如何在多個 WordPress 網站之間共享使用者和登入訊息
已發表: 2023-09-11您想在多個 WordPress 網站之間共用使用者和登入嗎?
在多個網站之間共用客戶、會員或訪客資訊可以透過允許使用者使用相同帳戶登入多個網站來改善使用者體驗。 如果您需要將員工、學生或其他使用者新增至多個站點,它還可以為您節省大量時間。
在本文中,我們將向您展示如何在多個 WordPress 網站之間共用使用者和登入資訊。

為什麼要在多個 WordPress 網站之間共用使用者和登入資訊?
如果您有多個網站,那麼您可能希望在它們之間共享使用者和登入資訊。
這可以節省訪客的時間和精力,因為他們只需填寫一次使用者註冊表。 例如,您可能有一個 WordPress 部落格和一個銷售線上課程的網站。
如果有人從您的部落格購買課程,那麼您可以自動將他們新增到具有學習管理系統 (LMS) 的網站。 然後,使用者可以登入 LMS 並開始學習課程,而無需使用其電子郵件地址、使用者名稱和其他資訊進行註冊。
如果您是 WordPress 開發機構或在多個用戶端網站上工作,那麼您可能需要為每位開發人員、測試人員和其他員工手動建立多個帳戶。 相反,您可以透過為每個人註冊一次然後在所有客戶端網站之間共享登入資訊來節省時間。
考慮到這一點,讓我們看看如何在 WordPress 網站之間共享使用者和登入資訊。
如何在多個 WordPress 網站之間共享使用者和登入訊息
共享使用者和登入資訊的最佳方法是使用 Uncanny Automator。 它是最好的 WordPress 自動化插件,可幫助您建立自動化工作流程,為您節省大量時間和精力。
當涉及連接多個網站時,許多人認為您需要設定 WordPress 多網站網路。 然而,使用 webhook 通常會更容易。 這些程式碼片段允許不同的工具和應用程式即時共享資訊。
安裝 Uncanny Automator 後,您可以使用 Webhook 在 WordPress 網站之間共享訊息,包括使用者帳戶和登入詳細資訊。
首先,您需要在使用者建立原始帳戶的網站上安裝 Uncanny Automator。 我們將其稱為「來源」網站。
然後,您需要在每個應從來源網站接收資料的網站上安裝 Uncanny Automator。
最後,您將使用自動化配方和 Webhooks 將使用者資訊從來源傳送到需要此資訊的所有其他網站。
考慮到這一點,讓我們更詳細地了解這些步驟。
將 Uncanny Automator 新增至來源網站
您需要做的第一件事是在來源網站上安裝並啟動 Uncanny Automator。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意:有一個免費的 Uncanny Automator 插件,可讓您自動執行許多常見任務,並附帶 300 個自動化觸發器和操作。 但是,我們將使用 Uncanny Automator Pro,因為您需要它來使用「建立使用者」觸發器。
啟用後,系統會要求您安裝免費版本的 Uncanny Automator 核心。 免費插件的功能有限,但它被用作專業版的基礎。
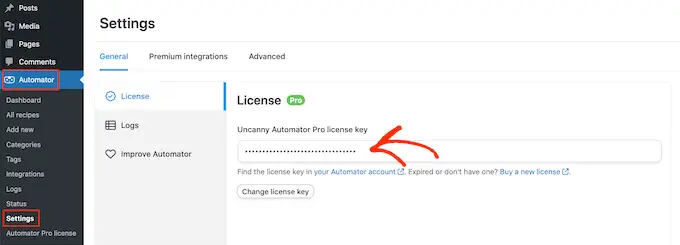
完成後,您需要前往Automator » 設定並輸入您的許可證密鑰。

您可以在 Uncanny Automator 網站上您的帳戶下找到此資訊。
輸入密鑰後,按一下「啟動許可證」按鈕。
建立新的自動化配方
啟動後,您就可以在 WordPress 中建立自動化工作流程了。 Uncanny Automator 將這些工作流程稱為「食譜」。
您將建立一個配方,每次使用者在您的 WordPress 網站上註冊時,該配方都會將資訊傳送到 Webhook。
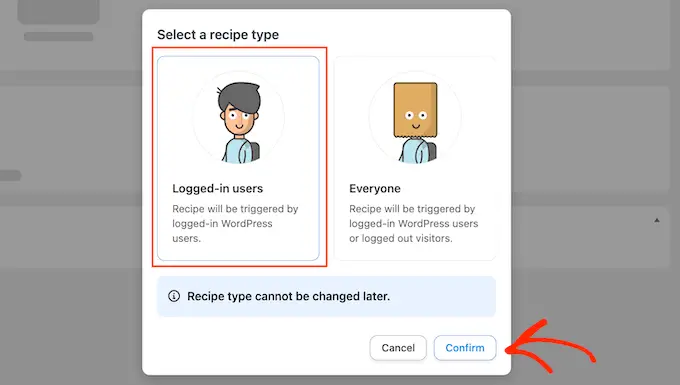
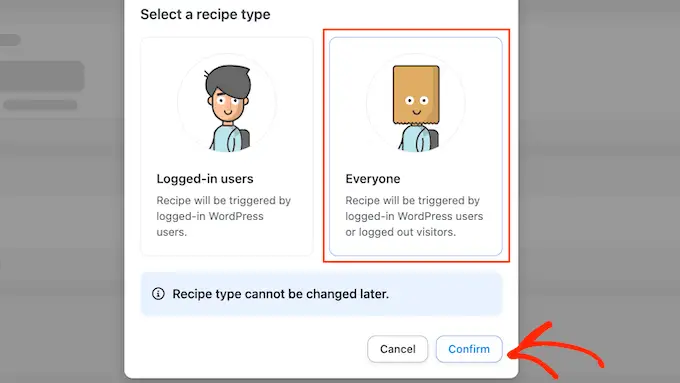
要開始使用,只需前往Automator » Add New 。 Uncanny Automator 現在會詢問您是否要建立「登入」配方或「所有人」配方。
登入的食譜只能由登入的使用者觸發,但任何人都可以觸發「所有人」食譜。 話雖如此,選擇“已登入”,然後按一下“確認”。

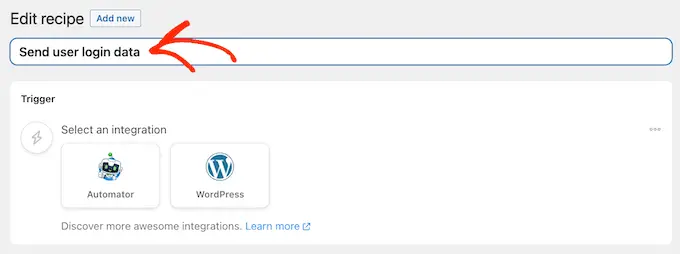
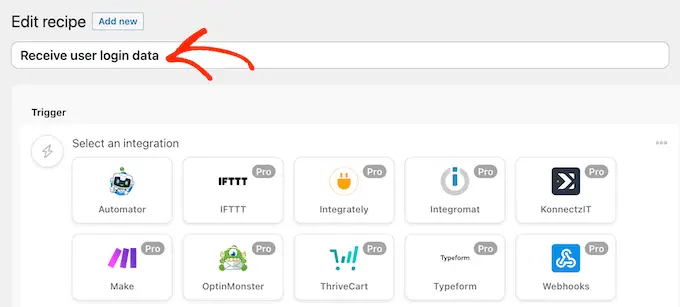
現在,您可以透過在「標題」欄位中輸入內容來為該食譜指定標題。
這僅供您參考,因此您可以使用任何您想要的東西。

將觸發器和操作新增至自動化工作流程
Uncanny Automator 中的每個配方都有兩個部分,稱為觸發器和操作。
觸發器是啟動自動化工作流程的任何事件,例如向 WordPress 部落格新增使用者和作者。 操作是配方將執行的任務,例如與其他網站、部落格或線上商店分享資訊。
首先,您需要透過選擇整合來設定觸發器。
Uncanny Automator 支援許多流行的 WordPress 插件,包括 WPForms、WooCommerce 和 OptinMonster。 您看到的選項可能會有所不同,具體取決於您安裝的插件。
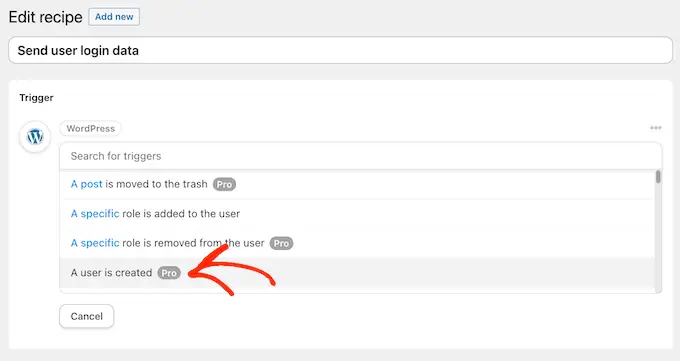
首先,選擇“WordPress”,然後按一下“建立使用者”。

接下來,您需要告訴 Uncanny Automator 當配方被觸發時它應該做什麼。
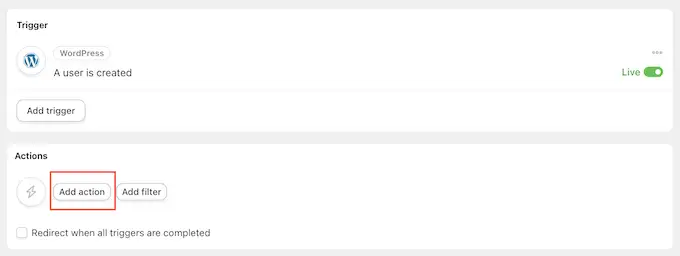
為此,請按一下“新增操作”按鈕。

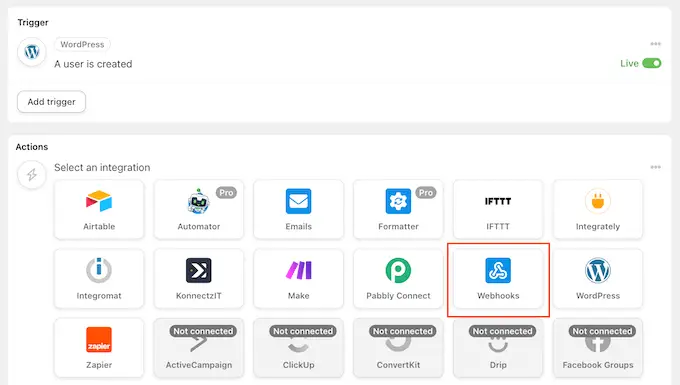
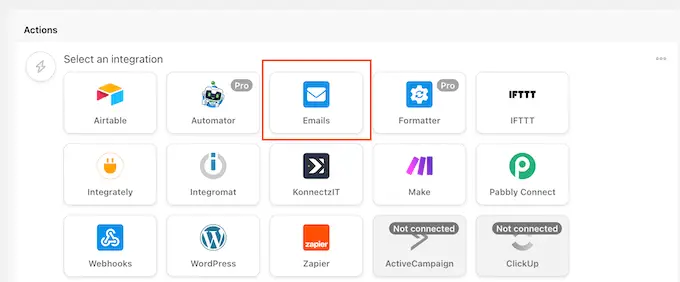
Uncanny Automator 現在將顯示您可以在操作中使用的所有不同整合。
若要將資料傳送至 Webhook,請按一下「Webhooks」。

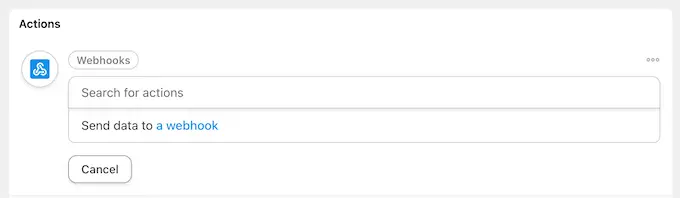
這會新增一個新的下拉式選單。
在這裡,選擇“將資料發送到網路鉤子”。

現在您將看到一個新部分,您可以在其中設定 Webhook。
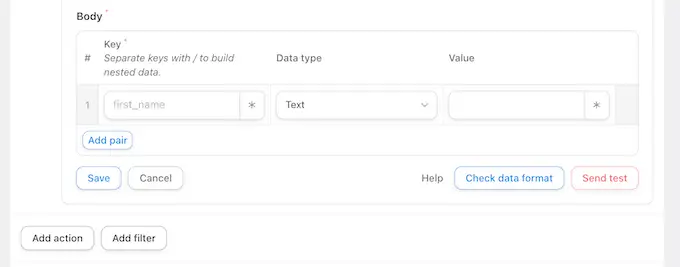
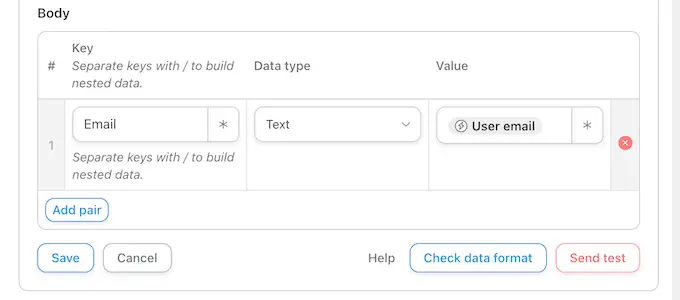
現在,捲動到“正文”部分。

在這裡,您需要指定 Uncanny Automator 應傳遞給接收 WordPress 部落格或網站的資料。 作為範例,我們將向您展示如何分享使用者的電子郵件地址、名字和使用者名稱。 我們不會透過 Uncanny Automator 共享用戶的密碼。
相反,Uncanny Automator 將產生一個隨機的臨時密碼。 在本指南的後面部分,我們將向您展示如何發送包含密碼重設連結的電子郵件,以便使用者可以輕鬆建立自己的密碼。
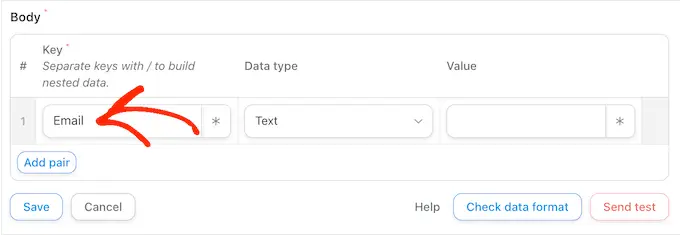
若要繼續共用使用者的電子郵件地址,請按一下「金鑰」下的欄位並輸入「電子郵件」。 您將在 Webhook 中使用該密鑰,因此請記下它。

在“資料類型”下,選擇“文字”(如果尚未選擇)。
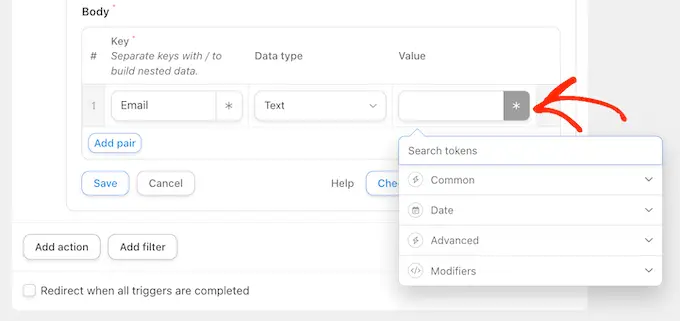
現在,點擊“值”旁邊的星號。

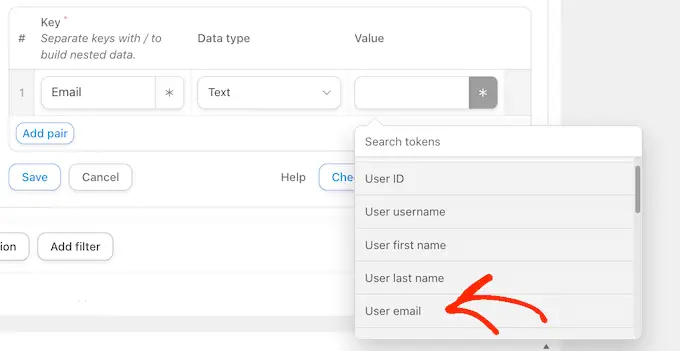
這將打開一個下拉式選單,其中包含您可以共享的所有不同資料。 例如,您可以共用此人的使用者名稱、名字和姓氏。
若要共用使用者的電子郵件地址,請按一下“常用”,然後選擇“使用者電子郵件”。

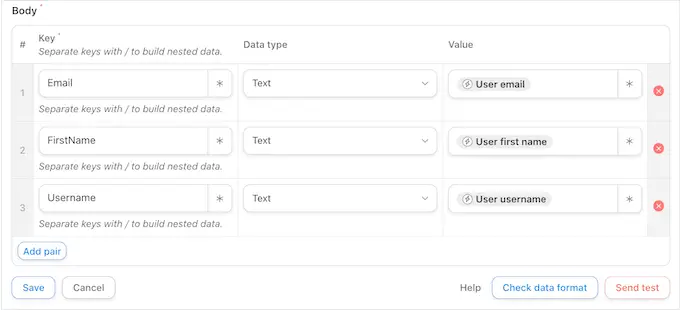
您通常需要共享其他信息,例如用戶的名字和姓氏。
要分享更多信息,請繼續並點擊“添加對”按鈕。

然後,輸入鍵,選擇資料類型,並按照上述相同程序從下拉式選單中選擇一個值。
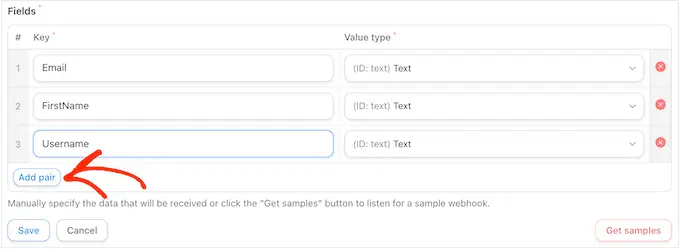
例如,在下圖中,我們共用電子郵件、名字和使用者名稱。

此食譜已基本完成,但您仍需要輸入網路書的 URL。 要獲取此鏈接,您需要在將接收資料的網站上設定 Uncanny Automator。
話雖如此,讓來源網站在後台選項卡中打開,然後打開一個新選項卡。
使用 Webhook 接收使用者登入訊息
在新分頁中,登入將接收使用者資訊和登入資料的網站、部落格或 WooCommerce 商店。 現在您可以按照上述相同流程安裝並啟用 Uncanny Automator 外掛程式。
完成此操作後,就可以建立一個配方來從 Webhook 檢索數據,並將其新增至新的使用者帳戶。
首先,請前往Automator » Add New 。 在出現的彈出視窗中,按一下“所有人”,然後選擇“確認”。

現在您可以輸入自動化工作流程的標題。
再次強調,這僅供您參考,因此您可以使用任何您想要的東西。

在“整合”下,選擇“Webhooks”。
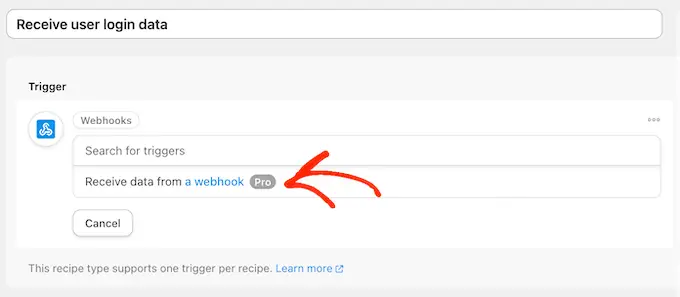
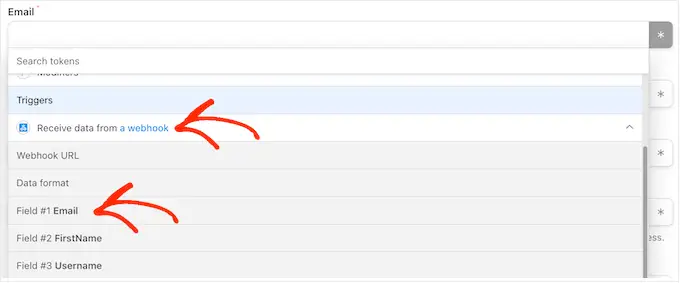
在出現的下拉清單中,選擇「從網路鉤子接收資料」。

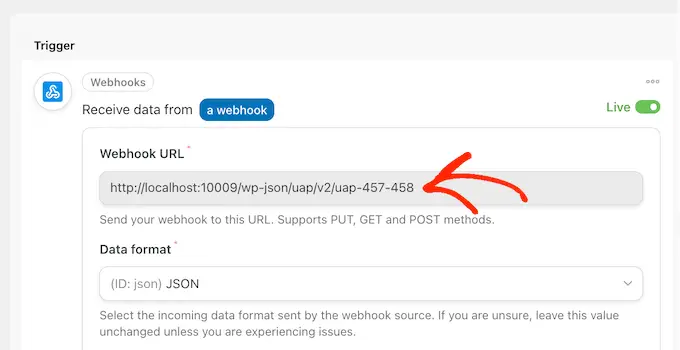
這將會新增一個新部分,其中已填寫「Webhook URL」。在後續步驟中,您將將此 URL 新增至來源網站。
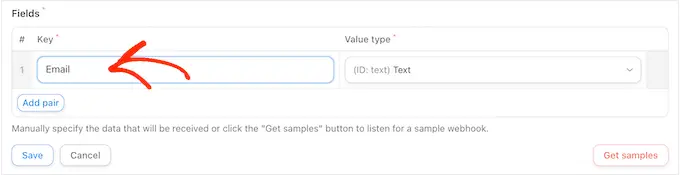
現在,捲動到“字段”部分。 在這裡,您需要配置將從 Webhook 檢索的所有資訊。 這些只是您在第一個自動化配方中建立的鍵/值對。
在「密鑰」下,輸入您用於第一個資訊的確切密鑰。 如果您之前將“Email”大寫,那麼此處也將其大寫。

之後,打開“值類型”下拉列表並選擇“文字”。
若要配置下一個鍵/值對,請按一下「新增對」。 現在,您只需重複這些步驟即可新增所有鍵/值對。

完成後,點選「儲存」。

在 Uncanny Automator 中設定使用者數據
如果您一直在關注,那麼 Uncanny Automator 現在將與這個新網站共享用戶的電子郵件地址、用戶名和名字。
正如我們已經提到的,該配方將隨機建立一個密碼,因此您需要為訪客提供一種簡單的方法來重設其密碼。
最簡單的方法是發送一封包含密碼重設頁面連結的電子郵件。 您還可以添加其他有用的信息,例如該人的用戶名、您網站的連結以及您的聯絡資訊。
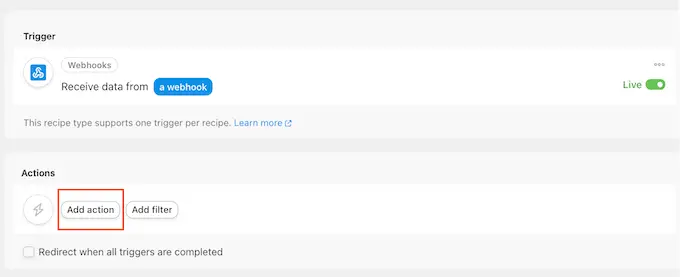
首先,按一下“新增操作”按鈕。

Uncanny Automator 現在將顯示您可以使用的所有不同整合。
繼續並點擊“電子郵件”。

在出現的下拉清單中,選擇「傳送電子郵件」。
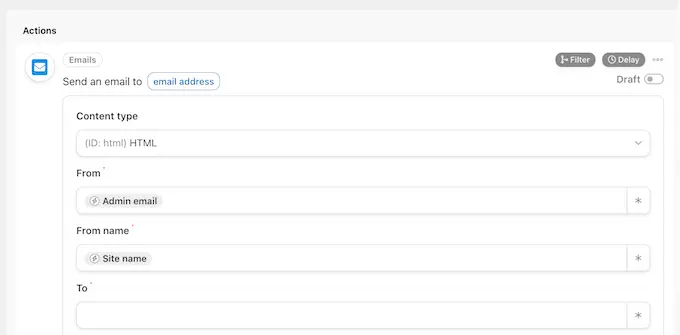
這會新增一個新部分,其中一些設定已填寫。例如,預設情況下,Uncanny Automator 將發送來自 WordPress 管理員電子郵件的所有訊息。 它還將使用您的網站名稱作為「寄件者名稱」。

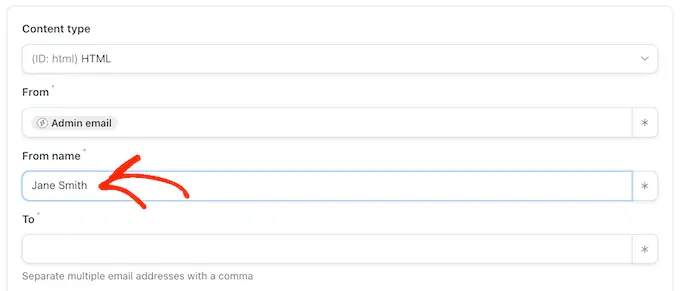
要更改任何這些設置,只需刪除預設值即可。
然後,輸入您想要使用的值,或點擊星號並從下拉式選單中選擇一個標記。 當配方運行時,這些令牌將被替換為真實訊息,因此它們是向不同用戶顯示個人化內容的好方法。

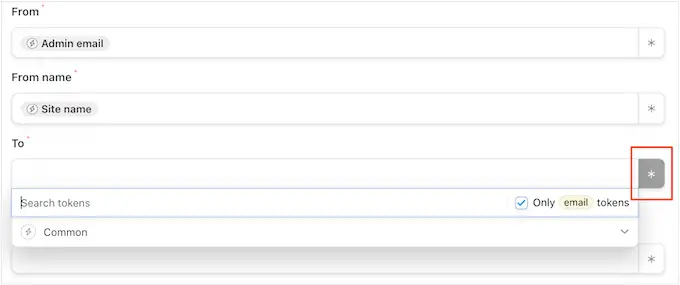
您的下一個任務是從 Webhook 取得使用者的電子郵件地址。
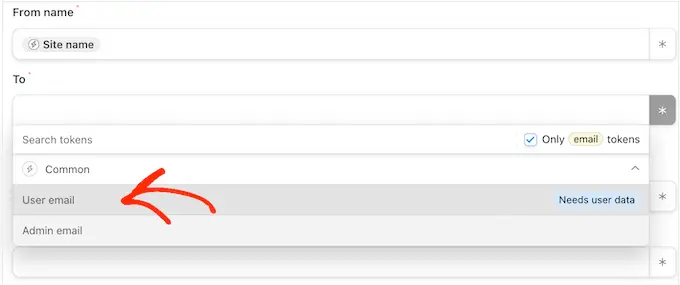
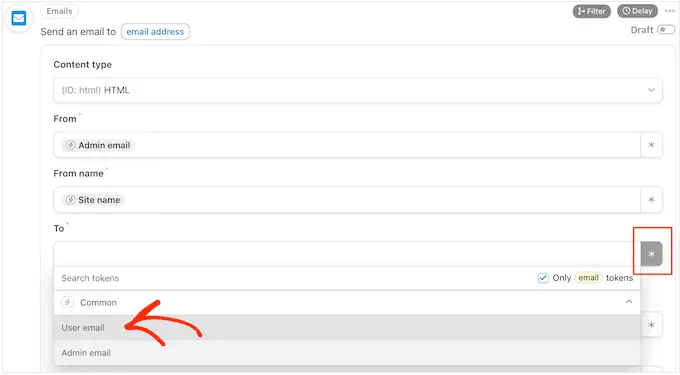
為此,請找到“收件人”字段,然後按一下其星號。

接下來,按一下展開“公共”部分。
當它出現時,點擊“用戶電子郵件”。

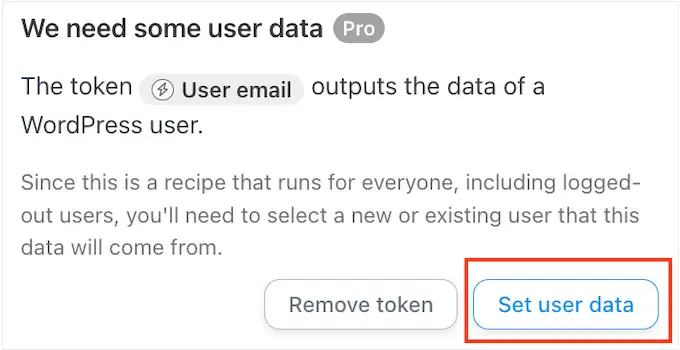
Uncanny Automator 現在將顯示一個彈出窗口,解釋您需要指定使用者資訊的來源。
在彈出視窗中,按一下「設定使用者資料」。

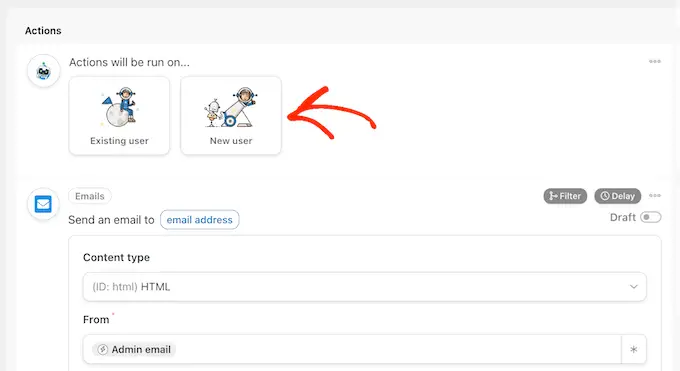
現在,如果您向上捲動,您將看到一個新的「操作將在...上運行」部分。
您希望每次執行配方時都建立新的使用者帳戶,因此請選擇「新使用者」。

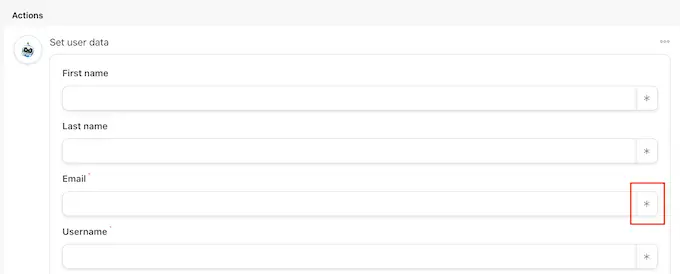
現在您需要將每個欄位對應到從 Webhook 檢索到的資訊。 其中一些欄位是強制性的,例如使用者名稱和電子郵件地址,但其他欄位是可選的,例如顯示名稱。
首先,只需找到要映射某些資料的第一個字段,然後單擊其星號按鈕即可。

在下拉清單中,按一下展開「從 Webhook 接收資料」部分。
現在您可以選擇要在此欄位中顯示的資訊。 在我們的圖像中,我們從網路鉤子檢索使用者的電子郵件地址。

只需對要使用訪客資訊的每個欄位重複這些步驟即可。 只需記住將「密碼」欄位留空,以便 Uncanny Automator 隨機產生一個新密碼。
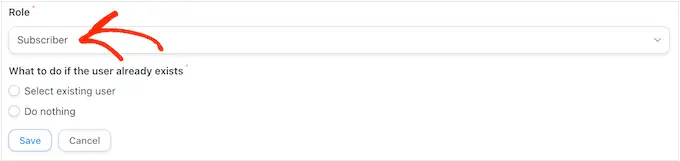
預設情況下,Uncanny Automator 會將每個新使用者建立為訂閱者。 如果您想賦予他們不同的角色,請開啟「角色」下拉清單並從清單中選擇一個選項。

有關此主題的更多信息,請參閱我們的 WordPress 使用者角色和權限初學者指南。
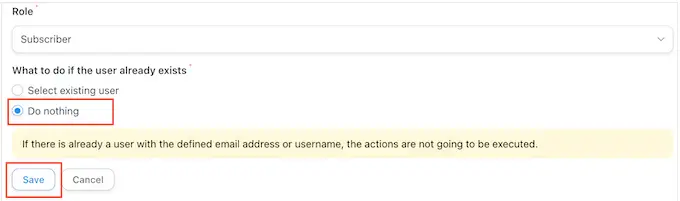
最後,如果該使用者名稱或電子郵件地址已有帳戶,您可以告訴 Uncanny Automator 該怎麼做。 由於您不想建立重複的帳戶,因此按一下「不執行任何動作」單選按鈕。
完成後,點選「儲存」。

建立密碼重設電子郵件
您現在已準備好建立 Uncanny Automator 將發送給您的使用者的電子郵件。
首先,捲動至「傳送電子郵件」部分並找到「收件者」欄位。 現在您可以單擊其星號按鈕並從下拉式選單中選擇“使用者電子郵件”。

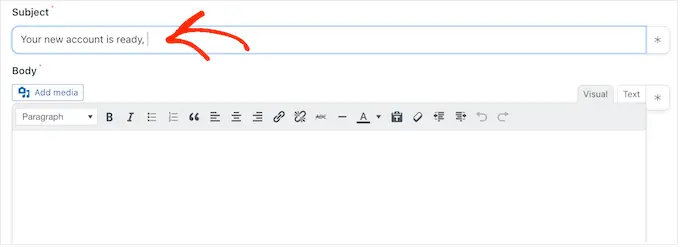
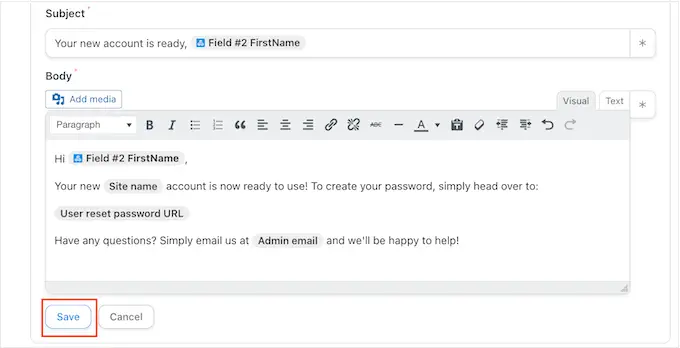
完成後,捲動到“主題”欄位。
在這裡,您可以輸入要在主題行中顯示的任何純文字。 您也可以使用令牌個人化電子郵件主題,Uncanny Automator 將用真實的使用者資料取代這些令牌。

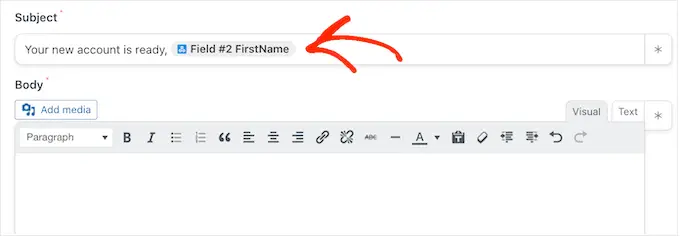
若要插入令牌,請選擇星號按鈕,然後按一下展開「從 Webhook 接收資料」部分。
現在您可以選擇要使用的令牌,例如此人的使用者名稱、名字或姓氏。 透過這種方式,您可以建立個人化主題,這可能會提高您的電子郵件開啟率。

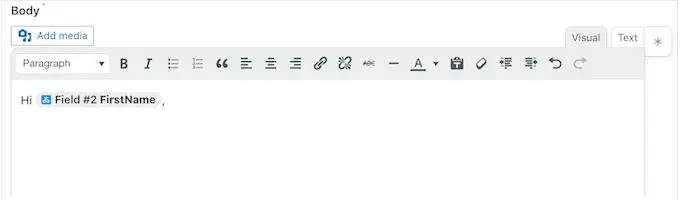
當您對主題行感到滿意時,就可以建立電子郵件的正文了。
與主題類似,您可以直接在編輯器中鍵入純文本,或使用標記建立個人化訊息。 例如,如果您已從 Webhook 檢索到使用者的名字,則可以按名稱來稱呼他們。

您還需要包含密碼重設鏈接,以便用戶可以建立自己的密碼並確保帳戶安全。
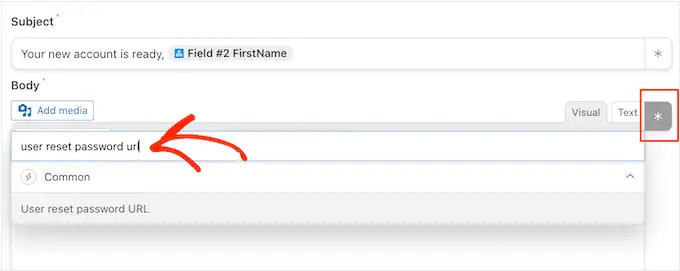
要包含此鏈接,只需單擊星號並開始輸入“使用者重設密碼 URL”。

當出現正確的選項時,按一下將其新增至訊息。
如果您對電子郵件的設定感到滿意,請點擊「儲存」按鈕。

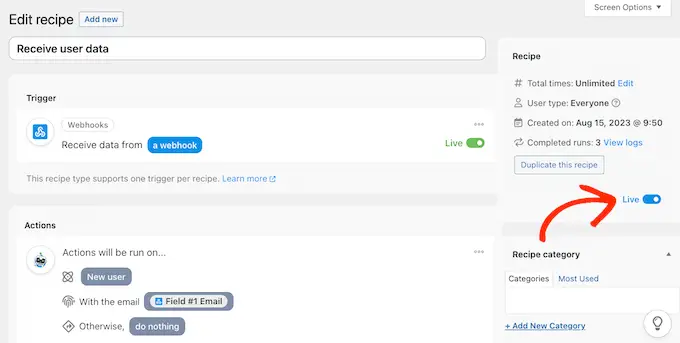
完成此操作後,您就可以開始使用此自動化食譜了。
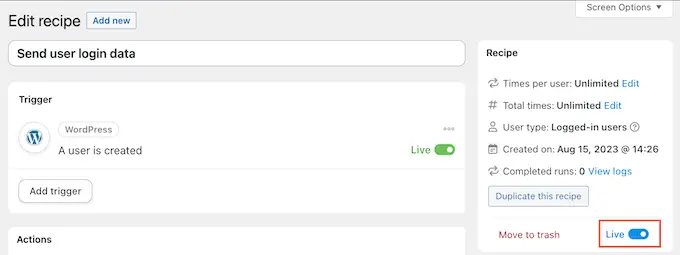
只需向上捲動並點擊“草稿”開關,即可顯示“即時”。

使用 Webhook 連接多個 WordPress 網站
在「觸發器」部分中,找到「Webhook URL」。 請注意,您可能需要按一下展開此部分才能查看 Webhook URL。

最後一步是將此 URL 新增到您在來源網站上建立的第一個配方中。 為此,請複製 URL,然後切換回原始網站上的食譜。
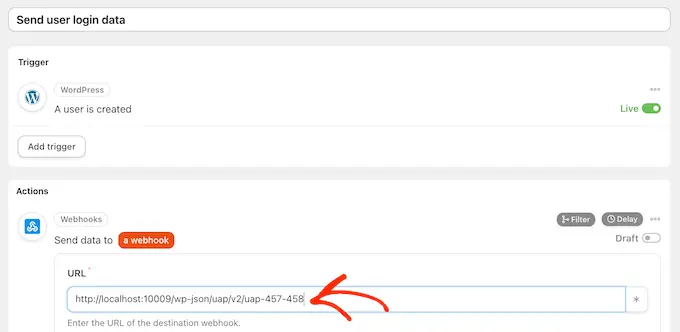
在此標籤中,捲動至「操作」部分並找到空的「Webhook URL」欄位。 然後您可以繼續將 URL 貼到此欄位中。

一旦完成,來源網站就可以分享使用者登入資料和資訊。
若要使所有內容都生效,只需按一下「草稿」切換按鈕即可顯示「即時」。

此時,您在兩個不同的網站上有兩個即時的 Uncanny Automator 食譜。
現在,每當有人在來源網站上建立帳戶時,Uncanny Automator 就會與第二個網站分享他們的資訊。 用戶還將收到一封包含密碼重設連結的電子郵件。
您想與更多網站分享使用者和登入資訊嗎?
然後只需重複上述步驟即可在更多網站上設定 Uncanny Automator。 透過這種方式,您可以輕鬆地與無限數量的 WordPress 部落格、網站和線上市場共享用戶資料。
確保您的 WordPress 電子郵件可靠發送
有時,使用者可能無法如預期收到您的電子郵件。 這是因為許多WordPress託管公司沒有正確配置郵件功能。
為了防止伺服器被濫用,許多託管公司甚至完全停用郵件功能。 這可能是一個大問題,因為您的用戶不會收到有關如何建立密碼和存取帳戶的資訊。
幸運的是,您可以使用 WP Mail SMTP 輕鬆解決此問題。 該外掛程式可讓您透過可靠的 SMTP 平台發送 WordPress 電子郵件,該平台專門配置用於發送 SendLayer、Gmail 和 Outlook 等電子郵件。
有關更多詳細信息,請參閱我們的指南,以了解如何修復 WordPress 不發送電子郵件的問題。
我們希望本文能幫助您了解如何在多個 WordPress 網站之間自動分享使用者和登入資訊。 您可能還想查看我們關於如何在 WordPress 中建立文件上傳表單的指南,或查看我們的專家精選的最佳會員外掛程式。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
