如何在 WordPress 中向不同用戶顯示個性化內容
已發表: 2022-12-24您想在 WordPress 中向不同的用戶顯示不同的內容嗎?
有時您可能希望在特定位置、特定日期或在其他條件下向用戶顯示自定義內容。 開箱即用的 WordPress 不提供網站個性化。 但是,您可以使用簡單易用的工具來處理此問題。
在本文中,我們將向您展示如何在 WordPress 中輕鬆地向不同用戶顯示個性化內容。

為什麼在 WordPress 中向用戶顯示不同的內容?
通常,當您在 WordPress 網站上發佈內容時,每個人都可以訪問它。 如果您想向特定用戶顯示不同版本的內容怎麼辦?
例如,您可能希望向特定地理位置的客戶提供免費送貨服務,或者向來自特定登錄頁面的用戶顯示不同的內容。
解決這個問題的一種方法是創建一個會員網站,並根據用戶的個人資料限制對內容的訪問。 但是,並不是每個人都希望要求用戶登錄才能提供個性化服務。
這就是 WordPress 網站個性化解決方案可以提供幫助的地方。
您可以使用智能條件在您的博客上添加內容個性化、在您的在線商店上添加產品個性化以及在您的登錄頁面上添加動態文本替換。
這些條件可以包括特定的用戶交互、他們的地理位置、一天中的時間、他們正在訪問的特定頁面、特定的流量來源、過去的行為等等。
話雖如此,讓我們來看看如何在 WordPress 中向不同的用戶顯示不同的內容。 您可以使用下面的鏈接直接轉到您要使用的方法。
方法 1. 使用 OptinMonster 向用戶顯示不同的內容(輕鬆實現網站個性化)
OptinMonster 是市場上最好的潛在客戶生成和轉化優化工具。 它帶有強大的定位規則,允許您根據大量顯示規則向用戶展示個性化的活動。
建議所有用戶使用此方法,因為它使您能夠設計內容並附帶更強大的定位規則。 它還適用於電子郵件營銷工具和第三方應用程序。
首先,您需要註冊一個 OptinMonster 帳戶。 它是一種付費工具,您至少需要 Pro 或 Growth 計劃才能訪問所有定位功能。
只需訪問 OptinMonster 網站並單擊“立即獲取 OptinMonster”按鈕即可設置一個帳戶。

接下來,您需要在您的 WordPress 網站上安裝 OptinMonster 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您將在 WordPress 管理面板中看到 OptinMonster 設置嚮導。 接下來,您需要單擊“連接您的現有帳戶”按鈕以將您的 WordPress 站點連接到您的 OptinMonster 帳戶。

之後,將打開一個新窗口。
只需單擊“連接到 WordPress”按鈕即可繼續。

設計要向用戶展示的內容
連接後,您可以從 WordPress 儀表板前往OptinMonster » Campaign ,然後單擊“創建您的第一個廣告系列”按鈕。

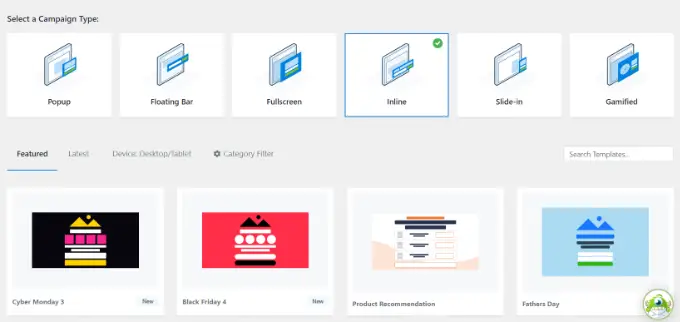
這會將您帶到 OptinMonster 網站,在那裡您將被要求選擇活動類型和模板。
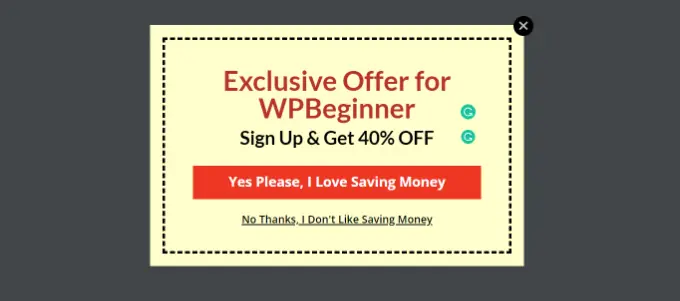
OptinMonster 提供不同的活動類型,您可以使用它們向用戶顯示各種類型的內容或有針對性的消息。 這包括燈箱彈出窗口、浮動條、全屏、內聯小部件、滑入式彈出窗口和遊戲化活動。
例如,如果您想在 WordPress 帖子或頁面中顯示動態內容,則可以選擇內嵌活動類型。

每種活動類型都有數十種模板可供選擇。 只需單擊即可選擇並使用模板。
之後,系統會要求您輸入此廣告系列的名稱,然後單擊“開始構建”按鈕。

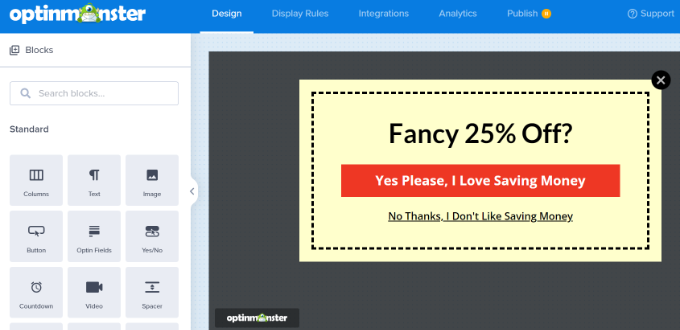
接下來,您將進入 OptinMonster 的活動構建器界面。 它是一個拖放式工具,您可以在其中設計帶有實時預覽的廣告系列。
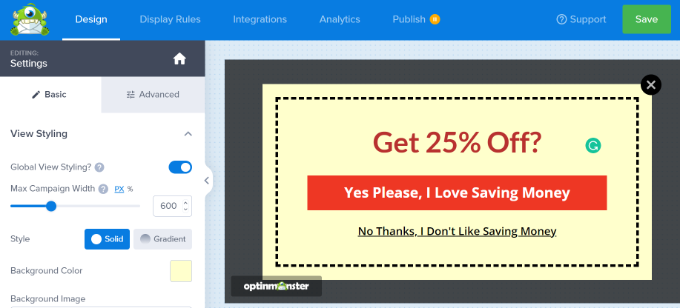
只需將新元素從左側的菜單中拖放到模板上即可。 另外,您可以單擊預覽中的元素進行編輯。

OptinMonster 還連接所有頂級電子郵件營銷服務,因此您可以顯示電子郵件註冊表單。
您可以使用活動生成器創建活動以添加任何類型的內容,例如優惠券代碼、免費送貨優惠、智能產品推薦或任何您想要的內容。
完成廣告系列的設計後,您可以點擊頂部的“保存”按鈕來存儲您的更改。

您可以隨時編輯您的設計以匹配您的顯示規則。 我們將在下一步中為您展示一些針對不同顯示場景量身定制的設計示例。
為活動設置顯示規則
這是您設置顯示規則以決定何時顯示您的廣告系列的部分。
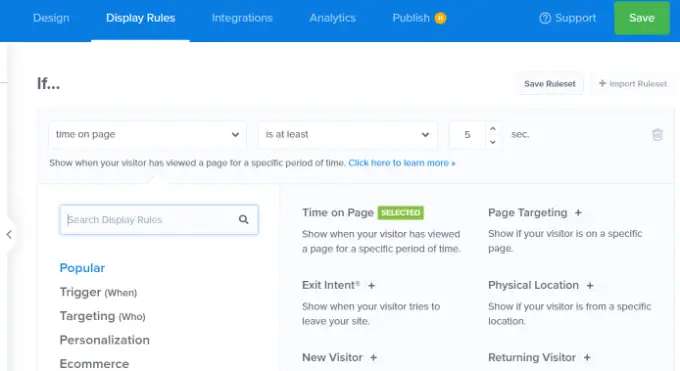
在 OptinMonster 構建器界面中,切換到“顯示規則”選項卡。
它允許您創建智能規則集,並從大量目標選項中進行選擇。

首先,您需要選擇要匹配的條件。 這裡有很多選擇。 讓我們簡單地看一下它們中的每一個。
1. 基於時間的觸發器
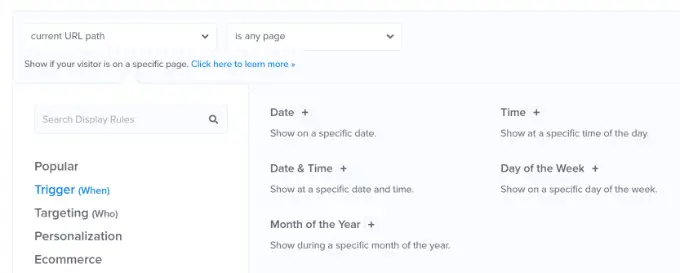
這些觸發器允許您根據時間或日期設置顯示規則。 您可以在特定日期、時間或星期幾顯示您的營銷活動內容。

這些觸發器允許您顯示為特定日期和時間設計的自定義消息。
例如,您可以將 OptinMonster 設置為在節假日顯示閃購優惠券或在特殊事件中顯示消息。

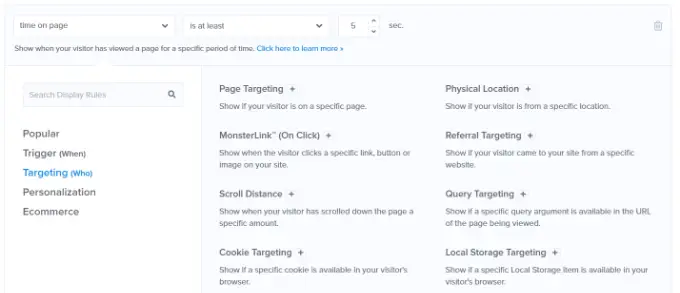
2. 定位符合特定條件的用戶
定位部分允許您根據智能識別技術設置顯示規則。
例如,您可以向來自特定網站、推薦、登陸頁面或地理位置的用戶展示營銷活動。 您還可以根據 cookie、廣告攔截器和 JavaScript 變量進行定位。

作為獨立發布者,您可能希望訪問者通過禁用 AdBlock 軟件來支持您。 您可以只向安裝了 AdBlock 軟件的用戶顯示消息。
另一個很好的用法是為來自特定 URL 的訪問者提供特別優惠。 例如,您可能希望為來自附屬合作夥伴網站的用戶提供獨家折扣。

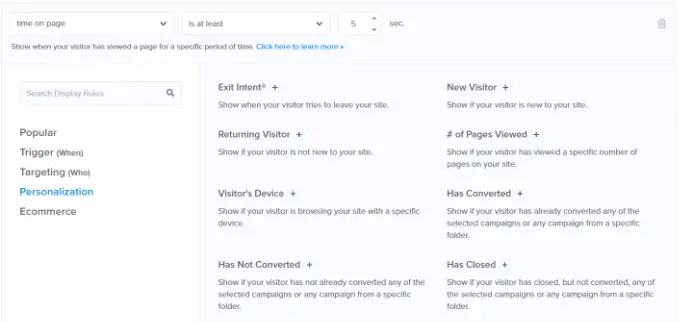
3. 個性化定位
OptinMonster 還允許您根據用戶行為設置個性化顯示規則。
您可以向新用戶、回訪者、使用特定設備的用戶、已經轉化、未轉化、看過另一個活動、訪問過頁面等的用戶展示自定義活動。

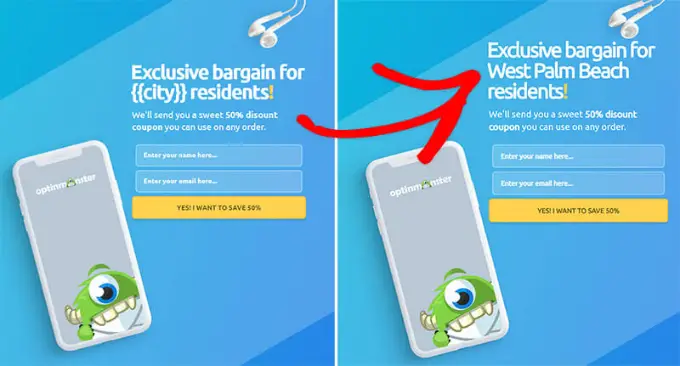
您還可以使用 OptinMonster 的智能標籤功能來顯示用戶的姓名、位置等,以向他們展示更加個性化的內容。

這使您可以為特定用戶定制內容。

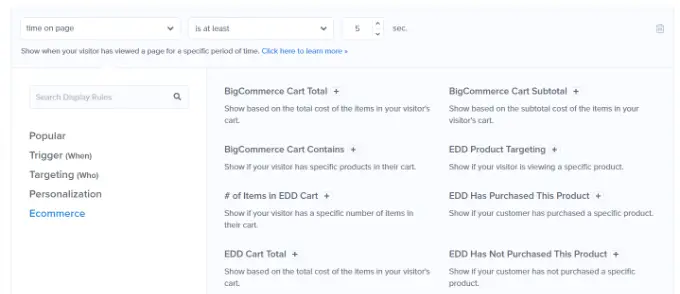
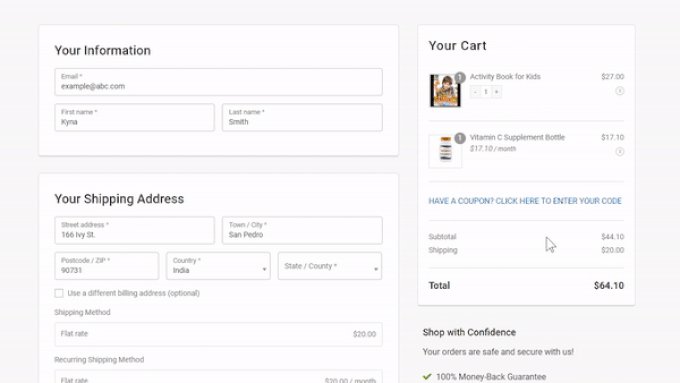
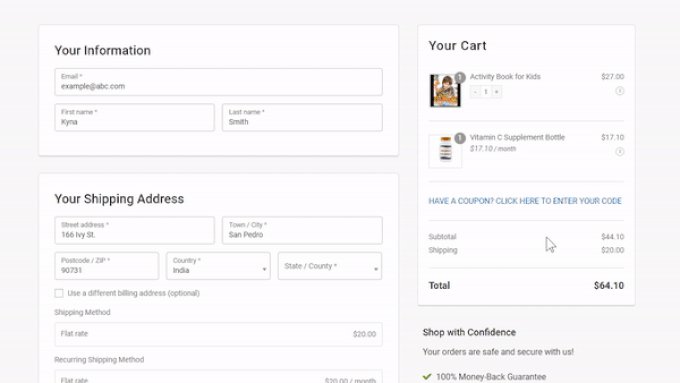
4.電商展示規則
這些觸發器明確用於提高電子商務網站的轉化率。
您可以根據用戶的購物行為向他們展示內容。 OptinMonster 支持 WooCommerce、BigCommerce 和 Shopify 電子商務平台。

電子商務定位允許您根據用戶正在查看的產品、購物車中的產品數量、購物車總成本等來顯示內容。
獎勵:需要更多幫助來減少在線商店的購物車放棄率? 有關更多想法,請參閱我們關於如何在 WooCommerce 中恢復廢棄購物車銷售的提示。
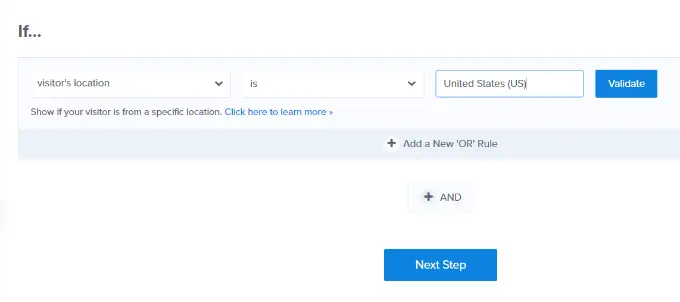
選擇條件後,系統會要求您選擇要查找的內容。 例如,如果您選擇一個地理位置,那麼您將被要求選擇需要匹配的位置。

設置條件後,您可以對其進行驗證以確保設置正確,然後單擊“下一步”按鈕。
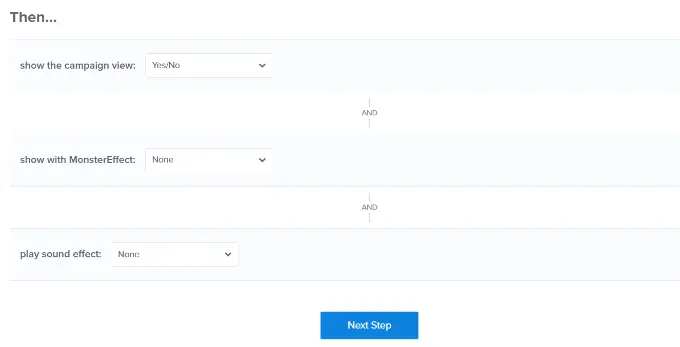
接下來,系統會要求您選擇廣告系列視圖。 根據您的活動,您可以選擇選擇視圖(主要活動)、成功視圖或是/否視圖。

還有一些選項可以為您的廣告系列添加 MonsterEffect 和聲音效果。 完成後,單擊“下一步”按鈕繼續。
您現在將看到顯示規則集的摘要。 如果需要,您可以添加更多規則或只需單擊頂部的“保存”按鈕來存儲您的更改。
發布您的內容並將其添加到您的網站
OptinMonster 還使在您的網站上展示廣告活動變得超級容易。
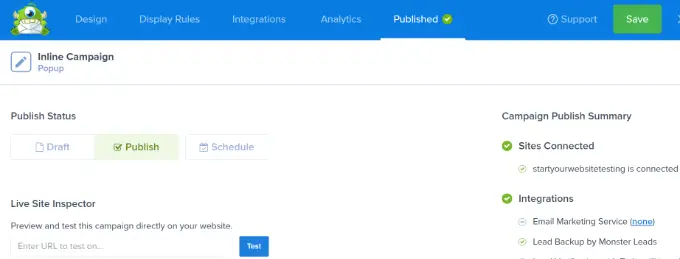
只需切換到構建器內的 Publish 選項卡並將“Publish Status”更改為Publish 。

不要忘記單擊“保存”按鈕來存儲您的更改。
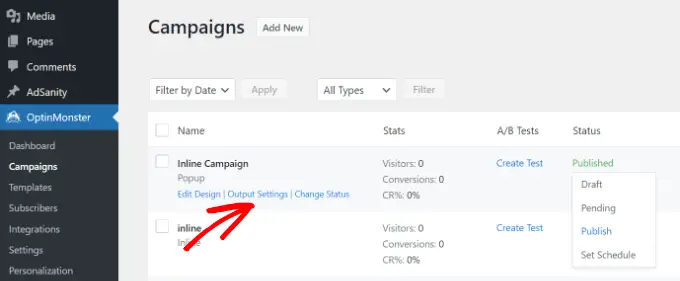
您現在可以返回您的 WordPress 網站並訪問OptinMonster » 活動頁面,您會看到您的新活動列在那裡。

如果活動的“狀態”顯示為“待定”,則單擊活動名稱下方的“更改狀態”選項。 在這裡,只需從下拉菜單中選擇“發布”狀態。
您現在可以通過訪問您的網站來測試它,同時匹配您在顯示規則中設置的條件。
注意:清除您的 WordPress 緩存和瀏覽器緩存以確保您不會加載緩存頁面。 您可能還想在瀏覽器中使用隱身模式來模仿新用戶的行為。
OptinMonster 的顯示規則為您提供了許多強大的選項,無需修改您的模板和代碼即可在 WordPress 中向用戶顯示不同的內容。
從本質上講,它可以讓您利用網站上的額外數字資產來增加銷售額和轉化率。 借助他們的 A/B 測試技術,您可以輕鬆地測試和改進您的活動以取得更好的結果。
方法 2. 使用插件向用戶顯示不同的內容
如果您想更改 WordPress 中帖子或頁面的全部內容或向用戶顯示相同內容的不同變體,建議使用此方法。
首先,您需要安裝並激活 If-So 動態內容插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要訪問If-So » All Triggers頁面並單擊“Add New”按鈕。

這會將您帶到可以創建觸發器並添加內容的頁面。
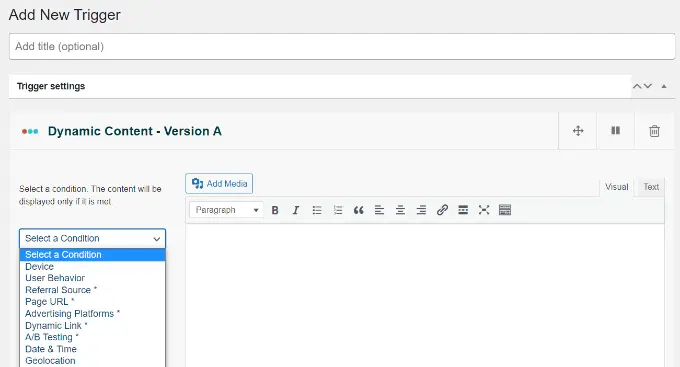
首先,您可以在頂部輸入觸發器的名稱。 接下來,您會在左側看到“選擇條件”下拉菜單。

該插件提供了許多基於時間、日期、URL、地理位置、IP 地址等的條件。
選擇觸發器後,您可以添加要在滿足該條件時向用戶顯示的內容。
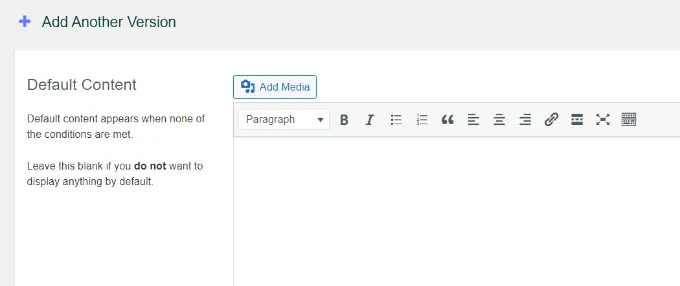
在此之下,您可以添加另一個版本並使用另一組規則來顯示不同的內容。

最後,您將看到默認內容區域。 這是您要向不符合您上面設置的條件的用戶顯示的內容。
完成後,不要忘記單擊觸發器的“發布”按鈕。

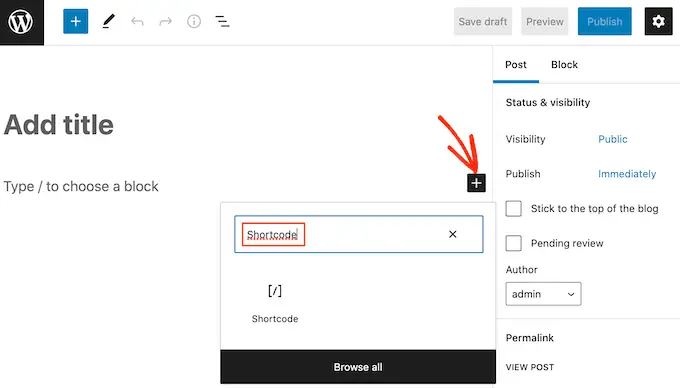
發布觸發器後,您會看到短代碼元框出現。 只需複制屏幕上顯示的簡碼。
您現在可以編輯任何帖子或頁面,並在您想要顯示觸發器的內容中添加短代碼。

您現在可以保存並發布您的帖子或頁面。
之後,訪問您的網站以查看觸發器的運行情況。 如果您符合要求的條件,那麼您將看到您為這些條件設置的消息。
否則,您將看到為觸發器添加的默認消息。

方法 3. 使用 FunnelKit 在 WooCommerce 中顯示個性化內容
雖然上述解決方案可以幫助您向不同的用戶顯示個性化內容,但在調整 WooCommerce 報價時,它們將無法進行深度個性化。
如果您使用 WooCommerce 經營在線商店,那麼您可能希望顯示動態報價,例如基於各種購物車條件的相關加售。
這就是您需要 FunnelKit 的地方,它是最強大的 WooCommerce 插件之一,可以增加您的銷售額。
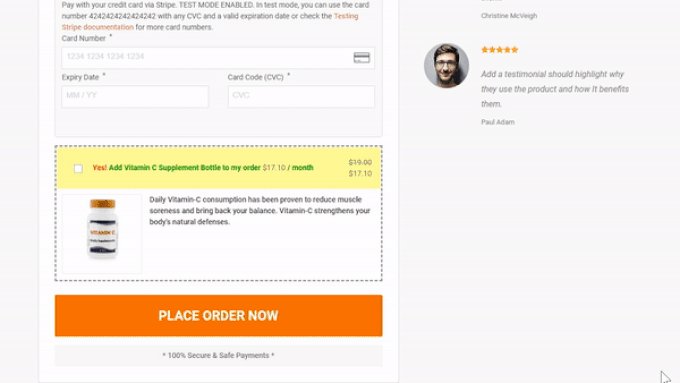
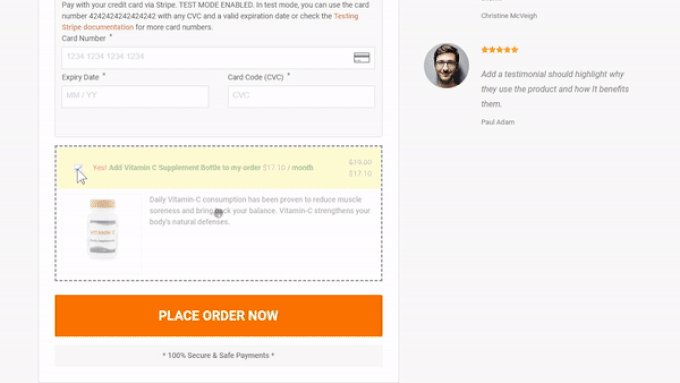
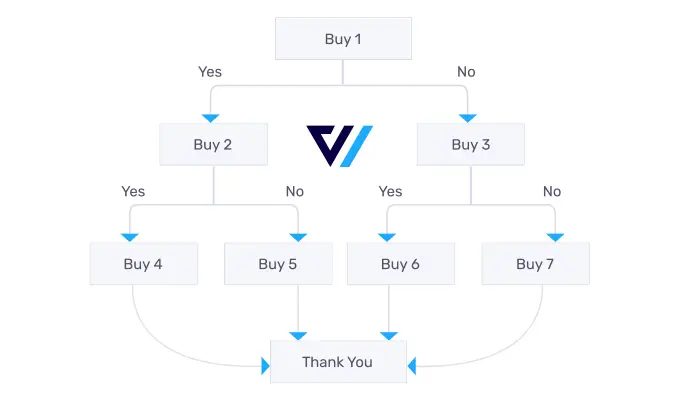
它可以讓您在商店中添加自定義的一鍵加售或訂單增加,這樣您就可以在不增加流量或廣告支出的情況下增加利潤。

您可以使用他們的動態優惠來顯示自定義加售並製定您想要的任何個性化規則。

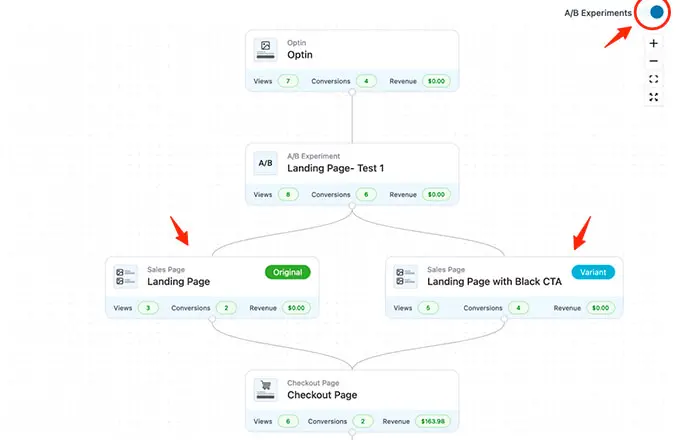
FunnelKit 還帶有內置的 A/B 測試,因此您可以在不到 5 分鐘的時間內展示不同的標題、結帳設計、按鈕等。

基本上,如果您正在經營 WooCommerce 商店並且想要進行內容個性化,那麼您需要 FunnelKit。 許多用戶使用 FunnelKit 進行購物車個性化,同時使用 OptinMonster 進行整體網站個性化。
我們希望本文能幫助您了解如何在 WordPress 中輕鬆地向不同用戶顯示不同內容。 您可能還想查看我們的指南,了解如何像專業人士一樣跟踪 WordPress 網站上的轉化,以及我們的小型企業最佳營銷自動化工具列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
