如何使用Elementor在WooCommerce產品頁面中顯示星級評級?
已發表: 2025-04-11尋找一種簡單的方法來使用Elementor在WooCommerce產品頁面中顯示星級評級?
經營在線商店時,客戶評論可能是有力的元素。星級評級為潛在的買家提供了有關產品質量的快速視覺提示,而這可能是有人擊中“添加到購物車”的原因。
如果您使用WooCommerce為您的商店和Elementor提供動力來設計它,那麼您已經在正確的軌道上。借助Elementor插件的PowerPack,在產品頁面上添加星級評級變得非常容易,即使您不是技術專家。
在本教程中,我將介紹您使用Elementor和PowerPack addons向WooCommerce單產品頁面中添加動態星級評級的分步過程。
讓我們開始吧!
為什麼星級評分對WooCommerce產品很重要
想想您上次在網上購物的時候。在將產品添加到購物車中之前,您是否檢查過星級?
您做到了,您的客戶也很有可能。
星級評級是您可以在WooCommerce產品頁面上顯示的最強大的信任信號之一。這就是為什麼它們如此重要的原因:
- 立即建立信任:當買家降落在您的產品頁面上並看到30多個客戶的4.5星評級時,它告訴他們:“該產品是合法的。”人們比營銷主張更信任別人的經歷,而星級評級使該反饋迅速易於理解。
- 幫助購物者快速做出決定:客戶經常在繁忙的在線商店中滾動幾種產品,然後再選擇一家產品。星級收視率通過給其他買家的滿意度(不需要閱讀完整評論)來幫助他們加快決策的速度。
- 提高轉化率:社交證明(例如星級評級)可以直接影響銷售。當人們看到產品評級良好時,他們就更有可能購買它。實際上,即使價格略高,收視率較高的產品也常常超過沒有評論的產品。
- 設定誠實的期望:星級評級為潛在的買家一種對期望的現實感。如果產品大多有四星級評論,則用戶知道這是一個可靠的選擇。這種透明度會導致更少的回報和更好的客戶滿意度。
- 提高SEO和點擊率:正確實施後,Star評級可以在Google搜索結果中顯示為豐富的片段。這意味著您的產品在搜索列表中脫穎而出,這可能會導致更高的點擊率和更多的商店流量。
現在,我們了解了星級評分對您的電子商務產品的重要性,讓我們介紹如何使用Elementor和PowerPack輕鬆地在WooCommerce產品頁面上顯示它們。
如何使用Elementor在WooCommerce產品頁面中顯示星級評級?
入門之前您需要什麼
確保在WordPress網站上安裝和激活以下插件:
- WooCommerce
- Elementor Page Builder
- Elementor的PowerPack插件
注意:另外,請確保您的至少一種產品應該具有客戶評論,以便您可以看到行動中的評分。
1:編輯您的WooCommerce單產品模板
要顯示星級,您首先需要在Elementor中打開單個產品模板。
以下是:
- 在您的WordPress儀表板中,轉到模板>>主題構建器。
- 查找現有的單個產品模板,或單擊“添加新”→“單個產品”來創建新產品模板。
- 單擊“使用Elementor編輯”以打開Visual Editor中的模板。
這是控制所有產品頁面的外觀的佈局,因此請確保僅編輯設計,而不是實際產品內容。
2:使用PowerPack小部件自定義模板
PowerPack插件帶有功能強大的WooCommerce構建器,其中包括特定的小部件。這些小部件使您可以輕鬆自定義WooCommerce單產品和存檔頁面模板。

您會看到一些有用的PowerPack WooCommerce小部件:
- Woo - 產品標題(顯示產品的名稱)
- Woo - 產品價格(顯示價格)
- Woo - 產品元(顯示SKU,類別等)
- Woo - 產品股(顯示產品的庫存可用性)
- Woo - 產品評論(顯示產品評論)
- Woo - 產品評級(這是我們關注的產品!)
3。拖放woo -raprouptuct評級小部件
現在,讓我們添加星級評級:
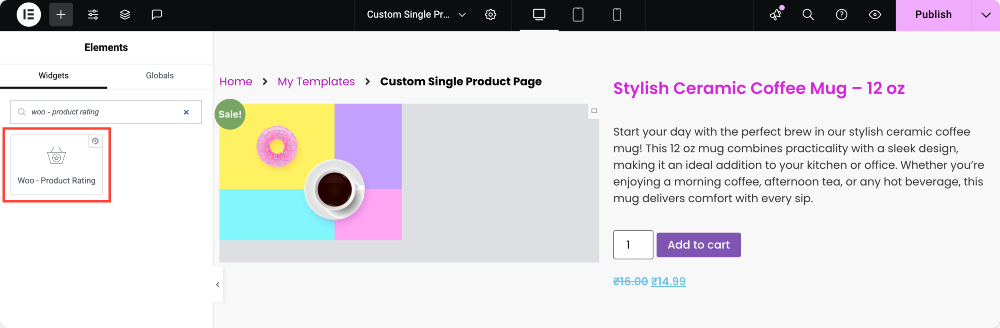
- 在Elementor側邊欄中,使用搜索欄查找“ Woo - 產品評分” 。
- 將此小部件拖放到您的佈局中 - 通常,在產品標題下方或價格附近效果很好。

一旦您放置它,如果它具有任何評論,Elementor將自動獲取並顯示產品的平均評分。
無需手動輸入評級!這是動態的;小部件將自動提取每種產品的真實評論數據。
如果您的產品尚無評分,則不會顯示星星。因此,請確保在具有至少一份評論的產品上對此進行測試。
4。啟用評論文本(可選但建議)
是否想顯示有多少人對該產品進行了評分?你也可以做到!
以下是:
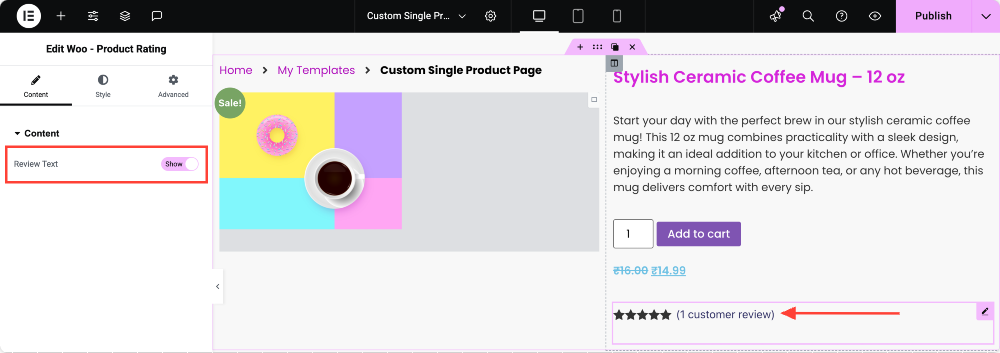
- 單擊WOO - 產品評級小部件以打開其設置面板。
- 在“內容”選項卡下,您會看到一個稱為“評論文本”的切換。
- 在此切換以顯示星星旁邊的評論總數。

這將看起來像:★★★★☆(12個評論),這使購物者對產品的信心更加自信。
5。樣式的星級評級以匹配您的品牌
等級到位後,讓我們看起來不錯!
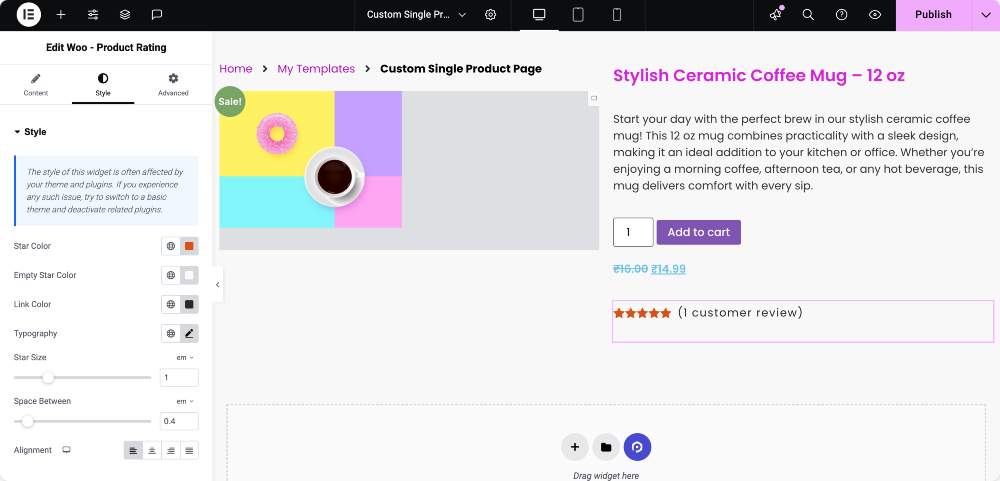
單擊小部件的“樣式”選項卡,您將看到很多可以使用的樣式選項:
- 恆星顏色:選擇填充星星的顏色(例如金色,黃色,甚至您的品牌顏色)。
- 空星顏色:為尚未填充的星星選擇顏色。微妙的灰色通常效果很好。
- 鏈接顏色:如果查看文本可單擊(喜歡向下滾動到評論),則可以在此處設置其顏色。
- 排版:自定義字體系列,大小,重量和評論文本的間距,以匹配您網站的排版。
- 恆星尺寸:使用滑塊增加或減小恆星的大小,以適合您的佈局。
- 之間的空間:調整每個恆星之間的間距,以免它們太狹窄或散佈。
- 對齊:選擇額定值是在左,中間,右還是合理的窗口容器內對齊。

6。預覽和發布
一旦您對佈局和样式滿意:
- 單擊“預覽” ,以查看實際產品頁面上的星級評級。
- 點擊“發布”以應用更改。
現在,轉到商店的前端並查看產品頁面。您應該看到明星評級完全顯示您放置的位置!
總結!
在WooCommerce產品上顯示星級評級可以真正提高信譽,並幫助您的客戶做出明智的決定。使用Elementor和PowerPack,添加此功能非常簡單且完全可自定義。
如果您遵循本文提到的步驟遇到任何困難,請隨時與我們聯繫或在評論部分中刪除您的查詢。
您對本教程有何看法?如果您找到此有用的指南,請分享!另外,請加入我們的Twitter,Facebook和YouTube。
來自博客的更多信息
- 如何使用Elementor創建WooCommerce單產品頁面:逐步指南
- 如何使用Elementor自定義WooCommerce Checkout頁面
- 如何使用Elementor [分步指南]創建WooCommerce產品輪播

留下評論取消回复