如何保存 SVG 文件和嵌入字體
已發表: 2023-01-16當您擁有矢量格式的圖像時,了解如何正確保存和嵌入字體非常重要,這樣您的設計才能在任何設備上正確顯示。 這是有關如何保存 SVG 文件和嵌入字體的快速指南。 當您擁有矢量格式的圖像時,了解如何正確保存和嵌入字體非常重要。 如果您不嵌入字體,您的設計可能無法在其他設備上正確顯示。 要保存 SVG 文件,請在編輯軟件中打開矢量圖像,然後單擊“文件”>“另存為”。 選擇“.svg”文件擴展名並單擊“保存”。 要嵌入字體,請打開矢量圖像並單擊“文件”>“首選項”>“外觀”。 在“字體”部分,單擊“嵌入字體”下拉菜單並選擇“所有字體”。 單擊“確定”以保存您的更改。 現在,當您保存 SVG 文件時,字體將被嵌入,您的設計將在任何設備上正確顯示。
我們在公司品牌中使用名為 metropolis 的字體,但外部用戶(無權訪問)訪問的內容中的 .svg 文件也被使用。 在公司計算機中安裝字體。 Times New Roman 字體是顯示設置的默認字體。 Inkscape 不提供嵌入式字體。 有必要在第二台機器上安裝字體,因為第一台機器不需要。 如果沒有看到,可以使用瀏覽器的>html>標籤來驗證svg文件是否正常運行。 還有許多其他方法可以執行此程序。
我貼的兩個原文件的格式大家可以通過copy的方式複製過來。 目標是在計算機系統上安裝字體並使用它。 必須指定字體系列以及svg 元素的線條樣式。
當談到直接在 SVG 文件中嵌入字體時,最好的選擇是使用 OpenType 兼容的網絡字體,將其轉換為數據 URI 作為 CSS @Font-face 規則中的 URL。 確保您使用的數據 URI 字體不會與 Web 的 URI 衝突。
在“另存為 SVG”對話框中,Illustrator 的字體有一個選項可用:轉換為輪廓或另存為 sva。 使用 SVG 選項嵌入字體或系統字體後,您可以選擇要使用的 HTML 或 CSS 以將它們替換為您的自定義 Web 字體。
SVG格式的一條信息在沒有的時候會接管字體數據,沒有數據的時候會一直換字體。
您只需在 img> 元素的 URL 屬性中引用該元素即可嵌入 SVG。 需要高度或寬度屬性(如果您的 SVG 沒有固有的寬高比,則需要兩者)。
如何將字體保存為 Svg?

有幾種不同的方法可以將字體保存到 SVG 文件中。 一種方法是使用 Adobe Illustrator 等程序來創建文件。 另一種方法是使用字體轉換器程序將字體轉換為 SVG 文件。
我使用 Skia-Regular 字體來製作圖片。 當我將該圖像另存為 a.svg 文件時,它會將字體類型更改為。 圖片任何人都可以幫助我請告訴我哪裡出了問題,我可以做些什麼來改進它? 當我在 Notepad++ 中打開 .svg 文件時,它顯示 font-family='Skia-Regular',這是不正確的; 但是,我仍然找不到 Skia Regular。 您可以在將其保存為 svg 之前自定義文本,以確保無論您如何保存,文本都保持不變。 要更改保存對話框中的字體,請按轉換為輪廓按鈕。 谷歌字體是唯一可以與 Nano 和 Svg-body 工具一起使用的字體。
如何在文件中嵌入字體?

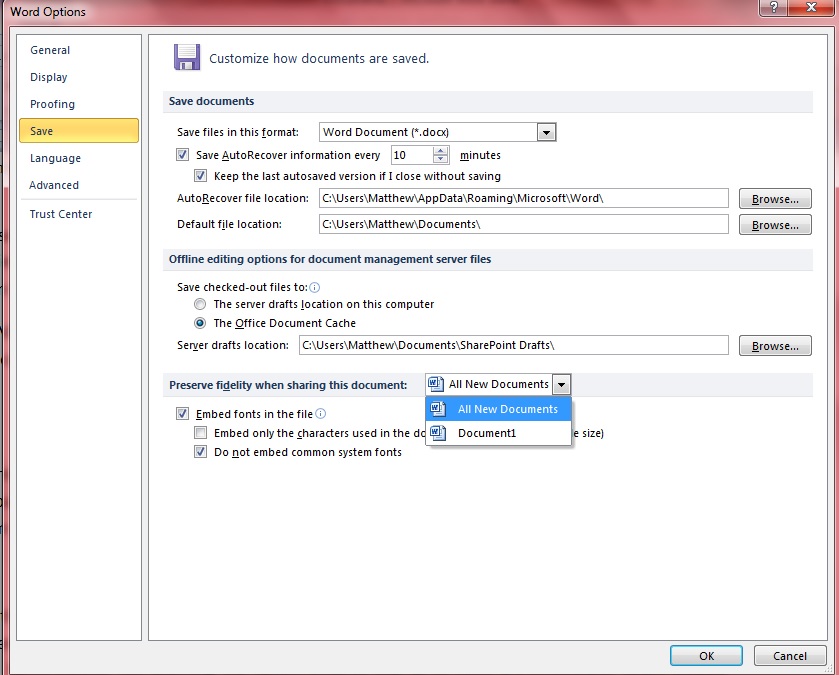
通過打開文件,您可以嵌入字體。 在應用程序(PowerPoint 或 Word)的菜單上,選擇首選項。 您可以通過在輸出和共享對話框中選擇保存來保存您的工作。 如果您使用的是字體嵌入,則可以通過選擇嵌入字體將其嵌入到文件中。
PDF 文件是專業印刷供應商最常用的文件格式之一,如果不是全部的話。 對於印刷供應商而言,字體是他們在處理客戶文件時遇到的最常見問題之一。 您可以通過將字體嵌入 PDF 來完全避免損壞的字體、不兼容的字體或丟失的字體。 如果您的字體嵌入到您的 PDF 中,您將能夠使您的設計外觀盡可能統一。 當 PDF 不包含必要的字體時,字體將更改為與所需字體相似的字體。 更改字體會顯著影響文件的佈局。 當由於字體供應商的設置而無法嵌入字體時,將使用臨時替換字體。 如果您希望 Adobe Acrobat 文檔具有字體,請轉到 PDF 設置並取消選中字體旁邊的框。 您可能希望將您的 PDF 文檔發送給朋友或家人,以確保您的設計得到正確呈現。
嵌入字體的使用是有爭議的,因為它使用戶能夠自由分發受版權保護的字體。 如果意味著字體和軟件不兼容,以及侵犯版權和不兼容,則可能會導致問題。
將字體嵌入到文檔中是一種常用的方法,但它有一些缺點,包括侵犯版權、不兼容等問題。 在使用字體嵌入之前,務必了解與之相關的風險,並確保您使用的字體已獲得適當許可和存儲。
嵌入字體 Svg

嵌入字體 svg 是一個允許您在 svg 圖像中嵌入字體的文件。 如果您想要使用自定義字體,或者如果您想要確保您的字體在所有設備上正確顯示,這將很有用。 要創建嵌入字體 svg,您需要使用可以創建和編輯 svg 文件的程序。
使用 Nano 工具,您可以輕鬆地將 Google Web 字體插入到您的 SVG 中。 您可以使用SVG 版本將 Web 字體的描述標記嵌入到 sva 文件中。 根據 SVG 規範,您應該能夠鏈接到網站外部的字體。 它會檢測您在 SVG 中使用的字體並從 Google Fonts 下載它們。 將您的 SVG 拖放到 Nano 中,它會立即變成 nano。 更多信息可以在 vecta.io/blog/making-svg-make-easy-to-use 找到。 2019年3月29日上午8時45分,在秦秦811銀2銅徽章發布的同時舉行了新聞發布會。

我的第一反應已被修改。 svg-buddy 也可以用來優化文件的大小。 此應用程序在 NodeJS 而不是 Java 上運行,因此安裝(和貢獻)變得簡單。 您計算機上的節點可供任何擁有它的人使用。 該工具的設計專為 Google 字體量身定制。 該函數的目標是通過掃描 SVG 來確定字體定義中使用了哪些字母。
如何安裝 Svg 字體?
如果您在安裝 SVG 字體時遇到問題,可以使用默認字體。 解壓縮文件夾通常就像下載一個一樣簡單。 壓縮文件。 字體文件,與常規字體相同。
為特定用戶安裝字體
如果只想為一個用戶安裝字體,請瀏覽到它所在的文件夾,然後在上下文菜單中單擊為 [用戶名] 安裝。
Svg 不保存字體

如果您在 svg 文件中保存字體時遇到問題,可以嘗試一些方法。 首先,檢查以確保您使用的是正確的文件格式。 對於 svg 文件,您需要使用 .svg 文件擴展名。 接下來,檢查您的軟件是否是最新的。 例如,如果您使用的是舊版本的 Illustrator,您可能需要更新到最新版本才能正確保存字體。 最後,嘗試重新啟動計算機。 有時,簡單的重啟可以修復可能導致字體無法正確保存的小軟件故障。
可以使用此格式將文檔結構轉換為 SVG 文件。 該程序使用範圍廣泛的對象,從簡單到復雜,以產生視覺呈現。 文本元素被編碼為具有許多屬性的文本元素,這些屬性定義了它們在 Illustrator 中的特性。 當您在未安裝字體的其他設備上打開/查看合成時,可能會丟失未安裝在其他設備上的字體。 .svg 中 Font-Family 名稱的 CSS CSS 值應等同於 Font-Face 元素的 CSS 名稱。 有幾種方法可以解決這個問題,像往常一樣有正反兩面。 儘管 Web 前端技術需要付出一些努力,但其好處是值得的。 基於 CSS 的解決方案也是更可取的。
因為 SVG 文件是 Web 文件,所以它們可用於製作看起來屬於網站的圖像。 它還可以創建可用於其他格式(例如背景)的自定義圖形,並且非常適合為網頁創建圖標。
但是,這可能是您的服務器正在為 SVG 文件 img src=image.svg%27; 提供不正確的內容請求; 當您嘗試加載文件時,它是空的。
這可能是由於缺少內容造成的; 第一步是檢查文件的內容類型,確保它設置為您的瀏覽器可以理解的內容。 通常,對於大多數 SVG 文件,這是一個 image/svg/XML。
Svg 可以有字體嗎?
需要注意的是,SVG 字體目前只能通過 Safari 和 Android 瀏覽器使用。 由於自從 Chrome 38(和 Opera 25)中刪除了 WOFF 的功能以來,Firefox 一直專注於 WOFF,因此它無限期地推遲了它的實現。 其他工具,如 Batik 和 Inkscape 的一部分,支持字體嵌入。
Svg 如何存儲文本?
XML是用來存儲和傳輸數字信息的標記語言,SVG文件就是用它編寫的。 在 sVG 文件中,所有形狀、顏色和文本都在 XML 代碼中指定。
如何更改 Svg 文件中的字體
要更改 svg 文件中的字體,您需要在文本編輯器中打開該文件並找到 font-family 屬性。 將值更改為所需的字體並保存文件。
要嵌入它們,您可以使用內聯、對像或 img 標籤。 默認情況下,我們為前面示例中的字體使用內聯屬性值,該示例包含三行不同字體的文本。 因為 the.svg 是 DOM 的一部分,所以可以像 HTML 中的任何其他元素一樣輕鬆地使用 CSS 設置樣式。 您還可以使用下面的類、id 或標籤來設置元素的樣式。 將字體嵌入到 SVG 中是最簡單、最直接的方法。 您將不得不依賴像 Nano 這樣的軟件程序來自動掃描和嵌入字體。 如果您使用粗體,則需要在文本中嵌入粗體和斜體。 你如何確定這個實驗有效? 您應該對自己進行全面檢查。
在 Svg 中添加字體系列
將字體系列添加到 SVG 的最簡單方法是將其內聯包含在 SVG 文件中。 這可以通過將“style”元素添加到 SVG 文件的“defs”部分,然後在該元素中使用“font-family”屬性來完成。
要返回跨多個平台和操作系統一致的本地字體,使用術語系統字體。 當操作系統在其 UI 中包含 San Francisco 時,字體堆棧應顯示 San Francisco。 如果操作系統使用 Roboto,則可以接受。 需要明確的是,沒有與操作系統使用的字體相匹配的單一字體堆棧; 相反,它是一組看起來跨平台和瀏覽器版本一致的字體。 您可以在 SVG 中使用 CSS 或直接將字體堆棧應用到文本元素中。
字體 Svg
@font-face 規則允許在網頁上加載自定義字體。 當與 svg 格式一起使用時,字體文件被下載並解析為 XML 文檔。 然後使用生成的文檔生成文本的圖形表示,然後在頁面上呈現。 這允許在網頁上使用自定義字體,而不需要任何插件或第三方軟件。
SVG 1.0 的使用始於 1999 年,其目的是允許設計人員使用他們想要的任何字體設計圖形,並讓它們在瀏覽器中正確顯示。 18 年後,SVG 對字體的支持如何?讓字體在其中正常工作的最佳實踐是什麼? 由於使用了網絡安全字體,SVG 中的字體顯示在大多數主要係統中。 Web 安全字體是一種與所有平台和系統兼容的字體。 由於 Google 字體、Font Squirrel 等網絡字體提供商的興起,在 SVG 中使用網絡字體從未如此簡單。
