如何在 Photoshop 中疊加圖像
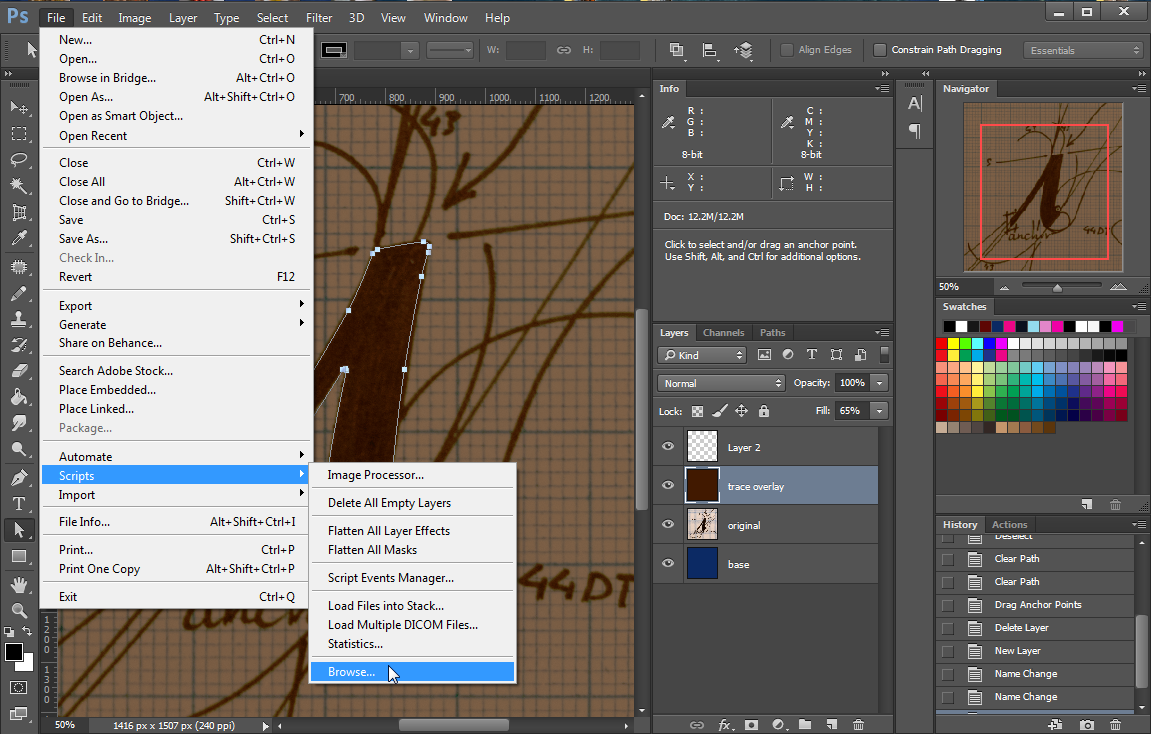
已發表: 2022-11-28如果您曾經想通過組合兩張或多張照片來創建您自己的獨特圖像,您可以在 Photoshop 中使用疊加技術輕鬆實現。 在本教程中,我們將向您展示如何在 Photoshop 中疊加圖像並將結果保存為 SVG(可縮放矢量圖形)文件。 疊加圖像是創建有趣且獨特的照片合成的好方法。 通過組合兩個或多個圖像,您可以創建一個大於其各部分之和的圖像。 在 Photoshop 中,有幾種不同的疊加圖像的方法。 一種方法是使用圖層蒙版工具。 此工具允許您屏蔽掉圖像的一部分,以便只有您想要顯示的部分可見。 在 Photoshop 中疊加圖像的另一種方法是使用圖層樣式。 圖層樣式允許您向圖層添加不同的效果。 您可以添加的效果之一是疊加。 疊加層允許您將一張圖像放在另一張圖像之上。 創建合成圖像後,您需要保存它。 保存合成圖像時,您需要使用 SVG(可縮放矢量圖形)格式。 這種格式是基於矢量的,這意味著它可以放大或縮小而不會損失任何質量。 要將圖像另存為 SVG,請轉到“文件”>“另存為”。 在另存為對話框中,從下拉菜單中選擇 SVG 格式。 然後單擊保存。 現在您知道如何在 Photoshop 中疊加圖像並將它們保存為 SVG 文件,您可以創建自己的獨特圖像。
徽標和其他具有靈活性的對象需要像 SVG 這樣的矢量圖形才能縮放。 您可以通過轉到文件在 Photoshop 中保存 SVG 文件。 您可以通過從“文件設置”菜單中選擇“格式”選項然後單擊“導出”來導出文件。 可用於導出圖層的另一個功能是可用於導出多個圖層的功能。 通過雙擊要另存為 SVG 文件的對像或圖層的名稱,您可以重命名圖層。 添加層名稱 (.svg) 時,按 Enter 或 Return 按鈕。 通過單擊文件,您可以生成圖像資產。
因為使用了 .svg 擴展名,所以 .svg 文件將位於該文件夾中。 Adobe Photoshop現在導出為 .sva 文件,而不是導入為 .sva 文件。 將文本導出為 asig 時,請確保包含正確的文件擴展名。 在導出之前,您必須將 SVG 文件轉換為形狀。 作為此操作的結果,您可以在其他應用程序(例如 Adobe Illustrator)中操作元素。 要將文本層更改為形狀,請右鍵單擊它並在“圖層”面板中選擇“轉換為形狀”。
我可以將 Photoshop 圖像保存為 Svg 嗎?

通過選擇“文件”>“導出為”,您可以在 Photoshop 中導出 SVG 文件。 要保存文件,請在“文件設置”中選擇“格式”選項,然後單擊“導出”按鈕。 轉到 Photoshop > 首選項 > 導出,然後查找“使用舊版導出為”選項以使SVG 選項可用(如果當前不可用)。
矢量圖像可以從 Photoshop 傳輸到 Illustrator 或任何其他支持矢量圖形的編輯器,文件格式稱為 SVG。 在 Photoshop 中保存 SVG 文件不再像以前那樣簡單,因為 Adobe 已停止讓您這樣做。 儘管導出為功能不再受本地支持,但您可以採取幾個簡單的步驟來恢復它。 使用圖像資源,您可以同時保存多種圖像類型。 這是最靈活的省錢方式之一,但不是特別直觀。 Adobe 已決定停止使用 Photoshop.svg Export,這是它無法正常工作的最常見原因。 您可以使用 Adobe 舊版導出功能來訪問它。
在 Photoshop 中將圖像導出為圖像存在一些已知的限制。 文本和圖層/剪貼蒙版無法正確渲染,以及背景圖層導出。 建議您在將文本保存到 sva 之前將其轉換為形狀,因為這將使您能夠正確顯示文本。
如果您使用位於“圖層”菜單上的“圖像”對話框,圖像將被轉換為 SVG。 PNG 文件將以相同的分辨率呈現,但採用 sva 格式。 因此,您可以使用 SVG 作為基礎創建一個新的圖形文件,或者您可以將其用作項目中 PNG 圖像的替代品。
SVG 的一大優點是它可用於創建與 PNG 文件具有相同分辨率但格式不同的圖像。 因此,您可以將圖像保存為更大的文件大小,從而保持其質量。
當您將 SVG 轉換為 PNG 時,您將獲得無損壓縮並能夠保持圖像的原始分辨率。
使用 Photoshop 將 SVG 文件轉換為 PNG 文件是從圖像中獲得最佳效果的一種非常簡單方便的方法。

Adobe Photoshop 無法導出 Svg 文件
Adobe Photoshop 是圖像創建方面使用最廣泛的軟件程序。 但是,Photoshop 沒有一項功能:導出 SVG 文件的能力。 之所以如此,是因為它太難用了,用得那麼頻繁。 還有其他可以創建 SVG 文件的程序,包括 Adobe Illustrator、Photoshop Elements 和 InDesign。
Photoshop Elements 可以創建 Svg 文件嗎?

元素不支持 SVG 格式。 Elements 不包含矢量化工具。
Adobe Photoshop Elements現在支持導出 svega 文件。 矢量文件不會保存為 Photoshop Elements 中的元素。 該程序與矢量文件保存兼容。 可以將 Photoshop 元素導出為純文本文件或 .svga 圖標中的 Svg 格式。 一些程序可用於生成 Svg 文件。 Adobe Illustrator 是矢量圖形設計師的熱門選擇,因為它具有大量可用於創建圖形的功能。 還有許多免費和開源的替代品,例如 Inkscape。
當涉及到您的機器與軟件的交互時,最重要的方面是它如何交互。 您選擇的軟件中提供了導入和導出選項。 Inkscape 廣泛的功能使其適合所有技能水平的設計師。 Make The Cut 還有大量的切割選項,可以直接用於切割各種刀具。 Pazzles InVue 設計軟件是可用的第三方產品中最具成本效益的。 已經開發出支持 HTML、CSS、JavaScript 和文檔對像模型的 Web 圖形標準,例如萬維網聯盟的標準。 SVG 可用於保存不太詳細的圖像,而光柵可用於保存過於詳細的圖像。
由於易於使用和清晰的邊框,圖標通常是矢量轉換的絕佳選擇。 圖形文件可以以多種格式存儲,最常見的是 sg。 可以使用流行的 sva 文件格式創建圖表文件、插圖和二維圖形。 Svg 圖像可以縮放以適應任何屏幕尺寸而不會降低質量,這使其成為網站的基本功能。 SVg 文件可用於在現代瀏覽器中顯示圖形,因為它們通常與它們兼容。 在視頻教程中,您將學習如何使用 Cricut 附帶的可縮放矢量圖形 (SVG) 文件。 圖像的質量可以由開始圖像的大小和當時的文件大小決定。 在 Canva 設計空間中創建自己的設計文件之前,您必須先上傳它們。
儘管 Photoshop 本身不支持 SVG 文件,但它可用於在文件中打開和選擇它們。 轉換文件後,Photoshop 會自動將其裁剪成像素圖像,然後您可以像其他圖像一樣進行編輯。 可以將 SVG 文件導入 Illustrator,但它們可能包含來自光柵圖像的數據多於矢量圖像。
不熟悉 Illustrator? 查看我們關於如何製作矢量徽標的指南。
如果您不熟悉 Illustrator,請閱讀我們關於如何在其中創建矢量徽標的指南,以及有關該主題的其他指南。
