如何加快 WordPress 網站的速度——提高和提高網站速度的 17 種方法
已發表: 2020-01-29在本文中,我們將了解如何加快 WordPress 網站的速度。 有很多方法可以加快您的網站速度,但今天我們將檢查改善和提高網站速度的主要 17 種方法。 頁面加載速度可能是影響訪問者閱讀體驗的核心決定因素。 畢竟,隨著我們日常生活節奏的加快,人們已經變得越來越不耐煩了。

對超過60000名網民的調查顯示,92.3%的網民在加載速度超過5秒時選擇離開網站。 此外,速度也會影響網站排名。 根據谷歌排名算法,該搜索引擎更有可能獎勵在搜索列表頁面中排名較高的快速網站。 在這種情況下,網站管理員必須非常注意如何加速 WordPress 以獲得更好的性能,從而帶來更多的流量。 在這裡,我們列出了加快 WordPress 網站速度的 17 種主要方法。
#1。 選擇一個快速的主機 – 加速 WordPress 網站
網上有許多網絡主機,旨在提供快速的託管速度,同時保證優質的託管服務。 這些公司通常使用最優質的戴爾服務器、世界一流的數據中心和快速網絡來確保快速連接。 此外,其中一些甚至在其軟件包中包含相關技術,例如內容交付網絡、固態驅動程序和 Railgun 優化器。 要選擇這樣一個快速的網絡主機,您可以按照三個步驟操作(另外,請查看我們的 10 個最佳 WordPress 託管服務提供商列表)。
- 在快速託管方面從一些託管獎項或評論網站中找到目標。
- 檢查其數據中心設施和 Web 服務器規格。
- 弄清楚它是否使用了一些加速工具。
除非您使用專門的 WordPress 託管服務,否則您不會比這更好。 如果您非常渴望一個超快速的網站,那麼您真的需要研究一個不在共享服務器上的託管包。
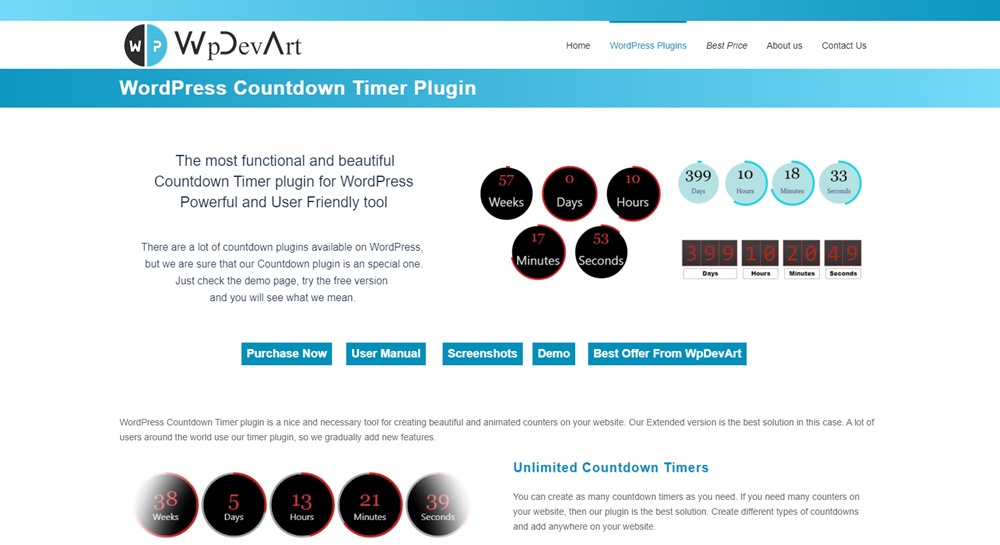
我只聽說過 WPEngine,它是一個專門的 WordPress 託管服務。 使用它們,您可以將服務器加載時間縮短到幾毫秒。 權衡是它們很昂貴,但如果您致力於提高網站速度,那麼遷移到非共享託管服務是必須的(另外,請查看我們的 WordPress 倒計時插件)。
#2。 從輕量級主題/插件開始
WordPress網站搭建完成後,很多站長都會安裝一個WordPress主題或者一些必要的插件來定製網站。 在這種情況下,您應該選擇一些帶有簡單編碼內容的輕量級選項。 否則,您的網站頁面速度可能會由於大型且未優化的腳本而受到負面影響。

#3。 減少 HTTP 請求
減少 HTTP 請求的數量非常重要。 每次人們訪問您的網站時,特定頁面中包含的文件都會作為 HTTP 請求發送到他們的瀏覽器進行下載。 由於這種做法非常耗時,因此您最好盡量減少性能增強請求的數量。
為了實現這個目標,您可以刪除所有不必要的裝飾以簡化網頁,或者使用一些壓縮工具將多個文件或腳本組合成一個文件。
#4。 優化圖像 – 如何提高 WordPress 網站速度
圖片可以被視為任何網站的重要組成部分,其重要性僅次於文字帖子。 毫無疑問,圖形部分可以有效地吸引讀者的注意力,但是太多的大尺寸圖像會花費大量時間來加載。 在這種情況下,您最好選擇一些小圖片附加到您的網站上,或者將大圖片調整為小尺寸以便快速加載。 網上有很多工具可以幫助您輕鬆壓縮圖像,例如 JPEGMini、Radical Image Optimization Tool 和 ImageOptim 等(另外,請查看我們的 WordPress YouTube 插件)。
此外,圖像的數量需要適中。 每張圖片都會作為一個單獨的 HTTP 請求發送到本地瀏覽器,因此太多的圖片可能需要人們很長時間才能獲取。
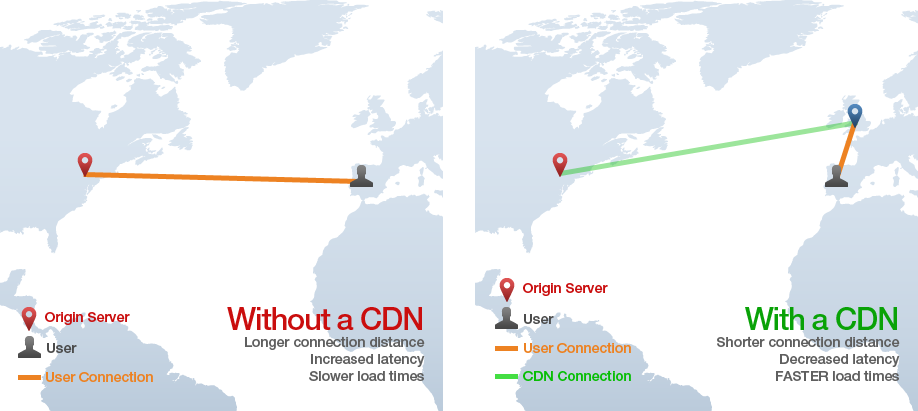
#5。 利用 CDN – 如何提高 WordPress 網站速度
CDN 指的是內容分發網絡。 CDN 提供商將您網站的文件和數據複製並存儲在多個數據中心。 因此,無論人們在哪裡訪問您的網站,他們都可以從離他們的地理位置最近的服務器上快速獲取內容,大大縮短了傳遞距離。 目前可用的 CDN 提供商有很多,其中 CloudFlare 和 MaxCDN 是最受歡迎的兩個。
內容交付網絡是怪物博客使用的東西,例如 WpBeginner。 僅當您認真考慮加快網站速度時,才應使用此選項。 CDN 的作用是大大減少服務器延遲,從而極大地提高您的站點速度。
可能最受歡迎(也是最便宜的 CDN 之一)是 MaxCDN。 快速注意,即使您使用內容交付網絡,您仍然需要您的虛擬主機。 CDN 所做的是與您的網絡託管服務一起工作,因此這是一個相當昂貴的選擇,因為除了為您的 CDN 服務付費外,您還必須繼續為共享託管付費。

#6。 添加瀏覽器緩存
瀏覽器緩存是一項先進的技術,允許本地瀏覽器在人們第一次訪問您的網站時保留您的網頁副本。 因此,如果它們將來返回,則可以從本地緩存快速加載內容,而不是從 Web 服務器重新加載。 這可能是嘗試加快 WordPress 博客速度時最明顯的技術。 安裝正確的緩存插件後,您的頁面加載時間將會飆升,最重要的是,您在 WordPress.org 網站上有幾個免費選項可用(另外,請查看我們的 WordPress 建設中的插件)。

在談論緩存插件時,人們通常會喜歡 W3 Total Cache,因為它比其他緩存插件具有更多的功能。 沒關係,該插件顯然非常受歡迎,並且可以幫助許多網站獲得更好的頁面速度,但是每次我使用此插件時,它都會對我的網站造成損害,通常會使它們崩潰並迫使我手動刪除插件和在它的位置安裝一個更安全的。
隨意使用 W3 Total Cache,但在我運氣好之後,我現在總是使用 WP Super Cache(實際上有更多的下載量)。 您可以保留默認設置,但我建議您檢查所有設置並檢查開發人員推薦的設置。
#7。 正確放置 CSS 文件和 JavaScript 代碼
保持網站代碼整潔是提高性能的另一種方法。 在這裡,我們強烈建議您將 CSS 文件放置在頁面頂部以避免漸進式渲染,並將 JavaScript 代碼放置在底部以防止頁面在加載之前等待很長時間才能完全執行代碼。
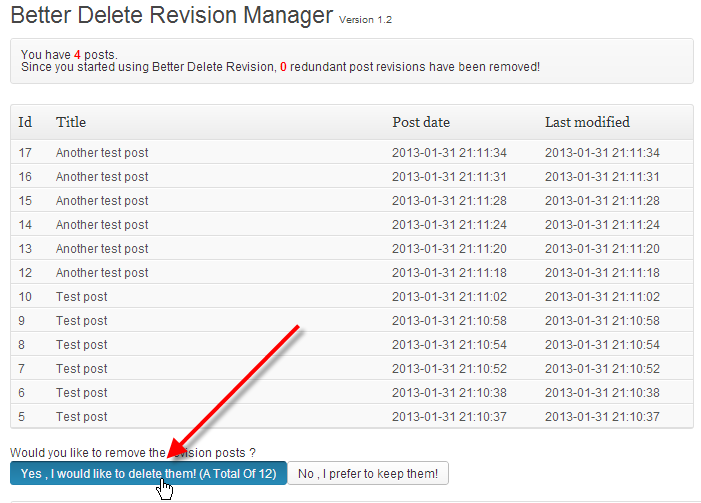
#8。 最小化後期修訂
WordPress 具有帖子修訂的默認功能,當您連接帖子時保留以前版本的副本。 在這種情況下,您可以隨時參考您的舊版本。 但是,過多的修訂可能會減慢您的網站速度,因此您最好保持適度的數量。 要刪除無用的修訂,您可以安裝一個名為 Better Delete Revision 的用戶友好插件(另外,請查看我們的 50 個最佳 WordPress 插件列表)。

#9。 主頁/博客頁面優化
通過遵循一些簡單的規則,您可以輕鬆地加速您的主頁或博客頁面:
- 僅在發布新帖子時發布摘錄。
- 不要在您的博客頁面上顯示 20 多個帖子。
- 不要過度使用插件和小部件。
#10。 停用和刪除不必要/未使用的插件
插件很棒。 它們擴展了您網站的功能,並且有很多可供選擇,有時可能很容易上傳並激活您認為“需要”的所有功能......儘管在頁面速度方面插件可能很重。
如果您有任何已停用的插件,請將它們完全刪除,此外最好停用和刪除您網站上並非絕對需要的插件。 確定哪些插件會降低您的網站速度並將其替換為具有相同功能的輕量級插件也是一個好主意。
P3 是一個非常流行和有用的插件,它向您展示您安裝的插件對您的頁面加載速度的影響。 這可以很容易地發現影響您的頁面速度的重量級插件,並決定保留、替換或從您的站點中刪除它們。
#11。 使用修訂後控制
保存您的帖子在您的網站上有點重,特別是對於具有更多帖子保存的較長文章(例如這篇文章)。 WordPress 雖然是一款非常先進且易於使用的軟件,但在資源方面並不太聰明。 它將從字面上存儲這篇文章的每一個帖子草稿保存……永遠。
想像一下,當您擺脫大部分頁面修訂時,您可以節省多少資源(頁面加載)? 可能很多,這就是為什麼我總是建議使用某種類型的插件來將後期修訂的數量限制在少數。 更好的插件之一是修訂控制,它允許您設置您希望保留多少後期修訂。
#12。 跟上垃圾郵件
簡單但有效! 保持(刪除)您的垃圾評論只能幫助您提高網絡速度。
#13。 關閉 Pingback
WordPress 的默認設置已打開 Pingbacks。 雖然 pingbacks 很棒(因為它們會在其他博客鏈接到您的博客時提醒您),關閉它們將有助於您的頁面加載速度。
您可以在設置 -> 討論中關閉它們。
#14。 跟上更新
如果您有新版本的 WordPress(或某些插件)的更新準備好並等待安裝……安裝它。 更新您的主題/插件/WordPress 版本將使事情運行得更順暢。
#15。 減少廣告
由於您想通過網站獲利,因此用廣告使您的網頁膨脹似乎很誘人,但是過多的華麗廣告會大大降低您的網站速度。 取而代之的是,在您的網站上只展示一兩個“華麗”廣告,然後用文字鏈接廣告或附屬鏈接代替其餘廣告。
#16。 優化您的數據庫
優化東西很方便不是嗎? 就像加速 WordPress 博客的大多數步驟一樣,您可以使用幾個出色的插件來優化您的數據庫。
我個人最喜歡的(到目前為止)是 WP-Optimize,它可以直接自動優化您的數據庫,但也有幾個可以使用的設置,例如您想要優化的頻率以及是否要自動刪除自動草稿,垃圾郵件或未經批准的評論。 您可能會考慮的另一個插件是 WP-DB Manager。
#17。 禁用圖片盜鏈
將盜鏈視為偷竊。 基本上,每當另一個網站(尤其是垃圾郵件網站或由認為複制和粘貼文章會給他們帶來流量的新手運營的網站)使用屬於您網站的圖像時,就會發生這種情況。 圖像放置在他們的網站上,但我們的服務器(GreenGeeks)將其帶寬用於圖像。 對於傾向於使用 Photoshop 等軟件創建自己的圖像的網站來說,這主要是一個問題。
您可以在 .htaccess 文件中添加一些代碼來否定這一點,但它比利用瀏覽器緩存(簡單地複制和粘貼代碼)要復雜一些,因此我鼓勵您使用插件來完成此任務。
