在 OceanWP 中更改特色圖像大小的 3 種方法
已發表: 2022-03-26如果您使用的是 OceanWP WordPress 主題並想要更改特色圖片的大小,您可以使用幾種不同的方法。
在 WordPress 後端,轉到外觀 > 自定義 > 主題設置 > 單篇文章。 從這裡,您可以更改特色圖像的寬度和高度。
如果您想更改特定帖子或頁面上特色圖片的大小,可以通過編輯該特定帖子或頁面的特色圖片設置來實現。
要更改 OceanWP 主題中特色圖像的大小,您可以使用 WordPress 後端或編輯您的 CSS 文件。
特色圖片是您的 WordPress 網站的帖子或頁面的視覺表示。 除了將讀者吸引到您的內容之外,特色圖片還旨在表明您的帖子的全部內容。 如果您想更改或刪除您的特色圖片,您可以在帖子的設置部分進行。 您必須確保您打算用作特色圖像的文件已經過優化。 圖像的大小及其文件大小同樣重要。 一個 1200 x 628 像素的 WordPress 特色圖像是一個很好的起點。 WordPress 有四種由平台設置的圖像大小。
通過轉到設置,您可以更改縮略圖的大小。 Elementor 中的特色圖片小部件動態顯示帖子的特色圖片。 當您打開 Elementor 拖放編輯器時,您可以更改特色圖像大小。 已獲得知識共享許可的圖像可以免費使用,只要它們已正確註明。 這通常有利於 WordPress 的圖像大小調整過程,但特色圖像的默認大小並不適合每個 WordPress 站點。 如果您想更改特色圖片的大小,最好專注於您的主題。 許多 WordPress 主題使用自己的特色圖像尺寸來代替默認的 WordPress 圖像。
您的特色圖片的外觀、佈局和元結構都會影響它們的外觀。 當您看到模糊或格式不佳的圖像時,您可能沒有花時間讓它在創建後看起來更好。 請訪問我們的 SEO 指南,了解有關 Google 搜索的 SEO 和圖像的更多信息。
如何更改 WordPress 中的特色圖片大小?
 信用:quadlayers.com
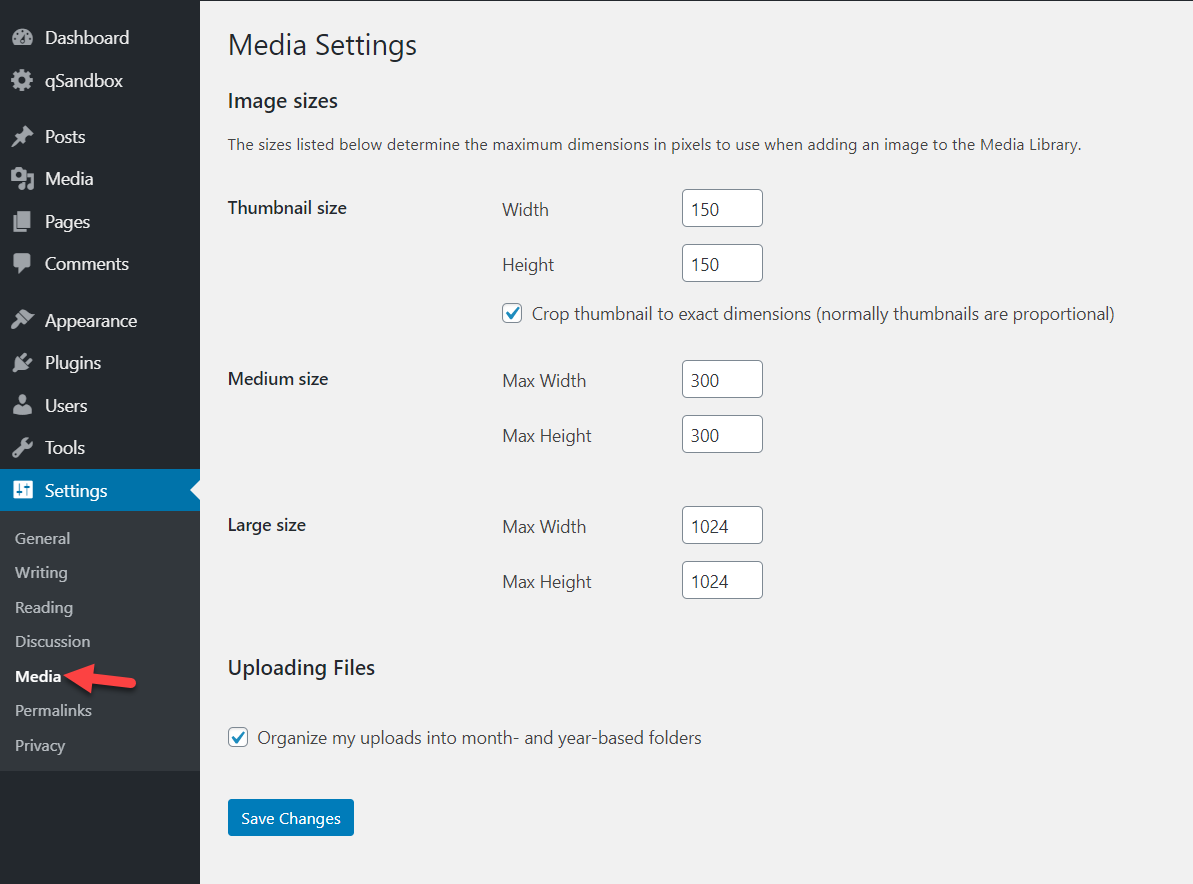
信用:quadlayers.com通過單擊設置,可以在 WordPress 儀表板中找到媒體選項。 您可以通過在縮略圖大小旁邊的數字字段中輸入所需的尺寸來更改特色圖像的尺寸。 事實上,WordPress 可以互換使用術語“縮略圖”和“特色圖片”。
它是 WordPress 上的特色圖片,也是博客上的主要圖片。 除了帖子的標題外,它們還會出現在主頁和社交媒體上。 毫無疑問,您可以完全控制頁面和帖子上顯示的圖像大小。 最好的 WordPress 特色圖片尺寸是 1200 x 628 像素。 您可以使用這些步驟將精選圖片上傳到 WordPress 博客。 WordPress 讓您可以輕鬆上傳四種不同尺寸的圖片。 通過調整 WordPress 特色圖片大小,您將能夠節省存儲空間,同時讓您的查看者更快地加載頁面。
本教程將教您如何使用插件修改 WordPress 特色圖片大小。 社交媒體帖子中突出顯示的圖像對於吸引對文章或產品列表的關注至關重要。 在推動自然流量方面,搜索引擎受益於精心設計的特色圖片。 WordPress SEO 插件用於優化 WordPress 網站上特色圖片的大小。 由於您的特色形象,您將在社交媒體上出現。 選擇可用作縮略圖和帖子一部分的圖像。 在圖像名稱中包含關鍵字是個好主意。
帶有相關關鍵字的標題和說明將幫助 Google 圖片更快地找到您。 據 Hubspot 稱,圖像在大腦中的處理速度比文本快 60,000 倍。 分辨率越高,圖像在創建或顯影時佔用的空間就越大。 是否有任何網站允許您在您的網站中使用受版權保護的照片? 仔細檢查許可證狀態至關重要。
定位您的特色圖片
如果您想更改特色圖片的位置,請將這個或另一個片段移動到新位置。 在子主題中進行這些更改至關重要,否則它們將在主題更新中丟失。
如何修復 WordPress 中的特色圖片?
 信用:www.ieachblog.com
信用:www.ieachblog.com這個問題沒有萬能的答案,因為在 WordPress 中修復特色圖像的過程會因您使用的主題和遇到的具體問題而異。 但是,一些常見的解決方案包括重置您的特色圖像設置、重新生成您的縮略圖,或者只是將特色圖像替換為新的。 如果您仍然遇到問題,您可能需要查閱主題的文檔或聯繫其支持團隊以獲得進一步的幫助。
如何更改 WordPress 中特色圖片的位置?
要更改 WordPress 中特色圖片的位置,請轉到圖片所在的帖子或頁面。 然後,單擊圖像以選擇它。 工具欄將出現在圖像上方。 在工具欄中,單擊左對齊、居中或右對齊圖標以更改圖像的位置。
如何在 WordPress 中對齊特色圖片?
登錄您的儀表板並導航到設置>儀表板>帖子>添加新>,然後單擊“插入媒體”。 選擇圖像的對齊方式。
圖像小部件:將圖像和文本添加到您的帖子和頁面
使用 WP Image Widget 可以滿足更高級的包裝需求,這將允許您控製圖像包裝的對齊、填充和其他屬性。 WP Image Widget 還可用於將文本和圖像添加到帖子或頁面。

如何從 WordPress 的帖子頂部刪除特色圖片?
如果您想從帖子中刪除圖片,請轉到“帖子”部分並選擇“所有帖子”。
如何調整特色圖片的大小
帖子編輯器屏幕頂部的“設置”選項卡可用於調整特色圖片的大小; 然後,在“媒體”選項卡上,單擊“設置”按鈕。 您將看到一個滑塊,可讓您調整特色圖像的尺寸。
調整特色圖片WordPress的大小
要在 WordPress 中調整特色圖像的大小,請轉到媒體庫,單擊要調整大小的圖像,然後單擊“編輯”按鈕。 將打開一個帶有圖像編輯工具的新窗口。 從這裡,您可以單擊“調整大小”按鈕並輸入圖像的新尺寸。 對新尺寸感到滿意後,單擊“保存”按鈕,圖像將調整大小。
特色圖片是您博客文章中必不可少的圖片。 WordPress 將您上傳的圖像的縮略圖生成到媒體庫。 某些主題會限制特色圖片的大小。 由於較大的圖像具有較大的文件大小,因此資源會從其他活動中轉移出去。 WordPress 只會生成至少 1250 x 1468 的圖像。如果增加特色圖像大小,您的訪問者將能夠更快地查看您的頁面。 該演示將使用一個名為 Simple Image Sizes 的插件。
WordPress 允許您更改特色圖像的大小。 不必對圖像大小使用任意值。 使用下面列出的尺寸來確定您的網站上顯示的圖像。 進行更改後,請記住這些設置。 您可以指定任何未來上傳的大小,並且任何變體都將按照您指定的方式生成。
WordPress 特色圖片大小
WordPress 特色圖片大小為 1200x900 像素。 此圖像大小用於 WordPress 網站首頁上的特色圖像。
WordPress 特色圖像大小是如何更改它。 許多圖片可以包含在博客文章中,但它們也可以被視為“特色圖片”。 此圖像將出現在所有檔案、社交媒體共享和 RSS 提要中。 通過轉到帖子設置頁面並選擇“文檔”選項卡,可以將特色圖像添加到帖子中。 第一步是編輯 WordPress 的特色圖片尺寸。 如果您的主題使用大、中或縮略圖圖像,您可以更改設置以滿足您的需要。 更改主題中的 functions.php 文件是個壞主意。
製作一個子主題,然後對其進行編輯以將其刪除。 在 Facebook 中,您可以使用 Yoast 插件上傳單獨的圖像。 如果您不想為 Facebook 製作單獨的圖片尺寸,最好將您的特色圖片設置為適合 Facebook 的尺寸。 如果您的主題包含專有圖像尺寸和裁剪標誌,它將在上傳期間自動裁剪特色圖像。 創建新圖像時,WordPress 將能夠根據您的特定規格調整圖像的尺寸。 如果圖像比例不同,則無法裁剪圖像以達到所需尺寸。 要解決此問題,應上傳已具有相同比例的圖片。
不建議您更改大中圖像的比例。 對於大尺寸,應使用 1200 x 630px,而對於中等尺寸應使用 600 x 315px。 如果您使用全尺寸圖片,如果您上傳大圖片,頁面將需要更長的時間來加載。
特色圖片的尺寸應該是多少?
大多數 WP 博客主題建議使用 1200 x 628 像素的特色圖像大小。
WordPress 上的特色圖片是什麼?
特色圖片是代表帖子或頁面內容、情緒或主題的圖片。 許多主題和工具可用於通過在單個圖像中呈現您的網站來增強帖子和頁面的外觀。
如何在 WordPress 中添加特色圖片?
使用 WordPress 編輯器,您可以通過編輯或創建新博客文章來將特色圖片添加到 WordPress 文章中。 特色圖像選項卡可以在內容編輯器的右欄中找到。 如果您單擊“設置特色圖片”選項,則會出現 WordPress 媒體上傳器。
調整大小的特色圖片
調整大小的特色圖片是改善網站視覺效果的好方法,無需在新照片上花費大量時間或金錢。 通過簡單地調整現有照片的大小,您可以使它們看起來更好、更專業。 這是改善網站整體外觀和感覺的好方法,還可以幫助您吸引更多訪問者。
您可以使用帖子或頁面上的特色圖形或照片來代表帖子的主題。 如果人們點擊特色圖片,他們將更有可能閱讀您的帖子。 在所有帖子和頁面上放置特色圖片是傳達信息的好方法。 下圖描述了帖子的位置,可以使用 WordPress 塊編輯器和經典編輯器找到。 當支持 WordPress 的應用程序顯示原始圖像時,它會生成三個版本:縮略圖、中號和大號。 設置特色圖像大小的其他方法包括 PHP、CSS 和內置主題函數。 只有具有 PHP 經驗的開發人員或專業人員才能做到這一點。
如果上面的代碼對您不起作用,您可能需要更深入地查看主題代碼。 以這種方式設置特色圖像大小是最先進的方法。 如果您對它不滿意,您必須能夠編碼。 您還可以使用 figure.post-image 類來定義寬度、高度、百分比、邊框等屬性。 使用 CSS,您可以更改圖像的特色位置。 如果您不是設計師或開發人員,則該過程可能難以完成。 最好在暫存或開發環境中測試這些技術。
如何更改您的特色圖片尺寸
如果您找不到選項或不確定如何處理它,您可以隨時向您的主題開發人員尋求幫助。 如果您出於任何原因需要不同的特色圖片尺寸,請聯繫我們的客戶服務團隊。 他們會以您方便的任何方式為您提供幫助。
