勵。
在顏色方面,主題帶有 SVG 徽標,設計師為我們創建的那個有 3GB 的文件大小。 我已嘗試優化新徽標,但無法將其擴展到 14 兆字節。 因為它包含比 PNG 更多的數據(以路徑和節點的形式),所以 SVG 文件更大。 使用壓縮的可讀文本在 sva 文件中描述圖像。 PNG 文件包含壓縮的二進制數據,以便存儲準確的二進制信息。 gzip 壓縮的壓縮 SVG 文件足以作為解決方案。 由於其性質,SVG 的尺寸減小可能與 PNG 一樣小,也可能不小。
您可以將sva 圖像用作文本文件來自定義其內容。 此外,它們可以承受尺寸和顏色的變化,即使在極端條件下也具有出色的圖像質量。 另一方面,壓縮可減小文件大小,但自定義 JPEG 圖像並不容易。
你能在 Cricut 設計空間中調整 Svg 文件的大小嗎?
如果您的項目較大,Cricut Design Space 中的字體會自動縮小,導致文件大小超過 23.5 英寸。
如何將 Svg 保存為特定大小?

要將 SVG 文件保存為特定大小,您需要在矢量編輯程序(如 Adobe Illustrator)中打開該文件。 打開文件後,轉到“文件”>“另存為”並為文件選擇所需的寬度和高度。 最後,單擊保存,文件將保存為特定大小。
如何將 Svg 保存為特定大小?
要導出 SVG,請取消選中“響應式”框; 要導出 .JPG,請單擊更多選項。 選擇 Illustrator 畫板時,您可以選擇適合的尺寸; 這些尺寸將顯示在右上角。 您可以選擇或突出顯示您的徽標並裁剪畫板以滿足您的要求。

你能改變 Svg 的大小嗎?
如何放大 SVG 文件? 首先,您必須先添加一個SVG 圖像文件:拖放您的圖像文件,或在白色區域內單擊以選擇一個文件。 更改調整大小設置後,單擊“調整大小”按鈕。 該過程完成後,將立即下載結果文件。
Svg 的大小重要嗎?
因為 SVG 是矢量格式並且佈局是用數學完成的,所以不需要將其設置為與您指定的大小相同。 但是,如果 SVG 在頁面上呈現,然後隨著頁面大小的增加而放大,那麼它將在頁面上可見。
你能為 Cricut 調整 Svg 文件的大小嗎?

是的,您可以為 Cricut 調整SVG 文件的大小。 有幾種方法可以做到這一點,但最簡單的方法是使用在線轉換器。 只需將您的 SVG 文件上傳到轉換器,選擇所需的輸出大小,然後下載新文件。
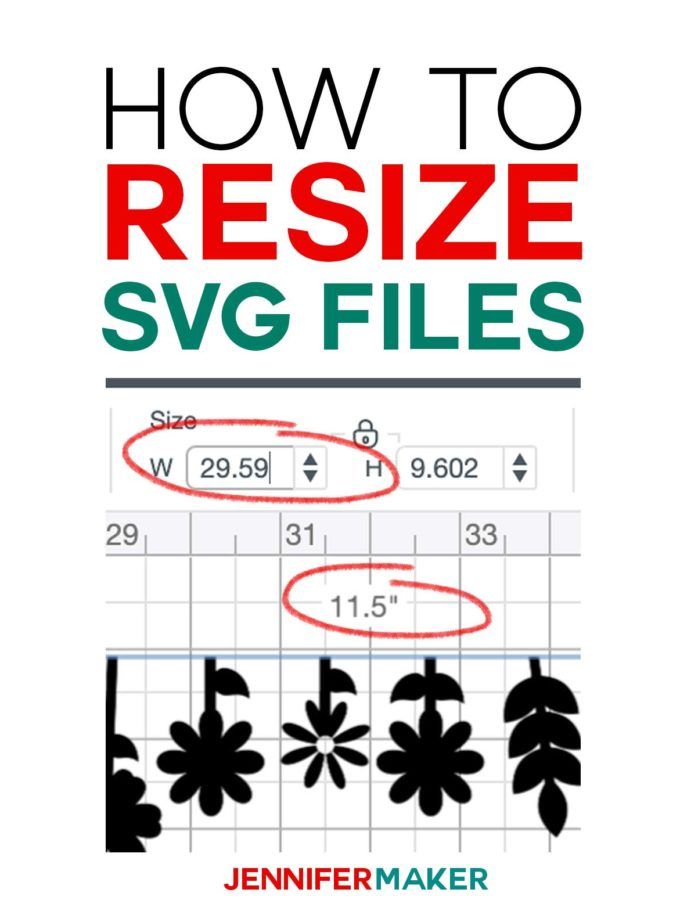
如果您的項目很大,CSS 上傳器會自動將所有 SVG 文件的最長邊從 11.5 英寸調整到 23.6 英寸,從而使其難以裝幀。 了解如何在 Cricut 中調整 SVG 文件的大小,使其適合分配的剪切區域。 如果兩邊都是 23 英寸,你幾乎肯定會有很好的機會在 Cricut 上成功調整這張圖片的大小。 在本教程中,您將看到聖誕樹降臨節日曆的正確尺寸。 如果您不確定項目的規模,請隨時通過 [email protected] 與我們聯繫。 如果您有其他設計師的文件但無法確定合適的大小,請嘗試查看其他文件。 單擊 Cricut 設計空間窗口頂部的大小字段以確定適當的寬度,然後在 W 字段中輸入鎖定符號(如果尚未設置)。
如果啟用該鎖定圖標,SVG 將調整大小,並保持其比例不變。 (距離原始設計不完全是 50.67 英寸,但對我來說已經足夠了。)這個 SVG 現在的尺寸為 46.23 英寸寬 x 5.0284(距離原始設計不完全是 50.67 英寸,但對我來說已經足夠接近了)。
在線減小 Svg 文件大小
如何將圖像壓縮為svg 格式? 首先,您必須先創建一個 SVG 圖像文件:拖動它或在白色區域內單擊它以選擇一個文件。 之後,調整壓縮設置並單擊壓縮按鈕。 該過程完成後,您的結果文件將被下載。
可擴展標記語言(Extensible Markup Language)是一種支持二維圖形的矢量圖像格式。 HTML 文件經過壓縮,使其大於 SVG 文件。 Web 設計師經常使用該工具來創建 GIF 動畫、將圖形添加到他們的網站以及創建徽標。 文件太大會對頁面的加載速度產生負面影響,並會阻止查看者。 WorkinTool File Compressor 允許用戶免費壓縮 SVG 文件大小。 此外,除了 SVG 壓縮之外,該軟件還包括對各種其他圖像和視頻格式的壓縮。 PPT 壓縮是另一種選擇,PDF 壓縮和 Word 壓縮也是如此。
您還可以通過降低質量級別並將它們壓縮到所需大小來減小 SVG 文件的大小。 WorkinTool File Compress 是一款可以壓縮任何類別的任何文件的工具,包括圖像和視頻。 通過使用此功能,您可以輕鬆地將圖像上傳到具有政府法規的網站和應用程序。
如何更改 Svg 大小 Css
有幾種方法可以更改 svg 文件的大小。 一種方法是在文本編輯器中打開文件並更改svg 標記中的寬度和高度值。 另一種方法是使用css 改變svg 文件的寬度和高度。
為什麼我們喜歡 Svg
br>/br> shtml width=500px height=300px
在線調整 Svg 大小
有很多方法可以在線調整 SVG 文件的大小。 一種方法是使用在線轉換器。 另一種方法是使用圖形程序,如 Adobe Photoshop 或 Illustrator。
無需擔心重新處理圖片。 換句話說,它並不像看起來那麼簡單。 有兩種方法可以放大 SVG 圖像。 XML 格式可以通過單個 XML 更改來更改寬度和高度。 您可以使用文本編輯器打開 SVG 文件。 此處顯示的代碼不應超過兩行。 CSS 也可以用在另一個選項中。 重要的是要注意,雖然您可以設置“寬度”和“高度”,但這些設置不會改變情況。
調整 Svg 路徑
可以使用 transform 屬性調整SVG 路徑的大小。 transform 屬性可用於縮放、旋轉、平移和傾斜元素。 當與 scale 屬性一起使用時,元素將根據指定值調整大小。
