如何轉換 SVG 360
已發表: 2023-01-13在轉換 svg 360 時,您需要牢記一些事項。 首先,您需要確保您的文件格式正確。 其次,您需要確保您的計算機上安裝了正確的軟件。 最後,您需要清楚地了解您將要進行的流程。
與可以使用轉換函數操作 HTML 元素的方式相同,可以使用 sva 中的轉換函數操作 HTML 元素。 許多發生在 HTML 元素中的相同事情不會發生在 SVG 元素中。 我們不能將 % 值用於翻譯函數(% 值也不適用於 CSS 轉換),並且我們不能將旋轉或傾斜角度值與旋轉或傾斜一起使用。 如您所見,HTML 元素的原點為 50%。 對於 SVG,畫布位於 0 0s。 當發生旋轉、縮放或傾斜變換時,不同來源的結果會有所不同。 當我們翻譯它們時,我們的元素會向相反的方向移動。
translateX(tx)、translateY(ty) 和 translate(tx[, ty) 是可用於 HTML 和 SVG 元素的三個翻譯函數。 這些操作中的每一個都有一對固定的 x 和 y 坐標(由元素的坐標定義)。 在第三個平移函數中,元素可以沿 x 軸移動 tx 或沿 y 軸移動 ty。 表面的旋轉使元素及其坐標系圍繞其固定原點移動。 度數(degrees)、弧度(rad)、轉數(turns)或弧度(grads)是可以表達的數值。 如果我們需要使用 calc() 值,例如 calc(25turn – 30deg),我們可以在 Chrome 38+/Opera 25+ 中使用,但目前不支持。 因為 calc() 可以用作 rotate() 函數的角度值,所以新的 Firefox 59+ 包含它。
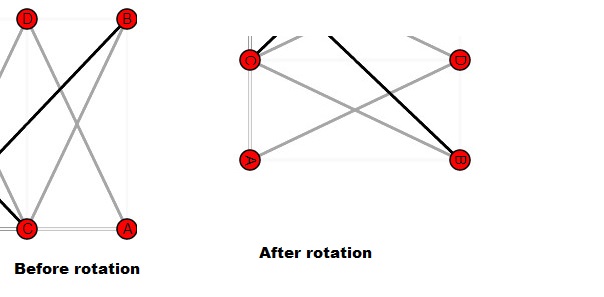
在我們的 CSS 中,我們還可以添加一個 transform-origin 值,以便更容易模擬 x 和 y 參數。 在 SVG 中使用 transform 屬性,只要遇到元素及其係統坐標,就會簡單地圍繞 rotate() 的第二個和第三個參數指定的點旋轉。 對於此示例,我們必須通過旋轉 (-45 140 105) 而不是旋轉 (-45) 來反轉旋轉。 要將給定元素繞其右下角旋轉 90 度,然後再繞其右上角旋轉 90 度,我們只需指定每次旋轉的固定點。 如何使用 CSS 轉換獲得相同的效果? 第一次旋轉很容易,因為我們可以將變換原點設置為右下角,但是第二次旋轉呢? 如果我們在第一個之後鏈接它,它會簡單地再次旋轉 90 度。
根據坐標在原點的位置計算比例變換。 (-1, 1) 範圍內的縮放因子會擴展元素,而超出此範圍的縮放因子會縮小元素。 如果只有一個縮放因子與另一個不同,則也存在方向縮放。 為此,我們可以設置適當的 transform-origin 或將其鏈接起來。 Sufficing 扭曲一個元素,使它看起來像圓圈和圓圈,而不是平移或旋轉。 應用變換後,軸的傾斜角度從其最終位置和初始位置發生變化。 作為 [ [0*, 90] 區間中正偏斜角的結果,給定符號的值被添加到初始值。
如果我們沿 x 軸傾斜,則必須保持 x 坐標不變,但如果我們沿 y 軸傾斜,則 y 坐標會發生一定量的變化。 傾斜操作(如縮放)會影響元素坐標系的起始位置。 當將沿同一軸的相同角度的兩個傾斜變換組合在一起時,結果會受到兩個不同因素的影響。 上圖顯示了 HTML 和 SVG 兩種情況。 在這兩種情況下,我們的角度都是 60 度,但是右上角的 y 坐標符號將我們區分開來。 在CSS transform 屬性中,角度是從帶有單位的值導出的表達式。 要組合度數 (deg)、弧度 (rad)、圈數 (turns) 或梯度 (grads),請使用 calc() 來執行此操作。
與 HTML 中一樣,變換可用於旋轉、縮放和傾斜元素。 在 IE 中,我們甚至可以通過使用鍊式變換作為SVG 屬性的值來實現我們想要的結果。 儘管它很醜陋,但它是一種進步。 為什麼沒有更簡單的方法來做到這一點? 在下面的代碼中,星形是一個類似多邊形的形狀。 下圖演示了框架是如何相對於畫布的原點 (0 0) 定位的。 要查看它們是否對應,請將鼠標懸停在代碼中的 x,y 對或點本身。 對於每顆星星,我們可以根據星星的索引創建一個旋轉——比如說,一個隨機的角度,但有一個特定的角度。
如何旋轉 Svg 中的形狀?

有幾種不同的方法可以在 svg 中旋轉形狀。 一種方法是使用 transform 屬性。 例如,如果您想將一個矩形旋轉 45 度,您可以使用以下代碼: 另一種旋轉形狀的方法是使用 svg 元素的rotate 方法。 例如,如果您想將一個圓旋轉 90 度,您可以使用以下代碼:var circle = document.querySelector('circle'); circle.setAttribute('變換', '旋轉(90)');
此 JavaScript 實現使旋轉元素變得簡單。 您可以通過單擊旋轉元素按鈕來選擇要旋轉的任何元素。 可以使用元素類型選擇器找到 rotate() 函數。 元素的代碼應包含旋轉功能。 重新啟動瀏覽器後,您將能夠看到結果。
在 Svg 中應用翻譯
通過以下方式在 SVG 中進行翻譯: *br Translate() 在 translate() 函數中使用。 使用 translateX() 和 translateY() 函數時,請記住它們可以用任何語言閱讀。 br> 可用於變換 transform 屬性。 就像使用 x 一樣簡單。 對於每個屬性,您都需要 y。 讓我們看一下坐標系如何向下和向右平移的示例。
X rect 10 你可以得到下面的代碼: *scriptsrc=”https://code.jquery.com/jquery-3.2.1.min.js” br>script src=“https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> 請從右側菜單中選擇[腳本]。 (*br) br> body> br> br> svg width=”400″ height=200. 使用適當的填充顏色將文本填充為藍色。 */svg> *br> 此頁面使用以下格式生成:(*) (function()) 表示文檔已準備就緒。
$(#svg));)
var rect = svg.rect(br>)。 最大字符數為十。
等式的結果是十。 對於此測量,寬度為 100 mm。 下圖中描繪的最高人為 100 磅或更多。 翻譯被翻譯成 50、50 或 50。
有必要旋轉 (45)。
*br /腳本/
如何在 Fusion 360 中縮放導入的 Svg?

要在 Fusion 360 中縮放導入的 SVG,請在設計窗口中選擇 SVG,然後單擊修改面板中的“縮放”工具。 在比例對話框中輸入所需的比例因子,然後單擊“確定”。
您可以通過右鍵單擊 Fusion 360 並選擇“新建草圖”來更改草圖。
選擇“插入 SVG”選項,然後選擇要插入 SVG 文件的平面。
如果選擇文件夾圖標,您將能夠選擇 SVG 文件,然後將其添加到草圖中。
轉換 Svg

SVG 文件是可縮放矢量圖形文件。 Adobe Illustrator 的原生格式是 .ai。 但是,許多其他應用程序可以打開和編輯 SVG 文件,例如 Adobe Photoshop、Sketch、Inkscape 和 Microsoft Visual Studio Code。 當您以SVG 格式導出圖稿時,您可以通過在“SVG 選項”對話框中選擇小數位數來指定文件的精度級別。 小數位數越高,文件越精確。 但是,文件也會更大。

Convert、scale、rotate、skewX、skewY 和 matrix 只是可用於更改SVG 對象的變換屬性的幾個屬性。 三個轉換函數是 translateX (tx)、translateY (ty) 和 translate (tx, ty)。 它將一個元素從 tx 轉換為 ty,然後用 x 軸和 y 軸表示。 縮放是使用縮放因子來變換對象。 該函數只能取一個或兩個值來確定水平和垂直空間的縮放比例。 坐標系軸按特定角度的變換稱為傾斜動作。 SVG 元素的旋轉不會像平移那樣扭曲其結構或導致平行度、角度或距離的損失。 skewX(angle) 函數使垂直線在給定角度的方向上旋轉。 如果僅指定角度和 cx,則該值無效,並且不執行旋轉。
您可以使用 SVG 圖像為 Web 應用程序和網站創建佈局、圖標和圖形。 此工具還可用於為書籍、雜誌或其他出版物創建插圖。
以下是創建和使用 SVG 文件的一些方法。 使用 Adobe Illustrator 或 Inkscape 等在線 SVG 編輯器是一個可行的選擇。 或者,您可以使用專用的 SVG 編輯器,如 Inkscape 或 Illustrator。 可以在 Microsoft Word 或記事本等文本編輯器中創建 SVG 文件。
創建新的 sveiw 文件時,可以將其保存為多種格式,包括 PDF、EPS 和 SVG。 您可以使用 SVG 文件創建可以導出到網站或應用程序的圖像文件。
基於 XML 的矢量圖像格式是一種二維圖形格式。 圖像尺寸調整過程中沒有質量或細節損失。 矢量文件是一種圖像,將圖像描述為形狀、路徑、文本或濾鏡。 當縮放矢量圖像時,它會保留其形狀。
我如何翻譯成 Svg?
要移動坐標系,翻譯規範會佔用整個網格並將其放置在畫布上的新位置。 transform=translate(x-value, y-value) 是將 x 和 y 值轉換為值的值轉換屬性。 作為翻譯術語,移動是指移動。
如何在 Html 中旋轉 Svg?
您可以使用下面的元素類型片段示例將 rotate(180deg) 屬性放入元素類型選擇器中。 答案可以保存在這裡。
Transform 屬性有什麼作用?
以下是定義和用法示例。 根據 2D 或3D 變換變換元素。 您可以使用此屬性進行旋轉、縮放、移動、傾斜等操作。
Svg 變換翻轉
svg transform 屬性用於指定要應用於元素及其子元素的轉換。 transform 屬性可用於圍繞給定點翻轉元素。 該點可以使用 transform-origin 屬性指定。
在這篇文章中,我們將討論如何解決Css Flip Svg 編程難題。 使用範圍廣泛的不同示例,可以解決該問題。 如果要鏡像 SVG,請使用拖動 n 上傳它或拖動 n 將其放入編輯器中。 當 SVG 文件被激活時,它可以通過水平翻轉來垂直或水平鏡像。 rotate(x, y) 變換函數指定點圍繞它旋轉的度數。 如果初始值為 50%,則 transform-origin 將設置為 50%;如果初始值為 50%,則將設置為 0%。 中心的旋轉是由中心的旋轉引起的。 它不需要修改 SVG。 viewBox 屬性定義了 SVG 視口在用戶空間中的位置和尺寸。
如何旋轉 Svg 矩形
要旋轉 svg 矩形,可以使用以下 CSS 屬性之一:rotate: rotate (-45 100 100)。
旋轉 Svg Css
為了使用 css 旋轉svg 對象,您必須首先選擇該對象。 選擇對像後,您可以使用變換屬性將對象旋轉一定度數。
如果您在 HTML 編輯器中編寫任何內容,它將轉到基本 HTML5 模板中 HTML 文件的頂部。 這是查找高級元素(如 html 標記)的位置。 可以使用 Internet 上可用的任何樣式表將 CSS 應用於您的 Pen。 使用腳本,您可以輕鬆地將它從 Web 上的任何位置應用到您的 Pen。 如果您在此處放置一個 URL,Pen 中的 JavaScript 將在您以適當的順序放置 URL 之前添加。 在申請之前,如果您鏈接的腳本包含預處理器不支持的文件擴展名,我們將嘗試處理它。
如何在 Css 中旋轉項目?
讓我們回顧一下CSS rotate () 的語法:transform rotate(angle); “角度”表示元素應旋轉的度數。 您可以使用正度數(例如 45)指定順時針旋轉。
Rotate() CSS 函數
使用此功能,您可以創建各種效果,包括元素圍繞其中心點旋轉,您可以通過圍繞其垂直或水平中心翻轉它來實現。
rotate() 是一種面向對象的方法,可用於各種上下文,包括文檔定位和視覺效果創建。
rotate() 函數可以與其他 CSS 屬性組合以產生更複雜的效果,就像它與其所有函數一樣。
您可以使用 rotate() CSS 函數輕鬆地在您的網頁中創建各種效果。
Svg Transform=矩陣解釋
SVG 變換屬性可以採用各種不同的值,包括矩陣。 矩陣值用於以六個值的變換矩陣的形式指定變換。 前四個值指定定義旋轉軸的兩個點的 x 和 y 坐標,最後兩個值指定元素旋轉所圍繞的點的 x 和 y 坐標。
單獨的局部變換被稱為矩陣運算(例如,平移、旋轉、縮放、傾斜),並且可以歸類為串聯。 如果你想讓一個物體圍繞一個點(x)旋轉r度,你必須先將坐標平移到(x,y),然後再將坐標旋轉回原來的位置。 將多個“本地”轉換組合成單個結果的過程稱為鏈接。 這造成了一種有點尷尬的情況,因為2D 變換沒有交換狀態。 變換矩陣是一個強大的工具,可以適當地使用它來處理複雜的動畫。 我發現按特定順序編寫轉換可以讓我跟踪總數。 雖然這是一個非常高級的短代碼示例,但它包含了大量關於矩陣變換的信息,這可能對更高級的動畫有用。
為什麼你應該在 Svg 中使用 Viewbox 屬性
什麼是視圖框? ViewBox 是一個屬性,用於指定 SVG 視口在用戶空間中的尺寸和位置。 在 viewBox 屬性中,表示了一個包含四個數字的列表:min-x、min-y、寬度和高度。 如何在 SVG 中旋轉矩形? 變換描述了 SVG 中的旋轉形狀,其中源代碼為 transform=”rotate(-45 100 100)”。 矩形應順時針旋轉 45 度,旋轉中心為 100 度。
Svg 變換屬性
svg transform 屬性可用於修改元素的外觀。 例如,transform 屬性可用於更改元素的位置、更改元素的大小或更改元素的形狀。
Svg 元素及其屬性
SVG 屬性的一些示例是什麼? 可以更改 HTML 元素中的屬性,以指定應處理或呈現哪些元素。 可以在下面找到所有 SVG 屬性的列表以及參考文檔的鏈接,以幫助您了解哪些元素支持它們以及它們如何交互。 你如何縮放 SVG 元素? viewBox 可以配置一個選項:自動高度或寬度。 在這種情況下,瀏覽器將調整寬高比以匹配 viewBox。
