如何在 WordPress 中徹底使用更多塊
已發表: 2022-09-08您想在您的 WordPress 網頁上使用 Far more 塊嗎?
WordPress 為您提供了各種獨特的方法來在存檔和主頁上顯示您的帖子的預覽。 這可以幫助抓住訪問者的注意力並讓他們檢查整個發布。
在這篇簡短的文章中,我們將向您展示如何有效地使用 WordPress 中的 Far more 塊。 我們還將向您展示如何創建摘錄,只是在您使用忽略更多塊的主題的場景中。

何時在 WordPress 中使用更多塊
相當多的網站使用提交預覽來激發人們查看完整版本。
作為 WordPress 人,您可以通過多種方式進行書面預覽。 為了說明,您可以使用 WordPress 手風琴插件或利用切換影響演示和偽裝材料。
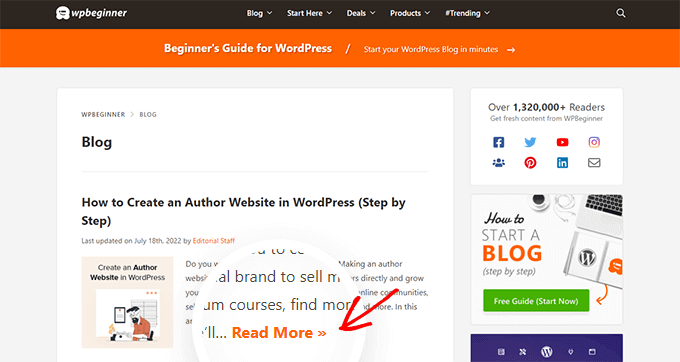
默認情況下,大多數現代 WordPress 主題會立即在主頁和博客存檔上顯示您的帖子的預覽,作為總發布的替代方案。 為了說明,在我們的網站上,我們展示了幾個詞,然後是 ‘Study Extra’ 超鏈接,以查看綜合博客網站發布。

此預覽文本可幫助訪問者查看更多可在您的博客上獲得的重要內容,而無需因每次提交而滾動。 考慮到您的讀者必須點擊才能完成檢查,它還有助於增加頁面瀏覽量。
您可以通過應用額外的塊或摘錄來準確管理 WordPress 在這些預覽中顯示的內容。
您網站的理想替代品取決於您的 WordPress 主題。 有些主題會忽略您製作的任何更多塊,因此您需要使用摘錄來代替。
為了支持您顯示引人入勝的預覽,您使用什麼主題沒有任何區別,我們將涵蓋兩個更多的塊和摘錄。
如果您想直接跳到特定技術,那麼您可以使用下面的入站鏈接。
- 如何正確使用 WordPress 中的更多塊
- 如何在 WordPress 中充分使用摘錄
如何在 WordPress 中充分使用更多塊
WordPress 塊編輯器有一個內置的 Far more 塊,允許您為任何 WordPress 發布的預覽文本指定精確的截斷問題。 在復古編輯器中,它以前被認為是 More 標籤。
您可以在文章中的任何位置加入 Far more 塊,包括句子中間或段落中間。
前面提到的所有文章都將出現在您的博客網站存檔互聯網頁面上以及您的帖子顯示在您的 WordPress 網站上的任何其他地方。 WordPress 還將包含一個指向預覽的“閱讀更多”超鏈接,因此客人只需單擊即可閱讀文章的整個版本。

請注意:每個單獨的 WordPress 主題都是多種多樣的,有些主題可能會覆蓋默認的 ‘Examine More’ 標籤。 考慮到這一點,您可能會在“閱讀更多”按鈕上看到各種文本內容。
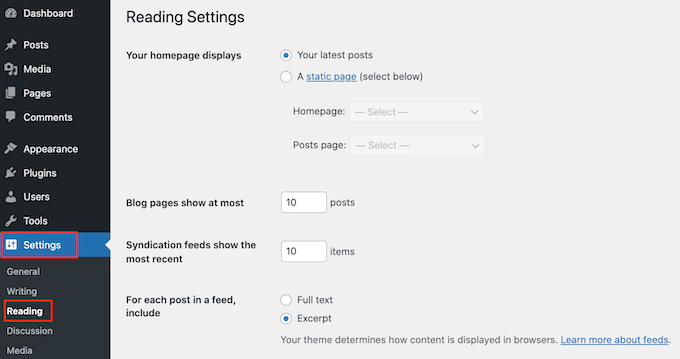
在將更多塊插入發布之前,測試您的網頁是否設置為在主頁上顯示最新帖子非常重要。 如果您使用靜態頁面作為定制主頁,那麼您的主題很可能會忽略附加塊並使用其個人設置。
如果您正在應用靜態入口頁面作為主頁,則不能保證? 要檢查,只需轉到配置»在 WordPress 儀表板中查看。

在此顯示器的頂部,您將看到“您的主頁顯示”區域。 如果選擇了“您最新的帖子”,那麼您在使用附加塊時不需要遇到任何挑戰。
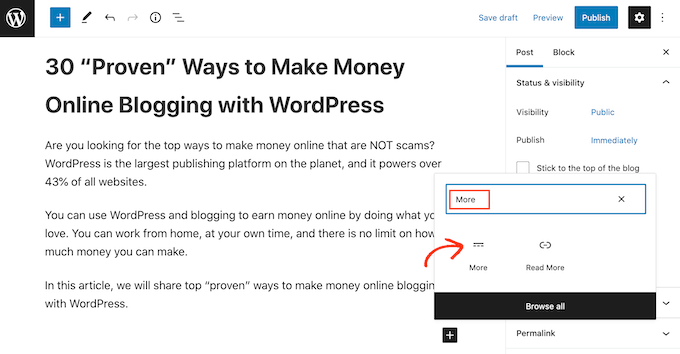
要開始,基本上在要添加更多塊的地方打開提交。 然後,找到您想要為預覽構建較低位置的確切位置,然後單擊 + 圖標以合併一個新塊。
然後,您可以在“更多”中進行排序並決定正確的塊以將其添加到您的網站頁面。

一些主題對它們在主頁和存檔頁面上顯示的字數有限制。 如果您嘗試在預覽中包含大量文本,您的主題可能會覆蓋附加塊。 考慮到這一點,在搭建的早期建立截止階段是一個更好的計劃。
您現在可以像往常一樣繼續編寫發布的其餘部分。
當您在塊編輯器中修改您的提交時,您將能夠看到更多塊,但是您的網站訪問者在他們檢查您的 WordPress 網站上的提交時會看到它。
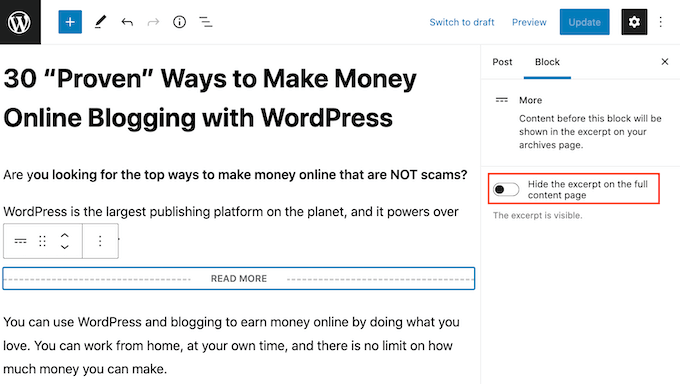
就像任何其他塊一樣,WordPress 有一些配置可用於配置更多塊。 要查看這些選項,只需單擊以選擇您的 Extra 塊。
在右側菜單中,您現在可以決定是否隱藏或顯示總內容網頁上的摘錄,這是您現在正在尋找的頁面。
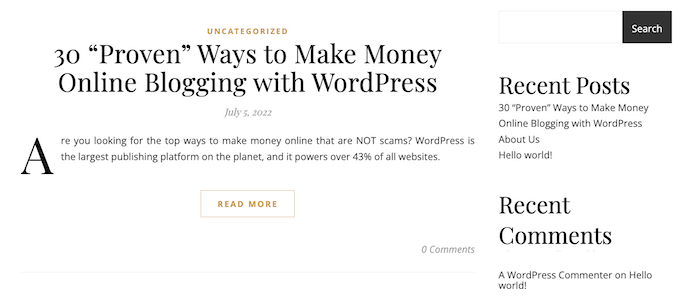
默認情況下,Extra 塊上方的所有內容都將顯示在綜合文章網站上,如您在下圖中所見。

話雖如此,您可能希望發布僅會出現在您的主頁和存檔網站上的量身定制的摘錄,而不是整個發布本身。
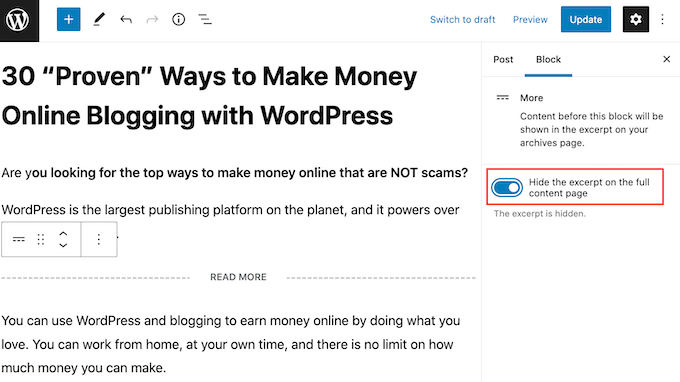
要做到這一點,基本上點擊“隱藏摘錄……”。 滑塊將其從白色轉換為藍色。


現在,高於“更多”塊的所有內容都只會顯示在存檔站點和主頁上。
當您結束時,您可以通過單擊“更新”或“發布”按鈕繼續並幫助保存您的更改。
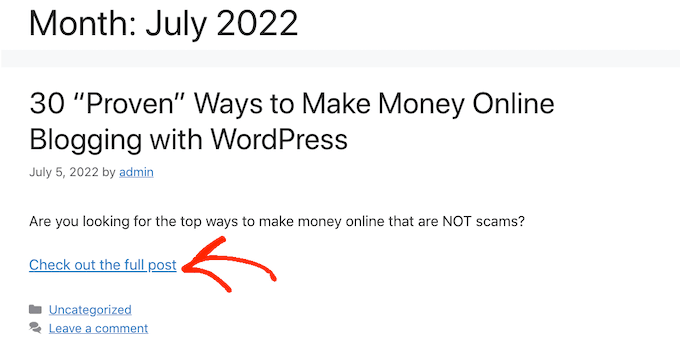
現在,如果您查看您的主頁或博客站點存檔網頁,您將看到您剛剛為此提交創建的預覽。
你在看一些不同的東西嗎?
那麼您的 WordPress 概念可能會忽略您的更多塊。
創建一些主題以展示摘錄,並將覆蓋您的所有額外塊。 如果您的主頁和博客檔案沒有展示您使用 Extra 塊建立的預覽,那麼您可能需要使用摘錄。
如何修改更多塊的“閱讀更多”文本
默認情況下,更多塊將在您的存檔和主頁上顯示一個 Browse Extra 反向鏈接。
有幾種獨特的方法可以改進此文本內容,但取決於您的 WordPress 概念,您可能會獲得略微獨特的成功。 某些主題將使用其默認選項覆蓋您的調整。
首先,無論您是否可以使用 WordPress 文章編輯器調整閱讀更多文本內容,都值得研究。
為此,只需打開任何具有附加塊的文章。 然後,您可以簡單地單擊默認的“閱讀更多”文本和您想要使用的文本內容中的多樣性。

之後,立即更新或發佈網站作為標準。 然後,您可以訪問您的主頁或網站存檔以查看“瀏覽附加”文本是否已轉換。
如果您仍然看到獨特的檢查附加反向鏈接,那麼您可能需要使用代碼覆蓋您的主題設置。
您可以構建一個網站精確插件或使用 WPCode 之類的代碼片段插件,然後將下一個代碼添加到您的網頁:
function modify_read through_a lot more_link()
return 'Test out the full submit'
increase_filter( 'the_material_additional_link', 'modify_examine_far more_link', 999 )
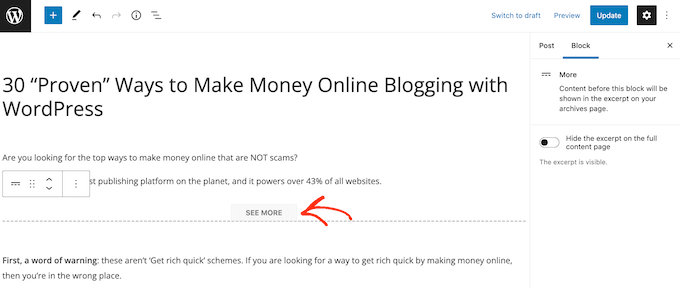
這會將默認的“閱讀更多”文本內容替換為“查看總提交”,如下圖所示。
您可以通過替換代碼片段中的 ‘Test out the entire post’ 來使用您想要的任何文本內容。

如何在 WordPress 中有效地使用摘錄
WordPress 有兩種不同的方式來清楚地顯示提交預覽。 我們現在已經介紹了更多塊,但您也可以使用摘錄生成預覽。
對於訪問您的 WordPress 博客或網站的個人,使用摘錄和更多塊創建的預覽看起來完全相同。 儘管如此,某些主題被編碼為使用摘錄,這意味著它們將忽略您的更多塊並顯示摘錄。
如果您真的不手動增加提交的摘錄,那麼 WordPress 將快速生成一個以您的主題定義的摘錄大小為中心的內容。 這可能會導致中間句子的預覽。
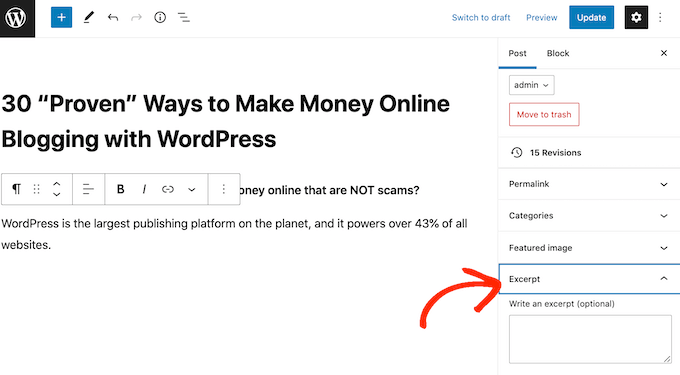
有了它,您可以選擇手動在其位置構建摘錄。 為此,只需打開一個帖子,然後單擊以擴展右側菜單中的“摘錄”部分。

然後,您可以在“編寫摘錄框”中輸入或粘貼要用於文章的摘錄。
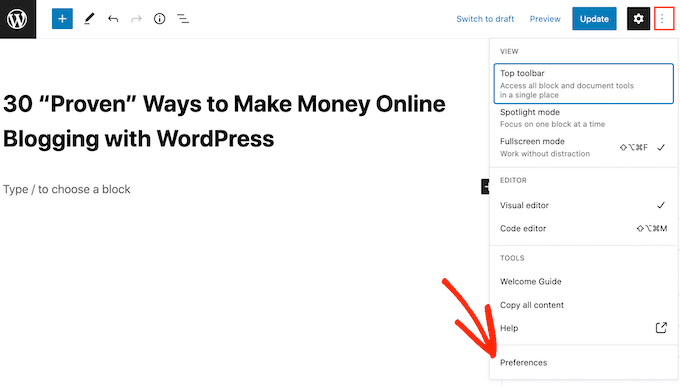
在右側菜單中沒有看到“摘錄”框? 然後,您可以通過單擊右上角的幾個點狀圖標來啟用此環境。
當您完成此操作後,只需單擊“選擇”。

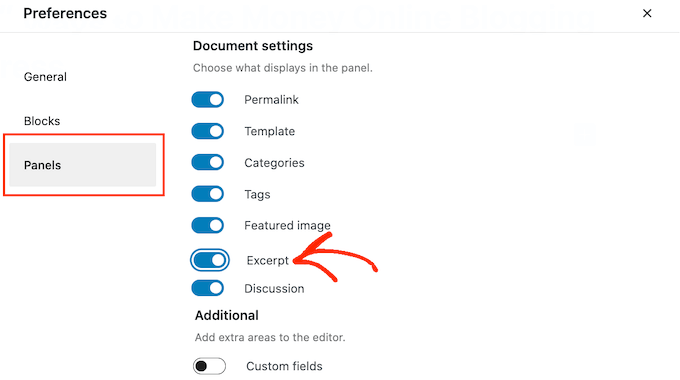
在出現的彈出窗口中,基本上點擊“面板”。
您現在將看到可以包含在合適手形菜單中的所有配置。 基本上發現“摘錄”並單擊以將其從白色(禁用)轉換為藍色(啟用)。

然後,只需關閉此彈出窗口。 您現在必須已獲得右側菜單中的“摘錄”設置。
現在,您可以按照前面提到的相同操作過程創建摘錄。
完成後,只需幫助您保存更改並訪問您的 Internet 站點。 您現在將在主頁和網站檔案中看到您量身定制的摘錄。
我們希望這篇短文能幫助您了解如何在 WordPress 中正確使用更多標籤。 您可能還想驗證我們針對新手的最高搜索引擎營銷指南和理想的 WordPress 登陸網站插件。
如果您喜歡這篇文章,請確保訂閱我們的 YouTube 頻道以獲取 WordPress 視頻剪輯教程。 您也可以在 Twitter 和 Facebook 上發現我們。
發佈如何在 WordPress 中充分使用更多塊首先出現在 WPBeginner 上。
