如何加快您的 WordPress 網站
已發表: 2022-05-05我知道,當您的網站運行緩慢時,這令人沮喪。 我自己也有過這樣的掙扎。 我記得去谷歌並抓取圖像,後來發現我的網站很慢。 我以為我所做的一切都是為了修復我緩慢的網站。 相信我,我去過那裡。 我創建本指南是為了幫助大家詳細加快 WordPress 網站的速度。 在管理您的 WordPress 網站時,有幾個因素需要考慮,例如插件、託管、圖像和 Javascript,因此我將介紹每一個因素並給您一些提示……。 實際上,沒有。 讓我們修復您的 WordPress 網站,讓它今天變得更快。 準備好? 開始吧。
1. 將頁面保持在 3MB 以下。

這意味著什麼?
每次添加圖像、CSS 或 javascript 時,您的頁面都會變得更重。 每個頁面上的內容越多,加載的時間就越長。 您的網站速度可能取決於服務器。 如果您與 hostgator 或 ipage 等公司一起託管,那麼您的網站很可能會加載較慢。 但是,如果您的網站使用 Liquidweb 或 namehero 託管,則默認情況下您的網站加載速度會更快。 不同的託管公司加載速度越來越慢,主要是由於服務器規格。
讓我們回到重點。 在您的 WordPress 網站上保留大約 100-50KB 或以下的圖像。 您網站上的圖片不得超過 200KB。

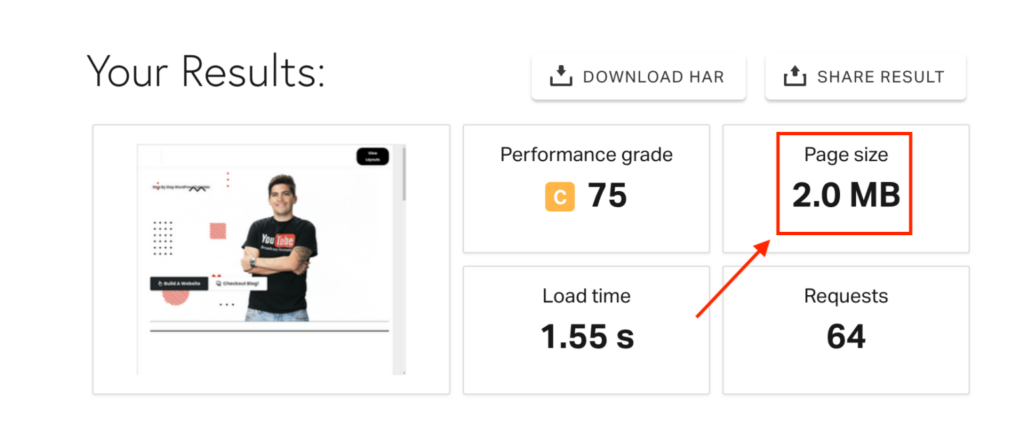
上圖按內容類型顯示了內容的大小。 我的 WordPress 網站帶有大約 1MB 的圖像,這很好,另外 1MB 的 CSS 和 Java 是 ehh。 所以請記住這一點,您網站上的內容越多,您的網站加載速度就越慢。 這稱為Javascript。 您希望盡可能避免使用 javascript 並將其替換為 CSS,因為它不涉及渲染。
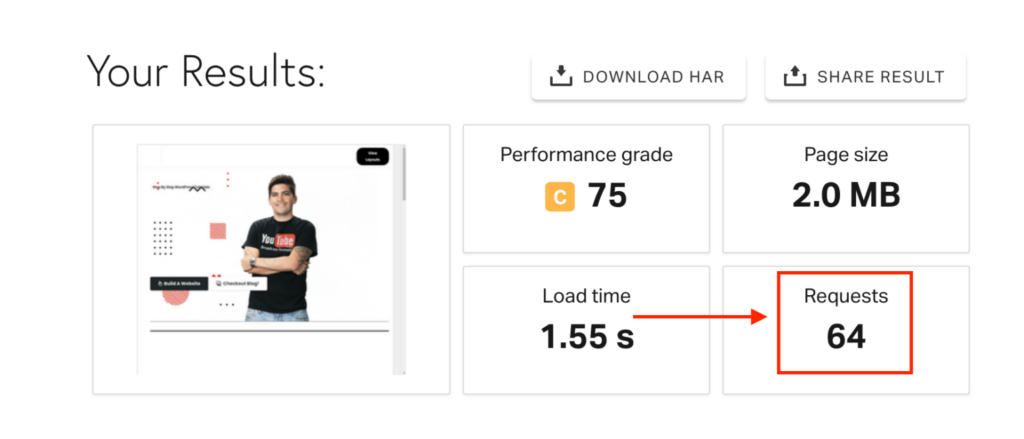
左側的圖像是我的網站正在被 pingdom 測量。 我的主頁在兩秒鐘內加載,這是一個很好的速度。 當然,我可以進一步優化每個頁面,但只要網站為我的訪問者加載足夠快,我認為這就是我所關心的。 請記住,谷歌表示任何加載時間超過 3 秒的網站都會失去 50% 的流量,哎呀!
所以請記住,您的總頁面大小應低於 3MB,以確保網站具有良好的加載時間。
2. 獲得可靠的虛擬主機

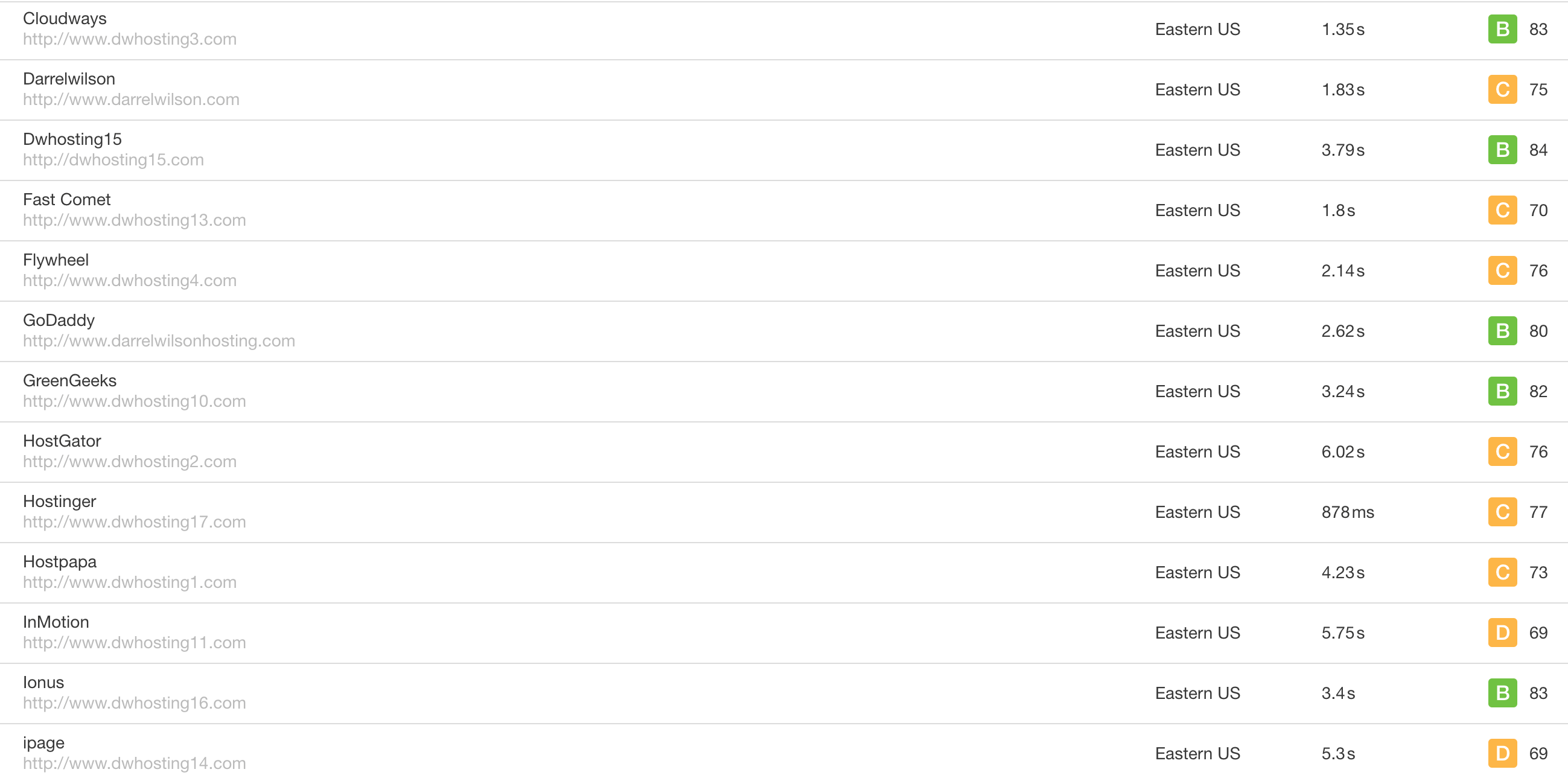
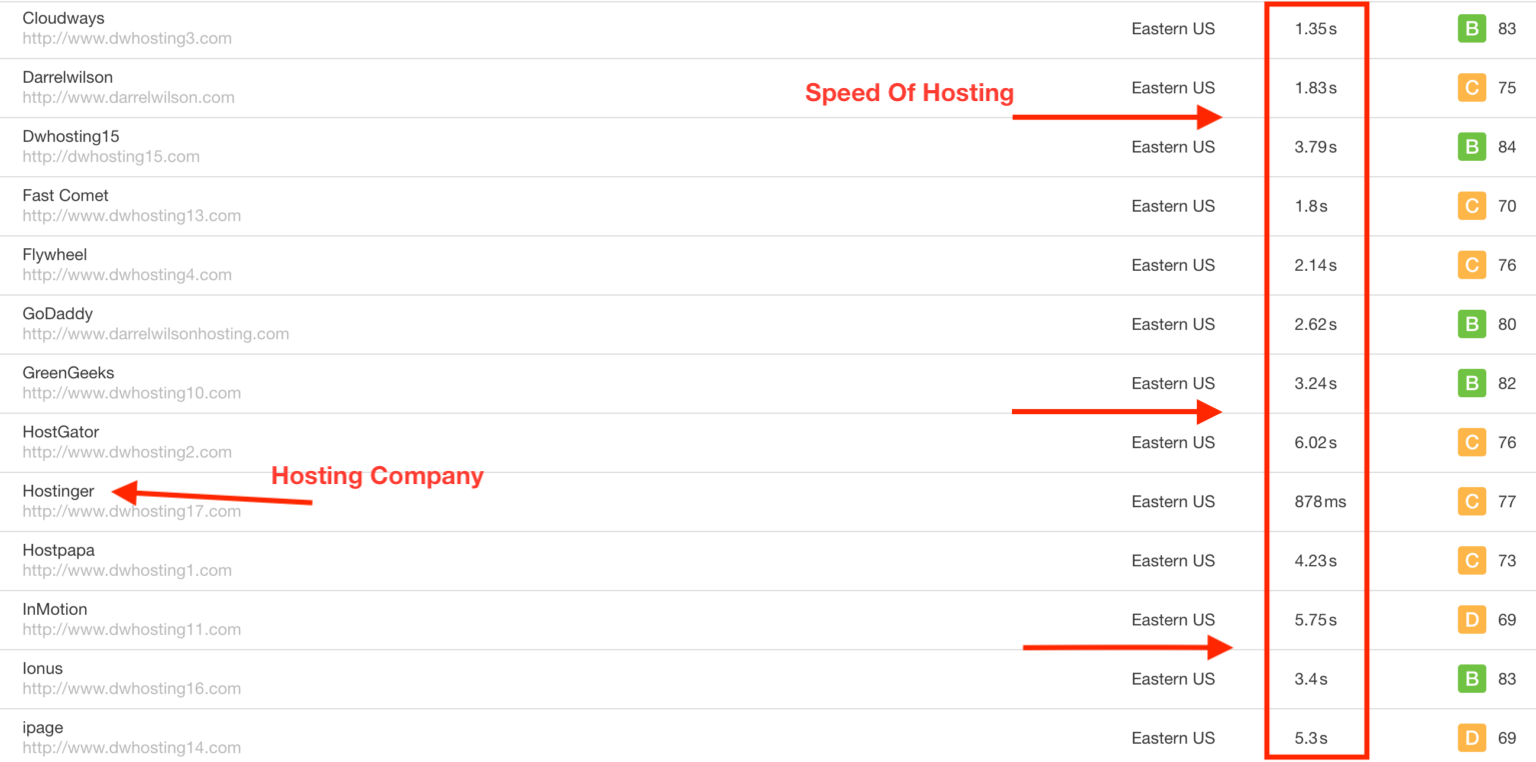
看看我在不同虛擬主機上的速度結果
我開始這個博客是因為我總是在互聯網上搜索並使用附屬機構推薦的推薦主機。 我被搞砸了。 說真的,附屬博客並不關心您的網站是否快速,他們只想從您那裡獲得佣金。
我受夠了,想改變這一點。 那我做了什麼?
我記錄了 25 家不同的網絡託管公司的表現,並使用 pingdom 來跟踪他們的速度和正常運行時間。 然後我展示了結果並開始只推薦最好的網絡託管公司。 你可以在這裡看到我在我的 youtube 視頻上推薦的公司列表。
3.圖像優化

不要將隨機圖像添加到您的網站。 確保它們的大小小於 100KB。
這是菜鳥製作 wordpress 網站時最常見的錯誤 #1。 如果您從谷歌添加隨機圖像,您可以確定您的網站會很慢,所以不要這樣做。
相反,請優化您網站上的每張圖片,以防止您的網站加載緩慢。
- 確保您的圖像小於 100-50KB,以確保更快的加載時間。
- 盡量避免使用 PNG 文件。 我的網站上確實有一些 PNG 文件,但我傾向於避免使用它們。 避免使用 PNG 文件的主要原因是它們比 JPEG 大,並且可能導致更多的服務器請求,從而導致網站速度變慢。
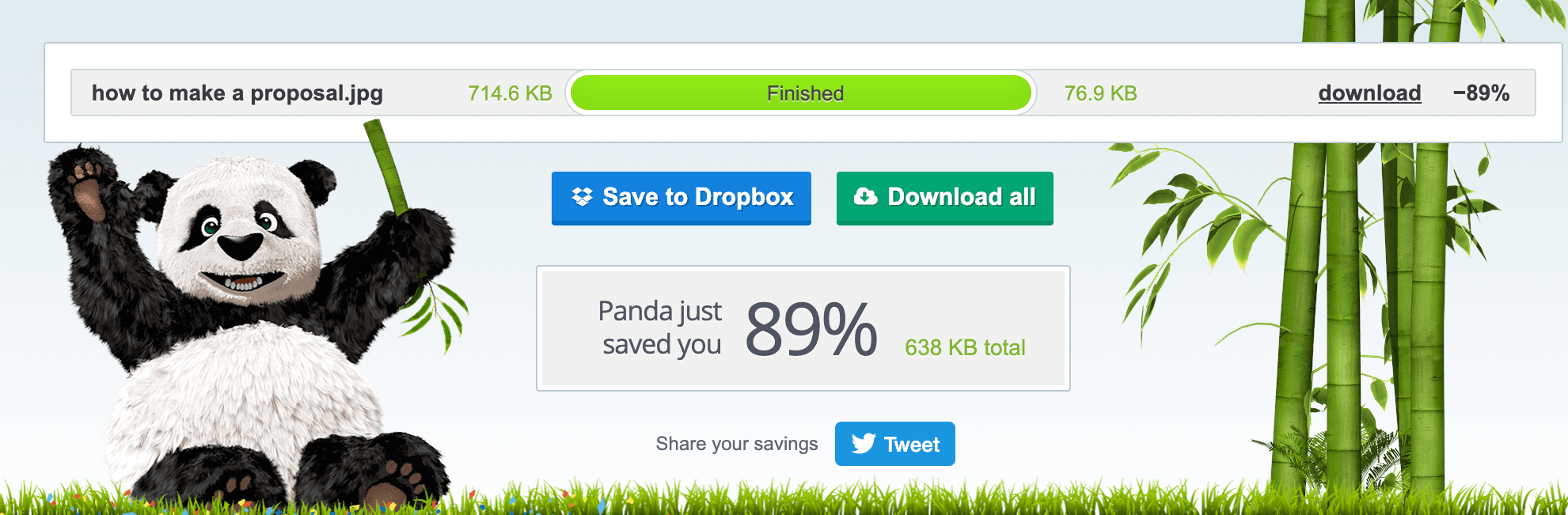
- 試試 TinyJPG 之類的網站。 TinyJPG 可以將您的 PNG 轉換為 JPEGS,還可以將圖像的圖像大小減少多達 90%。 左邊的對比是圖片優化前的兩張圖片。 通過簡單地將我的圖像上傳到 tinyjpg,我在頁面上節省了 600KB 的空間! 但是,我還有工作要做,圖像仍然是 PNG 文件,因此如果將其轉換為 JPEG,我可以進一步優化。
如果您在個人圖像的圖像優化方面需要幫助,我建議您去 Fiverr 並詢問某人是否可以為您進一步優化圖像。 我的網站有一個設計師,可以在不損失質量的情況下盡可能減小圖像尺寸。
所以記住伙計們,保持這些圖像小!
4. 10 插件規則


讓我們保持簡單,向您的 WordPress 網站添加太多插件會減慢它的速度。
如果您的網站在共享主機上,則應保持在 10 個插件以下。 坦率地說,如果你添加了太多的插件,你的網站會遇到比它解決的問題更多的問題。
把你的網站想像成一輛汽車,插件就是重量。 你在車上的重量越多,車跑得越慢。 這與 WordPress 插件的示例相同。
如您所見,加載大量 javascript 的插件(如滑塊革命和 GTM 插件)正在增加頁面的權重。
WordPress 的安全插件會減慢您的網站速度。 我已經看到安全插件使服務器超載並且給它們帶來了太大的壓力。 我會避免使用安全插件。
5.添加緩存插件

緩存插件實際上是做什麼的?
緩存插件從您的網站創建頁面的靜態 HTML 版本,並將其保存在您的網絡託管服務器上。 每次有人訪問您的網站時,您的緩存插件都會使用 HTML 頁面創建您網站的“複製版本”,而不是處理相對較重的 WordPress PHP 腳本。 簡而言之,它會創建您網站的副本,因此您的服務器不必為每個訪問者加載您的網站。
我個人在這個網站上使用 wp-rocket。 它不僅有助於緩存我的網站,還可以最大限度地減少 CSS 和 Java。 它還提供延遲加載以幫助減輕我的服務器的壓力。 你可以在這裡買。
幫助您的網站放鬆並獲得緩存插件。
6.減少Java + CSS

為什麼要減少我網站上的 javascript 和 css?
初學者最大的錯誤是在他們的網站上添加華麗的動畫。 我知道,它看起來很棒。 您網站上這些華麗動畫的主要問題是會減慢您的 WordPress 網站的速度。
在您的網站上使用過多的JavaScript和CSS會增加服務器請求的數量,從而導致加載時間變慢。 當用戶訪問您的網頁時,瀏覽器會執行多個請求以加載 javascript、css 和圖像。 簡而言之,增加的服務器請求會顯著提高頁面加載速度,從而導致您的網站變慢。
看到左圖了嗎? 我有大約 50% 的網站加載 javascript 和 css。 我盡可能地最小化了 javascript,以使網站加載更快。
所以請記住,您的網站越華麗,它可能會變得越慢!
7.減少請求

服務器請求是什麼意思?
HTTP 請求是指 Web 瀏覽器向您的 wordpress 網站服務器發送“請求”,以獲取有關您網站內容的信息。 當用戶訪問您網站上的頁面時,您的服務器需要此請求並將該頁面上包含的文件返回給用戶的瀏覽器。 網站必鬚髮出的 HTTP 請求越少,網站的加載速度就越快。
什麼觸發了 HTTP 請求?
- 插件會引發 HTTP 請求。
- 圖片太多
- 太多的javascript
通過將這些小實踐添加到您的網站,您將能夠使您的網站加載更快。
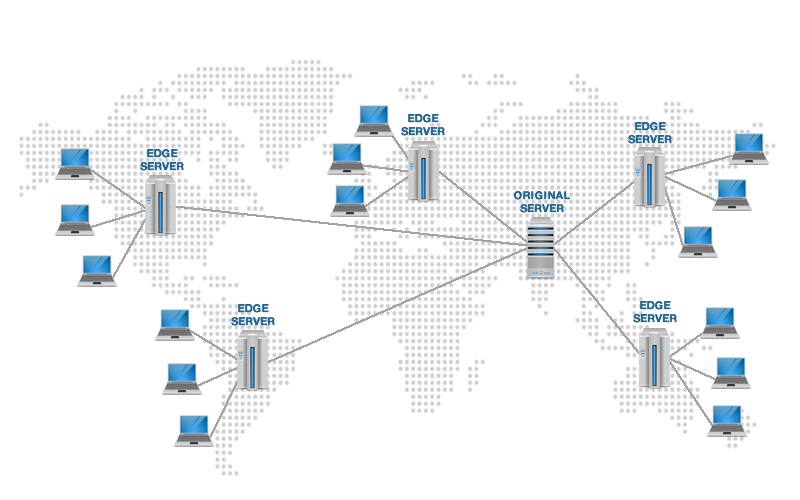
8. 使用 CDN

首先,什麼是 CDN?
內容交付網絡 (CDN) 是遍布世界各地的各種分佈式服務器,用於存儲網站訪問者訪問的文件。 基本上,CDN 會創建您網站的“複製版本”,並將它們傳播到世界各地的其他服務器。 因此,來自世界各地的用戶不必訪問您的特定服務器,但服務器距離您的訪問者更近,從而減少了他們到達您的服務器所需的物理距離。
老實說,如果您的用戶是本地用戶,CDN 不會幫助您的網站加速。 如果您是一家試圖獲得本地客戶的本地網頁設計公司,CDN 不會有太大幫助。 CDN 更特別適用於具有全球影響力的網站,例如大型博客或大型電子商務網站。
嘗試找出您的網站運行緩慢的原因。
當您的 WordPress 網站運行緩慢並且您不知道原因時,這可能會令人沮喪。 大多數初學者剛開始讓網站快速歸咎於他們使用的服務器,但實際上網站速度慢是由於圖像優化不佳或插件過多。 如果您的網站仍有問題,請嘗試訪問我的網站資源頁面,了解如何提高網站速度。
和往常一樣,保持新鮮的派對人。 訪問網站資源
