如何為您的 WordPress 網站設定訪客發文?
已發表: 2024-04-30希望擴大您網站的覆蓋範圍並與更廣泛的受眾互動?
來賓發文可能是一個非常寶貴的策略。 透過讓其他作者向您的 WordPress 網站貢獻內容,您不僅可以用新鮮的觀點豐富您的網站,還可以促進您的利基社群內的合作。
設定訪客發文可能看起來勢不可擋,但只要使用正確的工具和策略,這可以是一個無縫的過程。
在這篇文章中,我們將探討如何利用外掛程式來簡化 WordPress 網站上的訪客發布工作流程,讓您和您的貢獻者更輕鬆地建立和發佈內容。
在我們深入研究為您的 WordPress 網站設定訪客發佈之前,讓我們先了解訪客發佈的概念。
什麼是訪客發文?
訪客發文本質上是向您所在領域的其他部落格貢獻內容。 這種做法不僅引起了作者網站或個人的關注,而且還培養了行業認可。
此外,客座作者還獲得了其網站和社交媒體資料的寶貴反向鏈接,從而增強了他們的品牌推廣工作。 這是擴大影響範圍和建立該領域權威的高效策略。
在本指南中,我們將探討如何使用名為「Frontend Post Submission Manager Lite」的外掛程式為您的 WordPress 網站設定訪客發帖,以簡化流程並最大限度地發揮其優勢。
目錄
- 1什麼是訪客發文?
- 2前端貼文提交管理器精簡版
- 3如何為您的 WordPress 網站設定訪客發文?
- 3.1第一步:安裝並啟用插件
- 3.2第二步:存取插件
- 3.3第三步:設定表單
- 3.4第四步:基本設置
- 3.5第五步:表單設置
- 3.6第六步:佈局設定
- 3.7第七步:通知設置
- 3.8步驟8:安全設置
- 3.9步驟 9:使用簡碼
- 4。
前端貼文提交管理器精簡版
Frontend Post Submission Manager Lite 是一個強大且直覺的 WordPress 插件,可直接從您網站的前端提供無縫發布。 它完全免費,旨在簡化提交帖子的過程。 使用此工具,用戶無論是否登錄,都可以輕鬆創建和提交帖子,從而提高網站上的用戶參與度和內容創建。
下載插件

特徵
- 拖放表單產生器:簡化自訂提交表單的建立。
- 無限的自訂欄位:提供收集具有各種欄位類型的各種資料的靈活性。
- 前端和後端顯示:確保使用者和管理員輕鬆存取自訂欄位資料。
- 預先設計的範本:提供視覺上吸引人的選項來增強表單美感。
- 來賓貼文支援:鼓勵來賓貢獻者提交內容,促進參與。
- 使用 Google Captcha 進行安全表單提交:透過 Google Captcha 整合防範垃圾郵件。
- 通知配置:允許為管理員和使用者自訂通知。
- 前端表單預覽:這使用戶可以在提交之前預覽表單條目。
- 成功提交後重定向:透過在提交後將使用者重定向到特定頁面來提供無縫體驗。
- 可設定的貼文狀態:提供配置貼文狀態、作者和格式的靈活性。
- 字元限製配置:允許設定內容提交的字元限制。
- 啟用/停用表單元件:透過啟用或停用特定元件來定製表單。
- Ajax 表單提交:透過流暢的 Ajax 表單功能確保即時提交。
- 可用的開發人員文件:為開發人員提供客製化外掛程式的資源。
- 設備和瀏覽器相容性:針對所有裝置和瀏覽器的通用可存取性進行了最佳化。
- 翻譯就緒:透過翻譯就緒功能促進向全球受眾的擴展。
憑藉其用戶友好的介面和廣泛的功能集, Frontend Post Submission Manager Lite對於尋求增強用戶參與度和簡化內容生成的網站來說似乎是一個有價值的工具。
如何為您的 WordPress 網站設定訪客發文?
使用前端貼文提交管理器精簡版外掛程式設定訪客發文似乎很簡單。 步驟如下:
第 1 步:安裝並啟用插件
- 導覽至您的 WordPress 儀表板。
- 轉到“插件”部分,然後點擊“新增插件”。
- 搜尋“前端帖子提交管理器”並安裝它。
- 安裝後,啟用插件。
第 2 步:存取插件
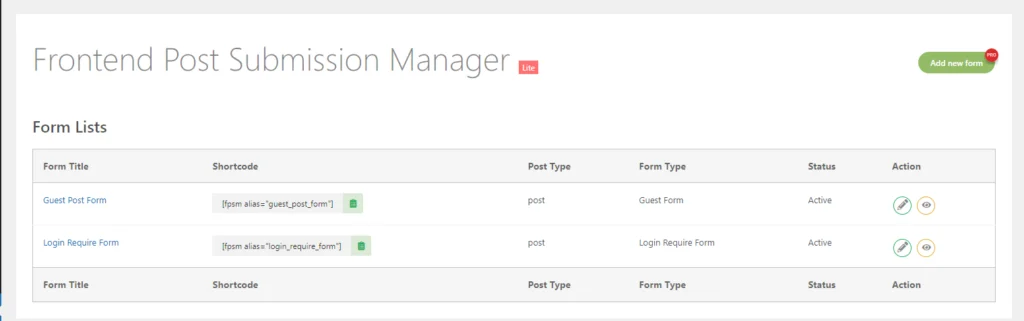
- 啟動後,您將在 WP 儀表板上看到「前端貼文提交」選項。 點擊它。
- 點擊後,您可以在螢幕上看到兩個表單列表,即訪客貼文表單和登入所需表單。

第 3 步:設定表單
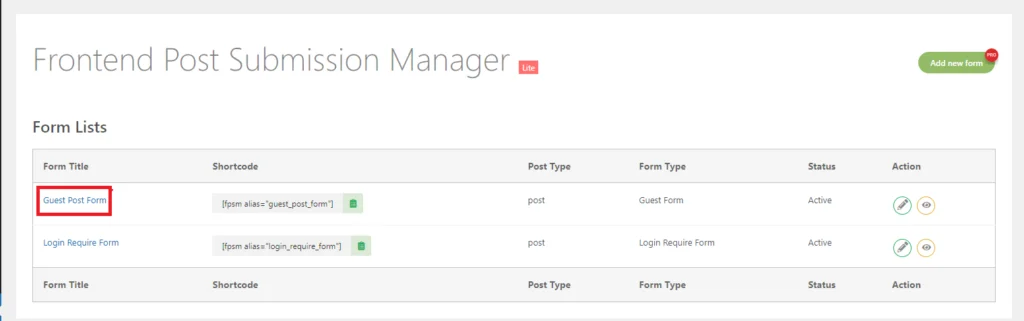
- 在外掛程式介面中,您將找到根據需要編輯表單的選項。
- 若要設定訪客貼文表單,請按一下它。

- 單擊它後,您將進入基本設定。
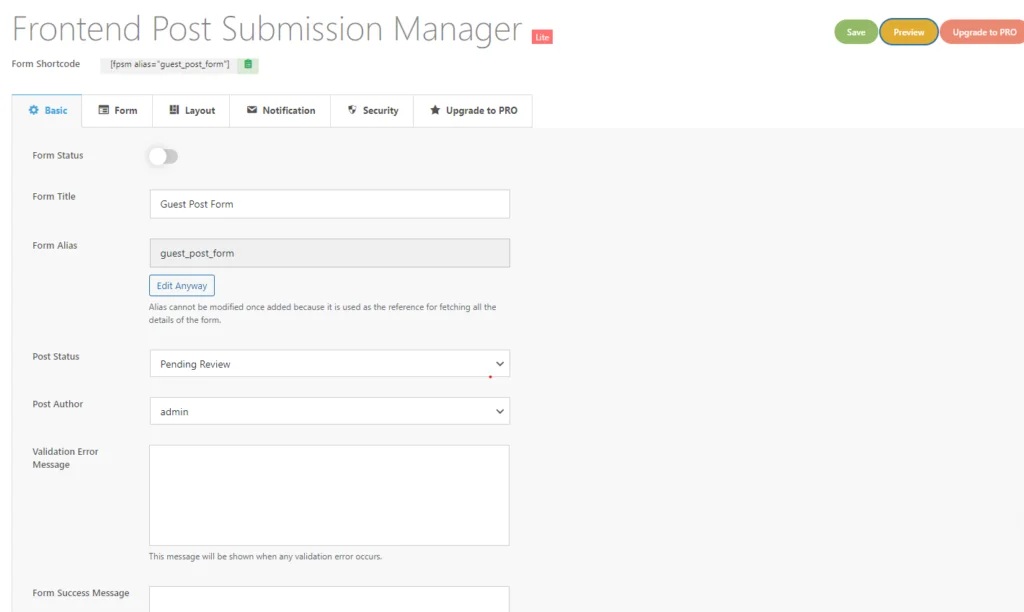
第四步:基本設定
- 在這裡您可以看到許多字段,即表單狀態、表單別名、帖子狀態、帖子作者、驗證錯誤訊息、表單成功訊息和重定向。
讓我們總結一下每個設定:
- 表單標題:這是建立表單時賦予表單的標題。 它有助於識別插件介面中的表單。
- 表單別名:在建立表單時為其指定別名。 該別名由插件內部使用來獲取設定並在前端帖子管理儀表板中列出帖子。 不建議編輯此別名。
- 貼文狀態:根據您的要求配置已提交貼文的狀態,例如發布、草稿或待處理。
- 貼文格式:此選項列出了您的活動主題支援的所有貼文格式。 如果您的主題不支援貼文格式,則此選項可能無法使用。
- 驗證錯誤訊息:輸入表單中發生任何驗證錯誤時要顯示的訊息。 這有助於指導用戶糾正錯誤。
- 表單成功訊息:輸入表單提交成功後顯示的訊息。 這是向用戶確認其提交成功的一種方式。
- 重定向:成功提交表單後啟用重定向。 重定向有兩種類型:
- 重定向到已發布的貼文:提交後自動將使用者重定向到已發布的貼文。
- 自訂 URL 重新導向:將使用者重新導向至您提交後指定的自訂 URL。
這些設定允許自訂和控製表單提交過程的行為和訊息傳遞。

- 之後點選表格。
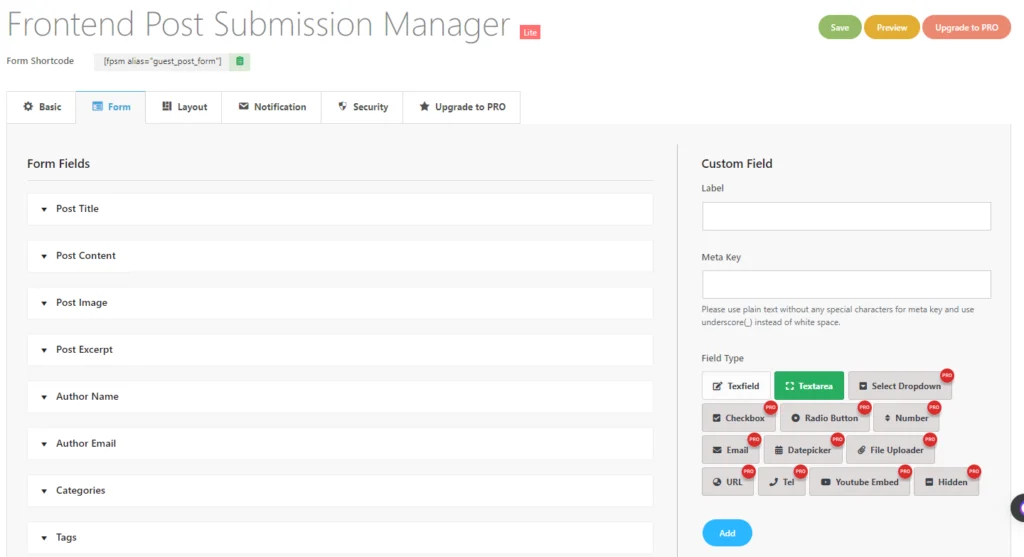
第五步:表單設定

- 現在,您可以在這裡看到本部分中可用的許多表單欄位選項。
- 在此部分中,有許多可用的表單字段,即貼文標題、貼文內容、貼文圖片、貼文摘錄、作者姓名、作者電子郵件、類別和標籤。
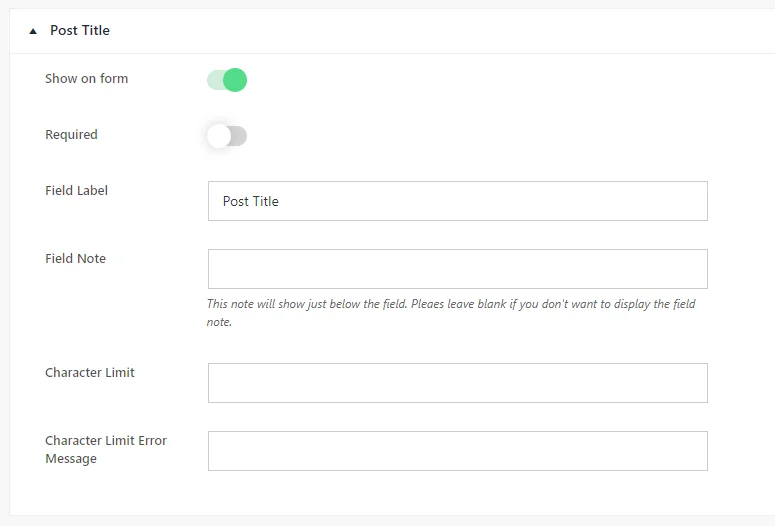
貼文標題
現在,您需要開啟「貼文標題」 。 如您所看到的,當使用者按一下該特定表單欄位時,有許多欄位或更多選項可用。

- 在這裡,您可以選擇使用「在表單上顯示」切換按鈕來切換表單欄位的可見性。 此外,您可以根據需要切換此選項來將欄位設為必填或可選。
- 接下來,您將找到“字段標籤”和“字段註釋”字段。
- 欄位標籤是在前端使用時將顯示在表單上的內容,而欄位註解提供了將顯示在欄位下方的附加資訊。
- 如有必要,您可以設定貼文標題的字元限制。
- 如果超出字元限制,則會在「字元限制錯誤訊息」欄位中顯示錯誤訊息。
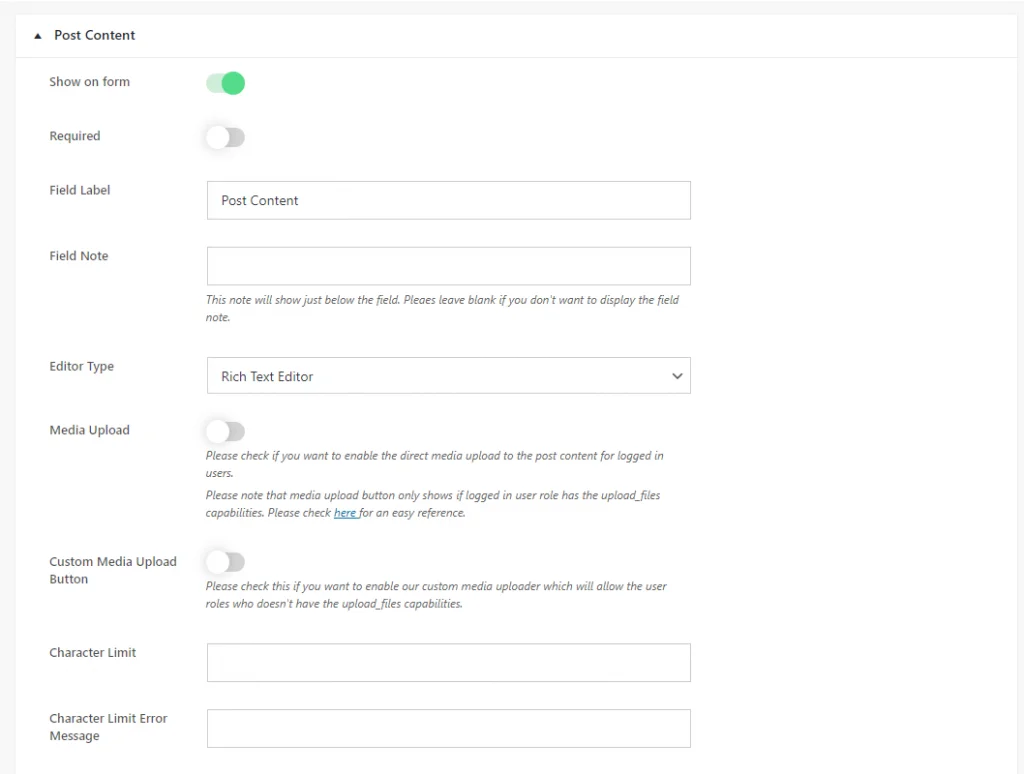
貼文內容
在貼文內容中,以下是可用選項:

當然! 步驟如下:
- 開啟「貼文內容」欄位:首先造訪表單編輯器中的「貼文標題」欄位。
- 選擇編輯器類型:在「發佈內容」欄位的選項中,找到「編輯器類型」選項。
- 選擇編輯器類型:從可用選項中,根據您的要求選擇所需的編輯器類型:
- 簡單文字區域:如果您喜歡不帶編輯工具的基本文字區域,請選擇此選項。
- 富文本編輯器:如果您想要一個具有 HTML 和視覺版本(包括文字編輯工具)的所見即所得編輯器,請選擇此選項。
- 視覺化文字編輯器:如果您想要一個僅具有視覺版本而沒有 HTML 選項的所見即所得編輯器,請選擇此選項。
- HTML 文字編輯器:如果您想要一個僅具有 HTML 版本、沒有視覺化介面的所見即所得編輯器,請選擇此選項。
4.啟用媒體上傳(選用) :如果需要,啟用「媒體上傳」選項。 這允許具有適當權限的使用者直接從視覺化或富文本編輯器上傳支援的檔案類型。
5.設定字元限制(可選) :如果需要,請在「字元限制」設定中指定貼文內容的字元限制。
6.儲存變更:配置所需設定後,儲存變更以將其套用至表單欄位。
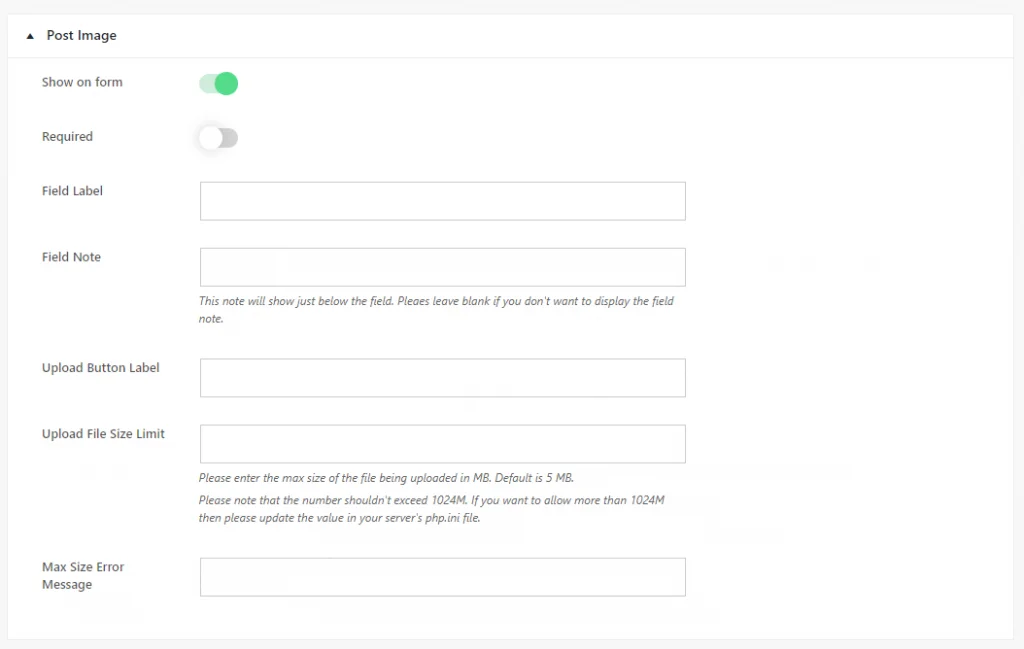
發布圖片

以下是「發布圖像」欄位的結構化指南:
- 在表單上顯示:根據您的要求切換選項以啟用或停用表單上「發佈影像」欄位的顯示。
- 必填:透過根據需要切換必填選項來選擇「發布影像」欄位是必填還是可選。
- 欄位標籤:輸入在前端使用時將在「發佈圖像」欄位的表單上顯示的標籤文字。
- 欄位註解:提供有關「發布圖像」欄位的任何附加資訊或說明。 此註解將顯示在表單欄位的正下方。
- 上傳按鈕標籤:指定圖像上傳按鈕的標籤文本,指示使用者可以上傳圖像。
- 上傳檔案大小限制:如果需要,可以為上傳圖像設定大小限制以限製檔案大小。 輸入上傳圖像允許的最大檔案大小。
- 最大尺寸錯誤訊息:輸入上傳圖像超出指定檔案大小限制時顯示的錯誤訊息。
自訂這些選項後,儲存變更以將設定套用到「發佈影像」欄位。 這種結構化方法可確保「發佈影像」欄位根據您的特定需求和偏好進行配置。
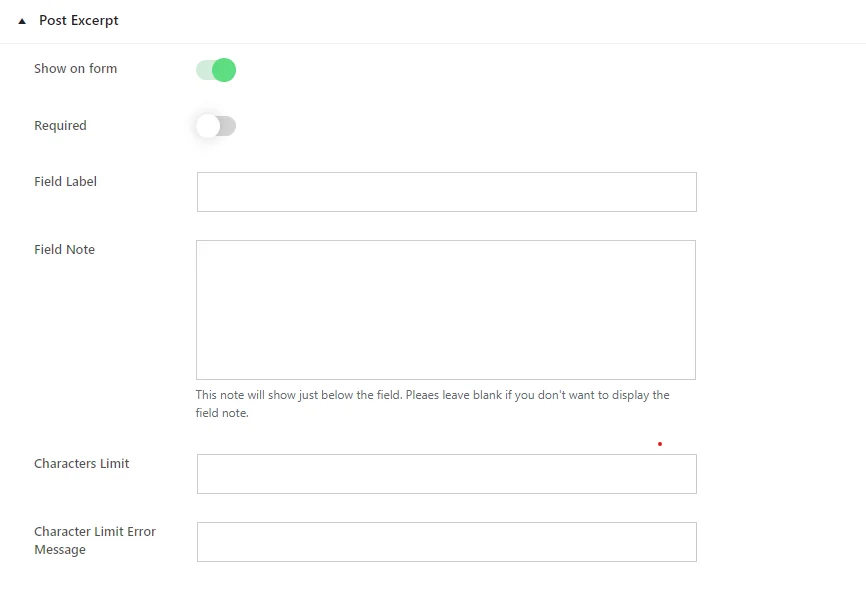
貼文摘錄

若要自訂「貼文摘錄」字段,請按照下列步驟操作:
- 在表單上顯示:切換此選項以決定是否在表單上顯示「發布摘錄」欄位。 如果您希望該欄位顯示,請啟用它,如果不需要它,請停用它。
- 必填:選擇使用者是否必須填寫「發布摘錄」欄位才能提交表單。 根據您的要求切換此選項。
- 欄位標籤:輸入「發布摘錄」欄位的標籤文字。 使用者可以在表單上看到此文字。
- 欄位註釋:如果您想提供有關「發布摘錄」欄位的其他說明或訊息,請在此輸入。 如果您不想顯示任何註釋,請將此欄位留空。
- 字元限制:如有必要,請指定「後摘錄」欄位的字元限制。 使用者在輸入文字時將受到此限制。
- 字元限制錯誤訊息:輸入如果使用者超出「貼文摘錄」的指定字元限制時將顯示的訊息。
自訂這些選項後,儲存變更以將設定套用到「發布摘錄」欄位。 這可確保該欄位按照您的偏好和要求運行。

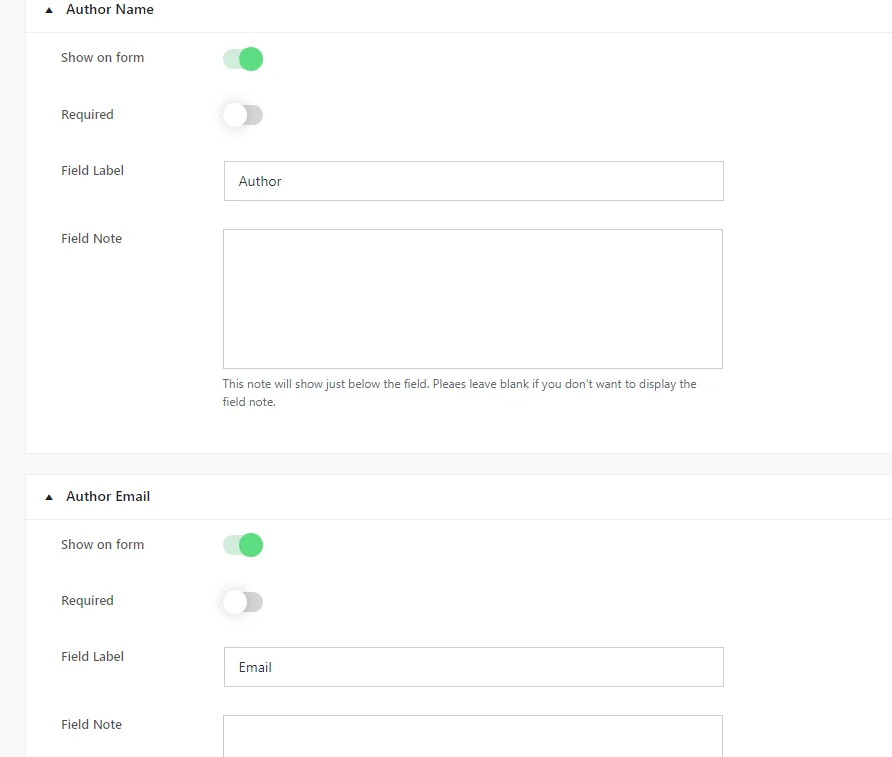
作者姓名和電子郵件

若要配置「作者姓名和電子郵件」字段,請按照下列步驟操作:
- 在表單上顯示:切換此選項以決定是否在表單上顯示「作者姓名」和「作者電子郵件」欄位。 如果您希望該欄位出現,請啟用它,如果不需要它,請停用它。
- 必填:確定提交表格時是否必須填寫該欄位。 根據需要調整此設定。
- 欄位標籤:輸入欄位的標籤文字。 使用者可以在表單上看到此文字。
- 欄位註釋:如果您想提供有關「作者姓名」和「作者電子郵件」欄位的其他說明或訊息,請在此處輸入。 如果不需要,請將此欄位留空。
配置這些設定後,儲存變更以將其套用到「作者姓名」和「作者電子郵件」欄位。 這可確保該欄位按照您的偏好和要求運行。
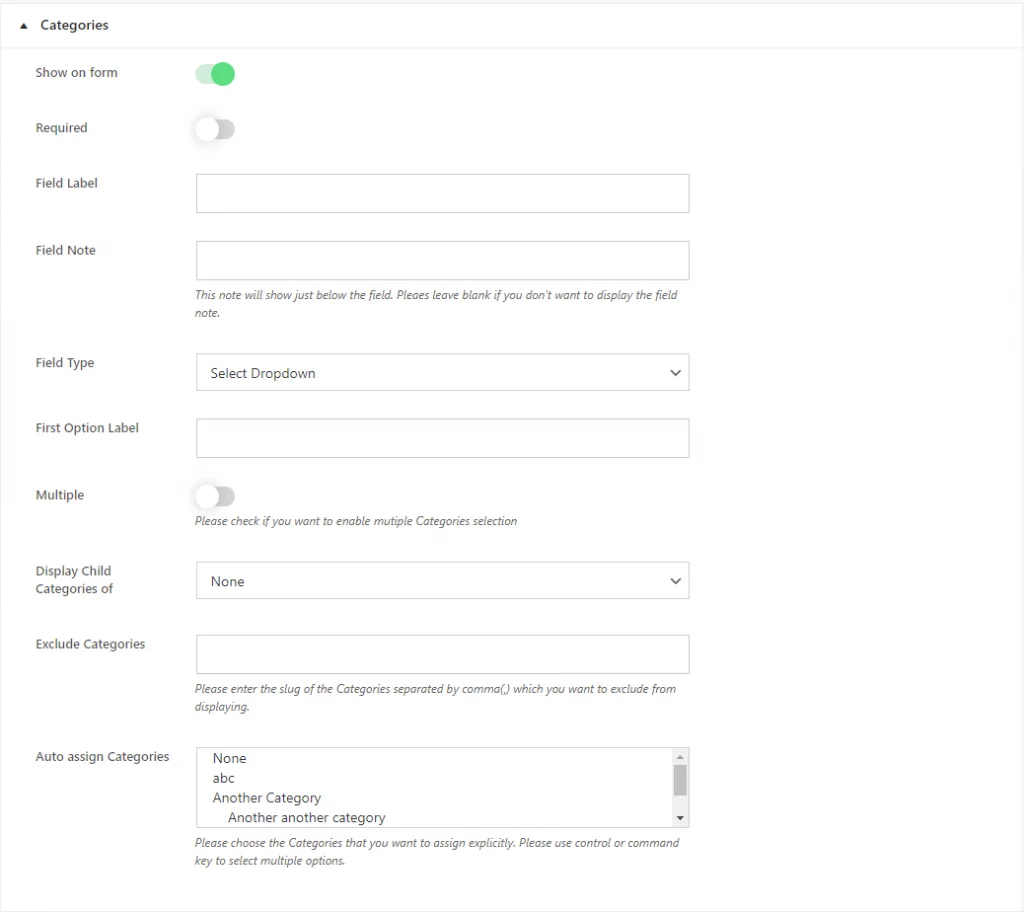
類別

若要配置「貼文類別」字段,請依照下列步驟操作:
- 在表單上顯示:切換此選項以決定「貼文類別」欄位是否會顯示在表單上。 如果您希望該欄位出現,請啟用它,如果不需要它,請停用它。
- 必需:選擇提交表單時是否必須選擇類別。 根據您的要求切換此選項。
- 欄位標籤:輸入「貼文類別」欄位的標籤文字。 使用者可以在表單上看到此文字。
- 欄位註解:(可選)提供有關「貼文類別」欄位的附加說明或資訊。 如果不需要,請將此欄位留空。
- 欄位類型:選擇欄位輸入的類型。 在「選擇下拉式選單」和「複選框」之間進行選擇。 Select Dropdown 將類別顯示為下拉式選單,而 Checkbox 允許使用者透過複選框選擇多個類別。
- 第一個選項標籤:如果您選擇「選擇下拉式選單」作為欄位類型,請自訂下拉式選單中第一個選項的標籤。
- 顯示子類別:如果要顯示特定類別的子類別,請從下拉式選單中選擇它。 如果未選擇特定類別,請選擇「無」。
- 排除類別:輸入要排除在前端顯示的類別的名稱,以逗號分隔。
- 自動分配類別:選擇將自動指派給貼文的預設類別。
配置這些設定後,儲存變更以將其套用到「貼文類別」欄位。 這可確保該欄位按照您的偏好和要求運行。
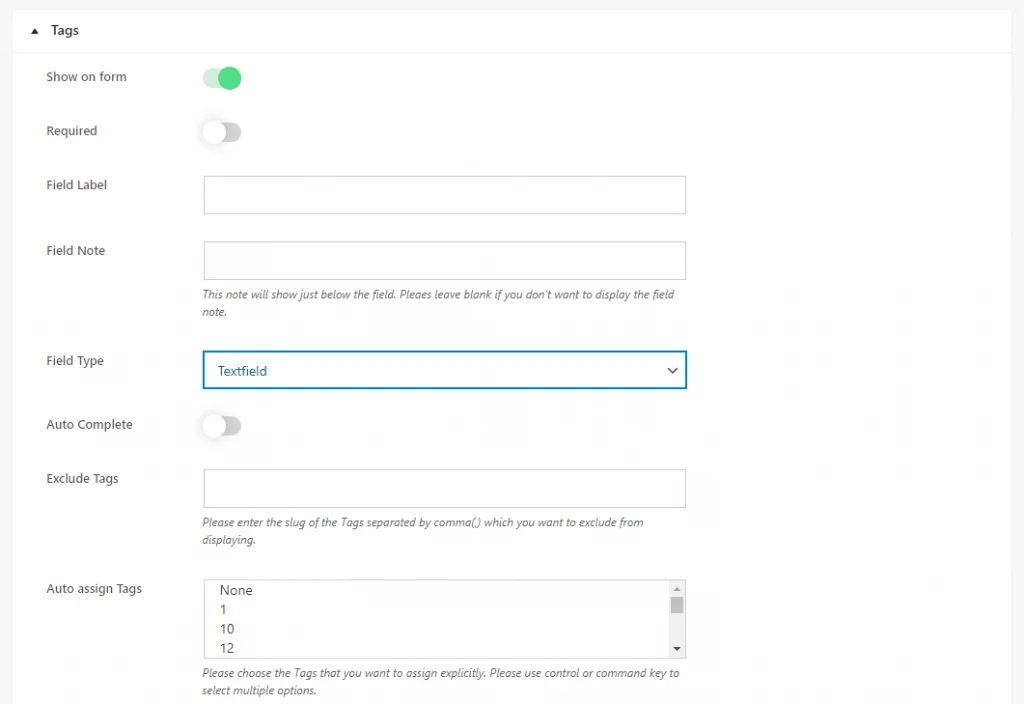
標籤

若要自訂「貼文標籤」字段,請依照下列步驟操作:
1) 在表單上顯示-> 切換此選項以決定「貼文標籤」欄位是否將顯示在表單上。 如果您希望該欄位出現,請啟用它,如果不需要它,請停用它。
2) 必需– 選擇提交表單時是否強制輸入標籤。 根據您的要求切換此選項。
3) 欄位標籤– 輸入「貼文標籤」欄位的標籤文字。 使用者可以在表單上看到此文字。
4) 欄位註解– (可選)提供有關「貼文標籤」欄位的附加說明或資訊。 如果不需要,請將此欄位留空。
5) 欄位類型– 選擇欄位輸入的類型。 在「選擇下拉式選單」、「複選框」和「文字欄位」之間進行選擇。
- “選擇下拉式選單”將標籤顯示為下拉式選單。
- 「複選框」允許使用者透過複選框來選擇多個標籤。
- 「文字欄位」允許使用者手動輸入標籤。
6 )第一個選項標籤:如果您選擇「選擇下拉式選單」作為欄位類型,請自訂下拉式功能表中第一個選項的標籤。
7) 自動完成:如果您希望欄位根據現有標籤提供自動完成建議,請啟用此選項。 使用者可以從現有標籤中進行選擇或輸入新標籤。
8 )自動分配標籤:選擇將自動指派給貼文的預設標籤。
配置這些設定後,儲存變更以將其套用到「貼文標籤」欄位。 這可確保該欄位按照您的偏好和要求運行。
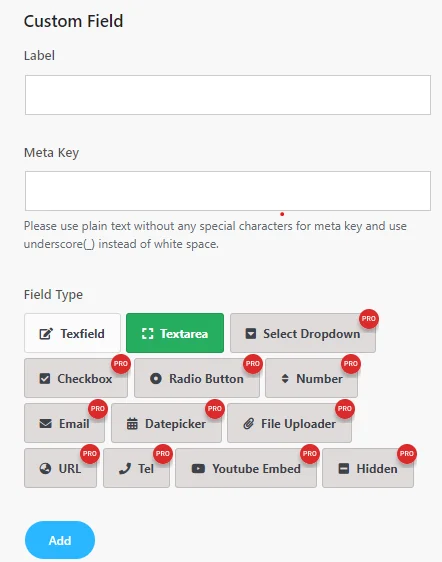
自訂字段設定

若要建立自訂字段,請執行下列步驟:
- 標籤:輸入自訂欄位的標籤。 該標籤將顯示在表單上,指示應輸入哪種類型的信息。
- 元鍵:定義自訂欄位的元鍵。 使用不含任何特殊字元的純文本,並用下劃線 (_) 取代空格。 元鍵用於儲存自訂欄位的資料。
- 欄位類型:為您的自訂欄位選擇所需的欄位類型。 以下是可用的欄位類型:
精簡版
- TextField:允許使用者輸入單行文字。
- 文字區域:為使用者提供更大的區域來輸入多行文字。
如果您想存取文字欄位和文字區域選項之外的其他欄位類型,則需要升級到前端貼文提交管理器外掛程式的專業版。 此升級將解鎖“選擇下拉式選單”、“複選框”、“單選按鈕”、“數字”、“電子郵件”、“日期選擇器”、“文件上傳器”、“URL”、“電話” 、「Youtube 嵌入」和「隱藏欄位類型」等功能,為您提供更多功能,幫助您建立根據您的需求自訂的自訂表單。
專業版中的這些附加欄位類型在從使用者收集各種類型的資料方面提供了更大的靈活性,從而增強了表單的功能和自訂選項。
根據您想要從使用者收集的資訊選擇適當的欄位類型。
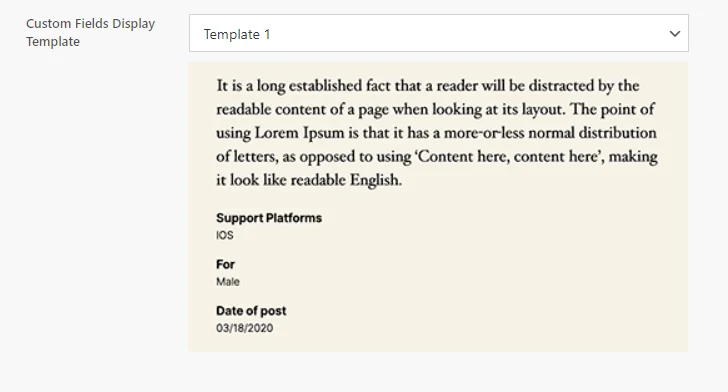
接下來,我們將導航至佈局設定以選擇表單範本和自訂欄位顯示範本。
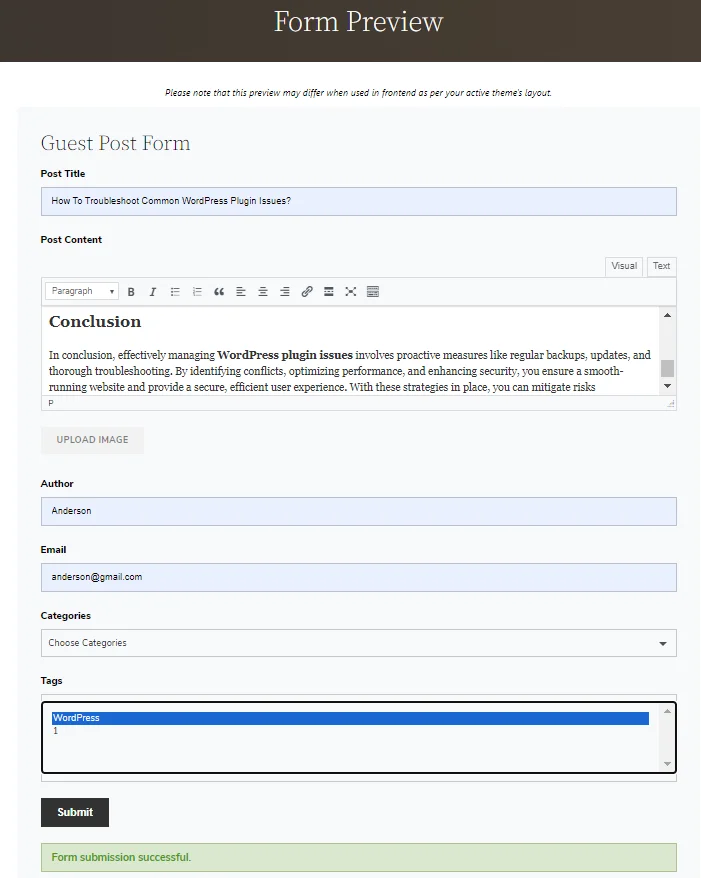
預覽

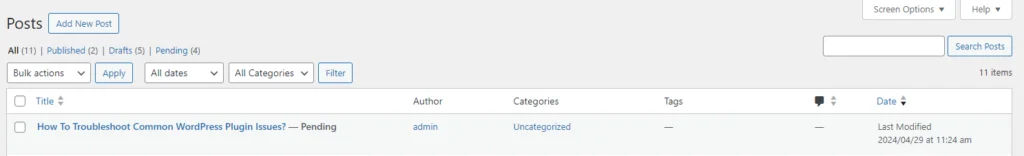
提交訪客帖子後,它將在添加新帖子中可用。

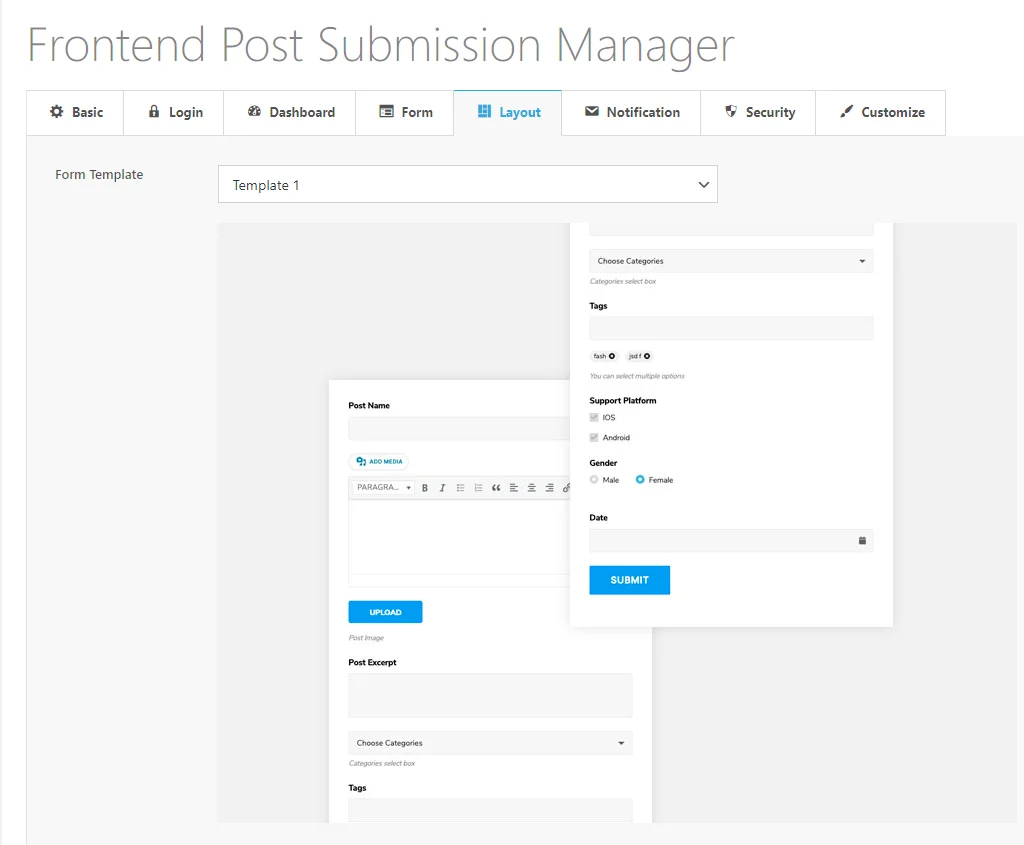
第6步:佈局設定


在佈局設定中,您可以選擇自訂表單的外觀:
- 選擇模板:從我們 5 個預先設計的模板選項中選擇一個模板,以確定表單的整體佈局和樣式。 這有助於確保您的表單符合網站的設計美學和功能需求。
- 自訂字段前端顯示樣式:對於新增至表單並選擇在前端顯示的任何自訂字段,您可以自訂其外觀。 這使您可以自訂自訂欄位的視覺呈現,以符合表單和網站的整體設計。
現在,進入通知設定。
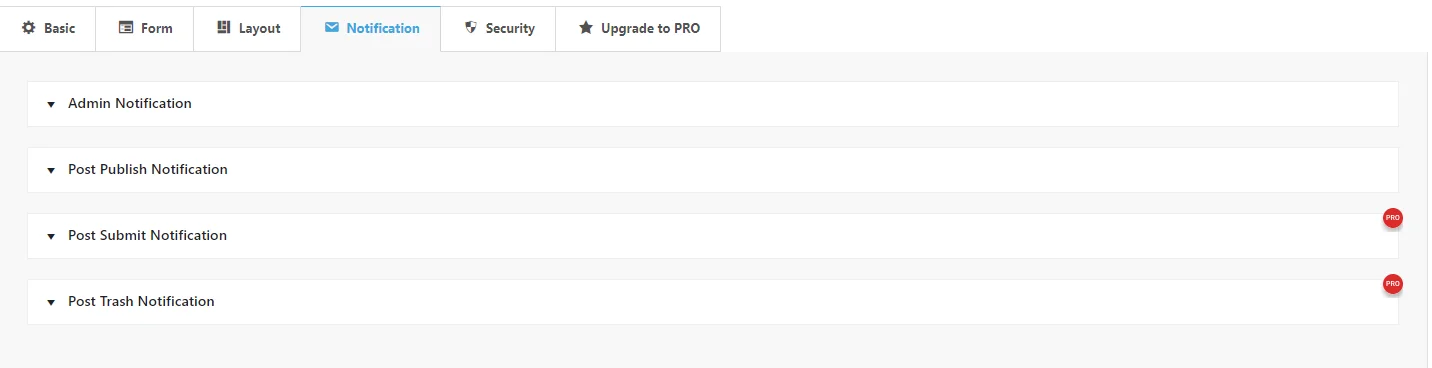
第7步:通知設定

要配置前端帖子提交的通知設置,請按照下列步驟操作:
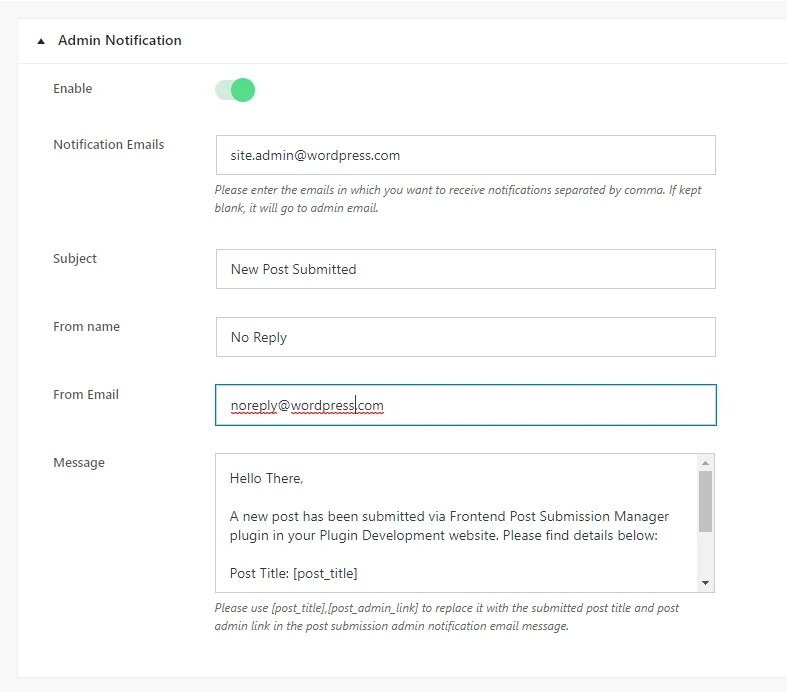
管理員通知:

- 啟用:切換此選項以啟用或停用管理通知。 啟用後,通知將發送到指定的電子郵件地址。
- 通知電子郵件:輸入您想要接收管理員通知的電子郵件地址,以逗號分隔。 如果留空,通知將發送到您網站常規設定中配置的網站管理員的電子郵件地址。
- 主題:輸入管理員通知電子郵件的主題。
- 寄件者姓名:輸入將在管理員通知電子郵件中顯示為寄件者的姓名。 避免使用實名,以防止電子郵件被標記為垃圾郵件。
- 寄件者電子郵件:輸入將在管理員通知電子郵件中顯示為寄件者的電子郵件地址。 使用與真人電子郵件不同的電子郵件地址以避免垃圾郵件過濾器。
- 訊息:輸入您將在管理員通知電子郵件中收到的訊息內容。 您可以使用 [post_title] 和 [post_admin_link] 等佔位符在電子郵件中動態插入提交的貼文標題和貼文管理連結。
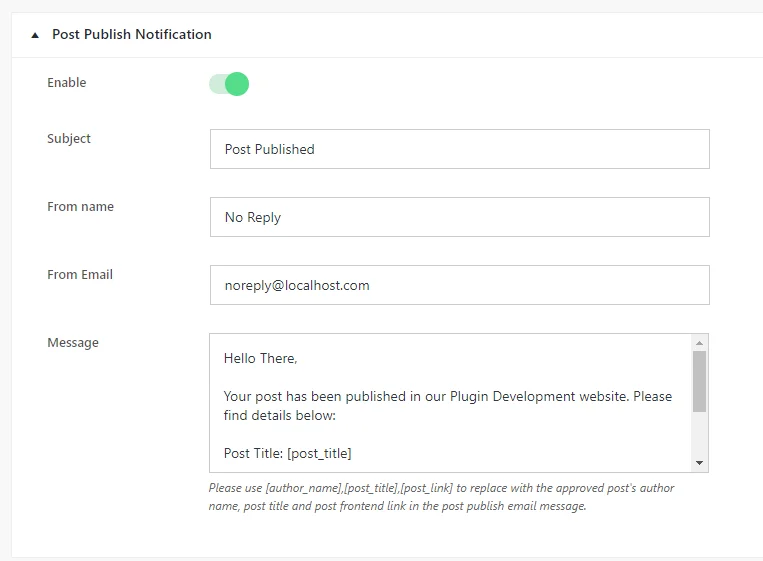
發布後通知:

- 啟用:切換此選項以啟用或停用發布後通知。 啟用後,發布貼文時將發送通知。
- 主題:輸入發布後通知電子郵件的主題。
- 寄件者姓名:輸入將在發布後通知電子郵件中顯示為寄件者的姓名。 使用「無回覆」等通用名稱以避免垃圾郵件過濾器。
- 寄件者電子郵件:輸入將在發布後通知電子郵件中顯示為寄件者的電子郵件地址。 使用與真人電子郵件不同的電子郵件地址以避免垃圾郵件過濾器。
- 訊息:輸入您將在發布後通知電子郵件中收到的訊息內容。 您可以使用 [author_name]、[post_title] 和 [post_link] 等佔位符在電子郵件中動態插入提交的作者姓名、貼文標題和貼文連結。
要存取“提交後通知”和“垃圾箱後通知”設置,您需要升級到前端帖子提交管理器插件的專業版。 使用專業版,您將解鎖這些功能,讓您可以配置與貼文提交和垃圾處理操作相關的通知,讓您隨時了解網站上的活動。
配置這些設定以確保您收到與前端貼文提交和貼文發布相關的通知。
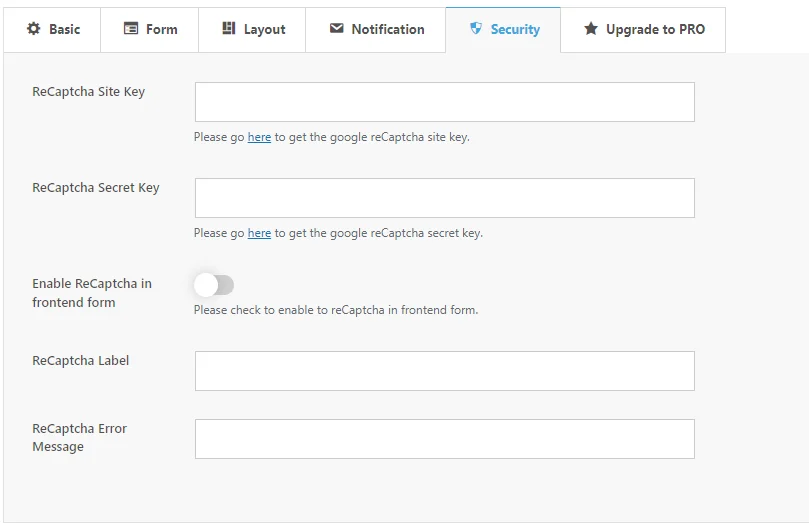
第8步:安全設定

若要為您的訪客表單設定 Google reCAPTCHA,請依照下列步驟操作:
- ReCaptcha 網站金鑰:從指定連結取得您的 reCAPTCHA 網站金鑰。 將 reCAPTCHA 與您的表單整合需要此金鑰。
- ReCaptcha 金鑰:同樣,從提供的連結取得您的 reCAPTCHA 金鑰。 該密鑰對於整合過程也是必需的。
- 在前端表單中啟用 ReCaptcha :選取此選項可在表單前端啟動 reCAPTCHA。 這透過在提交表單之前驗證使用者不是機器人來增加額外的安全層。
- ReCaptcha 標籤:自訂表單上顯示的 reCAPTCHA 欄位的標籤文字。 此標籤告知使用者有關 reCAPTCHA 驗證過程的資訊。
- ReCaptcha 錯誤訊息:定義 reCAPTCHA 驗證失敗時將顯示的錯誤訊息。 此訊息通知用戶在驗證過程中遇到的任何問題。
透過配置這些設置,您可以有效地將 reCAPTCHA 與您的表單集成,從而增強其安全性並最大限度地減少垃圾郵件提交。
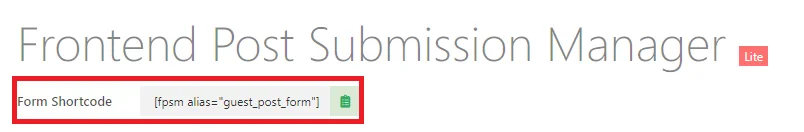
第 9 步:使用簡碼

若要使用外掛程式產生的短代碼,請按照以下說明操作:
- 前端儀表板短代碼 [fpsm_dashboard alias=”alias_of_your_form”] 是為允許訪客提交的表單產生的。
- 此短代碼顯示前端儀表板,用戶可以在其中管理其提交的帖子。
- 同樣,將“alias_of_your_form”替換為您的特定表單的別名。
透過將這些短代碼插入您的 WordPress 頁面或貼文中,您可以輕鬆地將表單和前端儀表板功能整合到您的網站中。
透過執行這些步驟,您應該能夠使用 Frontend Post Submission Manager lite 外掛程式無縫連接到您的 WordPress 網站來設定訪客發文。
結論
總而言之,透過使用 Frontend Post Submission Manager Lite 插件,為您的 WordPress 網站設定訪客發佈變得一個簡單的過程。 這個強大的工具簡化了提交管理,增強了用戶參與度並透過多樣化的內容豐富了您的網站。 使用可自訂表單、安全提交和通知設定等功能,您可以與來賓貢獻者有效協作,同時保持對內容的控制。 接受訪客發文不僅可以擴大您的影響力,還可以在您的利基社區中建立您的權威。 因此,請利用這個機會促進協作、增加流量並將您的 WordPress 網站提升到新的高度。
那麼,為什麼還要等呢? 立即安裝Frontend Post Submission Manager Lite 外掛程式並開始接受訪客貢獻,將您的 WordPress 網站提升到一個新的水平。
