如何在頁面上顯示 WooCommerce 產品
已發表: 2021-09-01WooCommerce 是 WordPress 排名第一的電子商務插件,許多企業主將其用於日常業務。
要在任何頁面上顯示 WooCommerce 產品,您必須知道使用簡碼。 WooCommerce 短代碼用於顯示產品,也可用於使用屬性和其他因素過濾產品。
因此,在本文中,我將向您展示在任何頁面上顯示 woocommerce 產品的最簡單方法。 我將向您展示 2 種方法。
- 使用 Elementor(最簡單的方法)。
- 使用簡碼。
1. 使用 Elementor 在頁面上顯示 WooCommerce 產品。
在任何頁面上顯示 WooCommerce 產品的最簡單方法是使用功能強大且易於使用的 Elementor。
由於 Elementor 是排名第一的拖放頁面構建器,因此您可以使用拖放功能,並且可以輕鬆地在任何頁面或帖子上顯示任何 woocommerce 產品。
由於您將使用 WooCommerce 和 Elementor,我建議您使用 Woolentor。 WooCommerce + Elementor = Woolentor 。
Woolentor 是一個插件,它使您能夠設計 WooCommerce 頁面並在 Elementor 中使用 WooCommerce 小部件、功能和簡碼。
這意味著您無需編寫或複制短代碼並粘貼它們即可在任何頁面上顯示任何 WooCommerce 產品。

羊毛商
通過 WooCommerce 獲得 Elementor 的力量。
Woolentor 的功能令人驚嘆,這裡有一些
- WooCommerce 頁面構建器
- 產品過濾器(水平/垂直)
- 個人存檔頁面構建器
- 銷售通知
- 詢價按鈕
- 建議價格按鈕
- 結帳頁面自定義
- 銷售倒計時
- 產品二維碼
- 加入購物車
- Ajax 產品搜索
- 進度條
- Elementor 模板庫等等。
[bravepop id=”10896″ align=”center”]
觀看此視頻,逐步了解如何使用 Woolentor 在任何頁面上展示任何產品。
使用 Woolentor 展示產品。
第 1 步:購買 Woolentor Pro 並安裝它。 要安裝插件,請訪問wp-admin -> plugins -> add new -> upload並選擇您在購買 Woolentor 後下載的 zip 文件。
單擊上傳,然後單擊激活。
您還需要安裝 elementor 的免費版本,以便 Woolentor 可以正常運行。 要安裝 Elementor,請轉到 wp-admin -> Plugin -> Add New -> Search -> Elementor。
單擊安裝,然後單擊激活。
第 2 步:轉到要顯示 WooCommerce 產品的頁面或帖子。 它可以是多個產品或只有 1 個產品。
因此,對於本教程,我們假設您選擇了一個要顯示 woocommerce 產品的頁面。 要展示產品,您需要按照以下步驟操作:-

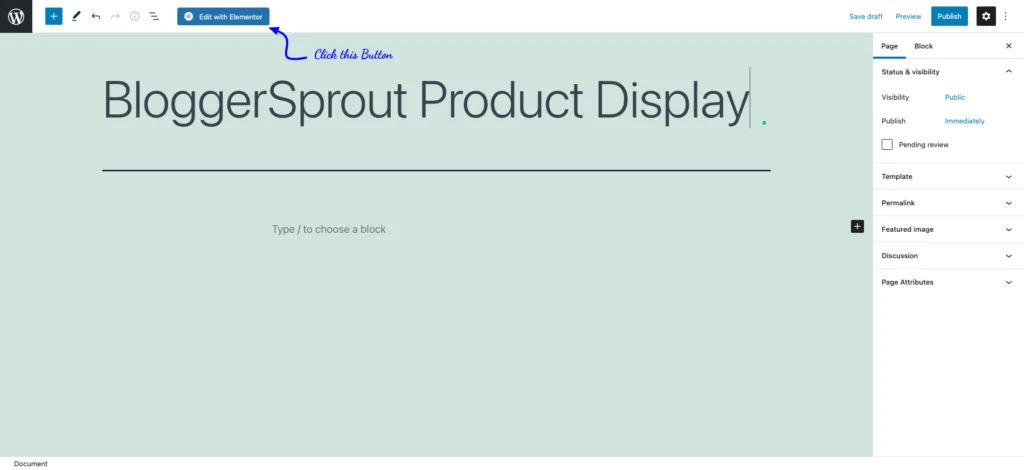
- 轉到頁面 -> 所有頁面,然後在要顯示產品的頁面上單擊“使用 Elementor 編輯”。
- 現在該頁面將在 Elementors 頁面構建器中打開。
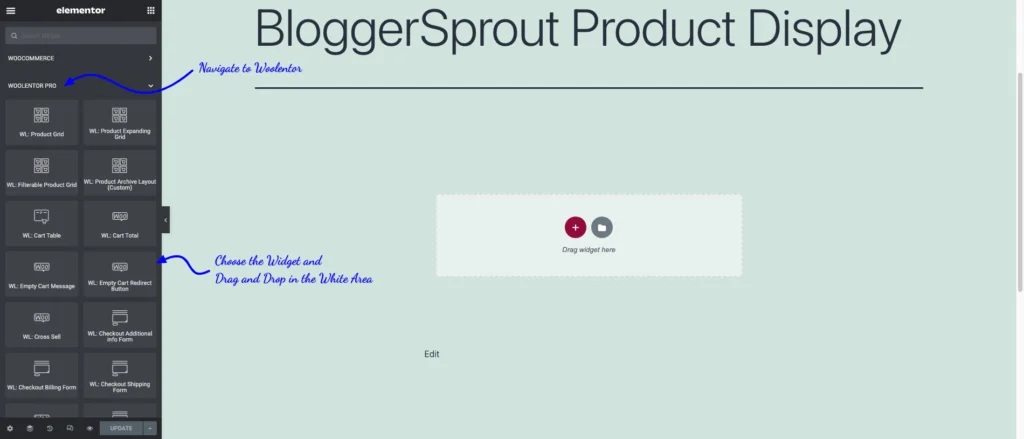
- 從左側小部件側邊欄中,滾動到 Woolentor 部分。
- 拖放“產品”小部件。
- 從小部件設置中選擇產品。
- 單擊保存更改。
[bravepop id=”10903″ align=”center”]

選擇產品網格,選擇小部件,然後將小部件拖放到要顯示 WooCommerce 產品的頁面上。


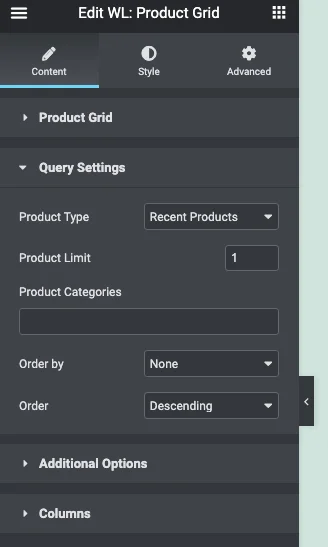
將小部件拖動到所需位置後,將出現小部件設置頁面。
您可以限制產品展示的數量,也可以更改產品佈局的設計。
在查詢設置中,您可以控制選擇產品的依據
- 最近的產品
- 特色產品
- 暢銷產品
- 在售
- 評分最高
- 隨機的
- 按產品編號選擇
- 手動輸入產品 ID。
因此,如果您只想顯示一種產品並且產品不應該更改,那麼您應該選擇按產品 ID 選擇或手動輸入產品 ID 選項。
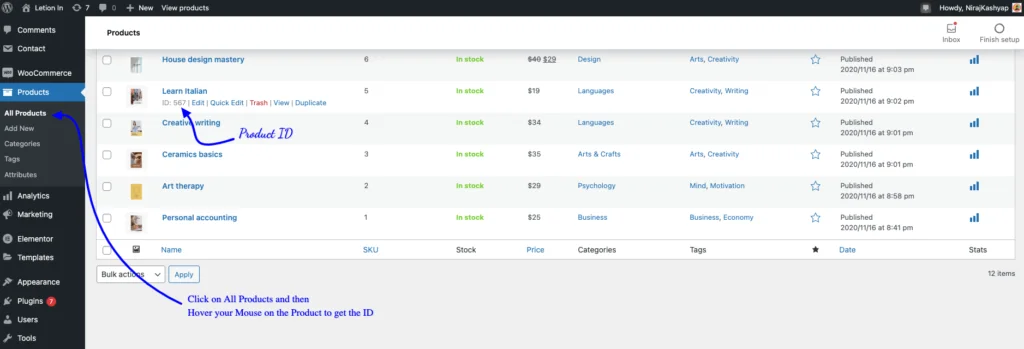
現在要么搜索該產品,要么輸入產品 ID。 您可以從所有產品列表中找到產品 ID。 查看下圖以了解在哪裡可以找到產品 ID。

輸入產品 ID 後,產品將顯示在您放置小部件的位置。 如果要選擇多個產品,則必須使用逗號 (,) 分隔產品 ID。
現在查看頁面,您可以在頁面上找到 WooCommerce 產品。 使用 Woolentor,設計產品佈局和顏色配置以匹配網站的外觀和感覺非常簡單。
你知道嗎:你也可以使用 Woolentor 和 Elementor 設計產品頁面。
但是,如果您不想使用 elementor 或 Woolentor,並且想使用您的 Gutenburg 編輯器(WordPress 內置編輯器)在頁面上顯示任何 WooCommerce 產品,那麼下面的教程適合您。
[bravepop id=”14292″ align=”center”]
2. 使用簡碼展示 WooCommerce 產品。
如果您不想使用 elementor 或 Woolentor,那麼您可以使用簡碼顯示產品。 WooCommerce 為此提供了幾個短代碼。
雖然您無法控制自定義簡碼輸出的外觀和感覺,但您必須記住幾個簡碼或在線搜索簡碼。
簡碼是在觸發時執行一堆代碼的一小段代碼。 創建短代碼的目的是讓用戶可以利用小代碼來執行或顯示需要一堆代碼的東西。
以下是一些可用於在任何頁面上顯示 WooCommerce 產品的 WooCommerce 短代碼。
- [woocommerce_cart] – 顯示購物車頁面
- [woocommerce_checkout] – 顯示結帳頁面
- [woocommerce_my_account] – 顯示用戶帳戶頁面
- [woocommerce_order_tracking] – 顯示訂單跟踪表
- [add_to_cart] – 添加到購物車的按鈕
- [產品] – 展示產品
- [featured_products] – 顯示特色產品
- [sale_products] – 顯示銷售產品
- [best_sales_products] – 展示最暢銷的產品
- [recent_products] – 顯示最近的產品
- [product_attribute] – 顯示產品屬性
- [top_rated_products] – 顯示評分最高的產品。
因此,為了在任何頁面上顯示任何產品,您必須使用[products]簡碼,但這不僅僅是簡碼。 您必須將幾個參數傳遞到該簡碼中。
啊!……似乎有點複雜。
[bravepop id=”10903″ align=”center”]
以下是您可以在短代碼 [產品] 中傳遞的參數。
-
limit– 要顯示的產品數量。 -
columns– 要顯示的列數。 -
paginate– 開啟分頁。 -
orderby– 對要顯示的產品進行排序。 可用選項有:-
date– 產品發布的日期。 -
id– 產品的帖子 ID。 -
menu_order– 菜單順序(如果設置)(首先顯示較低的數字)。 -
popularity——購買次數。 -
rand– 隨機訂購產品。 -
rating- 平均產品評級。 -
title- 產品標題。 這是默認的orderby模式。
-
-
skus– 以逗號分隔的產品 SKU 列表。 -
category– 以逗號分隔的類別 slug 列表。 -
tag- 逗號分隔的標籤 slug 列表。 -
order– 說明產品順序是升序 (ASC) 還是降序 (DESC)。 -
class– 添加一個 HTML 包裝類,以便您可以使用自定義 CSS 修改特定輸出。 -
on_sale– 檢索特價商品。 -
best_selling– 檢索最暢銷的產品。 -
top_rated– 檢索評價最高的產品。 不得與on_sale或best_selling一起使用。
顯示單個產品
[產品]
如果您想在任何其他頁面上顯示單個產品頁面,則可以使用此短代碼。
[產品頁面]
因此,通過使用簡碼,您可以輕鬆地在任何頁面上顯示 WooCommerce 產品。 唯一的缺點是您無法修改短代碼輸出的外觀。
因此,這就是您可以輕鬆地在您想要的任何頁面或帖子上顯示任何 WooCommerce 產品或產品詳細信息的方式。
概括
因此,這就是您可以在 WordPress 的任何頁面上顯示 WooCommerce 產品的方式。 在下面評論,您使用哪種方法來顯示 WooCommerce 產品。
如果您有任何疑問或意見或有任何疑問,那麼評論是聯繫我或嘗試聊天功能的最佳場所。
就這樣。
但是,您的需求可能與我的不同。 您最喜歡哪個插件,您目前是否在您的網站上使用它? 您還有其他建議要補充嗎? 請在下面的評論中說出你的想法!
您還可以訂閱我們的 YouTube 並在 Facebook、Twitter 和 Instagram 上點贊和關注我們。
