如何在 Instagram 上銷售您的 WooCommerce 產品
已發表: 2023-09-18您是否正在尋找在 Instagram 上銷售產品的方法?
透過在 Instagram 上銷售您的產品,您可以接觸到更廣泛的受眾,產生更多銷售額,甚至可以圍繞您的品牌創造一種社群意識。
在本文中,我們將向您展示如何在 Instagram 上輕鬆銷售您的 WooCommerce 產品。

我們將在這篇文章中介紹很多主題,您可以使用下面的快速連結跳到不同的部分:
為什麼在 Instagram 上銷售 WooCommerce 產品?
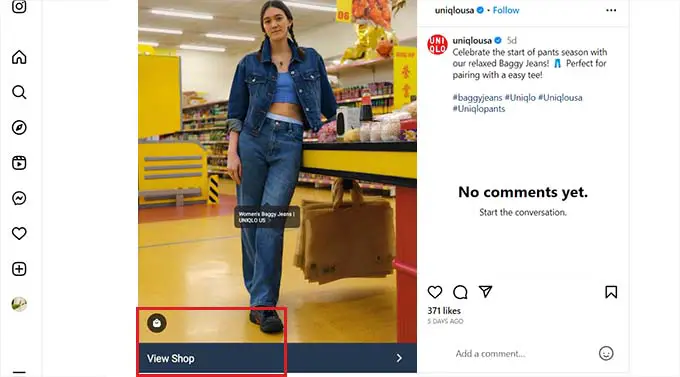
Instagram 購物功能可讓您在 Instagram 帳號的照片中顯示產品的目錄和定價。
這意味著瀏覽您 Instagram 帳戶的用戶將能夠在您的貼文上看到「查看產品」圖示。
一旦他們點擊它,他們將能夠看到貼文中標記的產品的名稱、描述和價格,進一步點擊,他們將被引導到您的 Instagram 商店查看您的所有產品。

再次點擊後,用戶將被帶到連結到您的 Instagram 帳戶的 WooCommerce 商店。
這使您可以在 Instagram 平台上為您的線上商店創建一個店面,並直接在社交媒體上推廣您的產品以增加銷售量。
此外,Instagram 擁有超過 10 億活躍用戶,這有助於您接觸更廣泛的受眾。
使用 Instagram 購物的缺點
儘管 Instagram 購物可以幫助您提高銷量,但設置起來並不容易。 這是因為您想開設 Instagram Shopping 商店,您必須先滿足 Instagram 的要求。
以下列出了建立 Instagram 購物商店必須滿足的所有要求:
- 您必須擁有最新版本的 Instagram 應用程式。
- 您的網站必須連接到電子商務平台才能銷售產品。
- 您必須將 Instagram 帳戶轉換為企業帳戶並新增您的公開企業資訊。
- 成為 Facebook 專頁管理員或設定 Facebook 商務管理帳號。
- 您的 Instagram 帳號必須連結到您的 Facebook 頁面。
- 擁有與 Facebook 商店關聯的合格產品目錄,以便在 Instagram 上銷售產品。
- 完成網域驗證過程。
- 遵守 Instagram 的所有商業政策。
Instagram Shopping 的另一個缺點是你只能在平台上銷售實體產品。 這是因為您只能在貼文中標記實體產品。
例如,如果您在線上銷售音樂等數位下載內容,那麼您將無法為其設定 Instagram 商店。
此外,Instagram在某些國家還沒有推出Instagram Shopping功能。 這意味著,即使您符合要求,您也可能無法在 Instagram 上銷售產品,因為該功能在您所在的地區不可用。
話雖如此,讓我們看看如何在 WordPress 中設定 Instagram 購物。
如何透過 Instagram 購物在 Instagram 上銷售產品
您可以透過開啟 Instagram 購物功能在 Instagram 上銷售 WooCommerce 產品。
但請記住,您需要在 Instagram 上擁有企業帳戶才能執行此操作。 您還需要滿足平台的要求並首先等待他們的批准。
您還需要先設定您的 WooCommerce 商店。 如果您尚未執行此操作,請參閱我們完整的 WooCommerce 教學。
步驟 1:提交您的 WooCommerce 商店以供 Instagram 審核
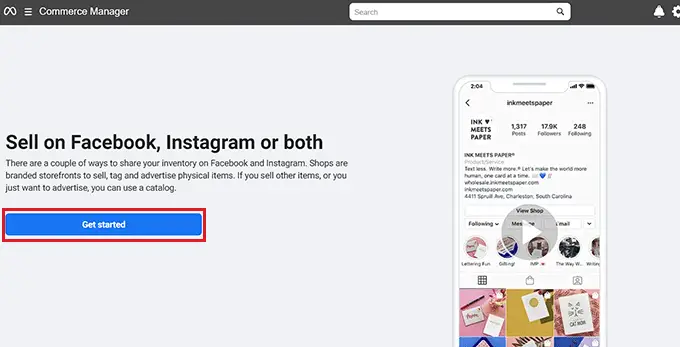
要將您的 WooCommerce 商店傳送給平台批准,您需要造訪 Meta 網站上的 Commerce Manager 頁面。
在這裡,點擊“開始”按鈕即可轉到下一個畫面。

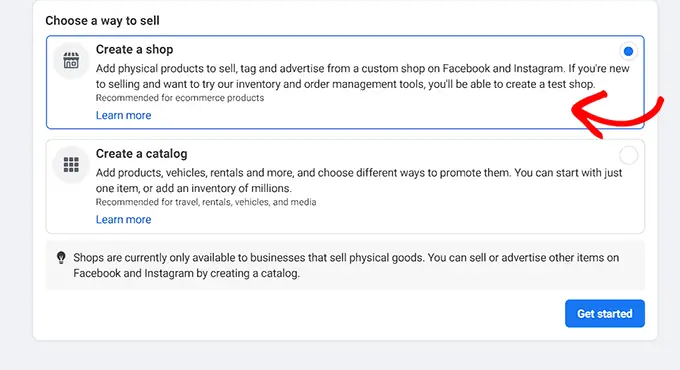
在這裡,您必須選擇「建立商店」選項才能在 Instagram 上銷售您的產品。
之後,只需單擊“開始”按鈕即可繼續。

接下來,只需將產品添加到您的目錄中,然後將商店提交到 Instagram 進行審核。
完成此操作後,Instagram 將審查您的線上商店,然後在接下來的幾天內透過電子郵件向您發送答案。
步驟 2:在您的帳戶上啟用 Instagram 購物功能
一旦您設定了企業 Instagram 帳戶並且您的線上商店已獲得 Instagram 批准,您需要打開 Instagram 應用程式並選擇螢幕右上角的三行選單。
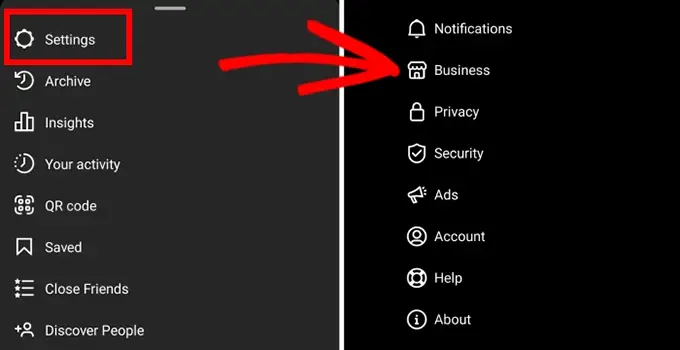
這將開啟一個提示,您必須選擇「設定」»「業務」選項。

如果您的帳戶已被平台批准用於 Instagram 購物,那麼您將在螢幕上看到一個「購物」選單,您必須點擊或點擊該選單。
接下來,您需要選擇螢幕上的「繼續」按鈕,然後選擇您的產品目錄之一來設定 Instagram 購物。
完成後,不要忘記點擊“完成”按鈕來儲存您的設定。
您現在已經成功設定了 Instagram 購物商店。
步驟 3: 使用產品標籤將產品新增至您的 Instagram 商店
現在您已經設定了 Instagram 商店,您可以透過點擊「分享照片」按鈕輕鬆新增產品貼文。
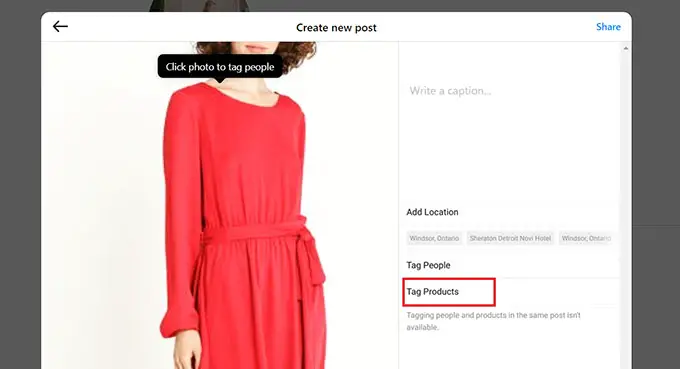
您需要在標題中新增產品描述和號召性用語 (CTA),然後按一下「標記產品」選項。
之後,點擊貼文中要新增產品標籤的部分。

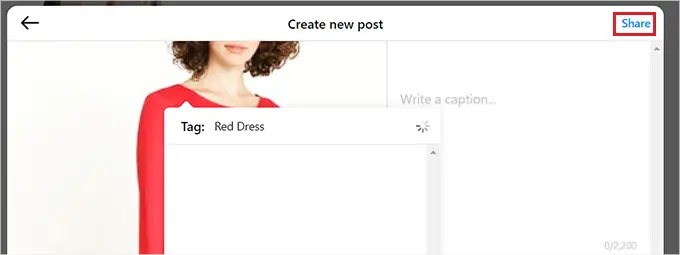
這將打開一個搜尋框,您需要在其中輸入產品名稱並在螢幕上選擇它。
最後,點擊「完成」按鈕,然後點擊頂部的「分享」按鈕,讓您的產品發佈在您的 Instagram 帳戶上。
現在,用戶將能夠查看帖子中的產品詳細信息,點擊標籤將打開您的 Instagram Shopping 商店。

如何在 WordPress 網站上設定 Instagram 購物
儘管 Instagram Shopping 可以增加您的收入,但建立並獲得商店批准卻非常困難。
在 Instagram 上銷售產品的另一種更簡單的方法是在 WordPress 網站上顯示可購物的 Instagram feed。
這樣,訪客就可以輕鬆查看您的 Instagram 產品卷、貼文和視頻,而無需訪問您的 Instagram 帳戶。 他們也可以直接從您的線上商店購買產品。
您可以使用 Smash Balloon Instagram Feed Pro 外掛程式輕鬆將您的 WordPress 網站與 Instagram 帳戶連接起來。
它是適用於 WordPress 的最佳 Instagram 插件,可讓您輕鬆建立、自訂可購物 Instagram feed 並將其嵌入到 WordPress 網站上的任何頁面或貼文上。
首先,您需要安裝並啟用 Instagram Feed Pro 外掛程式。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 外掛程式的初學者指南。
注意:您也可以使用 Instagram Feed Pro 外掛程式的免費版本。 但是,我們將在本教程中使用高級計劃。
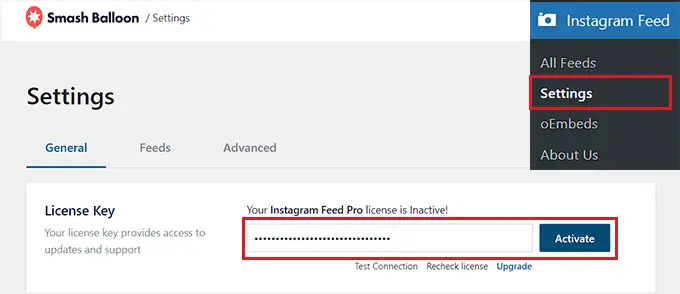
啟動後,您需要從 WordPress 管理側邊欄前往Instagram Feed » 設定頁面。
到達那裡後,在欄位中輸入該插件的 Smash Balloon 許可證密鑰,然後按一下「啟動」按鈕。
您可以在 Smash Balloon 網站上的帳戶中找到此資訊。

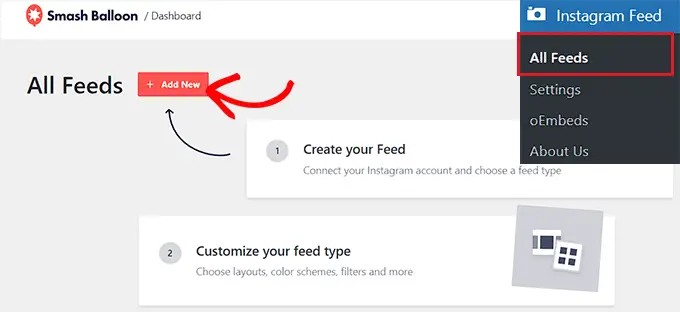
接下來,從 WordPress 儀表板造訪Instagram Feed » 所有 Feed頁面,然後點擊「+ 新增」按鈕。
現在您可以開始為 WordPress 創建自己的可購物 Instagram feed。

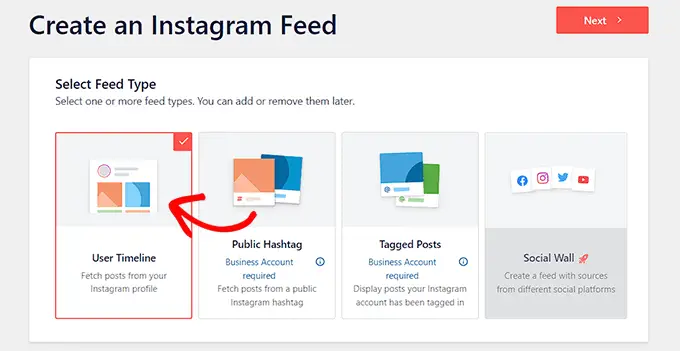
這將引導您進入「建立 Instagram Feed」頁面,您必須在其中選擇「使用者時間軸」選項作為 Feed 類型,然後按一下「下一步」按鈕。
這意味著 Smash Balloon 將直接從您的 Instagram 帳戶獲取 feed 的帖子,甚至在您在 Instagram 帳戶上發布新照片後自動更新 feed。

現在,您將進入「選擇一個或多個來源」頁面,您必須在其中連接您的 Instagram 帳戶。
為此,請點擊“+ 新增來源”按鈕。

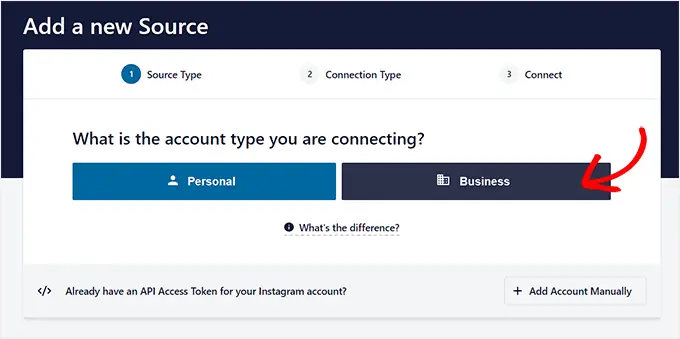
這將引導您造訪 Smash Balloon 網站,系統會要求您選擇 Instagram 帳戶類型。
在這裡,點擊“業務”選項進入下一步。 然後系統會詢問您之前是否使用 Smash Balloon 連結過 Facebook 帳號。
在這裡,只需選擇您的答案,然後進入下一步。

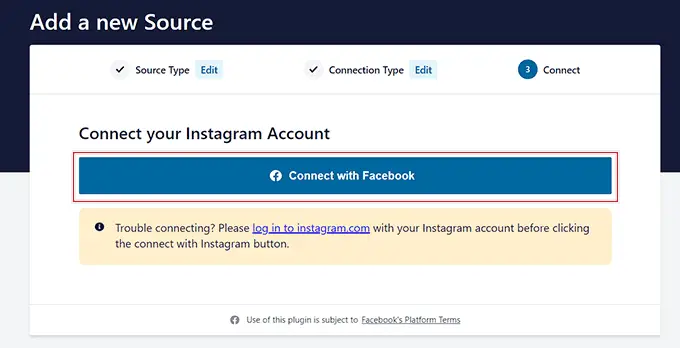
請記住,要將您的 Instagram 帳戶與 WordPress 連接,您首先必須將您的 Instagram 帳戶與 Facebook 頁面連接。

為此,請點擊“連接 Facebook”按鈕。

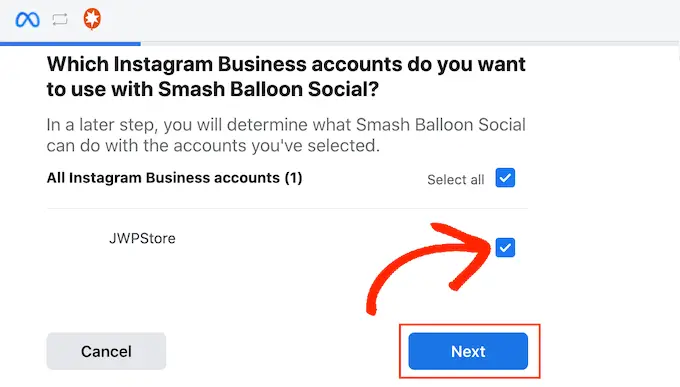
這將引導您進入您的 Facebook 帳戶,您必須根據提示選擇您的企業 Instagram 帳戶。
之後,按一下“下一步”按鈕繼續。

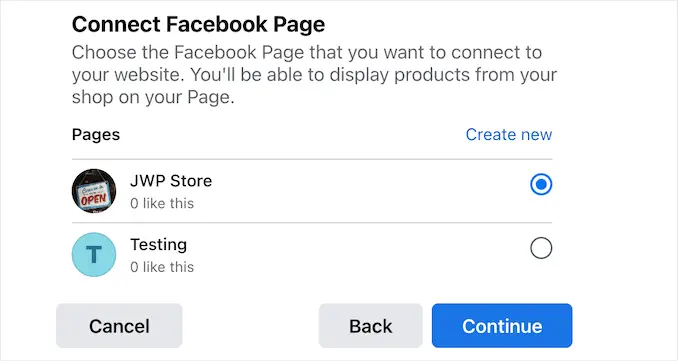
接下來,您必須選擇要連結到 WordPress 網站的 Facebook 頁面。
完成後,只需按一下“下一步”按鈕即可繼續。

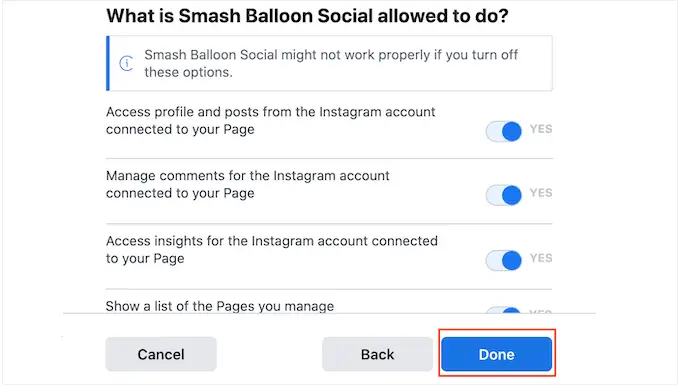
Facebook 現在會要求您管理 Facebook 頁面的插件存取規則。
只需點擊「完成」按鈕即可允許 Smash Balloon 造訪您的 Facebook 頁面。

完成此操作後,您將重新導向到 WordPress 儀表板,您現在已成功將 Instagram 和 Facebook 帳戶連接到您的網站。
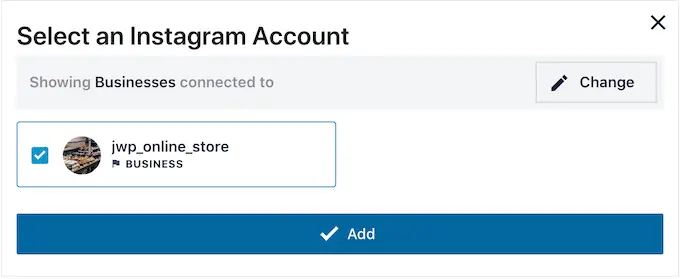
要開始建立提要,您需要點擊剛剛連結到網站的 Instagram 帳戶的彈出視窗。
之後,按一下“下一步”按鈕繼續。

如何為您的 WordPress 網站建立 Instagram Feed
選擇您的帳戶後,Smash Balloon 將在即時動態編輯器中開啟 Instagram 動態。
在這裡,您會注意到右側的提要即時預覽,以及螢幕左欄中的所有自訂選項。
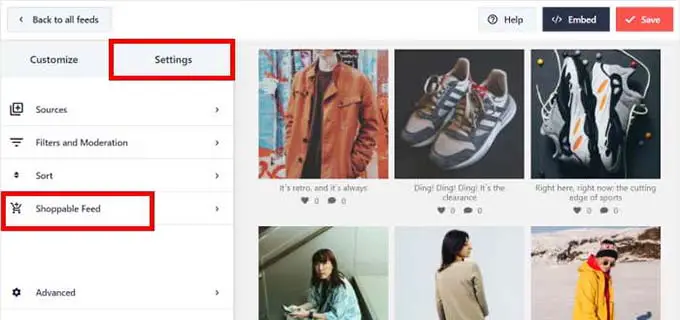
從這裡,只需點擊設定»Shoppable Feed標籤即可開啟更多設定。

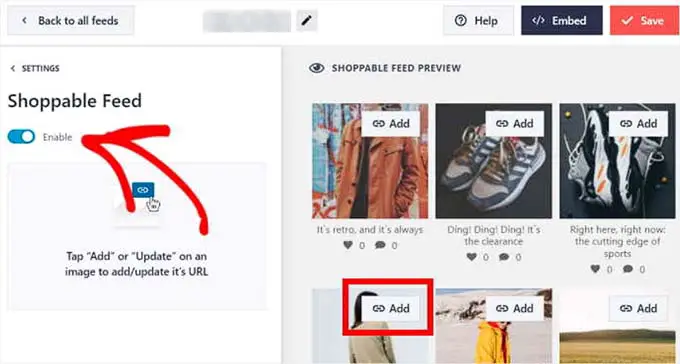
在新畫面上,打開開關以啟動可購物來源功能。
Smash Balloon 現在將在 Instagram Feed 上的所有產品貼文旁邊顯示「新增」按鈕。

接下來,點擊來源中 Instagram 貼文上方的「新增」按鈕,在左側欄中開啟其設定。
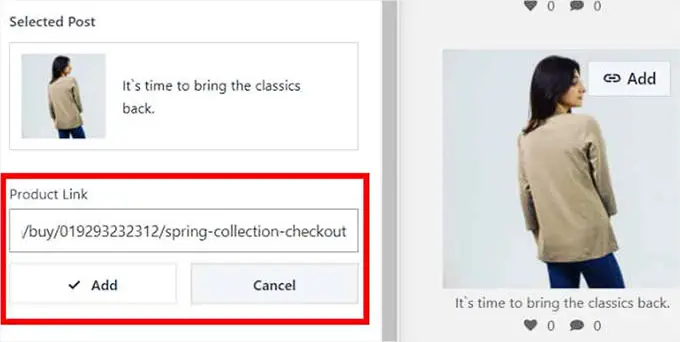
完成此操作後,只需將 WooCommerce 商店中的產品 URL 輸入到「產品連結」欄位中,然後按一下「新增」按鈕即可。
現在,當用戶在瀏覽您的 Instagram feed 時點擊產品時,他們將直接進入您的 WooCommerce 商店中的產品頁面。

現在,您可以對 Feed 中的所有貼文重複這些步驟,以使您的產品可供購買。
您甚至可以透過點擊貼文上的「更新」按鈕來更改產品的 URL。
最後,點擊頂部的“儲存”按鈕來儲存您的設定。 您現在已成功將您的 Instagram Shopping 帳戶與您的 WooCommerce 商店連接起來。
如何自訂 Instagram 購物提要
您可以使用即時動態編輯器輕鬆自訂剛剛建立的 Instagram 購物動態。
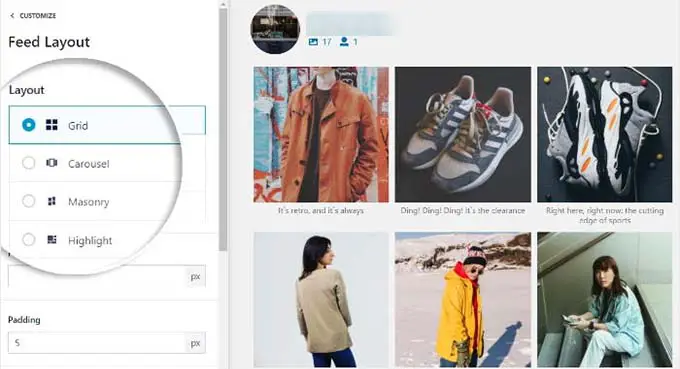
首先,您可以點擊左欄中的「Feed Layout」標籤來更改 Instagram feed 的佈局。
從這裡,您可以使用網格、輪播、砌體或突出顯示選項。 即時預覽預覽將根據您選擇的選項自動更新。

根據佈局,您將獲得一些額外的設置,可用於微調您的 Feed。
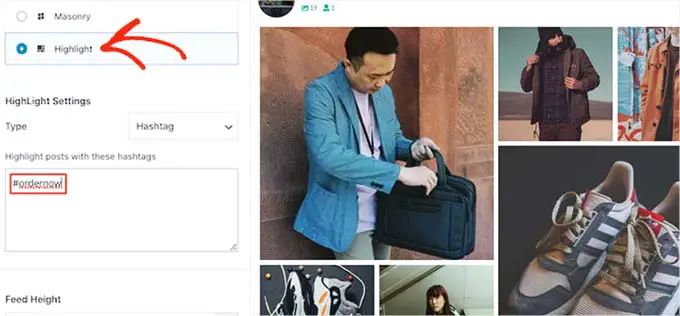
例如,選擇「反白」選項後,您可以選擇用於反白顯示不同貼文的元素,包括模式、貼文 ID 或主題標籤。
您也可以透過填寫這些欄位來選擇 Feed 的內邊距和高度。
完成更改後,請不要忘記點擊“儲存”按鈕來儲存您的設定。

使用 Smash Balloon 的即時動態編輯器,您還可以自訂配色方案和標題、添加載入更多按鈕,並進一步自訂您的 Instagram 動態。
有關這方面的更多詳細說明,請參閱我們有關如何在 WordPress 中添加 Instagram 購物圖像的教學。
如何將 Instagram 購物來源加入您的網站
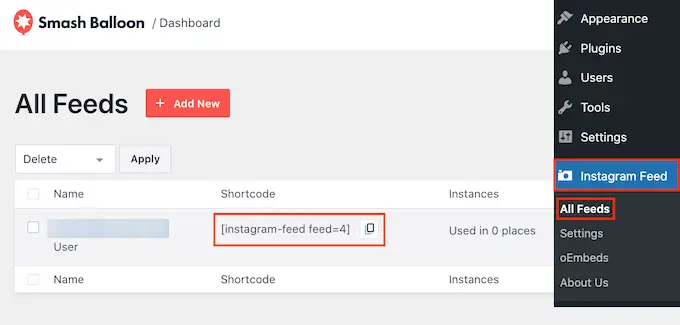
要將 Instagram Shopping feed 新增到您的網站,您需要從 WordPress 儀表板存取Instagram Feed » 所有 Feed頁面。
從這裡,複製您創建的 Instagram feed 旁邊的短代碼。

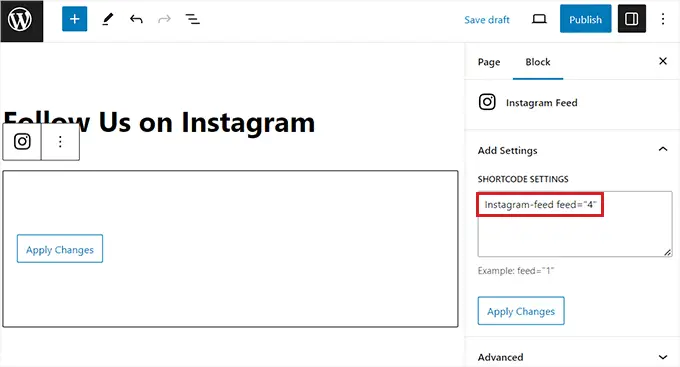
接下來,在區塊編輯器中開啟頁面或貼文。
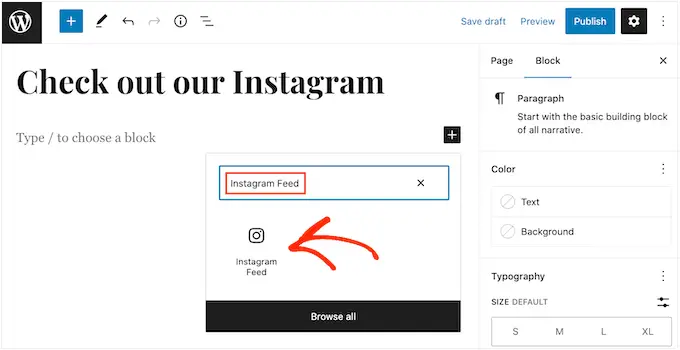
到達那裡後,點擊螢幕上的“+”按鈕以開啟阻止選單。 接下來,找到 Instagram Feed 區塊並將其添加到頁面。

預設情況下,粉碎氣球將顯示隨機提要。
要將您的 Instagram feed 嵌入到頁面上,只需將短代碼貼到塊面板的“短代碼設定”部分,然後單擊“應用更改”按鈕即可。

最後,點擊“更新”或“發布”按鈕來儲存您的設定。
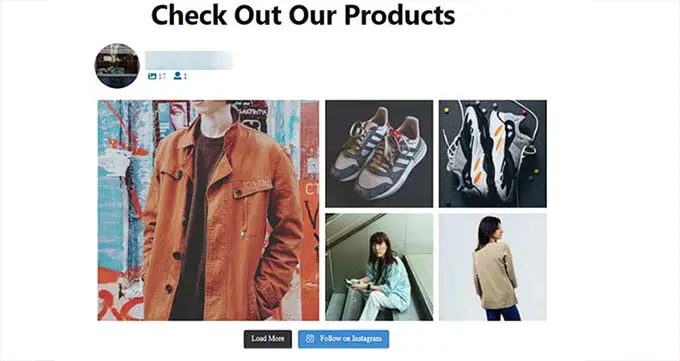
現在您已成功將 Instagram 購物來源新增至您的 WooCommerce 商店。

獎勵:透過聯盟行銷推廣您的產品
除了在 Instagram 上銷售產品之外,您還可以透過啟動自己的聯盟計劃在線上商店中賺錢。
其他小型企業或有影響力的人可以加入您的推薦計劃,並在他們的網站上推廣您的產品或服務,以換取佣金。
這可能是一種經濟高效的產品或服務廣告方式。 它甚至可以幫助您建立一個對您的產品充滿熱情並願意幫助您傳播訊息的會員社群。
為您的網站建立聯盟計劃的最簡單方法是使用 AffiliateWP,這是 WordPress 最好的自架聯盟計劃外掛程式。
透過與 WooCommerce、Easy Digital Downloads 和 WPForms 等 WordPress 外掛程式集成,初學者可以輕鬆啟動推薦計劃並增加線上銷售。

此外,AffiliateWP 可讓您監控聯盟點擊、銷售和付款,並具有令人驚嘆的功能,例如內建聯盟儀表板、聯盟優惠券追蹤、推薦連結產生器等。
要了解更多信息,您可以查看我們有關如何在 WooCommerce 中輕鬆添加聯屬計劃的教程。
我們希望這篇文章能幫助您了解如何在 Instagram 上銷售 WooCommerce 產品。 您可能還想查看最佳的 WooCommerce 主機以及我們的專家為您的線上商店挑選的最佳 WooCommerce 外掛程式。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
