如何選擇 SVG 文件中的所有路徑
已發表: 2022-12-12如果您正在處理可縮放矢量圖形 (SVG) 文件,有時您會想要選擇文件中的所有元素。 這可能有點棘手,因為有幾種不同的方法可以做到這一點。 在本文中,我們將向您展示如何選擇 SVG 文件中的所有路徑。 有幾種不同的方法可以選擇 SVG 文件中的所有路徑。 第一種方法是使用矢量編輯程序中的“全選”工具。 這將選擇文件中的所有元素,包括路徑、形狀和文本。 選擇 SVG 文件中所有路徑的另一種方法是使用選擇工具,例如“套索”工具。 使用此工具,您可以單擊並拖動要選擇的路徑。 這是選擇彼此不相連的路徑的好方法。 一旦你選擇了所有的路徑,你就可以對它們做任何你想做的事。 您可以移動它們、更改它們的顏色,甚至刪除它們。 請注意不要意外刪除文件中的任何其他元素。
是否可以在 Svg 中繪製任何路徑?

是的,可以在 svg 中繪製任何路徑。 您可以使用路徑元素創建任意形狀。
路徑被定義為對象的幾何圖形,它可以包括 moveto、lineto、curveto(三次和二次 Beziers)、弧和 closepaths。 可以通過組合路徑(即具有多個子路徑的路徑)在對像中製作甜甜圈孔。 本系列中的章節描述了 SVG 路徑的語法、行為和 DOM 接口。 路徑數據是一系列命令,後面跟著一個字符。 路徑數據語法以簡潔的方式佈局,以最大限度地減少文件大小和下載時間。 由於路徑數據中包含字符集,最好將其分成多行以改善其外觀。 解析字符時,屬性中的換行符將被規範化為空格字符。
該值通過使用路徑數據字符串作為字符串值來指定形狀。 路徑數據錯誤處理部分總結了處理不正確路徑的規則。 移動數據段(如果有的話)應該以 moveto 命令開始。 從一個點到當前子路徑的初始點自動繪製直線。 可以在此處找到此長度的路徑段。 在 closepath 中,子路徑的末尾使用值'stroke-linejoin'連接到初始段的開頭,因為初始段在開始處連接。 開放子路徑的行為不同於封閉子路徑的行為,因為路徑段的第一段和最後一段沒有連接。
Python 目前不支持涉及分段的閉合路徑操作。 要更改直線的方向,請命令另一條直線從當前點到新點繪製直線。 如果使用相對 l 命令,該行結束於 (cpy – y),相對 l 命令結束於 (cpx – x)。 具有正 x 值的相對 h 命令在正 x 軸方向上創建一條水平線。 提供了五個示例,第一個演示了單個立方路徑段。 您可以按照這些命令與橢圓弧通信。 當圓弧的終點是命令 (cpy = y) 的相關項時,圓弧以 (cpy x) 結束。
large-arc-flag 和 sweep-flag 標誌指示下圖中繪製了四個弧中的哪一個。 EBNF 處理必須消耗盡可能多的給定產生式,以便在字符不再滿足產生式時停止。 當 d 屬性的值為 none 時,渲染被禁用。 計算封口形狀和標記時,段邊界處的默認方向將被覆蓋。 如果 RY 或 rx 為 0,則此弧被歸類為直線段(連接端點的線)。 這個縮放操作可以在附錄部分找到,在那裡你可以找到它的數學公式。 長度為零的路徑段不是無效的,因此它們將不再影響渲染。
作者可以使用 pathLength 屬性來計算路徑的總長度,以便用戶代理可以對其進行基於距離的計算。 路徑元素內的 moveto 操作不能有超過一定數量的參數。 路徑長度計算僅使用以下命令完成:lineto、curveto 和 arcto。
在 Html 中創建路徑
d 屬性設置為'stroke' 的路徑元素用於創建簡單路徑。 路徑將繪製成一系列直線,從左上角 (0,0) 開始,到右下角 (1,1) 結束。 必須將具有“dash-array”屬性的“path”元素設置為“stroke-dasharray”才能創建更複雜的路徑。 將創建由破折號(比正常寬度短的線)組成的路徑。 當指定 d 屬性時,路徑中破折號的數量被定義為兩個(兩個破折號)。 可以使用“路徑”元素創建彎曲路徑,該元素的 d 屬性設置為“曲線”。 該路徑將由一系列弧線(長度比標準短的線)組成。 路徑的 d 屬性指定路徑中的弧數(總共四個弧)。 當創建由一系列曲線組成的路徑時,您可以使用“路徑”元素並將“矩形”屬性設置為“矩形”。 該路徑將由一系列“矩形”(與正常路徑中的線寬度相同的線)構成。 d屬性指定路徑中矩形的個數,即八個矩形(八個矩形)。 有必要使用“path”元素(其中包含設置為“poly”的 d 屬性)來創建由一系列線組成的路徑。 結果,將有一條由“折線”組成的路徑。 根據 d 屬性,路徑中的每條多段線都被分配了一個值 16(大約 16 條多段線)。
如何選擇 Svg 中的元素?

為了在 SVG 文檔中選擇一個元素,必須首先向該元素發送一個 mousedown 事件(或某種其他形式的用戶輸入)。 然後使用元素的 id 來選擇它。 一旦選擇了元素,就可以使用SVG DOM更改其屬性,例如位置或大小。
在 CodePen 中,您可以在基本 HTML5 模板的 body 標籤中寫入任何內容。 這是添加可以對整個文檔產生影響的類的地方。 CSS 可以從 Internet 上可用的任何樣式表應用到您的 Pen。 從 Internet 上的任何位置將腳本應用到您的 Pen 很簡單。 只需在 URL 字段中輸入一個 URL,我們就會按照它在 Pen 中出現的順序將其添加到您的 JavaScript 文件中。 如果您鏈接的腳本包含與預處理器相關的文件擴展名,我們將嘗試在應用前對其進行處理。
點擊運行
單擊元素時,onclick 屬性指定如何運行某些腳本。 您可以將此屬性與 a.VScript 中的以下元素一起使用:a>.br>。 onclick 屬性指定單擊元素時應運行哪個腳本。 此屬性可與以下元素一起使用:*a。

Svg 中的路徑是什麼?

路徑是在 svg 中創建形狀的最基本方式。 路徑由起點和一個或多個繪圖命令定義。 繪圖命令使用以下屬性定義: -d:此屬性定義路徑的繪圖命令。 -fill:此屬性定義路徑的顏色。 -stroke:此屬性定義路徑輪廓的顏色。 -stroke-width:此屬性定義路徑輪廓的寬度。
路徑元素是繪圖中的最後一個元素。 它必須有一個屬性來描述它產生的內容:d 屬性。 它的值可能非常模糊,因為它是一種不需要任何額外語法的小語法。 如果代碼仍然需要更改,我們可以重新格式化它以使其有意義。 就是畫一條直線直接回到當時放筆的位置的簡單方法。 使用 Z(或 z,隨便什麼)都沒關係,因為它會關閉路徑,就像任何其他命令一樣。 與其他命令相比,命令可能是最複雜的命令。 您提供的數據將幫助它確定橢圓的寬度、高度和旋轉角度,並更詳細地了解它預計沿其路徑採用的路徑。 路徑可以通過兩側的兩個橢圓,每個橢圓有兩條不同的路徑,從而產生四種不同的路徑。
Svg 路徑命令
SVG 路徑命令用於使用可縮放矢量圖形 (SVG) 格式繪製形狀。 這些命令可用於創建簡單或複雜的形狀,並且在大多數矢量繪圖應用程序中都可用。
通過使用以下命令,您可以修改元素的 d 屬性。 當路徑數據包含錯誤時,瀏覽器會繪製路徑的所有部分,直到出現錯誤的部分為止。 路徑幾何也可以在路徑屬性 in.VG 和(in.VG 2)中使用相同的語法來描述。 三次貝塞爾曲線繪製到指定的終點,自動計算第一個控制點,以確保前面的三次曲線段盡可能保持平滑。 確定 x 因子後,即可計算控制點。
當您接近前一段的終點時,您必須從前一段的控制點調整到它的終點。 一組坐標不可能組織成四個一組是錯誤的。 可以輕鬆執行平滑的二次曲線。 當用戶坐標一個控制點時,它的所有點總是相對於前一段。 錯誤的 Arc-to 命令需要將坐標分組為四個一組,這些組不能組合在一起。 利用操作者指定的參數,從橢圓弧到指定端點畫出一段。 當給出最近的移動到命令時,它從當前位置繪製一條直線(如果需要)到它指定的點,並連接兩條線的末端。 執行關閉路徑命令時,任何數字都顯示不正確。 如果使用方位指令(B 或 B),相關指令的定義將被改變。
Css 中的路徑
暫時考慮以下路徑聲明。
br> 是你要走的路。 如果你用紅色填充它會是一個完美的顏色。 該路徑在文檔窗口的左下角有一個點,因此“關閉路徑”命令會返回一條從該點到路徑開頭的紅線。
SVG 路徑 D
SVG 路徑是SVG 標記語言的一個獨特方面。 路徑通過組合線段和曲線創建簡單或複雜的形狀。 通過在元素上設置“d”屬性來定義路徑。 'd' 屬性是 SVG 路徑迷你語言中的一系列命令和參數。 這些命令和參數用於創建和修改路徑數據。
眾所周知,D 屬性隱藏在 SVG 的路徑元素中。 隨著您對它的了解越來越多,它會變得更容易。 D3 為我們提供了很多幫助,因此我們不必像我們希望的那樣快速處理它。 事實上,路徑元素有更多的潛力。 但是,我們理解絕大多數信息就足夠了。
Textpath 元素允許您沿特定路徑呈現文本
元素 textPath> 和 textSize> 允許您為文本分配路徑。 要使用 Pathtext> 元素,只需先創建一個 *path 元素。 path> 元素可用於定義文本的形狀。 通過 href 屬性,它指向元素“textPath”。 當您調用 textPath> 元素時,它會在元素本身內部呈現文本。
Svg 路徑曲線
SVG 路徑曲線用於創建平滑曲線。 有四種類型的曲線:二次曲線、三次曲線、圓弧曲線和平滑曲線。 每種類型的曲線都有自己的一組屬性,用於定義曲線的繪製方式。
命令 [code type=html] 用於指定三次貝塞爾曲線。 數字 1、2 和 Y 由字母 x1、Y2 和 Y 表示。曲線從 100,200 開始,這是它開始的點。 第二個控制點在 400,100 英尺外。 曲線的終點為 400,200。 一條曲線,與一條線相反,不需要在它處停下來。 使用多條曲線可以創建更複雜的曲線。 S 和 S 命令為您提供了一種使用瀏覽器的快捷方式。
此處顯示的兩條曲線使用絕對快捷方式再次重繪。 二次貝塞爾曲線命令使用起來更簡單,因為它只需要一個控制點。 arc 命令是最苛刻的,因為它需要三個曲線命令中任何一個的最多變量。 給定起點和終點、roxal、ry 和 x 軸旋轉,有四個圓弧比它們更難畫。 大弧形旗幟的鏡像由紅色和紫色兩條弧線表示。 藍色圓弧是圓的開始和結束處的紅色圓弧的鏡像。 值為 0 表示應使用較小的弧,而值為 1 表示應使用較大的弧。
與基本形狀相比,路徑更加強大和靈活。 它們並不像看起來那麼難構建,但需要做更多的工作。 您用來創建圖像的任何圖形編輯器很有可能會將圖像導出為路徑。 您應該能夠在不超過幾分鐘的時間內記住這些命令。
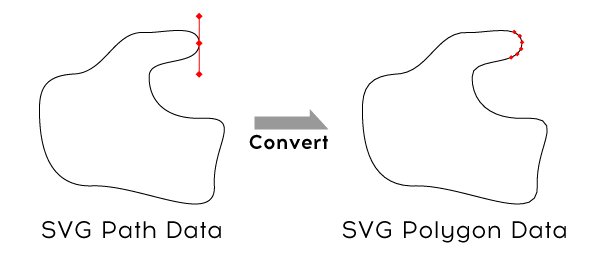
Svg 到在線路徑
有多種在線工具可用於將svg 文件轉換為路徑文件。 一種這樣的工具稱為 svg2path。 此在線轉換器允許用戶上傳 svg 文件並選擇所需的輸出格式(路徑、pdf、png 等)。 然後可以下載轉換後的文件以供使用。
這個在線動畫工具包括各種強大的動畫選項、拖放界面和交互式導出選項,使創建和導出動畫視頻變得簡單。 通過使用直觀的界面,您將能夠創建高級線條動畫、繪製自繪效果,並完成更多工作。 使用 SVGator 的在線路徑動畫生成器繪製路徑動畫可以創建多種樣式。 生成帶有 CSS 的單個 SVG 文件,並且包含創建驚人動畫所需的所有工具。 路徑動畫可用於通過使用邊框、圖標、簽名和其他插圖來創建引人注目的動畫。
