如何設置 W3 Total Cache 插件:初學者指南
已發表: 2022-09-02一個快速的網站依賴於多種不同的策略、策略和技術。 緩存是技術路線,它可以幫助您的 WordPress 網站為幾乎所有最終用戶提供良好的性能。 但是,您需要一個好的插件,許多網站所有者希望安裝和設置 W3 Total Cache 插件。
這在 WordPress 圈子中有著悠久的歷史。 它擁有大量用戶、大量好評和評論,以及豐富的功能可供使用。 事實上,很多用戶都在為 W3 Total Cache 的設置而苦惱,因為它提供了很多東西。
因此,本教程將向您展示如何在您的 WordPress 網站上安裝和設置 W3 Total Cache。 首先給大家介紹一下緩存的概念,以及W3 Total Cache是如何幫你實現的。
緩存的快速總結(以及 W3 Total Cache 插件的作用)
一個典型的網站包括許多不同的文件,它們存在於服務器上。 為了在世界另一端的瀏覽器中查看網站,這些文件需要在不同的服務器之間穿梭。 但是,瀏覽器必須加載這些文件,這可能需要一些時間——尤其是在這些文件很大的情況下。 這就是緩存發揮作用的地方。
您可以將其視為您經常使用的文件的存儲。 您會發現緩存作為許多應用程序的永久固定裝置,甚至是您的操作系統 (OS)。在這種情況下,緩存會將文件存儲在您的服務器上,隨時可以調用。
但是,網站或瀏覽器緩存會保存您最常查看的網站中的某些文件。 當您返回站點時,緩存將檢索文件,從而減少加載時間。 最終結果是一個默認加載速度很快的網站。
對於 WordPress 用戶,您通常會使用插件在您的網站上實現 Web 緩存。 有很多可用的,它們都專注於不同的服務器類型和應用程序。 WPKube 博客使用 WP Rocket 插件——一種高級解決方案。 但是,您可能希望將一個插件用作您的第一個(可能是唯一一個)緩存插件。 接下來讓我們看看。
W3 總緩存
W3 Total Cache 插件是在您的 WordPress 網站上實現緩存的長期解決方案。 這是一個龐大的插件,有很多選擇。

開發人員將其稱為 Web 性能優化 (WPO) 框架,具有許多關鍵特性和功能:
- 您可以緩存站點的幾乎所有方面,例如頁面、帖子、核心文件、數據庫對象、內存片段、真正簡單的聚合 (RSS) 提要等等。
- 有一個選項可以設置專用的瀏覽器緩存選項,以及您網站的其他元素。
- 您可以選擇“推遲”加載某些文件的方式。 這對於幾乎訂購站點加載方式(從最快的文件到最慢的文件)非常重要。
- 您可以將您的內容交付網絡 (CDN) 鏈接到插件,以進一步提高性能。
好消息是您無需付費即可使用 W3 Total Cache。 該插件幾乎免費提供您需要的所有功能。
總體而言,W3 Total Cache 插件可讓您提高網站的性能,這也有助於您的搜索引擎優化 (SEO) 和排名。 如果您以正確的方式設置插件,您應該會看到加載時間、服務器性能、帶寬使用等方面的改進。 在本文的其餘部分,我們將向您展示如何做到這一點。
如何通過 5 個步驟安裝和設置 W3 Total Cache 插件
在本文的其餘部分,我們將向您展示如何為您的 WordPress 網站設置完整的緩存解決方案。 以下是我們將介紹的步驟:
- 安裝和激活。
- 運行設置指南。
- 激活延遲加載。
- 實施 CDN。
- 縮小文件。
從那裡,我們將介紹一項重要任務:清除緩存。 首先,我們將安裝插件。
第 1 步:安裝並激活 W3 Total Cache 插件
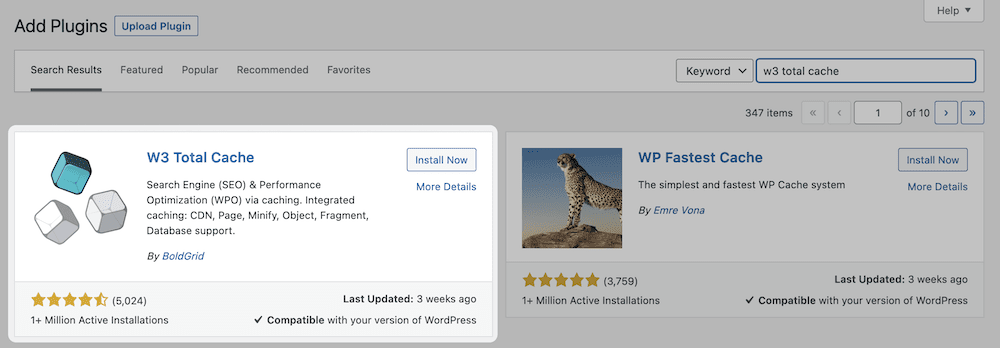
您將以與任何其他 WordPress 插件相同的方式安裝 W3 Total Cache – 通過 WordPress 儀表板中的插件 > 添加新屏幕:

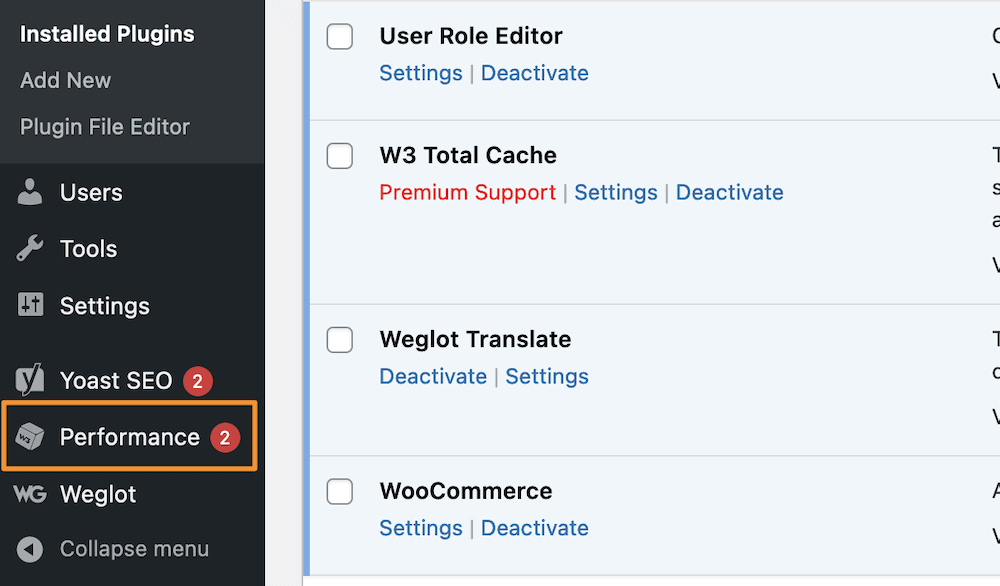
完成激活後,您會在儀表板的左側邊欄中發現一些新選項。 核心 W3 總緩存設置位於性能屏幕上:

您將在此處看到許多選項,雖然我們不會全部介紹它們,但您可以通過設置指南鏈接設置主要選項。 這將引導您完成 W3 Total Cache 的所有最重要方面的幾個步驟,為此您將單擊“下一步”按鈕繼續:

第一組選項著眼於您可以使用的不同緩存選項。
步驟 2. 在插件中設置緩存
設置指南允許您為提供的每個單獨的緩存設置選項。 有四個可以使用:
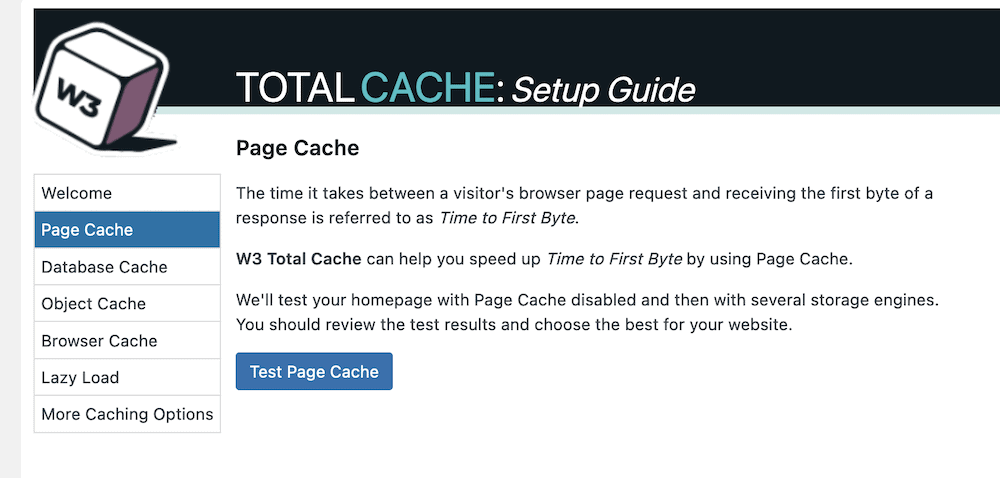
- 頁面緩存。 這將使用戶的請求和初始頁面加載之間的時間——第一個字節的時間——更短。
- 數據庫緩存。 您將使用此緩存保存常規數據庫查詢。
- 對象緩存。 使用它,該插件會將您的網站使用的“對象”存儲在其核心中以構建您的頁面。
- 瀏覽器緩存。 這將文件存儲在用戶的本地計算機上,並且由他們將定期訪問的文件組成。
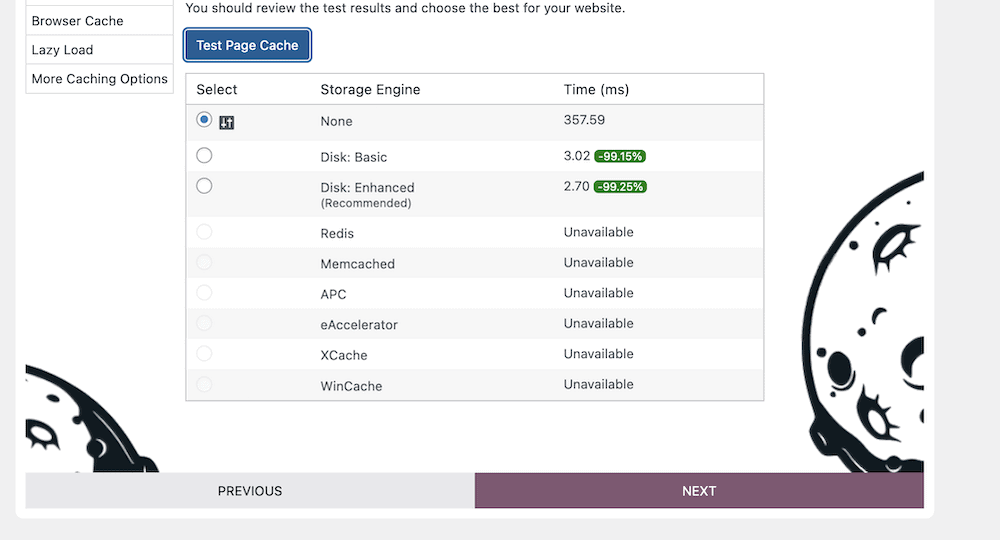
頁面緩存屏幕可讓您進行測試,您應該單擊此處的藍色按鈕:

測試完成後,您會看到一些可供選擇的選項。 我們的建議是選擇插件推薦的存儲引擎,然後單擊下一步按鈕:

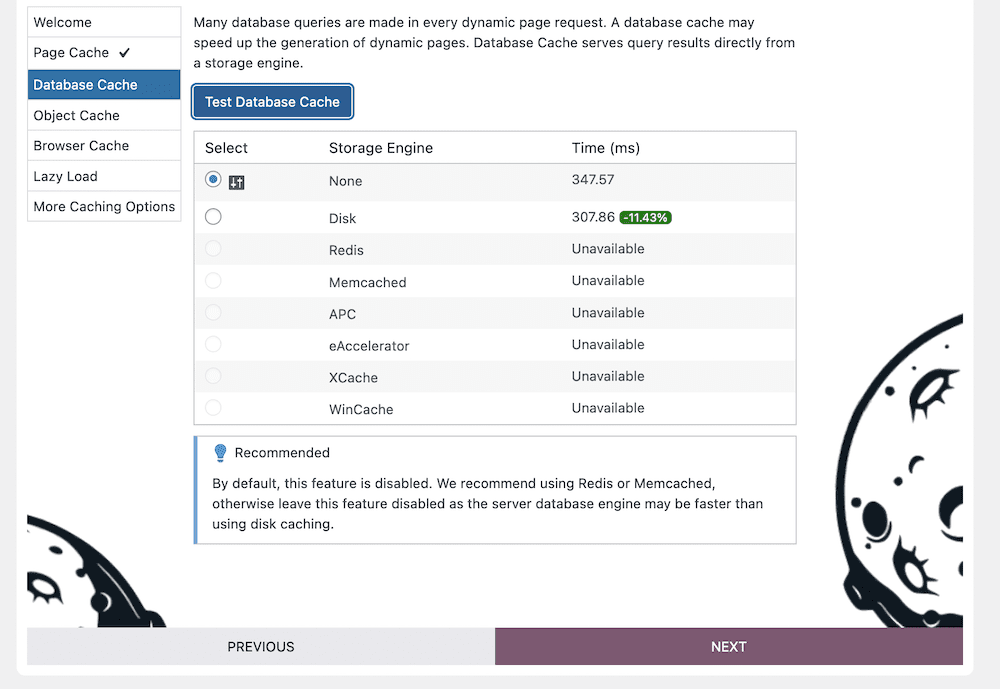
與Database Cache類似的情況。 但是,單擊測試數據庫緩存並查看結果後,您不一定會看到推薦的選項。

這是因為除非您選擇 Redis 或 Memcached 存儲引擎,否則您應該禁用此緩存以解決性能問題。
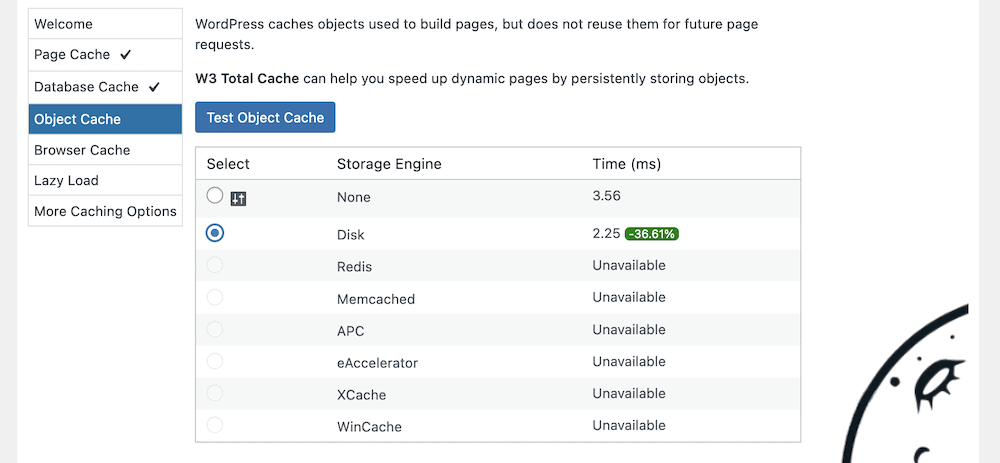
您應該為對象緩存和瀏覽器緩存執行與頁面緩存相同的過程:測試緩存並選擇推薦的或最快的選項:

完成此部分並單擊“下一步”按鈕後,您將進入“延遲加載”。

步驟 3. 設置延遲加載
簡而言之,延遲加載是網站將等待將內容加載到頁面,直到用戶滾動到它為止。 最常見的應用程序是媒體,因為它通常是您網站上最大的方面,無論是文件大小還是資源。
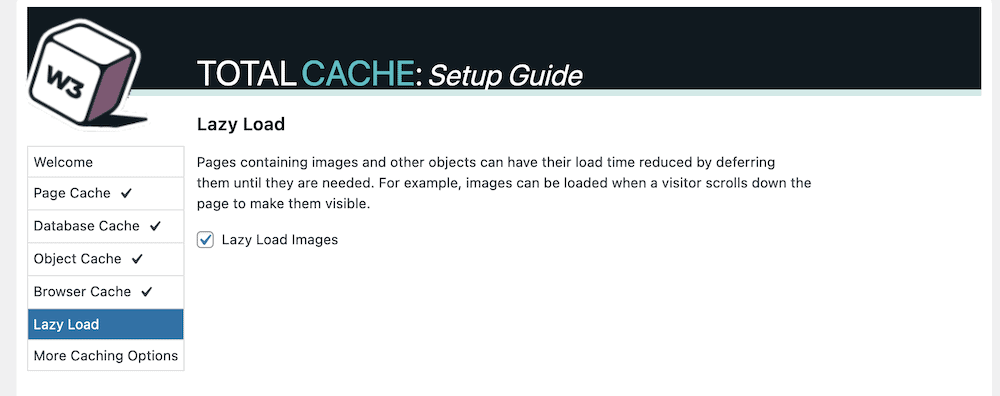
有很多插件可用於幫助延遲加載,但 W3 Total Cache 默認包含此功能。 要啟用它,請單擊設置指南中的複選框:

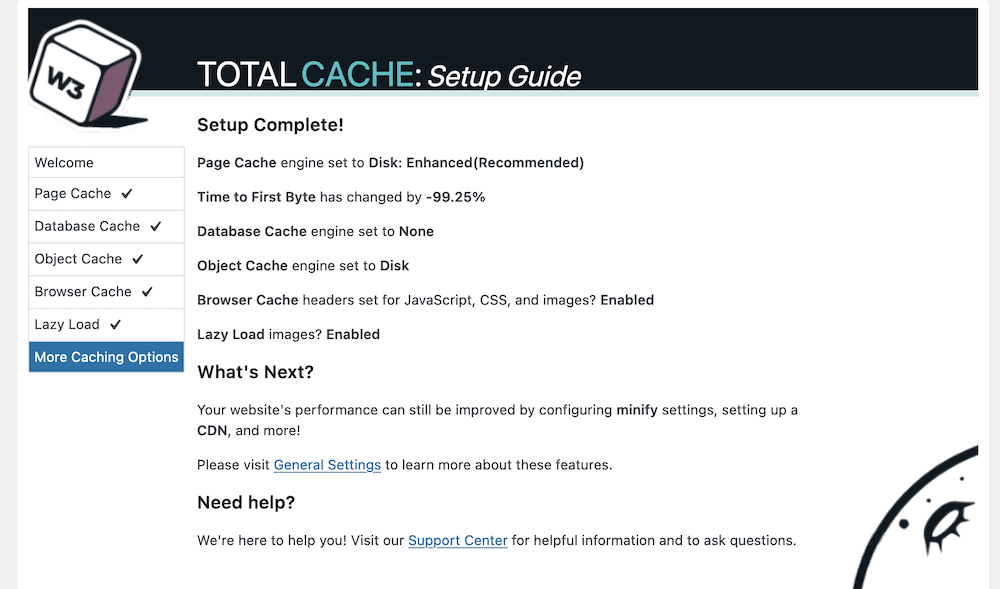
完成此操作並單擊“下一步”按鈕後,您將在最終屏幕上查看您的設置:

您會注意到一些可能有助於提高網站性能的額外選項的參考。 在下一節中,我們將看看其中的一些。
步驟 4. 將您的 CDN 與 W3 總緩存鏈接
如果您想超越緩存以在全球範圍內為您的網站提供服務,CDN 應該在您的願望清單上。 這會將您網站的副本分發到許多不同的服務器。 一旦訪問者訪問您的站點,CDN 將找到最近的可用副本並將其發送。 這是提高性能、減少加載時間和保持網站速度一致的絕妙方法。
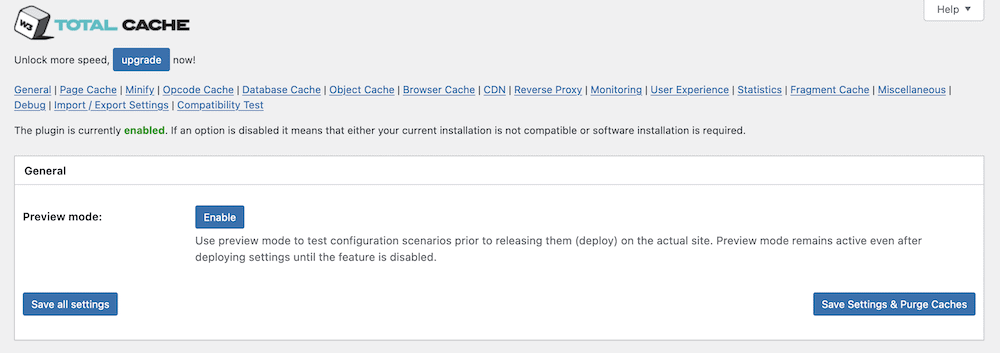
W3 Total Cache 幾乎可以一鍵幫助您解決這個問題。 為此,請前往 WordPress 中的性能 > 常規設置屏幕。 在此頁面的頂部,您會發現許多指向不同設置的鏈接:您需要單擊CDN :

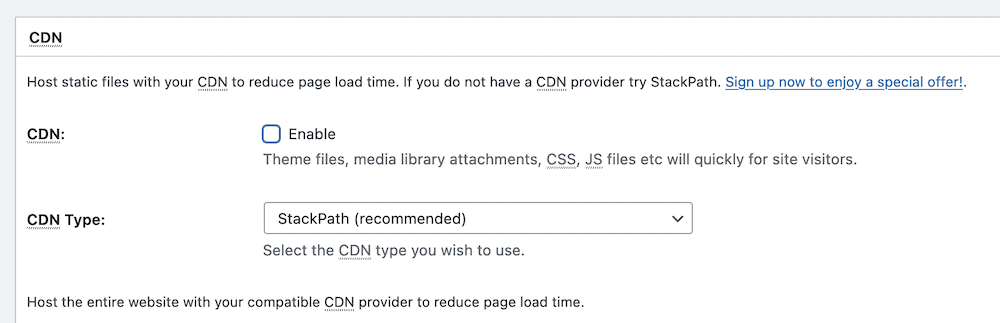
這將為您提供一個啟用 CDN 的複選框和一個用於選擇 CDN 類型的下拉菜單:

但是,這些選項可能會欺騙您,因為這不會代表您設置 CDN。 每個 CDN 都有自己的設置過程——例如,我們有一份關於同時使用 Stackpath(以前稱為 MaxCDN)和 W3 Total Cache 的指南。
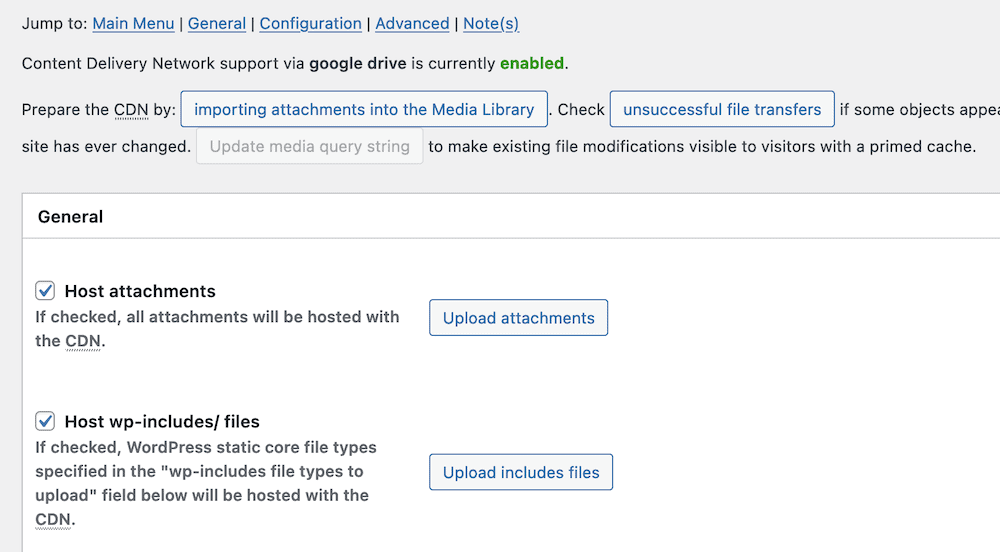
您還會注意到,在專門的設置頁面(性能 > CDN )中有更多的 CDN 選項:

但是,這些僅在您設置 CDN 後適用,因此您可以暫時跳過此頁面,直到您完成完整的設置過程並開始使用該插件。
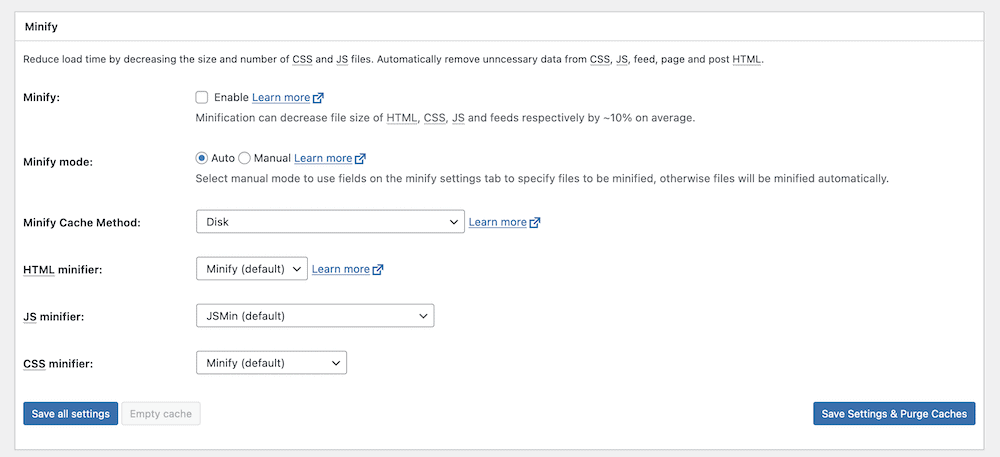
步驟 5. 使用 W3 Total Cache 縮小文件
Minfication 獲取您網站的 CSS 和 JavaScript 文件並使它們盡可能小。 它會從您的文件中刪除所有空白。 這在大多數情況下不會影響其功能,但會將其文件大小減小到加載速度更快的大小。
W3 Total Cache 讓您可以將這種高級技術應用到您自己的文件中。 您將從性能 > 常規設置 > 縮小屏幕開始:

要打開此功能,您可以單擊複選框以啟用縮小,然後保存您的更改。 但是,您會在此處注意到其他一些選項。 主要是使用自動或手動縮小。 我們現在建議使用Auto選項,但稍後您可以切換到Manual 。
還有更多選項可以調整 W3 Total Cache 如何在性能 > 縮小屏幕上縮小文件。 但是,這些是針對高級用戶的,超出了本文的範圍。 默認選項通常足以滿足您的需求,或者至少可以了解您從縮小文件中獲得的好處。
您需要對任何緩存插件進行故障排除的主要問題
在大多數情況下,您將設置 W3 Total Cache 並從那裡不理會它。 但是,您有時需要解決插件和緩存配置的問題。
更常見的問題之一與您網站的內容有關,因為一旦您進行更改,它可能不會為您更新。 理解緩存是錯誤並不奇怪。 這是因為緩存會顯示較舊的內容,要解決此問題,您必須執行手動清除。
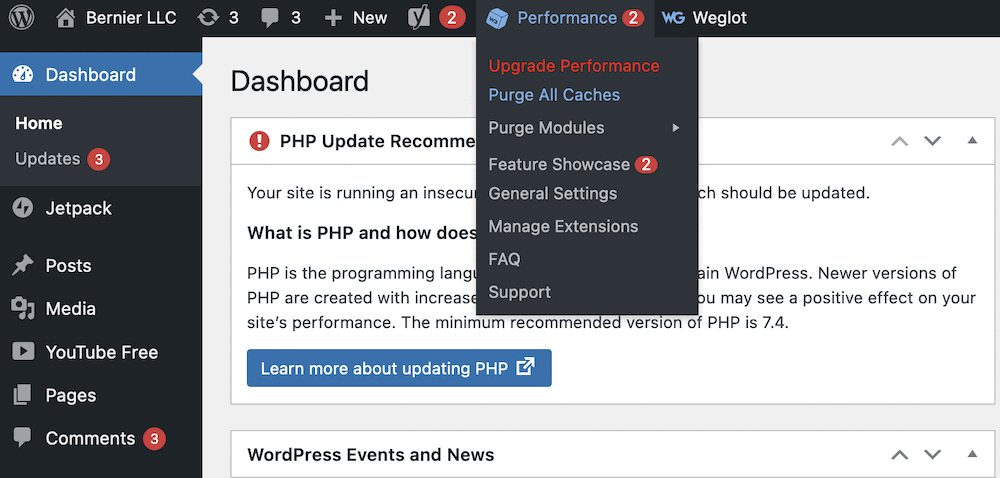
如何清除緩存
W3 Total Cache 插件提供了一種清除或清除緩存的簡單方法。 為此,請前往 WordPress 儀表板中的工具欄,然後將鼠標懸停在性能鏈接上。 這應該會打開一個下拉菜單。 在裡面,你會發現Purge All Caches的選項:

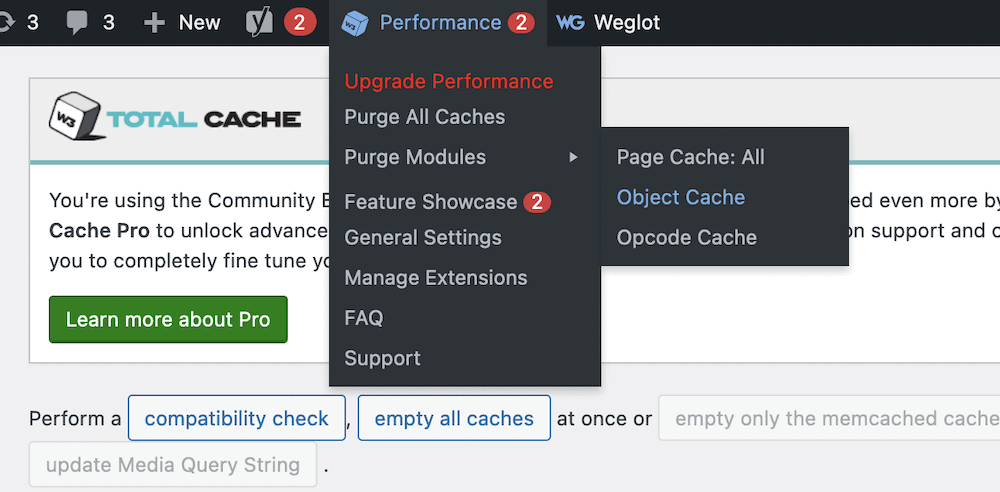
您可能只想清除單個緩存,在這種情況下,您可以打開 Purge Modules 子菜單並從中選擇所需的緩存:

從這裡檢查您的網站,內容應顯示最新版本。 如果您仍然有問題,我們建議您聯繫您的託管服務提供商。 W3 Total Cache 的一個優點是許多主機都知道如何為其設置服務器。 這意味著您可以讓房東知道,它可以為您提供工具、設置等來優化體驗。
包起來
如果您想為所有用戶運行一個在世界各地都表現良好的站點,那麼實現緩存是一個很好的第一步。 對於 WordPress 網站,有很多可用的緩存插件,但每個都使用一組不同的特性和功能來執行工作。
W3 Total Cache 插件是一個長期的競爭者,它不僅是您的第一個緩存插件,也是最好的插件之一。 它使您可以輕鬆地在您的網站上實施該技術,並提供大量選項來自定義您的網站如何使用緩存。 最重要的是,插件的核心功能是免費的。
您對如何在您的網站上設置 W3 Total Cache 有任何疑問嗎? 在下面的評論部分詢問!
