如何在 WordPress 中在線銷售音樂(一步一步)
已發表: 2023-03-02最近,我們的一位讀者詢問是否可以在 WordPress 中在線銷售音樂?
答案是肯定的。 無論您是銷售自己的歌曲還是創建在線音樂商店,都可以在 WordPress 中輕鬆完成。 在線銷售音樂是一種無需支付高額運費或製造成本即可賺錢的好方法。 這也是宣傳您自己的樂隊或音樂以及擴大粉絲群的簡單方法。
在本文中,我們將逐步向您展示如何在 WordPress 中輕鬆地在線銷售音樂。

如何在 WordPress 中在線銷售音樂
在線銷售音樂的最簡單方法是使用 Easy Digital Downloads。 Easy Digital Downloads 是最好的電子商務 WordPress 插件,專為銷售包括音樂在內的數字產品而設計。

與 WooCommerce 等一般電子商務插件不同,Easy Digital Downloads 專門構建了您在線推廣、銷售和分發數字音樂所需的功能。
這樣,您就不必浪費時間配置銷售數字產品所不需要的功能,例如運輸和庫存管理設置。
話雖如此,讓我們看看如何在 WordPress 中輕鬆在線銷售音樂。
注意:如果您也想出售音樂的實體副本,例如黑膠唱片或 CD,請查看我們的指南,了解如何設置在線商店。
開始之前
在開始在線銷售音樂之前,重要的是您已經設置了 WordPress 網站。
為此,您需要一個域名和 WordPress 主機。
我們建議使用 SiteGround 的 EDD 託管,因為它預裝了 Easy Digital Downloads。

但您也可以使用任何其他 WordPress 託管服務提供商並按照我們下面的說明進行操作。
第 1 步。設置您的電子商務插件
您需要做的第一件事是安裝並激活 Easy Digital Downloads 插件。 有關詳細說明,請參閱我們關於如何安裝 WordPress 插件的指南。

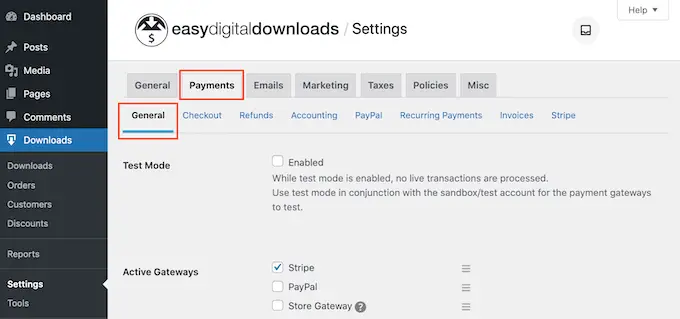
激活後,前往 WordPress 儀表板中的下載 » 設置。

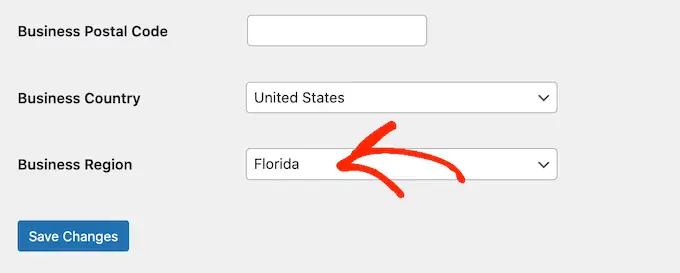
即使您銷售音樂,您仍然需要設置商店的位置。 這允許 Easy Digital Downloads 自動填寫訂購單中的某些字段,這將使粉絲更容易購買您的音樂。 Easy Digital Downloads 還將使用此信息來計算銷售稅。
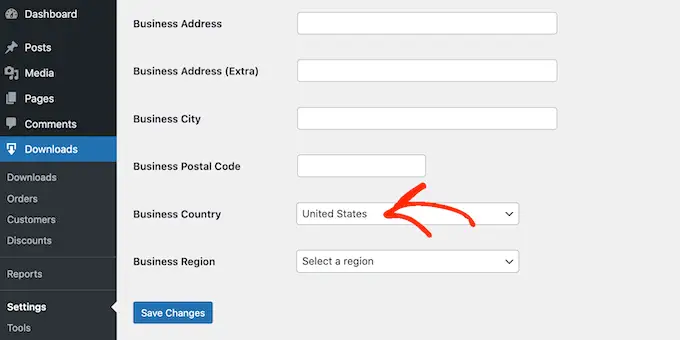
要添加您的位置,只需打開“業務所在國家/地區”下拉菜單。 然後,您可以選擇您的業務所在地。

接下來,打開“業務區域”下拉菜單並選擇您的商店所在的州或省。
進行這些更改後,繼續並單擊“保存更改”以存儲您的設置。

第 2 步。為您的音樂商店添加支付網關
在線銷售音樂時,您需要一種在 WordPress 中接受信用卡付款的方法。
默認情況下,Easy Digital Downloads 支持流行的支付網關,包括 Stripe、PayPal 和 Amazon Payments。
專業提示:想改用其他支付網關嗎? 您可以使用 Easy Digital Download 擴展添加額外的支付選項。
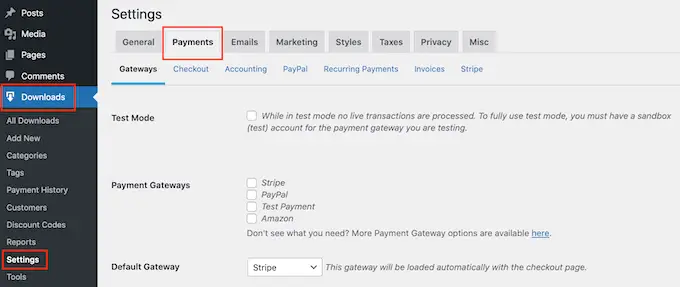
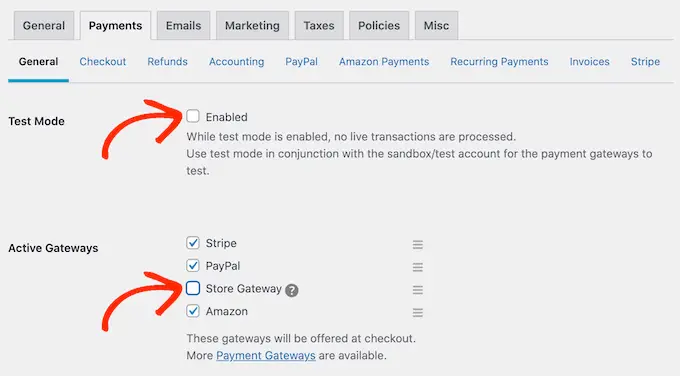
要將支付網關添加到您的網站,請繼續並單擊“支付”選項卡。 然後確保選擇了“常規”選項卡。

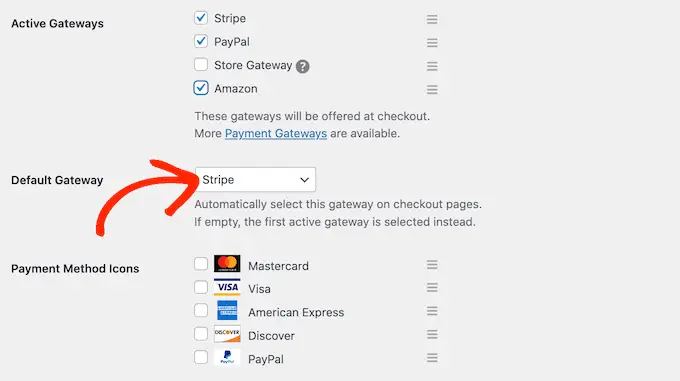
在“活動網關”部分,選中您要在 WordPress 網站上使用的每個網關旁邊的框。
如果您勾選了不止一種支付方式,那麼您需要選擇一個默認網關,該網關將在訪問者到達結賬處時自動選擇。
要做出此決定,只需打開“默認網關”下拉菜單並選擇您要使用的付款方式。 您可以使用任何網關,但 Stripe 可以接受信用卡以及 Apple Pay 和 Google Pay。 考慮到這一點,我們建議使用 Stripe 作為您的默認網關。

選擇一個或多個支付網關後,單擊“保存更改”按鈕。 您現在可以訪問一些新選項卡,您可以在其中配置每個支付網關。
該過程將根據您使用的網關而有所不同,但 Easy Digital Downloads 將引導您完成該過程。
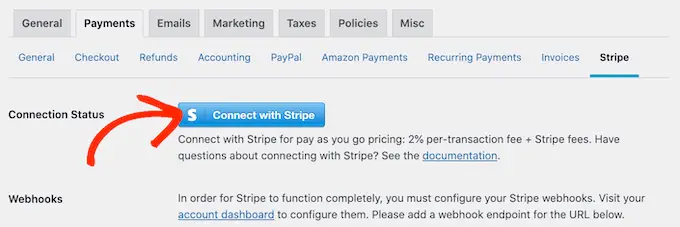
讓我們以 Stripe 為例。
要設置 Stripe,只需選擇“Stripe”選項卡,然後單擊“Connect with Stripe”。

這將啟動一個設置嚮導,它將引導您完成將 Stripe 配置為您的支付網關的過程。
如果您使用多個支付網關,則需要重複這些步驟來分別設置每個網關。
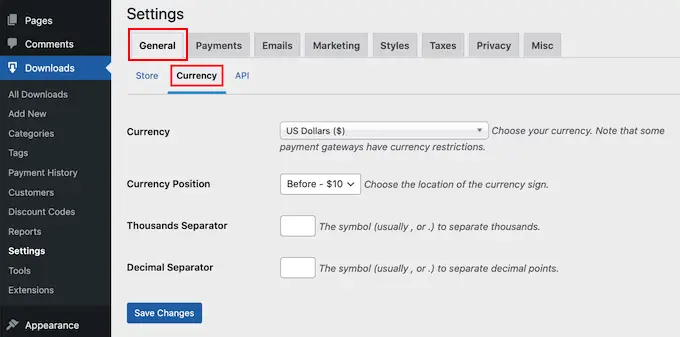
默認情況下,Easy Digital Downloads 以美元顯示所有價格。 設置支付網關後,您可能想要更改網站上使用的貨幣。
要以美元以外的任何貨幣顯示您的價格,只需單擊“常規”選項卡。 然後,選擇“貨幣”。

接下來,打開“貨幣”下拉菜單。 您現在可以選擇要在在線音樂商店中使用的貨幣。
請注意,某些支付網關可能不接受所有貨幣。 如果您不確定,那麼您可以隨時查看您選擇的支付網關的網站。 大多數都有他們支持的所有貨幣的列表。
完成後,單擊“保存更改”以存儲您的設置。
第 3 步。將您的音樂文件變成可下載的產品
設置支付網關後,您就可以開始向在線商店添加音樂了。 使用 Easy Digital Downloads,您可以添加銷售單首歌曲或將多個文件添加到同一數字產品。 這非常適合銷售 EP、專輯、合輯和其他具有多個獨立音頻文件的產品。
創建新的數字產品
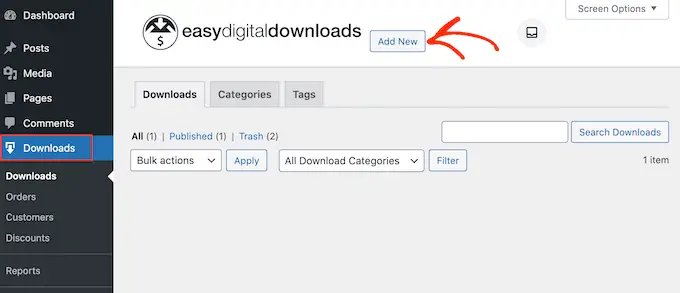
要創建數字產品,只需從左側菜單中選擇“下載”即可。 然後,單擊添加新按鈕。

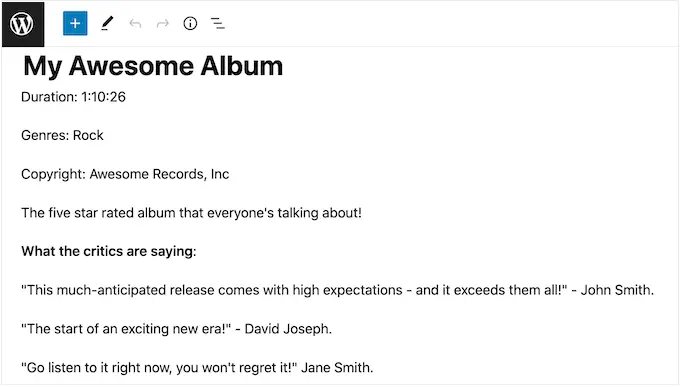
您現在可以輸入產品的名稱。 這將顯示在產品頁面上,因此您通常需要使用描述性內容,例如專輯或單曲的標題。
接下來,輸入將出現在產品頁面上的描述。
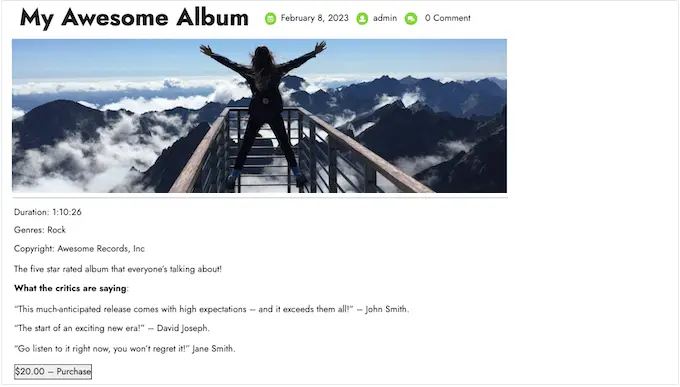
這應該為購物者提供他們需要的所有信息,以決定該產品是否適合他們。 例如,您可以包括流派、持續時間和曲目列表。 您可能還想顯示客戶評論、音樂評論家的引述或星級。

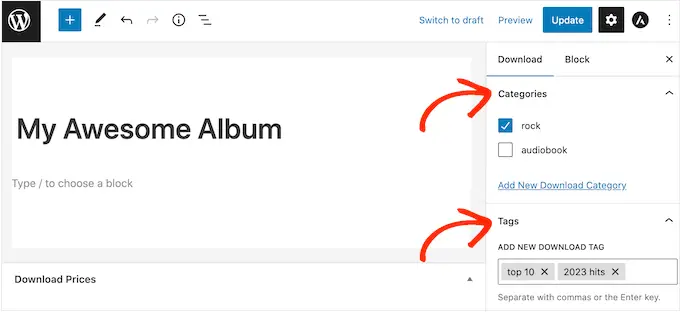
添加類別和標籤
如果您打算銷售來自許多不同藝術家的音樂,那麼類別和標籤可以幫助購物者找到他們正在尋找的東西。
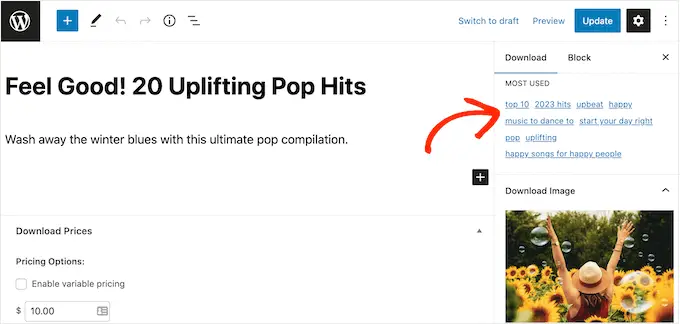
有用和描述性的類別可以鼓勵購物者探索相關的藝術家和流派,這可以為您帶來更多銷售。 您甚至可以發揮創意並為情緒、影響或活動等不同特徵添加標籤,如下圖所示。

您可以在“類別”和“標籤”框中創建新的類別和標籤。
這類似於向 WordPress 頁面添加類別和標籤。

設定價格(或創建可變定價)
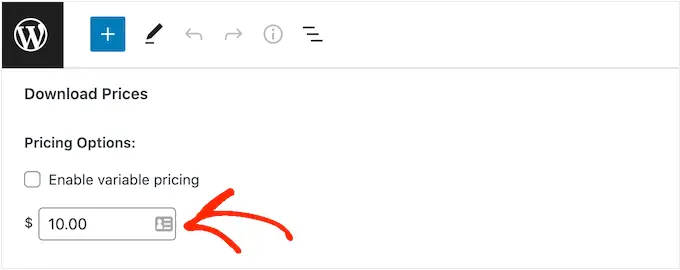
之後,您需要通過滾動到“下載價格”部分來設置價格。
在這裡,輸入訪問者在下載數字產品之前需要支付的費用。

大多數時候您會希望收取固定金額,但 Easy Digital Downloads 也支持可變定價。
您可以使用可變定價來銷售同一數字產品的不同版本。 例如,您可以創建一個包含更多曲目的擴展專輯,或者擁有多個帶有不同附贈歌曲的單曲版本。
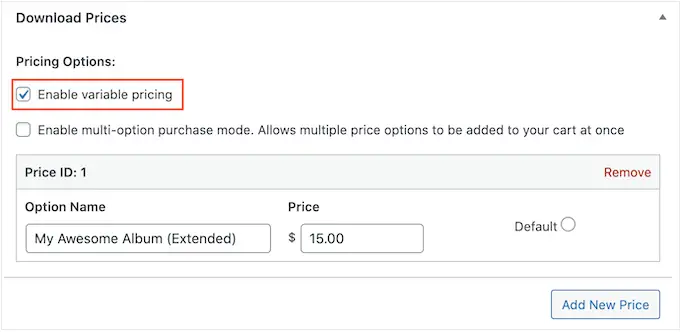
如果您想出售變體,請選中“啟用可變定價”複選框。 這會添加一個新部分,您可以在其中開始構建您的變體。
現在,只需為每個變體輸入標題和價格。

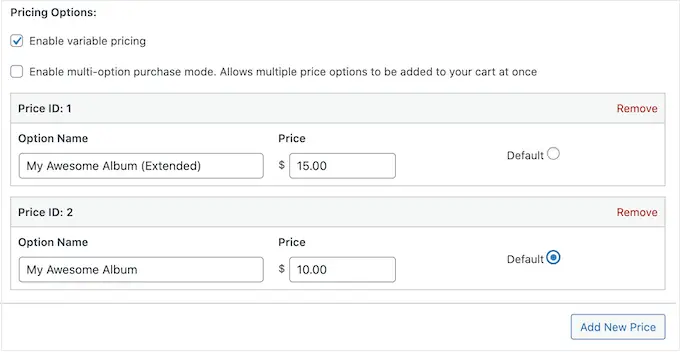
要添加更多變化,只需單擊“添加新價格”。 這會添加另一個部分,您可以在其中輸入標題和價格。
完成後,您需要設置默認變體,當訪問者首次登陸產品頁面時將選擇該變體。 只需選中您要使用的變體旁邊的單選按鈕。

添加您的音頻文件
您現在可以開始上傳音頻了,它可以是單個文件或多個單獨的音軌。
在音樂方面,WordPress 支持 mp3、ogg 和 wav。 WordPress 也支持 m4a,儘管這種格式可能不適用於所有瀏覽器。
專業提示:如果您想銷售 WordPress 不支持的文件類型的音樂,請參閱我們的指南,了解如何在 WordPress 中允許其他文件類型。
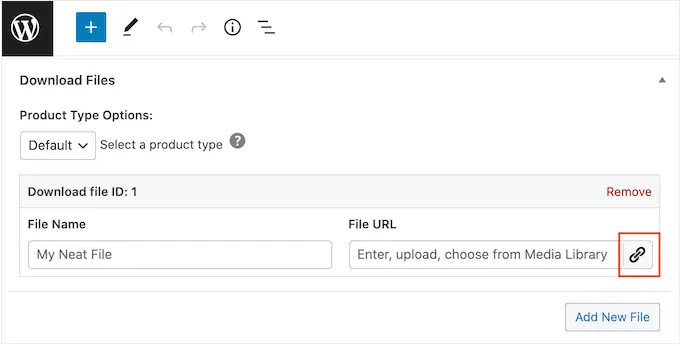
您現在可以滾動到“下載文件”部分,然後單擊“上傳文件”圖標。

現在只需從媒體庫中選擇一首歌曲,或從您的計算機上傳一個新文件。
完成後,在“文件名”字段中鍵入標題。 這將對購物者可見,因此您通常會希望使用歌曲的標題。 但是,您也可以添加額外的信息,例如藝術家的姓名。
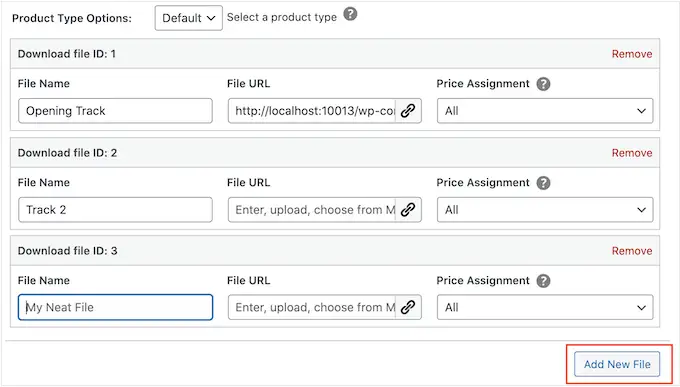
如果您想向數字產品添加多個曲目,請單擊“添加新文件”。 這會添加一個部分,您可以在其中上傳另一個文件。

只需重複這些步驟即可上傳您想要包含在數字產品中的所有文件。
完成設置可變定價(可選)
您是否在上一步中啟用了可變定價? 如果您銷售同一產品的不同版本,則需要選擇每個變體中要包含的文件。
例如,您可能會發布包含 10 首曲目的“My Awesome Album”和包含 12 首曲目的“My Awesome Album Extended Edition”。
注意:如果您設置單一價格,請跳至下一節。
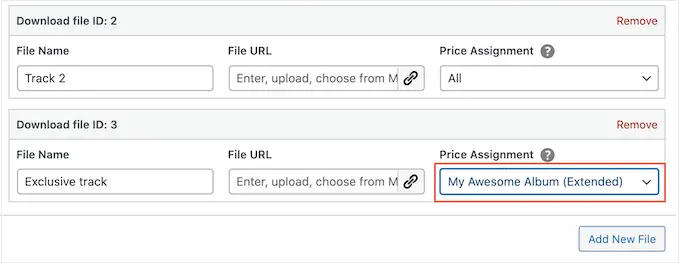
在“價格分配”列中,您會看到每個音頻文件默認設置為“全部”。 這意味著它包含在每個變體中。
要更改此設置,只需打開文件的“價格分配”下拉菜單並選擇客戶需要購買的變體,以獲得此音頻文件。

只需重複這些步驟即可構建具有不同曲目列表的獨特變體。
通過設置下載限制來保護您的音樂
默認情況下,客戶可以在購買產品後無限次下載產品。 如果用戶不小心刪除了他們的下載,或者他們想在智能手機、平板電腦和計算機等多個設備上收聽曲目,這將很有用。
但是,提供無限下載可能會使您容易受到詐騙。 例如,客戶可能會與其他數十人分享他們的直接下載鏈接,然後他們會免費下載您的音樂。
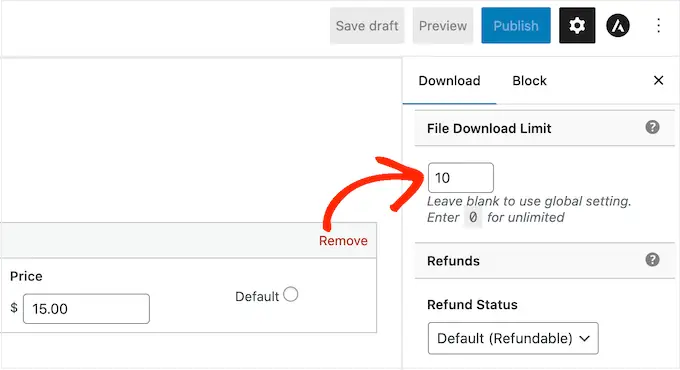
考慮到這一點,您可能希望通過在“文件下載限制”字段中輸入來設置合理的文件下載限制。

注意:如果您將此值設置得太低,客戶可能偶爾會聯繫您要求額外下載。 如果他們確實需要重新下載文件,那麼您只需轉到 WordPress 儀表板中的下載 » 付款歷史,即可重新發送購買收據。
創建退款政策
希望每個購買您音樂的人都會對他們的購買感到滿意。 但是,考慮如何處理退款仍然是明智之舉。
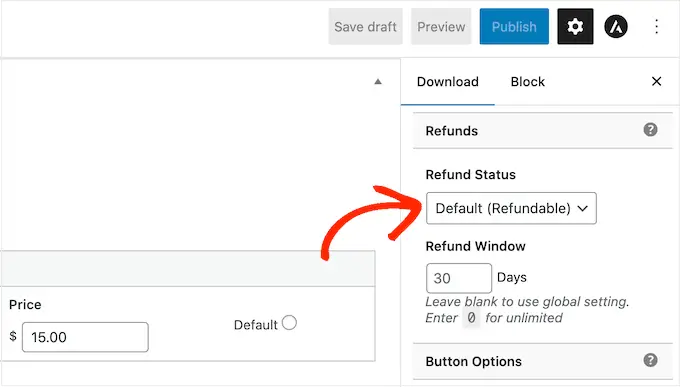
如果您滾動到左側菜單中的“退款”部分,您會看到 Easy Digital Downloads 默認為您的客戶提供 30 天的退款。

如果您想給客戶更多或更少的時間申請退款,只需在“退款窗口”字段中輸入一個新號碼即可。

慷慨的退款政策可以讓客戶認為您的網站值得信賴和公平,這可以為您帶來更多銷售。 它還有助於將猶豫不決的訪問者轉變為新客戶。
退還不滿意的客戶的錢是良好客戶服務的重要組成部分。 即使他們不喜歡他們的購買,簡單的退款流程仍然可以說服人們將來向您購買。
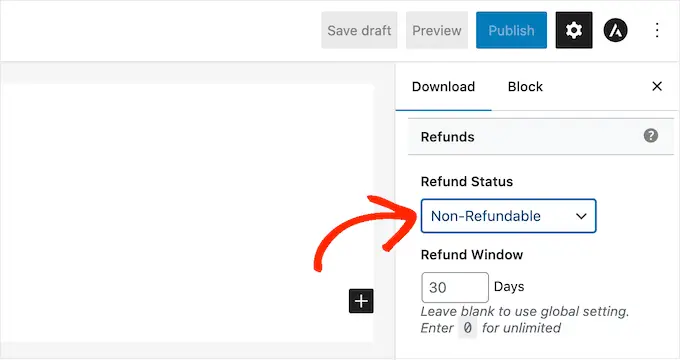
因此,我們建議盡可能提供退款。 但是,如果您不想退款,請打開“退款狀態”下拉菜單並選擇“不可退款”。

上傳您的專輯或歌曲的封面
完成後,您需要添加產品圖片。 這通常是專輯或單曲的封面,或音樂家的標誌。
專業提示:如果您還沒有產品圖片,則可以使用 Canva 等網頁設計軟件創建一張。
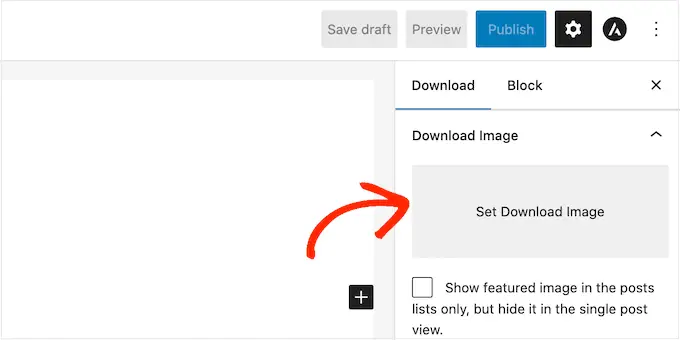
要添加產品圖片,只需滾動到“下載圖片”部分,然後單擊“設置下載圖片”鏈接。

這將啟動 WordPress 媒體庫,您可以在其中選擇圖像或從計算機上傳新文件。
添加下載說明
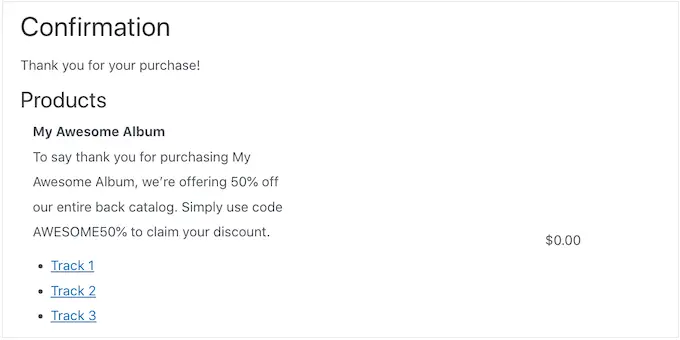
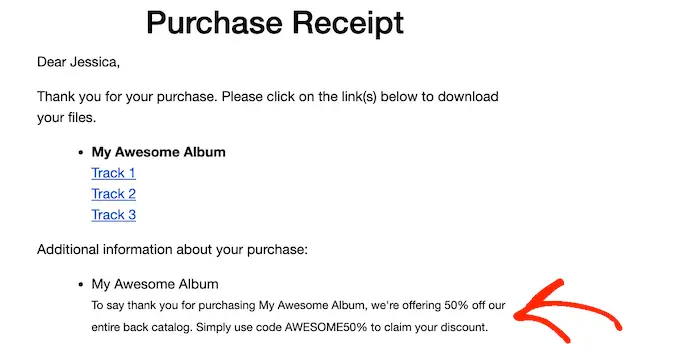
最後,您可能想要添加一些下載說明,這些說明將出現在訂單確認頁面上。

它們還會添加到客戶從您的網站購買時收到的購買收據電子郵件的底部。
您可以使用此部分來共享技術信息,例如文件格式或與之兼容的程序。 但是,您也可以寫一封感謝信,甚至可以分享優惠券代碼等獨家福利。

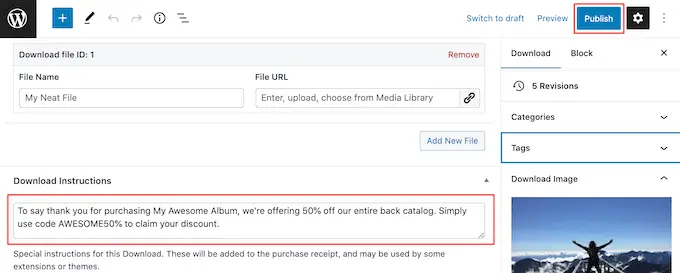
無論您想分享什麼信息,請繼續將其輸入“下載說明”框中。
完成後,您可以繼續並單擊“發布”按鈕以使數字下載生效。

第 4 步。自定義您的數字下載電子郵件
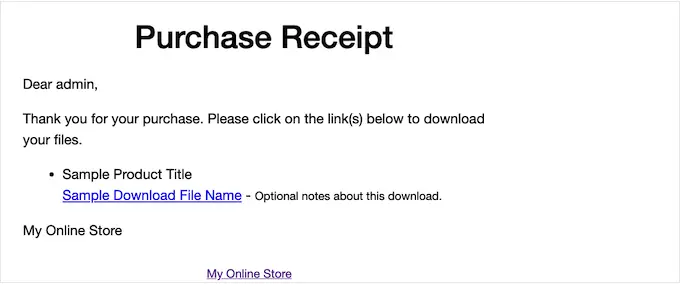
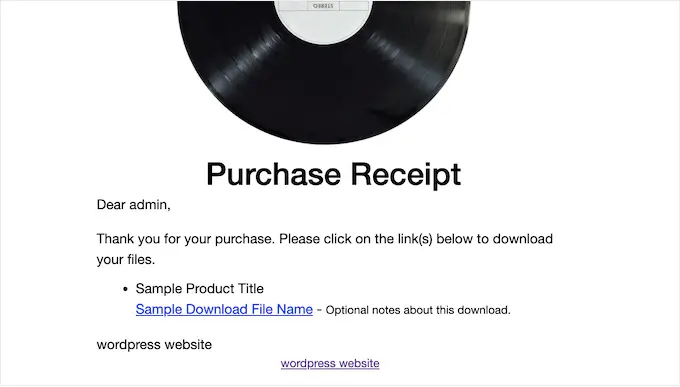
每次有人從您的商店購買音樂時,Easy Digital Downloads 都會向他們發送一封電子郵件。
在電子郵件中,他們會找到他們購買的音樂的下載鏈接。

雖然默認情況下此電子郵件包含客戶需要的所有內容,但最好對其進行自定義。 例如,您可以通過添加自己的品牌和徽標來幫助您的電子郵件脫穎而出。
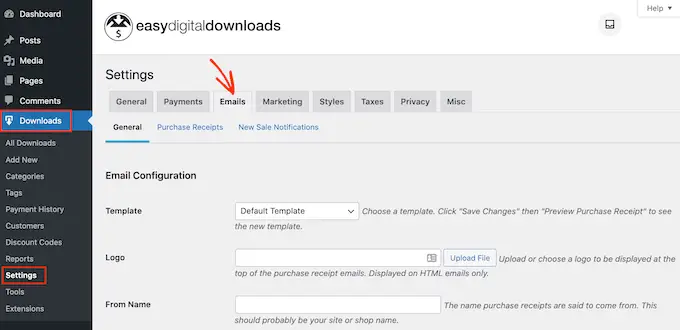
要自定義默認電子郵件,請轉到下載 » 設置。 然後單擊“電子郵件”選項卡。

添加您自己的徽標和品牌
您可能希望首先在購買確認電子郵件中添加徽標。
此徽標出現在屏幕頂部,因此客戶可以立即看到購買電子郵件的發件人。

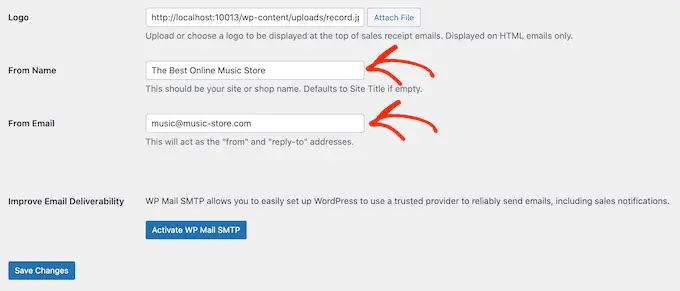
要添加徽標,請單擊“上傳文件”按鈕。 您現在可以從 WordPress 媒體庫中選擇圖片或從您的計算機上傳文件。
更改“發件人”姓名和電子郵件
您還可以添加將顯示在客戶收件箱中的“發件人姓名”。 話雖如此,您還是希望使用客戶能夠識別的名稱,例如您的樂隊或在線音樂商店的名稱。
您還需要添加一個“發件人電子郵件”,作為“發件人”和“回复”地址。

一些客戶可能會回复購買收據電子郵件。 例如,如果他們在下載您的音樂時遇到問題,那麼他們可能會通過點擊“回复”來聯繫我們。
因此,您需要使用經常查看的企業電子郵件地址。
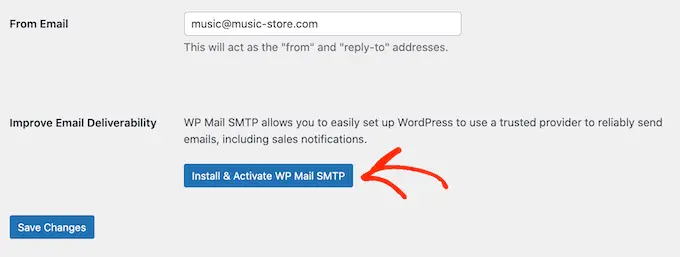
提高您的電子郵件送達率
如果購物者沒有收到購買收據電子郵件,那麼他們將無法下載剛購買的音樂。
這是一種糟糕的客戶體驗,因此您需要確保購買收據電子郵件到達購物者的收件箱,而不是他們的垃圾郵件文件夾。 因此,我們建議使用 WP Mail SMTP 來提高電子郵件的送達率。
只需單擊“安裝並激活 WP Mail SMTP”按鈕,然後按照屏幕上的說明配置免費插件。 有關更多信息,請參閱我們關於如何修復 WordPress 不發送電子郵件問題的分步指南。

完成後,不要忘記單擊“保存更改”按鈕。
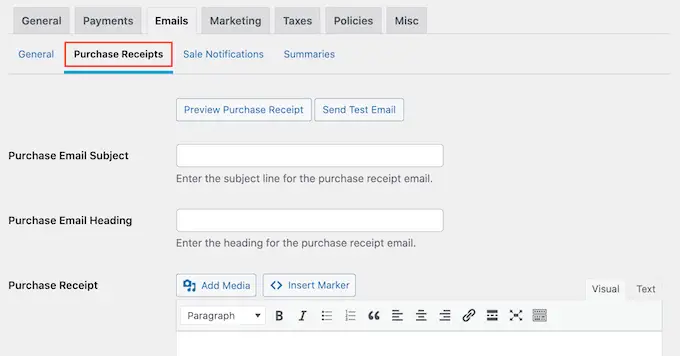
寫下您的購買電子郵件
之後,單擊“購買收據”選項卡。

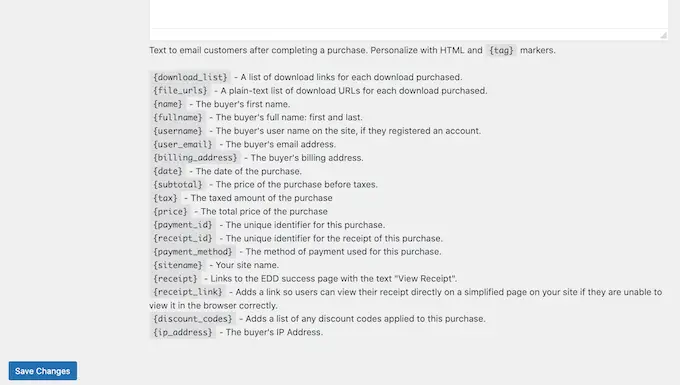
在此屏幕上,您可以輸入電子郵件主題、添加標題以及更改電子郵件的正文。
您可以簡單地輸入要發送給每個客戶的文本。 但是,您可以使用條件電子郵件功能創建更有用和個性化的電子郵件。
有條件的電子郵件使用“模板標籤”來個性化您的消息。 這些模板標籤會根據購買者的姓名、他們為音樂下載支付的金額以及他們用於購買的任何優惠券代碼等因素而變化。
當 Easy Digital Downloads 發送電子郵件時,它會自動用實際值替換模板標籤。
要查看您可以使用的所有不同標籤,只需滾動到頁面底部即可。

測試您的購買收據電子郵件
完成更改後,您可能需要發送一封測試電子郵件,以檢查郵件對您的客戶的看法。
只需單擊“發送測試電子郵件”按鈕,Easy Digital Downloads 就會向您的管理員電子郵件地址發送一封電子郵件。

當您對購買收據電子郵件的外觀感到滿意時,您可以繼續並單擊“保存更改”按鈕。
第 5 步。測試您的數字音樂下載
畢竟,測試數字下載以查看是否存在任何問題或您想要更改的內容是個好主意。
啟用測試購買
首先,您需要將 Easy Digital Downloads 置於測試模式,這樣您就可以購買產品而無需輸入任何付款信息。
在 WordPress 儀表板中,轉到下載 » 設置,然後單擊“付款”。

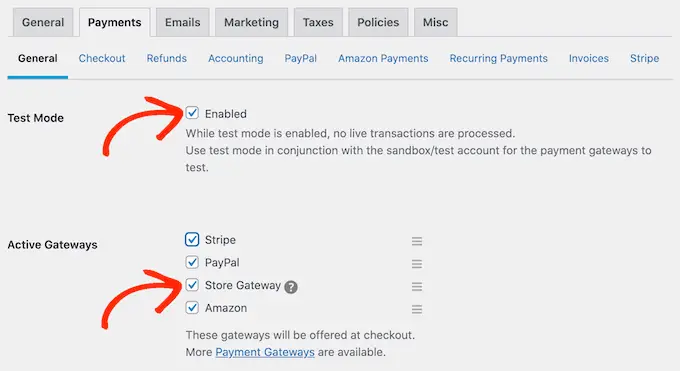
在此屏幕上,選中“測試模式”旁邊的框。
接下來,選擇“Store Gateway”,因為這樣您就可以在不輸入任何信用卡或借記卡信息的情況下進行購買。

之後,單擊“保存更改”以存儲您的設置。
進行測試購買
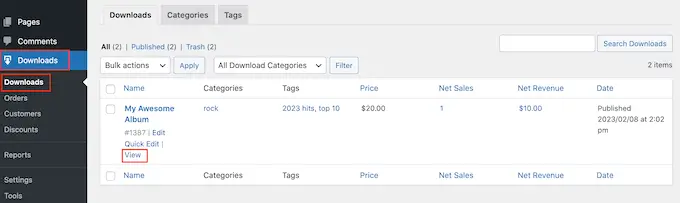
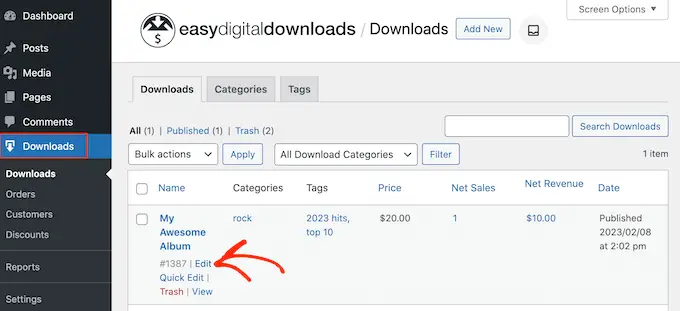
現在您處於測試模式,轉到下載 » 下載並將鼠標懸停在您要測試的產品上。
當它出現時,單擊“查看”鏈接。

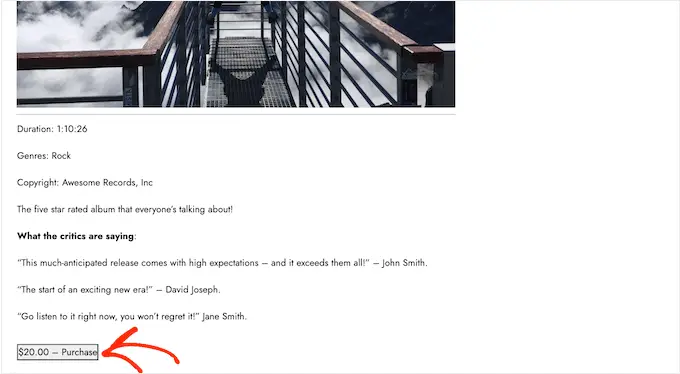
這將打開項目的產品頁面。
要繼續進行測試購買,請單擊“購買”按鈕。

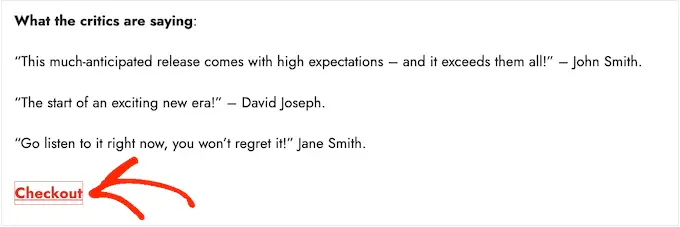
Easy Digital Downloads 現在會將此產品添加到您的購物車。
要繼續,請單擊“結帳”按鈕。

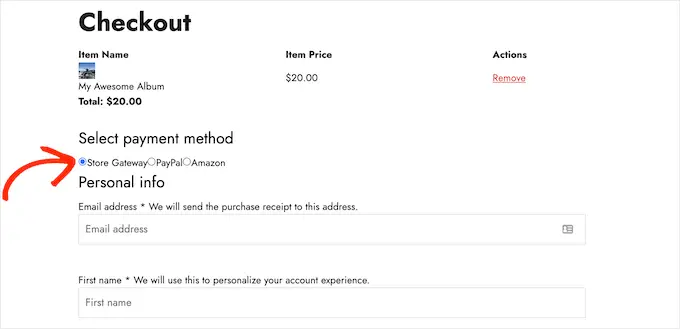
在“選擇付款方式”下,單擊以選中“商店網關”旁邊的單選按鈕。
您現在可以輸入您的姓名和電子郵件地址。 Easy Digital Downloads 會將購買收據發送到該地址,因此您需要使用您有權訪問的真實電子郵件地址。

片刻之後,您將收到一封購買確認電子郵件,其中包含下載數字產品中每首曲目的鏈接。
如果一切都按預期進行,那麼您就可以開始接受來自現實生活中的音樂迷的付款了。
要使 Easy Digital Downloads 退出測試模式,請轉至下載 » 設置,然後選擇“付款”選項卡。 在這裡,取消選中“測試模式”旁邊的框和“商店網關”旁邊的框。

完成後,單擊“保存更改”以存儲您的設置。 您現在可以在 WordPress 中接受信用卡付款了。
第 6 步。如何推廣您的音樂下載
此時,您已經創建了一個或多個數字產品,但您仍然需要吸引潛在客戶訪問您的產品頁面,以便他們購買您的音樂。
這可能意味著創建一個銷售頁面,您可以在其中宣傳所有最新版本,將特定產品頁面添加到您網站的菜單中,甚至可以在自定義主頁上突出顯示您最喜歡的曲目。
你甚至可以寫一個 WordPress 博客,在那裡你可以談論音樂主題,例如最新版本、你的巡演經歷或你最喜歡的唱片。 這些帖子是包含讀者可能想要購買的任何相關專輯和單曲的鏈接的理想場所。
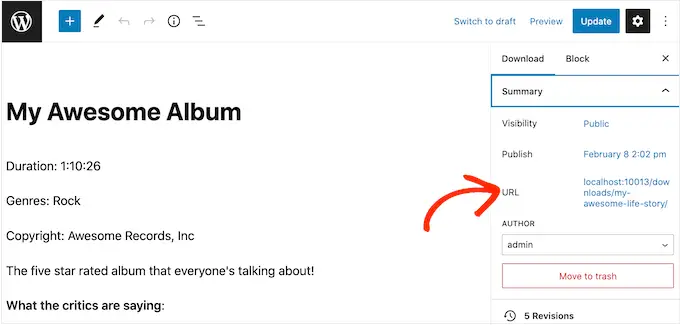
無論您如何宣傳產品,您都需要知道它的網址。
要找到此鏈接,請轉到下載 » 下載。 然後,您可以將鼠標懸停在產品上並單擊其“編輯”鏈接。

您將在右側菜單的“摘要”下找到該 URL。
您現在可以從您網站的任何區域鏈接到該產品頁面,只需使用其 URL。 要了解更多信息,請參閱我們關於如何在 WordPress 中添加鏈接的分步指南。

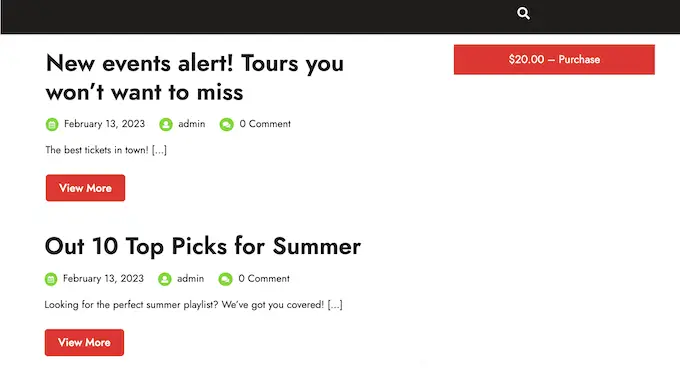
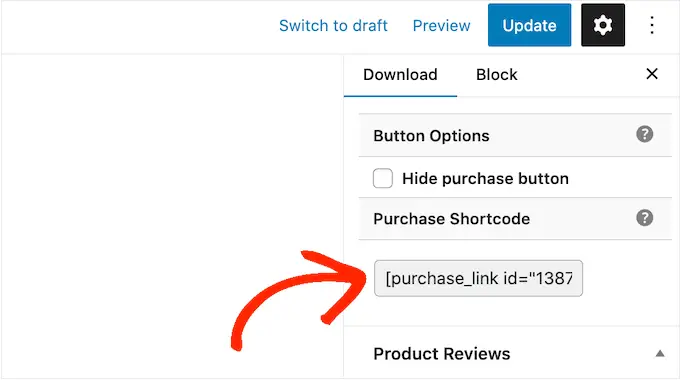
Easy Digital Downloads 還為每個數字下載創建了一個“購買”按鈕。 訪問者可以單擊此按鈕將該特定產品添加到他們的購物車中。
您可以將此按鈕添加到任何頁面、帖子或小部件就緒區域。 這允許訪問者不必訪問產品頁面就可以開始購買過程。

要獲取按鈕的短代碼,只需滾動到產品的下載設置部分。 然後您可以復制“購買短代碼”字段中的文本。
有關放置簡碼的更多信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。

我們希望本文能幫助您了解如何使用 WordPress 在線銷售音樂。 您還可以閱讀我們關於小型企業最佳實時聊天軟件的指南,以及我們關於如何創建電子郵件通訊的分步指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
