如何在 Illustrator 中設置 SVG 樣式
已發表: 2023-01-18SVG 或可縮放矢量圖形是一種文件格式,可讓您創建基於矢量的插圖和圖形,這些插圖和圖形可以縮放到任意大小而不會降低質量。 如果您是使用基於矢量的圖形的設計師或插畫師,那麼您可能已經熟悉 SVG。 但是,即使您是矢量圖形的新手,學習如何使用 SVG 也是一項可以添加到您的工具包中的寶貴技能。 在本教程中,我們將向您展示如何設置 svg styling illustrator,以便您可以創建自己的可縮放矢量圖形。
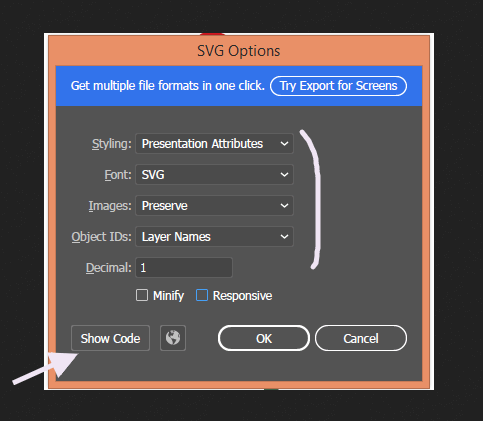
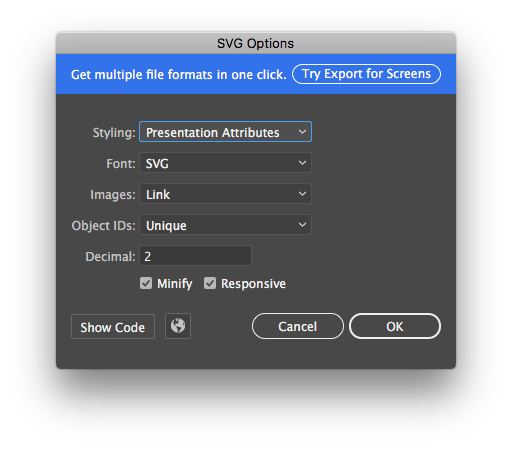
您可以使用Adobe Illustrator創建可縮放矢量圖形文件或 SVG 文件。 如果您對編碼很滿意並且有很多編碼經驗,則可以開始自己編碼。 在創建 SVG 之前,您應該考慮一些事情。 您可以通過在“高級選項”下選擇“演示屬性”或“所有字形”來保存您使用過的字體。 如果您想讓您的 SVG 文件對屏幕閱讀器更有用,我們建議您閱讀我們的教程,了解如何讓您的 SVG 文件對屏幕閱讀器更有吸引力。 要創建大小響應的 svg 文件,請單擊右下角的“確定”。
如何在 Illustrator 中使用 Svg?

要在 Illustrator 中使用 SVG,您需要先下載要使用的 SVG 文件。 下載文件後,在 Illustrator 中將其打開並選擇“編輯”選項卡。 從這裡,您可以使用 Illustrator 中的各種工具來編輯 SVG 文件。 完成編輯後,您可以將文件另存為 SVG 文件。
SVG 使用基於文本的對象和路徑描述來生成矢量圖形格式。 您可以通過右鍵單擊 SVG 文件並從菜單中選擇“導入”將其導入 Illustrator。 您還可以使用鍵盤快捷鍵 Ctrl -I (Mac) 或 Cmd -I (Windows)。 從轉換為矢量圖形對話框的選項部分選擇以下參數。 矢量圖形的比例定義為其實際比例。 圖像的旋轉是矢量圖形旋轉的結果。 您可以選擇將旋轉值分配給度數或像素。 文件名前面必須有字母。 將轉換為 Adobe Illustrator 文件的 .svg 文件的文件名。
使用 SVG 可以創建比使用 Adobe Photoshop 或 Adobe Inkscape 更詳細和精確的圖形。 Illustrator 和其他基於矢量的程序可用於編輯 SVG 文件,然後可以將其導出為圖像或 PDF 文件。 使用 SVG 這種矢量圖形格式,您可以創建比使用 Photoshop 或 Adobe Inkscape 更詳細、更精確的圖形。 如果您使用 SVG,您可以製作比使用 Adobe Photoshop 或 Adobe Inkscape 創建的圖形更詳細和精確的圖形。
可以在 Illustrator 中編輯 Svg 嗎?

可以在 Illustrator 中編輯 SVG 文件,但有一些限制。 編輯 SVG 文件的單個點可能很困難,並且某些編輯功能可能無法正常工作。 確保選中這兩個路徑並單擊確定作為加入路徑對話框的一部分。
如果需要,您可以在 Illustrator 中使用 SVG。 為了使該過程更容易,您可以使用一些技巧。 要創建矢量圖形,您必須首先使用 Illustrator Pen 和 Inkscape。 無法編輯 SVG 文件的各個點。 最後,您需要向文件中添加一些文本。 應選擇文本工具,並應顯示所選文本。 為此,請從尺寸字段中選擇邊框寬度和高度。 在 Illustrator 中處理完文件後,您就可以開始使用它了。
Adobe Illustrator 可以打開 Svg 文件嗎?
您可以在任何 Web 瀏覽器中查看和編輯 SVG 文件,在 Adobe Illustrator 中編輯它們,或在 Adobe Photoshop 中將它們轉換為不同的文件格式。
我可以用什麼編輯 Svg?
如果要打開 svg 文件,則需要使用矢量圖形軟件程序,例如 Adobe Illustrator、CorelDraw 或 Inkscape(一種在 Windows、Mac OS X 和 Linux 上運行的免費開源矢量圖形編輯器) .
Svg 選項插畫

在 Adobe Illustrator 中創建 SVG 文件的方法有多種。 一種選擇是以 AI 格式創建文件,然後將其導出為 SVG。 另一種選擇是以 EPS 格式創建文件,然後使用 Inkscape 等程序將其轉換為 SVG。 使用 Illustrator 創建 SVG 文件的優勢在於它提供了對文件格式和輸出質量的大量控制。
Svg 文件如何在 Illustrator 中工作?
在文件導入下選擇 SVG 文件將帶您進入可以導入它的階段或可以導入它的庫。 您可以將 SVG 文件直接拖到舞台上。 在 CC 庫中使用SVG 資產:將資產直接拖放到舞台或文檔庫中,或拖放到舞台或文檔庫中。
Svg 文件可以在 Illustrator 中編輯嗎?
給 Illustrator 用戶的提示:由於存在一些限制,該工具可用於編輯 SVG 文件。 例如, A.svg 文件無法單獨編輯,並且某些編輯功能可能無法按預期工作。
如何在 Illustrator 中解鎖 Svg?
您可以使用“文件”>“導入”>“ SVG”菜單選項將 sva 文件導入到 Illustrator 中。 如果您使用的是 Mac,則可以使用 Ctrl I (Mac),或者如果您使用的是 Windows,則可以使用 Cmd I。要將 SVG 文件轉換為矢量圖形,必須先將其導入 Illustrator。

在 Illustrator 中創建 Svg 圖標
可以在幾分鐘內創建一個簡單的 Illustrator 文件 SVG。 第一步是提取要轉換為.sv 文件的 Illustrator 文件。 從“文件”菜單中選擇“文件”,然後保存保存的文件。 從“類型”下拉菜單中選擇“SVG 文件”後,您將看到一個“另存為”對話框,其中包含“
在本教程中,我們將介紹如何創建 svg。 可以在單台計算機上的 Adobe Illustrator 中創建矢量圖形。 因為它們不是由像素組成的,所以可以在不損失質量的情況下縮放這些項目。 此功能對於創建將在響應式網站上使用的圖標或其他圖形元素特別有用。 如果你想創建一個 .svg 文件,你必須有一個圖像來生成代碼。 清理代碼並使其更小的最簡單方法是簡化圖像。 它必須放置在沒有幕後細節的畫板上,也沒有您可能在其背後看到的任何形狀或背景。 借助內部 CSS 和字體轉換為輪廓。 如果不將字體轉換為輪廓,它可能會變形。
在矢量繪圖程序中創建基本形狀
要開始使用矢量繪圖程序,您必須首先打開您的 .svg 文件並生成一些基本形狀。 鋼筆工具可用於繪製基本路徑,然後描邊和填充工具可用於為您的圖標著色。 創建基本形狀和顏色後,您可以將圖標導出為 .svg 文件。
將 Svg 導入 Illustrator
要將 SVG 文件導入 Illustrator:
1. 在 Illustrator 中,選擇文件 > 導入。
2. 找到您要導入的 SVG 文件。
3. 選擇文件,然後單擊打開。
4. 該文件現在將被導入到您當前的 Illustrator 文檔中。
我可以將 Svg 導入 Illustrator 嗎?
可以通過兩種方式將 SVG 導入 Adobe Illustrator。 要保存代碼,您可以打開 svg 文件(下載)或複制並粘貼代碼。
為什麼 Svg 是 Web 圖形的最佳格式
可以使用稱為 SVG 的矢量文件格式創建圖像和插圖等圖形元素。 因為它是可擴展的,所以可以在不損失質量的情況下進行放大。 為了方便或無損壓縮,將 SVG 轉換為 PNG 圖像,並使用這些圖像進行壓縮。 完成此任務的最佳軟件是 Adobe Photoshop。
如何將 Svg 轉換為 Illustrator?
可以通過將 JPEG 文件轉換為 SVG 文件來創建動畫圖像。 您可以立即開始,只需單擊幾下即可完成該過程。 在 Illustrator 中打開 JPEG 文件後,單擊“另存為”並保存。 要保存它,請轉到“另存為”對話框並選擇“SVG”。
如何將 Svg 文件導入圖像?
使用 HTML 時,可以使用 *svg= 將圖像直接寫入文檔 此過程將允許您在 VS 代碼或其他 IDE 中打開SVG 圖像並複制代碼,然後將其粘貼到 body> 元素中在您的 HTML 文檔中。 如果一切都正確執行,您的網站應該完全如下圖所示。
Svg:如何確保您的文件在網站上正確顯示
使用 sva 製作漂亮的圖形很簡單,但是讓您的文件在您的網站上正確顯示可能很困難。 您可能在服務器上使用了錯誤的內容類型,因為您正確鏈接了 SVG 但瀏覽器未顯示它。 為了解決這個問題,您必須首先將 SVG 文件添加到您的 Web 服務器。 在這種情況下,您將能夠選擇一種格式進行轉換和下載。
Svg 互動插畫
為您的 SVG 添加交互性是使它們更具吸引力和信息量的好方法。 在 Illustrator 中,您可以通過向SVG 圖稿添加超鏈接和動畫來增加交互性。 超鏈接可以添加到任何對象,並允許您鏈接到另一個網頁或文件。 可以使用“時間軸”面板將動畫添加到對象,並可用於創建簡單的動畫,例如對象移動或淡入淡出。
Adobe Illustrator 在支持網絡標準方面取得了一些進展,但仍有一些地方需要改進。 結果將是一個臃腫的 SVG ,因為文件中的任何信息都被包含在內,從而使文件膨脹。 雜散點、繪製的對象和空文本路徑都可以使用“清理”命令刪除。 節點被命名為對象(節點)。 節點是 SVG 中的對象(例如線、多邊形、組等)。 節點有幾個不同的特徵,包括 ID、類和样式。 在節點的 Style 中,使用了元素 fill 和 stroke。
將類添加到 Illustrator 節點的過程無法自動化。 識別包含數據或進行轉換的對象至關重要。 命名路徑的最簡單方法是使用單元編號,如上所示; 這些名稱在另存為文件時會轉換為SVG ID 。 在每個“單元”有多個路徑的設計中,最好標記每個路徑並按名稱對它們進行分組。
Svg 導出設置 Illustrator
當您從 Illustrator 導出 SVG 時,您可以調整幾個不同的設置以更改導出文件的質量和文件大小。 這些設置包括分辨率、嵌入字體和針對不同瀏覽器優化文件。
使用 Illustrator,如何將 sva 圖像導出到 Web? Adobe Illustrator 提供了三種保存 SVG 的方法。 文件導出這是您致富的黃金之路。 如果我們有一個想要優化的大型 SVG ,內聯樣式或內部 CSS 都是有用的。 如果您想在 SVG 中使用光柵圖形(例如 JPG),您有兩種選擇。 選擇字體是一種更具成本效益的選擇,尤其是當涉及到較大的圖像時。 您可以通過將字母轉換為輪廓來將字母從字體更改為矢量。
如果您遇到顯示問題,您可能會錯過性能提升; 但是,如果您不遵守可訪問性指南,您的表現將會受到影響。 如果您使用多個 SVG 而類名少於一個,您最終會設計出您不想要的樣式。 選擇小數點 2 的最常見方法是使用相反的方法。 通過禁用響應式,我們為基本 SVG添加了高度和寬度。 在 CSS 中,我們必須定義寬度和高度,CSS 將忽略 SVG 中已經定義的內容。
省略小數點
事實上,當您將文件導出到博客或網站時,您將無法以比導出文件更高的分辨率向讀者或查看者顯示文件,因此不需要十進制精度。 在這種情況下,您可以簡單地選擇分辨率較低的 JPEG 或 PNG 文件,並將文件另存為未轉換的小數點。
