如何竊取 SVG 文件
已發表: 2022-12-06當您想到偷竊時,您可能會想到未經許可拿走某物。 但是,如果您想拿走已經屬於您的東西怎麼辦? 例如,svg 文件。 有幾種方法可以做到這一點,但最簡單的可能就是從源代碼下載它。 如果您正在尋找特定圖像的 svg 文件,那麼您很可能會在提供免費 svg 文件的網站上找到它。 只需右鍵單擊圖像並選擇“另存為”。 如果您正在尋找更通用的 svg 文件,那麼您可以嘗試在搜索引擎上搜索“免費 svg 文件”。 這應該會打開各種提供免費 svg 文件下載的網站。 獲得 svg 文件後,您可以隨意使用它。 您可以在 Adobe Illustrator 或 Inkscape 等矢量編輯程序中打開它並對其進行更改,或者您可以在自己的項目中按原樣使用它。 所以你有它:竊取 svg 文件的快速簡單指南。 如果您使用別人的作品,請記住在到期時給予信用!
將SVG 圖像放入文檔後,您可以更改其外觀。 調整圖像大小而不損失其質量。 填充顏色可以更改。 您可以更改輪廓或添加或減去線條。
該程序中存在 Javascript,因此很危險。 您必須剝離 SVG 文件,用戶才能上傳它們。 截至目前,我找不到支持 SVG 的圖像託管服務商或具有支持它的用戶上傳圖像的網站。 SVG 的複雜性是與其複雜性密切相關的問題。
如何提取 Svg 文件?

假設您想知道如何打開 .svg 文件,這可以通過 Adobe Illustrator、Inkscape 或在線轉換器來完成。
打印文件怎麼辦? Adobe Illustrator 是將 SVG 文件轉換為 PDF 的出色工具。 通過選擇文件,然後打開或控制,您可以訪問 SVG 文件,然後單擊文件打開打印窗口,並且可以通過選擇文件從下拉菜單中訪問 NovaPDF。 選擇文件的路徑和名稱後,單擊“打印”上的“確定”。
Adobe Illustrator 是將 SVG 文件轉換為 PDF 的絕佳工具。
使用 SVG 文件打印圖表和圖形有哪些優勢? 使用 Adobe Illustrator 將 SVG 文件轉換為 PDF 非常簡單。
將文件導出為 Jpg 或 Png
如果您嘗試將文件導出為 JPG 或 PNG 格式,但仍然無法正常工作,則可能是因為 svg 文件的大小。 如果您想減小文件大小或分辨率,您可以嘗試將文件縮小到其原始大小或分辨率。
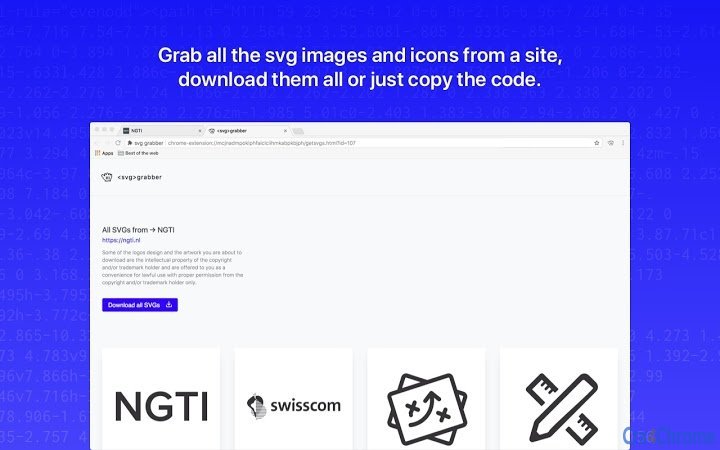
什麼是 Svg-grabber?

svg-grabber 是一款方便的工具,可讓您快速輕鬆地從網站下載 SVG 文件。 只需輸入您要從中下載的網站的 URL,svg-grabber 就會完成剩下的工作。
Svg-grabber:讓網頁設計變得簡單的擴展
svg-grabber 是一個開源工具,由荷蘭鹿特丹 NGTI 的 Jaques Bouman 和 Juan Rios 創建。 它允許用戶預覽、下載和復製網頁上顯示的每個SVG 圖標或插圖的代碼。 此擴展程序可從 Chrome 網上應用店免費下載。
將 Svg 代碼另存為文件

使用 SVG 是一種矢量圖形,可以是可縮放的矢量,它通常用於徽標和其他需要一定程度靈活性的項目。 這是在 Photoshop 中保存 SVG 文件的分步過程。 在 Photoshop 中打開“ SVG 文件”對話框,然後從列表中選擇“導出為”。 將格式設置為 sVG,然後導出以在文件設置中保存您的文件。
在大多數情況下, SVG 圖形用於徽標或其他需要一定程度靈活性的對象。 使用 Photoshop,您可以通過轉到文件來保存 SVG 文件。 要保存文件,請在“文件設置”中選擇“格式”選項,然後將其導出為 sgv。 此功能還可用於一次導出多個圖層。 在重命名圖層之前,雙擊其名稱使其成為 SVG 文件。 您可以通過按 Enter (Windows) 或 Return (Mac) 將 .svg 添加到圖層名稱的末尾。 導航到“文件”>“創建”並選擇“圖像資產”以生成所需的圖像資產。
因為包含了 .svg 擴展名,所以您可以在文件夾中包含.svg 文件。 Adobe Photoshop 已更新以刪除導出為 svg 文件的選項。 將文本導出為 an 時,必須輸入一個單詞。 在導出文件之前,必須使用 SVG 文件將其轉換為形狀。 您可以使用此功能在其他程序(例如 Adobe Illustrator)中操作元素。 要將文本圖層轉換為形狀,請在“圖層”面板中右鍵單擊它並選擇“轉換”。
如果要從 Cricut 設計空間導出文件,請從文件菜單中選擇導出,然後從下拉菜單中選擇 JPG。 無法從 Cricut 設計空間導出 SVG 文件。 如果您想保存 DS 以外的文件,我建議您購買可以創建 SVG 的軟件,例如 Adobe Illustrator 或 Affinity Designer。
從 Html 保存 Svg
如果要從 HTML 文檔保存 SVG 文件,可以使用幾種不同的方法。 一種方法是簡單地右鍵單擊圖像並選擇“將圖像另存為”。 另一種方法是在文本編輯器中打開 HTML 文檔並查找SVG 標記。 找到 SVG 標籤後,您可以復制標籤的內容並將其另存為 SVG 文件。

在通過 D3.js 和 React 嘗試交互式數據可視化之後,我想要一個圖像下載功能來簡化可視化的保存。 只需編寫一個 JavaScript 片段來執行此示例中的以下任務。 使用 HTML Canvas,您現在也可以將內容保存在圖像文件中。 在本文中,我回顧了一些基本概念,我將在下面提供完整、緊湊的代碼示例。 事件處理程序的操作通過刪除 URL 和臨時下載鏈接來清理環境。 Canvas.toDataURL() 接受一個可選字符串,可用於獲取特定類型的圖像。 唯一需要做的就是提交表格。 此功能使我們能夠從 HTML 編碼的插圖中提取圖像文件。
如何將代碼保存為 Svg?
您可以通過轉到“文件”菜單並選擇“導出為”將 SVG 文件導出到 Photoshop。 從“文件設置”屏幕中選擇“格式”選項,然後將文件導出為 SVG。 要查看是否可以使用SVG 格式,請轉到 Photoshop > 首選項 > 導出並選擇“使用舊版導出為”選項。
使用文本編輯器創建 Svg 文件
如果您使用文本編輯器,開始使用 SVG 文件很簡單。 如果您想在svg 元素之間包含其他形狀或路徑,請考慮添加圓形、矩形、橢圓形或路徑。 此外,您還可以使用各種 JavaScript 庫在您的網頁上繪製和操作 SVG 文件。
將 Svg 另存為 Png
要將 SVG 文件另存為 PNG,請在矢量編輯程序(例如 Adobe Illustrator、Inkscape 或 Sketch)中打開該文件。 然後,轉到文件 > 另存為並從格式下拉菜單中選擇 PNG。
除了圖像格式之外,SVG 圖像還可用於多種用途。 默認情況下,瀏覽器可以處理sva 圖像。 此部分包含 HTML 元素和包含 *img 和 *svg 的 HTML 元素。 SVG 圖像也可以用於多種其他格式。 樣式(可變)元素 JavaScript 文件在這裡。 模塊 PHP 文件是包含單個文件的文件。 Python 文件由各種類型的數據組成。 Ruby 是一種基於 Ruby 的編程語言。 有許多 Android 應用程序。 適用於 iOS 平台的應用程序。 互聯網上的頁面。 Adobe Photoshop 可用於將 SVG 圖像轉換為 PNG 圖像。 PNG 圖像是一種無損圖形格式,這意味著它可以在不損失質量的情況下進行壓縮。 當文件太小時,原始 SVG 文件可能不會那麼大。 PNG 圖像除了保留相同的圖像分辨率外,還可以使用瀏覽器查看。
如何將 Svg 保存為圖像?
下圖是指向您可以右鍵單擊的 SVG 文件的鏈接。 要更好地了解格式,請右鍵單擊“SVG 格式”文本框。 然後,您可以選擇“將鏈接另存為”來保存圖像(具體措辭因瀏覽器而異)。
我應該保存為 Svg 還是 Png?
由於它們的透明度,PNG 和 SVG 都是設計在線徽標和圖形的絕佳選擇。 使用 PNG 作為基於光柵的透明文件的文件格式有幾個優點。 如果您使用像素和透明度,PNG 是更好的選擇,因為它們速度更快。
如何在 Photoshop 中將 Svg 文件保存為 Png 文件?
選擇文件。 您可以通過選擇導出來導出。 要導出數據,請單擊導出為。 在下拉菜單中單擊 PNG。
你能從 Png 製作 Svg 嗎?
使用 Adobe Express 的免費 PNG 到 SVG 轉換器工具,您可以輕鬆地將 PNG 圖像轉換為 SVG。
SVG導出
導出 SVG 文件是指將圖像文件格式轉換為另一種格式的過程。 在這種情況下,它將圖像文件格式轉換為可縮放矢量圖形 (SVG) 格式。 SVG 格式是一種在 Internet 上廣泛使用的矢量圖形文件格式。 大多數網絡瀏覽器都支持它,並且非常容易創建和編輯。
使用 SVG 庫,Processing 可以直接創建矢量圖形文件。 這些文件可以縮放到任意大小並以極高的分辨率輸出。 您可以使用 DXF 庫以多種格式導出 3D 數據。 代碼可以在 GitHub 的 Processing GitHub 存儲庫中找到。
矢量圖像的好處
這種圖像格式是一種矢量格式,可以縮放到任意大小而不會降低圖像質量。 另一方面,位圖圖像可以縮放到一定大小,不能縮放到特定大小。
Svg抓取器
svg-grabber 是一個簡單、輕量級的工具,用於從網站下載 SVG 文件。 它易於使用和安裝,並且可以免費下載。
什麼是 Svg 抓取器?
使用 svg-grabber,您可以預覽、下載和復製網站圖像和圖標的所有代碼。 Asvg grabber 是荷蘭鹿特丹 NGTI 的 Jaques Bouman 和 Juan Rios 開發的一個開源項目,於 8 月發布。
使用 Svg 文件安全嗎?
稱為 SVG 的圖像格式用於在網頁上生成圖形。 雖然創建和使用您自己的 SVG 文件可能會帶來安全風險,但您實際上並沒有讓自己面臨成為在線黑客的風險。 例如,允許不受信任的用戶上傳文件就是這樣一種風險。 如果您製作自己的 SVG 文件並且不使用惡意腳本,您仍然可以使用它。
此外,SVG 文件中嵌入的 JavaScript (JS) 代碼可能會帶來安全風險。 如果您的 SVG 文件被感染,您可能會被定向到一個外表看起來合法但內部實際上是黑幕的惡意網站。 這些網站中的大多數都旨在誘騙用戶安裝偽裝成瀏覽器插件或更糟糕的病毒檢測程序的間諜軟件。 儘管如此,只要您採取合理的預防措施,例如不將您的 SVG 文件上傳到公共網站,就應該沒問題。
如何在 Chrome 中使用 Svg Grabber?
單擊 URL 欄旁邊的擴展程序圖標後,您將被帶到一個新選項卡,您可以在其中查看已添加到網頁的所有 SVG 文件。 您可以從剪貼板下載其中的一些,將 SVG 文件複製到剪貼板,然後單擊“下載所有 SVG”按鈕將它們全部添加到一個 zip 文件中,然後全部下載。
