如何在 WordPress 中追蹤第三方網域請求(6 種方法)
已發表: 2023-08-03您想了解如何在 WordPress 中追蹤第三方網域請求嗎?
如果您的網站速度很慢,那麼訪客可能會在網站加載之前就離開。 但是,即使您已經優化了網站的每個部分,第三方網域請求仍然會對您的頁面載入時間產生很大影響。
在本文中,我們將向您展示如何在 WordPress 中追蹤第三方網域請求。

為什麼要在 WordPress 中追蹤第三方網域請求?
透過減少頁面載入時間,您可以改善使用者體驗、吸引更多訪客並提高 WordPress SEO。 有很多方法可以加快您的網站速度,包括優化圖片和選擇最佳的 WordPress 託管。
然而,即使有最好的託管和優化,第三方網域請求也會影響您網站的效能。
第三方網域請求從您的網域之外的位置載入內容或資源。 一些常見的範例包括來自 Twitter 和 Facebook 等社交媒體網站、Google AdSense 等廣告網絡,甚至一些 WordPress 評論外掛的內容。
大量第三方網域請求可能會降低您網站的速度。 但是,有時即使是單一第三方請求也可能會阻止頁面其餘部分的載入。 發生這種情況時,WordPress 將連接到第三方 URL 並下載所有必需的內容,然後再載入頁面的其餘部分。
話雖如此,讓我們看看如何透過在 WordPress 中追蹤和優化第三方網域請求來加速您的網站。
如何在 WordPress 中識別第三方網域請求
第一步是使用 Pingdom 識別您的網站發出的所有第三方網域請求。 Pingdom 是一種流行的效能監控工具,可讓您監控 WordPress 伺服器的正常運作時間。 它還可以顯示您網站的所有第三方網域請求。
首先,您需要訪問 Pingdom 網站並將您的網域貼到「URL」欄位中。 然後,按一下“開始測試”。

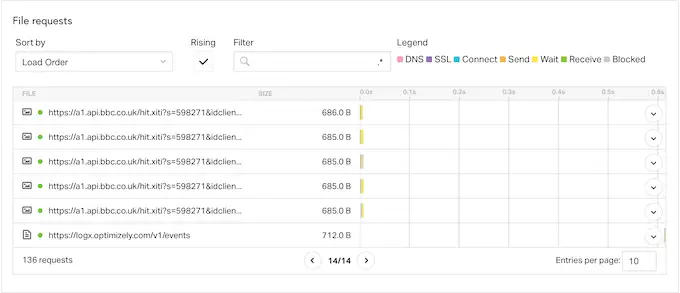
片刻之後,Pingdom 將顯示您網站效能的詳細資訊。 若要查看所有第三方網域請求,請捲動至「檔案請求」部分。
在這裡,您將看到每個請求的內容類型、URL 和大小。

要查找第三方請求,只需查找不以您網站域名開頭的所有項目即可。
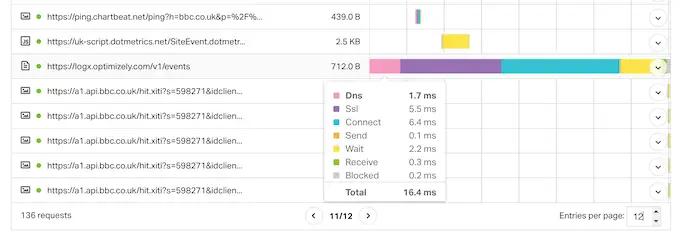
如果您想了解有關請求的更多信息,只需將滑鼠懸停在瀑布圖中的條形圖上即可。

在這裡,您將看到 WordPress 從該第三方網域取得內容所採取的所有步驟,包括進行 DNS 查找、SSL 握手以及從該網域下載資料。
Pingdom 還顯示每個步驟需要多長時間,以便您可以識別對網站效能影響最大的網域請求。
如果您不認識第三方服務,只需將其 URL 貼到搜尋引擎(例如 Google)中即可。 通常,這會打開文件、頁面和論壇的鏈接,您可以在其中了解有關該網域的更多資訊。

如何優化第三方域名請求
一旦您確定了損害您網站效能的第三方網域請求,您可以透過幾種不同的方法來優化這些請求並提高您的 WordPress 速度。
最適合您的方法可能會有所不同,具體取決於您的 WordPress 網站的設定方式、其發出的請求以及其他因素。 考慮到這一點,只需使用下面的快速連結直接跳到您想要了解更多資訊的方法。
方法1.刪除第三方網域請求
對於所有 WordPress 部落格來說,這並不是一個好選擇,但刪除一個或多個第三方請求可能會對頁面載入時間產生巨大影響。
您可能意外新增了網域請求,或者您可能變更了方向,因此特定的第三方請求不再適合您的業務。
例如,您最初可能添加了 Google AdSense,但現在在您的線上商店上銷售 WooCommerce 產品賺了更多錢。 透過刪除 Google AdSense,您可能會提高商店的業績,從而獲得更多的銷售額,並且與顯示線上廣告相比,賺更多的錢。
在這裡,沒有適用於所有網站的簡單解決方案。 考慮到這一點,您可能需要嘗試從網站中刪除不同的服務和內容,然後追蹤這對重要指標(例如轉換率)的影響。
如果您確實決定刪除發出第三方網域請求的功能和插件,那麼備份您的 WordPress 網站是明智之舉。 這使您可以在遇到任何錯誤或只是意識到自己犯了錯誤時快速恢復網站。
您可能還想在進行此更改時將您的網站置於維護模式,以防它破壞您的網站。
刪除第三方網域請求的步驟將根據請求而有所不同。
但是,您通常可以在相關服務、外掛程式或軟體的文件中找到詳細的逐步指南,或透過在 Google 中輸入搜尋查詢來找到。 有關此主題的更多信息,請參閱我們的指南,了解如何正確請求 WordPress 支援並獲得支援。
方法2.刪除不需要的WordPress插件
外掛是 WordPress 如此受歡迎的一個重要原因。 使用正確的插件,您可以添加缺少的功能、擴展內建功能,並將您的 WordPress 部落格變成任何類型的網站。
然而,一些 WordPress 外掛會發出大量第三方請求,甚至可能會減慢您的網站速度。 您可能完全沒有意識到這些請求正在發生。
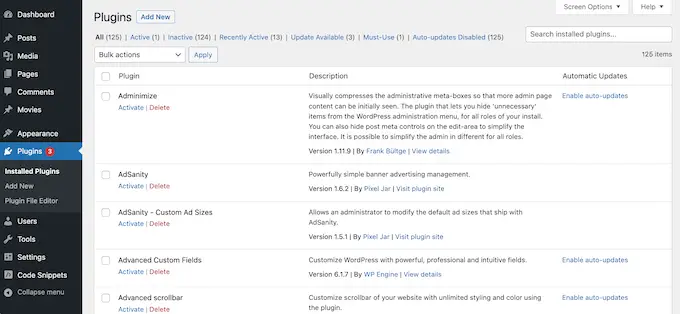
考慮到這一點,最好前往 WordPress 儀表板中的插件 » 安裝的插件,然後刪除不再需要的任何插件。

您甚至可以嘗試用單一 WordPress 外掛程式取代多個較小的外掛程式。 例如,市場上有無數的 SEO 外掛程式和工具,但 AIOSEO 是一個完整的 SEO 工具包,可以執行一長串重要的 SEO 任務。
方法 3. 預先連接到重要的第三方網域
另一種選擇是在頁面載入過程開始時連接到外部網域。 當瀏覽器首先預先連接到外部網域時,它通常可以更快地下載第三方內容。
請注意,預先連線到外部 URL 會佔用載入頁面其餘部分的資源。 如果外部資源並不重要,那麼以這種方式確定其優先順序可能會延遲其餘內容,從而損害使用者體驗。
若要使用預先連接方法,您需要所有第三方網域請求的清單。 如果您還沒有,那麼您可以使用 Pingdom 並按照上述流程獲取此資訊。
之後,您需要在 WordPress 中新增自訂程式碼。 有些指南會告訴您直接編輯主題文件,但這可能會導致許多常見的 WordPress 錯誤。 您也將無法在不遺失自訂功能的情況下更新 WordPress 主題。

這就是為什麼推薦 WPCode。
WPCode 是最好的程式碼片段插件,可讓您新增自訂 CSS、PHP、HTML 等,而不會讓您的網站面臨風險。 您也可以透過點擊按鈕來啟用和停用程式碼片段。
首先,您需要安裝並啟用免費的 WPCode 外掛程式。 有關更多信息,請參閱我們有關如何安裝 WordPress 外掛程式的分步指南。
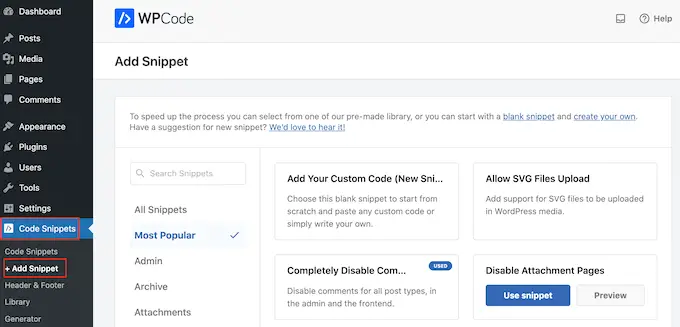
啟動外掛後,前往程式碼片段»新增片段。

在這裡,您將看到可以添加到網站的所有現成的 WPCode 片段。 其中包括一個片段,可讓您完全停用評論、上傳 WordPress 通常不支援的檔案類型、停用附件頁面等等。
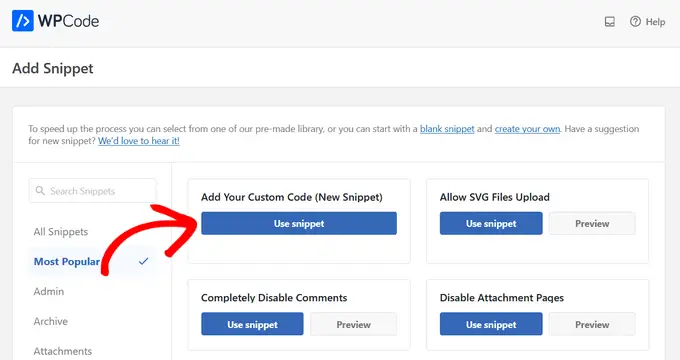
只需將滑鼠懸停在“新增自訂程式碼(新程式碼段)”選項上,然後在出現“使用程式碼段”按鈕時單擊即可。

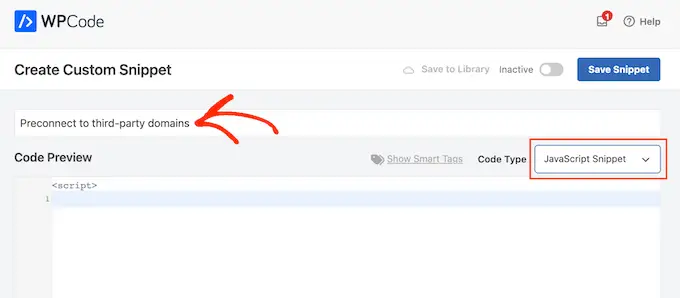
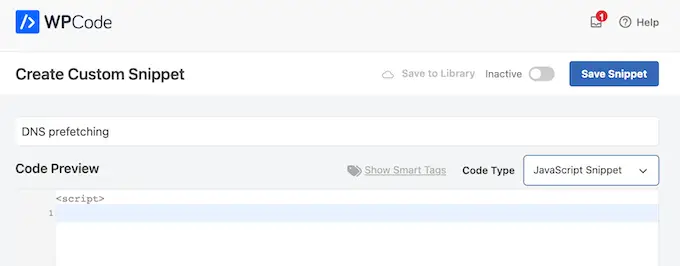
在下一個畫面上,您需要輸入程式碼片段的標題。 這僅供您參考,因此您可以使用任何您想要的東西。
然後,打開“程式碼類型”下拉列表並選擇“JavaScript 片段”。

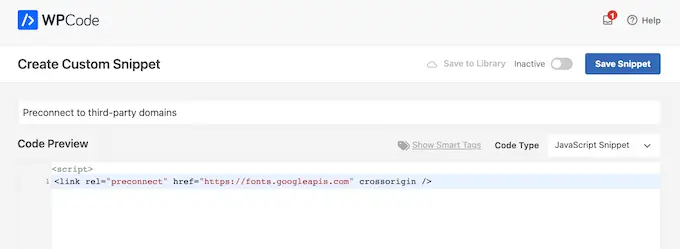
完成此操作後,您就可以新增 WordPress 應預先連接的每個網域了。
例如,在下面的程式碼片段中,我們預先連接到 Google Fonts。
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
在程式碼編輯器中,只需新增您要使用的每個外部 URL。

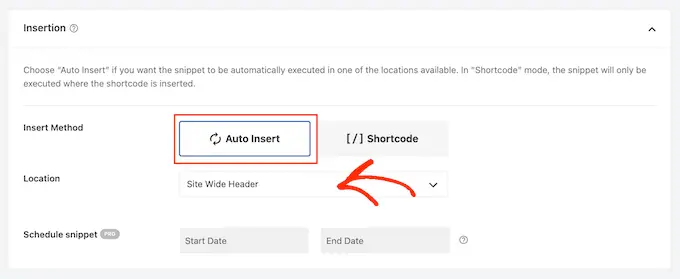
完成後,繼續捲動至“插入”設定。 如果尚未選擇,請在此處選擇“自動插入”。
然後,您可以開啟“位置”下拉清單並選擇“網站寬標題”。

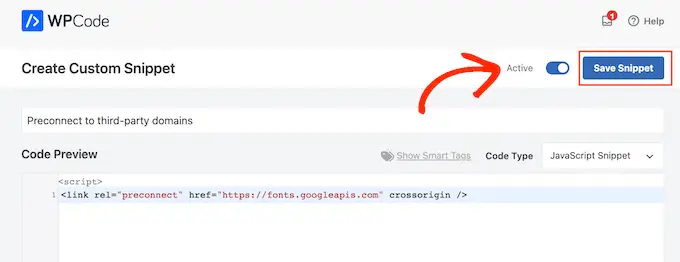
當您準備好使程式碼片段生效時,捲動到頁面頂部並點擊「非活動」切換按鈕,使其變更為「活動」。
然後,點擊“儲存片段”按鈕。

方法 4. 實施 DNS 預取
DNS 預取可讓您在訪客需要連結的內容或資源之前在背景執行 DNS 查找。 這對於在您的網站上使用的第三方資源特別有用,例如 Google Analytics、Google Fonts 或 WordPress 內容分發網路 (CDN) 服務。
要使用 DNS 預取,只需使用 WPCode 建立新的 JavaScript 程式碼片段,並遵循上述相同的過程。

完成後,使用以下格式新增要預取的每個網域:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
輸入此資訊後,請按照方法 3 中所述的步驟將程式碼新增至網站範圍標頭,然後發布程式碼片段。
方法 5.本地託管資源
如果使用正確,預先連接和預取允許您發出第三方網域請求,而不會影響訪客體驗。 但是,只要有可能,您應該嘗試在本機上託管資源和內容。
從本機伺服器檢索內容通常要快得多,並且更容易提高內容的效能。 例如,您可以使用快取外掛程式或設定 CDN。
有許多不同的 WordPress 外掛和服務可以幫助您在本地託管內容。 例如,如果您想使用自訂排版,那麼您可以在 WordPress 中託管本機字體,而不是從第三方(例如 Google Fonts)載入它們。
同樣,您可以使用 SeedProd 等外掛程式輕鬆地將獨特的圖示字體添加到您的 WordPress 主題中。
如果您使用的是 Google Ads、Google Analytics、Campaign Manager 或其他流行的免費 oogle 產品,則可以使用 MonsterInsights 和 Performance Addon 在您自己的伺服器上本地託管 gtag.js 腳本。
透過以本機資源取代外部網域請求,您通常可以提高網站的效能,而不會影響其功能和內容。
方法 6. 使用延遲加載
延遲加載不是一次加載所有內容,而是僅下載用戶螢幕上可見的內容。 然後,當用戶向下滾動螢幕時,它將加載更多內容。 這可以使頁面看起來載入速度更快。
預設情況下,WordPress 將延遲載入映像,但根據映像的位置,它也可能有助於延遲載入外部託管的內容。 例如,如果您想在 WordPress 部落格文章中嵌入 YouTube 視頻,那麼您可以選擇內建延遲加載的插件。
其他外掛程式(例如 Smash Balloon YouTube Feed)帶有內建快取和視訊播放器延遲載入功能。 即使您顯示來自第三方網站的內容,這也可以縮短感知的頁面載入時間。
我們希望這篇文章能幫助您了解如何在 WordPress 中追蹤第三方網域請求。 您可能還想查看我們關於如何建立自訂 Instagram 照片來源的指南,或查看我們專家精選的 WordPress 最佳 YouTube 影片庫外掛程式。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
