如何以下一代格式提供圖像(在 WordPress 上)
已發表: 2023-05-19Lighthouse 報告鼓勵用戶以下一代格式提供圖像,例如 WebP 和 AVIF [1] 。 與 PNG 和 JPEG 等傳統格式相比,這些文件類型可以幫助您縮短網站加載時間並提供更好的用戶體驗 (UX)。 但是,您可能不知道如何將此功能添加到您的網站。
好消息是,在 WordPress 中提供下一代格式的圖像非常簡單。 在某些情況下,您可能只需要更新 WordPress 版本。 或者,您可能更喜歡安裝圖像優化插件來自動化該過程。
為什麼 Lighthouse 建議您以下一代格式提供圖像
Lighthouse 是 Google 提供的自動化開源工具。 它旨在幫助您提高網站質量。 您可以使用它來獲取有關每個頁面的性能和可訪問性的信息。
您所需要做的就是提供一個 URL 供 Lighthouse 審核。 然後您將收到一份報告,詳細說明您的頁面的執行情況。 如果您未通過任何評估,您還將獲得有關如何解決根本問題和改進網站的建議。
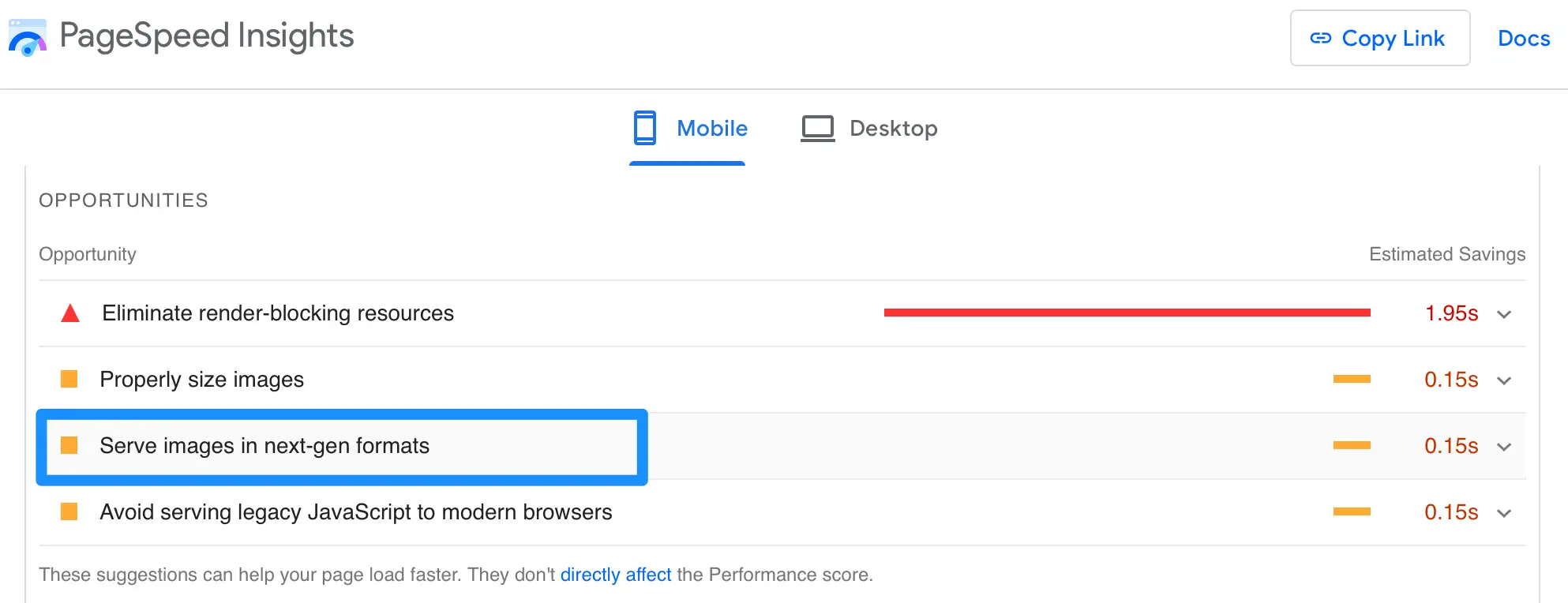
使用 Lighthouse 最簡單的方法是導航到 PageSpeed Insights。 通過 Lighthouse 運行您的網站後,向下滾動到“機會”部分。 在那裡,您會發現許多可提高頁面性能的可行提示。 正如您所看到的,Lighthouse 建議您以下一代格式提供圖像:

如果單擊建議,您可以找到有關該主題的更多詳細信息。 例如,Lighthouse 會告訴您 WebP 和 AVIF 通常提供比 JPEG 和 PNG 更好的壓縮效果。
因此,這些文件類型提供更快的下載速度和更少的數據消耗。 我們將在下一節中進一步探討下一代格式的好處。
下一代格式簡介
過去,JPG 和 PNG 一直是傳統的圖像文件格式。 然而,谷歌在 2010 年向我們介紹了 WebP,而 AVIF 則在 2019 年成立。這些下一代格式的共同目標是在使用較小的文件大小的同時保持高質量的視覺效果。
例如,WebP 文件比傳統 JPEG 格式小多達 34%,但它們使您能夠顯示更多像素。 另一方面,AVIF 使用有損壓縮,從圖像文件中刪除不必要的數據。
由於下一代圖像格式的文件大小往往較小,因此它們是在網站上提供快速加載時間的好方法。 這一點至關重要,因為緩慢的頁面往往會趕走用戶。 同時,您可以降低帶寬成本,因為顯示每個圖像所需的服務器資源更少。
最重要的是,下一代圖像可以讓您改善某些核心網絡生命,例如最大內容繪製(LCP)。 這可以幫助您提升網站的用戶體驗 (UX)。 另外,由於速度/用戶體驗是 Google 的排名因素,因此這是改進搜索引擎優化 (SEO) 並帶來更多自然流量的好方法。
需要注意的是,雖然大多數流行的瀏覽器都支持 WebP,但 AVIF 仍未得到普遍支持。 然而,它已經越來越近了。 截至撰寫本文時,超過 80% 的網絡用戶正在使用兼容 AVIF 的瀏覽器[2] ,包括 Chrome 和 Opera。 這意味著現在是開始在您的網站上使用這些圖像類型的最佳時機。
另外,如果您使用本文中的解決方案,該工具將根據每個用戶的瀏覽器自動提供最佳格式,因此您永遠不必擔心兼容性。
| WebP 瀏覽器支持[3] | Avif 瀏覽器支持[2] |
| 97.66% | 83.96% |
如何在 WordPress 網站上提供下一代格式的圖像
在大多數情況下,要開始在 WordPress 網站上使用 WebP,您所需要做的就是確保您使用的是 WordPress 版本 5.8 或更高版本。 如果沒有,您可以更新核心軟件(無論如何,這對於性能和安全性來說都是一個好主意)。 這將使您能夠像平常一樣上傳 WebP 圖像。
但是,如果您使用的是早期版本的 WordPress 並且不想升級,則可以使用插件來提供下一代格式的圖像。 這也是在網站上啟用 AVIF 格式的最簡單方法,因為 WordPress 目前默認不支持此圖像類型。
第 1 步:安裝並激活 Optimole 插件
有很多圖像優化插件可供選擇。 如果您的網站上已經安裝了該軟件,那麼值得檢查一下它是否已經為您提供了啟用下一代圖像格式的選項。
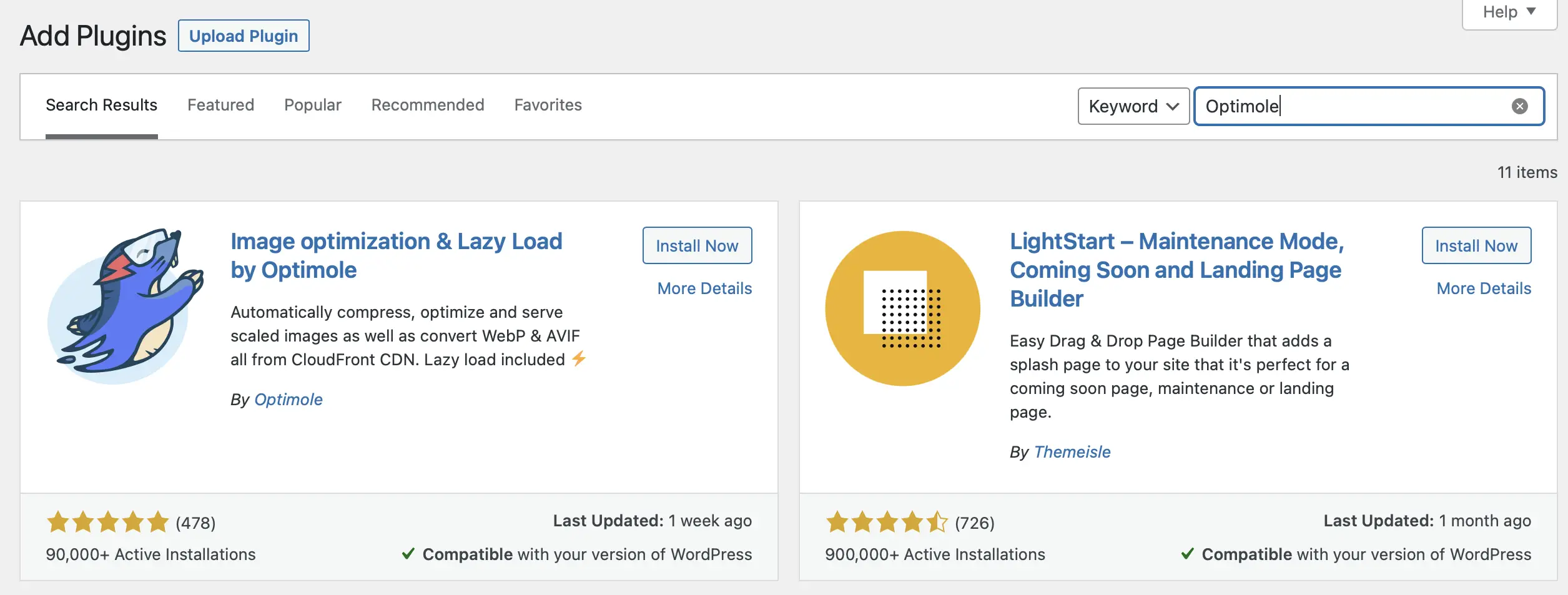
如果沒有,Optimole 是一個很好的選擇。 它不僅可以讓您以下一代格式提供圖像,還可以自動壓縮、優化您的 WordPress 圖像並調整其大小:
更好的是,您可以訪問許多有用的功能(例如延遲加載)來縮短內容交付時間。 Optimole 甚至包括自己的內容交付網絡 (CDN),以進一步縮短您的加載時間。 所有這些使該工具成為一個方便的一體化軟件包,可以充分利用您網站的圖像。
Optimole 最好的部分之一是它是一個免費增值工具,這意味著您可以選擇適合您需求的版本。 使用免費插件,您每月可以為 5,000 個用戶提供圖像。 如果您運行一個相當小的或個人網站,這可能就是您所需要的。
另一方面,如果您運營高流量網站,則可以選擇高級計劃來容納更多訪問者並獲得專家支持。 這些計劃的起價為每月 19.08 美元(按年計費)。
要開始使用免費插件,您只需前往 WordPress 儀表板中的插件>添加新插件即可。 使用搜索欄找到“Optimole”,然後安裝並激活該插件:

激活插件後,系統會提示您生成免費的 API 密鑰,這只需幾秒鐘。
步驟 2:啟用 AVIF 轉換功能
激活 Optimole 插件後,您的網站將自動能夠提供 WebP 格式的圖像。 換句話說,只需安裝插件就足以啟用 WebP 文件類型。
但是,您需要調整設置才能啟用 AVIF 圖像類型。 幸運的是,這非常簡單。
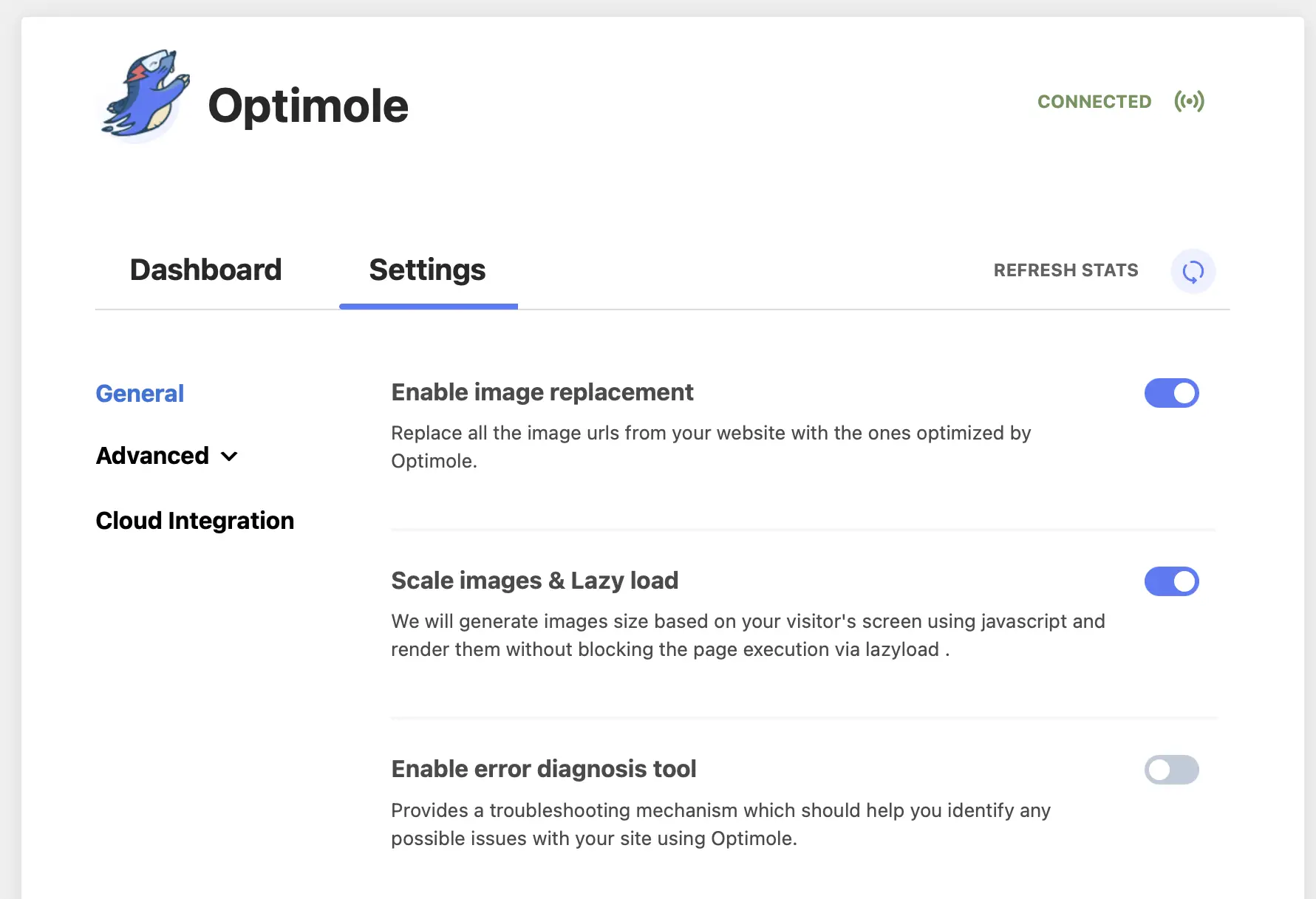
您所需要做的就是前往 WordPress 儀表板中的媒體。 然後選擇Optimole 。 打開 Optimole 儀表板後,切換到“設置”選項卡:

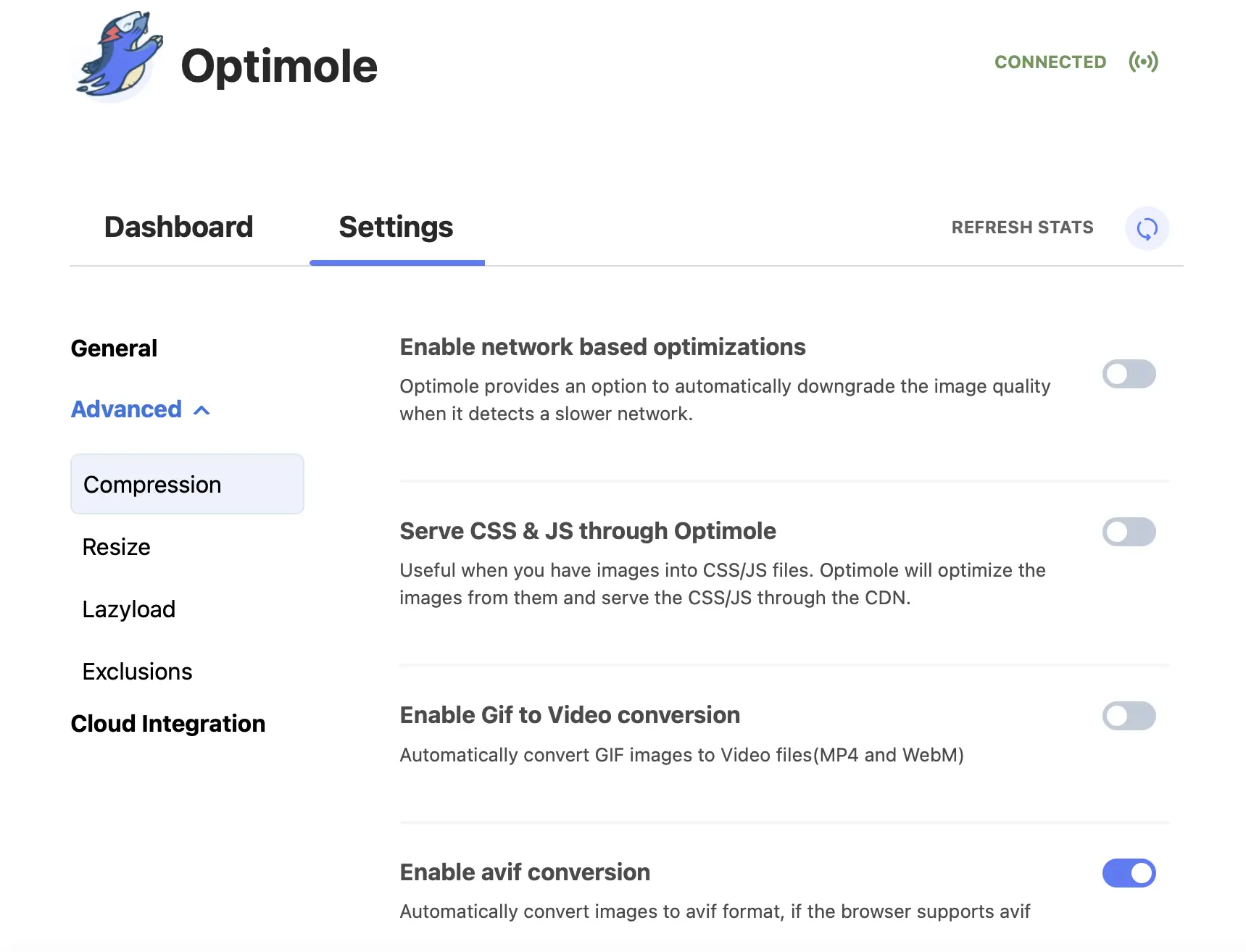
首先,您將看到該插件的常規設置。 要啟用 AVIF 轉換,請從左側菜單中選擇“高級” ,然後單擊“壓縮” 。

這裡有很多選擇供您探索。 例如,您可以啟用 GIF 到視頻的轉換,或通過 Optimole 提供 CSS 和 JavaScript。 我們建議您瀏覽插件的文檔以熟悉所有可用的選項。
不過,現在請找到“啟用 avif 轉換”選項:

只需打開該設置即可以 AVIF 格式提供 WordPress 圖像。 這就是你所要做的!
需要注意的是,此功能僅適用於瀏覽器支持 AVIF 格式的訪問者。 然而,好消息是有一個後備措施。 使用不支持 AVIF 的瀏覽器的訪問者將看到 WebP 格式的圖像。 因此,幾乎每個登陸您網站的人都可以從這些下一代格式中受益。
開始以下一代格式提供圖像
Lighthouse 推薦使用 WebP 和 AVIF 圖像類型,因為它們使您能夠為訪問者提供高質量的圖像,同時保持較小的文件大小。 這樣,您可以縮短加載時間並保持流暢的用戶體驗。
反過來,這可以幫助您提高網站在 Core Web Vitals 上的性能並獲得更好的搜索排名。 另外,您的圖像看起來仍然很棒!
正如我們所見,在 WordPress 中提供下一代格式的圖像只需要兩個簡單的步驟:
- 安裝並激活 Optimole 插件。
- 啟用 AVIF 轉換功能。
要了解在 Lighthouse 中提高網站性能的另一種方法,您可以查看我們有關如何減少累積佈局偏移的指南。
您對如何在 WordPress 上以下一代格式提供圖像仍有疑問嗎? 讓我們在評論中知道!
