如何在 WordPress 中設置媒體工具包頁面
已發表: 2022-11-29您是否希望在您的網站上設置媒體工具包或新聞工具包頁面?
媒體工具包提供有關您的業務的信息和媒體文件。 它使博主和記者可以輕鬆地撰寫有關您的業務的文章,並為潛在客戶和廣告商提供他們做出決定所需的統計數據。
在本文中,我們將向您展示如何在 WordPress 中設置媒體工具包頁面。

為什麼要在 WordPress 中設置媒體工具包頁面?
媒體工具包或新聞工具包是 WordPress 網站上的一個頁面,提供忙碌的記者撰寫有關您的業務所需的一切。 它還可以為潛在客戶和廣告商提供有關您的覆蓋面和受眾的統計信息。
新聞資料袋頁面通常包括公司事實和新聞、新聞稿以及您團隊的詳細信息。 它還提供高分辨率徽標和照片、關於您的品牌的指南,以及供作家聯繫您以提出進一步問題的方式。
如果您銷售廣告或贊助博客文章,那麼您的媒體工具包還應該清楚地詳細說明您提供的內容,以及您的流量統計、社交媒體關注、受眾人口統計以及任何其他可以使您的網站對廣告商更具吸引力的數據。
您可以在我們關於如何使用 WordPress 在線博客賺錢的指南中了解有關通過網站獲利的更多信息。
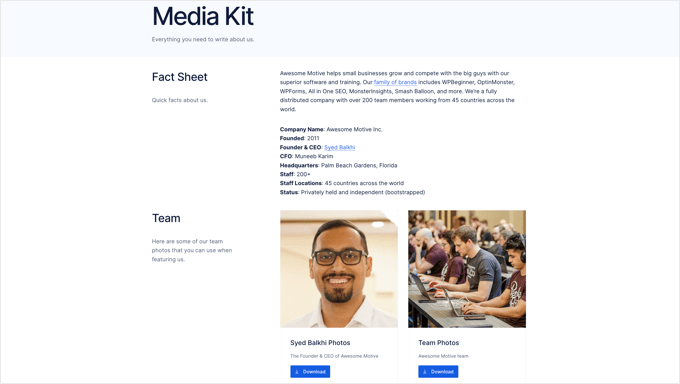
一個很好的例子是 Awesome Motive Media Kit 頁面。 它為作家提供團隊照片、徽標、品牌顏色、寫作指南和引述。 它還提供了一個鏈接,媒體可以通過該鏈接在對我們的品牌有進一步疑問時與公關團隊取得聯繫。

話雖如此,讓我們來看看如何在 WordPress 中輕鬆設置媒體工具包頁面。
在 WordPress 中創建媒體工具包頁面
您需要做的第一件事是安裝並激活免費的 Publisher Media Kit 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,該插件會創建一個名為“媒體工具包”的新草稿頁面。 此頁面由設計精美的塊狀圖案組成,易於定制且開箱即用。
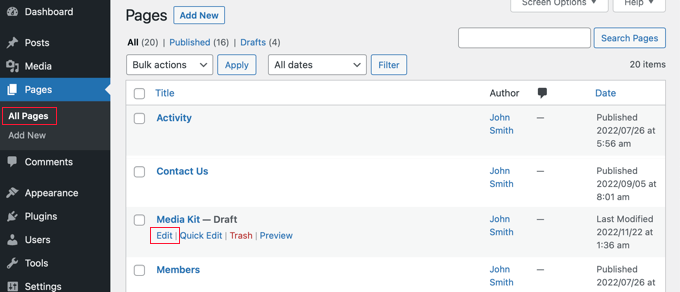
您需要導航到頁面 » 所有頁面,然後通過單擊其標題或下面的“編輯”鏈接來編輯“媒體工具包”頁面。

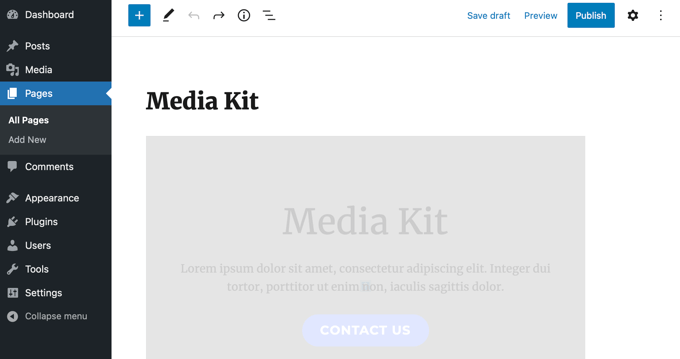
您現在將看到草稿媒體工具包頁面。 塊模式包含佔位符文本,您可以在 WordPress 塊編輯器中輕鬆自定義這些文本。
每個塊都包含通常在媒體工具包中找到的信息。 對於大多數網站,您只需單擊該塊並將示例內容替換為您自己的內容。

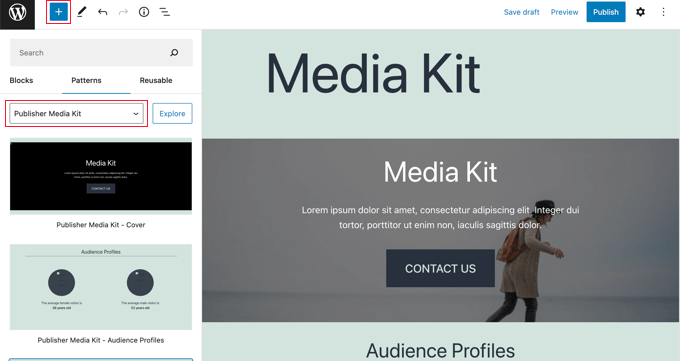
你可以找到通過單擊頁面頂部的“+ Block Inserter”圖標,Publisher Media Kit 阻止模式。
之後,您需要單擊“模式”選項卡並從下拉菜單中選擇“Publisher Media Kit”。 現在您可以將塊圖案拖到您的帖子或頁面上。

這允許您在刪除塊模式時將它們添加回媒體工具包,或者在其他帖子和頁面中使用它們。
如果您以前沒有使用過塊模式,那麼您可能想查看我們的初學者指南,了解如何使用 WordPress 塊模式。
自定義您的媒體工具包頁面
現在您可以瀏覽草稿媒體工具包頁面並對其進行自定義。 您應該將佔位符文本替換為有關您的業務的實際信息。 您可以刪除任何不需要的塊,添加其他塊,並重新排列它們的順序。
自定義媒體工具包封面
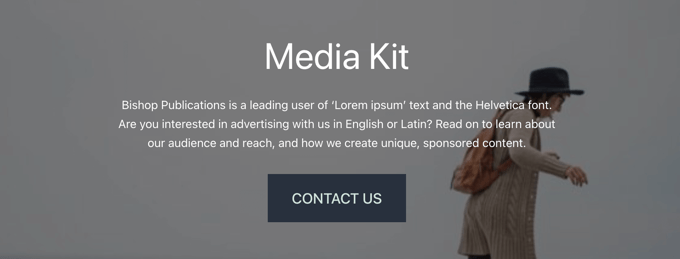
媒體工具包以全寬封面塊開始。 您需要將佔位符文本替換為您的業務的簡要概述,記者可以將其用作樣板。

您還應該將背景圖片替換為與您的業務相關的圖片。
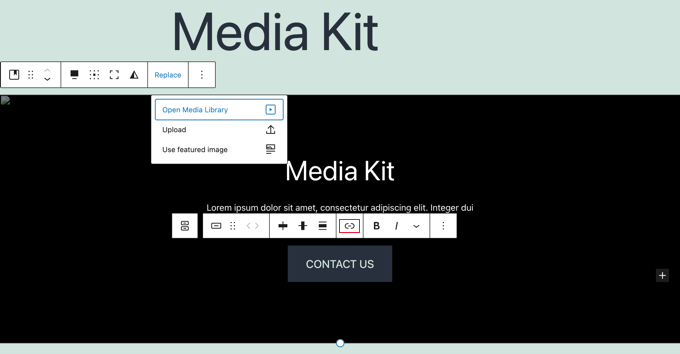
只需單擊矩形邊緣附近,然後從工具欄中選擇“替換”。 然後您可以從媒體庫中選擇一張圖片、上傳一張新圖片或使用頁面的特色圖片。

您需要添加一個指向“聯繫我們”按鈕的鏈接,以便訪問者在單擊該按鈕時轉到您的聯繫表。 您可能想要創建一個自定義表單,將媒體查詢直接發送給您的公關人員或團隊。 為此,我們建議使用像 WPForms 這樣的免費插件。
最後,您可以通過拖動底部的圓圈來更改塊的高度。
自定義受眾檔案
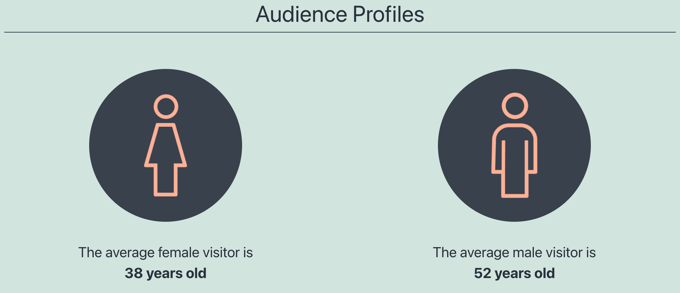
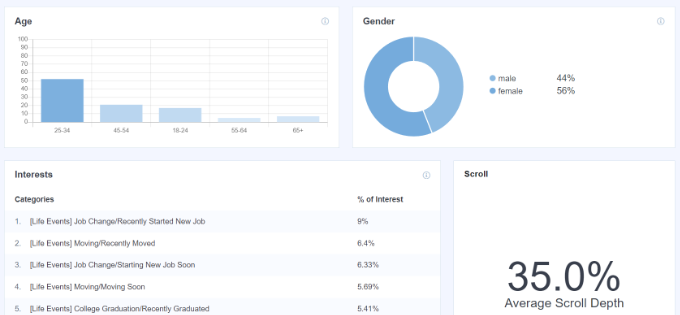
受眾概況塊顯示您的平均女性和男性訪問者的年齡,這是潛在廣告商想知道的統計數據。 您需要編輯年齡以匹配您的觀眾。

提示:如果您看不到圓圈中的圖像,那麼您可能已經在文件夾中安裝了 WordPress。 您需要在圓圈內單擊並添加您的網站地址,例如https://example.com/folder開頭“當前媒體 URL”字段。

您可以在我們關於如何跟踪您的 WordPress 網站的網站訪問者的指南中了解如何發現年齡、性別以及更多關於您的受眾的信息。

上面的屏幕截圖來自我們的 MonsterInsights 分析儀表板。 這是一個免費插件,您可以使用它來獲取有關您網站的類似統計信息。
自定義網站統計
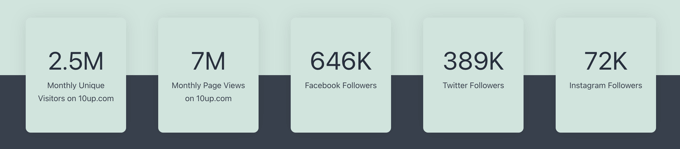
下一部分顯示有關您的影響力的統計信息,包括您的網站流量和社交媒體關注度。 此部分還將幫助潛在廣告商做出決定。

只需單擊文本即可使用您自己的數字更新數字。
如果您還沒有在 WordPress 菜單中添加社交媒體圖標,您可能還想添加指向“Facebook 關注者”、“Twitter 關注者”和“Instagram 關注者”的鏈接。
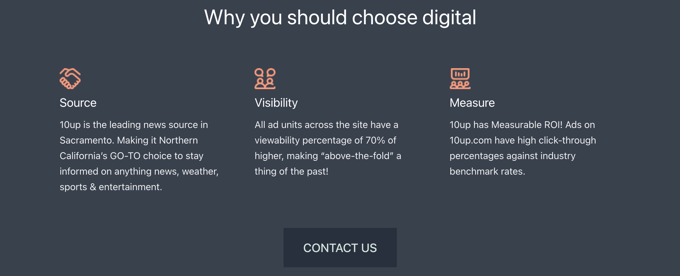
自定義為什麼選擇部分
在下一節中,您可以概述您的企業可以為潛在客戶和廣告商提供的獨特價值。 在這裡,您將簡要解釋為什麼您的訪問者應該選擇您的業務而不是您的競爭對手。

只需單擊文本即可對其進行編輯。 您可以根據需要換出圖像並添加或刪除列。 不要忘記像之前那樣添加指向“聯繫我們”按鈕的鏈接。
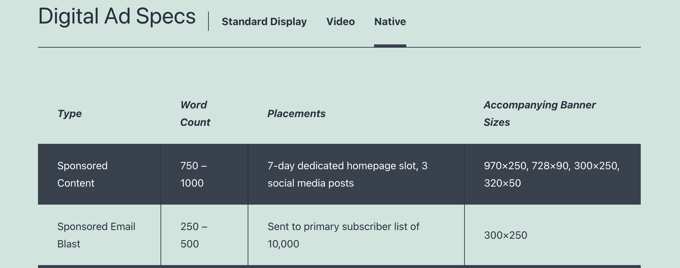
自定義廣告信息
接下來的三個部分讓潛在的廣告商知道您提供什麼以及它的成本是多少。 或者,您可以編輯它們以顯示您提供的其他服務。 您可以刪除不需要的任何塊。
首先,您會看到 Ad Specs 塊。 默認情況下,此塊在頂部有三個選項卡,可讓您的訪問者輕鬆找到他們感興趣的廣告或服務類型。只需單擊文本即可對其進行編輯。

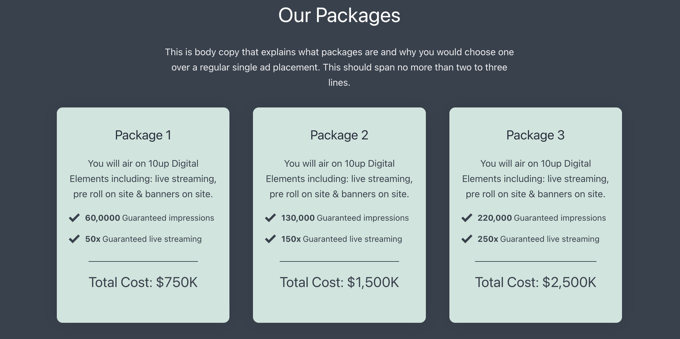
之後,您會找到我們的包塊。
在這裡,您可以列出您提供的任何一攬子交易的收益和成本。

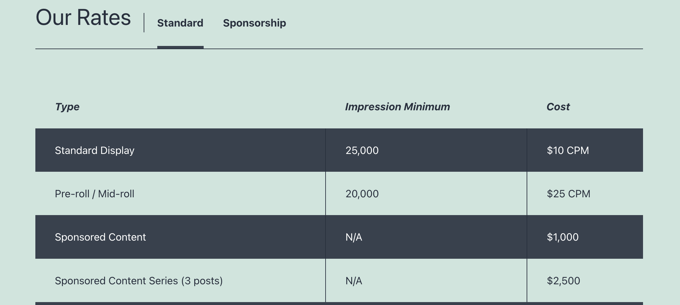
第三塊是我們的價格塊。 默認情況下,它帶有兩個選項卡,您可以在其中顯示標准定價和讚助定價。
您可以輕鬆添加或刪除選項卡並自定義內容。

自定義“靜止問題”塊
最後,如果您的訪問者在閱讀您的媒體資料包後仍有疑問,那麼他們將需要一種方式與您聯繫。 這就是 Still Questions 塊的目的。

只需在“聯繫我們”按鈕上添加一個鏈接,這樣訪問者在單擊它時就會轉到您的聯繫表。
添加附加信息和媒體
現在您已經自定義了 Publisher Media Kit 插件提供的每個博客,您可能希望添加一些額外的信息或媒體文件。 您可以使用標準的 WordPress 塊(例如標題塊、段落塊和圖像塊)來執行此操作。
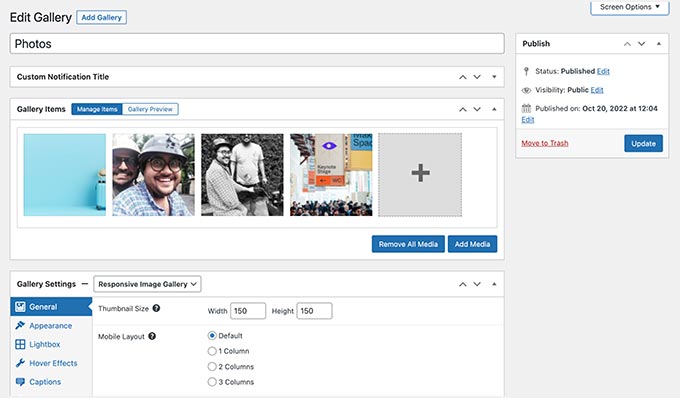
例如,您需要為博主和記者提供高分辨率圖像以下載並在他們的文章中使用。 您可以創建圖片庫或允許以 zip 文件的形式下載資源。
您應該首先包括您的徽標和品牌。 您還需要提供主要員工的頭像和簡介以及其他團隊照片。 記者將重視您可以提供的任何其他優質圖像,以幫助他們展示您的業務和服務。

您可以考慮包括在媒體工具包中的其他項目是新聞稿、關於貴公司的新聞(例如收購和新產品)、先前媒體報導的摘要以及顯示您的有效性的案例研究。
一旦您的媒體工具包頁面完成,請不要忘記點擊頁面頂部的“發布”或“更新”按鈕將其推送到現場。
將媒體工具包添加到您的導航菜單
發布媒體工具包頁面後,您應該將該頁面添加到導航菜單中,以便於查找。
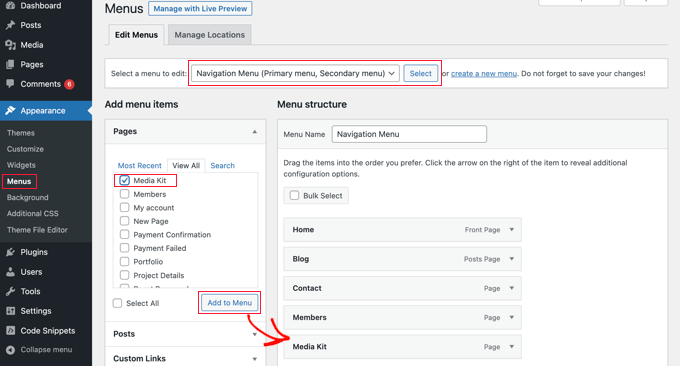
前往 WordPress 管理側邊欄中的外觀 » 菜單,確保在屏幕頂部選擇了正確的菜單。 之後,您應該單擊“頁面”下的“查看全部”選項卡,然後選擇“媒體工具包”頁面。

現在您需要做的就是單擊“添加到菜單”按鈕,您的媒體工具包將添加到菜單中。 您可以上下拖動菜單項以將其放置在列表中您想要的位置。
如果您在管理側邊欄中找不到外觀 » 菜單,那麼您可能正在使用塊主題。 要了解如何使用完整站點編輯器添加菜單,請參閱我們關於如何在 WordPress 中添加導航菜單的初學者指南。
我們希望本教程能幫助您了解如何在 WordPress 中設置媒體工具包頁面。 您可能還想了解如何創建電子郵件通訊,或查看我們的小型企業最佳實時聊天軟件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
