如何在 Inkscape 中傾斜 SVG
已發表: 2023-02-11在 Inkscape 中傾斜 svg 可以通過選擇對象,然後轉到Inkscape 窗口頂部的“對象”下拉菜單來完成。 從那裡選擇“變換”,然後選擇“傾斜”。 這將彈出“傾斜”對話框。 從這裡,您可以輸入所需的水平和/或垂直偏斜值,然後單擊“確定”。 對象將傾斜指定的量。
你如何扭曲 Inkscape 中的形狀?

對像變換是出現的變換面板的名稱。 可以在屏幕右側找到變換調色板。 它允許您通過操縱對象的手柄來移動、縮放、旋轉、傾斜和扭曲對象,還允許您使用變換面板縮放、旋轉、傾斜和扭曲對象。
如何使用 Inkscape 的變形工具扭曲文本和形狀
使用 Inkscape 的變形工具,您可以扭曲文本和形狀。 它使用簡單,可以創建範圍廣泛的效果。 通過使用過濾器和路徑效果,您可以創建新的形狀或添加額外的扭曲。
Inkscape 斜形
Inkscape skew shape 是一個允許你通過傾斜來改變對象形狀的函數。 這對於創建不同的形狀或簡單地更改對象的外觀很有用。 要傾斜對象,請選擇它,然後單擊工具欄中的“傾斜”按鈕。
Inkscape 調整大小 Svg
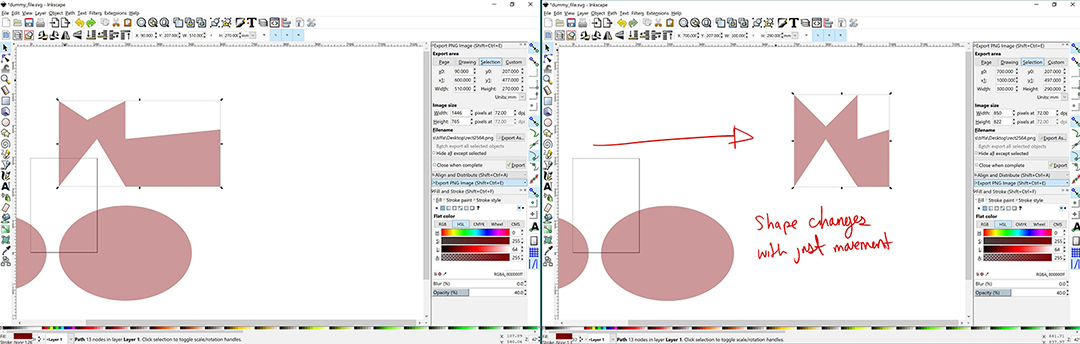
SVG 圖標可以在 Inkscape 上找到。 在“文件”>“文檔屬性”中將文檔的大小和寬度設置為您想要的規格。 接下來的步驟是選擇圖標中的所有對象。 當您從一個視口導航到下一個視口時,您需要在頂部菜單欄中調整對象的位置和大小:如果您從 200 移動,則將 X、Y、B 和 W 中的值除以 2到 100。
您將學習如何縮放可縮放矢量圖形 (SVG)。 Amelia Bellamy-Royds 演示瞭如何縮放 SVG。 儘管縮放光柵圖形很困難,但該應用程序提供了一些有趣的可能性。 在學習 SVG 時,可能很難弄清楚如何以您想要的方式表現。 aaster 圖像的縱橫比定義為寬度與高度的比率。 可以強制瀏覽器以與其固有高度和寬度不同的大小繪製光柵圖像,但是當您強制使用不同的寬高比時它會扭曲。 內聯 SVG 是根據代碼中指定的大小繪製的,而不管畫布的大小。
ViewBox 是製作可縮放矢量圖形的最後一個軟件。 這個元素的 viewBox 是一個類型屬性。 此值是四個數字的列表,除以空格或逗號:x、y、寬度和高度。 視口左上角的坐標系必須由值 x 和 y 指定。 高度是通過將必須縮放以適合所需空間的寬度的 xaphs/坐標的數量相加來計算的。 當您給出的圖像尺寸與縱橫比不一致時,圖像將被拉伸或扭曲。 Object- fit CSS 屬性現在可用於其他圖像類型,允許您執行相同的操作。 此外,如果您選擇 preserveRatioAspect=”none” 選項,您的圖形將以與圖像相同的方式縮放。

光柵圖像可用於指定它們的寬度或高度,以及它們應該使用的比例。 sva可以嗎? 隨著您逐步完成該過程,您會發現它變得更加複雜。 這是一個很好的起點,但是在使用它之前您需要對其進行一些修改。 可以通過使用各種不同的 CSS 屬性調整元素的高度和邊距來控制元素的縱橫比。 如果將 viewBox 設置為 300*150,其他瀏覽器將對圖像應用默認的 300*150 大小; 此行為未在任何規範中定義。 如果您使用最新的 Blink/Firefox 瀏覽器,它將縮放以適合您的 viewBox。
如果您不指定高度和寬度,它們將不會應用這些瀏覽器的默認尺寸。 除了 <object> 和其他替換元素之外,最簡單的方法是用內聯 SVG 替換容器元素。 在內聯圖形中,官方高度很可能為零(在本例中)。 如果 preserveRatioAspect 值設置為 true,則圖形將按比例縮小為零。 與其拉伸圖形以覆蓋您提供的整個寬度,不如拉伸它們以覆蓋您精心選擇的包含在縱橫比中的整個填充區域。 ViewBox 和 preserveRatioAspect 提供了令人難以置信的靈活性。 nested 和 lswsvg 元素可用於允許圖形比例的單獨部分由嵌套元素組成。 您可以按照此方法創建一個標題圖形,該圖形可以擴展以填充寬屏顯示,而不會過分強調該區域。
如何調整 Svg 的大小
如何調整 sva 圖像的大小? 首先,您必須先上傳一個 SVG 圖像文件:拖動或單擊圖像文件以從白色區域中選擇它。 之後,您可以通過轉到“調整大小”選項卡並調整調整大小設置來調整大小。 該過程完成後,您可以下載結果。 如何在 Inkscape 中調整大小? 要在 Inkscape 中調整圖像大小,請使用選擇工具(鍵盤快捷鍵:S)並選擇要使用的圖像。 轉換手柄應位於頁面的側面和角落。 要調整圖像大小,請單擊其中一個手柄並拖動它。 您如何按比例調整 Inkscape 的大小? 選擇縮放按鈕。 如果您希望寬度和高度保持不變,可以在本頁底部找到縮放比例框。 在“度量單位”字段中,單擊度量單位旁邊的向下箭頭,然後選擇它。 如何降低 sg? 在 svg> 上設置 viewBox 以自動生成以下內容之一:高度或寬度。 調整縱橫比後,viewBox 將匹配瀏覽器中的整體縱橫比。
